«سئو تکنیکال» (Technical SEO) یکی از بخشهای حیاتی برای بهینهسازی وبسایت به منظور بهبود عملکرد در نتایج موتورهای جستجو و بهبود سایر کانالهای دیجیتال مارکتینگ است. این زیرشاخه از سئو، برخلاف سئوی داخلی که به محتوا و کلمات کلیدی تمرکز دارد، به جنبههای زیرساختی و فنی سایت توجه کرده و موجب میشود که موتورهای جستجو به راحتی بتوانند سایت شما را یافته، ایندکس کنند و به درک بهتر محتوای آن بپردازند. همچنین، سئو تکنیکال عواملی مانند سرعت بارگذاری صفحات، امنیت و سازگاری با موبایل را نیز در بر میگیرد که همه در تجربه کاربری و در نهایت رتبهبندی سایت شما تأثیرگذار هستند.
در ادامه این راهنمای جامع از مکتبخونه به بررسی اینکه سئو تکنیکال چیست و چه بخشهایی دارد، میپردازیم؛ به این ترتیب، با ما انتهای این مطلب همراه باشید.
اهمیت سئو تکینکال چیست؟
سئو تکنیکال میتواند اثر عمیقی بر عملکرد کلی سئو سایت شما داشته باشد. اگر سایت شما به درستی برای موتورهای جستجو بهینه نشده باشد، آنها نمیتوانند محتوای شما را به طور کامل شناسایی و نمایش دهند. در این شرایط حتی اگر محتوای ارزشمندی داشته باشید، با کاهش ترافیک سایت و از دست دادن فرصتهای درآمدی روبهرو خواهید شد؛ به ویژه که با آپدیتهای اخیر گوگل، سرعت وبسایت و بهینه بودن وبسایت بر روی دستگاههای موبایل، به شکل مستقیمی بر رتبهبندی سایت تاثیر میگذارند.
اگر صفحات وبسایت شما به کندی بارگذاری شوند، کاربران نسبت به خروج از وبسایت شما اقدام خواهند کرد. این رفتار از دید موتورهای جستجو به این معنی است که سایت شما تجربه کاربری مناسبی ارائه نمیدهد و در نتیجه، ممکن است رتبه سایت شما کاهش یابد. بنابراین، اطمینان از اینکه سایت شما سریع، ایمن و برای موبایل بهینه است، بخش مهمی از سئو تکنیکال است که نباید نادیده گرفته شود. لازم به ذکر است که برای آموزش سئو تکنیکال میتوانید هم نسبت به تهیه پکیج کلی اقدام کرده یا که به صورت موضوعی به مطالعه و آموزش بپردازید.
خزیدن (Crawling) و ایندکسگذاری (Indexing)
برای اینکه بفهمید سئو تکنیکال چیست و چگونه کار میکند، باید با دو فرآیند مهم یعنی «خزیدن» و «ایندکسگذاری» آشنا شوید. خزیدن پروسهای است که در آن موتورهای جستجو مانند گوگل از طریق لینکهای موجود در صفحات مختلف وب، به دنبال صفحات جدید یا تغییر یافته میگردند. این موتورهای جستجو از رباتها یا عنکبوتهای (Spiders) خود برای این کار استفاده میکنند. در نتیجه رباتها لینکهای صفحات را دنبال کرده و محتوای آنها را تجزیه و تحلیل میکنند.

بعد از اینکه رباتها صفحات را خزیده و محتوای آنها را بررسی کردند، اطلاعات به دست آمده در فرآیند ایندکسگذاری (Indexing) ذخیره میشود. ایندکسگذاری به معنای ذخیرهسازی و دستهبندی اطلاعات صفحات در دیتابیس موتورهای جستجو است؛ به طوری که وقتی کاربری جستجویی انجام میدهد، نتایج مرتبط به او نمایش داده شود.
نکات مهم برای بهبود خزیدن و ایندکسگذاری صفحات سایت عبارتند از:
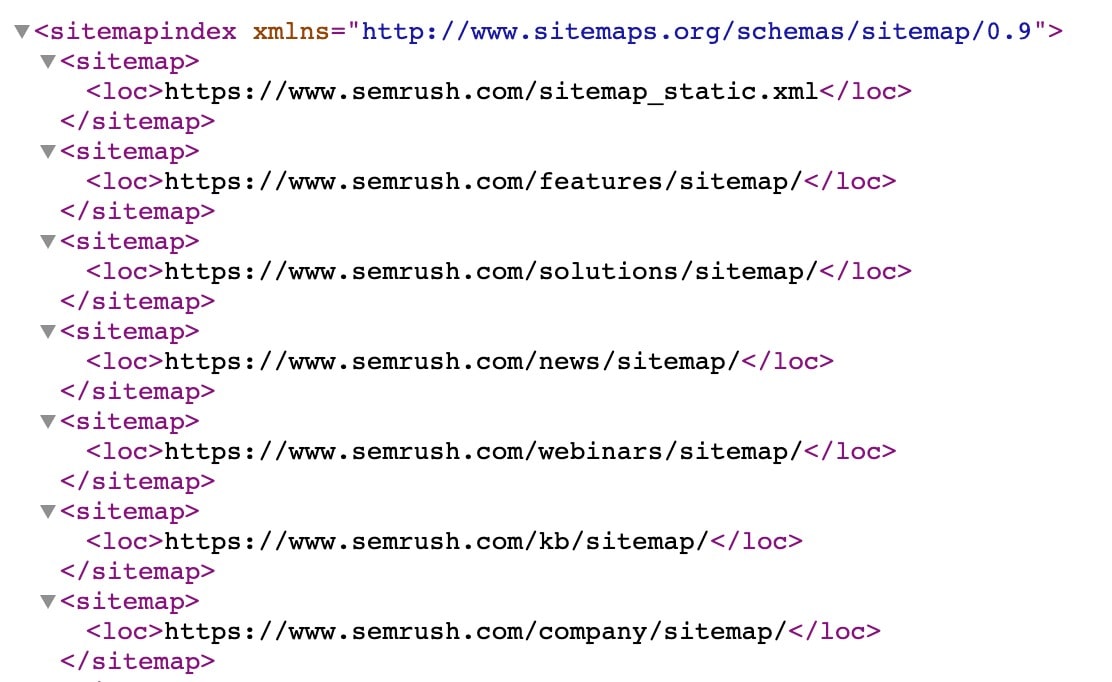
- نقشه سایت (Sitemap): نقشه سایت فایل XML است که تمامی صفحات مهم وبسایت شما را به موتورهای جستجو معرفی میکند. با استفاده از نقشه سایت، موتورهای جستجو میتوانند صفحات سایت شما را بهتر و سریعتر پیدا کنند.
- استفاده از robots.txt: این فایل به موتورهای جستجو میگوید که کدام صفحات را باید خزیده و ایندکس کنند و کدام صفحات را نباید. با استفاده از این فایل میتوانید از خزیدن صفحات غیرضروری توسط رباتها جلوگیری کنید.
- لینکهای داخلی: لینکهای داخلی به موتورهای جستجو کمک میکنند تا صفحات جدید یا مهمتر سایت شما را پیدا کنند. بهبود ساختار لینکدهی داخلی سایت شما باعث میشود موتورهای جستجو صفحات مهمتر را بهتر پیدا کنند و سریعتر خزیده شوند.
ایجاد ساختار سایت متناسب با اصول SEO
برای اینکه بدانید تکنیکال سئو چیست، بهتر است با ساختار سایت نیز آشنا شوید. ایجاد یک ساختار سایت سازگار با SEO اهمیت بالایی دارد چرا که این امر میتواند تاثیر مستقیم بر چگونگی دسترسی موتورهای جستجو به صفحات سایت شما داشته باشد. ساختار سایت (یا معماری سایت) به نحوه سازماندهی و لینکدهی بین صفحات مختلف اشاره دارد.

یک ساختار بهینه و منطقی به موتورهای جستجو مانند گوگل کمک میکند تا به راحتی صفحات را پیدا کرده، آنها را ایندکس کرده و برای کاربران به نمایش بگذارند. این موضوع علاوه بر تاثیر بر دسترسی موتورهای جستجو، به بهبود تجربه کاربری نیز کمک میکند.
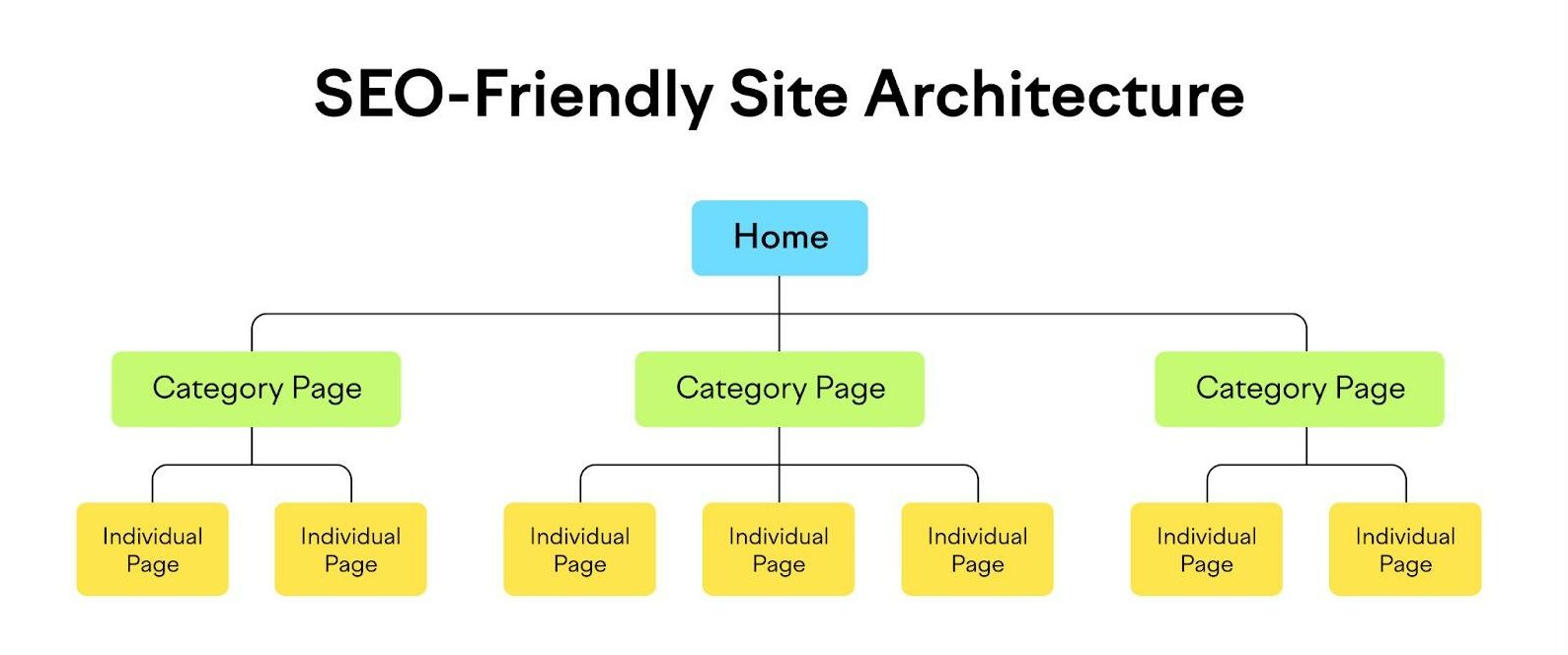
ویژگیهای یک ساختار سایت سازگار با SEO
یک ساختار سایت سازگار با SEO باید به گونهای باشد که تمامی صفحات مهم تنها با چند کلیک از صفحه اصلی در دسترس باشند. این روش به موتورهای جستجو کمک میکند تا به سرعت و به آسانی محتوای سایت را پیدا کرده و آن را در دیتابیس خود ذخیره کنند. در این نوع ساختار، صفحات دستهبندی اصلی به صفحات فرعی لینک میدهند و هر صفحه به صورت سلسله مراتبی به صفحات دیگر متصل میشود. استراتژی بهینه نه تنها خزیدن را تسهیل میکند، بلکه به کاربران نیز کمک میکند تا به راحتی به محتوای مورد نیاز خود دسترسی پیدا کنند.
در این رابطه باید افزود که یکی از مشکلات رایج در سایتهایی که به خوبی ساختاردهی نشدهاند، وجود صفحات یتیم (Orphan Pages) است. صفحات یتیم، صفحاتی هستند که هیچ لینک داخلی به آنها اشاره نمیکند و این امر باعث میشود که موتورهای جستجو نتوانند به راحتی آنها را پیدا کنند. این صفحات عملا در نتایج جستجو دیده نمیشوند؛ حتی اگر دارای محتوای باارزشی باشند.
شناسایی و رفع صفحات یتیم
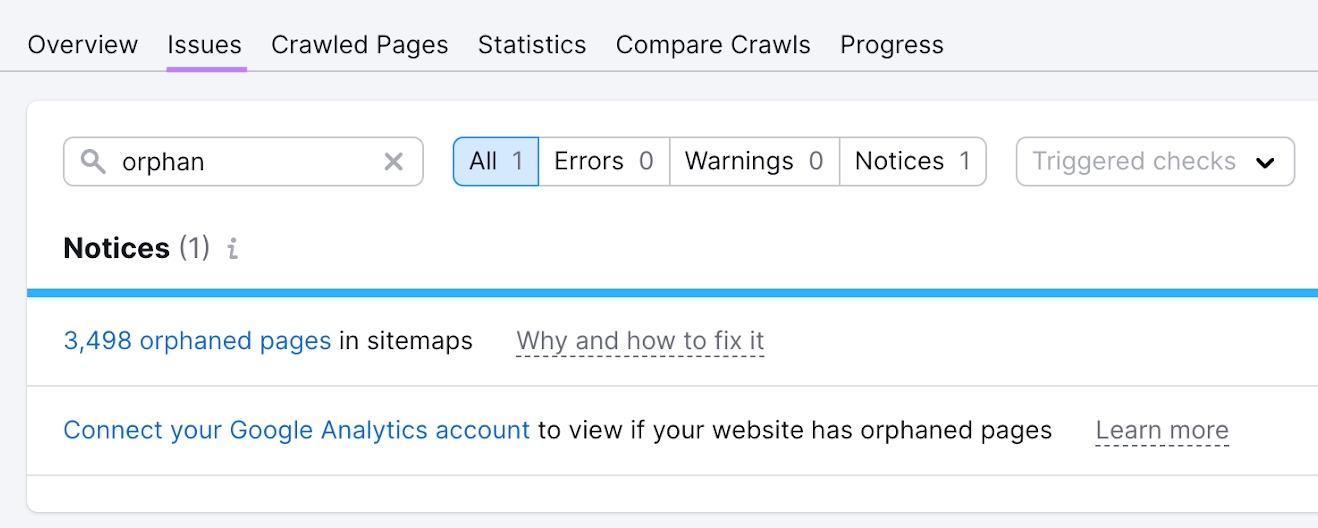
برای شناسایی صفحات یتیم، میتوانید از ابزارهای مختلفی مانند Screaming Frog یا Semrush استفاده کنید. با اجرای یک بررسی سایت در این ابزار، میتوانید لیستی از صفحاتی که بدون لینک داخلی هستند را مشاهده کنید. به علاوه، در اینترنت چک لیست تکنیکال سئو دربرگیرندهای وجود دارد که میتوانید استفاده کنید
در ادامه، در این مرحله، با اضافه کردن لینکهای داخلی از صفحات دیگر به صفحات یتیم، میتوانید این مشکل را رفع کنید. این کار نه تنها به موتورهای جستجو کمک میکند، بلکه تجربه کاربری سایت را نیز بهبود میبخشد زیرا بازدیدکنندگان به راحتی میتوانند به تمامی بخشهای سایت دسترسی داشته باشند.

