اگر به دنبال ساخت منو با المنتور هستید و دوست دارید یک منوی زیبا و جذاب برای سایت خود بدون کد نویسی ایجاد کنید، بهجای درستی آمدهاید. ما در این مطلب از دسته آموزش وردپرس در مجله مکتب خونه قصد داریم که قدمبهقدم آموزش ساخت منو با المنتور را به شما ارائه دهیم.
منوها یکی از مهمترین عناصر هر وبسایتی هستند. برای ناوبری آسان و رابط کاربری بهتر، لازم است یک منوی ناوبری کاربردی مناسب در وبسایت خود داشته باشید. یک منوی ناوبری کسلکننده میتواند حواس بازدیدکنندگان شمارا پرت کند و باعث شود آنها فوراً وبسایت شمارا ترک کنند. ایجاد یک منوی جذاب و زیبا حتی برای یک طراح حرفهای کار سختی است اما با استفاده از المنتور این کار آسان است و تنها با کشیدن و رها کردن میتوانیم یک منوی زیبا و جذاب بسازیم.
منو در وبسایت چیست؟
مگا منوها یکی از مواردی هستند که کاربر را در پیمایش در یک وبسایت بسیار پیچیده و بزرگ، مانند یک فروشگاه الکترونیکی با احتمالاً صدها دسته و برچسب، سهولت میبخشد. بااینحال، تنظیم و ساخت یک مگا منو بهدرستی آنقدرها هم که به نظر میرسد ساده نیست.
المنتور یک صفحه سازی اختصاصی است که قابلیتهای بسیار فراوانی در طراحی وب دارد. این صفحه ساز بهعنوان یک افزونه برای وردپرس عمل میکنند و برای طراحی لندینگ پیج ها، صفحات، منوها و… کاربرد فراوانی دارد.
دوره پییشنهادی : دوره مقدماتی پلاگین نویسی در وردپرس
پیشنیازهای ساخت منو با المنتور چیست؟
برای اینکه یک منوی جذاب و زیبا با المنتور بسازیم و آموزش ساخت منو با المنتور را ارائه دهیم ما به دو چیز نیاز داریم:
- ورد پرس
- صفحه ساز المنتور پرو
نصب وردپرس خارج از بحث مقاله ما است و همچنین نصب افزونهها نیز بسیار آسان است. اما یک نکته در اینجا وجود دارد. المنتور با دو نسخه رایگان و پولی عرصه میشود. برای ساخت منوها ما به نسخه پولی آن نیاز داریم. شما میتوانید نسخه پولی آن را از ماکتهای معتبر ایرانی تهیه کنید و آن را روای وبسایت وردپرسی خود نصب کنید.

