مختصر سخنی درباره طراحی سایت موسیقی
اگر شما فردی علاقهمند به موزیک هستید و نیز دوست دارید که بدانید چگونه سایت موسیقی طراحی (طراحی سایت موسیقی) میشود، میتوانید ما را تا آخر این مقاله دنبال کنید. برای کسب اطلاعات بیشتر در این رابطه تا پایان این نوشته از دسته آموزش طراحی سایت با ما همراه باشید.
در دورهای که اینترنت همه جا وجود دارد، موسیقی از اولین زمینههایی بود که کاملاً دیجیتالی شد. امروزه نوازندگان، خوانندگان و گروههای موسیقی دیگر نمیتوانند تنها به ملاقاتهای حضوری مانند کنسرتها و … اکتفا کنند بلکه میتوانند با داشتن سایتی در میان طرفداران خود حضوری آنلاین داشته باشند.
اگر قصد دارید در زمینه موسیقی حرفهای عمل کنید و طرفداران زیادی را جذب خود کنید و همچنین نمایشهای زیادی را به اجرا دربیاورید بهتر است برای خود وب سایت موسیقی طراحی کنید که تمام نیازهای شما را به عنوان یک موزیسین (musician) حرفهای رفع کند.
طراحی سایت موسیقی
ابتدا برای اینکه بتوانید سایتی حرفهای ایجاد کنید باید مطالبی مورد نیاز خود همچون: متن بیوگرافی، عکس، ویدیو و … را جمعآوری کنید. در مرحله بعدی، میتوانید خلاقیت ایجاد کنید تا وب سایت موسیقی شما برند شما را منعکس کند.
با استفاده از این موارد شما میتوانید سایتی طراحی (طراحی سایت موسیقی) کنید که علاوه بر سادگی دارای جذابیتهایی برای کاربران نیز باشد. سایت شما با الگوریتمهای مناسب میتواند هم در رایانهها اجرا شود و هم به سادگی در تلفنهای هوشمند.
نکته: به عنوان یک نوازنده یا تهیه کننده، داشتن یک وب سایت موسیقی ضروری است و شما با حضور آنلاین در میان طرفداران خود میتوانید حرفه خود را قوی تر سازید.
با وب سایت موسیقی خود میتوانید fanbase خود را گسترش دهید، برنامههای آینده خود را تبلیغ کنید، انتشار آلبومها و همکاریهای جدید را اعلام کنید و با فروش کالا درآمد اضافی کسب کنید. همچنین، داشتن یک وب سایت موسیقی خاص به شما امکان میدهد تا یک انجمن آنلاین در میان طرفداران خود ایجاد کنید.

البته که هرچه سایت دارای خلاقیت و رابطه کاربری بهتری باشد، بسیار منحصر به فرد تر میشود. با این چگونه میتوان سایت موسیقی طراحی کرد که همه جوره بتواند نظر کاربران را به خود جلب کند بیایید ابتدا نگاهی به برخی از اصول طراحی وب موسیقی عالی بیندازیم که میتوانید از آنان برای طراحی سایت موسیقی خود استفاده کنید.
اصول طراحی سایت موسیقی
طراحی سایت مخصوصا در زمینه موسیقی به طور کلی دارای اصولی خاص است که در این بخش میخواهیم به آنان نگاهی بیاندازیم. اصول طراحی سایت موسیقی عبارتند از:
استفاده از عکسهای حرفهای
ارزش این را دارد که چند عکس حرفهای از خود یا گروه خود تهیه کنید. شما میتوانید از عکسهای متنوع برای انجام کارهای مختلف در سایت استفاده کنید. میتوانید برخی عکسها را از فاصله دور و با استفاده از افکت portrait بگیرید تا عکس با کیفیت بهتر و حرفهای تر گرفته شود.
برای ایجاد وب سایت حرفهای موسیقی باید از عکسهایی استفاده کنید که جذابیت بالایی داشته باشند. شما باید از عکسهای بیشماری استفاده کنید: برای پس زمینه، بخشها و تصویر header. همچنین شما باید محتوای مورد نیاز برای عکسهای خود را تامین کنید.
زمانی که دیگر شما کاملا از عکسهای حرفه ای و ثابت تکمیل شده باشید میتوانید از آنان در ایجاد شبکههای اجتماعی و سیستم عاملهای مختلف استفاده کنید. این کار میتواند به همهی مارکهای تجاری شما حس تداوم ببخشد.
اگر یک عکس مشکل داشته باشد (بد برش خورده باشد یا از زاویه مناسبی استفاده نشده باشد) میتواند نظرات و بازخوردهای منفی را به همراه خود بیاورد.
