جاوا اسکریپت یکی از مهمترین زبانهای برنامهنویسی است که عمدتاً برای بهبود تعامل کاربر با یک صفحه وب استفاده میشود. با استفاده از این زبان برنامهنویسی میتوانید وبسایت خود را پویاتر، قویتر و تعاملیتر کنید. امروزه جاوا اسکریپت بهطور گسترده در توسعه بازی و توسعه اپلیکیشن موبایل و غیره استفاده میشود. یکی از مهمترین عناصر جاوا اسکریپت آرایه ها هستند. در این مقاله آموزشی از مکتب خونه قصد داریم در رابطه با آموزش آرایه ها در جاوا اسکریپت باهم به گفتگو بپردازیم. پس تا آخر این مقاله ما را همراهی بفرمایید.
تعریف آرایه ها در جاوا اسکریپت
آرایه در جاوا اسکریپت نوعی داده است که برای ذخیره فهرستی از مقادیر استفاده میشود. اشیاء آرایه جاوا اسکریپت را میتوان در متغیرها ذخیره کرد و به همان روشی که با هر نوع داده دیگری برخورد میکنید با آنها برخورد کرد. تفاوت این است که ما میتوانیم به هر مقدار داخل لیست بهصورت جداگانه دسترسی داشته باشیم و فعالیتهای مختلفی مانند حلقه زدن یا پیمایش روی آن را انجام دهیم.
در ادامه این نوشته با Array در جاوا اسکریپت آشنا شده و متدهای مهم آن را خواهیم شناخت.
عملیات روی آرایه در جاوا اسکریپت
عملیات مختلفی را روی آرایه در جاوا اسکریپت انجام میدهند که در این بخش به آنها اشاره خواهیم کرد.
ایجاد آرایه در جاوا اسکریپت
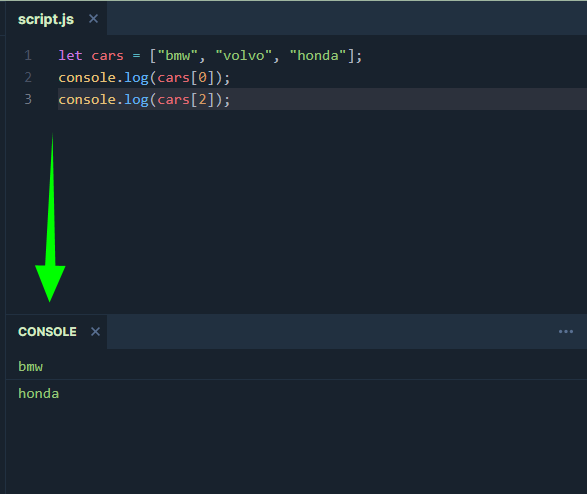
عناصر موجود در یک آرایه در داخل براکت قرار میگیرند. برای مثال، ما در آرایه زیر به نام let cars فهرستی از ماشینها را در آرایه قرار دادهایم.
آرایه بالا فقط مقادیر صحیح را نگه میدارد، اما آرایهها میتوانند مقادیر متعددی از انواع دادههای مختلف را نگهدارند.
دسترسی به عناصر آرایه ها در جاوا اسکریپت
نماد دسترسی به عناصر داخل آرایه ها در جاوا اسکریپت نیز براکت است. هر عنصر در آرایه با یک اندیس تخصیص داده میشود. بهطور پیشفرض، اولین اندیس یک آرایه صفر است. برای بازیابی یک عنصر مشخصشده از یک آرایه، از یک جفت براکت مربع که مقدار اندیس را در برمیگیرد، یعنی cars[0] استفاده میشود. برای جلوگیری از هرگونه سردرگمی، اندیس را بهعنوان تعداد آیتمهایی که باید از آن رد شوید، از ابتدای آرایه شمارش کنید.
کد بالا مقادیر bmw و honda را به ترتیب روی کنسول نمایش میدهد.

