سخن کوتاهی درباره ویجت ها در فلاتر
آیا تا به حال به این موضوع فکر کردهاید که کار ویجت ها در فلاتر چیست و اصلا به چه منظور از آنان استفاده میکنند؟ درک اجزای یک سیستم و نرم افزار باعث میشود که شما راحتتر بتوانیم با آن نرم افزار و سیستم عامل ارتباط برقرار کنید و به نوعی رابطه مستقیمی میتواند با تغییر سطح کاری شما نیز این عامل داشته باشد.
زمانی که شما بدانید دیگر اجزاء چگونه با یکدیگر در تعامل هستند دیگر قادر خواهید بودید که به روشهای مختلف شروع به طبقهبندیهای سفارشی و ایجاد جلوههای خاص در نرم افزار کنید. حال در ادامه ما میخواهیم در این نوشتار شما را بیشتر با کار ویجت ها در فلاتر سخن بگوییم پس همراه ما باشید.
ویجت ها در فلاتر
ویجتها ابزارکهای توصیفی برای بخشهای UI هستند و همچنین اعلام و ساخت UI. اگر با توسعه Android یا iOS آشنا هستید، ممکن است بلافاصله با نمایشها در اندروید یا UIViews در iOS ارتباط برقرار کنید.
اما این نکته را به یاد داشته باشید که ویجتهایی که عامل UI هستند فقط یک قطعه نیستند بلکه میتوانند چندین عامل (کار) را با یکدیگر انجام دهند. ویجتها چیزهای فراتر از عناصر مانند buttons، متن، تصویر، لیست یا slider است. یک ویجت ممکن است چیزی را نمایش دهد، که به تعریف طراحی کمک کند و همچنین به طرح کمک کند، حتی ممکن است تعامل کاربر را مدیریت کند و … . به عنوان مثال ابزارکهای Padding ،Margin ،Center ویجتهایی هستند که در فلاتر مورد استفاده قرار میگیرند و سطرها و ستونهای طرحبندی دارند.

با این تفاسیر میتوانید در نظر بگیرید که ابزارکها یک طرح اصلی است ویجتها در فلاتر از طرح و نمادها برای ایجاد نرم افزارهای مختلف استفاده میکنند. لازم به ذکر است که در فلاتر تمامی عناصر را ابزارکها تشکیل میدهند حتی خود فلاتر نیز یک ابزارک است. به طور کلی همهی ما میدانیم که ویجتها در فلاتر تحول بسیار گستردهای در زمینه برنامهنویسی چند سکویی به وجود آوردند که مورد تایید گوگل نیز قرار گرفته است.
آشنایی با ویجتها
Flutter (فلاتر) با استفاده از ابزارک و ویجتهای در دسترس خود زیر نظر گوگل به ساخت برنامههای مختلف میپردازد. ویجتها و ابزارکها بطور بومی از سیستم عاملهای iOS و Android که از یک پایگاه کد جمعآوری شده استفاده میکنند.
برای شروع هر کاری ما اول باید از ابزارکهای مورد نیاز یا همان ویجتها استفاده کنید که ویجتها در فلاتر به نوعی بلوک و ستونهای اصلی برنامههای فلاتر هستند. ابزارکها با توجه به پیکربندی و وضعیت فعلی، نمای ساخت برنامهها را توصیف میکنند. ساخت برنامههای فلاتر شامل یک ابزارک متن، ویجت ردیف، ویجت ستون، ویجت ظرف و بسیاری موارد دیگر است.
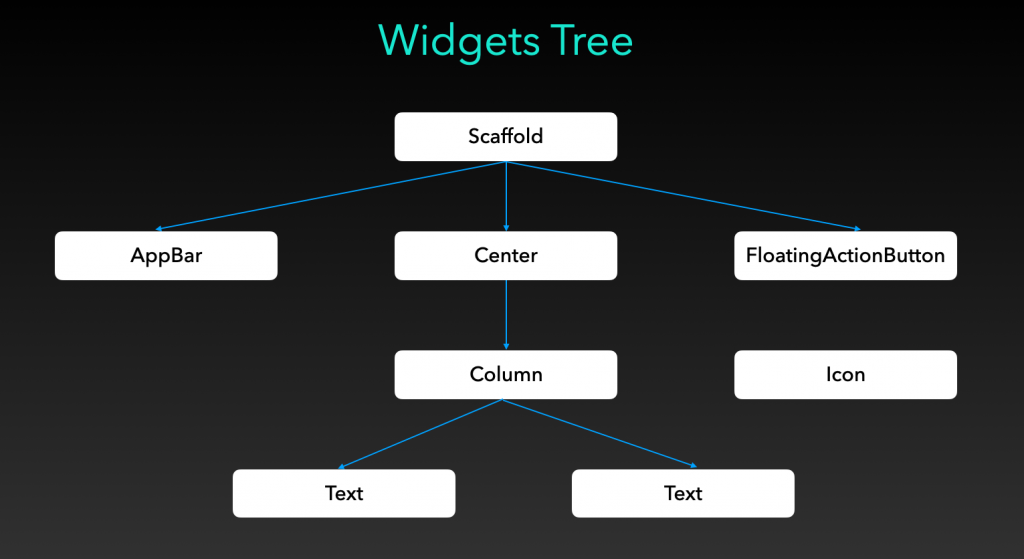
اجازه دهید کمی در رابطه با ابزارکها صحبت کنیم. به طور کلی اگر بخواهیم حساب کنیم هر عنصر روی صفحه برنامه Flutter یک ابزارک است. نمای صفحه کاملاً به انتخاب و ترتیب ویجتهای مورد استفاده برای ساخت برنامه بستگی دارد. و ساختار کد، یک برنامه درختی از ابزارکها است.