اهمیت نقشه سایت (Sitemap)
یکی دیگر از ابزارهای مهم برای بهبود سئو تکنیکال، نقشه سایت XML است. نقشه سایت، فایلی است که تمامی صفحات مهم وبسایت شما را فهرست میکند و به موتورهای جستجو اطلاع میدهد که چه صفحاتی در سایت شما وجود دارند و چگونه به یکدیگر مرتبط هستند. این فایل به ویژه برای سایتهای بزرگ یا سایتهایی که ساختار پیچیدهای دارند اهمیت دارد، چرا که به موتورهای جستجو کمک میکند تا به سرعت صفحات مهم را پیدا کنند و آنها را ایندکس کنند.

چگونگی ارسال نقشه سایت به گوگل
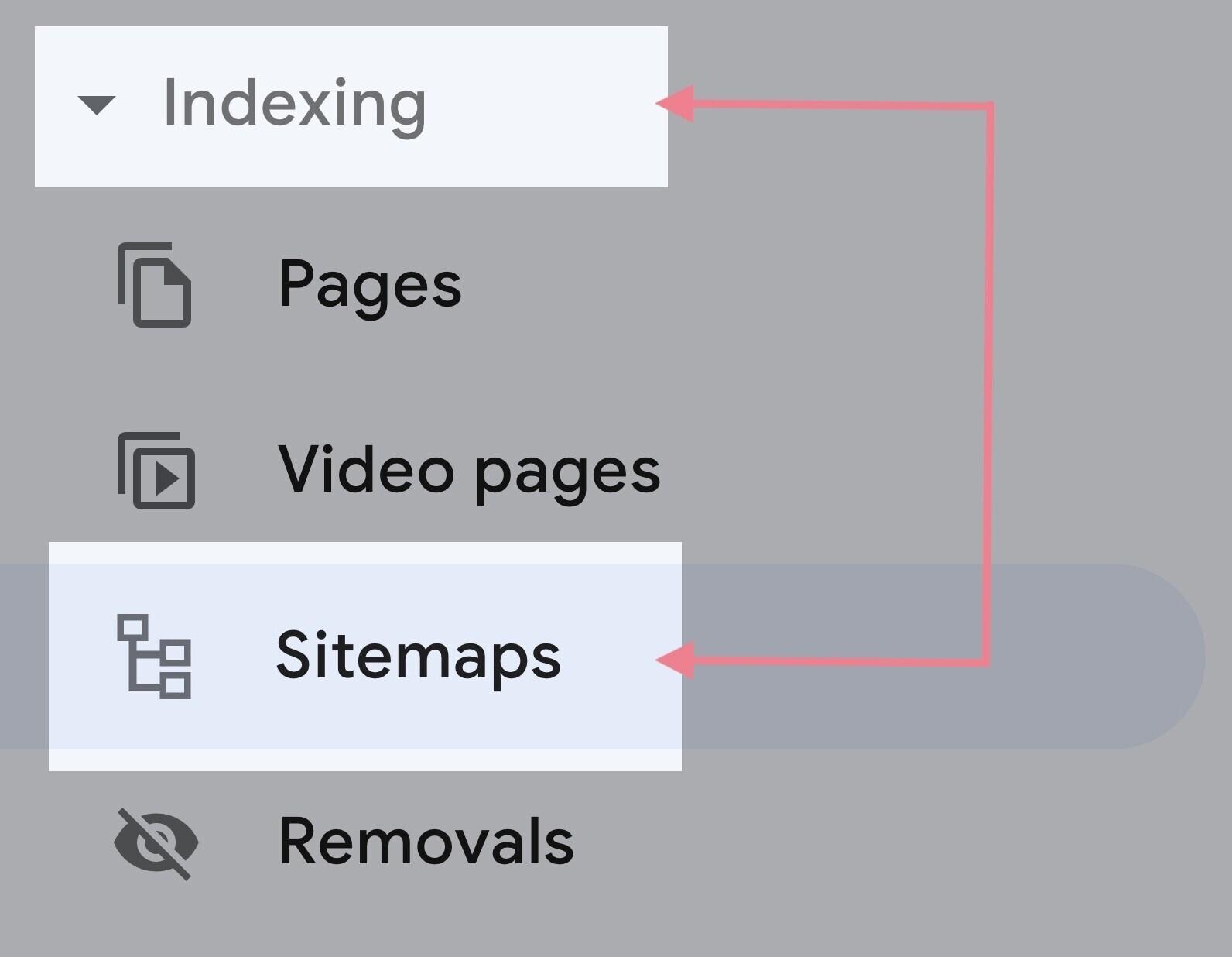
برای ارسال نقشه سایت خود به گوگل، میتوانید از Google Search Console (GSC) استفاده کنید. پس از ورود به حساب کاربری خود، به بخش Indexing > Sitemaps بروید.

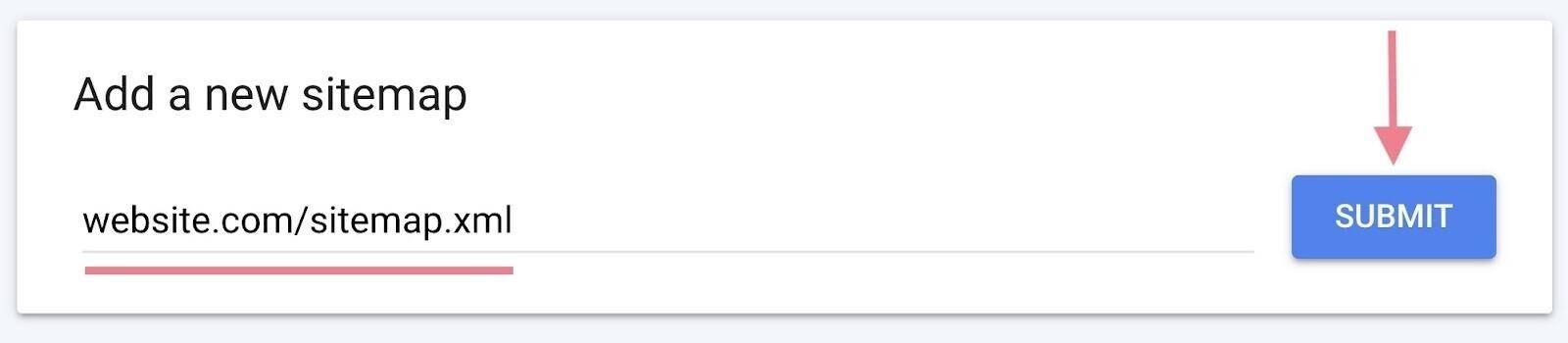
در این بخش میتوانید آدرس نقشه سایت خود را وارد کرده و آن را به گوگل ارسال کنید. نقشه سایت معمولاً در یکی از دو آدرس زیر قرار دارد:

- yoursite.com/sitemap.xml
- yoursite.com/sitemap_index.xml
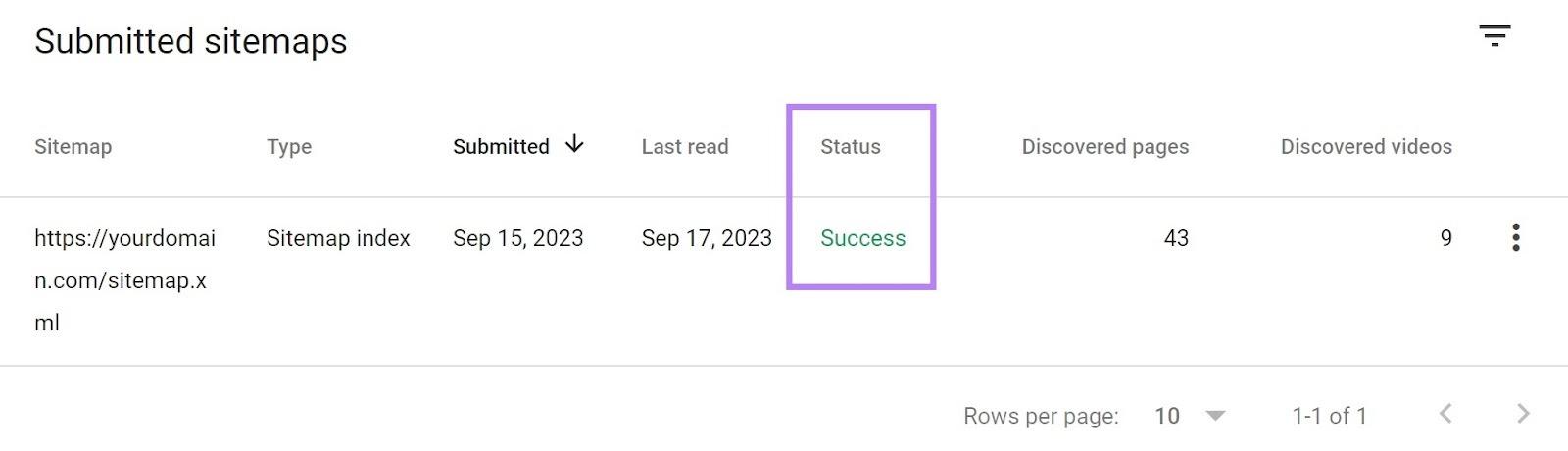
پس از ارسال نقشه سایت، گوگل آن را پردازش میکند و در صورت موفقیتآمیز بودن این فرآیند، پیامی تأییدی دریافت خواهید کرد.

مزایای استفاده از نقشه سایت
استفاده از نقشه سایت مزایای زیادی دارد. این ابزار به موتورهای جستجو کمک میکند تا به سرعت صفحات جدید یا بهروزرسانی شده را شناسایی کنند. همچنین، اگر سایت شما شامل صفحات متعددی باشد که به طور مستقیم به یکدیگر لینک نشده باشند، نقشه سایت به گوگل کمک میکند تا این صفحات را بهتر پیدا کند. با داشتن نقشه سایت و ارسال آن به گوگل، میتوانید اطمینان حاصل کنید که هیچ صفحه مهمی از دید موتورهای جستجو پنهان نماند.
ایندکس صفحات در سئو تکنیکال
ایندکسگذاری (Indexing) یکی از مراحل کلیدی در فرآیند کار موتورهای جستجو است که پس از خزیدن (Crawling) صفحات سایت شما انجام میشود. در این مرحله، موتورهای جستجو محتوای صفحات وب شما را تحلیل (چه تحلیل تکنیکال و چه تحلیل محتوایی) کرده و اطلاعات آن را در پایگاه داده عظیمی به نام ایندکس جستجو ذخیره مینمایند.
این پایگاه داده شامل میلیاردها صفحه وب است و موتورهای جستجو از این اطلاعات برای نمایش نتایج به کاربران استفاده میکنند. اگر صفحات سایت شما در این پایگاه داده ذخیره نشده باشند، در نتایج جستجو ظاهر نخواهند شد، حتی اگر محتوای شما ارزشمند باشد.
روشهای بررسی ایندکس شدن صفحات
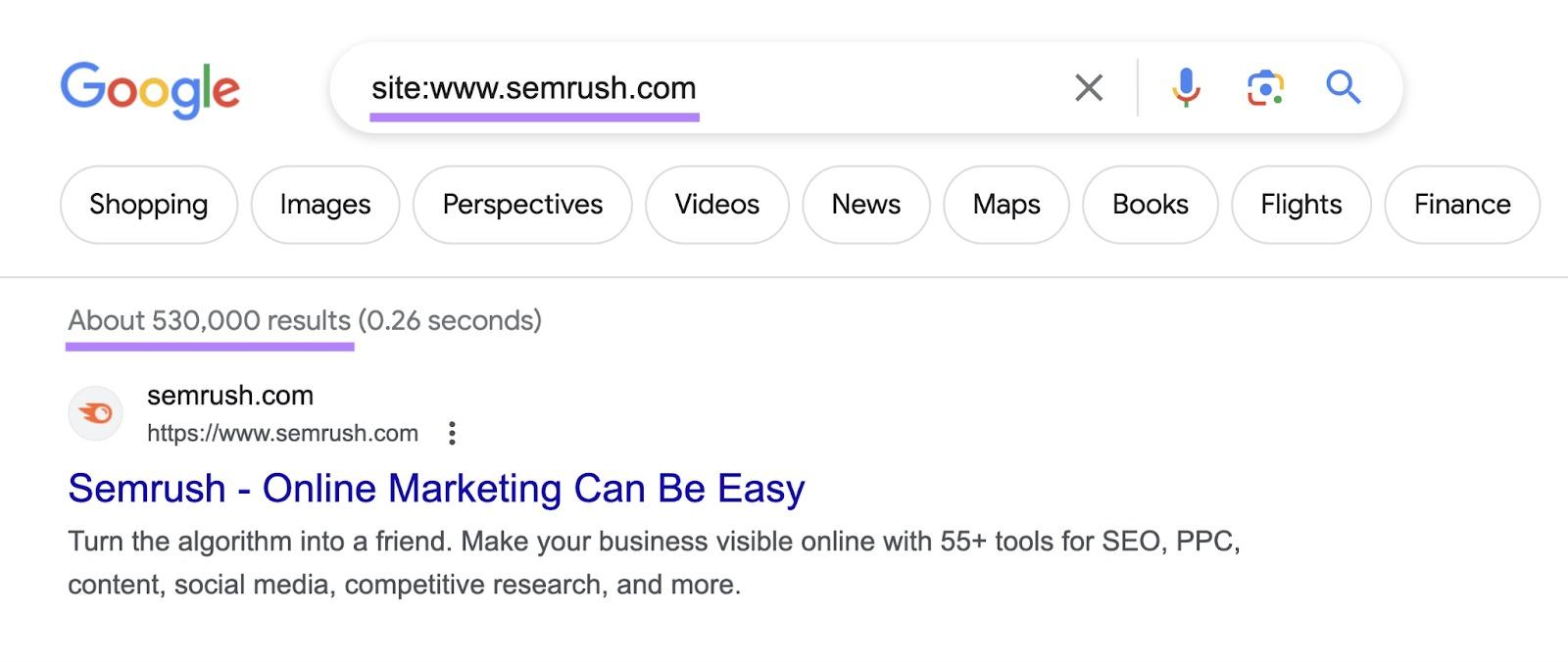
یکی از سادهترین و سریعترین روشها برای بررسی اینکه آیا صفحات شما ایندکس شدهاند یا خیر، استفاده از عملگر site: در جستجوی گوگل است. این عملگر به شما امکان میدهد تا وضعیت ایندکس شدن دامنه یا یک صفحه خاص را بررسی کنید. به عنوان مثال، اگر میخواهید بدانید چند صفحه از سایت شما در گوگل ایندکس شده است، میتوانید عبارت site.com را در گوگل جستجو کنید. این جستجو تقریباً تعداد صفحاتی که در گوگل ایندکس شدهاند را نشان میدهد.

