فرمها بخش حیاتی هر وبسایتی هستند؛ اما برای بسیاری از کاربران تازه کار وردپرس، ساخت فرم در وردپرس شاید سخت باشد. خوشبختانه، ایجاد یک فرم در وردپرس بههیچوجه سخت نیست. شما با افزونه مناسب میتوانید بهراحتی انواع فرمهای مختلف را برای وبسایت خود ایجاد کنید. در این مقاله به آموزش ساخت فرم ثبت نام در وردپرس میپردازیم. برای یادگیری طراحی سایت با وردپرس میتوانید به دوره آموزش وردپرس مراجعه کنید.
مراحل ساخت فرم در ورد پرس
آموزش ساخت فرم ثبت نام در وردپرس در چند قدم ساده امکانپذیر است. این قدمها عبارتاند از:
- یک افزونه فرم وردپرس را انتخاب کنید.
- افزونه را در وبسایت وردپرسی خود نصب کنید.
- یک فرم جدید ایجاد کنید.
- فیلدهای فرم را به فرم خود اضافه کنید.
- فرم را در یک صفحه یا پست در وبسایت خود قرار دهید.
در این مقاله، شمارا از طریق هر یک از این مراحل راهنمایی میکنیم و به شما نشان میدهیم که ساخت فرم در وردپرس چقدر آسان و جذاب است. پس برای ادامه مراحل با ما همراه باشید.
مقاله پییشنهادی : ساخت منو با المنتور
۱- انتخاب یک افزونه فرم ساز
وقتی صحبت از افزونههای فرم وردپرس به میان میآید، Gravity Forms یکی از محبوبترین انتخابها در میان کاربران وردپرس است. این افزونه با مجموعهای از ویژگیهای قدرتمند همراه است و امنیت و جذابیت آن فوقالعاده است.
با Gravity Forms، میتوانید با استفاده از فرم ساز بصری، با کشیدن و رها کردن و مجموعه وسیعی از ویژگیها و پیشرفتها، ازجمله منطق شرطی، فرمهای چندصفحهای، آزمونها، نظرسنجیها، ثبتنام کاربر، فرمی مطابق مشخصات دقیق خود ایجاد کنید. همچنین بسیاری از فرمهای دیگر ساخته میشود.
Gravity Forms همچنین با برنامهها و سرویسهای شخص ثالث متعددی ادغام میشود تا بتوانید فرمهای خود را با ابزارهایی که کسبوکارتان از قبل استفاده میکند همگامسازی کنید. یکپارچهسازیها شامل ابزارهای بازاریابی ایمیلی، CRM، پردازشگرهای پرداخت و موارد دیگر است که به شما امکان میدهد تا عملکرد فرمهای خود را با تعیین نیاز خود گسترش دهید.
انواع فرمهایی که میتوانید با Gravity Forms در ورد پرس ایجاد کنید عبارتاند از:
- فرمهای تماس ساده و پیشرفته
- فرمهای انتخاب خبرنامه
- آزمون و نظرسنجی
- فرمهای درخواست
- فرمهای پرداخت و سفارش

