ساخت اپلیکیشن فروشگاهی با react به چه صورت است؟
React یک کتابخانه از جاوا اسکریپت است که توسط فیس بوک ایجاد شده است. ریکت یک کتابخانه رابط کاربری (user interface) است. همچنین به واسطه آن برای ساخت اجزای UI نیز میتوان از آن بهره برد. قبل از شروع کار با ریکت، کاربر باید اطلاعات و فهم دقیقی از مفاهیم زیر داشته باشد زیرا این مفاهیم اساسی و مرتبط هستند. در ادامه با آموزش طراحی اپلیکیشن با ریکت با ما همراه باشید. این مفاهیم عبارتند از:
- مفهوم HTML
- مفهوم CSS
- مفهوم DOM
- مفهوم ES6
- مفهوم Node.js
- مفهوم npm
شاید بسیاری تصور میکنند که داشتن اطلاع از این موارد ضروری نیست و راحتتر از این میتوان با react ارتباط برقرار نمود. اما از آنجایی که با react به ساخت فروشگاه و طراحی اپلیکیشن میپردازیم، موارد اشاره شده زیربنای ساخت هستند. اما با فرض این که اطلاعات کاربر در این خصوص تا حدودی مناسب است به طراحی اپلیکیشن با ریکت پرداخته شده است. برای ورود به بحث فقط به دو بخش جزئی عناصر ریکت و اجزای آن اشاره میشود.

در خصوص عناصر react باید اشاره نمود که اپلیکیشنهای ریکت معمولا حول تک عنصر HTML ساخته میشوند. توسعهدهندگان React اغلب این را گره گویند. به متن دستوری زیر این خصوص توجه نمایید:
<div id="root"></div>
به مثال زیر توجه نمایید:
<!DOCTYPE html>
<html lang="en">
<title>Test React</title>
<script src= https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src= "https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
</script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(<h1>Hello React!</h1>, document.getElementById('root'));
</script>
</body>
</html>
خروجی این کد عبارت است از:
Hello React!
باید در نظر داشت که عناصر react غیر قابل تغییر هستند. اما در خصوص اجزای ریکت باید گفت که توابعی از جاوا اسکریپت هستند. همانطور که اشاره شد توجه به برخی مفاهیم پایه در آموزش react الزامی است. در مثال زیر به این توابع اشاره شده است:
<!DOCTYPE html>
<html lang="en">
<title>myPage</title>
<script src= "https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src= "https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src= "https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<body>
<div id="root"></div>
<script type="text/babel">
function Welcome() {
return <h1>Hello React!</h1>;
}
ReactDOM.render(<Welcome />, document.getElementById('root'));
</script>
</body>
</html>
خروجی این کد نیز به مانند کد قبل است. همچنین ریکت از کلاسهای EH6 برای تولید اجزای برنامهنویسی و توابع استفاده میکند. برای کسب اطلاعات بیشتر در این خصوص به منابع اصلی که توسط مکتب خونه و در نوشتار بعدی ارائه خواهد شد، مراجعه نمایید.
طراحی اپلیکیشن با ریکت
فیسبوک با ایجاد Create React Application با تمام نیازهای ساخت اپلیکیشن کاربران را برای طراحی اپلیکیشن با ریکت از سایر نرمافزارها بینیاز کرده است. این ابزار، یک سرور پیشرفته است که برای کامپایل نمودن ریکت، JSX و ES6 مورد استفاده قرار خواهد گرفت. Create React App برای تست و هشدار دادن در خصوص اشتباهات کدنویسی و با به کارگیری ESL ایجاد شده است.
مقاله پییشنهادی : معرفی بهترین ویرایشگرها برای react js

در مثال زیر برای ایجاد این اپلیکیشن میتوان کدهای مورد نیاز را استفاده کرد. برای بهره برداری ار این کدها، خطوط زیر را بر روی ترمینال خود اجرا نمایید.
npx create-react-app react-tutorial
اهمیت Node.js
باید Node.js بر روی سیستم شما نصب باشد وگرنه باید npx را نصب نمایید. از موارد فوق عبور نموده و برای یادگیری و آزمایش react باید محیط نوشتاری و کاربردی آن بر روی رایانه شما فعال شده باشد.
مقاله پییشنهادی : فریم ورک Node Js را بهتر بشناسید

