تفاوت طراحی سایت با وردپرس و برنامه نویسی چیست؟ امروزه اینترنت تبدیل به یکی از اصلیترین ابزارهای ارتباطی انسانها با یکدیگر شده است و آنها بیشتر وقت خود را در این دنیای بی حد و مرز میگذرانند. یکی از اصلیترین امکاناتی که اینترنت از همان روزهای اول در اختیار طیف گستردهای از کسبوکارها قرار داد، امکان تاسیس فروشگاههای آنلاین بود. این کسبوکارها با تاسیس شعبهای ۲۴ ساعته در دنیای اینترنت، تلاش کردند تا حضوری بسیار پررنگتر را در عرضه فروش محصولاتشان داشته باشند و به نوعی بتوانند با رقبای اصلی خود در این فضا هم وارد رقابت شوند. اما سوال اصلی که شما را به خواندن این مقاله مجاب کرده است: آیا توسعه سایت موردنظرم را باید به برنامهنویسها بسپارم یا اینکه میتوانم با CMSها هم این کار را انجام دهم؟ هیچ جواب قطعی به این سوال وجود ندارد؛ چرا که این نیازهای شما هستند که جواب نهایی را مشخص خواهند کرد. اگر میخواهید که با هر کدام از این رویکردها آشنا شوید و با دید بازتری سراغ بهترین انتخاب بروید تا انتهای این مقاله از دسته آموزش وردپرس و آموزش طراحی سایت با ما همراه باشید.
توسعه سایت با استفاده از برنامهنویسی
از اولین روزهای معرفی سایتهای اینترنتی بود که متخصصان این حوزه وارد عمل شدند و با ابداع زبان نشانهگذاری HTML، توانستند اولین سایتهای اینترنتی را در اختیار کاربران آنلاین قرار دهند. این زبان نشانهگذاری در واقع همان استخوانبندی سایت شما خواهد بود و برنامهنویسان فرانتاند با استفاده از آن تلاش میکنند که ظاهر کلی سایت را طراحی کنند.
بعد از HTML، نوبت به معرفی CSS رسید. CSS را هم میتوانیم به گوشت و پوست بدن یک انسان تشبیه کنیم که به نوعی روی استخوان قرار میگیرند و با ارائه ظاهری بهتر به کاربران آنلاین باعث میشوند تا تعامل آنها با وبسایتتان افزایش پیدا کند. هنوز هم میتوان سایتهایی را در دنیای اینترنت پیدا کرد که از HTML و CSS استفاده میکنند و خبری از چیزهای اضافهتری در آن نیست.

شاید تا اینجای کار به نظر برسد که همه چیزهایی که در قسمت فرانت یک سایت استفاده میشوند، همین HTML و CSS هستند؛ اما باید بگوییم که درست مانند بدن انسان که نیاز به سیستم عصبی دارد، یک سایت هم باید سیستمی داشته باشد که بتوان با استفاده از آن رفتارهای المانهای موجود روی صفحه را تغییر داد و به آن چیزی که میخواهیم نزدیکتر کنیم. اینجا بود که اولین زمزمههای ایجاد جاوا اسکریپت به گوش رسید.
تمامی سایتهایی که در اینترنت مشاهده میکنید و رفتاری ریسپانسیو را از خود نشان میدهند، حتما در توسعه آنها از زبان برنامهنویسی جاوا اسکریپت استفاده شده است. این زبان برنامهنویسی میتواند قابلیتهای بسیار زیادی را در اختیار برنامهنویسان قرار دهد تا با استفاده از آنها در وبسایتهایی که توسعه میدهند، شگفتیهای زیادی خلق کنند.
پیشنهاد مطالعه: چگونه سایت وردپرسی بسازیم؟
توسعه سایت با استفاده از وردپرس
همانطور که در ابتدای این مقاله هم به آن اشاره کردیم، وردپرس یکی از بهترین سیستمهای مدیریت محتوا یا همان CMSها است که صورت اوپن سورس یا متن باز و رایگان در اختیار مردم قرار میگیرد. وردپرس به شما این امکان را میدهد تا وبسایتها و وبلاگها را بدون نیاز به دانش برنامهنویسی ایجاد و مدیریت کنید. براساس آخرین اطلاعات منتشر شده در سراسر اینترنت، بالای ۴۰ درصد از وبسایتهایی که در اینترنت فعال هستند و به صورت روزانه از انها استفاده میکنید، به وسیله وردپرس توسعه داده شدهاند.

