چه شما تازه وارد یک شرکت بزرگ شده باشید و چه به تازگی خوداشتغال شده باشید، به کارت ویزیت نیاز دارید تا خودتان را به طور مؤثری تبلیغ کنید. در این مطلب به آموزش طراحی کارت ویزیت با ایلوستریتور پرداختهایم. این آموزش ساده را دنبال کنید تا یاد بگیرید چگونه با استفاده از نرم افزار ادوبی ایلوستریتور، کارت ویزیت خود را ایجاد کنید.
ایجاد آرت بورد با سایز کارت ویزیت در ایلوستریتور
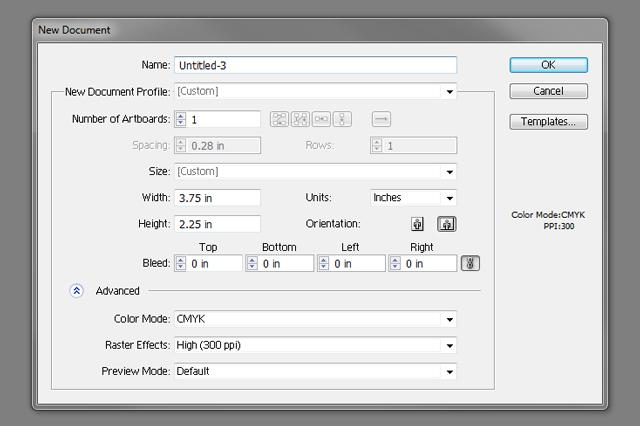
اولین کاری که برای تنظیم کارتهای ویزیت آماده چاپ با نرم افزار Illustrator باید انجام دهیم، ایجاد یک آرتبورد جدید و تنظیم اندازه آن است. برای ایجاد یک آرتبورد جدید، از منوی بالای برنامه، گزینهی File و سپس New را انتخاب کنید.
ابعاد باید ۳.۷۵ اینچ در ۲.۲۵ اینچ باشد که شامل ۱/۸ حاشیه (bleed) در هر لبه است. باید مطمئن شویم که اثرات رستری (raster effects) روی ۳۰۰ dpi تنظیم شده و حالت رنگ (color mode) بر روی CMYK تنظیم شده باشد. وقتی همه تنظیمات را انجام دادید، کافی است تا فقط روی گزینهی OK کلیک کنید.

- نکته: در برخی از منابع توصیه میشود تا ابعاد کارت ویزیت را روی ۲ در ۳.۵ اینچ تنظیم کنید.
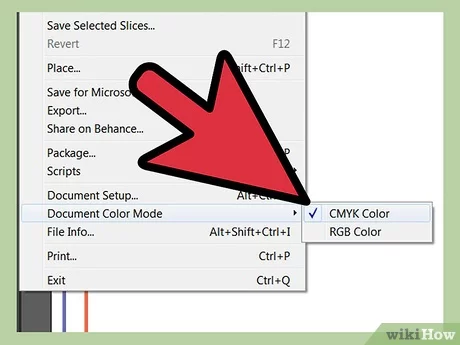
- در صورتی که تنظیم مود رنگی به CMYK را فراموش کردهاید، به منوی File رفته و از آنجا گزینهی Document Color Mode و سپس CMYK را انتخاب کنید.