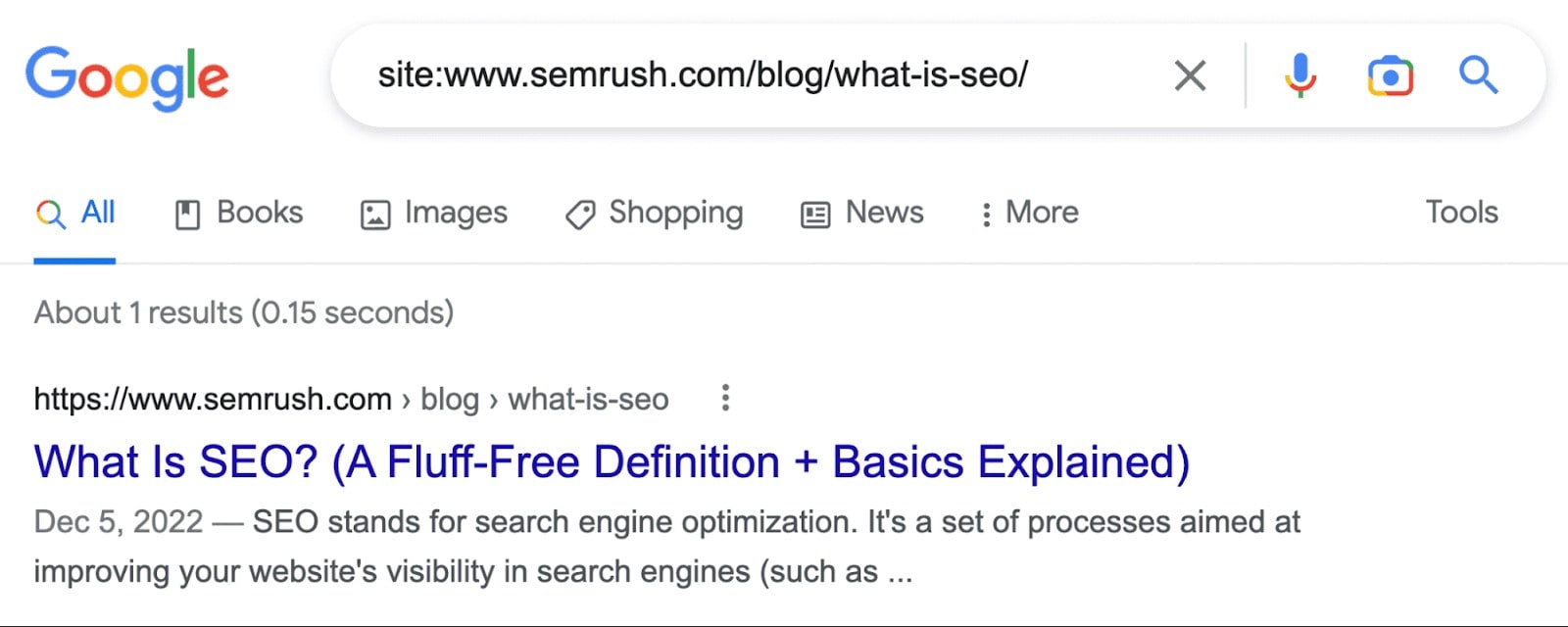
برای بررسی ایندکس شدن صفحات خاص، کافی است URL صفحه مورد نظر خود را با عملگر site: ترکیب کنید. به عنوان مثال، جستجوی عبارت site.com/page-url به شما نشان میدهد که آیا آن صفحه خاص ایندکس شده است یا خیر. این روش سریع و کارآمد است و میتواند اطلاعات مفیدی در مورد وضعیت ایندکس صفحات به شما بدهد.

تگ Noindex و کاربرد آن
در برخی موارد، ممکن است نخواهید که تمامی صفحات سایت شما توسط موتورهای جستجو ایندکس شوند. اینجاست که تگ noindex وارد عمل میشود. این تگ به موتورهای جستجو اعلام میکند که صفحهای خاص نباید ایندکس شود. تگ noindex در بخش <head> کد HTML صفحه قرار میگیرد و به این شکل است:
<meta name=robots content=noindex>
استفاده از این تگ معمولاً برای صفحاتی توصیه میشود که نمیخواهید در نتایج جستجو نمایش داده شوند، مانند صفحات تشکر (Thank you pages) پس از تکمیل فرم یا صفحات لندینگ اختصاصی تبلیغات کلیکی (PPC). با این حال، باید با دقت از تگ noindex استفاده کنید چرا که اگر به اشتباه آن را در صفحات مهم وبسایت قرار دهید، ممکن است این صفحات از ایندکس جستجو حذف شوند و در نتایج جستجو نمایش داده نشوند.
استفاده از تگ Canonical برای جلوگیری از محتوای تکراری
یکی از مشکلات رایجی که سایتها با آن مواجه میشوند، وجود محتوای تکراری (Duplicate Content) در چندین صفحه است. زمانی که محتوای مشابهی در صفحات مختلف سایت شما وجود داشته باشد، موتورهای جستجو ممکن است دچار سردرگمی شوند و نتوانند تشخیص دهند کدام یک از صفحات باید در نتایج جستجو نمایش داده شود. برای حل این مشکل، میتوان از تگ canonical استفاده کرد.
تگ canonical به موتورهای جستجو میگوید که یک صفحه خاص نسخه اصلی یا مرجع محتوا است و سایر صفحات تکراری نباید ایندکس شوند. به این ترتیب، موتورهای جستجو صفحه اصلی را شناسایی کرده و در نتایج جستجو نمایش میدهند. این تگ معمولا در بخش <head> صفحات تکراری قرار داده میشود، اما بهتر است حتی در صفحات اصلی نیز از این تگ استفاده کنید. فرمت تگ canonical به این شکل است:
<link rel=canonical href=https://example.com/original-page/ />
اهمیت استفاده از تگ Canonical
استفاده از تگ canonical برای جلوگیری از ایجاد محتوای تکراری بسیار مهم است. زمانی که گوگل یا سایر موتورهای جستجو نتوانند صفحه اصلی را تشخیص دهند، ممکن است رتبهبندی سایت شما تحت تأثیر منفی قرار گیرد. همچنین، وجود محتوای تکراری باعث کاهش کیفیت تجربه کاربری میشود. تگ canonical به شما کمک میکند تا این مشکل را به راحتی مدیریت کنید و اطمینان حاصل کنید که صفحه مناسب در نتایج جستجو نمایش داده میشود.
نکات اضافی برای بهبود سئو تکنیکال سایت
برای بهینهسازی فنی سایت به صورت کامل و تضمین اینکه سایت شما عملکرد خوبی در نتایج جستجو داشته باشد، علاوه بر ساختار سایت مناسب، نقشه سایت و استفاده از تگهای noindex و canonical، مجموعهای از بهترین روشهای سئو تکنیکال نیز وجود دارد که باید به آنها توجه کنید. این نکات میتوانند عملکرد وبسایت شما را در موتورهای جستجو بهبود بخشند و تجربه کاربری بهتری را فراهم کنند. در ادامه به بررسی این موارد و درک بهتر از موضوع سئو تکنیکال چیست، میپردازیم.
۱. استفاده از پروتکل HTTPS
پروتکل امن انتقال فرامتن (HTTPS) نسخه امنتری از پروتکل HTTP است که ارتباط بین کاربر و سرور را رمزگذاری میکند و امنیت بیشتری را به همراه دارد. این پروتکل از اطلاعات حساس کاربران، مانند رمزهای عبور و اطلاعات کارتهای اعتباری، محافظت کرده و از افشای این دادهها جلوگیری مینماید. از سال ۲۰۱۴، HTTPS به عنوان یکی از سیگنالهای رتبهبندی توسط گوگل معرفی شد؛ بنابراین استفاده از این پروتکل میتواند به بهبود رتبه سایت شما کمک کند.