وردپرس دو قسمت اصلی هسته و افزونهها و قالبها را دارد. هسته اصلی وردپرس در واقع همان قسمتی است که عملکردهای اساسی مانند مدیریت محتوا، مدیریت کاربران و مدیریت صفحات را برعهده دارد. از طرفی دیگر هم قالبها و افزونهها قرار دارند که به عنوان کدهای اضافی، میتوان از آنها برای اضافه کردن قابلیتهای جدید، تغییر ظاهر وردپرس یا اصلاح عملکرد استفاده کرد.
از سیستم مدیریت محتوای وردپرس میتوان در طیف گستردهای از سایتها مانند وبلاگها، وبسایتهای شخصی، وبسایتهای تجاری، فروشگاههای آنلاین، پورتالهای آموزشی و وبسایتهای سازمانی استفاده کرد. شاید اصلیترین دلایل استفاده گسترده از وردپرس را بتوان به قابلیتهایی مانند سهولت در استفاده، انعطافپذیری و جامعه بزرگ توسعهدهندگان و کاربران آن نسبت داد.
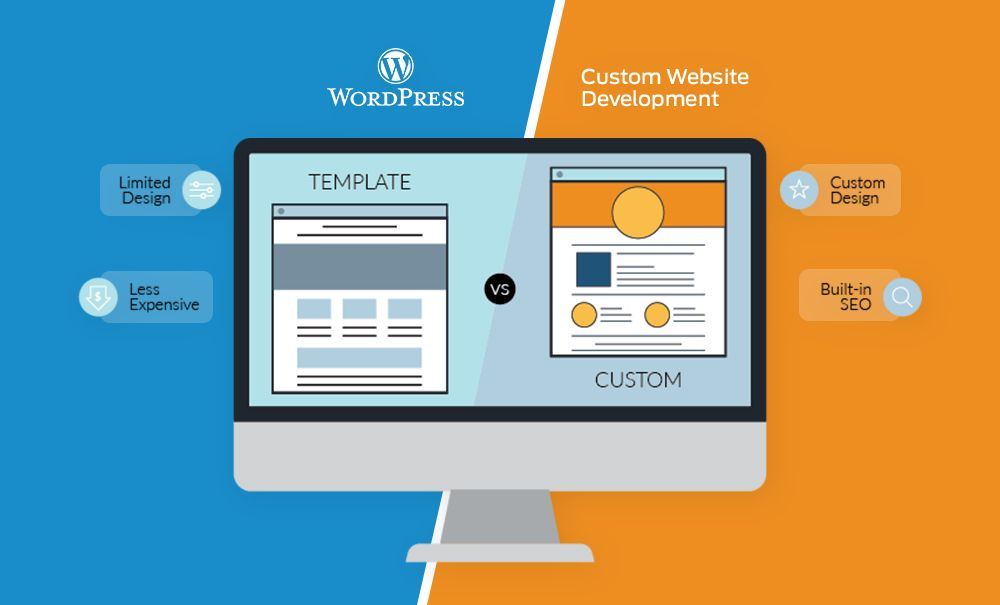
تفاوت طراحی سایت با وردپرس و HTML، CSS و جاوا اسکریپت
همانطور که میتوانید حدس بزنید، تفاوتهای نسبتا آشکاری میان سایتهایی که با استفاده از وردپرس و برنامهنویسی توسعه داده شدهاند وجود دارد که هر کدام از آنها میتواند روی انتخاب شما تاثیر مستقیمی بگذارد. از سفارشیسازی، سرعت بارگذاری، امنیت، زمان و هزینه توسعه و بسیاری دیگر از عوامل همه چیزهایی هستند که میخواهیم در این بخش به آن بپردازیم.

تفاوت طراحی سایت با وردپرس و برنامه نویسی: سفارشیسازی
سفارشیسازی همان قابلیتی است که به شما اجازه میدهد تا تغییراتی را در ظاهر و عملکرد وبسایت خود ایجاد کنید. با استفاده از HTML، CSS و جاوا اسکریپت میتوان هر عنصری از وبسایت خود، از جمله طراحی و عملکرد را سفارشی کنید. این سه ابزار به شما این توانایی را خواهند داد تا از سادهترین تغییرات ممکن مانند تغییر رنگ یه عنصر در صفحه تا پیچیدهترین کارها مکانند ریسپانسیو کردن قسمتی خاص از صفحه یک وبسایت را انجام دهید.
تفاوت طراحی سایت با وردپرس و برنامه نویسی در زمینه سفارشیسازی این است که این پلتفرم به شما اجازه میدهد تا از طریق قالبها و افزونهها تغییرات مورد نظر خود را انجام دهید. در واقع این قالبها هستند که ظاهر کلی سایت شما را تعیین میکنند، در حالی که افزونهها میتوانند ویژگیها و عملکردهای جدیدی را به سایتتان بیفزایند. همانطور که میتوانید حدس بزنید، این دو ابزار به شما اجازه نمیدهند که تغییرات بسیار زیادی را پیادهسازی کنید و در نهایت اگر میخواهید که سایتی درست مانند چیزی که در ذهن دارید را داشته باشید، باید سراغ افرادی بروید که به صورت حرفهای در زمینه طراحی قالبهای وردپرسی فعالیت میکنند.
