ساخت صفحه لاگین با فلاتر
Flutter توسعهدهندگان را قادر میسازد تا به سرعت و به روشی کارآمد برنامههای تلفن همراه بومی را توسعه دهند و این برنامهها میتوانند هم در دستگاه های Android و هم iOS اجرا شوند. در این مقاله با استفاده از Flutter SDK یک UI زیبا خواهیم ساخت. برای کسب اطلاعاتی در رابطه با برنامه نویسی فلاتر و ساخت صفحه لاگین با فلاتر همراه ما باشید.

فریمورک برنامه نویسی Flutter
فریمورک برنامه نویسی فلاتر توسط گوگل معرفی شد و هدف آن طراحی اپلیکیشنهای موبایل بود. برای برنامه نویسی وب توسط فلاتر باید از آخرین نسخه SDK زبان دارت و فلاتر استفاده کنید.
Flutter upgrade دستوری است که به شما اجازه میدهد به روز رسانیهای لازم را به راحتی انجام دهید. برای برنامه نویسی میتوان از محیط Intellij یا اندروید استودیو یا حتی VS Code استفاده نمود.
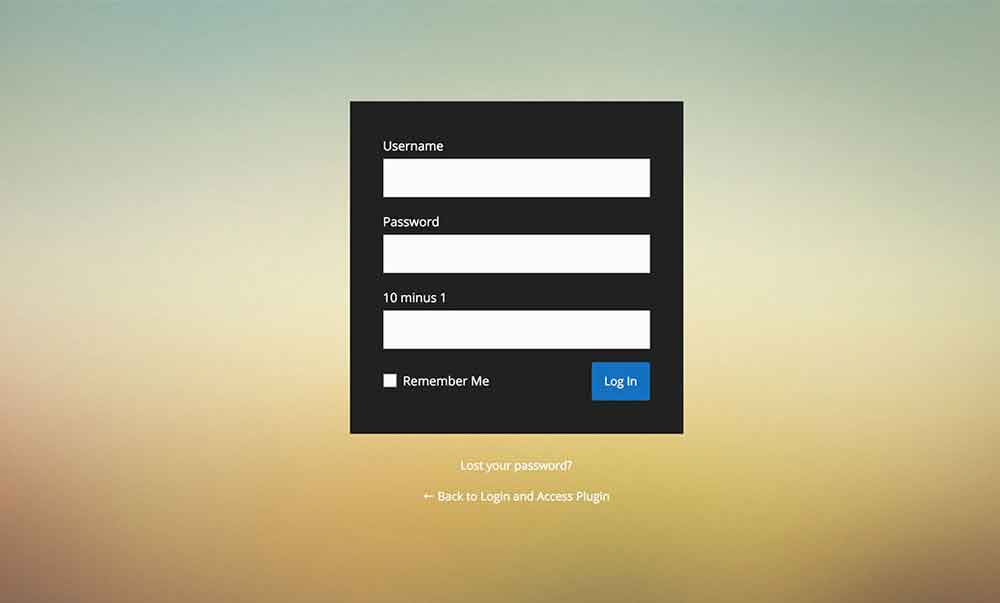
در این قسمت قصد ساخت صفحه لاگین با فلاتر به صورت خیلی ساده اما کاربردی را داریم. این صفحه شامل دو فیلد username و password خواهد بود، همچنین دکمهای در صفحه قرار داده میشود که نحوه طراحی و برنامه نویسی برای آن را نیز خواهیم آموخت.
پیش نیازها
این آموزش به کمی دانش Flutter یا Dart نیاز دارد. ابتدا شما باید Visual Studio Code و Visual Studio Code Flutter plugin را نصب داشته باشید.
اکنون ویرایشگر کد خود را باز کرده و کلیدهای ctrl + shift + p یا cmd + shift + p را بزنید تا یک پروژه جدید ایجاد کنید و به آن یک نام دهید، یا به راحتی flutter را ایجاد کنید و نام پروژه خود را تعیین کنید. پس از آن، با یک پروژه Flutter تازه روبهرو خواهید بود.

ساختار فهرست
پس از ایجاد پروژه، آن را به کد VS بکشید. ما از کد VS استفاده میکنیم زیرا کاملترین پشتیبانی از Flutter را دارد.(Dart syntax, code completion, debugging tools). به طور پیش فرض، شما باید ساختار دایرکتوری زیر را مشاهده کنید:
android
جایی که پرونده های مربوط به Android ذخیره میشوند. اگر قبلاً هر نوع توسعه برنامه موبایل cross-platform را انجام داده.اید، باید با این پرونده و پوشه ios کاملاً آشنا باشید.
مقاله پییشنهادی : کاربردهای فریمورک فلاتر

Ios
جایی که فایلهای مربوط به iOS ذخیره میشوند.
Lib
شما بیشتر اوقات در این مکان کار خواهید کرد. Lib به طور پیش فرض شامل یک پرونده main.dart است، این فایل نقطه ورودی فایلهای Flutter app است.
Test
جایی است که شما کد تست واحد را برای برنامه قرار میدهید.
pubspec.yaml
این فایل نسخه و شماره ساخت برنامه شما را تعریف میکند. همچنین جایی است که وابستگیهای خود را تعریف میکنید. توجه داشته باشید که در این مقاله پوشهها و پروندههای دیگر را نادیده گرفتهایم زیرا در بیشتر اوقات واقعاً نیازی به کار روی آنها نخواهد بود.