۲- نصب افزونه فرم ساز
در این قسمت از نحوه ساخت فرم ثبت نام در وردپرس نوبت نصب افزونه مناسب است. هنگامیکه Gravity Forms را بررسی کردید و مجوز مناسب را برای نیازهای پروژه خود انتخاب کردید، افزونه را از ماکتهای معتبر خریداری و دانلود کنید یا نسخه رایگان آن را دانلود کنید. این نسخه امکانات کمتری دارد. سپس باید آن را در وبسایت وردپرس خود نصب کنید.
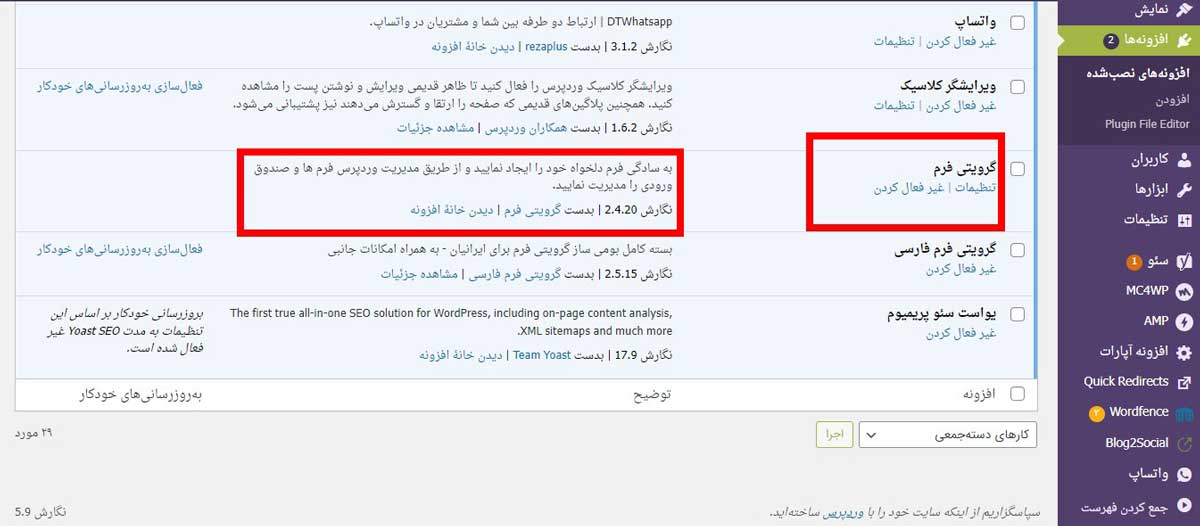
برای انجام این کار، داشبورد وردپرس خود را بازکنید و از قسمت افزونهها آن را دانلود کنید و سپس آن را نصب کنید.
ما قبلاً این پلاگین را نصبکردهایم و آن را روی وبسایت خودمان داریم.

پس از نصب افزونه، دستورالعملهای زیر را برای ثبت افزونه با Gravity Forms دنبال کنید.
۳- یک فرم جدید ایجاد کنید
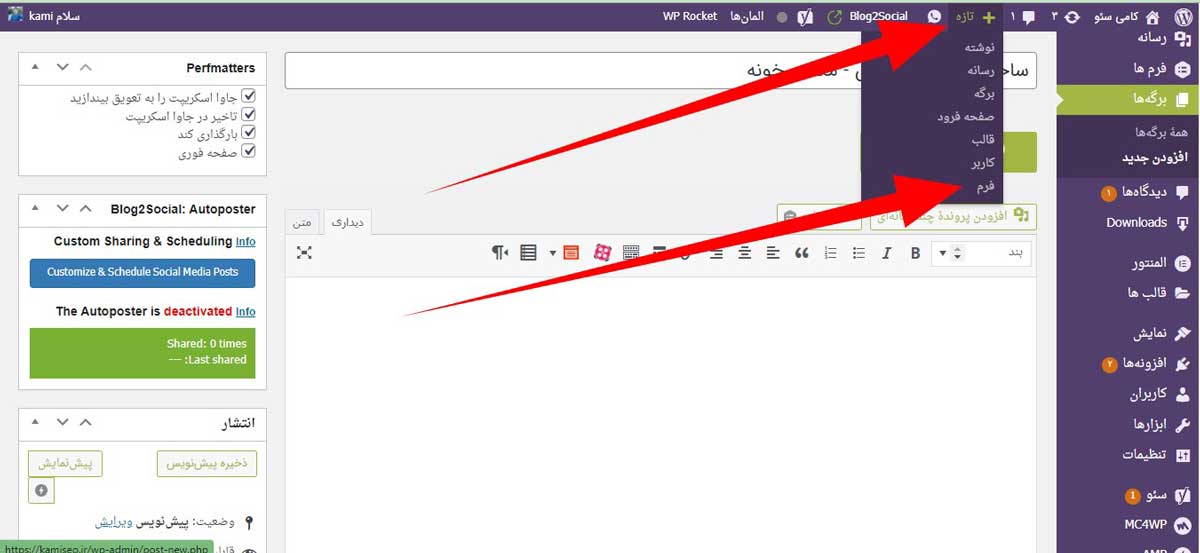
اکنونکه مراحل اولیه را طی کردیم، قدم بعدی ایجاد یک فرم در وردپرس است. در داشبورد وردپرس خود، به قسمت تازه- فرم بروید و سپس فرم جدید را بسازید.