با استفاده از HTML، CSS و جاوا اسکریپت میتوان تغییرات زیر را در سایتها ایجاد کرد:
- تغییر رنگهای وبسایت خود
- انتخاب فونتهای جدید برای متن و عنوانها
- اضافه کردن تصاویر و ویدیو به وبسایت خود
- ایجاد طرحبندی سفارشی برای صفحات وبسایت
- افزودن عملکردهای جدید به وب سایت، مانند جستجو، سبد خرید یا فرم تماس
قالبها و افزونههای وردپرسی هم از طرفی دیگر به شما این اجازه را خواهند داد تا تغییراتی مانند لیست زیر را در سایت خود ایجاد کنید:
- انتخاب قالبی که ظاهر کلی وبسایت شما را تعیین میکند
- اضافه کردن افزونههایی برای ویژگیها و عملکردهای جدید، مانند جستجو، سبد خرید یا فرم تماس
- سفارشی کردن قالب خود با استفاده از گزینههای سفارشیسازی موجود
- ویرایش کد قالب خود برای ایجاد تغییرات پیشرفته
انتخاب بهترین روش برای سفارشی سازی وبسایت به نیازها و ترجیحات خاص شما بستگی دارد. اگر به کنترل کامل بر ظاهر و عملکرد وب سایت خود نیاز دارید، HTML، CSS و جاوا اسکریپت بهترین گزینه هستند؛ اما اگر به دنبال یک راه حل کاربرپسندتر و مقرونبهصرفهتر هستید که به شما امکان میدهد وب سایت خود را به سرعت و به راحتی راهاندازی کنید، بهترین گزینه برای شما خواهد بود.
دوره پیشنهادی: دوره ساخت ابزارک اختصاصی برای المنتور
تفاوت طراحی سایت با وردپرس و برنامه نویسی: زمان و هزینه توسعه
زمان توسعه وبسایت با استفاده از HTML، CSS و جاوا اسکریپت به پیچیدگی وبسایت شما بستگی دارد. ممکن است که شما بخواهید یک وبسایت ساده توسعه دهید که در این صورت چند ساعت یا نهایتا چند روز وقت نیاز دارد؛ با این حال، ممکن است که برای یک وبسایت پیچیدهتر، هفتهها یا حتی ماهها به زمان نیاز داشته باشید.

وردپرس به شما این اجازه را خواهد داد تا با استفاده از قالبها و افزونهها در مدت زمان بسیار کمتری در مقایسه با توسعه وبسایت با استفاده از برنامهنویسی، آنلاین شوید؛ اما، ممکن است که سایت نهایی تفاوتهایی با چیزی که در ذهن دارید، داشته باشد.
اصلیترین موضوعاتی که روی زمان توسعه یک وبسایت تاثیر زیادی میگذارند، پیچیدگی و سطح دانش فنی شما هستند. هر چقدر که شما سایت سادهتری داشته باشید، وردپرس میتواند بیشتر به شما کمک کند و محصول نهاییتان به چیزی که در ذهن دارید، نزدیکتر است. حتی قالبها و افزونههای رایگان زیادی هم در اختیارتان قرار خواهد گرفت که با کمترین میزان هزینه میتوانید از آنها در وبسایت خود استفاده کنید.
اگر وبسایت شما به سمت پیچیدهتر شدن حرکت کند و از آن انتظار عملکردهای خاصی را داشته باشید، توصیه ما این است که حتما سراغ استفاده از HTML، CSS و جاوا اسکریپت در آن بروید. این ابزارها به شما کمک خواهند کرد تا تمام چیزهایی که میخواهید را بدون کوچکترین تغییراتی در وبسایتتان پیادهسازی کنید و در اختیار کاربرانتان قرار دهید.
البته، باید به این موضوع هم توجه داشته باشید که سطح دانش فنی شما تاثیر بسیار زیادی در طول این فرایند خواهد داشت. شاید توسعه سایت با استفاده از جاوا اسکریپت، HTML و CSS برای چیزی که میخواهید بهترین گزینه باشد، اما باید دانش استفاده از آنها را هم داشته باشید یا حداقل کسی را پیدا کنید که دارای چنین دانشی است.