برای این کار همانطور که گفته شد Create React App پشتیبان طراحی اپلیکیشن با ریکت است. با نصب Node.js یا NPM با اولین نصب Create React App، اپلیکیشنهای ریکت ایجاد خواهند شد. دستور زیر را بر روی ترمینال خود اجرا نمایید تا Create React App نصب شود.
C:\Users\Your Name>npm install -g create-react-app
حال با اجرای دستور زیر به طراحی اپلیکیشن ریکت خود با نام myfirstreact اقدام نمایید.
C:\Users\Your Name>npx create-react-app myfirstreact
با اجرای دو دستور فوق امکان اجرای اولین اپلیکیشن react خود باشید. برای این کار دستور زیر را وارد نمایید:
C:\Users\Your Name>cd myfirstreact
حال برای اجرای اپلیکیشن دستور زیر را وارد نمایید:
C:\Users\Your Name\myfirstreact>npm start
یک پنجره جستجوی جدید بر روی اپلیکیشن ایجاد شده جدید، ظاهر خواهد شد. در غیر اینصورت برای باز شدن این پنجره، مرورگر خود را باز نموده و در نوار آدرس آن localhost:3000 را تایپ کنید.
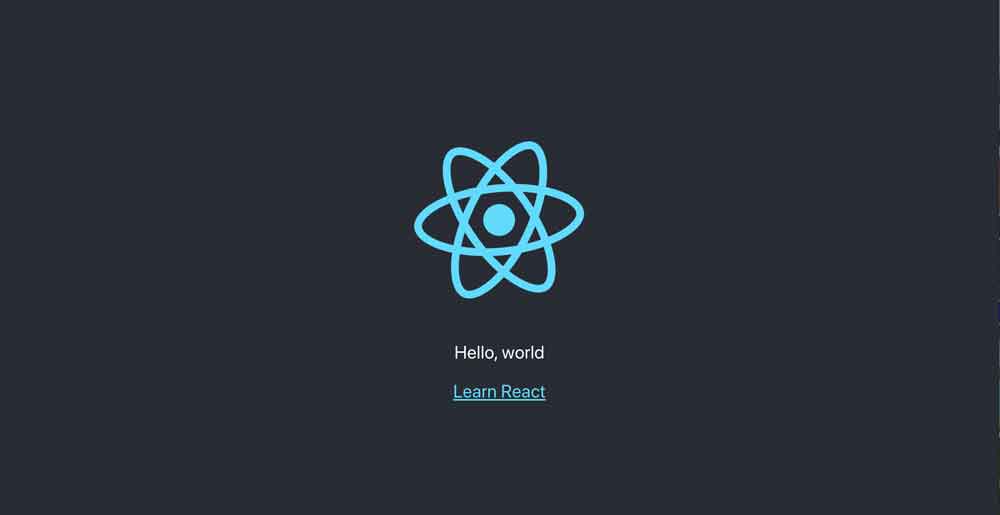
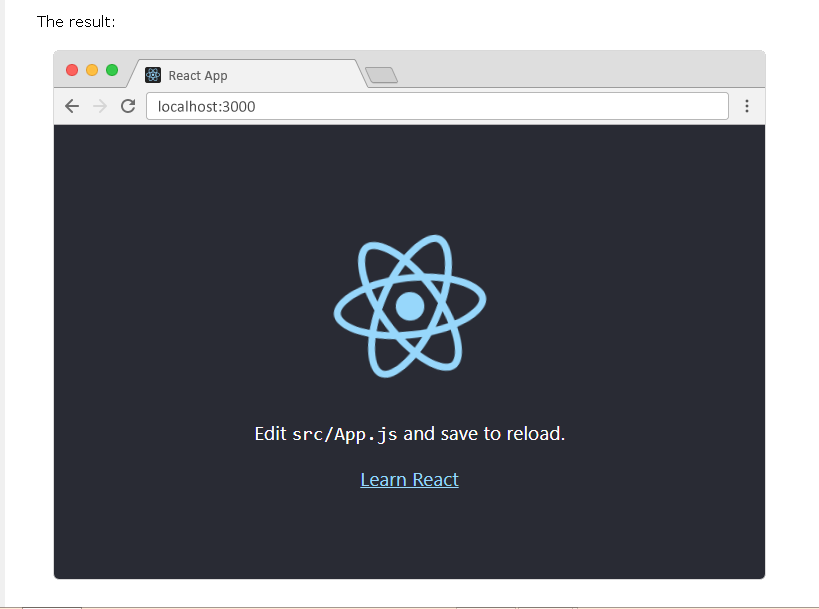
خروجی عبارت است از:

حال به فهرست myfirstreact مراجعه نمایید. در آن یک پوشه به نام src دیده میشود. داخل این پوشه فایلی به نام app.js وجود دارد. آن را باز کنید. متن به صورت زیر خواهد بود:
/myfirstreact/src/App.js:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
export default App;
سعی کنید تا محتوای HTML را تغییر دهید و سپس فایل را ذخیره نمایید. مثلا به شکل زیر تغییرات را اعمال کنید و مواردی که لازم نیست را از ساختار برنامه حذف کنید.
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div className="App">
<h1>Hello World!</h1>
</div>
);
}
}
export default App;
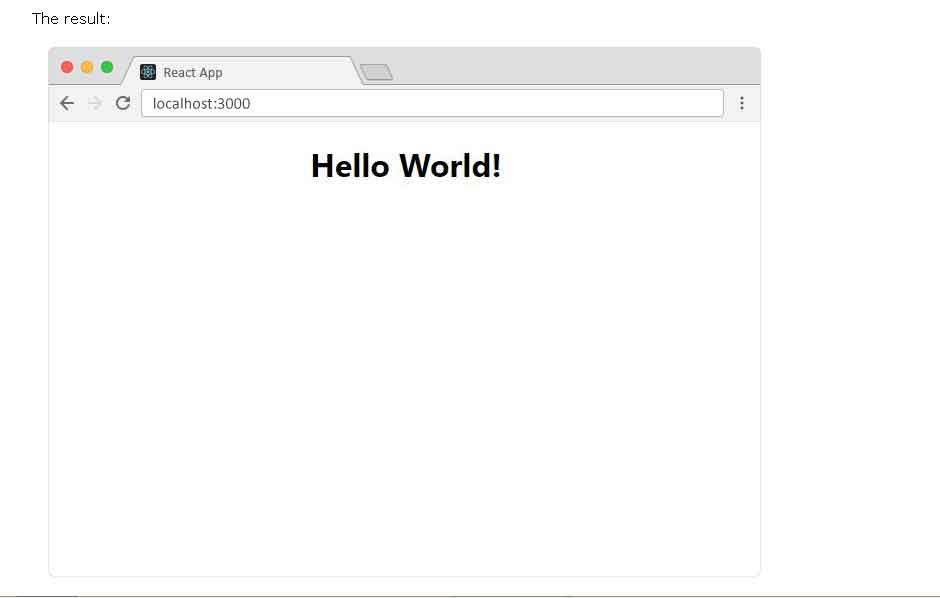
نتیجه به صورت زیر است:

آموزش ساخت اپلیکیشن فروشگاهی Hybridapp React-native
طراحی پروژه فروشگاهی با ریکت نیتیو نیازمند دانش کدنویسی و اطلاع از زبانهای برنامه نویسی است که در ابتدای آموزش به آنها اشاره شد. اما اشاره کوتاهی به ساخت اپلیکیشنهای فروشگاهی در ریکت خواهیم داشت. اما در ابتدا با React native آشنا شویم. React native یک چارچوب برای تولید اپلیکیشنهای تلفن همراه است که منبع باز بوده و توسط فیسبوک ایجاد شده است.
مقاله پییشنهادی : آموزش نصب و راه اندازی React Js

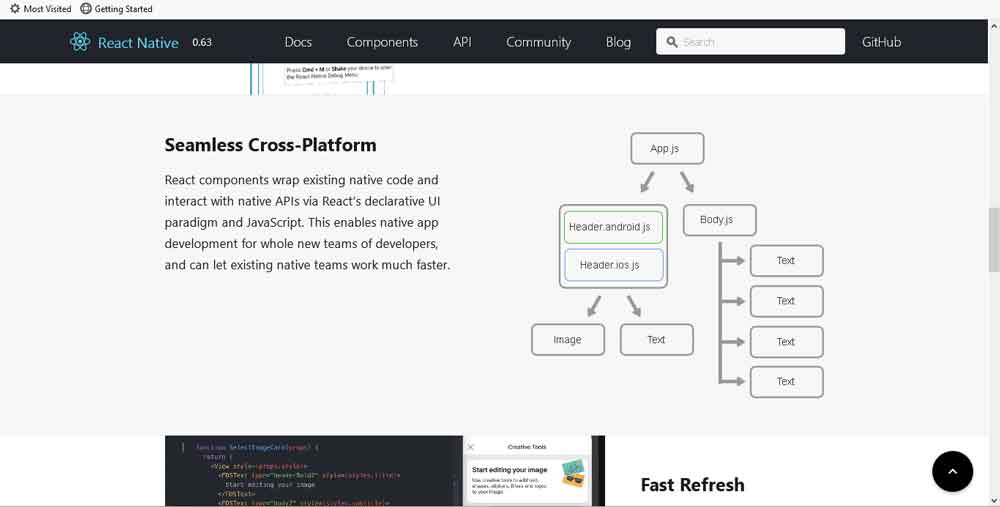
با استفاده از آن برنامههای وب، ios، اندروید و UWP با استفاده از طراحی توسعهدهندگان، گسترش خواهد یافت. این برنامه بهترین بخشهای توسعهیافته در ریکت را با بهترین کلاسهای جاوا اسکریپت ترکیب نموده و برای استفاده کاربر در اختیار قرار میدهد. نمایه زیر نحوه خروجی گرفتن و تولید اپلیکیشن را نشان میدهد:

جهت آشنایی بیشتر با این محیط برنامه نویسی با مکتوب همراه باشید. در آموزش بعدی در خصوص انواع کدنویسیهای مرتبط با استفاده از زبانهای مختلف برنامه نویسی و تولید سایت فروشگاهی با React همراه شما خواهیم بود. نیاز است تا ارتباط ریکت با سایر زبانهای برنامه نویسی نیز مورد توجه باشد.