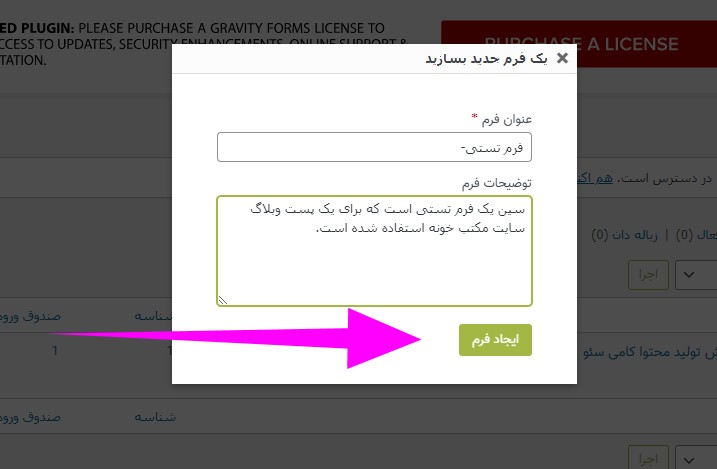
پسازآن یک صفحه تحت عنوان مشخصات فرم برای ما ظاهر میشود که باید مشخصات فرم را در آن وارد کنیم و روی دکمه ایجاد فرم کلیک کنیم؛ مانند تصویر زیر:

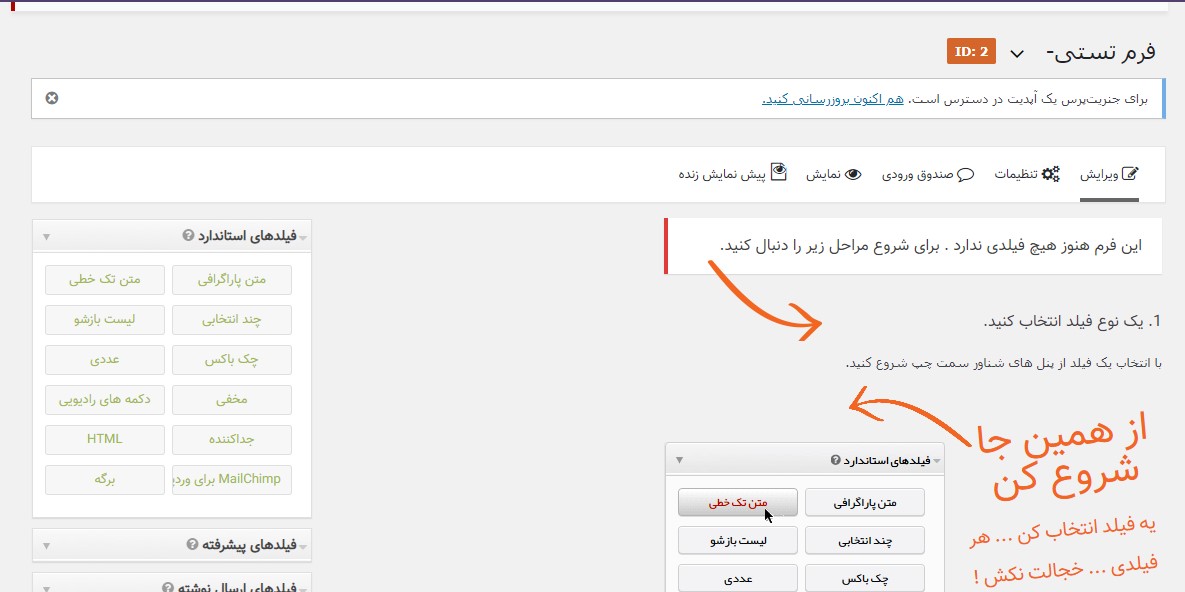
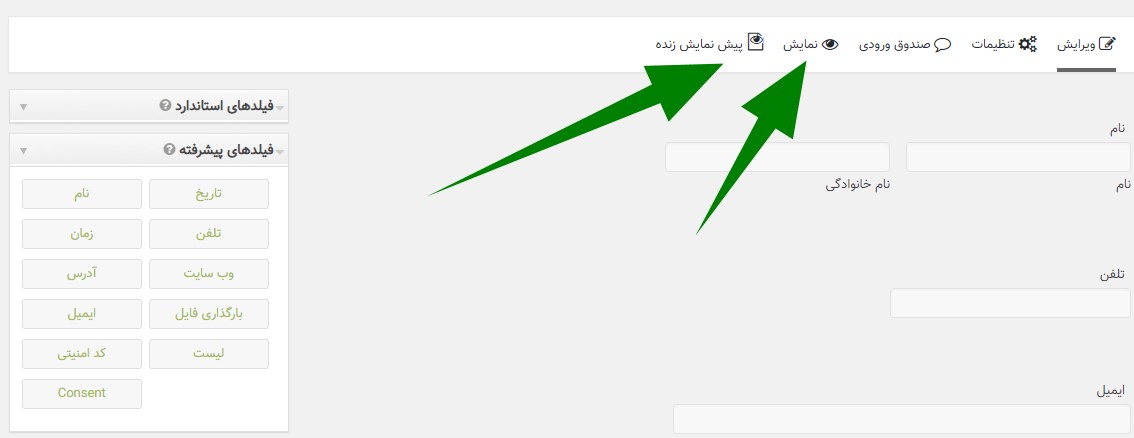
در این مرحله از آموزش ساخت فرم ثبت نام در وردپرس پسازانجام این کار ما به صفحه ویرایش و افزودن فیلدهای فرم خواهیم رفت و در آنجا میتوانیم انواع فیلدها را به آن اضافه کنیم. به صفحهای مانند تصویر زیر هدایت خواهید شد:

۴- فیلدهای فرم را اضافه کنید
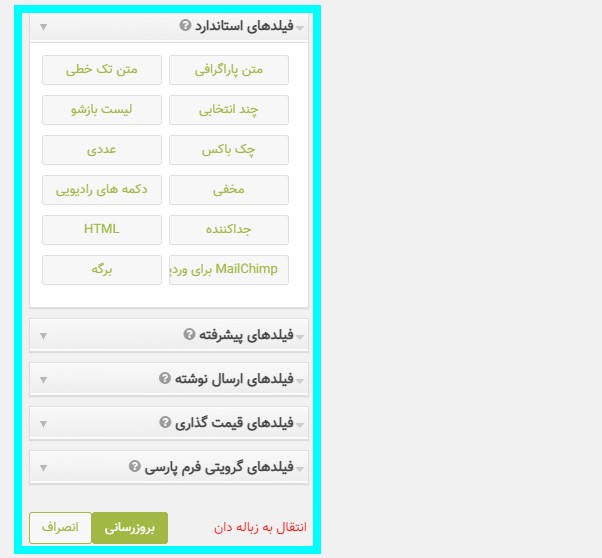
در این بخش از مراحل ساخت فرم در وردپرس نوبت به اضافه کردن فیلدها است. فیلدهای فرم در گراویتی بهصورت زیر است:

فیلدها همانطور که در بالا مشاهده میکنید در انواع و اقسام مختلفی وجود دارند. ما در اینجا با فیلدهای معمولی یک فرم ساده در سایت خود میسازیم.
برای افزودن یک فیلد در فرم ساز، کافی است آن را از فهرست فیلد سمت راست به بوم فرم ساز در سمت چپ بکشید. فیلدها به چند بخش تقسیم میشوند:
- فیلدهای استاندارد – مانند متن پاراگراف، کادر چک، دکمههای رادیویی و فیلدهای کشویی.
- فیلدهای پیشرفته – مانند فیلدهای نام، ایمیل، تلفن و آدرس.
- فیلدهای ارسال – اگر میخواهید از فرم ارسالی پست ایجاد کنید، اینها مفید هستند.
- فیلدهای قیمتگذاری – از آنها برای ادغام درگاه های پرداخت و پیکربندی گزینههای محصول استفاده کنید.
- فیلدهای فرم پارسی- مخصوص کد ملی و فیلدهای ایرانی
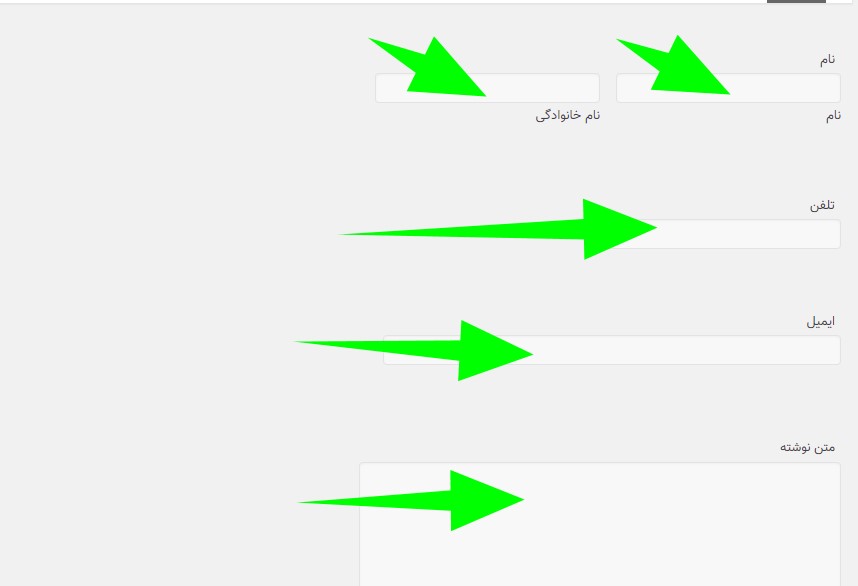
شما میتوانید هر تعداد فیلد فرم را بهدلخواه خود اضافه کنید، اما برای یک فرم اولیه، فقط به چند فیلد نیاز دارید. فرم ساده وردپرسی ما شامل فیلدهای زیر است.
- نام و نام خانوادگی
- ایمیل
- تلفن همراه
- متن (برای ارسال درخواست یا نظرات)
میتوان انواع فیلدهای مختلف را به فرم خود اضافه کرد. ما فقط این چند فیلد ساده را اضافه میکنیم.

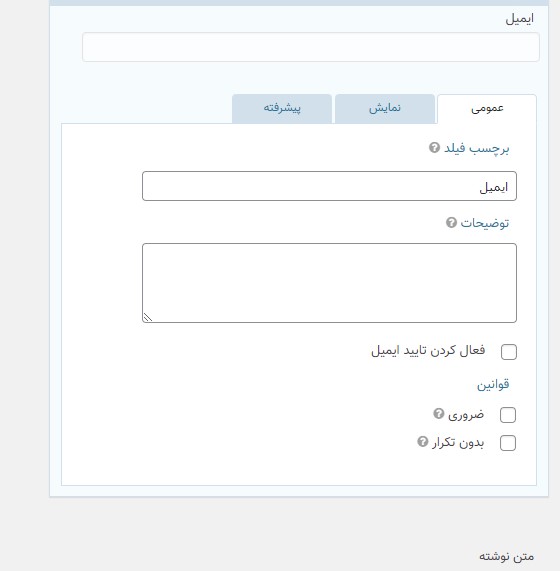
هنگامیکه فیلدهای فرم خود را انتخاب کردید، سپس میتوانید تنظیماتی را برای هر فیلد مانند سفارشی کردن برچسبهای فیلد، ایجاد یک کلاس CSS برای استایل دادن به فرم، فعال کردن منطق شرطی برای فیلدهای فرم جداگانه و موارد دیگر پیکربندی کنید.

هر زمانی که میخواهید میتوانید با کلیک بر روی دکمه پیشنمایش، فرم را پیشنمایش کنید. پس از ایجاد فرم خود، بر روی بهروزرسانی کلیک کنید.

