قابلیت چند زبانی در فلاتر
پشتیبانی از زبانهای مختلف یکی از بهترین روشها برای ارتباط با طیف وسیعی از مخاطبان در سراسر دنیا است. در این مقاله با چند زبانی در فلاتر و نحوهی تعریف زبانهای مختلف آشنا خواهیم شد. با ما همراه باشید:
مقدمه
در flutter ویجتها و کلاسهای مختلفی وجود دارد که به شما کمک میکنند پشتیبانی از زبانهای مختلف را در اپلیکیشن خودتان بگنجانید.

در فلاتر یک پکیج تحت عنوان flutter_localizations وجود دارد که برای محلی سازی و اجرای قابلیت چندزبانی کاربرد دارد. این پکیجها از متدهای Delegate استفاده میکنند که در زمان تغییر زبان نرمافزار فراخوانی میشوند. به جز این پکیج ما به چندین فایل JSON محلی هم برای نگهداری مقادیر کلیدی ترجمهی نرمافزار نیاز خواهیم داشت.
ما با استفاده از یک مثال موضوع چند زبانی در فلاتر را یاد میگیریم. نرمافزار ما دارای دو زبان انگلیسی و آلمانی خواهد بود.
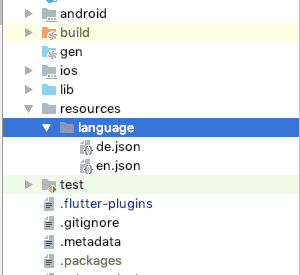
قدم ۱: فایلهای JSON زبان را به عنوان منابع پروژه در پوشه Resources ایجاد کنید:

برای زبان انگلیسی یک فایل به اسم en.json ایجاد کنید و اسم فایل زبان آلمانی را هم de.json قرار دهید. در هر کدام از این فایلهای JOSN اسامی کلیدی و مقادیر مربوط به این مقادیر به زبان انگلیسی یا آلمانی قرار میگیرد:
En.json
{
“welcome_text”:“Hello, Welcome to my blog”,
“first_text”:“This is App localization example”
}
De.json
{
“welcome_text”:”Hallo, Willkommen in meinem Blog”,
“first_text”:“Dies ist ein Beispiel für die App-Lokalisierung”
}
۲- اضافه کردن نیازمندیها
pubspec.yaml
در قدم بعدی باید پکیج flutter_localizations را به فایل pubspec.yaml اضافه کنید:
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
# To add assets to your application, add an assets section, like this:
assets:
- resources/language/de.json
- resources/language/en.json
۳- اضافه کردن قابلیت چندزبانی به MaterialApp
برای اضافه کردن قابلیت چند زبانی در فلاتر به نرم افزار خودتان شما باید مقادیر supportLocales، localizationsDelegates و localeResolutionCallback را به ویجت MaterialApp در فایل Main.dart اضافه کنید.
۳٫۱- اضافه کردن supportLocales در MaterialApp
SupportLocales: این مشخصه برای تنظیم زبانهای پشتیبانی شده به صورت محلی کاربرد دارد. زبان پیشفرض آن نیز زبان انگلیسی آمریکایی است.
مقاله پییشنهادی : کاربردهای فریمورک فلاتر

Locale: از این کلاس برای انتخاب زبان و فرمتبندی زبانهای انتخابی کاربر استفاده خواهد شد و شامل مقادیر languageCode، scriptCode و countyCode است.
سازنده کلاس Locale:
Locale(String _languageCode,[String _countryCode]) : در این کد مقدار اول که کد زبانی است برای تعریف زبان نرمافزار ضروری است. بخش دوم هم اختیاری است و حاوی کد کشور میباشد.
زبان نرمافزار را میتوان به چندین روش مختلف در نرمافزار خودتان تعریف کنید:
- const Locale(‘en’): در این روش زبان نرم افزار فقط بسته به کد زبان تعریف خواهد شد
- [const Locale(‘en’, ‘US’)]: در این روش از کد کشور و کد زبان به صورت همزمان استفاده خواهد شد. در این مثال en کد زبان و US هم کد کشور است.
supportedLocales: [
Locale( 'en' , 'US' ),
Locale( 'de' , 'DE' ),
],
۳٫۲- افزودن LocalizationDelegates در ویجت MaterialApp:
localizationsDelegates لیستی از مشخصهها در MaterialApp است که برای دریافت مجموعهای از مقادیر از Delegateهای مربوط به بومیسازی کاربرد دارد.
GlobalMaterialLocalizations.delegate نیز برای دریافت متون و رشتههای بومیسازی و دیگر مقادیر مربوط به اجزای عناصر کاربرد دارد.
از GlobalWidgetsLocalizations.delegate هم برای تعریف جهت پیشفرض متن برای کتابخانه ویجتها استفاده میشود.
localizationsDelegates: [
ApplicationLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
افزودن localResolutionCallback به ویجت MaterialApp
این قابلیت برای دریافت مقادیر مربوط به زبان فعلی از فایل مربوط به کد زبان و کد کشور انتخابی مورد استفاده قرار میگیرد.
در صورتی که کد زبان و کد کشور فعلی گوشی موبایل شما با زبان و کد کشور فعلی نرمافزار شما برابر نباشد، سپس دادههای مربوط به اولین زبانی که در مجموعه آرایه supportLocales تعریف شده است را بازگشت خواهد داد یا در غیر این صورت دادههای مربوط به فایل زبان مورد پشتیبانی بازگشت داده خواهد شد.
localeResolutionCallback: (locale, supportedLocales) {
for (var supportedLocaleLanguage in supportedLocales) {
if (supportedLocaleLanguage.languageCode == locale.languageCode &&
supportedLocaleLanguage.countryCode == locale.countryCode) {
return supportedLocaleLanguage;
}
}
// If device not support with locale to get language code then default get first on from the list
return supportedLocales.first;
}
در این کد در صورتی که زبان فعلی گوشی موبایل کاربر در نرمافزار شما تعریف نشده باشد، زبان انگلیسی به عنوان زبان پیشفرض تعریف خواهد شد و از مقادیر مربوط به en.json که در پوشه Resoureces قرار دارد استفاده خواهد شد.
مقاله پییشنهادی : آموزش فلاتر وب