از یک الگوی مدرن برای وب سایت خود استفاده کنید
بهترین الگوهای وب سایت موسیقی اغلب دارای پس زمینههای ساده، با محتوای سفارشی متناسب با شخصیت و روحیه موسیقی شما هستند. اگر شما فردی خلاق باشید قطعا میدانید که باید الگویی را انتخاب کنید که کاملا با تصاویر و محتوا شما به تعادل برسد و همچنین کاملا ساده و دارای فضایی مناسب برای انواع محتواها باشد.
به علاوه، یک الگوی ساده به شما این امکان را میدهد که مارک و برند خود را بر شکل و شمایل طراحی وب سایت خود بگذارید. با استفاده از یک الگوی مناسب شما دیگر نگران این نیستید که سایت شما در سیستم عاملیهای مختلف اجرا نشود.
به طور کلی فکر کنید الگو برای هر وب سایتی یک ساختار کلی بهحساب میآید و میتواند بهترین فضا را به شما ارائه دهد. با ایجاد الگو شما میتوانید فضای دلخواه خود را در وب به اجرا دربیاورید. هنگامی که محتوای شما در الگوی شما قرار گرفت. در آن زمان است که به قسمت جالب توجه طراحی هر صفحه با جزئیات بیشتر میتوان پرداخت.
از یک call-to-action استفاده کنید
اگر دوست دارید مطمئن شوید که هنگامی فردی به وب سایت موسیقی شما دسترسی پیدا میکند و سریعا نظرش جلب میشود، میتوانید از تبلیغات گسترده و مطمئن استفاده کنید. البته که توجه داشته باشید که هرگونه تبلیغاتی ممکن است مناسب سایت شما نباشد.
برای اینکه به call-to-action سبک مورد نظر خود را وارد کنید، بهتر است از دکمه و کلیدهای براق و چشمنوازی استفاده کنید که چشم هر کاربری را به خود جلب کند و سریعا بر روی آن مطلب یا محتوا کلیک کند.
برخی از نوازندگان احساس میکنند که فن کافی برای ایجاد و نگهداری وب سایت خود را ندارند، و هزینههای توسعهدهنده نیز ارزش ندارد. خوشبختانه با Elementor و WordPress میتوانید یک وب سایت موسیقی کاملاً کاربردی و مقرون به صرفه و بدون نیاز به دانش قبلی در زمینه کد گذاری طراحی کنید.
ویژگی ها، الگوها و ویرایشگر کشیدن و رها کردن (drag & drop) عنصر به شما امکان میدهد وب سایت موسیقی خود را که نشاندهنده شخصیت شما به عنوان یک هنرمند است، به صورت سفارشی طراحی کنید.
طراحی سایت موسیقی باید شامل چه مواردی باشد؟
قبل از شروع راهنمای ایجاد سایت، ابتدا باید مواد اصلی وب سایت موسیقی و نقش آن را بشناسیم. در اینجا برخی از صفحات و عناصر مهم مورد نیاز هر وب سایت موسیقی وجود دارد:
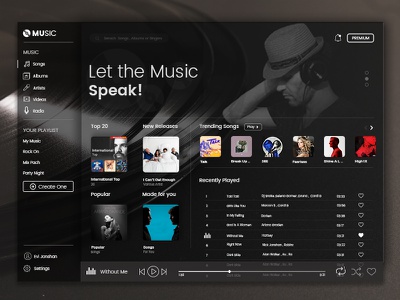
صفحه اصلی
صفحه اصلی همیشه اولین برداشت از موسیقی شماست. در اینجا باید تصاویر را به دقت انتخاب کنید، یعنی بنرها، تصاویر و نشانهایی که به بهترین وجه نمایانگر شخصیت شما و موسیقی شما باشند. اگر آلبوم جدیدی در دست ساخت دارید یا میخواهید یک تور را آغاز کنید، باید آنان را در اینجا برجستهتر از دیگر موارد نشان دهید.
همچنین، پیوندهایی به صفحات دیگر در وب سایت موسیقی خود مانند صفحه درباره، نوازندگان، تاریخ تور، فروشگاه تجاری، ویدیوها و فایلهای دیداری برتر، طرفداران باشگاه و … خود داشته باشید.
علاوه بر این، صفحه اصلی باید به تمام کانالهای رسانه اجتماعی شما و پروفایلهای SoundCloud یا Spotify پیوند داشته باشد.
وقایع
صفحه رویدادها جایی است که میتوانید برنامههای آینده ، تورها ، کنسرتها و سایر رویدادهایی را که میخواهید طرفدارانتان از آن مطلع شوند، تبلیغ کنید.