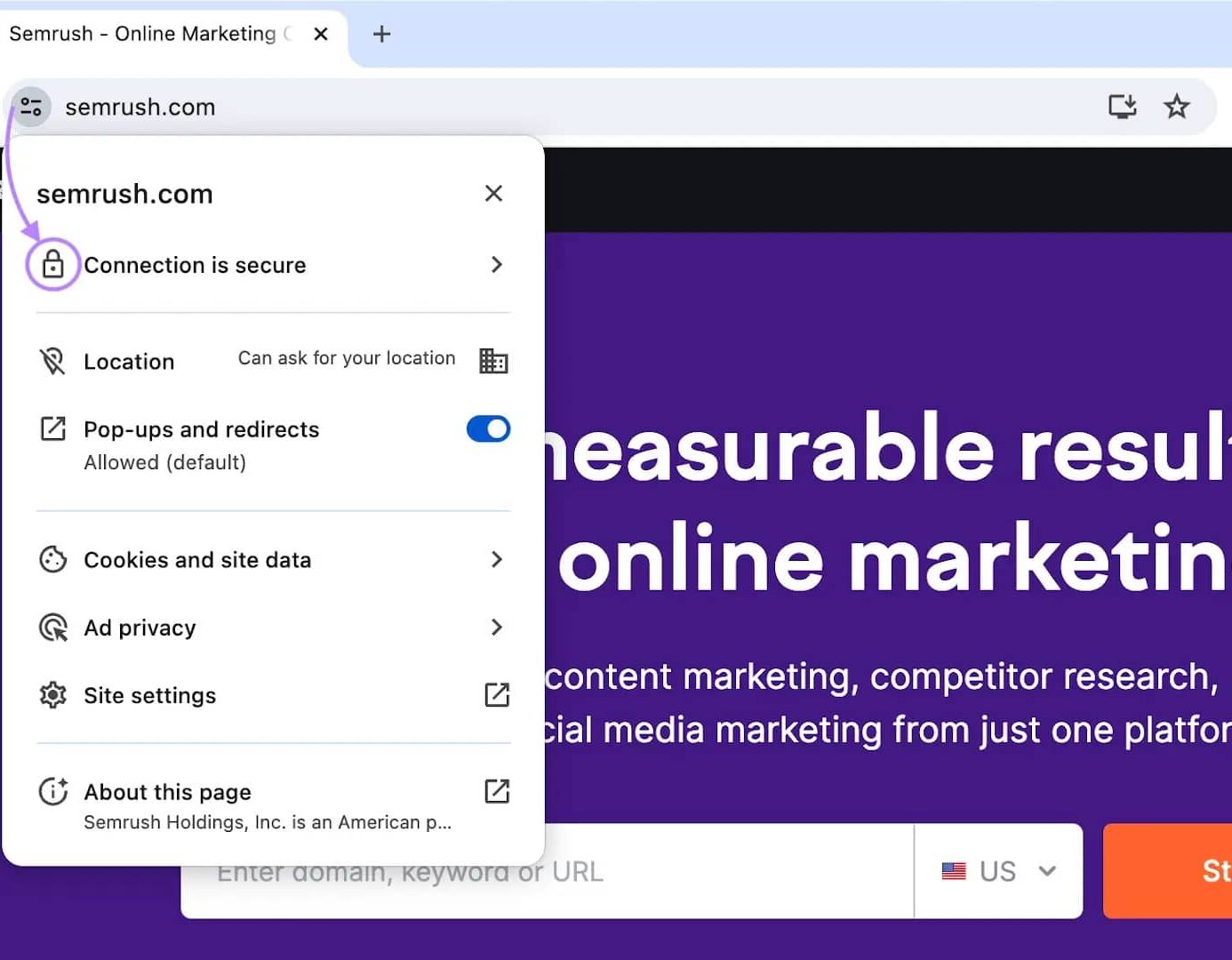
برای بررسی اینکه آیا سایت شما از HTTPS استفاده میکند یا نه، کافی است آدرس سایت را در مرورگر خود باز کنید و به دنبال آیکون قفل در نوار آدرس مرورگر بگردید. اگر این آیکون را مشاهده نکنید و بهجای آن پیام Not secure (ناامن) ببینید، به این معنی است که سایت شما از HTTPS استفاده نمیکند و نیاز به نصب گواهی SSL یا TLS دارید. گواهی SSL/TLS هویت وبسایت را تایید میکند و یک ارتباط امن را هنگام دسترسی کاربران به سایت فراهم میآورد.
برای دریافت این گواهی میتوانید از منابع رایگانی مانند Let’s Encrypt استفاده کنید. پس از نصب گواهی، مطمئن شوید که تمامی درخواستهای HTTP به HTTPS ریدایرکت میشوند تا کاربران به طور خودکار به نسخه امن سایت هدایت شوند.
۲. پیدا کردن و رفع مشکلات محتوای تکراری
محتوای تکراری به وضعیتی اشاره دارد که یک محتوا یا محتوای بسیار مشابه در چندین صفحه از سایت شما موجود باشد. این موضوع میتواند مشکلاتی از جمله نمایش لینکهای نامناسب در نتایج جستجو و کاهش اعتبار لینکهای ورودی را ایجاد کند. گوگل سایتها را به خاطر داشتن محتوای تکراری جریمه نمیکند اما این مشکل میتواند کارایی سئو را کاهش داده و «بودجه خزیدن» (Crawl Budget) سایت را هدر دهد.
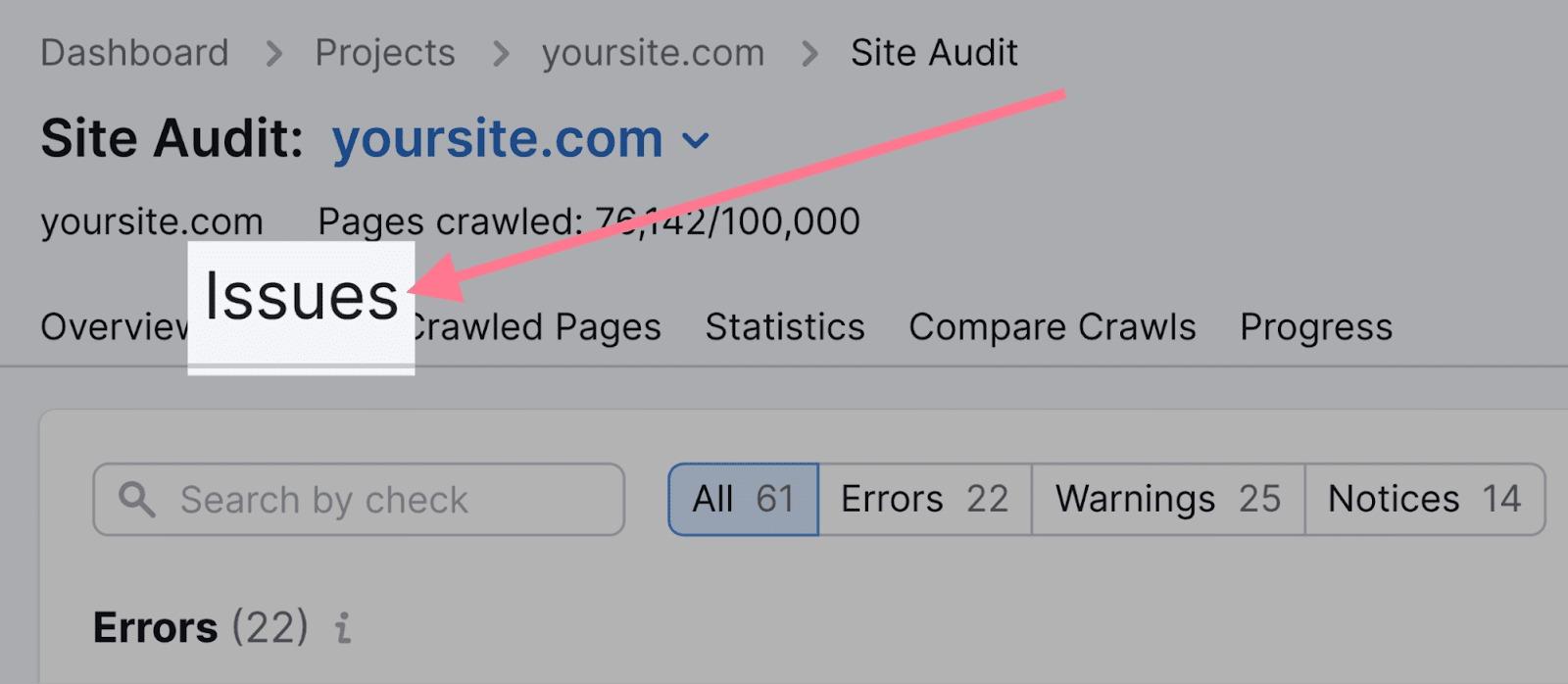
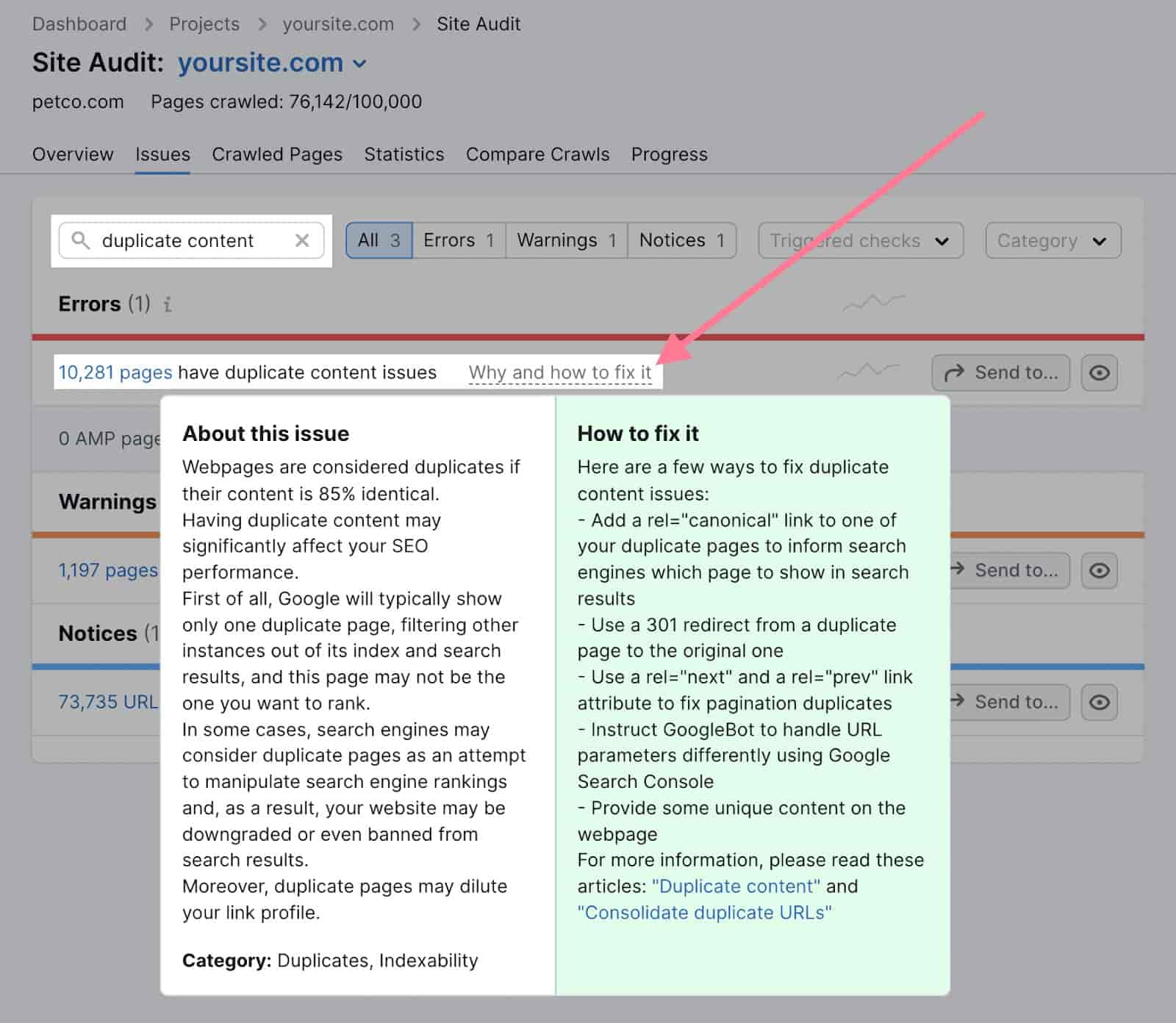
به عنوان مثال، اگر دو URL متفاوت برای یک محتوا وجود داشته باشد، موتور جستجو ممکن است نتواند تشخیص دهد که کدام یک از صفحات را باید رتبهبندی کند. برای حل این مشکل میتوانید از تگ canonical استفاده کنید که در بخشهای قبلی توضیح داده شد. همچنین، ابزارهایی مانند Site Audit در Semrush یا اسکریمینگ فراگ میتوانند به شما در شناسایی محتوای تکراری کمک کنند. پس از انجام خزیدن سایت، به بخش Issues بروید و عبارت duplicate content را جستجو کنید.

این ابزار خطاهای مرتبط با محتوای تکراری را به شما نمایش میدهد و راهنماییهایی برای رفع این مشکلات ارائه میکند.

۳. اطمینان از دسترسی به تنها یک نسخه از وبسایت
یکی از مشکلات رایج در سئو تکنیکال، دسترسی همزمان به دو نسخه از سایت است:
- https://yourwebsite.com
- https://www.yourwebsite.com
اگر هر دو نسخه قابل دسترسی باشند، این موضوع میتواند منجر به محتوای تکراری شود و اثر منفی بر سئو سایت داشته باشد. همچنین، این مشکل باعث تقسیم شدن پروفایل لینکهای ورودی شما میشود، به طوری که برخی از سایتها به نسخه www لینک میدهند و برخی دیگر به نسخه بدون www. این وضعیت میتواند اثرگذاری لینکها را کاهش دهد و در نتیجه، رتبهبندی سایت در نتایج جستجو تضعیف شود.
برای جلوگیری از این مشکل، باید یک نسخه از سایت را به عنوان نسخه اصلی تعیین کنید (ترجیحا https://yourwebsite.com) و نسخه دیگر را با استفاده از ریدایرکت ۳۰۱ به نسخه اصلی هدایت کنید. این کار باعث میشود که تمامی ترافیک به نسخهای واحد منتقل شود و از مشکلات محتوای تکراری جلوگیری گردد.
۴. بهینهسازی سرعت سایت
سرعت بارگذاری صفحات یکی از فاکتورهای مهم سئو تکنیکال و تجربه کاربری است. اگر سایت شما به کندی بارگذاری شود، کاربران ممکن است قبل از بارگذاری کامل صفحه، آن را ترک کنند. این رفتار، «نرخ پرش» (bounce rate) را افزایش داده و ممکن است گوگل این رفتار را به عنوان نشانهای از کیفیت پایین سایت تلقی کند.