افزودن خطوط راهنما به آرت بورد در ایلوستریتور
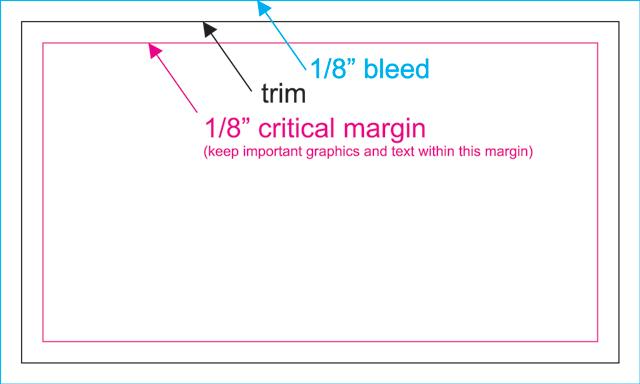
در مرحلهی بعدی برای طراحی کارت ویزیت با ایلوستریتور، باید خطوط راهنمایی (guides) اضافه کنیم که نشاندهنده محل حاشیه (Bleed)، برش (Trim) و منطقه بحرانی (Critical Area) هستند.
- حاشیه (BLEED AREA): 1/8 اینچ در هر لبه را برای حاشیهی کارت ویزیت در نظر میگیریم. جایی که همه پسزمینه، تصاویر و رنگها باید تا آنجا امتداد پیدا کنند.
- محل برش (TRIM AREA): نشاندهنده محلی که کارت برش خواهد خورد.
- حاشیه بحرانی (CRITICAL MARGIN): 1/8 اینچ از خط برش را برای حاشیهی بحرانی کارت ویزیت در نظر میگیریم. شما باید مطمئن شوید که عناصر گرافیکی و متنی مهم در داخل این حاشیه قرار گیرند تا از نزدیکی به لبه یا برش خوردن جلوگیری شود.
تصویر زیر را ببنید. در این تصویر کادر آبی رنگ، حاشیه و کادر قرمز رنگ حاشیه بحرانی را نشان میدهد. همچنین کادر مشکی، محلی است که کارت ویزیت از آنجا برش میخورد. 
(برای ایجاد یک راهنما جدید، باید بر روی ناحیه خطکش در لبه آرتبورد Illustrator کلیک کنید و به داخل سند بکشید. اگر خطکشها را نمیبینید، میتوانید آنها را از منوی View و سپس گزینهی Show Rulers فراخوانی کرده تا آنها فعال شوند) 

- تمام عناصری که برای طراحی کارت ویزیت خود استفاده میکنید، میبایست در داخل کادر مشکی رنگ قرار گرفته باشد.
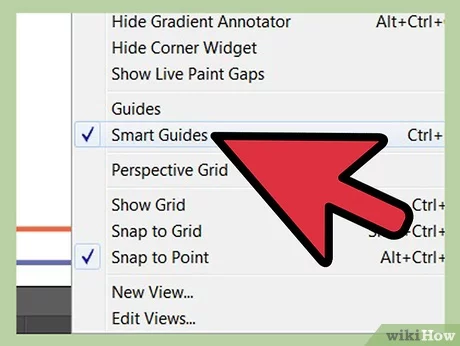
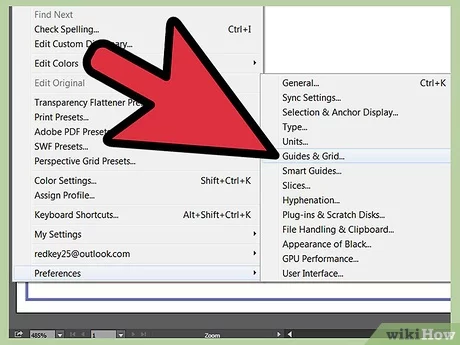
- اگر رنگ شبکه هوشمند شما به سختی قابل دیدن است، میتوانید آن را با رفتن به منوی Edit، Preferences و سپس گزینهی Guide & Grid تغییر دهید. فراموش نکنید که کارت خود را با خط سیاه تنظیم کنید و سپس خط ایمنی و خط برش را حذف کنید.

آغاز طراحی کارت ویزیت با ایلوستریتور
وقتی راهنماها همه تنظیم شدند، آماده شروع طراحی هستیم. پارامترهای توضیح داده شده را به یاد داشته باشید تا از برش خوردن تصویر یا لوگوی مهم جلوگیری کنید. اکنون وقت آن است که خلاقیت به خرج دهید و از طراحی خود لذت ببرید.
شما میتوانید با جستوجو برای نمونه کارت ویزیت حرفه ای یا زیباترین کارت ویزیت های دنیا، ایدههای خوبی برای طراحی کارت ویزیت با ایلوستریتور داشته باشید. ابزارهایی مانند بیضی، ستاره، مستطیل و تصاویر مختلف میتوانند برای این طراحی استفاده شوند. شما میتوانید از ابزارهایی مانند متن، قلم، ورود تصاویر (مثل لوگو) و غیره نیز استفاده کنید. 
در نهایت روی بک گراند طرح خود کار کنید. شما میتوانید برای کارت ویزیت خود یک رنگ در نظر بگیرید. بهتر است این رنگ را با توجه به دیگر عناصر و متون صفحه انتخاب کنید تا هماهنگی لازم برای جذابیت بیشتر ایجاد گردد.