چگونگی دستهبندی ویجت ها در فلاتر
عمدتا ۱۴ نوع دسته از ابزارکها و ویجتها وجود دارد که با توجه به نوع کارکرد خود در دستههای مختلف قرار میگیرند. ابزارکها عمدتا براساس عملکردی که در برنامههای فلاتر از خود نشان میدهند، تفکیک میشوند.
قابلیت دسترسی (Accessibility)
این ویجتها ابزارکهایی هستند که باعث میشوند که برنامههای فلاتر راحتتر و سریعتر در دسترس قرار گیرند.
Animation and Motion
این نوع ویجتها در فلاتر باعث میشوند که ابزارکهای مختص به انیمیشن به دیگر ابزارکها اضافه شوند.
تصاویر، نمادها و آیکونها
در این نوع ابزارکها، ویجتهای درون فلاتر دارای ویژگیهای هستند که نماد و آیکون برنامهها را نشان میدهند و به نوعی عهدهدار نشان دادن داراییهای برنامه هستند.
Async
با این ویجت قابلیتهای async در برنامههای فلاتر فعال میشوند و امکان استفاده از آنان نیز برای کاربران فراهم میشود.
داشتن اصول اولیه
داشتن اصول اولیه مجموعهای از ابزارکها هستند که برای اجرای هر برنامهی فلاتری مورد نیاز است.
Cupertino
ویجتهای مناسب برای ساخت و راهاندازی برنامههای ios.
ورودی
مجموعهای از ابزارکها که قابلیت دریافت ورودیهای مختلف را در یک برنامه فلاتری ایجاد میکنند.
مدلها تعاملی
این ویجت ها در فلاتر برای مدیریت رویدادهای لمسی و هدایت کاربران به سمت نمایشهای مختلف در برنامه ایجاد میشوند.
طرحبندی
این بسته ابزارک به شما کمک میکند تا ابزارکهای دیگر را در صورت نیاز روی صفحه قرار دهید.
Material Components
مجموعهای از ابزارکها است که عمدتا از طراحی مواد توسط Google پیروی میکنند.
نمایش و جلوه
این مجموعه ابزارک سعی میکنند بدون تغییر طرح و شکل آنها، تغییرات بصری را روی ابزارکهای دیگر اعمال کنند.
Scrolling
برخی برنامهها که نیازمند scrollable هستند که این ابزارک این قابلیت را برای آنان فراهم میکند.
Styling
این ابزارک با توجه به موضوع و نوع برنامه، قادر به پاسخگویی متناسب با همان موضوع میباشد.
انواع ویجت ها در فلاتر
حال که میدانیم ویجت چیست و چه کاری انجام میدهد وقت آن رسیده که بدانیم چند نوع ابزارک یا ویجت (Widget) داریم پیش تر در مورد چگونگی دستهبندی آنان صحبت کردیم. این بخش در مورد انواع آنان سخن خواهیم گفت.
Flutter مجموعهای گسترده از ابزارکهای داخلی مانند متن، buttons، slider، لیستها، چیدمانها، ردیاب حرکات، انیمیشنها و … را دارد و طراحان فلاتر به طور مداوم ابزارکهای بیشتری را به عنوان نیاز توسعهدهندگان به آن اضافه میکنند.
اما جدا از ابزارکهای داخلی، میتوانید ابزارکهای خود را با توجه به نیاز خود ایجاد کنید. فلاتر (Flutter) ابزارکها را به دو دسته تقسیم میکند:
۱٫ Stateless Widgets
این ویجت همانطور که از نامش پیداست هیچ کاری در کل انجام نمیدهد و کاملا ماهیت ساکنی دارد. ابزارکهایی که بدون تابعیت هستند هیچگونه توابعی را ذخیره نمیکنند. این جمله بدین معناست که آنها مقادیری را که ممکن است تغییر کنند را ذخیره نمیکنند.
همچنین میتوان گفت که ابزارکهای بدون دولت (تابعیت)، ابزارکهای “DATALESS” هستند. زیرا آنها هیچ دادهای در زمان واقعی ذخیره نمیکنند. نکته: Icon ،IconButton و Text نمونهای از ابزارکهای بدون حالت هستند.
۲٫ Stateful Widgets
این ویجت به عبارتی ساده در حالتهای مختلف میتواند حضور پیدا کند و کارهای مختلفی در فلاتر انجام دهد. یک ابزارک Stateful ماهیتی پویا دارد. این بدان معنی است که میتواند تغییرات را پیگیری کند و رابط کاربر را براساس آن تغییرات بروز کند.
کاربر با استفاده از یک ویجت و ابزارک میتواند به راحتی با برنامه ارتباط برقرار کند. به عنوان مثال اگر شما یک دکمه را بزنید هر کاری که بعد از آن انجام شود یک ویجت و ابزارک (ویجت Stateful) پشت آن است. CheckBox ،Radio،Slider ،InkWell ،Form و TextField نمونهای از ابزارکهای مناسب هستند.

همیشه این موارد را به یاد داشته باشید که:
- اگر ویجتی پویا بود و باعث تغییرات در دیگر ابزارکها و ویجتها گردید، آن ویجت Stateful است.
- اگر ویجتی کاملا ساکن بود و هیچ حالتی از خود نشان نداد، آن ویجت Stateless است.
کلام آخر
بدین ترتیب به پایان این نوشتار رسیدهایم امیدواریم مطالب کاملا برایتان واضح و روشن بوده باشد و توانسته باشیم شما را با ویجت ها در فلاتر آشنا کرده باشیم.