قدمبهقدم ساخت منو با المنتور
ما در چند قدم بهصورت ساده میخواهیم آموزش ساخت منو با المنتور خود را شروع کنیم. منویی که ما خواهیم ساخت یک منوی بسیار ساده و ابتدایی است و فقط یک نقشه راه است که شما بتوانید منوهای خود را ایجاد کنید و آنها را کاملاً سفارشیسازی کنید.
مرحله ۱:
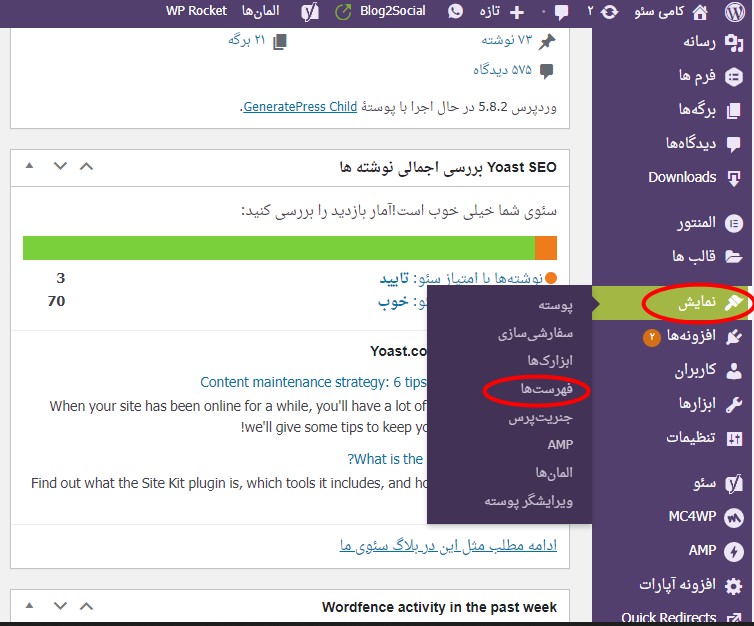
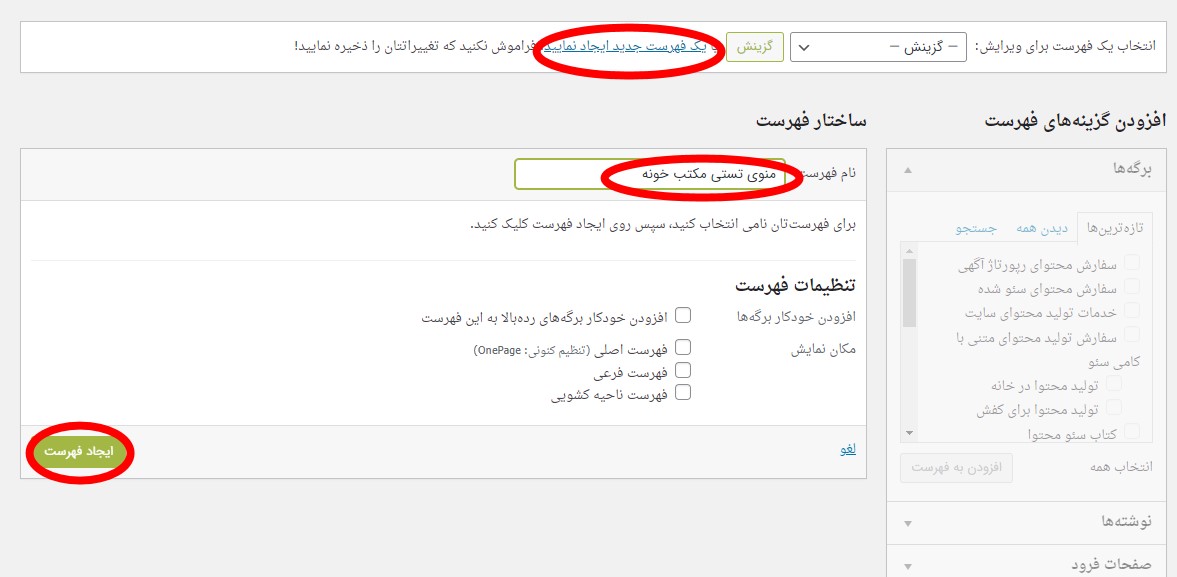
برای ایجاد منو با المنتور، اولین قدم ما این است که به داشبورد وردپرس برویم، سپس به قسمت نمایش و سپس به قسمت فهرستها برویم و آنجا یک فهرست جدید ایجاد میکنیم. ما طبق تصویر پایین در قدم اول به سراغ این کار میرویم.

مرحله ۲:
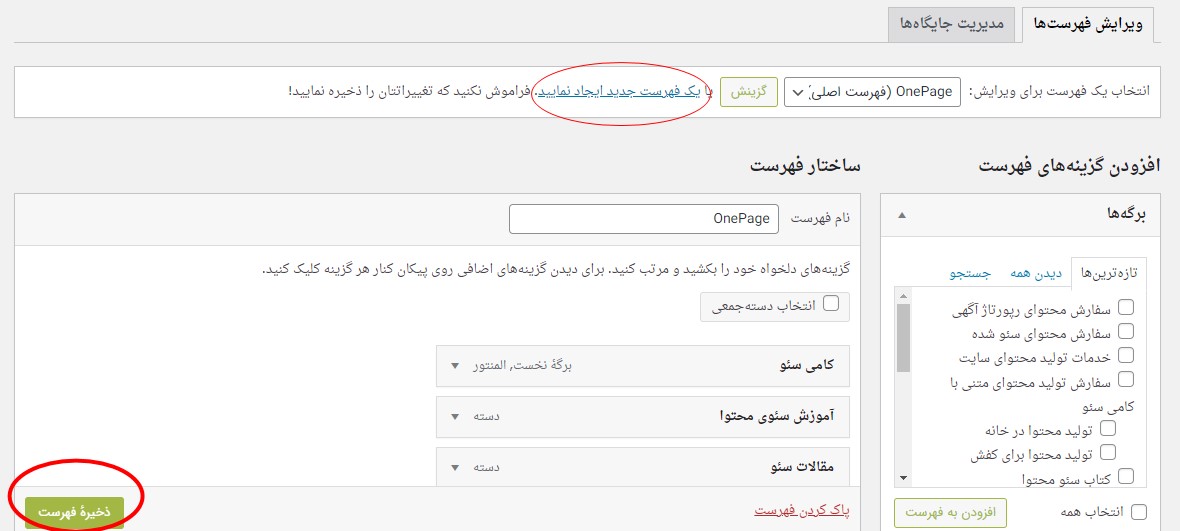
در این مرحله از ساخت منو با المنتور یک منوی جدید به نام منوی تستی مکتب خونه میسازیم. از قسمتی که با کادر دایرهای قرمزرنگ مشخصشده ما گزینه ایجاد فهرست جدید را انتخاب میکنیم صفحه ساخت منو برای ما ظاهر شود.

