در این مقاله نحوه استفاده از متد forEach در جاوا اسکریپت را برای اجرای یک تابع بر روی هر عنصر در یک آرایه را خواهیم آموخت. تا آخر این آموزش ما را همراهی کنید.
مقدمهای بر متد forEach در جاوا اسکریپت
بهطورمعمول، زمانی که میخواهید یک تابع را روی هر عنصر یک آرایه اجرا کنید، از دستور حلقه for استفاده میکنید.
بهعنوانمثال، کد زیر تمام عناصر یک آرایه را به کنسول نشان میدهد:
let ranks = ['A', 'B', 'C'];
for (let i = 0; i < ranks.length; i++) {
console.log(ranks[i]);
}

آرایه جاوا اسکریپت متد forEach() را ارائه میدهد که این متد به شما این امکان را میدهد که یک تابع را روی هر عنصر اجرا کنید.
کد زیر از متد forEach () که معادل کد بالا است برای این کار استفاده میشود.
let ranks = ['A', 'B', 'C'];
ranks.forEach(function (e) {
console.log(e);
});
خروجی به شکل زیر خواهد بود.

متد forEach() در جاوا اسکریپت روی عناصر یک آرایه تکرار میشود و یک تابع از پیش تعریفشده را یکبار در هر عنصر اجرا میکند.
شکل زیر نحو متد forEach() را نشان میدهد.
Array.forEach(callback [, thisArg]);
۱) callback
تابع callback که متد forEach() در جاوا اسکریپت برای اجرای هر عنصر استفاده میکند.
callback آرگومانهای زیر را میپذیرد:
- CurrentElement: عنصر آرایه فعلی در حال پردازش است.
- index: شاخص جریان عنصر موجود در آرایه.
- array: آرایه ای که متد forEach() را فراخوانی میکند.
ایندکس و آرایه اختیاری هستند.
پارامترهای اختیاری در متد forEach()
در این بخش اشارهای به آرگومانهای اختیاری در متد forEach() خواهیم داشت.
index
خوب حالا بیایید با پارامترهای اختیاری ادامه دهیم. اولین پارامتر “شاخص” است که نشاندهنده شماره شاخص هر عنصر است.
اساساً، اگر آن را بهعنوان پارامتر دوم قرار دهیم، میتوانیم شماره شاخص یک عنصر را ببینیم. شیوه استفاده بهصورت زیر است.
numbers.forEach((number, index) => {
console.log('Index: ' + index + ' Value: ' + number);
});
array
پارامتر آرایه خود یک آرایه است. همچنین این پارامتر همانطور که گفتیم اختیاری است و در صورت لزوم در عملیاتهای مختلف قابلاستفاده است. در غیر این صورت، اگر از آن استفاده کنیم، فقط به تعداد عناصر آرایه چاپ میشود. شیوه استفاده آن بهصورت زیر است.
numbers.forEach((number, index, array) => {
console.log(array);
});
۲) thisArg
thisArg مقداری است که در هنگام اجرای callback باید از آن استفاده کنید. توجه داشته باشید که متد forEach () در جاوا اسکریپت مقدار تعریفنشده برمیگرداند، درواقع این متد مانند سایر روشهای تکراری قابل زنجیره نیست: filter()، map()، some()، every() و sort().
یکی از محدودیتهای متد forEach() در مقایسه با حلقه for این است که نمیتوانید از دستور break یا continue برای کنترل حلقه استفاده کنید. برای خاتمه دادن به حلقه در متد forEach() باید یک استثنا در داخل تابع callback قرار دهید.
تفاوت بین روش map و forEach
تفاوت اصلی بین map و forEach این است که متد map با اعمال تابع callback روی هر عنصر آرایه، آرایه جدیدی را برمیگرداند، درحالیکه متد forEach چیزی برنمیگرداند.
شما میتوانید از متد forEach برای جهش آرایه منبع استفاده کنید، اما این واقعاً راهی نیست که از آن استفاده شود. در عوض، برای زمانی که نیاز به انجام عملی با هر عنصر آرایه دارید، عالی است.
از طرف دیگر، از روش map برای ایجاد یک آرایه جدید استفاده میشود و بنابراین، آن را زنجیرهای میکند. میتوانید تعدادی از عملیات map را یکی پس از دیگری فراخوانی کنید.
متد forEach چیزی را برنمیگرداند، بنابراین نمیتوانید آن را با هیچ روش دیگری زنجیر کنید. درواقع این روش زنجیرهای نیست.