۴- ایجاد کلاس بومیسازی اختصاصی
در فولدر lib/ یک فایل جدید با اسم application_localization.dart تعریف کنید:
در این فایل از کلاس ApplicationLocalization برای دریافت مقادیر مربوط به بومی سازی از دستگاه کاربر و انتخاب زبان نرم افزار استفاده میشود. سپس بر مبنای زبان انتخابی مقادیر مربوطه از فایل JSON دریافت میشود و در نهایت Map data براساس مقادیر کلیدی فایل JSON ایجاد خواهد شد.
import 'dart:async';
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class ApplicationLocalizations {
final Locale appLocale;
ApplicationLocalizations(this.appLocale);
static ApplicationLocalizations of(BuildContext context) {
return Localizations.of<ApplicationLocalizations>(context, ApplicationLocalizations);
}
Map<String, String> _localizedStrings;
Future<bool> load() async {
// Load JSON file from the "language" folder
String jsonString =
await rootBundle.loadString('resources/language/${appLocale.languageCode}.json');
Map<String, dynamic> jsonLanguageMap = json.decode(jsonString);
_localizedStrings = jsonLanguageMap.map((key, value) {
return MapEntry(key, value.toString());
});
return true;
}
// called from every widget which needs a localized text
String translate(String jsonkey) {
return _localizedStrings[jsonkey];
}
}
در کلاس ApplicationLocalization دو متد اصلی وجود دارد:
۱٫ Load(): از این متد برای بارگذاری JSON در Map<String, String> استفاده خواهد شد.
در این متد دادههای JSON از فایل JSON زبان انتخابی دریافت خواهد شد و مقادیر کلیدی از این فایل استخراج میشود.
۲٫ Translate(): این متد هم امکان دسترسی به دادههای نقشهی رشتهها (Strings Map) استفاده خواهد شد.
در واقع این متد مقادیر مربوط به زبان انتخابی کاربر را برای ویجتهای متنی و رشتههای مختلف دریافت خواهد کرد.
دریافت مقادیر متنی از فایل JSON
برای دریافت مقادیر کلیدی رشتهها از فایل JSON زبان، باید متد ایستایof() را در ApplicationLocalizations() را فراخوانی کنید و مقادیر JSON را با استفاده از متدtranslate() دریافت نمائید.
Text(
ApplicationLocalizations.of(context).translate('welcome_text'),
textAlign: TextAlign.center,
),
کد کامل این آموزش به شرح زیر است:
Main.dart
در فایل Main.dart از ویجت MaterialApp برای بومیسازی نرم افزار شما بسته به فایلهای زبان موجود در منابع نرمافزار استفاده خواهد شد.
مقاله پییشنهادی : طراحی اپلیکیشن با فریمورک فلاتر

برای بومیسازی نرم افزار خودتان در کلاسMyApp() مقادیر supportLocales، localizationsDelegates و localeResolutionCallback را براساس کد زبان و کشور انتخابی گوشی موبایل کاربر تنظیم کنید.
نرم افزار شما با کمک ApplicationLocalizations.delegate تصمیم میگیرد که بسته به کد زبان و کشور گوشی کدام مقادیر کلیدی و متنها را باید نمایش دهد.
Impor t 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'application_localizations.dart';
import 'my_home_page.dart';
void main() => runApp( MyApp());
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyAppState();
}
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Localization’,
theme: ThemeData(
primarySwatch: Colors.blue,
),
// List all of the app's supported locales here
supportedLocales: [
Locale( 'en' , 'US' ),
Locale( 'de' , 'DE' ),
],
localizationsDelegates: [
ApplicationLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
localeResolutionCallback: (locale, supportedLocales) {
for (var supportedLocaleLanguage in supportedLocales) {
if (supportedLocaleLanguage.languageCode == locale.languageCode &&
supportedLocaleLanguage.countryCode == locale.countryCode) {
return supportedLocaleLanguage;
}
}
return supportedLocales.first;
},
home: MyHomePage(),
);
}
}
myhomepage.dart
در کلاس HomaPage() مقادیر مربوط به متن ویجتها و رشتهها با کمک کلیدهای فایل JSON زبان تعیین خواهد شد:
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'application_localizations.dart';
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyHomePageState();
}
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
Text(
ApplicationLocalizations.of(context).translate('welcome_text'),
textAlign: TextAlign.center
),
Text(
ApplicationLocalizations.of(context).translate('first_text'),
textAlign: TextAlign.center
),
],
),
),
);
}
همانطور که مشاهده میکنید بومی سازی نرم افزارهای مختلف خیلی راحت است و میتوانید به راحتی از قابلیت چند زبانی در فلاتر استفاده کنید تا نرمافزار خودتان را در اختیار جهانیان قرار دهید.







خب چطوری زبان رو تغییر بدیم . بعد این قسمت ApplicationLocalizations.delegate خطا میده همچین چیزی تو کلاس ApplicationLocalizations., نیست اصلا چرا یه اموزش فارسی درست پیدا نمیشه؟