مرحله ۳:
در این مرحله منوی ماتحت عنوان منوی تستی مکتب خونه آماده ایجاد است و فقط کافی است که یک ما دکمه ایجاد فهرست را انتخاب کنیم تا منوی جدید به منوهای ما اضافه شود.

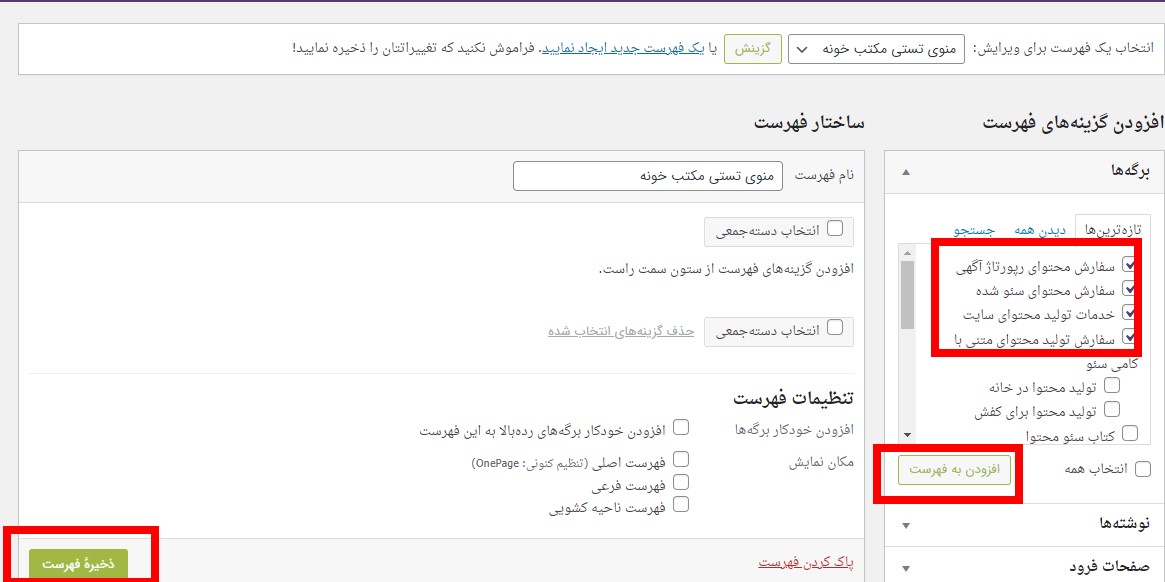
حال ما به منوی خود بعضی از نوشتهها و برگههای خود را اضافه میکنیم. این کار را میتوانیم با رفتن به گزینه فهرستها و گزینش فهرست جدیدی که ساختیم انجام دهیم. ما در اینجا ۴ برگه دلخواه از وبسایتمان را به این فهرست افزودهایم. میتوانیم آنها را فهرست و زیر فهرست قرار دهیم اما ما همه آنها را بهعنوان فهرست اصلی انتخاب کردهایم و درواقع منوی ما بسیار ساده و از چهارعنصر تشکیلشده است.