وردپرس این مشکل را تا حد نسبتا خوبی برای شما رفع کرده است. منحنی یادگیری وردپرس شاید در ابتدا کمی تند باشد، اما با کمی سروکله زدن با آن متوجه نحوه عملکردش خواهید شد. این سیستم مدیریت محتوا به کاربران خود اجازه میدهد تا با نصب افزونهها، بسیاری از قابلیتهایی که نیاز به ساعتها برنامهنویسی دارند را در کمتر از چند ثانیه پیادهسازی کنند.
حتی پیچیدهتر شدن وبسایتتان تاثیر مستقیمی بر هزینه تمام شده برای شما دارد. استفاده از وردپرس مقرونبهصرفهترین راهی است که میتوانید در پیش بگیرید؛ اما نباید فراموش کنید که در بعضی مواقع، افزونه مورد نظر شما وجود ندارد و برای استفاده از آن در وبسایتتان باید هزینه نسبتا هنگفتی را بپردازید.
در نهایت، انتخاب بهترین روش برای توسعه وبسایت شما به نیازها و ترجیحات خاص شما بستگی دارد. اگر به کنترل کامل بر ظاهر و عملکرد وبسایت خود نیاز دارید و زمان و بودجه کافی هم در اختیارتان است، HTML، CSS و جاوا اسکریپت بهترین گزینه برای شما خواهند بود و در صورتی که به یک راهحل کاربرپسندتر و مقرونبهصرفهتر نیاز دارید که به شما اجازه میدهد وبسایتتان را به سرعت و به راحتی راه اندازی کنید، باید سراغ وردپرس بروید.
پیشنهاد مطالعه: ۸ مورد از معایب و نقاط ضعف وردپرس که باید از آنها آگاه باشید
تفاوت طراحی سایت با وردپرس و برنامه نویسی: دانش فنی
دانش فنی، همان مهارتها و دانش مربوط به توسعه و نگهداری وبسایت ها است که میتوانند شامل مواردی مانند زبانهای برنامهنویسی، طراحی، توسعه و امنیت وب باشند. HTML، CSS و جاوا اسکریپت سه زبان برنامهنویسی اصلی هستند که برای توسعه وبسایتها استفاده میشوند. همانطور که در ابتدا هم به آن اشاره کردیم، HTML برای ساختار و قالب بندی، CSS برای سبک و جاوا اسکریپت برای تعاملات و ویژگیهای پیشرفته استفاده میشود.

طراحی وب، شامل اصول و تکنیکهای طراحی گرافیکی برای ایجاد وبسایتهای زیبا و کاربرپسند است و با استفاده از توسعه وب میتوان فرآیند طراحی، توسعه و نگهداری وبسایتها را به بهترین شکل جلو برد.
برای اینکه متوجه شوید به چه میزان از دانش برنامهنویسی برای توسعه وبسایتتان نیاز دارید، باید به نوع وبسایت و همینطور ویژگیها و عملکردهایی که میخواهید در اختیار کاربران خود قرار دهید، توجه کنید. هرچقدر که وبسایت شما سادهتر باشد، به دانش فنی کمتری هم نیاز خواهد داشت و این موضوع در مورد ویژگیها و عملکردهایی که با سایتتان میخواهید ارائه دهید هم برقرار است.
اگر به دنبال توسعه یک وبسایت با کنترل کامل بر ظاهر و عملکرد آن هستید، باید دانش فنی کافی داشته باشید و به اصول و تکنیکهای طراحی وب اهمیت دهید. اگر به دنبال راهحلی کاربرپسندتر و مقرونبهصرفهتر هستید، میتوانید از وردپرس استفاده کنید. وردپرس از قالب ها و افزونه ها برای ارائه بسیاری از ویژگی ها و عملکردهای از پیش ساخته شده استفاده می کند.
با این حال، باید توجه داشته باشید که وردپرس به شما کنترل کامل بر ظاهر و عملکرد وبسایت شما نمی دهد. یادگیری دانش فنی مورد نیاز برای توسعه وب سایت می تواند چالش برانگیز باشد، اما با تلاش و تعهد، میتوانید مهارتهای لازم را برای ایجاد وبسایتهای زیبا و کاربردی کسب کنید.
دوره پیشنهادی: دوره پروژه محور طراحی سایت با المنتور
تفاوت از لحاظ امنیت
وردپرس به صورت کلی پلتفرمی امن است؛ اما مانند هر پلتفرم دیگری، آسیبپذیریهایی وجود دارند که میتوانند روی آن تاثیر زیادی بگذارند. برخی از عواملی که میتوانند امنیت وبسایتهای وردپرسی را کاهش بدهند عبارتند از افزونهها و قالبهای ناامن و تنظیمات امنیتی ضعیف. افزونهها و قالبهای وردپرسی میتوانند تبدیل به نقطه ضعفی برای امنیت وبسایتتان باشند و به هکرها اجازه دهند تا به آن دسترسی پیدا کرده و کنترلش کنند.