پس از ساخت فرم در وردپرس، میتوانید از طریق تنظیمات فرم اعلانها و پیامهای تأیید را پیکربندی کنید تا پس از ارسال فرم، از ارائه تجربه مثبتی برای کاربران خود مطمئن شوید.
۵- فرم را در یک صفحه یا پست جاسازی کنید
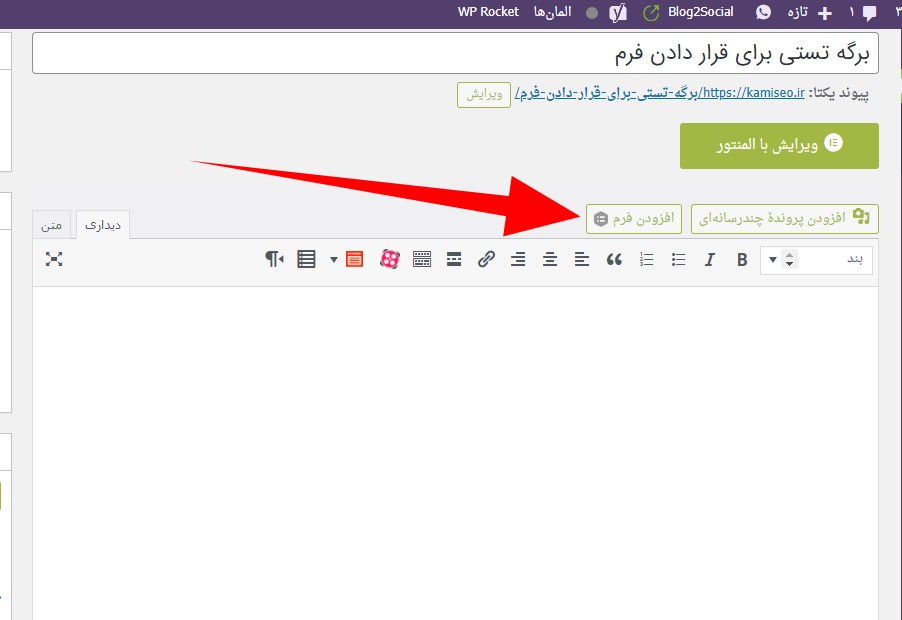
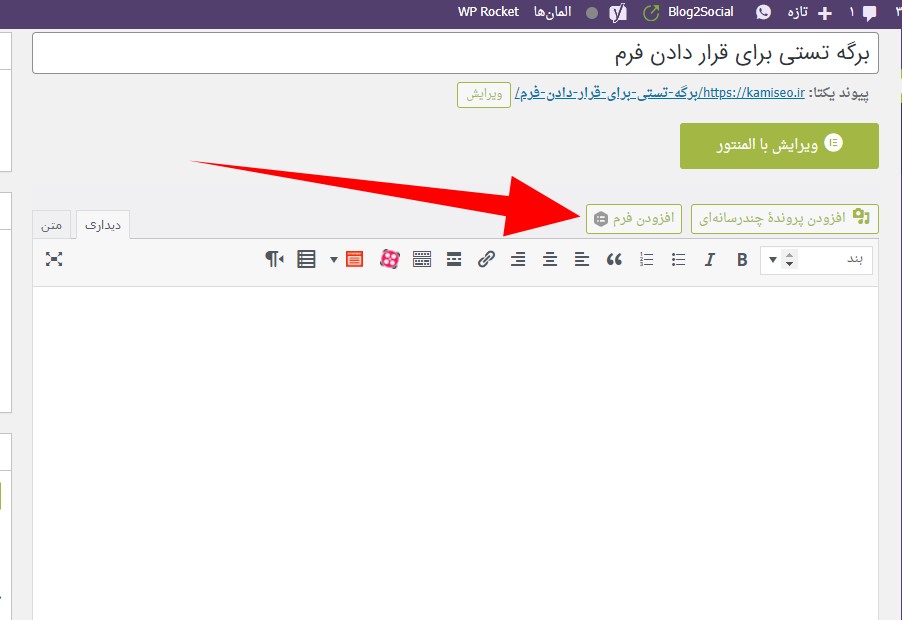
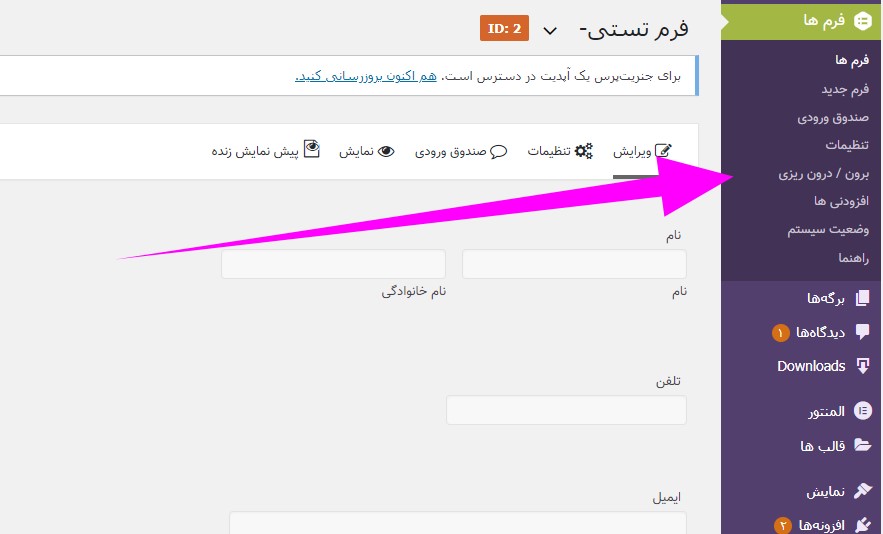
در این بخش از آموزش ساخت فرم ثبت نام در وردپرس نوبت به جاسازی و قرار دادن فرم در یک پست یا صفحه میرسد. در ادمین وردپرس خود، به پست یا صفحهای که میخواهید فرم را در آن قرار دهید بروید. ما یک برگه تستی برای انجام این کار انتخاب کردهایم. همانطور که در تصویر میبینید از طریق آپشن افزودن فرم، ما فرم را به برگه تستی خود اضافه میکنیم.

