متلب یک زبان برنامه نویسی بسیار قدرتمند است که به شما امکان میدهد تا عملیات ریاضی (مثل حل معادله و غیره) را سادهتر و سریعتر انجام دهید. با توجه به این تعریف، مهندسان و دانشمندان از عمدهترین کاربران زبان متلب خواهند بود. در این مطلب آموزش ساخت ماشین حساب در متلب را نشان دادهایم. ماشین حسابی که در این آموزش پیادهسازی میکنیم، یک ماشین حساب ساده است که در محیط برنامهنویسی متلب، به طراحی گرافیکی و کدنویسی آن میپردازیم.
مراحل ساخت ماشین حساب در متلب
برای ساخت ماشین حساب ساده در متلب، شش مرحله پیش رو داریم. در ادامه، به زبانی ساده این مراحل را شرح دادهایم.
این ماشین حساب قادر است تا ورودی را دریافت کرده و بعد از انجام محاسبات، مقداری را برگرداند.
مرحلهی اول – ایجاد فضای کاری
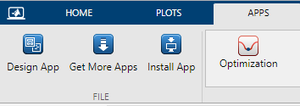
در گام اول، میبایست منوی ویرایشگر نرم افزار متلب را باز کنید. برای این کار به منوی Apps رفته و سپس گزینهی Design App را انتخاب کنید. 
گزینهی Design App برای طراحی فضای کاری برنامه استفاده میشود. در اینجا الگوهایی وجود دارد که میتوان از آنها استفاده کرد. البته در این آموزش، قصد داریم تا ماشین حساب متلب را از ابتدا پیادهسازی کنیم، بنابراین هیچ الگوی پیشفرضی مد نظر نیست. گزینهی Blank App را انتخاب کنید تا فضای کاری خالی در اختیارتان قرار بگیرد.
مرحلهی دوم – استفاده از کامپوننتها
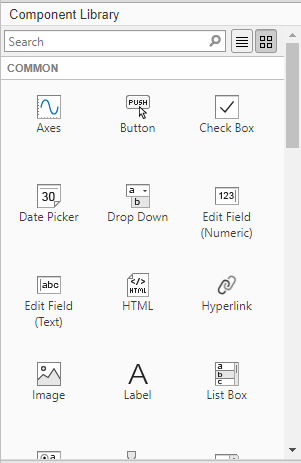
در منتهی الیه سمت چپ فضای کاری، گزینهای به نام Component library قرار دارد. در اینجا کامپوننت مورد استفادهی خود را بیابید و با درگ کردن در فضای کاری، آن را وارد برنامهی خود بکنید. 
مرحلهی سوم- معرفی فضای کاری
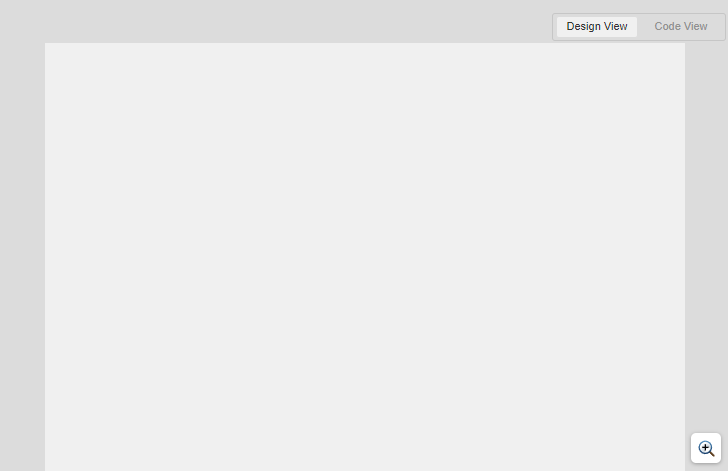
در مرکز صفحه، شما میتوانید اپلیکیشنی که روی آن کار میکنید را ببینید. این فضای کاری، از دو بخش به شرح زیر تشکیل شده است:
نمای طراحی یا design view: این بخش، قسمت طراحیشدهی اپلیکیشن را به شما نشان میدهد. شما میتوانید اجزای گرافیکی مختلف را در اینجا ببینید و آنها را جابهجا کنید.