در طرف دیگر هم اگر تنظیمات امنیتی را به خوبی پیادهسازی نکنید و برای آن وقت کافی را نگذارید، سایتتان را دو دستی تقدیم هکرها کردهاید. برای افزایش امنیت وبسایت وردپرسیتان میتوانید کارهای زیر را انجام دهید:
- از افزونههای امنیتی معتبر استفاده کنید: افزونههای امنیتی میتوانند به شما در شناسایی و مسدود کردن حملات امنیتی کمک کنند.
- فقط از افزونههای وردپرسی توسعهدهندگان معتبر استفاده کنید: افزونههای ناامن از توسعهدهندگان ناشناخته میتوانند خطرناک باشند.
- قالبهای وردپرسی را از توسعهدهندگان معتبر دریافت کنید: قالبهای ناامن یکی از اصلیترین چالشهای امنیتی وبسایتها هستند.
- تنظیمات امنیتی خود را به درستی انجام دهید: تنظیمات امنیتی خود را به درستی انجام دهید تا از دسترسی غیرمجاز به وبسایت خود جلوگیری کنید.
- از آخرین نسخه وردپرس و افزونههای خود استفاده کنید: وردپرس و افزونههای قدیمی اغلب دارای آسیبپذیریهای امنیتی هستند.
وبسایتهای توسعه داده شده با HTML، CSS و جاوا اسکریپت به طور کلی کنترل بیشتری بر ظاهر و عملکرد آنها را به شما میدهند. با این حال، این کنترل اضافی میتواند منجر به آسیبپذیریهای امنیتی نیز شود.
برخی از عواملی که میتوانند امنیت وبسایتهایی که با HTML، CSS و جاوا اسکریپت توسعه داده شدهاند را کاهش دهند عبارتند از برنامهنویسی ضعیف، استفاده از کدهای موجود در دنیای اینترنت و عدم بهروزرسانی کدها. برنامهنویسی ضعیف میتواند نقاط ضعف امنیتی را ایجاد کنند که هکرها میتوانند از آنها برای دسترسی به وبسایت شما بهره ببرند. کدهای موجود در اینترنت میتوانند توسط هر کسی به صورت رایگان استفاده شوند؛ یعنی اگر از این کدها در وبسایت خود استفاده میکنید، باید از اینکه به درستی ایمنسازی شدهاند، مطمئن شوید. در آخر هم بهروزرسانی کدها میتواند به شما در رفع آسیبپذیریهای امنیتی کمک کند.
برای بهبود امنیت وبسایتهایی که با HTML، CSS و جاوا اسکریپت توسعه داده شدهاند، باید اقدامات زیر را انجام دهید:
- کدهای سایت خود را به درستی برنامهنویسی کنید: کد سایت خود را به درستی بنویسید تا از ایجاد نقاط ضعف امنیتی جلوگیری کنید.
- از کدهای معتبر موجود در اینترنت استفاده کنید: از کدهای معتبر موجود در اینترنت استفاده کنید که توسط توسعهدهندگان باتجربه ایمنسازی شدهاند. اگر سراغ کدهایی رفتید که ایمنسازی نشدهاند، پیشنهاد میدهیم که قبل از استفاده آنها را یکبار به صورت کامل بررسی کنید.
- کدهای خارجی استفاده شده در وبسایت را مرتبا بررسی کنید: بهترین راهکار برای جلوگیری از ایجاد آسیبپذیری کدهای خارجی استفاده شده در وبسایت، بررسی و بهروزرسانی مرتب آنها است.
پیشنهاد مطالعه: هک وردپرس و روشهای جلوگیری از آن
تفاوت طراحی سایت با وردپرس و برنامه نویسی: سرعت
یکی از اصلیترین مواردی که به افزایش کاربران یک سایت کمک میکند، سرعت بارگذاری بالای آن است. این موضوع تا حدی مهم شده است که گوگل در آخرین بهروزرسانیهای الگوریتم موتورهای جستجو خود سراغ چنین موضوعی رفته و همواره امتیاز آن را بیشتر میکند؛ هرچقدر که سایت شما سرعت بارگذاری بیشتری داشته باشد، امتیاز بیشتری هم میگیرید و در جایگاه بالاتری نمایش داده میشوید. براساس مطالعات انجام شده توسط Website Builder Expert در سال ۲۰۲۱، تا ۲۵ درصد کاربران اینترنت به سایتهایی علاقه دارند که سرعت بارگذاری آنها کمتر از ۴ ثانیه است.