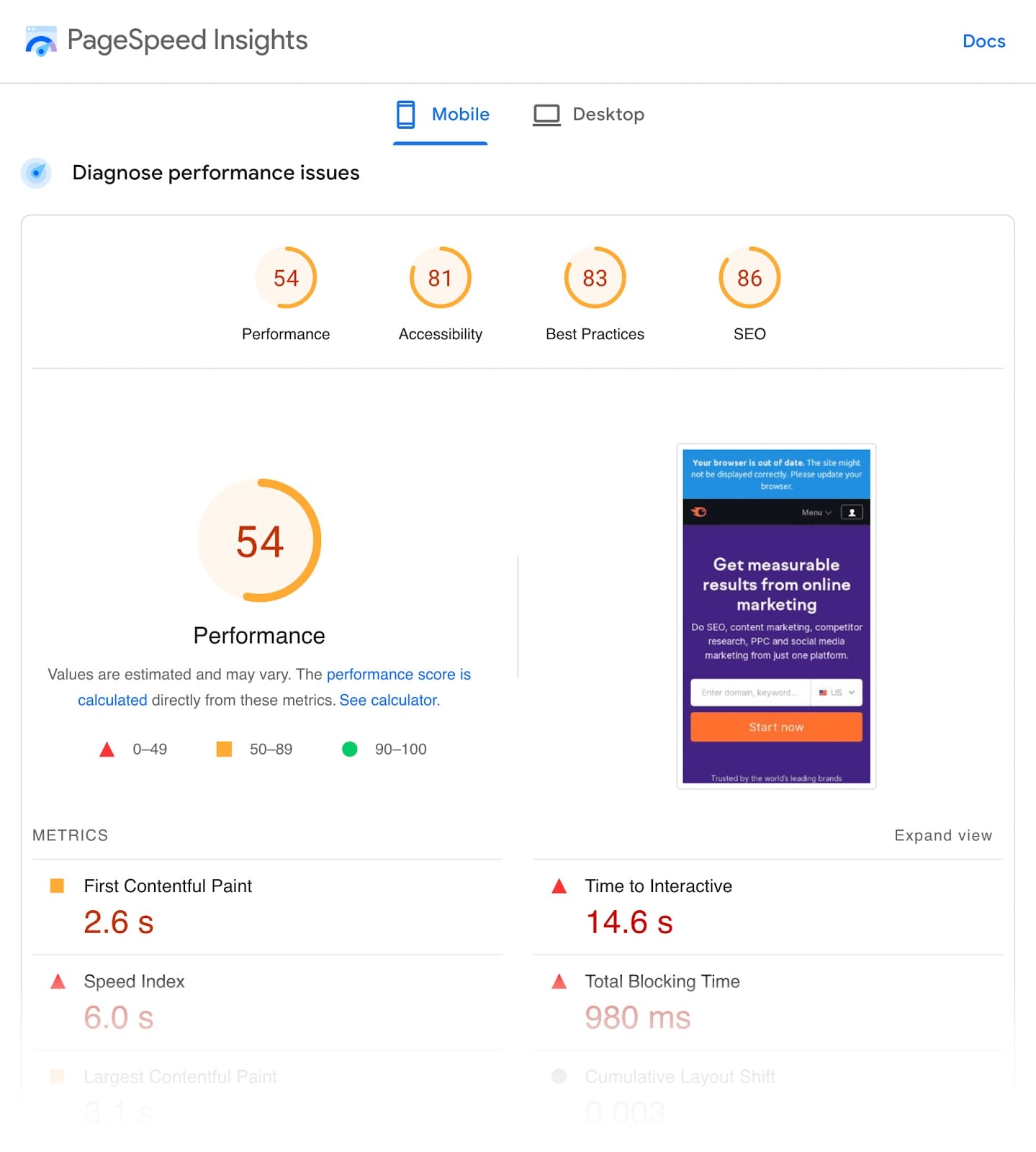
برای بهینهسازی سرعت سایت میتوانید از ابزارهای رایگان مانند Google PageSpeed Insights یا GTmetrix استفاده کنید. این ابزارها نکاتی برای بهبود عملکرد سایت ارائه میدهند. برخی از روشهای عمومی بهینهسازی شامل فشردهسازی تصاویر، کاهش درخواستهای HTTP، استفاده از کش مرورگر، و بهینهسازی کدهای CSS و JavaScript است.
۵. بهبود سرعت بارگذاری صفحات
سرعت بارگذاری صفحه یکی از عوامل مهم در رتبهبندی سایت توسط گوگل است. اگر صفحات شما به سرعت بارگذاری نشوند، کاربران ممکن است سایت را ترک کنند، که این امر میتواند نرخ پرش را افزایش دهد و به رتبه سایت آسیب برساند. Google PageSpeed Insights ابزاری مفید است که به شما کمک میکند تا سرعت سایت خود را ارزیابی کنید و پیشنهادهایی برای بهبود آن دریافت کنید.
راهکارهای افزایش سرعت عبارتند از:
- فشردهسازی تصاویر: تصاویر بزرگترین بخش صفحات وب را تشکیل میدهند. استفاده از ابزارهای فشردهسازی تصاویر مانند ShortPixel یا TinyPNG میتواند حجم فایلها را کاهش داده و زمان بارگذاری را بهبود بخشد.
- استفاده از CDN: شبکه توزیع محتوا (CDN) صفحات وب شما را در سرورهای مختلف در سراسر جهان ذخیره میکند. این امر باعث میشود کاربران از نزدیکترین سرور به خود خدمات دریافت کنند، که منجر به کاهش زمان بارگذاری میشود.
- مینیفای کردن فایلهای HTML، CSS و JavaScript: حذف کاراکترها و فضاهای اضافی از کد (مینیفیکیشن) میتواند حجم فایلهای شما را کاهش دهد و زمان بارگذاری صفحات را بهبود بخشد.
۶. اطمینان از سازگاری با موبایل
با توجه به اینکه گوگل از ایندکسگذاری موبایلمحور (Mobile-First Indexing) استفاده میکند، سازگاری سایت با موبایل امری حیاتی است. این به معنای آن است که گوگل ابتدا نسخه موبایلی صفحات وب را برای رتبهبندی بررسی میکند. بنابراین، اطمینان حاصل کنید که سایت شما روی دستگاههای موبایل به خوبی نمایش داده میشود.
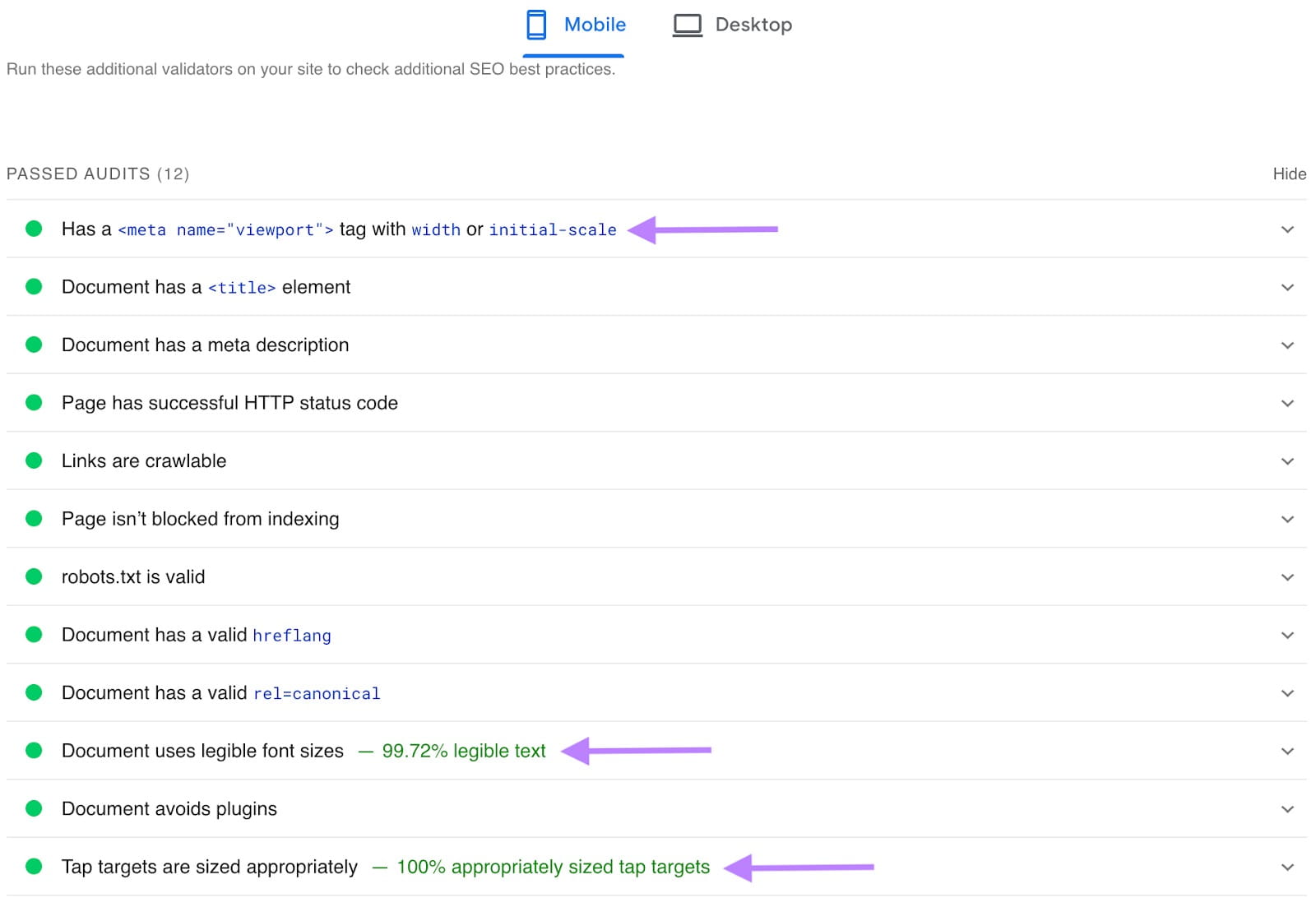
نکات مهم در رابطه با برای بهینهسازی نسخه موبایلی:
- تگهای Meta viewport: این تگها به مرورگرها میگویند که چگونه ابعاد صفحه را برای دستگاههای موبایل کنترل کنند.
- اندازه قابل خواندن فونتها: فونتهای خیلی کوچک میتوانند تجربه کاربری ضعیفی را ایجاد کنند.
- فضای کافی برای کلیک کردن روی عناصر: کاربران باید به راحتی بتوانند روی دکمهها و لینکها کلیک کنند.

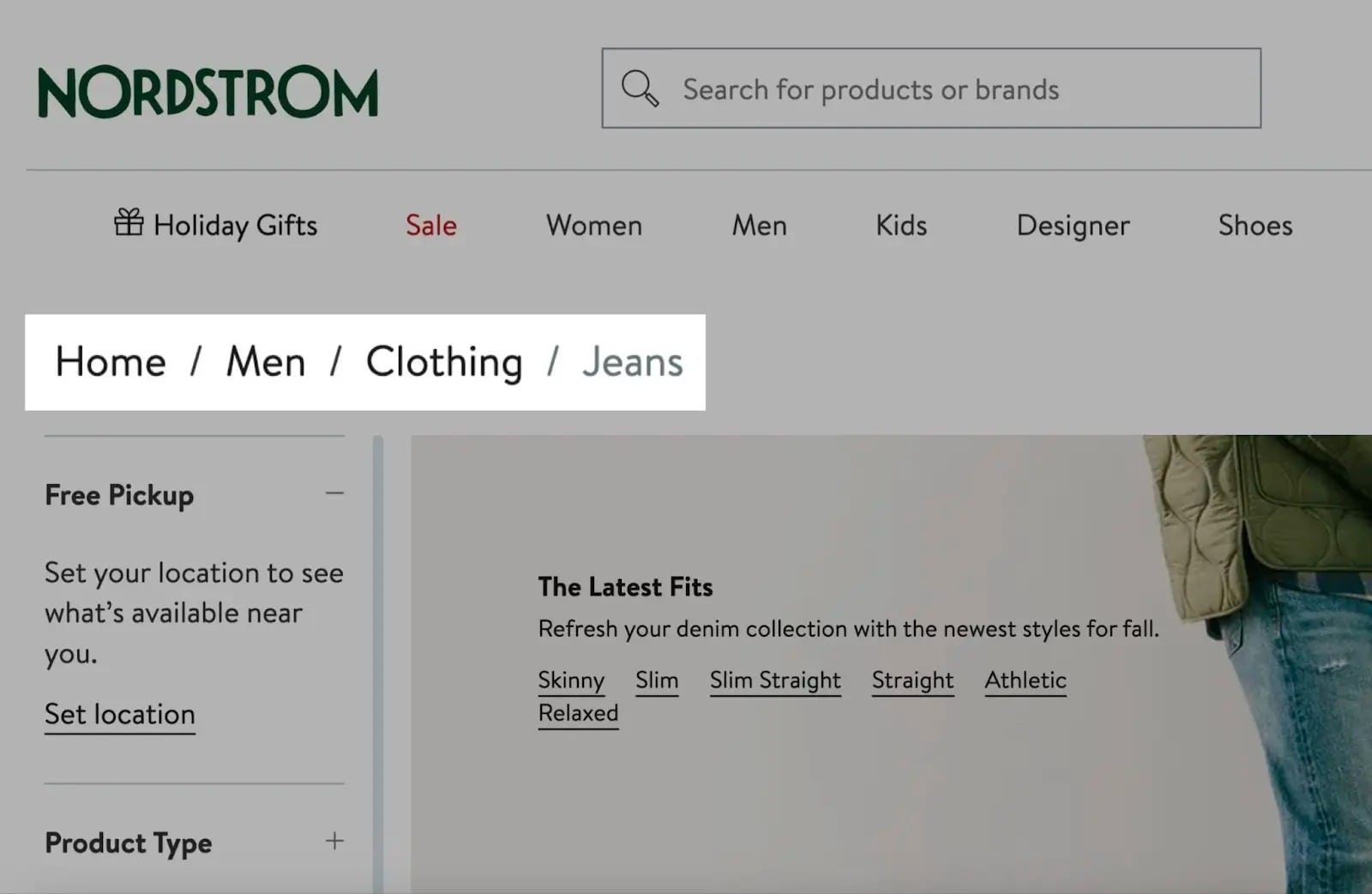
۷. استفاده از مسیر ناوبری (Breadcrumb Navigation)
Breadcrumb Navigation یا مسیر ناوبری، مجموعهای از لینکهای متنی است که به کاربران کمک میکند بفهمند در کدام قسمت از سایت قرار دارند و چگونه به این بخش رسیدهاند. این نوع ناوبری، به ویژه برای سایتهای بزرگ، تجربه کاربری را بهبود میبخشد و از سردرگمی کاربران جلوگیری میکند.