به دست آوردن طول آرایه در JavaScript
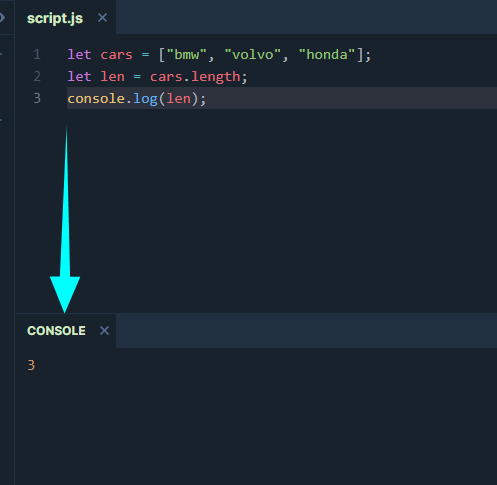
همانطور که از نام آن پیداست، ویژگی length طول آرایه را بازیابی میکند.
let cars = ["bmw", "volvo", "honda"];
let len = cars.length;
console.log(len);طول آرایه ماشینها در len متغیر ذخیره میشود. میتوانید خروجی را روی کنسول مشاهده کنید.

دسترسی به آخرین عنصر آرایه ها در JavaScript
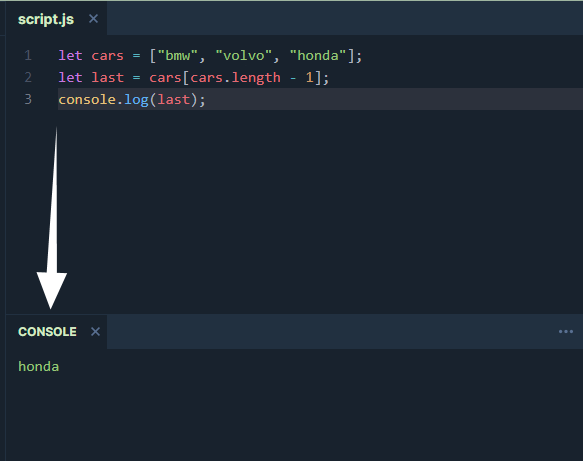
ازآنجاییکه cars.length طول آرایه را بازیابی میکند و ازآنجاییکه آرایه ها از اندیس گذاری مبتنی بر صفر استفاده میکنند، شاخص آخرین طول آرایه منهای یک است.
let cars = ["bmw", "volvo", "honda"];
let last = cars[cars.length - ۱];
console.log(last);خروجی به صورت زیر خواهد بود:

حلقه زدن روی آیتمهای آرایه
همچنین میتوانید در صورت نیاز به دسترسی همزمان به چندین عنصر از آرایه، روی یک آرایه در جاوا اسکریپت حلقه بزنید یا به اصطلاح آنها را پیشمایش کنید. برای این کار از متد forEach استفاده میکنیم که یک تابع برای هر عنصر در یک آرایه یک بار فراخوانی میکند.
let cars = ["bmw", "volvo", "honda"];
cars.forEach((item, index, array) => {
console.log(item, index);
});کد بالا نام خودروها و شاخصهای مربوط به آنها را روی کنسول نمایش میدهد.
متدهای آرایه در جاوا اسکریپت
اکنونکه درباره ایجاد و دسترسی به آرایه ها صحبت کردیم، در این بخش متدهای مختلف آرایه ها در جاوا اسکریپت را پوشش خواهیم داد. چندین متد داخلی برای استفاده در آرایه ها وجود دارد و ما به چند مورد از رایجترین آنها خواهیم پرداخت.
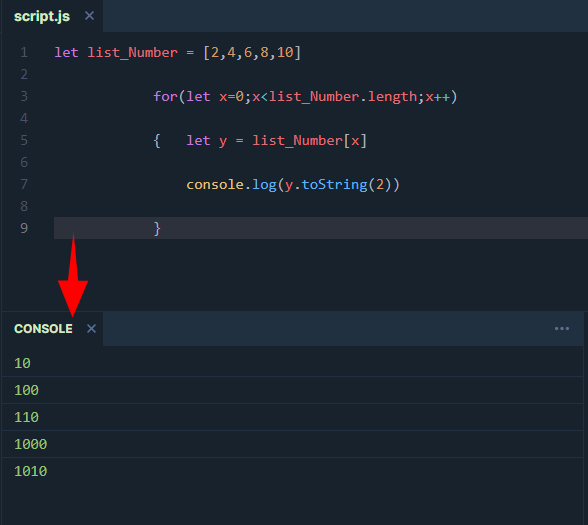
متد toString در آرایه های javascript
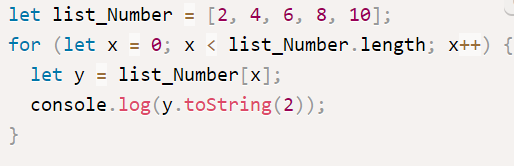
متد toString یک رشته مربوط به عدد را برمیگرداند. تنها پارامتری که میگیرد شاخص پایه است.