پسازاینکه ما آنها را به برگه خود اضافه کردیم سراغ قدمهای بعدی برای ساخت منو با المنتور میرویم.
مقاله پییشنهادی : نصب و بهینهسازی تنظیمات WP Rocket
ساخت برگه با المنتور برای نمایش منو
مرحله ۴:
در این مرحله لازم است که ما با استفاده از المنتور یک برگه بسازیم و یا برگههایی را که قبلاً آنها را با المنتور ساختهایم را با استفاده از المنتور ویرایش کنیم تا بتوانیم منوی خود را با آن ویرایش کنیم.
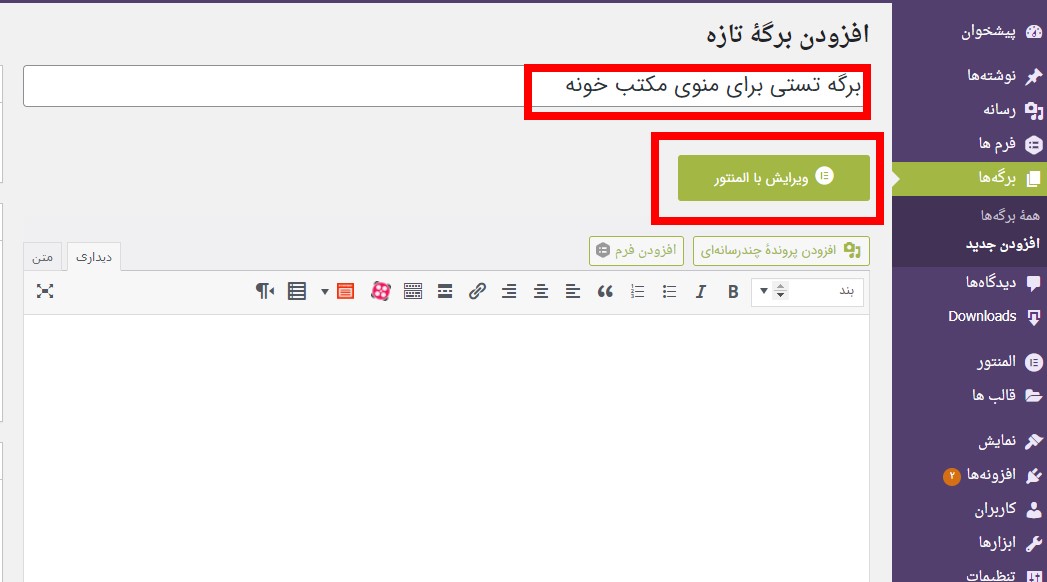
در این آموزش ساخت منو با المنتور یک برگه جدید برای این کار میسازیم. برگه ماتحت عنوان برگه تستی برای مکتب خونه ساخته خواهد شد.
البته شایانذکر است که ما میتوانیم منوهای خود را در برگه اصلی و یا هر برگهای که با المنتور ساختهشده است اضافه کنیم. میتوانیم منوهای خود را برای لندینگ پیج ها و برگههای که با المنتور ساختهشدهاند را ایجاد کنیم. حتی میتوانیم با منوها را طوری با المنتور بسازیم که در همه صفحات سایت نمایش داده شوند.
حال که برگه را ساختیم میتوانیم با المنتور طبق تصویر بالا به ویرایش آن بپردازیم و منوی خود را به آن اضافه کنیم. اگر بخواهید منو را با المنتور بسازید و یا ویرایش کنید حتماً باید گزینه ویرایش با المنتور را انتخاب کنید.

