هنگام یادگیری هر زبان برنامه نویسی، با مفهوم کنترل جریان همیشه مواجه میشویم. این اتفاق زمانی است که میخواهیم برنامه ما بر اساس اطلاعات و ارزشهایی که به آن عرضه میکنیم، متفاوت رفتار کند. یکی از ساختارهای رایج کنترل جریان، دستور Switch در جاوا اسکریپت است.
یک دستور switch یک عبارت را ارزیابی میکند و یک عمل را بر اساس مقدار حاصل انجام میدهد. در این مطلب از مجله مکتوب، نحوه پیاده سازی دستورات سوئیچ در جاوا اسکریپت و تفاوت آنها با سایر ساختارهای کنترلی، مانند دستورات if…else را یاد خواهیم گرفت.
دستور Switch در جاوا اسکریپت چیست؟
دستور سوئیچ در جاوا اسکریپت یک عبارت را ارزیابی میکند، نتیجه آن را با مقادیر case مقایسه کرده و دستور مربوط به مقدار case مطابق را اجرا میکند.
در برخی موارد، استفاده از دستور switch case راحتتر از if-else است. شرایطی را در نظر بگیرید که میخواهیم یک متغیر را برای صدها مقدار مختلف آزمایش کنیم و بر اساس آزمایش میخواهیم یک کار را اجرا کنیم. استفاده از دستورهای if-else برای این منظور کارایی کمتری نسبت به دستورات switch-case دارد و همچنین باعث میشود کد بههم ریخته به نظر برسد.
دستور switch case در جاوا اسکریپت یک دستور شاخه چند طرفه است. این یک راه آسان برای ارسال اجرا به قسمت های مختلف کد بر اساس مقدار عبارت ارائه میدهد. شکل زیر سینتکس دستور switch در جاوا اسکریپت را نشان می دهد:
- عبارت یا expression می تواند از نوع اعداد یا رشتهای باشد.
- مقادیر موردی یا case تکراری مجاز نیستند.
- عبارت پیش فرض (defaultstatement) اختیاری است. اگر عبارت ارسال شده به سوئیچ در هر صورت با مقدار مطابقت نداشته باشد، دستور زیر پیش فرض اجرا خواهد شد.
- دستور break در داخل سوئیچ برای پایان دادن به دنباله دستور استفاده میشود.
- عبارت break اختیاری است. در صورت حذف، اجرا در مورد بعدی ادامه خواهد یافت.
- caseها با هم مقایسه میشوند.
نحوه کار کردن دستور Switch در جاوا اسکریپت
نحوه کار کردن دستور سوئیچ در جاوا اسکریپت به صورت زیر است:
- ابتدا عبارت داخل پرانتز بعد از کلیدواژه switch را ارزیابی کنید.
- دوم، نتیجه عبارت را با value1, value2, … در شاخههای case از بالا به پایین مقایسه کنید. دستور switch از مقایسه دقیق (===) استفاده خواهد کرد.
- سوم، دستور را در شاخه case اجرا کرده که در آن نتیجه عبارت برابر با مقداری است که پس از کلمه کلیدی case است. دستور break از دستور switch خارج میشود. اگر دستور break را نادیده بگیرید، اجرای کد از طریق شاخه case اصلی به شاخه بعدی میافتد. اگر نتیجه عبارت دقیقاً با هیچ مقداری برابر نباشد، دستور switch عبارت را در شاخه پیش فرض اجرا میکند.
دستور سوئیچ تا زمانی که مطابقت پیدا کند، مقایسه نتیجه عبارت با مقادیر موردی باقی مانده را متوقف میکند. دستور switch در جاوا اسکریپت مانند عبارت if…else…if است؛ اما سینتکس خواناتری دارد.