حتماً تمام اطلاعات مربوطه مانند مکان، زمان، تاریخ و گزینههای حمل و نقل را در آن بگنجانید. درج نقشه مشخص شده به کاربران کمک میکند تا سفر خود را برنامهریزی کنند.
همچنین توصیه میشود به کاربران اجازه دهید مستقیماً از وب سایت شما بلیط خریداری کنند.
درباره ما
صفحه About (درباره ما) جایی است که شما در آن تاریخچه فعالیت موسیقی خود، نحوه و چگونگی شروع اجرا و … را میتوانید مشاهده کنید. همچنین میتوانید درباره داستان زندگی خود و اینکه چگونه موسیقی شما را تحت تأثیر قرار میدهد بحث کنید.
رسانه
وب سایت شما میتواند مکانی ایدهآل برای میزبانی از رسانههای اجتماعی باشد. همچنین شما میتوانید صفحهای ایجاد کنید که کاربران شما بتوانند به صورت آنلاین به تماشای موسیقی شما بنشینند یا حتی تمامی موزیکهای شما را بارگیری (دانلود) کنند.
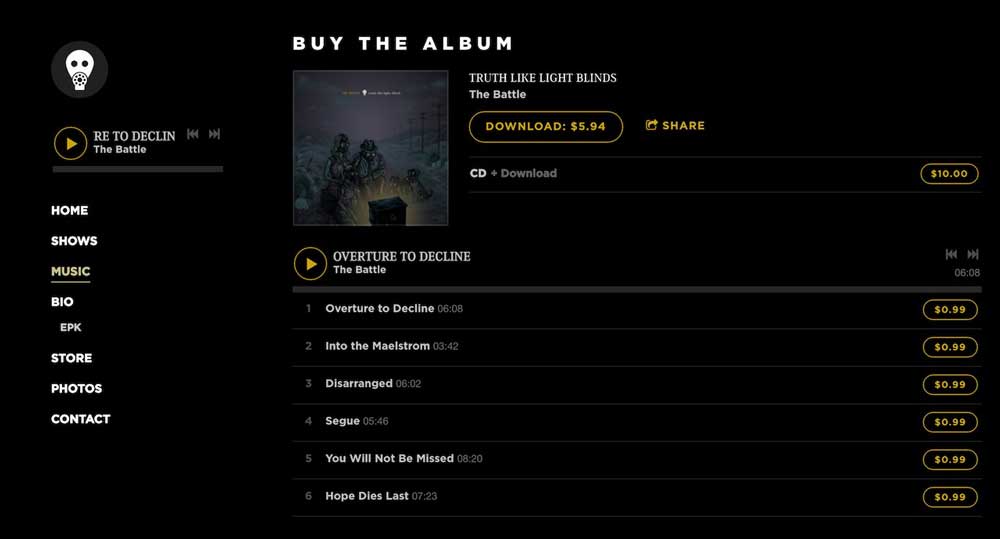
ذخیرهسازی
استفاده از یک نام تجاری از بخشهای مهمی است که شما را به یک هنرمند معروف تبدیل میکند فروش کالاهای مارکدار شما یکی از بهترین راهها برای تبلیغ موسیقی شماست. یکی از نکاتی که میتوان به آن اشاره کرد این است که شما میتوانید با همکاری با یک فروشگاه آنلاین به فروش اجناس و کالاهای مرتبط با موزیک و گروه خود بپردازید که این راه به خودی خود کلی سود آور است.
چگونگی طراحی سایت موسیقی
حال که با موارد و اصول طراحی وب سایت موسیقی آشنا شدیم بیایید در رابطه با چگونگی ساخت آن سخن بگوییم.
مرحله اول: نام دامنه خود را انتخاب کنید
هنگامی که قصد ایجاد وب سایت خود را دارید، اولین کاری که باید انجام دهید دریافت نام دامنه و سرویس میزبانی وب است. انتخاب نام دامنه به بازدیدکنندگان امکان دسترسی به وب سایت شما را میدهد.
مرحله دوم: برنامه میزبانی وب را انتخاب کنید
طرح میزبانی به شما اجازه میدهد تا تمام پروندههایی را که سایت شما را تشکیل میدهند قرار دهید. سرور میزبان شما محلی است که در آن WordPress و افزونههای مختلف در آن وجود دارند. آنچه در مورد میزبانی وردپرس جالب است این است که به طور خاص برای عملکرد وردپرس، نیازهای امنیتی، نصب و پردازشهای پردازشی بهینه شده است.