تعریف assets
به پرونده pubspec.yaml بروید و آن را مانند موارد زیر اصلاح کنید:
//../pubspec.yaml
name: flutter_login_ui
description: A new Flutter project.
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying –build-name and –build-number, respectively.
# Read more about versioning at semver.org.
version: 1.0.0+1
environment:
sdk: “>=2.0.0-dev.68.0 <3.0.0”
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
dev_dependencies:
flutter_test:
sdk: flutter
# For information on the generic Dart part of this file, see the
# following page: https://www.dartlang.org/tools/pub/pubspec
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
– logo.png
fonts:
– family: Montserrat
fonts:
– asset: fonts/Montserrat-Regular.ttf
فهرست های assets و fonts را در ریشه پروژه Flutter خود ایجاد کنید. ما یک logo.png را به پوشه ../assets و فونت Montserrat-Regular.ttf را به پوشه ../fonts خود اضافه میکنیم. در ادامه آموزش، ما از assets در برنامه خود استفاده خواهیم کرد.

ساخت UI در آموزش برنامه نویسی فلاتر
بیایید نگاهی به فایل lib / main.dart بیندازیم و موارد زیر را تجزیه کنیم:
مقاله پییشنهادی : طراحی اپلیکیشن با فریمورک فلاتر

ابتدا کتابخانه Material را از Flutter وارد می کنیم:
import ‘package: flutter / material.dart’؛
از جمله آن ابزارهای MaterialApp ،Scaffold و AppBar است که ما در داخل برنامه خود استفاده میکنیم. روشهایی که ما استفاده میکنیم یا بخشی از کتابخانهای است که وارد کردهایم یا بخشی از چارچوب Flutter است.
پس از آن خط زیر می آید:
void main () => runApp (MyApp ())
در ساخت صفحه لاگین با فلاتر این نقطه ورود کل برنامه ما است، بنابراین اگر میخواهید چیزی را روی صفحه ارائه دهید باید همیشه تعریف شود. fat-arrow (=>) فقط یک روش خلاصه تر برای تعریف توابع است، بنابراین ما در واقع تابع ()runApp را در داخل تابع ()main اجرا میکنیم. این عملکرد ویجت MyApp را به ریشه درخت ویجت تبدیل میکند. این به طور موثر ویجت را به همراه فرزندانش وارد صفحه میکند.