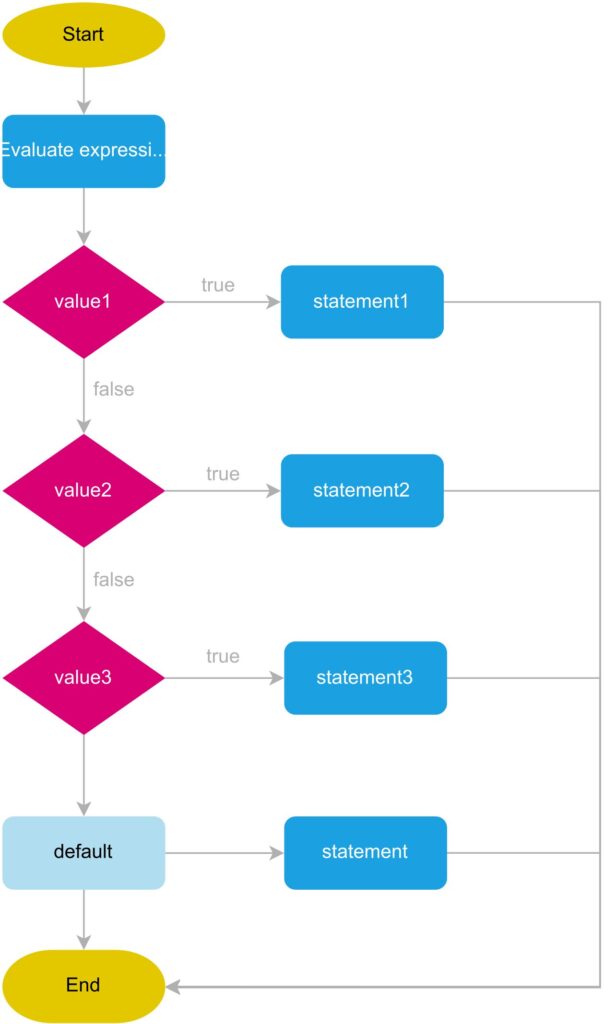
فلوچارت دستور سوئیچ در JavaScript
در شکل زیر به فلوچارت دستور سوئیچ در جاوا اسکریپت دقت کنید:

در عمل، شما اغلب از دستور switch برای جایگزینی دستور پیچیده if…else…if استفاده میکنید تا کد را خواناتر کنید. از نظر فنی، دستور switch معادل دستور if…else…if زیر است:
if (expression === value1) {
statement1;
} else if (expression === value2) {
statement2;
} else if (expression === value3) {
statement3;
} else {
statement;
}مثال از دستور سوئیچ در جاوا اسکریپت
بیایید چند نمونه از استفاده از دستور سوئیچ جاوا اسکریپت را باهم بررسی کنیم:
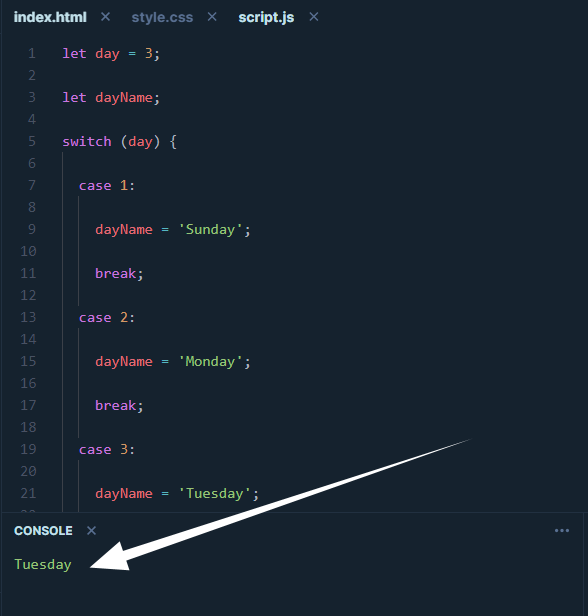
۱) استفاده از دستور سوئیچ جاوا اسکریپت برای دریافت روز هفته:
مثال زیر از دستور switch در جاوا اسکریپت برای بدست آوردن روز هفته بر اساس عدد روز استفاده میکند:
let day = ۳;
let dayName;
switch (day) {
case ۱:
dayName = 'Sunday';
break;
case ۲:
dayName = 'Monday';
break;
case ۳:
dayName = 'Tuesday';
break;
case ۴:
dayName = 'Wednesday';
break;
case ۵:
dayName = 'Thursday';
break;
case ۶:
dayName = 'Friday';
break;
case ۷:
dayName = 'Saturday';
break;
default:
dayName = 'Invalid day';
}
console.log(dayName); // Tuesdayاین کد چگونه کار میکند؟
- ابتدا متغیر روز را که دارای عدد روز است و متغیر نام روز (dayName) را اعلام میکند.
- دوم، روز هفته را بر اساس شماره روز با استفاده از عبارت switch بدست میآورد. اگر روز ۱ باشد، روز هفته یکشنبه است. اگر روز ۲ باشد، روز هفته دوشنبه است و به همین ترتیب.
- سوم، خروجی روز هفته را به کنسول میدهد.
خروجی به صورت زیر است:

۲) استفاده از دستور سوئیچ جاوا اسکریپت برای بدست آوردن تعداد روز بر اساس یک ماه
مثال زیر از دستور switch برای بدست آوردن تعداد روز یک ماه استفاده میکند:
let year = ۲۰۲۲;
let month = ۲;
let dayCount;
switch (month) {
case ۱:
case ۳:
case ۵:
case ۷:
case ۸:
case ۱۰:
case ۱۲:
dayCount = ۳۱;
break;
case ۴:
case ۶:
case ۹:
case ۱۱:
dayCount = ۳۰;
break;
case ۲:
// leap year
if ((year % ۴ == ۰ && !(year % ۱۰۰ == ۰)) || year % ۴۰۰ == ۰) {
dayCount = ۲۹;
} else {
dayCount = ۲۸;
}
break;
default:
dayCount = -۱; // invalid month
}
console.log(dayCount); // ۲۹در این مثال چهار مرحله داریم داریم:
- اگر ماه ۱، ۳، ۵، ۷، ۸، ۱۰ یا ۱۲ باشد، تعداد روزهای یک ماه ۳۱ است.
