زمانی که بحث طراحی به میان میآید، اکثر ذهنها به سمت نرمافزارهایی مثل فوتوشاپ و ایلاستریتور میروند. اما آیا اینها مطلقا بهترین گزینههای موجود در بازارند؟ به این سوال نمیتوان جواب قطعی داد. چرا که این نرمافزارها جایگاه ثابت خود را در میان طراحان حرفهای پیدا کردهاند و خروجیهایشان از کیفیت بالای آنها خبر میدهد. اما در سالهای اخیر نرمافزارها و ابزارهای جدیدی با امکانات ویژه برای طراحی سایت و اپلیکیشن ظهور کردهاند که قابلیت رقابت با فوتوشاپ را دارند. برای کسب اطلاعات بیشتر در این رابطه تا پایان این نوشته از دسته آموزش طراحی سایت با ما همراه باشید.

یکی از این نرمافزارها اسکچ است. امتیاز اسکچ نسبت به فوتوشاپ این است که اسکچ مخصوص طراحی UI/UX ساخته شده است و ابزارهایی متناسب با آن دارد. در این مقاله قصد داریم به بررسی اینکه طراحی سایت با اسکچ به چه شکل است بپردازیم. لازم به ذکر است این نرمافزار، در حال حاضر تنها برای سیستم عامل مک عرضه میشود.

اسکچ چیست و از کجا میآید؟
اسکچ آپ یک ویرایشگر گرافیکی Vector است که تنها برای سیستمعامل macOS به بازار عرضه میشود. اساسیترین و مهمترین کاربرد اسکچ، به طراحی رابط و تجربه کاربری سایتها و اپلیکیشنها مربوط میشود. این نرمافزار برای طراحیهای چاپی و طراحیهای کلاسیک مناسب نیست.
اسکچ برای اولین بار در سپتامبر سال ۲۰۱۰ توسط شرکت Bohemian Coding (که در حال حاضر Sketch BV نامیده میشود) به بازار عرضه شد. نسخههای اولیه اسکچ پر از باگ، کمبود امکانات و اشکالات ریز و درشت بود که باعث شهرت منفی آن در بین طراحان شد. اما این اشکالات به مرور زمان رفع شدند و اسکچ توانست رفتهرفته جایگاه خود را در بازار و و در میان رقبای خود تثبیت کند. رقبای کنونی اسکچ عبارتند از:
- Figma
- Adobe XD
- InVision Studio
- Mockplus
- Framer
- Lunacy
- Gravit

طراحی سایت با اسکچ
اگر صاحب یک مک بوک هستید و زمینه کاری شما به طراحی وب سایت مربوط میشود، اسکچ گزینه مناسبی برای یادگیری خواهد بود. اما واقعا طراحی سایت با اسکچ چگونه است برای جواب به این سوال منابع پرشماری در سراسر اینترنت وجود دارد. ویدیوهای آموزشی به شما کمک میکنند کار با این نرمافزار را به شکل عملی آموخته و یادگیری خود را با انجام مثالها تثبیت کنید. محتوای متنی بدون شک تاثیرگذاری محتوای ویدیویی را نخواهد داشت؛ اما سعی میکنیم با معرفی بخشهای مختلف نرمافزار و مبانی طراحی رابط کاربری سایت، شما را در این مسیر قرار دهیم.
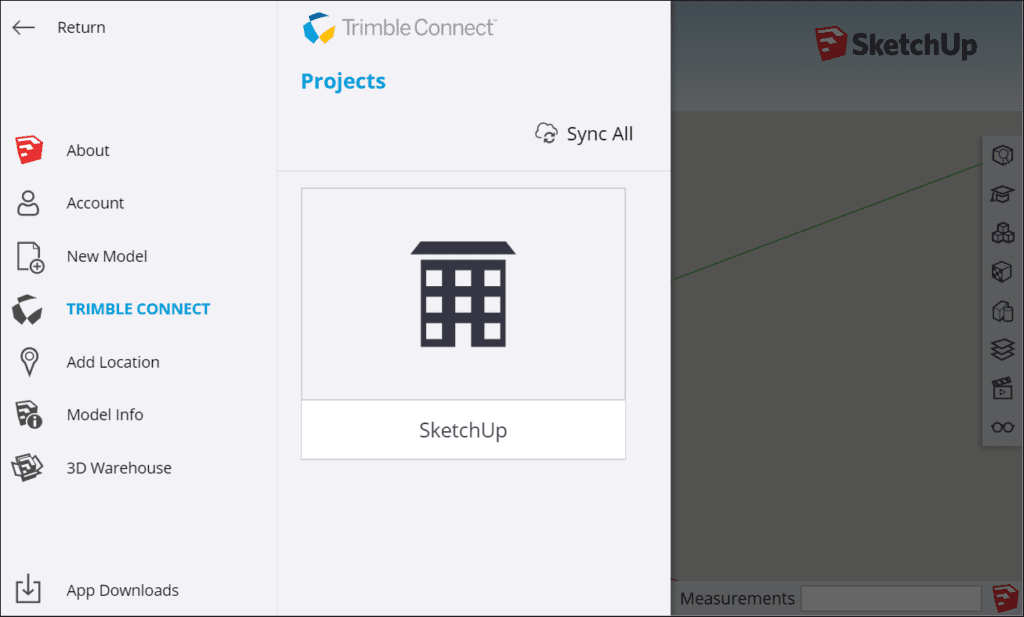
باز کردن یک پروژه و تعیین سایز
از گوشه چپ بالای صفحه روی NEW کلیک کنید تا پروژه جدید ایجاد شود. شما میتوانید نام پروژه را در نوار سمت چپ تصویر ببینید. در سمت راست یک نوار دیگر قرار دارد که پر از زبانهها و ابزارهای مختلف است. در بالاترین قسمت این نوار، عبارت Size به چشم میخورد. شما میتوانید با تغییر دادن اعداد این بخش، سایز صفحه خود را تغییر دهید. هر چه جلوتر میرویم، بیشتر خواهید دید که طراحی سایت با اسکچ چقدر ساده و لذتبخش خواهد بود. در واقع تفاوتی نمیکند طراح ui باشید یا طراح ux، تا چند سال دیگر، یادگیری اسکچ به یک الزام تبدیل خواهد شد.