ما برگه تستی ساختهشده خود را ویرایش میکنیم و فرم ساختهشده خود را در آن قرار میدهیم.

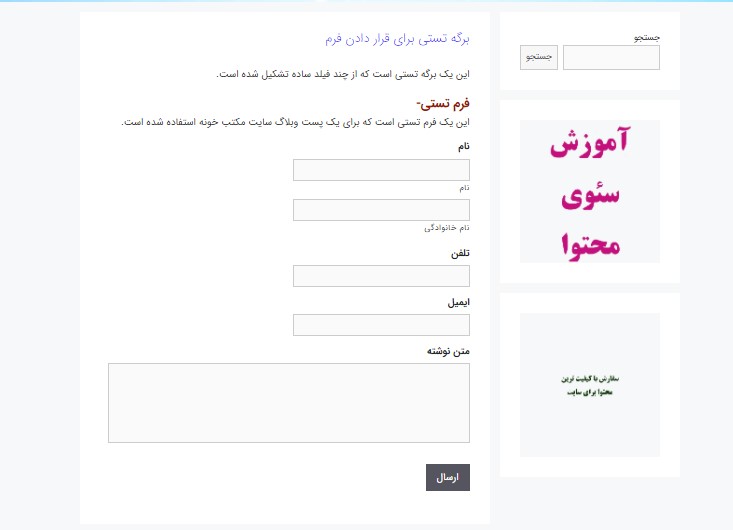
بعدازاینکه ما برگه را انتشار دادیم یا آن را پیشنویس کردیم، فرم در صفحه یا برگه ما قرار خواهد گرفت و کاربران میتوانند آن را پر کنند. خروجی کار ما بهصورت زیر خواهد بود.