- اگر ماه ۴، ۶، ۹ یا ۱۱ باشد، تعداد روزهای آن ماه ۳۰ است.
- اگر ماه ۲ باشد و سال کبیسه نباشد تعداد روزها ۲۸ و اگر سال کبیسه باشد تعداد روزها ۲۹ است.
- اگر ماه در محدوده معتبر (۱-۱۲) نباشد، شاخه پیش فرض متغیر dayCount را اجرا می کند و روی ۱- تنظیم میکند که نشان دهنده ماه نامعتبر است.
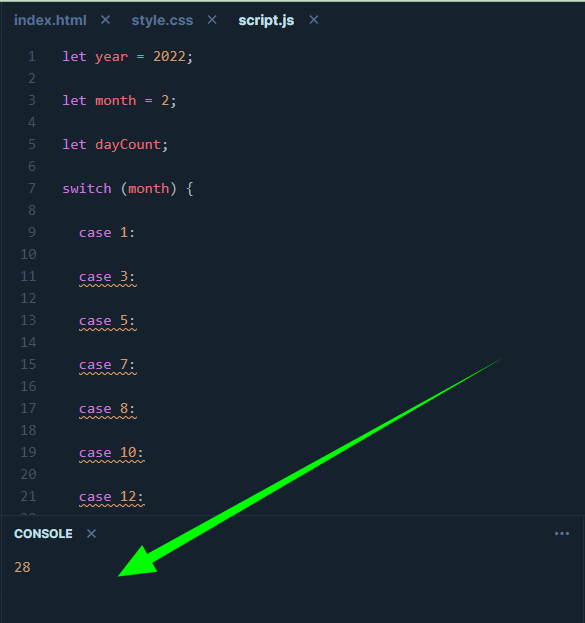
خروجی به صورت زیر خواهد بود:

دستور switch در مقابل دستور If Else در جاوا اسکریپت
عبارات if-else یک ساختار کنترل شرطی است که برای مقایسه با یک جفت نتیجه استفاده می شود. این دستور فقط می تواند پاسخ های درست یا نادرست باشد و هر تطبیق سفارشی دیگری که مورد نیاز است باید همیشه یک Boolean برگرداند. عبارات if-else می توانند حداکثر ۲ شرط را ارزیابی کنند.
دستورات سوئیچ در جاوا اسکریپت پشتیبانی بهتری برای مدیریت عبارات چندگانه نتیجه دارند، بر خلاف دستور if-else که بیشتر روی نتایج باینری یک عبارت کار می کند، به عنوان مثال. فقط ۲ نتیجه می تواند وجود داشته باشد. تودرتو کردن چند عبارت if-else با هم می تواند شرایط متعددی را به دست آورد. حتی اگر امکان دستیابی به کنترل جریان مشابه با دستورهای if-else وجود دارد، کلید case خوانایی بیشتر کد را ارائه می دهد.
زمان استفاده از Switch Statement
شاید تعجب کنید که چرا اگر گزینه if-else جایگزین داریم از دستور switch در جاوا اسکریپت استفاده کنیم. دلیل این کار به شرح زیر است:
- برای خوانایی و درک کد آسان تر، دستورهای سوئیچ برای چندین case و شرطهای زیاد جواب بهتری دارند، از طرف دیگر عبارت if-else برای مواردی که فقط ۲ شرط دارند بهتر است.
سخن پایانی
دستور سوئیچ در جاوا اسکریپت برای اجرای یک کد از چند عبارت استفاده میشود. این دستور راحت تر از if..else..if است زیرا میتوان از آن با اعداد، کاراکترها و غیره استفاده کرد. به صورت کلی:
- دستور switch یک عبارت را ارزیابی میکند، نتیجه آن را با مقادیر case مقایسه کرده و دستور مرتبط با case تطبیق را اجرا میکند.
- برای اینکه کد خواناتر شود، از دستور switch to به جای یک عبارت پیچیده ..else…if استفاده میکنیم.
- دستور switch از مقایسه دقیق (===) برای مقایسه عبارت با مقادیر case استفاده میکند.
بخش بزرگی از آموزشهای مکتب خونه را دورههای برنامهنویسی تشکیل میدهند. جاوا اسکریپت یک زبان برنامهنویسی برای فرانتاند است که در سالهای اخیر قابلیت برنامهنویسی برای بکاند را نیز پشتیبانی میکند؛ با یادگیری این زبان میتوانید به عنوان برنامهنویس فولاستک فعالیت کنید. پیشنهاد میکنیم برای یادگیری این مهارت حتماً از دوره های آموزش جاوا اسکریپت و آموزش برنامه نویسی مکتب خونه بازدید فرمایید.
منابع مورد استفاده برای آموزش:
- https://www.javascripttutorial.net/javascript-switch-case/
- https://www.geeksforgeeks.org/switch-case-in-javascript/