کد بالا هر آیتم در آرایه را به رشته باینری متناظر خود تبدیل کرد. خروجی در زیر نشان داده شده است:

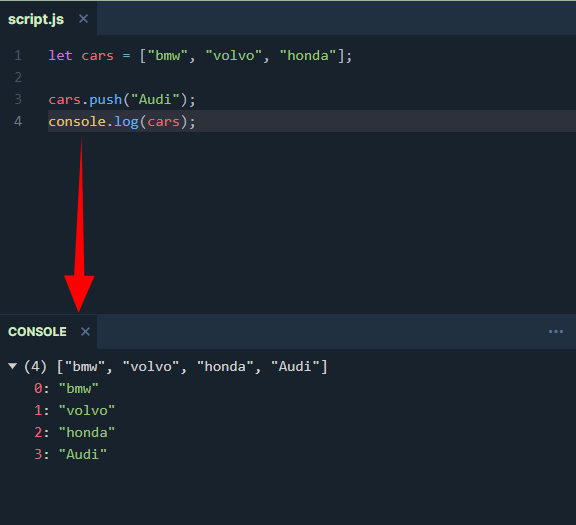
متد Push در آرایه ها
متد پوش برای اضافه کردن عناصر به یک آرایه موجود استفاده میشود. متد push آرایه را جهش میدهد.
let cars = ["bmw", "volvo", "honda"];
cars.push("Audi");
console.log(cars);عنصر آرایه جدید Audi در انتهای آرایه اضافه میشود. خروجی مانند زیر خواهد بود:

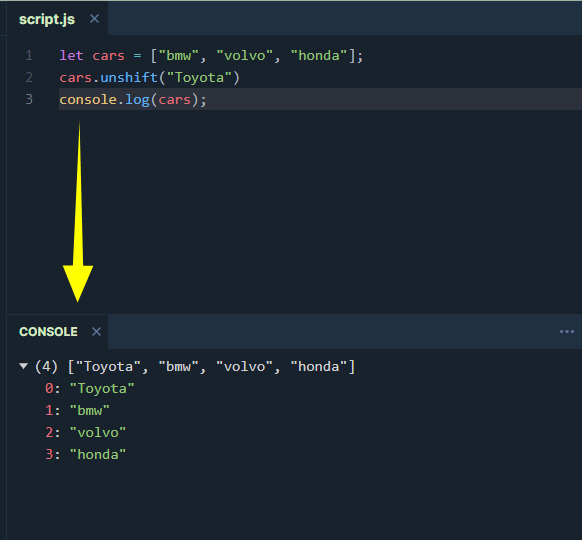
متد Unshift در آرایه های جاوا اسکریپت
این متد برای افزودن عناصر به جلوی آرایه استفاده میشود و شاخص هر عنصر را یک عدد افزایش میدهد.
let cars = ["bmw", "volvo", "honda"];
cars.unshift("Toyota")
console.log(cars);آرایه به روز شده بهصورت زیر خواهد بود:

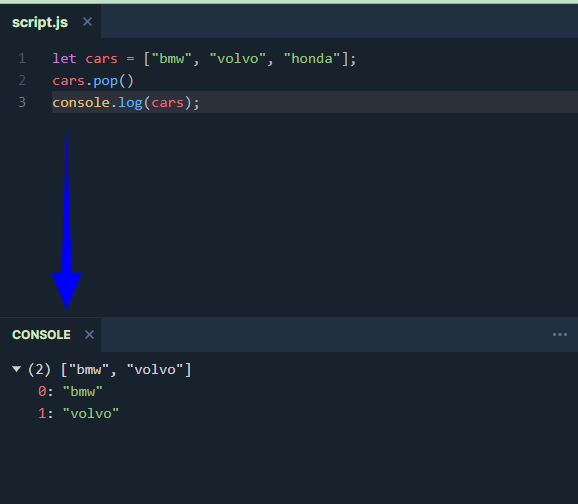
متد Pop در آرایه های جاوا اسکریپت
از این متد برای بیرون آوردن آخرین عنصر یا حذف کردن از آرایه استفاده میشود.
let cars = ["bmw", "volvo", "honda"];
cars.pop()
console.log(cars);طبق منطق بالا، آخرین عنصر honda از آرایه حذف میشود. خروجی به صورت زیر خواهد بود.