ما توانستیم بهراحتی و بدون هیچ دردسری یک فرم مناسب بسازیم و آن را در صفحه خود قرار دهیم. این فرم میتواند بسیار پیشرفتهتر و حرفهایتر ساخته شود و انواع فیلدها با ظاهر جذاب به اضافه کرد. بدینصورت مراحل ساخت فرم در وردپرس به پایان رسید.
صرفهجویی در زمان با قالبهای آماده فرم
همانطور که میبینید، ایجاد یک فرم تماس ساده یک فرآیند سریع و آسان با Gravity Forms است. بااینحال، لازم نیست هر بار که نیاز به ایجاد نوع جدیدی از فرم دارید، زمان زیادی برای آن صرف کنید.
کتابخانه قالب Gravity Forms مملو از قالبهای شیک و کاملاً قابل تنظیم است که میتوانید از آنها بهعنوان نقطه شروع برای هر پروژه استفاده کنید.
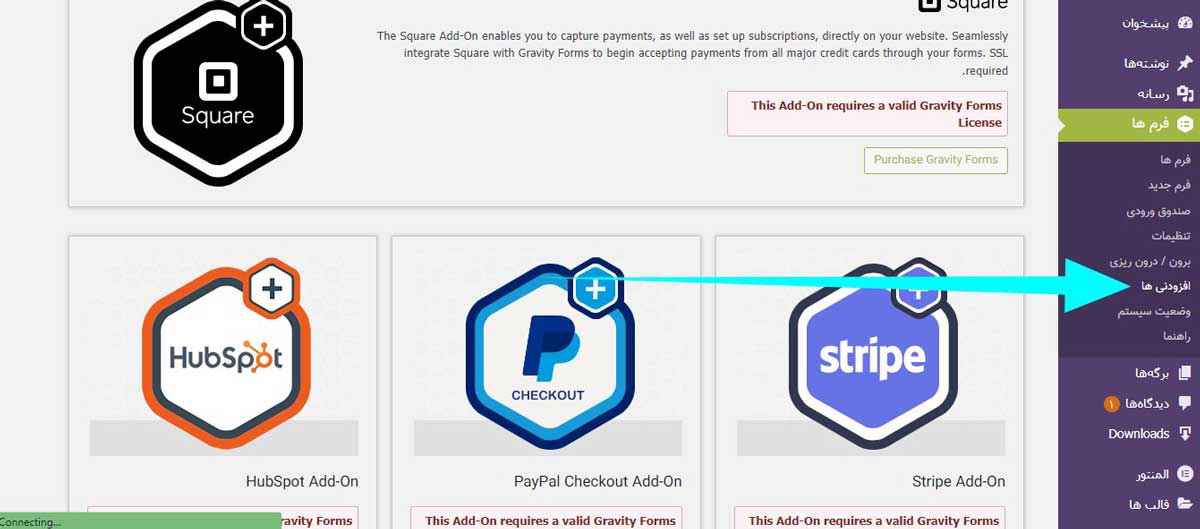
برای دانلود یک الگو، کافی است به افزودنیها در داشبورد گراویتی فرم بروید و بر روی دریافت هرکدام از آنها کلیک کنید. اکنون فرم بهعنوان یک فایل JSON در کامپیوتر شما دانلود میشود.

سپس به داشبورد وردپرس و بخش فرمها بروید و روی برون/ درونریزی کلیک کنید. قالب فرم را دانلود شده را انتخاب و آن را اضافه کنید. میتوانید مانند مراحل بالا آن را ویرایش و سفارشی کنید و به برگهها و پستهای خود اضافه کنید.

نتیجهگیری
در این نوشته از مکتب خونه ما قدمبهقدم آموزش ساخت فرم ثبت نام در وردپرس را یاد گرفتیم. برای ساخت فرم در وردپرس افزونههای زیادی وجود دارند که میتوانید از آنها استفاده کنید. یکی از بهترین افزونهها برای این کار گراویتی فرم است. امیدوارم که این پست برای شما مفید بوده باشد.







سلام وقتتون بخیر
چطور میتونیم در فرم، قسمت بارگذاری مدارک رو ایجاد کنیم؟