مزایای مسیر ناوبری عبارتند از:
- کاربران میتوانند به راحتی به صفحات سطح بالاتر برگردند، بدون اینکه نیاز به استفاده مکرر از دکمه بازگشت یا پیمایش منوهای پیچیده داشته باشند.
- این لینکهای اضافی، به توزیع Link Equity (PageRank) در سراسر سایت شما کمک میکنند که به بهبود سئو کمک میکند.
برای پیادهسازی Breadcrumbs در WordPress میتوانید از قالبهای پیشفرض یا افزونههای سئو مانند Yoast SEO استفاده کنید.
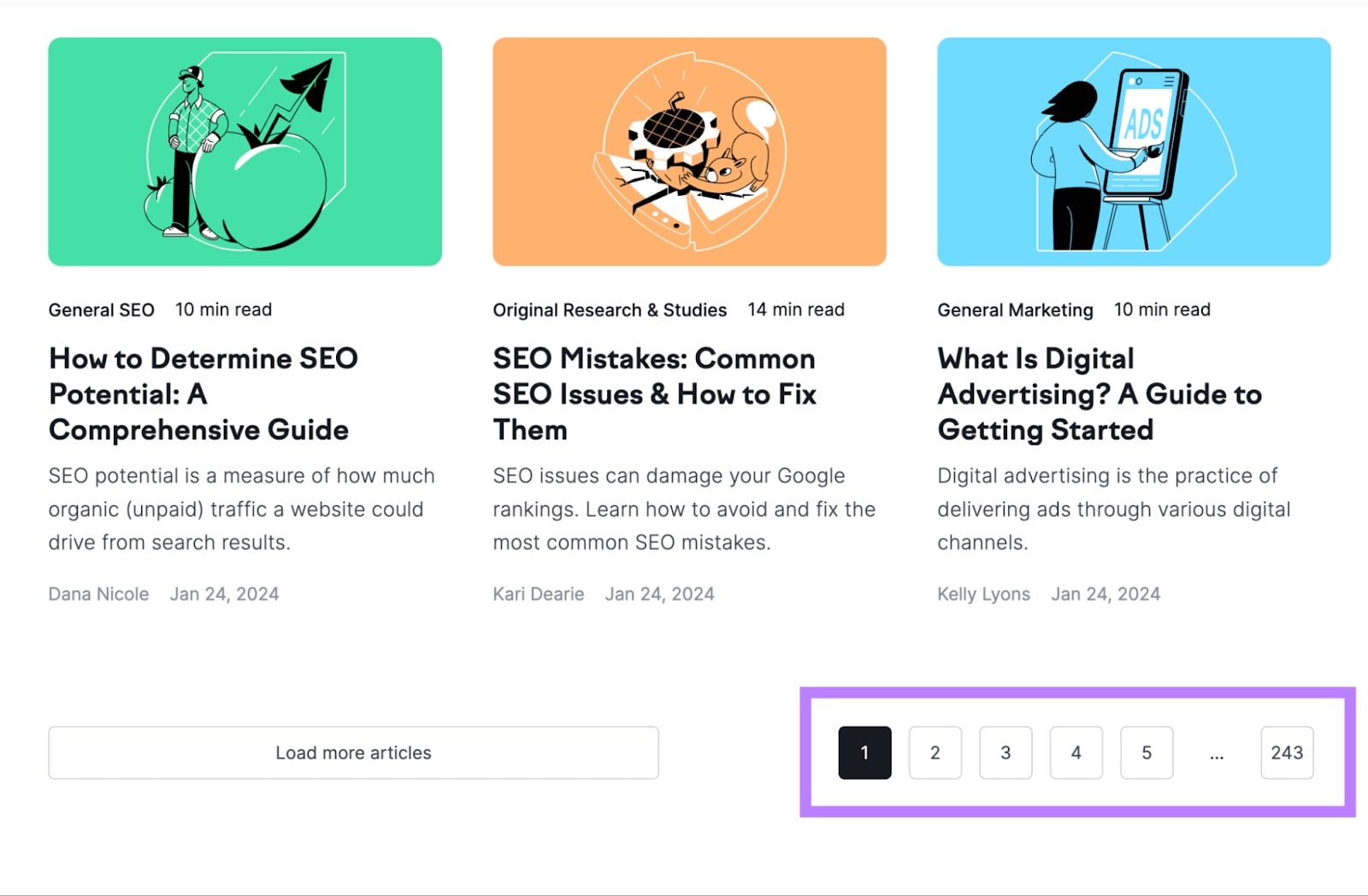
۸. استفاده از Pagination (صفحهبندی)
Pagination روشی برای تقسیم فهرستهای طولانی از محتوا به صفحات مختلف است. این تکنیک به گوگل کمک میکند تا تمامی محتوای سایت شما را خزیده و ایندکس کند. برخلاف اسکرول بینهایت (infinite scrolling) که محتوا بهصورت پویا بارگذاری میشود و ممکن است موتورهای جستجو نتوانند به همه محتوا دسترسی داشته باشند، صفحهبندی به گوگل این امکان را میدهد که لینکهای صفحات بعدی را دنبال کند و محتوای شما را بهتر کشف نماید.

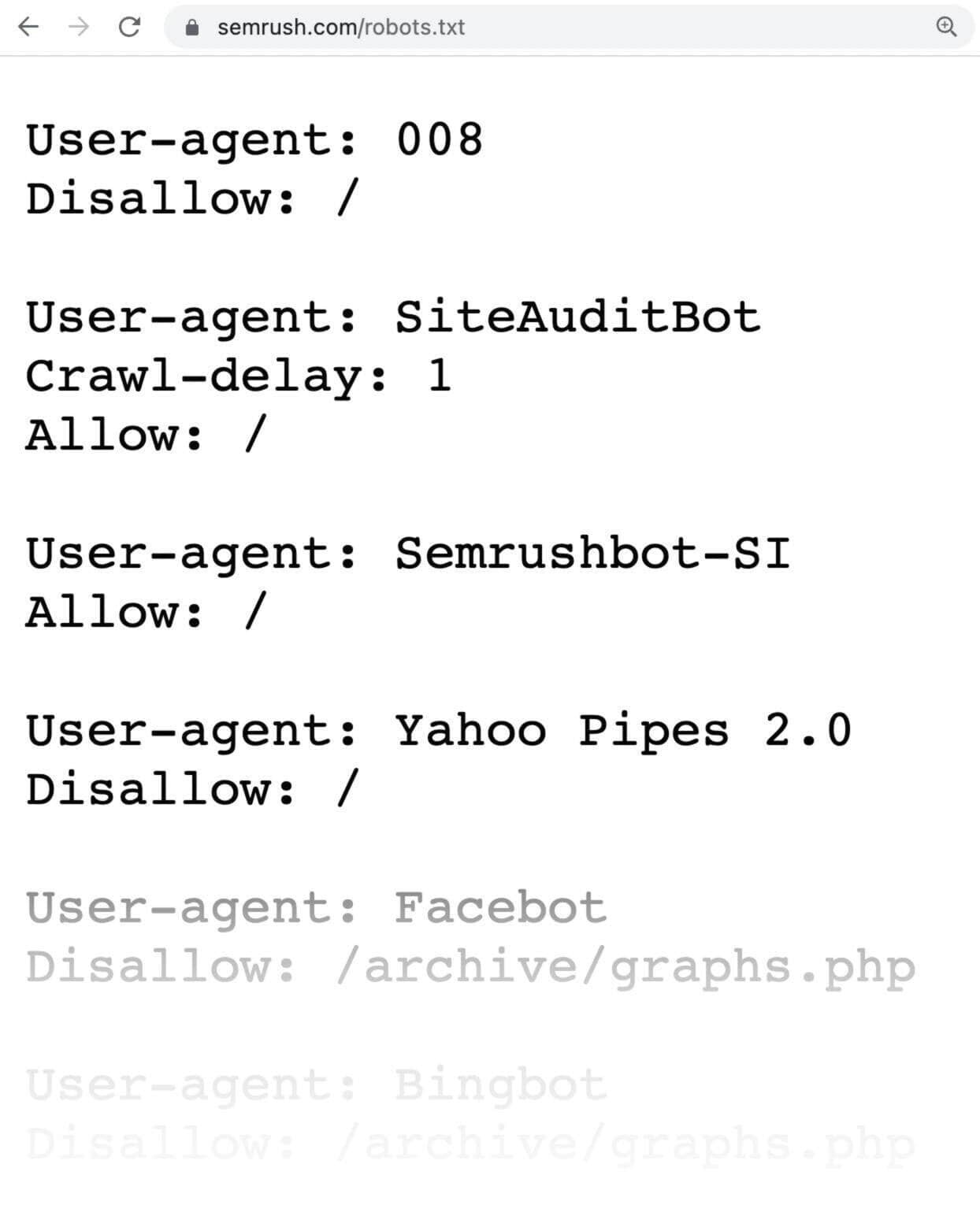
۹. بررسی فایل Robots.txt
فایل robots.txt به موتورهای جستجو اعلام میکند که کدام بخشهای سایت را باید خزیده و ایندکس کنند و کدام بخشها را نباید. این فایل بسیار مهم است، چراکه ممکن است بهصورت تصادفی بخشهای مهمی از سایت خود را برای خزیدن مسدود کرده باشید. برای مثال، اگر بهطور ناخواسته صفحات مهمی مانند مقالات وبلاگ یا صفحات اصلی را با دستور disallow مسدود کنید، این صفحات برای گوگل قابل دسترسی نخواهند بود و در نتایج جستجو نمایش داده نمیشوند.

نحوه دسترسی به فایل Robots txt
با اضافه کردن /robots.txt به انتهای URL سایت خود میتوانید به این فایل دسترسی پیدا کنید. به عنوان مثال: yoursite.com/robots.txt
فایل را بررسی کنید تا مطمئن شوید که دسترسی به صفحات مهم مسدود نشده است.
۱۰. بهبود سرعت سایت با استفاده از حافظه کش (Caching)
استفاده از حافظه کش (caching) میتواند زمان بارگذاری سایت را بهطور قابل توجهی کاهش دهد. کش مرورگر این امکان را به کاربران میدهد که نسخهای از صفحات سایت شما را بهطور محلی در دستگاه خود ذخیره کنند. این امر باعث میشود که در بازدیدهای بعدی، صفحات سریعتر بارگذاری شوند.
۱۱. حذف افزونهها و کدهای غیرضروری
سایتهایی که از سیستمهای مدیریت محتوا مانند WordPress استفاده میکنند، معمولاً با تعداد زیادی افزونه و اسکریپت همراه هستند که ممکن است لزومی به وجود آنها نباشد. حذف افزونههای غیرضروری و بهینهسازی کدهای جاوااسکریپت و CSS میتواند سرعت سایت را بهبود بخشد.
۱۲. استفاده از AMP (Accelerated Mobile Pages)
AMP یک فریمورک متنباز است که به سرعت بارگذاری صفحات در دستگاههای موبایل کمک میکند. با پیادهسازی AMP، صفحات سایت شما سریعتر بارگذاری میشوند و تجربه کاربری بهتری را برای کاربران موبایل فراهم میکنند.
۱۳. پیادهسازی دادههای ساختاریافته (Schema Markup)
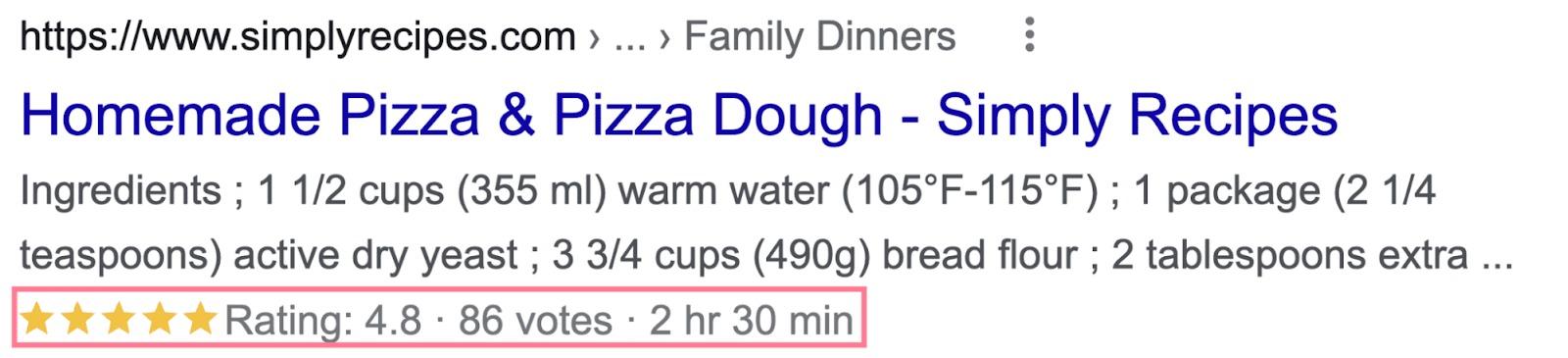
دادههای ساختاریافته (Schema Markup) کدی است که به موتورهای جستجو کمک میکند تا محتوای صفحات وبسایت شما را بهتر درک کنند. این کد به گوگل اطلاعات اضافی ارائه میدهد و در نتیجه میتواند صفحات شما را در قالب rich snippets نمایش دهد. Rich snippets نتایجی هستند که علاوه بر عنوان و توضیحات صفحه، اطلاعات بیشتری مانند امتیازات، تعداد رأیها، قیمت و دیگر جزئیات را نیز نمایش میدهند. این نتایج میتوانند نرخ کلیک (CTR) شما را افزایش دهند، زیرا کاربران بیشتر به صفحات دارای اطلاعات اضافی جذب میشوند.

به عنوان مثال، اگر فروشگاه اینترنتی دارید، میتوانید دادههای ساختاریافته محصولات را اضافه کنید تا اطلاعاتی مانند قیمت، شرایط محصول و موجودی در نتایج جستجو نمایش داده شود. این اطلاعات به کاربران کمک میکنند تا به سرعت به محتوای مرتبط دسترسی پیدا کنند و احتمال کلیک کردن روی لینک شما افزایش یابد.
نمونه کد دادههای ساختاریافته برای یک محصول:
<script type=application/ld+json>
{
@context: https://schema.org/,
@type: Product,
name: iPhone 15 Pro,
image: iphone15.jpg,
brand: {
@type: Brand,
name: Apple
},
offers: {
@type: Offer,
url: ,
priceCurrency: USD,
price: 1099,
availability: https://schema.org/InStock,
itemCondition: https://schema.org/NewCondition
},
aggregateRating: {
@type: AggregateRating,
ratingValue: 4.8
}
}
</script>
ابزارهای رایگان متعددی برای تولید دادههای ساختاریافته وجود دارند، بنابراین شما نیازی به نوشتن کدها بهصورت دستی ندارید. برای کاربران WordPress، افزونههای مانند Yoast SEO نیز قابلیت پیادهسازی دادههای ساختاریافته را بهصورت خودکار دارند.
۱۴. یافتن و رفع صفحات خراب (Broken Pages)
صفحات خراب یا خطای ۴۰۴ زمانی رخ میدهند که یک صفحه از سایت شما دیگر وجود ندارد یا قابل دسترسی نیست. این موضوع نه تنها بر تجربه کاربری تأثیر منفی دارد، بلکه میتواند تأثیر منفی روی سئوی سایت شما نیز بگذارد، بهویژه اگر این صفحات دارای بکلینکهایی از دیگر سایتها باشند. وقتی لینکها به منابعی که دیگر وجود ندارند اشاره میکنند، ارزش آن لینکها هدر میرود.