قراردهی یک پس زمینه
برای این کار تنها کافی است فایل حاوی عکس مورد نظر را باز کرده و عکس را روی صفحه سفید پروژه Drag & Drop کنید. پس از این کار با استفاده از همان منوی Size در سمت راست صفحه میتوانید این عکس را با سایز صفحه وب خود تنظیم کنید. در پایین منوی تنظیم اندازه، تعدادی زبانه برای کار روی ویژگیهای عکس از جمله میزان وضوح، روشنایی، رنگ و… وجود دارد که با کلیک روی آنها میتوانید عکس را در جهت نیازهای صفحه وب خود تغییر دهید.
قفل کردن یک لایه
با کلیک راست بر روی نام پروژه و انتخاب گزینه Lock Layer میتوانید لایه مورد نظر را پس از انجام تغییرات قفل کنید تا بر حسب اتفاق تغییر نکند. توصیه میشود پس از اعمال هر تغییر مهم روی پروژه، لایه تغییر یافته را قفل کنید.

اضافه کردن متن به طراحی
کافی است روی کیبورد خود T را فشار دهید تا متن پیشفرض روی صفحه طراحی سایت شما ظاهر شود. میتوانید این متن پیشفرض را با متن دلخواه خود جایگزین کرده و سپس از نوار سمت راست، ویژگیهای گرافیکی آن را تعیین کنید. در نوار سمت راست امکانات مختلفی برای تنظیم ضحامت، رن، اندازه و نوع متن وجود دارد.
اضافه کردن دکمه به طراحی
یکی از مهمترین بخشهای طراحی وب سایت، اضافه کردن دکمههایی مثل «ثبت نام کنید» است. برای اضافه کردن یک دکمه به طراحی سایت با اسکچ، تنها کافی است دکمه U را روی کیبورد خود فشار دهید تا ابزار رسم مستطیل بدون گوشه آمادهبهکار شود.
سپس دکمه را با اندازه مورد نظر در موقعیت مکانی مورد نظر خود قرار دهید. باز هم از منوی سمت راست میتوانید اندازه، رنگ، ضحامت و دیگر ویژگیهای ظاهری دکمه خود را تعیین کنید. برای نوشتن متن درون آن هم کافی است دوباره T را بفشارید تا ابزار نوشتاری ظاهر شود.

گروه کردن اشیا
هر چیزی که به صفحه اضافه میکنید (دکمه، متن، تصویر و…) در نوار سمت چپ به عنوان یک object ظاهر میشود. شما میتوانید با انتخاب چند شی در صفحه (مثلا تمام دکمههای بالای صفحه) آنها را در نوار سمت چپ تبدیل به یک گروه کرده و اسمی ویژه روی آن بگذارید (برای مثال نام Header را روی دکمههای بخش بالایی صفحه قرار دهید).
نتیجه گیری در مورد طراحی سایت با اسکچ
اسکچ یک نرمافزار نوظهور در زمینه طراحی وب سایت است. این نرم افزار زمانی که برای اولین بار در سال ۲۰۱۰ میلادی عرضه شد، اشکالات زیادی داشت. اما رفتهرفته توانست اعتماد طراحان سایت را جلب کند. طراحی سایت با اسکچ خیلی ساده و دلنشین خواهد شد. چرا که این نرمافزار امکانات گستردهای را در یک فضای گرافیکی کاربرپسند به طراح ارائه میدهد. در این مقاله سعی کردیم خیلی ساده و ابتدایی به این سوال که طراحی سایت با اسکچ چگونه است پاسخ دهیم.
بدیهی است که این آموزش برای طراحی وب سایت با اسکچ کافی نبوده و شما نیاز به تجربه، آزمون و خطا و استفاده از آموزشهای ویدیویی یا حضوری خواهید داشت. با خواندن این مقاله و نصب این ابزار خواهید توانست مراحل اولیه طراحی وبسایت را با استفاده از اسکچ طی کنید. امیدواریم مقاله طراحی سایت با اسکچ توانسته باشد به سوالات شما در زمینه طراحی وب سایت با اسکچ تا حد ممکن پاسخ دهد. نظرات خود را از بخش کامنت با ما در میان بگذارید.







عکسی که گذاشته اید مربوط به نرم افزار SketchUp است نه نرم افزار Sketch