نمای کد یا code view:: در این بخش، کدهای مربوط به برنامه دیده میشود. هر خط کدی که بخواهید به برنامهی خود اضافه کنید، از این بخش قابل انجام است. 
مرحلهی چهارم- تنظیم ویژگیهای هر کامپوننت
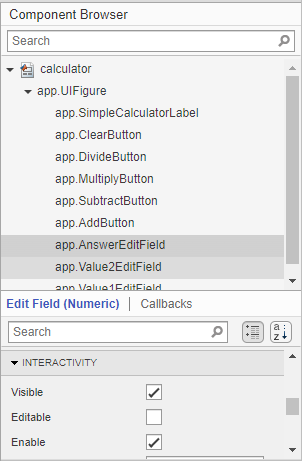
در صفحهی مذکور بخشی وجود دارد بهنام component browser. این گزینه برای تغییر و تنظیم ویژگیهای هر کامپوننتی است که در برنامه بدان نیاز خواهید داشت. در اینجا هر جزء و کامپوننت یک نام مخصوص دارد که از طریق آن میتوانید ویژگی دلخواه را تنظیم کنید. 
مرحلهی پنجم- طراحی رابط کاربری ماشین حساب در متلب
در این بخش از آموزش ساخت ماشین حساب در متلب، قصد داریم تا یک رابط کاربری برای ماشین حساب دلخواه خود بسازیم. طبق دستورالعمل زیر، کامپوننتها را در فضای کاری قرار دهید.
چون قرار است ماشین حساب به شکل ساده طراحی شود (ماشین حساب مهندسی و عملیات پیشرفته نداریم) به سه بخش edit fields از نوع عددی نیاز داریم. دوتا از این edit fieldsها برای ذخیرهی دو مقدار ورودی و edit fields سوم برای نمایش نتیجه در نظر گرفته شده است. این گزینهها را به روش drag and drop به فضای کاری آورده و سپس نام آن را تغییر دهید. شما میتوانید چینش این گزینهها را بهطور منطقی و برحسب سلیقهی خود تنظیم نمایید.
اکنون ۷ دکمه وارد فضای کاری خود بکنید. این هفت دکمه، دکمههای عملیاتی ماشین حساب هستند. قرار است ماشین حساب ما در این مطلب، عملیات جمع و تفریق، ضرب و تقسیم، مربع سازی، مربع ریشه و دکمهای برای پاک کردن داشته باشد.
یک label یا برچسب هم به ماشین حساب خود اضافه کنید. افزودن label تنها بهمنظور بهتر شدن ظاهر ماشین حساب انجام میشود.
در ماشین حسابی که طراحی کردهاید، گزینهی edit fields که برای نمایش خروجی محاسبات در نظر گرفتهاید را بیابید. مقدار editable بودن این گزینه را خاموش کنید. کاربر نباید امکان تغییر در خروجی ماشین حساب را داشته باشد. 
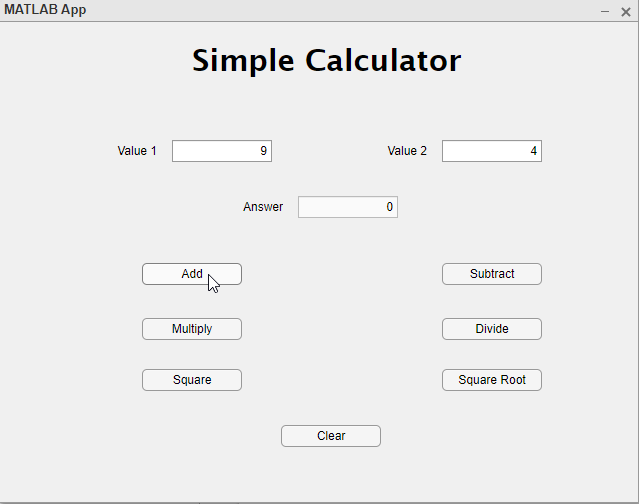
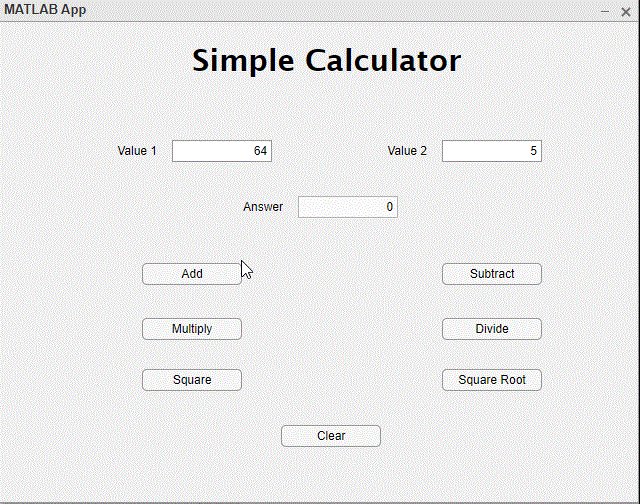