برای اطمینان از این موضوع که بهترین تجربه کاربری ممکن را ارائه میدهید و نرخ پرش در سایتتان کمترین میزان ممکن است، باید سراغ کمتر کردن سرعت بارگذاری وبسایتتان بروید.

سرعت سایتهای وردپرسی به عوامل مختلفی بستگی دارد، از جمله قالب افزونهها، تصاویر و ویدیوها و هاستینگ. قالبها و افزونههای وردپرسی میتوانند بر سرعت سایت شما تأثیر بگذارند. قالبها و افزونههای سنگین و پیچیده میتوانند سرعت سایت شما را کاهش دهند. در طرف دیگر هم باید به این موضوع توجه داشته باشید که استفاده از تصاویر و ویدیوهای بزرگ باعث خواهد شد تا سرعت وبسایتتان تا حد زیادی کاهش یابد.
در آخر هم هاستینگ را داریم که بر سرعت سایت شما تاثیرگذار است؛ هرچقدر که هاستینگ سایتتان بهتر باشد، سرعت بالاتری هم خواهد داشت.
به طور کلی، سایتهای وردپرسی میتوانند سریع باشند. با این حال، مهم است که هنگام توسعه یا انتخاب یک قالب وردپرسی، به سرعت سایت توجه داشته باشید. همچنین باید از استفاده از تعداد زیاد افزونههای وردپرسی خودداری و تصاویر و ویدیوهای خود را بهینه کنید.
برنامهنویسی درست، بهینهسازی تصاویر و ویدیوها و استفاده از منابع خارج از سرور از مهمترین عواملی هستند که سرعت وبسایتهایی که با استفاده از HTML، CSS و جاوا اسکریپت توسعه داده شدهاند را تحت تاثیر قرار میدهند. هرچقدر که برنامهنویسی سایت شما ضعیفتر باشد یا بهینهسازی کمتری روی تصاویر و ویدیوهای خود انجام داده باشید، به همان نسبت هم سایتتان سرعت کمتری خواهد داشت. استفاده از منابع خارجی مانند تصاویر و ویدیوهای موجود در وبسایتهای دیگر هم تاثیر نسبتا زیادی روی سرعت بارگذاری سایتتان دارد.
به طور کلی، وبسایتهایی که با استفاده از HTML، CSS و جاوا اسکریپت توسعه داده شدهاند میتوانند بسیار سریع باشند؛ با این حال، مهم است که به موارد بالا توجه داشته باشید و هر کدام را به بهترین شکل ممکن پیادهسازی کنید.
در مقایسه کلی، وبسایتهایی که با استفاده از HTML، CSS و جاوا اسکریپت توسعه داده شدهاند میتوانند سریعتر از سایتهای وردپرسی باشند؛ به این دلیل که وبسایتهای توسعهیافته با HTML، CSS و جاوا اسکریپت مستقیما روی سرور میزبان اجرا میشوند، در حالی که سایتهای وردپرسی از PHP برای پردازش درخواستهای HTTP استفاده میکنند.
با این حال، سرعت سایتهای وردپرسی هم میتواند به میزان قابل توجهی بهبود یابد. با انتخاب قالب و افزونههای وردپرسی سبک و بهینهسازی تصاویر و ویدیو، میتوانید سرعت سایت وردپرسی خود را افزایش دهید. در نهایت، بهترین راه برای بهبود سرعت سایت شما، انجام آزمایشات و بررسی عملکرد سایت خود است. با آزمایش تغییرات مختلف، میتوانید بهترین ترکیب را برای سایت خود پیدا کنید.
دوره پیشنهادی: دوره راهاندازی فروشگاه اینترنتی در یک ساعت
تفاوت طراحی سایت با وردپرس و برنامه نویسی: انعطافپذیری
وردپرس به طور کلی یک پلتفرم انعطافپذیر است. میتوان از آن برای ایجاد انواع مختلفی از وبسایتها، از جمله وبسایتهای شخصی، تجاری و سازمانی استفاده کرد. وردپرس همچنین به طور منظم به روز میشود تا از فناوریهای جدید و نیازهای کاربران پشتیبانی کند.

با این حال، انعطافپذیری وردپرس تا حدودی محدود است؛ به عنوان مثال، ممکن است برای ایجاد ویژگیهای موردنظرتان یا سفارشیسازی قالبها به دانش برنامهنویسی نیاز داشته باشید. همچنین، ممکن است وردپرس برای نیازهای خاص کسبوکار شما انعطافپذیر نباشد.