از کدام یک باید استفاده کنم، map یا forEach؟
اکنون، سؤال اصلی این است که چگونه باید تصمیم بگیریم که از روش map یا forEach استفاده کنیم؟ اگر قصد دارید عناصر آرایه را با اعمال یک تابع تغییر دهید، باید از روش map استفاده کنید، زیرا آرایه اصلی را تغییر نمیدهد و یک آرایه جدید برمیگرداند. به این ترتیب آرایه اصلی دستنخورده باقی میماند. از طرف دیگر، اگر میخواهید تمام عناصر یک آرایه را حلقه بزنید و به آرایه برگشتی نیاز ندارید، از متد forEach در جاوا اسکریپت استفاده کنید.
مثالهای بیشتر از متد forEach().
بیایید نگاهی به مثالی از متد forEach () بیندازیم که از یک contextObject استفاده میکند.
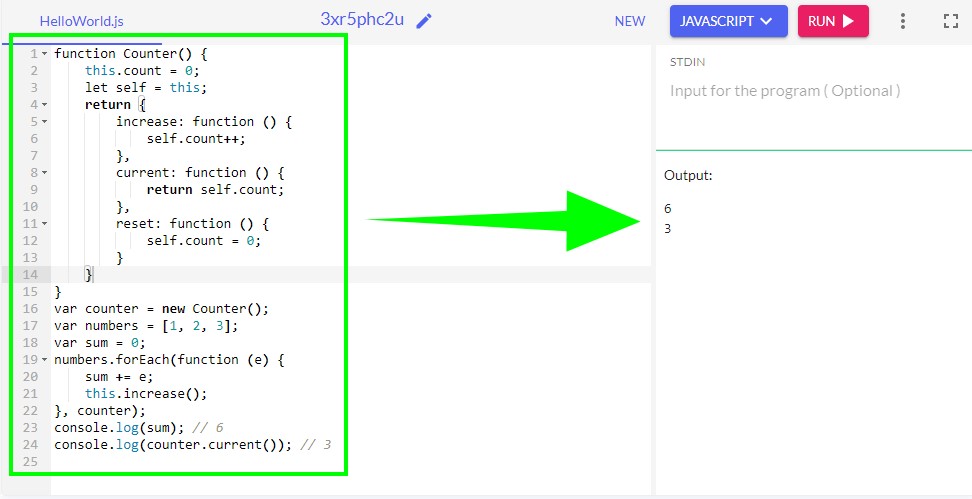
قطعه کد زیر تابع سازنده شمارنده را نشان میدهد:
function Counter() {
this.count = 0;
let self = this;
return {
increase: function () {
self.count++;
},
current: function () {
return self.count;
},
reset: function () {
self.count = 0;
}
}
}
این مثال نحوه ارسال شی شمارنده به متد forEach() را نشان میدهد.
var counter = new Counter();
var numbers = [1, 2, 3];
var sum = 0;
numbers.forEach(function (e) {
sum += e;
this.increase();
}, counter);
console.log(sum); // 6
console.log(counter.current()); // 3
خروجی به شکل زیر خواهد بود.

این قطعه کد چگونه کار میکند.
- ابتدا یک شی Counter جدید ایجاد میشود
- سپس یک آرایه از سه عدد تعریف میشود
- سپس یک متغیر مجموع را اعلام کرده و مقدار صفر را به آن اختصاص میدهد
- پسازآن، متد forEach() را در آرایه اعداد فراخوانی میکند. در تابع callback، عنصر را به متغیر sum اضافه میکند و متد increase() شمارنده را فراخوانی میکند. توجه داشته باشید که شی شمارنده در تابع callback به این عنوان گفته میشود.
- درنهایت، مقدار مجموع و مقدار فعلی شمارنده را در کنسول وب وارد میشود.
مرورگرهای پشتیبانی شده:
مرورگرهایی که توسط متد JavaScript Array forEach () پشتیبانی میشوند در زیر فهرست شدهاند:
- Google Chrome 1 و بالاتر
- edge 12 به بالا
- فایرفاکس ۱.۵ و بالاتر
- اینترنت اکسپلورر ۹ و بالاتر
- Opera 9.5 و بالاتر
- سافاری ۳ و بالاتر
نتیجه گیری
در این آموزش، نحوه استفاده از متد JavaScript Array forEach () برای اجرای یک فراخوانی بر روی هر عنصر آرایه را یاد گرفتیم.
متد جاوا اسکریپت forEach یکی از چندین راهحل موجود برای حلقه زدن در میان آرایهها است. هر روش دارای ویژگیهای متفاوتی است و این شما هستید که بسته به کاری که انجام میدهید، تصمیم میگیرید از کدام یک استفاده کنید. امیدوارم که مقاله آموزشی ما در رابطه متد forEach در جاوا اسکریپت مورد توجه شما قرار گرفته باشد.