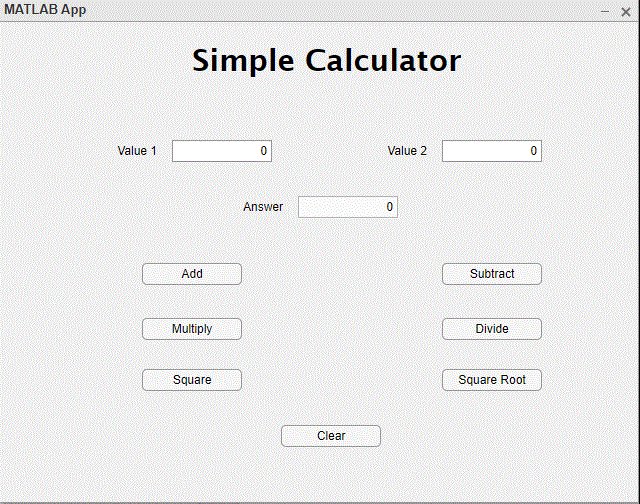
تمام موارد ذکر شده را به شکل دلخواه خود چیدمان کنید. چینش کامپوننتهای ما در این آموزش متلب به شکل زیر است. 
مرحله ششم- افزودن کدهای برنامه
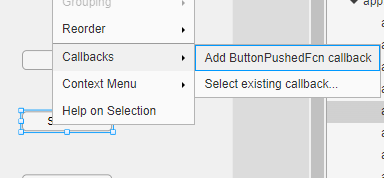
تا به اینجا، رابط کاربری اپلیکیشن ماشین حساب شما آماده شده است. اکنون میبایست عملیات مربوط به دکمهها را به آن اضافه کنیم. برای این کار، روی دکمهی مورد نظر راست کلیک کنید. سپس گزینهی callback را انتخاب نموده و pushed_back_func را بزنید. با این کار شما میتوانید دستورات مورد نظر را در قالب کد به آن دکمه اعمال کنید. 
اکنون وقت آن است تا سراغ کدنویسی برای کنترل دکمههای ماشین حساب برویم. در ادامه، سورس کد ماشین حساب متلب در قالب یک مثال نمونه، ارائه شده است.
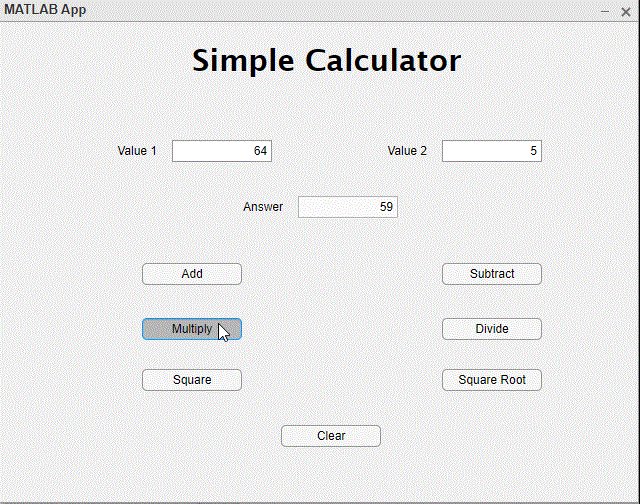
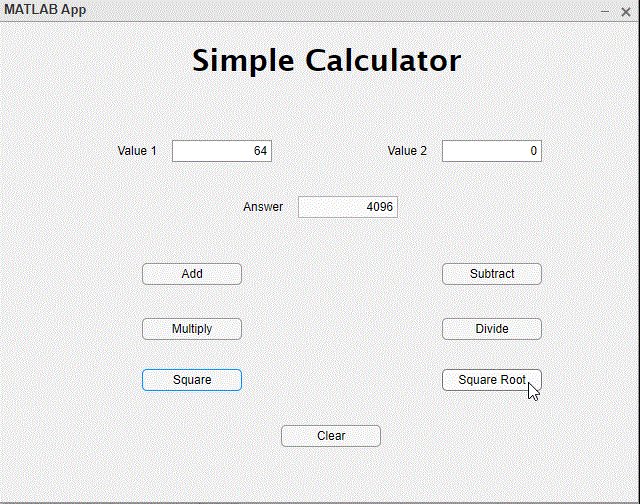
% MATLAB code for Callbacks that handle component events methods (Access = private) % Button pushed function: AddButton function AddButtonPushed(app, event) % Getting value from field 1 a = app.Value1EditField.Value; % Getting value from field 2 b = app.Value2EditField.Value; c = a + b; % Displaying answer app.AnswerEditField.Value = c; end % Button pushed function: SubtractButton function SubtractButtonPushed(app, event) a = app.Value1EditField.Value; b = app.Value2EditField.Value; c = a - b; app.AnswerEditField.Value = c; end % Button pushed function: MultiplyButton function MultiplyButtonPushed(app, event) a = app.Value1EditField.Value; b = app.Value2EditField.Value; c = a * b; app.AnswerEditField.Value = c; end % Button pushed function: DivideButton function DivideButtonPushed(app, event) a = app.Value1EditField.Value; b = app.Value2EditField.Value; c = a / b; app.AnswerEditField.Value = c; end % Button pushed function: ClearButton function ClearButtonPushed(app, event) % Clearing