ویجتها
توجه داشته باشید که تقریباً همه موارد موجود در Flutter یک ابزارک هستند و هر یک میتوانند مجموعه خاص و ابزارهای فرزند خود را داشته باشند. ما دو نوع اصلی ویجت در Flutter داریم:
- Stateful widget: وضعیت داخلی خود را مدیریت میکند و آن را پیگیری میکند.
- Stateless widget: وضعیت داخلی خود را مدیریت نمیکند، به عنوان مثال یک دکمه نیازی به ردیابی هر چیزی ندارد.
سپس ویجت MyApp خود را تعریف میکنیم. کلاس MyApp خود را مانند موارد زیر اصلاح کنید.(فقط ویژگی عنوان را تغییر دهید):
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter login UI',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Login'),
);
}
}
کد بالا یک ابزار MaterialApp جدید را برمیگرداند که عنوان برنامه، موضوع برنامه و صفحه اصلی ما را تعریف میکند. همانطور که مشاهده کردید، این یک ابزار بدون حالت است.
برای ایجاد یک ابزارک بدون حالت، باید کلاس StatelessWidget را مانند موارد زیر گسترش دهید:
class MyApp extends StatelessWidget {
// ...
}
اکنون ویجت خانگی خود را تعریف خواهیم کرد، این بار ویجت مناسب است و این یعنی شامل زمینههایی است که بر ظاهر آن تأثیر میگذارند.
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
آموزش Flutter
کلاس زیر وظیفه تعریف حالت ویجت MyHomePage ما را بر عهده خواهد داشت. آن را مانند موارد زیر اصلاح کنید:
class _MyHomePageState extends State<MyHomePage> {
TextStyle style = TextStyle(fontFamily: 'Montserrat', fontSize: 20.0);
@override
Widget build(BuildContext context) {
final emailField = TextField(
obscureText: false,
style: style,
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
hintText: "Email",
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(32.0))),
);
final passwordField = TextField(
obscureText: true,
style: style,
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
hintText: "Password",
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(32.0))),
);
final loginButon = Material(
elevation: 5.0,
borderRadius: BorderRadius.circular(30.0),
color: Color(0xff01A0C7),
child: MaterialButton(
minWidth: MediaQuery.of(context).size.width,
padding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
onPressed: () {},
child: Text("Login",
textAlign: TextAlign.center,
style: style.copyWith(
color: Colors.white, fontWeight: FontWeight.bold)),
),
);
return Scaffold(
body: Center(
child: Container(
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(36.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(
height: 155.0,
child: Image.asset(
"assets/logo.png",
fit: BoxFit.contain,
),
),
SizedBox(height: 45.0),
emailField,
SizedBox(height: 25.0),
passwordField,
SizedBox(
height: 35.0,
),
loginButon,
SizedBox(
height: 15.0,
),
],
),
),
),
),
);
}
}
TextStyle style = TextStyle(fontFamily: 'Montserrat', fontSize: 20.0);
در این مرحله از ساخت صفحه لاگین با فلاتر ابتدا سبک متن سفارشی را برای اعمال در عناصر رابط کاربر تعریف میکنیم. ما از فونت مونتسرات به عنوان fontFamily خود استفاده کردهایم.
در داخل بدنه کلاس، باید عملکرد build را که ابزار اصلی را برمیگرداند، نادیده بگیریم. سپس عناصر UI، دو قسمت متن و یک دکمه ورود به سیستم را تعریف میکنیم:
• emailField
final emailField = TextField(
style: style,
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
hintText: "Email",
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(32.0))),
);
کلمه کلیدی final به سادگی به برنامه ما میگوید که مقدار شی در کل برنامه تغییر نمیکند.
ما ورودی را با استفاده از ابزار TextField تعریف میکنیم. ما برای اضافه کردن یک فضای خالی در داخل منطقه اطراف زمین، از برخی paddingها استفاده مینماییم. همچنین یک borderRadius اضافه میکنیم تا یک قسمت ورودی گرد و فانتزی داشته باشد.
• passwordField
final passwordField = TextField(
obscureText: true,
style: style,
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
hintText: "Password",
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(32.0))),
);
تعریف قسمت رمز عبور تقریباً همان تعریف قبلی است، با این تفاوت که ما یک ویژگی obscureText اضافه میکنیم: (فقط ورودی را هنگام تایپ کردن پنهان میکنیم چون باید مثل فیلد رمز عبور رفتار کند.)
• loginButton
final loginButon = Material(
elevation: 5.0,
borderRadius: BorderRadius.circular(30.0),
color: Color(0xff01A0C7),
child: MaterialButton(
minWidth: MediaQuery.of(context).size.width,
padding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
onPressed: () {},
child: Text("Login",
textAlign: TextAlign.center,
style: style.copyWith(
color: Colors.white, fontWeight: FontWeight.bold)),
),
);
در ساخت صفحه لاگین با فلاتر و در قسمت ساخت دکمه لاگین، ما از ویجت Material استفاده می کنیم تا به راحتی سایه (elevation) را به دکمه خود اضافه کنیم. ما همچنین یک شعاع اضافه میکنیم تا یک دکمه گرد داشته باشیم.
در آخر ما یک دکمه به عنوان فرزند ویجت خود اضافه میکنیم که یک ویجت Text را نیز به فرزندی میگیرد. دکمه ما دارای ویژگی onPressed است که هر زمان کلیک شد تابعی را فراخوانی میکند.
مقاله پییشنهادی : آموزش فلاتر وب

بعد از آن، همه این ابزارها را در داخل ابزار Scaffold خود قرار میدهیم و عناصر فرم ما به صورت عمودی در داخل یک ابزار Column قرار میگیرند. به طور کلی، ما از ابزار SizedBox فقط برای اهداف فاصله استفاده میکنیم.
سپس تصویری به داخل یک SizedBox اضافه میکنیم تا یک ارتفاع برای آن مشخص کنیم.
return Scaffold(
body: Center(
child: Container(
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(36.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(
height: 155.0,
child: Image.asset(
"assets/logo.png",
fit: BoxFit.contain,
),
),
SizedBox(height: 45.0),
emailField,
SizedBox(height: 25.0),
passwordField,
SizedBox(
height: 35.0,
),
loginButon,
SizedBox(
height: 15.0,
),
],
),
),
),
),
);
وقتی همه کار تمام شد، برنامه باید از قبل کاربردی شده باشد. اگر برنامه را در حال اجرا ندارید، نمونه شبیه ساز Android یا iOS شبیه ساز را راه اندازی کنید و دستور زیر را از ریشه فهرست پروژه اجرا کنید:
flutter run
نتیجه
در آموزش ساخت صفحه لاگین با فلاتر، یاد گرفتیم که چگونه یک UI زیبا برای ورود به سیستم را با استفاده از Flutter ایجاد کنیم. همچنین برخی از مفاهیم اساسی Flutter SDK را آموخته و با فریمورک برنامه نویسی Flutter آشنا شدیم. امیدواریم با مطالعه این مقاله دانش لازم برای ادامه کاوش در مورد Flutter را کسب کرده باشید.