وبسایتهایی که با استفاده از HTML، CSS و جاوا اسکریپت توسعه داده شدهاند، کنترل کاملی بر ظاهر و عملکرد آنها را به شما ارائه میدهند. این امر به شما کمک خواهد کرد تا وبسایتی را ایجاد کنید که دقیقا مطابق با نیازهایتان باشد. وبسایتهای توسعه یافته با HTML، CSS و جاوا اسکریپت همچنین میتوانند بسیار انعطافپذیر باشند.
میتوانید آنها را به راحتی گسترش و تغییر دهید تا با نیازهای در حال تغییر شما سازگار شوند. با این حال، توسعه وبسایتهایی که با استفاده از HTML، CSS و جاوا اسکریپت توسعه داده شدهاند، میتواند زمانبر و دشوار باشند؛ به خصوص اگر تجربه برنامهنویسی ندارید. همچنین، ممکن است برای توسعه ویژگیهای پیچیده به دانش تخصصی نیاز داشته باشید.
در مقایسه کلی، وبسایتهایی که با استفاده از HTML، CSS، جاوا اسکریپت و بکاندهایی مانند جنگو (Django) توسعه داده شدهاند، انعطافپذیرتر از سایتهای وردپرسی هستند. این به این دلیل است که کنترل کاملی بر ظاهر و عملکردشان را به شما ارائه میدهند و میتوانید آنها را به راحتی گسترش و تغییر دهید.
دوره پیشنهادی: دوره طراحی سایت فروشگاهی مشابه دیجیکالا با وردپرس
مقایسه طراحی سایت با وردپرس و برنامهنویسی :سهولت استفاده
همانطور که تا به اینجا متوجه شدهاید، شما بدون نیاز به برنامهنویسی میتوانید به راحتی وبسایت وردپرسی خود را راهاندازی کنید. وردپرس این اجازه را به شما خواهد داد تا ظاهر سایتتان را تغییر دهید و تنظیمات آن را در داشبورد داخلی پیکربندی کنید. حتی این امکان را هم خواهید داشت که بعضی از قابلیتهایی که به صورت پیشفرض در وردپرس وجود ندارند را با استفاده از افزونهها به سایت خود اضافه کنید.
بسیاری از فروشگاههای اینترنتی، کسبوکارهای کوچک و سایر شرکتهایی که به دنبال رشد برند و پایگاه مشتریان خود هستند، توسعه وبسایتشان با استفاده از وردپرس را به دلیل سهولت بالا ترجیح میدهند.
کارهایی مثل اضافه کردن و ویرایش محتوا، بیشتر کردن قابلیتهای سایت و تغییر ظاهر آن در وردپرس بسیار آسان است و به راحتی با چند کلیک میتوانید چنین کارهایی را انجام دهید؛ اما اگر سراغ توسعه وبسایت با استفاده از HTML، CSS و جاوا اسکریپت بروید، دیگر خبری از آن آسانی نیست و فرایند دشوارتری را در پیش رو دارید. اصلیترین دلیل این موضوع، داشبورد بسیار پیشرفته وردپرس است که شما باید برای داشتن هر کدام از قابلیتهای این داشبورد، باید ساعتها برنامهنویسی کنید.
اگر شما از آن دست کاربرانی هستید که نمیخواهید ظاهر سایتتان را در بازههای زمانی کوتاهی عوض کنید، به شما پیشنهاد میدهیم که سراغ استفاده از روش زبانهای برنامهنویسی برای وبسایت خود بروید. با استفاده از این روش میتوانید در منابع سرور مورد نیاز خود صرفهجویی کنید و تمام تغییرات که میخواهید را در آن بگنجانید.
پیشنهاد مطالعه: خطای ۵۰۰ در وردپرس و نحوه رفع کردن آن
تفاوت طراحی سایت با wordpress و برنامهنویسی: مقیاسپذیری
وردپرس به طور کلی یک پلتفرم مقیاسپذیر است. میتوان از آن برای ایجاد وبسایتهای کوچک و ساده تا وبسایتهای بزرگ و پیچیده استفاده کرد. وردپرس همچنین به طور منظم به روز میشود تا از فناوریهای جدید و نیازهای کاربران پشتیبانی کند.
با این حال، مقیاسپذیری وردپرس تا حدودی محدود است. به عنوان مثال، ممکن است برای مقیاسبندی وبسایت وردپرسی خود به دانش برنامهنویسی یا منابع اضافی، مانند سرورهای قدرتمندتر، نیاز داشته باشید. همچنین، ممکن است وردپرس برای نیازهای مقیاسپذیری خاص کسبوکار شما کافی نباشد.