لیستهای زیادی از وب سایتها وجود دارند که وردپرس میزبان آنان است. پس از ثبت نام در برنامه میزبانی وب سایت خود، ایمیل خوش آمدید دریافت خواهید کرد که تمام جزئیات مربوط به حساب شما را در بر خواهد داشت. پیوند ورود به قسمت حساب میزبانی خود را پیدا کنید و از نام کاربری و رمز عبور برای ورود به حساب خود استفاده کنید.
مرحله سوم: وردپرس را نصب کنید
مرحله بعدی نصب وردپرس است. بعد از ورود به حساب میزبانی خود، روی برگه حسابهای من کلیک کنید و سپس وارد cPanel خود شوید. در cPanel، روی نماد وردپرس در قسمت نصب خودکار کلیک کنید و مراحل نصب وردپرس را دنبال کنید.
پس از نصب وردپرس، پیش بروید و از سایت وردپرس خود بازدید کنید. نام و رمز عبوری را که تنظیم کردهاید وارد کنید و روی “ورود به سیستم” کلیک کنید تا به داشبورد وردپرس خود دسترسی پیدا کنید.
پس از بارگیری و نصب نرم افزار WordPress، میتوانید از پلتفرم WordPress CMS بهرهمند شوید. انعطافپذیری وردپرس به شما امکان میدهد از دهها هزار قالب، موضوع و پلاگین وردپرس را انتخاب کنید.
مرحله چهارم: Elementor را نصب کنید
مرحله بعدی نصب Elementor است، یک وب سایت ساز بصری که روند ساخت وب سایت وردپرس را بسیار ساده میکند. گاهی اوقات، وردپرس میتواند ابزاری ترسناک باشد که استفاده از آن به تنهایی بسیار پیچیده به نظر میرسد. با این حال، با استفاده از یک سازنده سایت بصری، میتوانید سایت خود را به سرعت، کارآمد و راحت ایجاد کنید.
در داشبورد وردپرس خود، به بخش Plugins> Add New بروید. Elementor Website Builder را جستجو کرده و روی Install کلیک کنید. وقتی Elementor نصب شد، روی فعالسازی کلیک کنید.
مرحله پنجم: یک مجموعه الگو موسیقی انتخاب کنید
پس از نصب Elementor ، قسمت بعدی این پازل یک کیت الگوی وب سایت موسیقی است. اینها مجموعههای جداگانهای از الگوها هستند که برای یک وب سایت کامل وردپرس مورد نیاز هستند: سرصفحه، پاورقی، صفحه ۴۰۴، بایگانی وبلاگ، پست تنها (Single)، صفحه تک، پنجره بازشو و موارد دیگر.
برای نصب کیت، ابتدا صفحهای به نام “Home” ایجاد کنید و روی دکمه Edit with Elementor کلیک کنید تا Elementor راهاندازی شود. سپس، کتابخانه المان Elementor را باز کنید و “موسیقی” را در زیر Pages جستجو کنید. هنگامی که الگوی مورد نظر خود را پیدا کردید، به راحتی روی نصب کلیک کنید.
مرحله ششم: شخصیسازی کیت الگو
پس از بارگیری و نصب کیت، میتوانید از ویرایشگر کشیدن و رها کردن (drag & drop) برای سفارشی کردن همه استفاده کنید. میتوانید آرم، طرح رنگ، پیوندهای ناوبری، کپی وب سایت و هر ویژگی دیگری را که میخواهید تغییر دهید.
همچنین میتوانید از ابزارکهای Elementor مانند دکمه اختصاصی، ویژگیهای خاصی را به وب سایت خود اضافه کنید.
مرحله هفتم: انتشار وب سایت
هنگامی که از طراحی، رابط کاربری و عملکرد وب سایت خود کاملاً راضی بودید، نوبت به انتشار مستقیم آن میرسد.
- برای پیش نمایش سایت، روی نماد کلیک کنید.
- اگر از نتیجه راضی بودید، ادامه دهید و روی دکمه کلیک کنید.
- برای مشاهده صفحه منتشر شده بر روی گزینه Have a Look کلیک کنید.
کلام آخر
ایجاد یک وب سایت موسیقی کاملاً طراحی شده (طراحی سایت موسیقی) و کاملاً کاربردی میتواند با کیتهای الگوی Elementor روندی روان و یکپارچه داشته باشد.
بدون نیاز به کدگذاری، به سادگی Elementor را در سایت وردپرس خود بارگیری (دانلود) و نصب کنید، کیت الگوی مورد نظر خود را انتخاب کرده، شخصیسازی کنید و در آخر وب سایت خود را منتشر کنید.
به همین سادگی به همین خوشمزگی 🙂










سلام خسته نباشید. مقاله خوبی بود. چندتا سوال داشتم درمورد طراحی سایت موزیک ممکنه راهنمایی کنید.