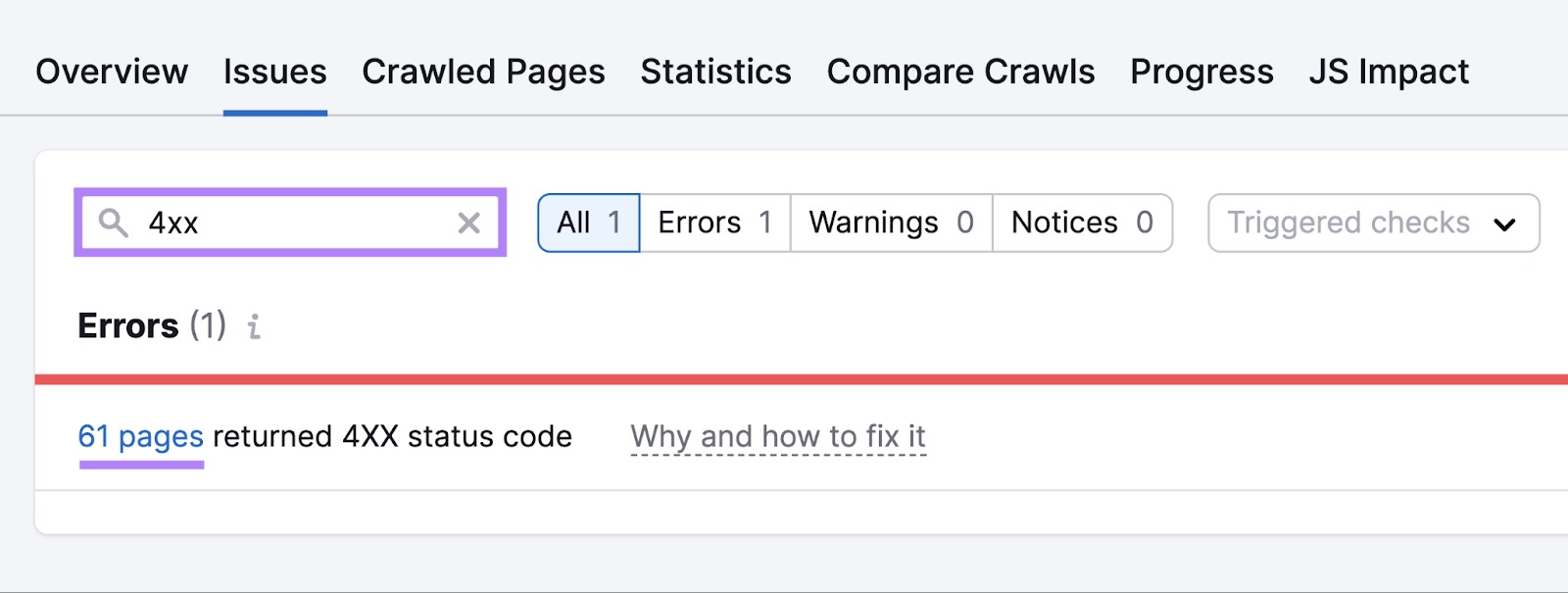
چگونه صفحات خراب را پیدا کنیم؟
برای شناسایی صفحات خراب، میتوانید از ابزارهایی مانند Site Audit در Semrush و اسکریمینگ فراگ و حتی ابزارهای سرچ کنسول استفاده کنید. پس از اجرای یک خزیدن کامل سایت، به بخش Issues بروید و عبارت 4xx را جستجو کنید. این ابزار لیستی از صفحات دارای خطای ۴۰۴ یا دیگر خطاهای 4xx را نمایش میدهد.

علاوه بر این، دو راهکار مهم برای رفع صفحات خراب عبارتند:
- بازگرداندن صفحات حذفشده بهطور تصادفی: اگر صفحهای که حذف شده است هنوز به محتوای ارزشمندی اشاره دارد، میتوانید آن را بازگردانید.
- ریدایرکت صفحات حذفشده: اگر صفحهای دیگر نیازی به وجود ندارد، میتوانید آن را به یک صفحه مرتبط دیگر ریدایرکت کنید. این کار باعث میشود کاربران به جای مواجهه با خطای ۴۰۴، به یک صفحه مفید هدایت شوند.
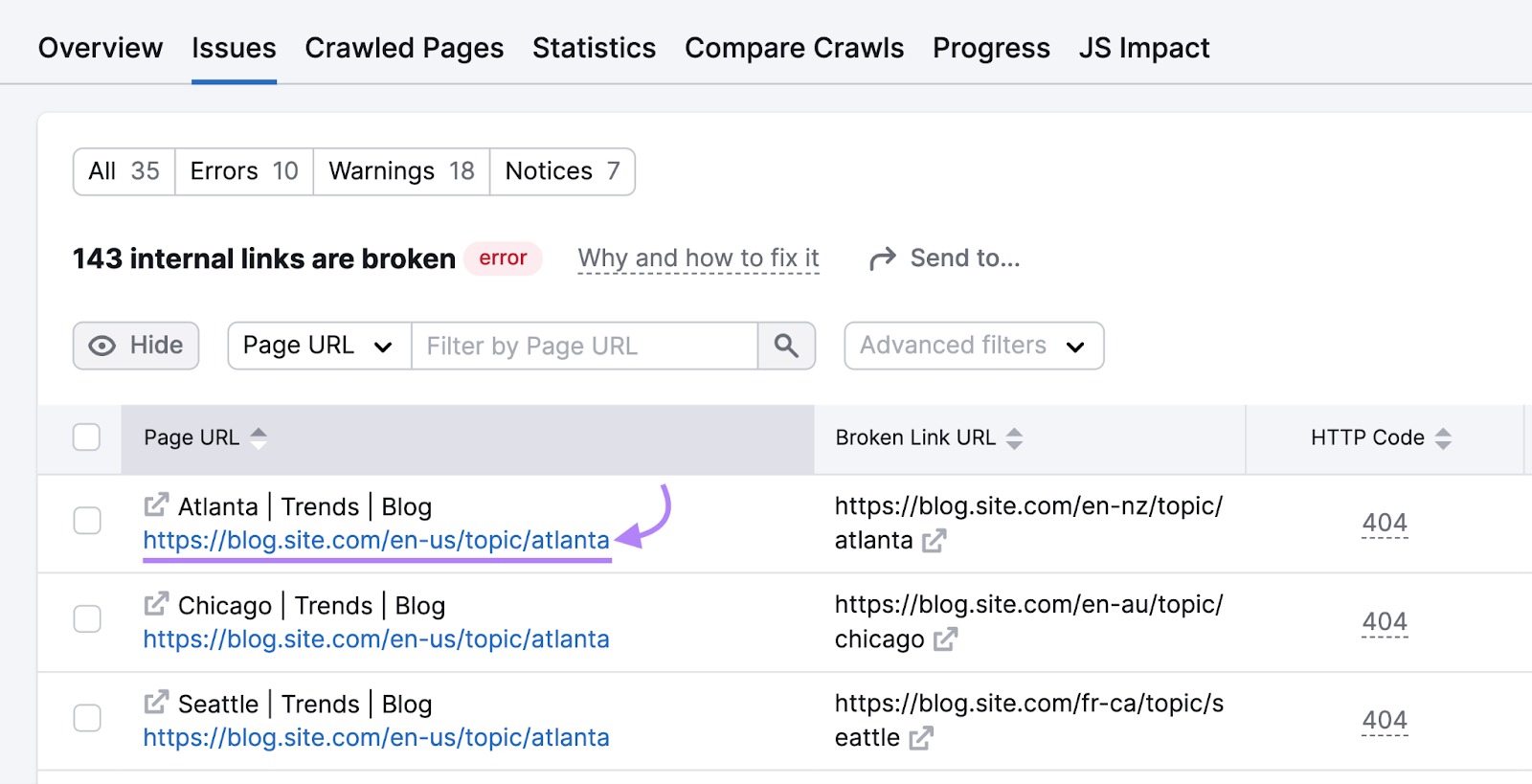
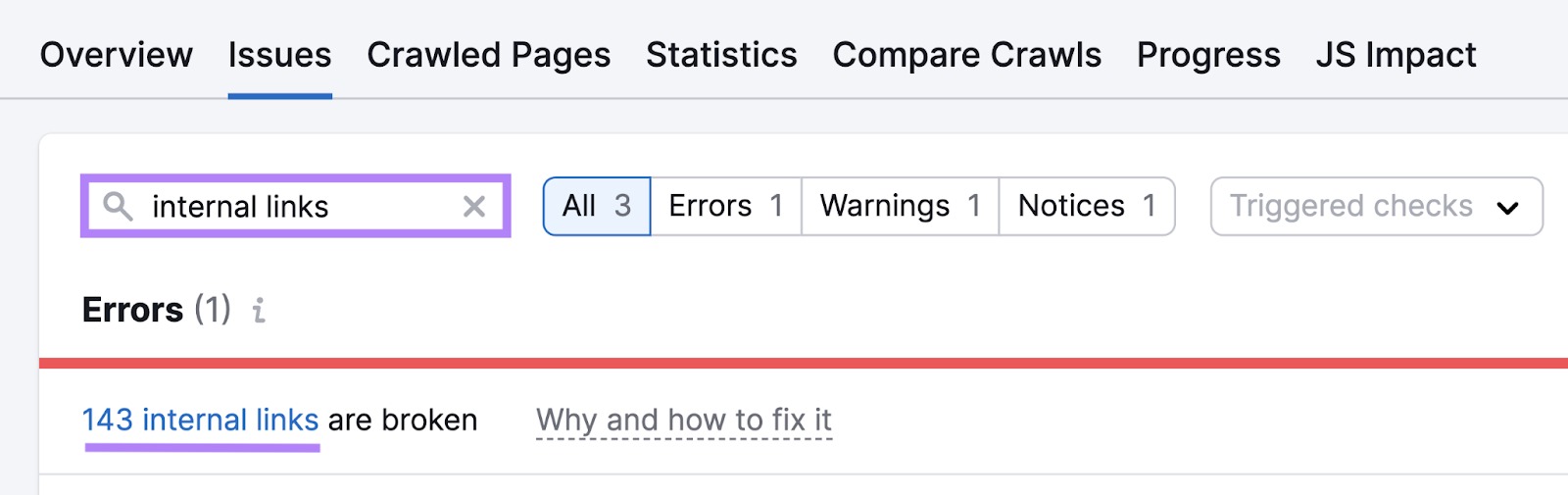
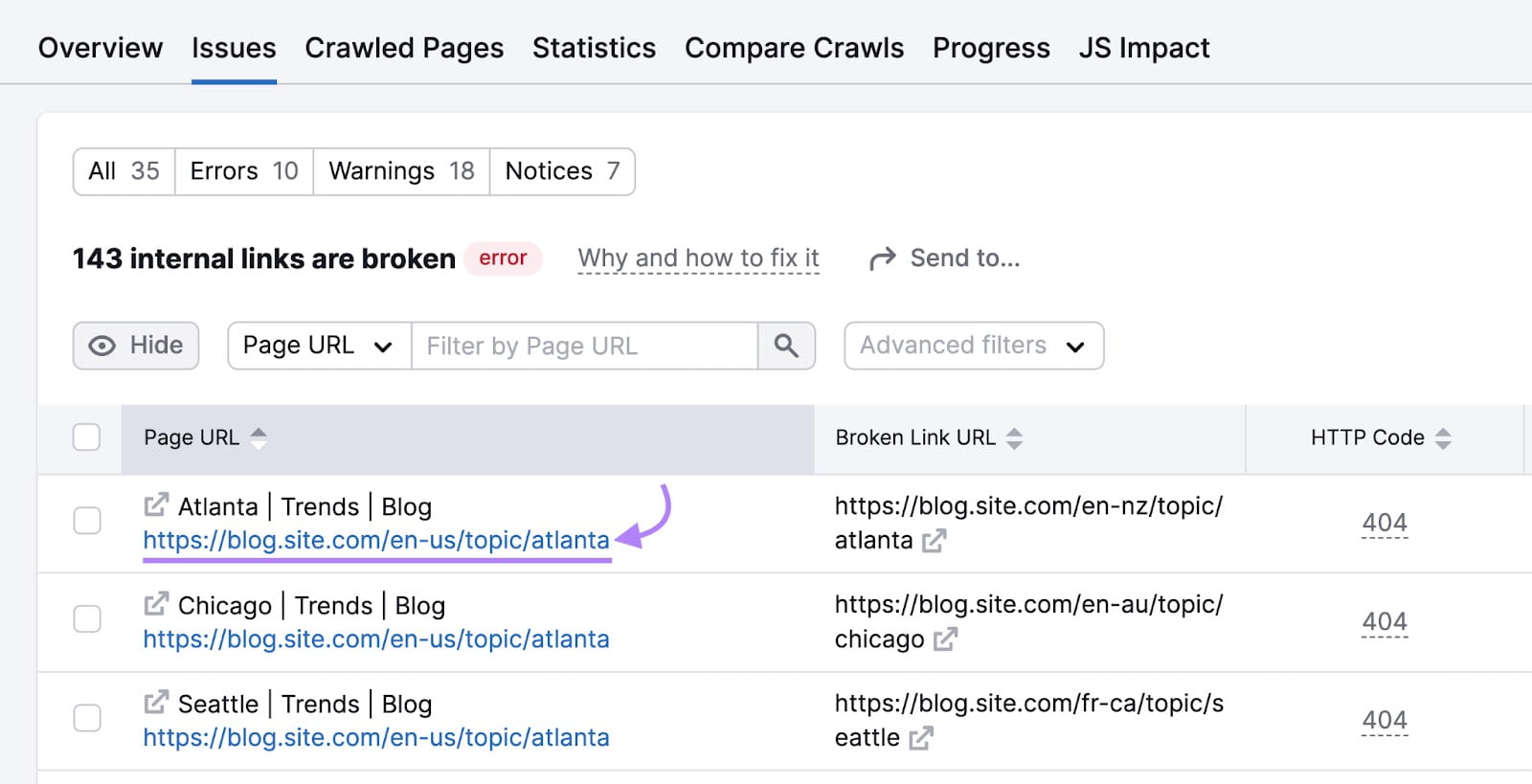
بهروزرسانی لینکهای داخلی خراب
پس از رفع صفحات خراب، باید تمامی لینکهای داخلی که به این صفحات اشاره میکنند را بهروزرسانی یا حذف کنید. در Site Audit، به بخش Issues بازگردید و عبارت internal links را جستجو کنید. این ابزار به شما نشان میدهد که آیا لینکهای داخلی خراب در سایت شما وجود دارد یا خیر. سپس، میتوانید لینکهای خراب را با لینکهای معتبر جایگزین کنید.