وبسایتهایی که با استفاده از HTML، CSS و جاوا اسکریپت توسعه داده شدهاند، به طور بالقوه میتوانند بسیار مقیاسپذیر باشند؛ به این دلیل که آنها را خودتان توسعه دادهاید که به همین دلیل میتوانند مقیاسپذیرتر باشند.
فرق طراحی سایت با وردپرس و برنامهنویسی: سئو
سئو کردن درست مطالب موجود در وبسایتتان به شما کمک خواهد کرد تا تعداد کاربران آنلاین بیشتری را به سمت خودتان بکشانید و به این ترتیب به سود بیشتری هم برسید. وردپرس به طور کلی یک پلتفرم سئوپسند با ویژگیهای داخلی زیاد است که میتوانند به بهبود سئو وبسایت شما کمک کنند.
از مهمترین این قابلیتها میتوان به موارد زیر اشاره کرد:
- عنوان صفحه و متا تگها: وردپرس به شما اجازه میدهد عنوان صفحه و متا تگهای خود را به راحتی ویرایش کنید. اینها از مهمترین عوامل سئو هستند.
- URLهای سازگار با موتورهای جستجو: وردپرس به طور خودکار URLهای سازگار با موتورهای جستجو ایجاد میکند. این کار به موتورهای جستجو کمک میکند تا محتوای شما را بهتر درک کنند.
- تولید خودکار نقشه سایت: وردپرس به طور خودکار نقشه سایت تولید میکند. این به موتورهای جستجو کمک میکند تا محتوای شما را سریعتر و آسانتر فهرست کنند.

با این حال، سئو سایتهای وردپرسی نیز میتواند چالشبرانگیز باشد. به عنوان مثال، ممکن است برای استفاده از تمام ویژگیهای داخلی وردپرس برای بهبود سئو به دانش برنامهنویسی نیاز داشته باشید. همچنین، ممکن است افزونههای وردپرسی که استفاده میکنید بر سئو وبسایت شما تاثیر منفی بگذارند.
وبسایتهایی که با استفاده از HTML، CSS و جاوا اسکریپت توسعه داده شدهاند، از نظر سئو انعطافپذیرتر هستند؛ به این دلیل که شما کنترل کامل بر کدها وبسایت خود دارید و میتوانید آن را به گونهای بنویسید که برای موتورهای جستجو بهینه باشد. با این حال، توسعه وبسایتهایی که با استفاده از HTML، CSS و جاوا اسکریپت توسعه داده شدهاند، میتواند زمانبر و دشوار باشد. همچنین، ممکن است برای توسعه ویژگیهای پیچیده به دانش تخصصی نیاز داشته باشید.
جمعبندی
ما در این مقاله به صورتی کامل به تفاوت توسعه وبسایت با استفاده از وردپرس و HTML و برنامه نویسی پرداختیم. هر کدام از این روشها مزایا و معایب خود را دارند و این شمایید که باید براساس نیازهای خود سراغ استفاده از یکی از آنها بروید. بسیاری از کسبوکارهای کوچک و حتی فروشگاههای آنلاین تمایل دارند که به دلیل توسعه و مدیریت آسانتر، سراغ استفاده از wordpress در وبسایتهای خود بروند؛ اما محدودیتهای وردپرس باعث خواهد شد تا بعد از مدتی که تعداد کاربران آنها بیشتر میشود، سراغ توسعه نسخه جدیدی از وبسایت خود با استفاده از زبانهای برنامهنویسی بروند. شما از کدام روش استفاده میکنید؟ نظرات خود را در بخش کامنتها با ما به اشتراک بگذارید.
یادگیری وردپرس با مکتب خونه
پلتفرم مکتبخونه، کلکسیونی از دورههای رایگان و غیررایگان طراحی سایت و فروشگاه اینترنتی را در وبسایت خود عرضه کرده است. در صورت تمایل به آشنایی با این دورهها و شرکت در آنها، کافی است به صفحه آموزش وردپرس مراجعه کنید. پس از شرکت در دورهها، تماشای فیلم طراحی سایت با وردپرس و کسب نمره قبولی، میتوانید مدرک دوره را نیز از سوی پلتفرم مکتبخونه دریافت کنید.







وردپرس برای مشاغل کوچیک عالی ولی وقتی اسکیل میره بالا باید بریم سمت کدنویسی
البته وردپرس فقط به دنیای وب خطم میشه ولی توی کد نویسی اینطور نیست مثلا توی یک اند میشه با استفاده از restful API انواع اپلیکیشن های موبایل و دسکتاپ رو توسعه داد همچنین میشه تو اینترنت اشیا و هوش مصنوعی ام ازش استفاده کرد
فرانت هم همین مثلا react و کتاب خونه های js فقط محدود به وب نیستن