the previous value to 0 app.Value1EditField.Value = 0; % Clearing the previous value to 0 app.Value2EditField.Value = 0; % Clearing the previous value to 0 app.AnswerEditField.Value = 0; end % Button pushed function: SquareButton function SquareButtonPushed(app, event) a = app.Value1EditField.Value; app.Value2EditField.Value = 0; c = a.^2; app.AnswerEditField.Value = c; end % Button pushed function: SquareRootButton function SquareRootButtonPushed(app, event) a = app.Value1EditField.Value; app.Value2EditField.Value = 0; c = sqrt(a); app.AnswerEditField.Value = c; end endدر تصویر زیر، خروجی مربوط به کدهای بالا را میبینید.

جمعبندی
در این مقاله، به شما نشان دادیم که چگونه با متلب ماشین حساب بسازیم. ماشین حسابی که در این مثال ارائه شد، یک ماشین حساب ساده با هفت عمل (جمع و تفریق، ضرب و تقسیم، محاسبهی مربع و مربع ریشه، پاک کردن) بود. شما میتوانید عملیات پیچیده و بیشتری را با افزودن دکمههای دیگر و کدنویسی آن در متلب، به این ماشین حساب اضافه کنید. در حقیقت کد نویسی ماشین حساب در متلب بسته به نیاز شما، قابل ارتقا و تنظیم خواهد بود.
ناگفته نماند که آموزش ساخت ماشین حساب در متلب با کدهای مختلف و روشهای دیگر نیز امکانپذیر است. آنچه اهمیت دارد، کلیات کار است. یعنی طراحی گرافیکی یک ماشین حساب و نوشتن کدهای مربوطه برای عملیات مربوط به دکمههای آن.
آموزش متلب در مکتب خونه
برنامه نویسی به کمک زبان متلب، قابلیتهای بیشمار و گستردهای دارد. اگر به یادگیری متلب علاقهمند هستید، میتوانید از دورههای موجود در مکتب خونه استفاده کنید. دورههای آموزش متلب در مکتب خونه، از سطوح مقدماتی آغاز شده و آموزشها تا سطح پیشرفته و حرفهای ادامه خواهند داشت. شما میتوانید تمام آنچه برای کار با این زبان برنامهنویسی نیاز دارید را در این دورهها بیابید. در پایان دوره، امکان اخذ مدرک آکادمی مکتب خونه نیز وجود دارد.
منبع: geeksforgeeks