برای بهبود سئوی فنی وبسایت و اطمینان از بهینهسازی کامل آن، علاوه بر روشهای مرسوم مانند استفاده از نقشه سایت و تگهای noindex و canonical، نیاز است به نکات تخصصیتری مانند بهینهسازی برای Core Web Vitals، استفاده از تگهای Hreflang برای محتوای چندزبانه، و نظارت مستمر بر وضعیت فنی سئو توجه کنید. در این مطلب به بررسی این موارد میپردازیم.

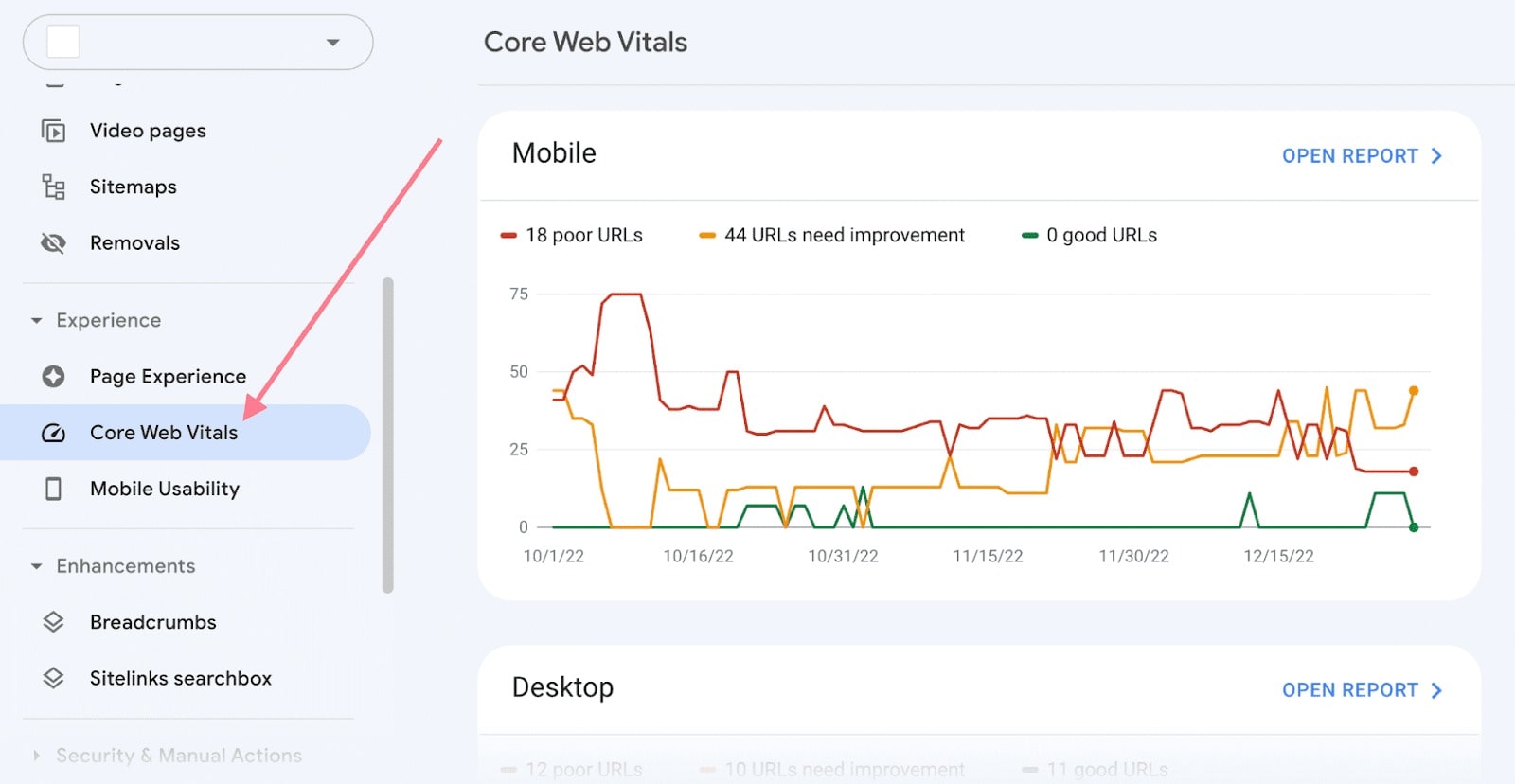
۱۵. بهینهسازی برای Core Web Vitals
Core Web Vitals مجموعهای از معیارهای گوگل است که بهطور خاص برای اندازهگیری کیفیت تجربه کاربری وبسایت شما استفاده میشود. این معیارها مستقیماً بر روی رتبهبندی وبسایت تأثیر میگذارند و شامل موارد زیر هستند:
- Largest Contentful Paint (LCP): مدت زمانی که طول میکشد تا بزرگترین عنصر یک صفحه (مثل تصویر یا بلوک متنی بزرگ) بارگذاری شود. هدف بهینهسازی این است که LCP کمتر از ۲.۵ ثانیه باشد.
- First Input Delay (FID): مدت زمانی که طول میکشد تا صفحه به اولین تعامل کاربر (مانند کلیک یا تایپ) پاسخ دهد. باید این زمان کمتر از ۱۰۰ میلیثانیه باشد.
- Cumulative Layout Shift (CLS): مقدار تغییرات غیرمنتظره در چیدمان عناصر صفحه که تجربه کاربری را مختل میکند. مقدار ایدهآل CLS باید ۰.۱ یا کمتر باشد.

برای بررسی عملکرد سایت خود در این معیارها، میتوانید از گزارش Core Web Vitals در Google Search Console استفاده کنید. همچنین ابزارهایی مانند Semrush Site Audit نیز گزارشهای جامع و دقیقی در این زمینه ارائه میدهند و به شما کمک میکنند تا مشکلات موجود را شناسایی و رفع کنید.
۱۶. استفاده از Hreflang برای محتوای چندزبانه
اگر وبسایت شما به چند زبان مختلف در دسترس است، استفاده از تگهای Hreflang بسیار مهم است. این تگها به موتورهای جستجو میگویند که هر نسخه از صفحه برای چه زبانی یا منطقه جغرافیایی خاصی طراحی شده است. به این ترتیب، گوگل نسخه مناسب را بر اساس مکان و زبان کاربر نمایش میدهد.
به عنوان مثال، اگر سایت شما به زبانهای انگلیسی، اسپانیایی و پرتغالی در دسترس است، باید تگهای hreflang مربوط به هر زبان را در بخش <head> تمامی نسخههای آن صفحه قرار دهید. برای مثال، کد hreflang برای این سه زبان بهصورت زیر است:
- <link rel=alternate hreflang=x-default href=https://yourwebsite.com />
- <link rel=alternate hreflang=es href=https://yourwebsite.com/es/ />
- <link rel=alternate hreflang=pt href=https://yourwebsite.com/pt/ />
- <link rel=alternate hreflang=en href=https://yourwebsite.com />


با استفاده صحیح از تگهای hreflang، میتوانید اطمینان حاصل کنید که کاربران بینالمللی شما بهدرستی به نسخه مناسب از سایت هدایت میشوند.
۱۷. همیشه به مشکلات فنی سئو توجه داشته باشید
بهینهسازی فنی سئو یک فرآیند دائمی است و نیازمند نظارت و بهبود مستمر است. با گذر زمان و پیچیدهتر شدن وبسایت، مشکلات جدیدی ممکن است ظاهر شوند. به همین دلیل، بررسی دورهای وضعیت سئو تکنیکال سایت برای یافتن و رفع مشکلات بسیار اهمیت دارد.
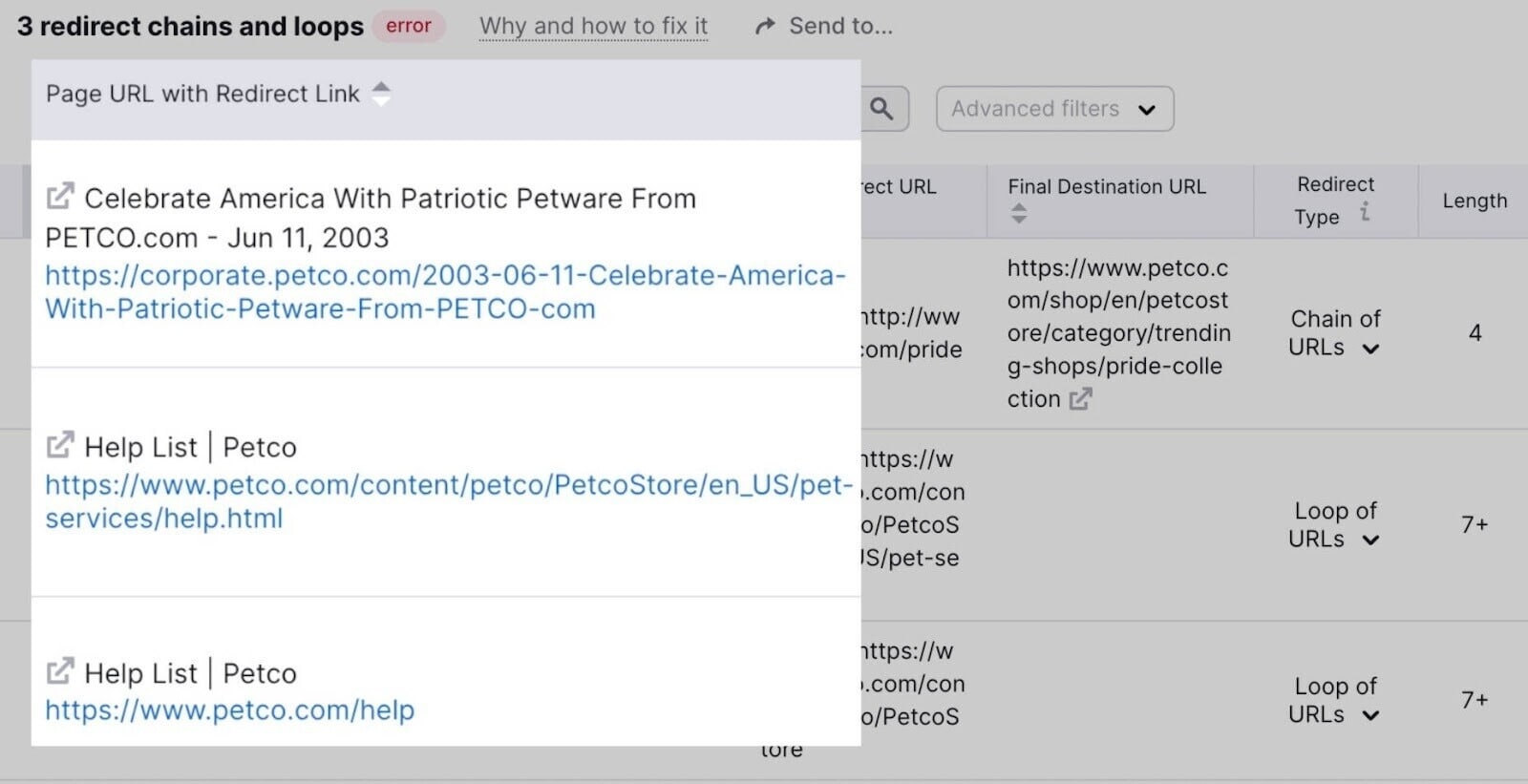
ابزارهایی مانند Semrush Site Audit میتوانند به شما کمک کنند تا بیش از ۱۴۰ مشکل مرتبط با سئو را شناسایی کنید. برخی از مشکلات رایجی که ممکن است در این بررسیها مشاهده کنید عبارتند از:
- زنجیرههای ریدایرکت و حلقههای ریدایرکت: این مشکلات تجربه کاربری را تحت تأثیر قرار میدهند و باعث میشوند که کاربران بهطور غیرمنتظرهای بین صفحات مختلف هدایت شوند. این مسائل ممکن است بهطور تصادفی ایجاد شوند و بدون یک بررسی منظم تشخیص داده نشوند.
اجرای منظم خزیدنهای سئو به شما این امکان را میدهد که مشکلات جدید را شناسایی کرده و اقدامات لازم را برای رفع آنها انجام دهید. با این کار میتوانید اطمینان حاصل کنید که سایت شما همواره بهروز است و از نظر فنی برای موتورهای جستجو بهینه عمل میکند.

کلام پایانی
سئو تکنیکال یکی از بخشهای کلیدی بهینهسازی سایت است که بر بهبود عملکرد زیرساختی و فنی سایت برای موتورهای جستجو تمرکز دارد. با استفاده از تکنیکهایی مانند بهینهسازی سرعت سایت، استفاده از پروتکل HTTPS، پیادهسازی دادههای ساختاریافته و رفع مشکلات محتوای تکراری، میتوانید تجربه کاربری و رتبهبندی سایت خود را بهبود بخشید.
بهینهسازی Core Web Vitals، مدیریت صفحات خراب و استفاده از تگهای hreflang برای محتوای چندزبانه نیز نقش مهمی در موفقیت سئو فنی ایفا میکنند. نظارت مستمر بر وضعیت فنی سایت و رفع مشکلات به مرور زمان، به حفظ و بهبود رتبه سایت در نتایج جستجو کمک میکند.
آموزش سئو با مکتبخونه
اگر به تازگی با سئو آشنا شدهاید، ممکن است سوالات مختلفی در ذهن شما شکل گرفته باشد؛ از جمله اینکه سئو چیست؟ منظور از سئو در بازاریابی مجازی چیست؟ سئو فنی چیست؟ سئو خارجی چیست؟ کار سئو چیست؟ اصول سئو سایت چیست؟
برای پاسخ به این سوالات و کسب دانش بیشتر، پیشنهاد میشود در دورههای آموزشی معتبر شرکت کنید. مکتبخونه دورههای جامعی در زمینه آموزش سئو و همچنین آموزش تولید محتوا و آموزش دیجیتال مارکتینگ ارائه میدهد که علاوه بر آموزش تخصصی، دارای مدرک معتبر، تمرینات عملی و پشتیبانی عالی است. شرکت در این دورهها به شما کمک میکند تا تسلط کاملتری بر اصول سئو پیدا کنید.