- نکته: به عنوان یک توصیهی مهم به خاطر داشته باشید که در طی طراحی، فایل خود را به طور منظم ذخیره کنید تا از از دست رفتن غیرمنتظره کار جلوگیری کنید. برای ذخیره، فقط کافی است تا از منوی File گزینهی Save As را کلیک کنید. سپس پسوند .AI (فایل Illustrator) را انتخاب کنید. این همان فایلی است که برای تغییرات بعدی یا ارسال به طراح استفاده خواهید کرد.
پیشنهاد مطالعه: آموزش تصویرسازی با ایلوستریتور به صورت عملی
آمادهسازی کارت ویزیت طراحی شده برای چاپ
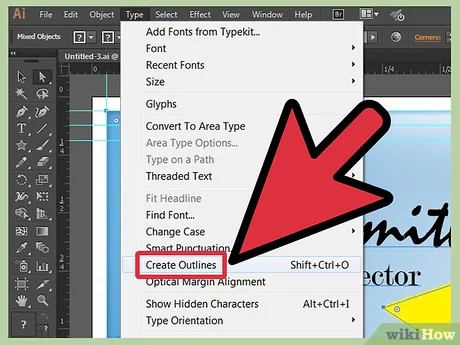
در نهایت وقتی از طراحی خود راضی بودید، میتوانید فایل را برای چاپ آماده کنید. اولین کاری که باید انجام دهیم انتخاب همه (از طریق منوی Select گزینهی All را انتخاب کنید) و تبدیل همه متنها و فونتها به خطوط بیرونی (outlines) با کلیک روی گزینهی Create Outlines از منوی Type خواهد بود. این کار متنها را از فونت اصلی به یک شکل تغییر داده و گزینههای ویرایش را غیرفعال میکند. 
* نکته: انجام تکنیک بالا در ایلیستور، سبب ساختن وکتور از طرح ایجاد شده میشود. در این حالت، شما میتوانید فایل خود را در دیگر نرم افزارها و سیستمها باز کنید بدون آنکه فرمت و فونتها از بین بروند.
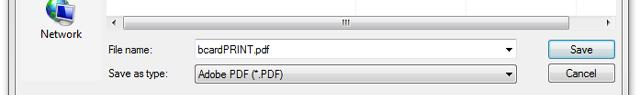
اکنون از منوی File گزینهی Save As را کلیک کنید. اینبار پسوند .PDF (در برخی منابع فرمت EPS نیز ذکر شده است) را از منوی کشویی انتخاب کنید. ما توصیه میکنیم کلمه PRINT را به نام فایل اضافه کرده تا آن را از فایل قابل ویرایش خود متمایز کنید. روی گزینهی save کلیک کنید تا فایل ذخیره شود. 
در پنجره بازشو میتوانید برخی گزینهها (مانند View PDF after saving) را بررسی کنید. همچنین باید مطمئن شوید که تحت Compression گزینه Down Sample غیرفعال است و تحت Marks and Bleeds نیازی به تغییر تنظیمات نیست چون ما هنگام شروع پروژه حاشیهها را تنظیم کردیم. وقتی همه به درستی تنظیم شد، روی OK کلیک کنید و فایل چاپ شما اکنون ذخیره خواهد شد.
* نکته: بهتر است فایل کارت ویزیت لایه باز را نیز نگهداری کنید. مواردی مانند تغییر آدرس، شماره تلفن و ادیتهای جزئی روی این فایل بهآسانی قابل پیادهسازی خواهند بود.
پیشنهاد مطالعه: آموزش طراحی لباس در ایلوستریتور | راهنمای جامع
جمع بندی
در این مطلب به آموزش کارت ویزیت ایلوستریتور پرداختیم. کارت ویزیت یکی از مهمترین بخشهای تبلیغاتی هر سازمان و شخصی است. بنابراین به احتمال زیاد به این آموزش نیاز پیدا میکنید. شما میتوانید کارت ویزیت ساده و دلخواه خود را در نرم افزار ایلاستریتور یا فتوشاپ خلق کنید. کافی است تا از گامهای گفته شده پیروی کنید.
آموزش ایلوستریتور در مکتب خونه
نرم افزار illustrator کاربردهای زیادی برای خلق و طراحی کارت ویزیت با ایلوستریتور، نقاشی دیجیتال، کارهای تبلیغاتی، ساخت وکتور و کاراکتر و غیره دارد. اگر شما نیز به این موارد نیاز دارید، میبایست کار با برنامهی illustrator را آموزش ببینید. برای این منظور دورههای آموزش ایلوستریتور مکتب خونه، انتخاب ایدهآلی خواهند بود. شما در این آموزشها، صفر تا صد ابزارها و تکنیکهای مهم ایلوستریتور را یاد میگیرید.