مرحله ۵:
افزودن منو به برگه ساختهشده :
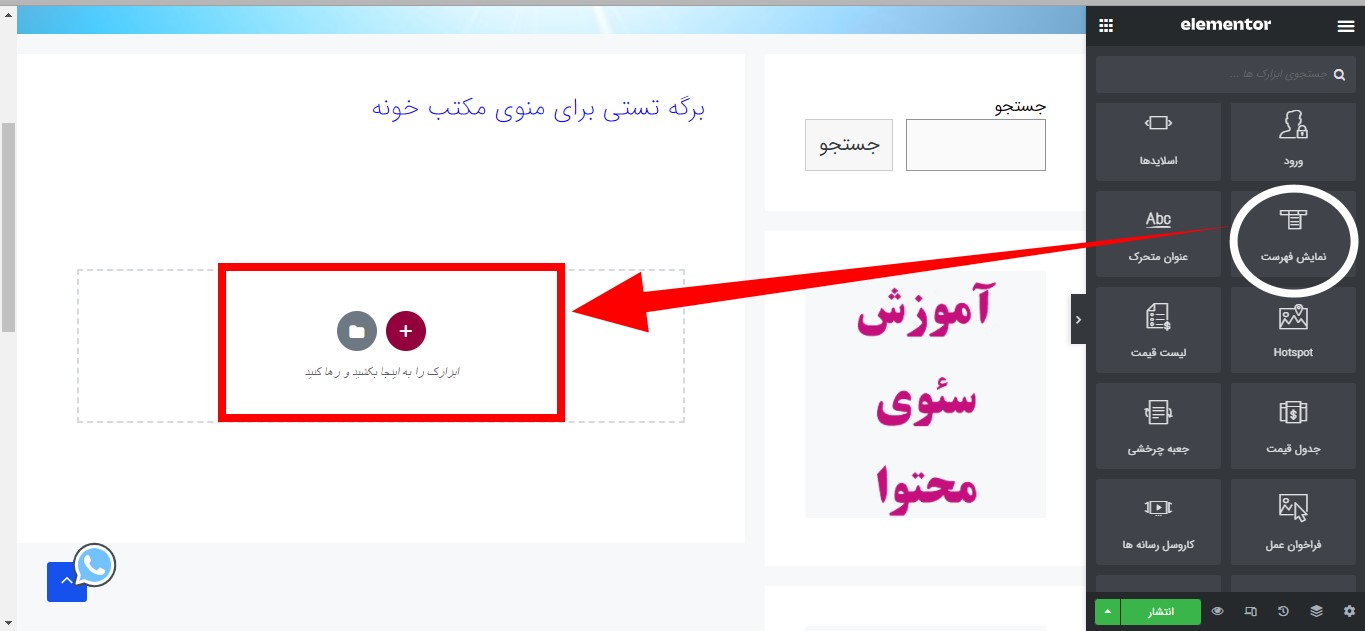
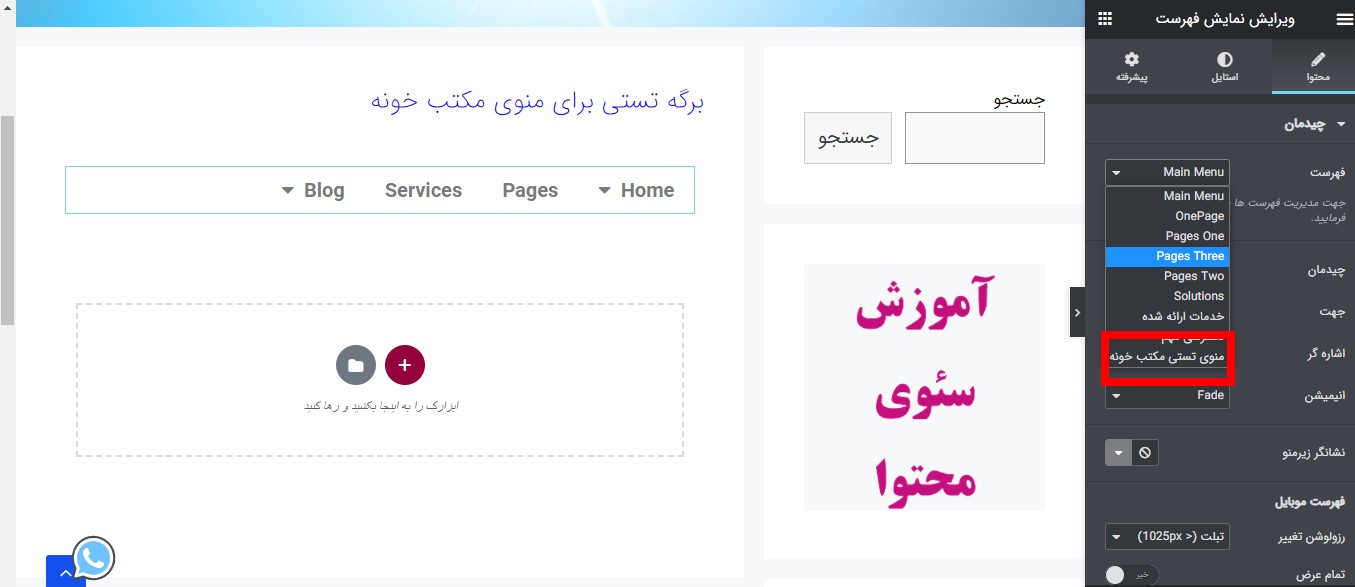
در این قدم از ساخت منو با المنتور ما منویی را که ساخته بودیم را به المنتور طبق تصویر زیر اضافه میکنیم. البته میتوانیم منوهای قبلی که ساختهشدهاند را نیز با این کار ویرایش کنیم. ما فعلاً منویی که قبلاً ساخته بودیم را ویرایش میکنیم.

درواقع از گزینه نمایش فهرست را به داخل کادر عملیات المنتور که بارنگ قرمز مشخصشده میکشیم و از میان منوها، منوی تستی را که برای این آموزش ساخت منو با المنتور ساخته بودیم را پیدا میکنیم. به تصویر پایین نگاه کنید.

همانطور که مشاهده میکنید، ما منوی تست خود را تحت عنوان منوی تستی مکتب خونه به کادر عملیات المنتور میآوریم تا آن را کاملاً سفارشیسازی کنیم و یک منوی قشنگ داشته باشیم.

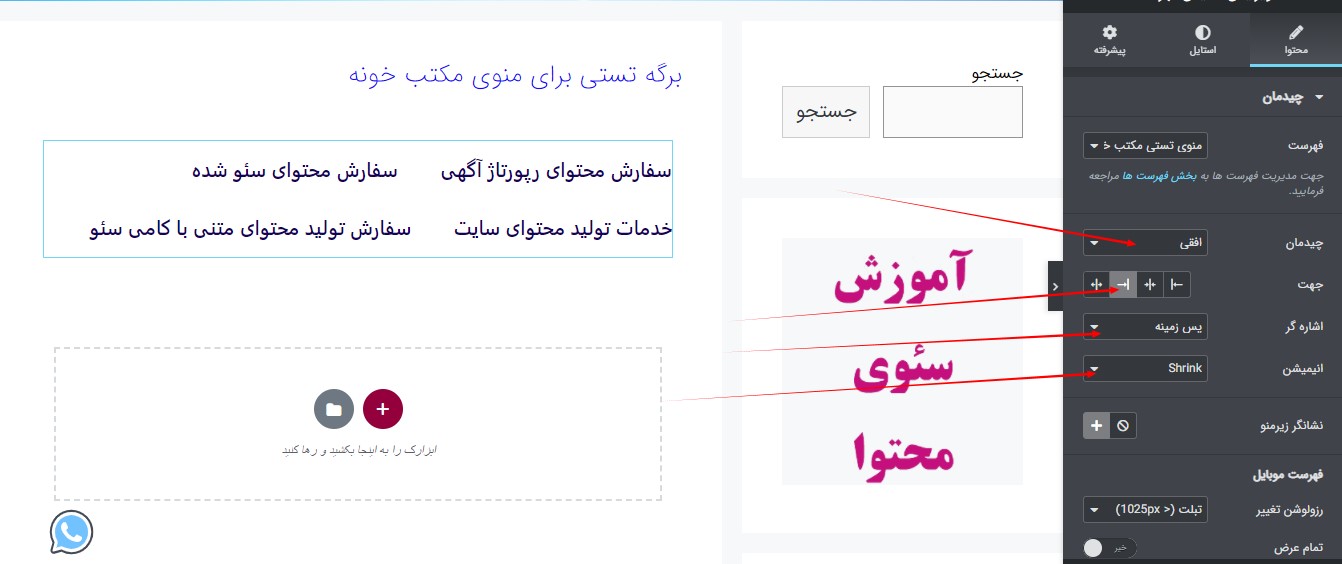
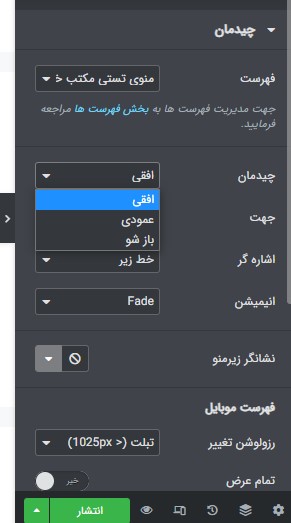
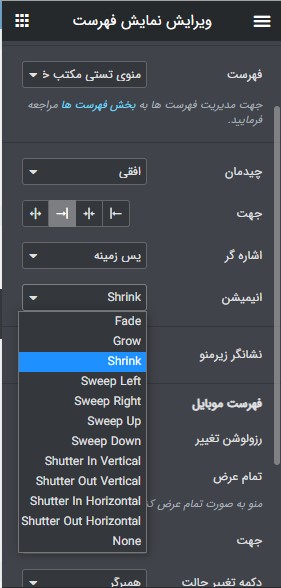
همانطور که میبینید ما منوی تستی خود را به برگه افزودهایم.همچنین میتوانیم منوی خودمان را کاملاً سفارشیسازی کنیم. ما این منو را روی حالت افقی قرار دادهایم و جهت آن به چپ است که شما میتوانید آن را کاملاً سفارشیسازی کنید. همچنین میتوانید منو را بهصورت حالت بازشو قرار دهید و یا آن را عمودی کنید.

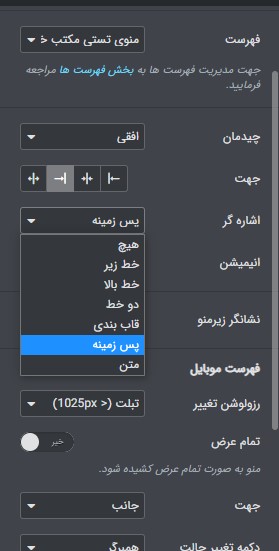
اشارهگر منو، یعنی زمانی که ماوس روی آن قرار دارد را روی پسزمینه به معنی تغیر رنگ پسزمینه آن قرار دادهایم.

شما میتوانید انواع اشارهگرها را برای آن انتخاب کنید. ازجمله اشارهگرهایی مانند زیرخط دار کردن، متن، قاببندی کردن. خط بالا و خط زیر.
همچنین میتوانیم انواع انمیشن را برای آن قرار دهیم که ما انیمیشن shrink را قرار دادهایم. همچنین بسیاری از سفارشیسازیهای دیگر برای این منو قابل انجام است. شما میتوانید با ساخت منو با المنتور گزینههای سفارشی زیادی را تست کنید تا به حالت دلخواه خود در ساخت منو برسید.

همانطور که میبینید انواع انیمیشنها برای ساخت منو با المنتور وجود دارد که شما طبق سلیقه خود میتوانید هرکدام از آنها را منوی های خود ایجاد کنید.
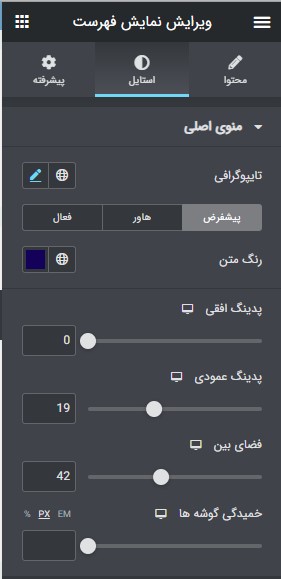
در بخش بعدی با انواع مختلف اجزای ساخت منو با المنتور آشنا میشویم. طبق تصور زیر به سراغ گزینه استایل میرویم. در این بخش میتوانیم نوع رنگها، فونتها، حالتهای متن، فاصلهها و… را بهدلخواه خود برای منو تغییر دهیم.
دوره پییشنهادی : دوره پروژه محور طراحی سایت با المنتور
آزمایش هرکدام از این بخشها میتواند یک آزمایش جذاب برای ساخت منو با المنتور باشد. همچنین میتوانید در بخش گزینههای پیشرفته نیز امکانات جالبی برای منوی خود تعریف کنید و یا برای هرکدام از عناصر آن آیکون قرار دهید و بسیاری از گزینههای سفارشیسازی دیگر.

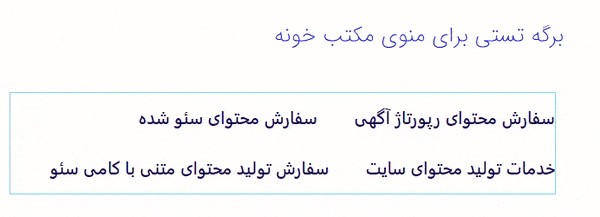
عملکرد نهایی ساخت منوی ما با المنتور طبق تصویر زیر است. همانطور که مشاهده میکنید ما یک منوی ساده با چهار بخش ساختهایم که وقتی ماوس روی آن قرار میگیرد، رنگ آن به سفید تغیر شکل میدهد و پسزمینه آن با یک انیمیشن اختصاصی سبزرنگ میشود.

امیدوارم که آموزش ساخت منو با المنتور از مکتب خونه موردتوجه شما عزیزانقرارگرفته باشد.