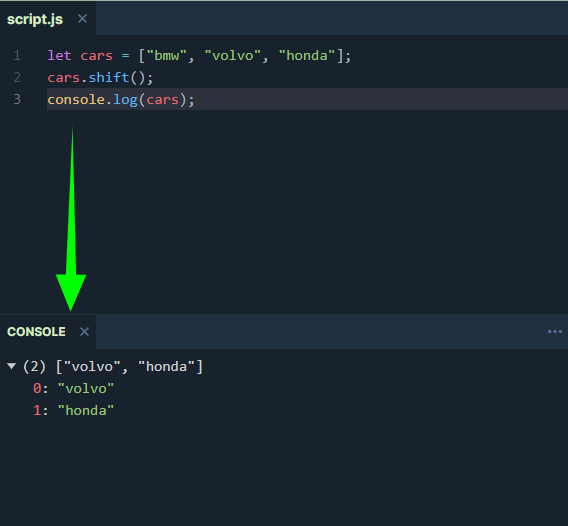
متد Shift
این متد برعکس unshift است و اولین عنصر آرایه در جاوا اسکریپت را حذف میکند. این روش همه عناصر را جابجا میکند و شاخصهای هر عنصر را یکبار کاهش میدهد.
let cars = ["bmw", "volvo", "honda"];
cars.shift();
console.log(cars);کد بالا باید آرایه اصلی ما را با سه عنصر برگرداند.

متد Slice در جاوا اسکریپت
متد slice آرایه را برش میدهد و یک کپی کم از بخشی از یک آرایه را به یک شی آرایه جدید برمیگرداند. این در دو پارامتر اعمال میشود: شروع و پایان. آرایه از شاخص مشخصشده بهعنوان شروع تا نمایه پایان بریده میشود (شاخص یا اندیس پایان حذف نمیشود) و آرایه اصلی تغییر نخواهد کرد.
اگر پارامتر پایان نامشخص باشد، کل آرایه از اندیس شروع بریده میشود.
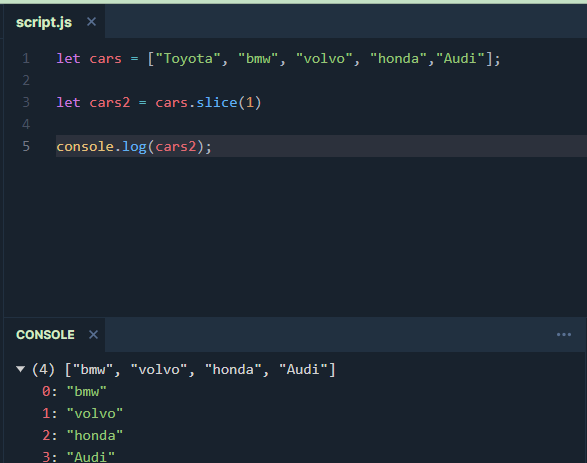
let cars = ["Toyota", "bmw", "volvo", "honda","Audi"];
let cars2 = cars.slice(۱)
console.log(cars2);خروجی این قطعه کد به صورت زیر خواهد بود.

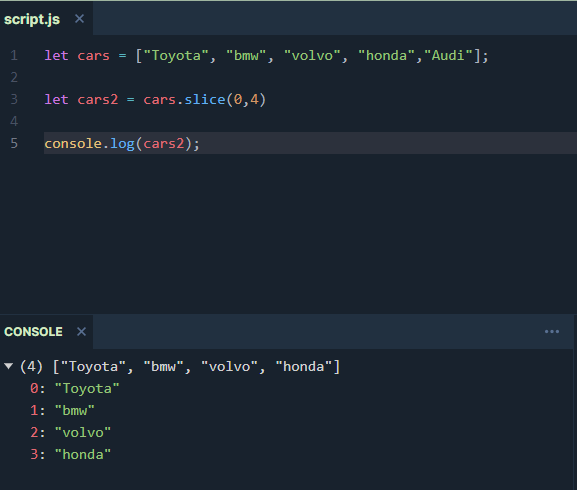
این بخش از کد را در نظر بگیرید:
let cars = ["Toyota", "bmw", "volvo", "honda","Audi"];
let cars2 = cars.slice(۰,۴)
console.log(cars2);ازآنجاییکه پارامتر پایان حذف میشود، عنصر آرایه در شاخص چهار حذف میشود. خروجی در زیر نشان داده شده است:

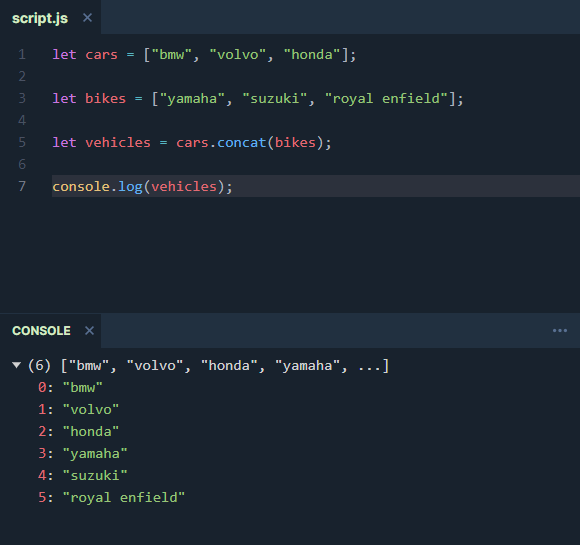
متد Concat در جاوا اسکریپت
متد concat برای ادغام دو یا چند آرایه در یک آرایه واحد استفاده میشود.
let cars = ["bmw", "volvo", "honda"];
let bikes = ["yamaha", "suzuki", "royal enfield"];
let vehicles = cars.concat(bikes);
console.log(vehicles);در بالا آرایه دوچرخههای با ماشینهای ادغام میشوند و به خروجی زیر میرسند:

متد Sort () در جاوا اسکریپت
همانطور که از نام آن پیداست، از این متد برای مرتبسازی آرایه در جاوا اسکریپت استفاده میشود. بهطور پیشفرض، آرایه را به ترتیب صعودی مرتب میکند.
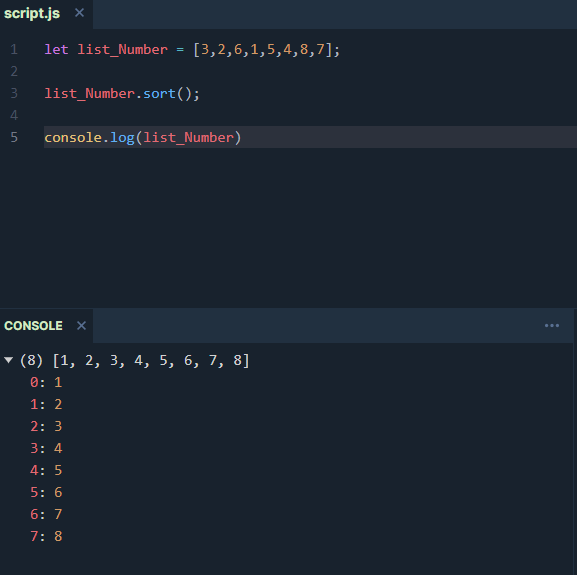
let list_Number = [۳,۲,۶,۱,۵,۴,۸,۷];
list_Number.sort();
console.log(list_Number)خروجی به شکل زیر خواهد بود:

متد Reverse
برای معکوس کردن ترتیب عناصر در یک آرایه، از متد ()reverse استفاده میکنیم. هنگامیکه معکوس بعد از متد sort() استفاده میشود، مقادیر را به ترتیب نزولی دریافت میکنید.
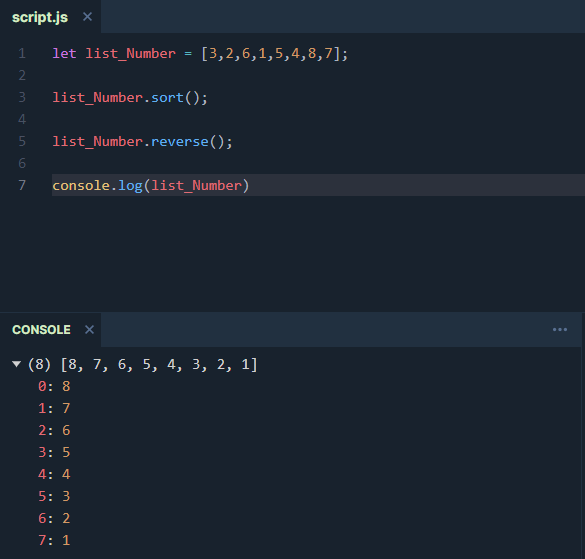
let list_Number = [۳,۲,۶,۱,۵,۴,۸,۷];
list_Number.sort();
list_Number.reverse();
console.log(list_Number)خروجی به شکل زیر خواهد بود:

Map, Reduce and Filter
برخی از قدرتمندترین متدهای آرایه ها در جاوا اسکریپت مپ، ردیوس و فیلتر هستند که در زیر به آنها اشاره میکنیم.
متد map در جاوا اسکریپت
متد map در جاوا اسکریپت برای ایجاد یک آرایه جدید از آرایه موجود با اعمال یک تابع برای هر یک از عناصر آرایه اول استفاده میشود. آرایه اصلی را تغییر نمیدهد.
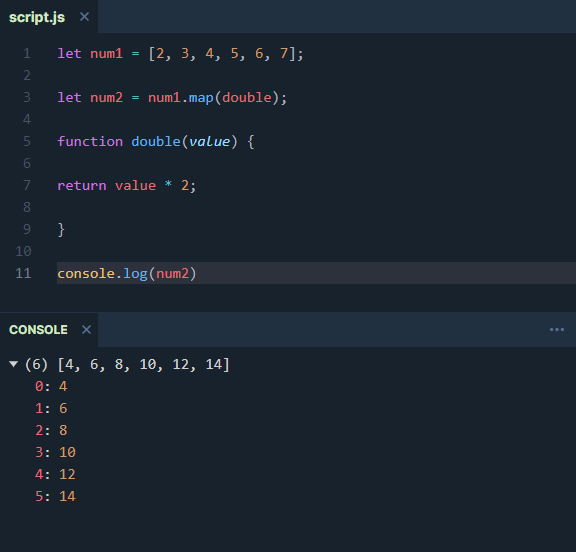
let num1 = [۲, ۳, ۴, ۵, ۶, ۷];
let num2 = num1.map(double);
function double(value) {
return value * ۲;
}
console.log(num2)در اینجا، متد مپ تضمین میکند که تابع double برای هر عنصر در آرایه اعمال میشود، بنابراین عناصر را در دو ضرب میکند و آنها را در آرایه جدید num2 ذخیره میکند.

متد filter در جاوا اسکریپت
متد filter هر عنصر را از یک آرایه میگیرد و یک دستور شرطی را در مقابل آن اعمال میکند. اگر این شرط درست باشد، عنصر به آرایه خروجی پوش داده میشود. اگر شرط نادرست باشد، عنصر به آرایه خروجی پوش داده نمیشود.
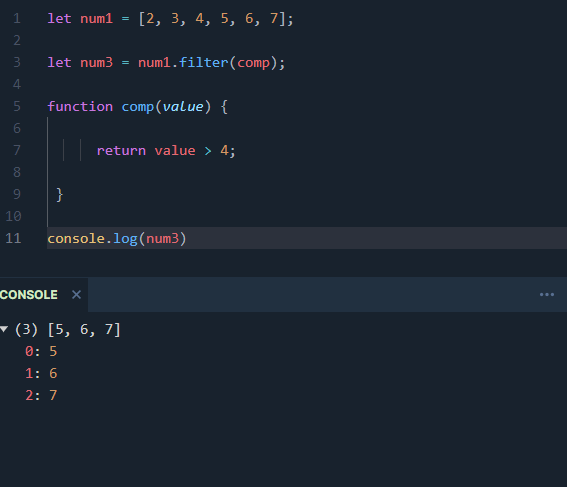
let num1 = [۲, ۳, ۴, ۵, ۶, ۷];
let num3 = num1.filter(comp);
function comp(value) {
return value > ۴;
}
console.log(num3)همه عناصر آرایه بزرگتر از چهار به آرایه خروجی num3 پوش داده میشوند.

متد reduce در JavaScript
متد reduce آرایهای از مقادیر را فقط به یک مقدار کاهش میدهد. تابع کاهش بر روی هر عنصر آرایه اجرا میشود تا مقدار خروجی واحد را به دست آورد. این روش آرایه اصلی را کاهش نمیدهد.
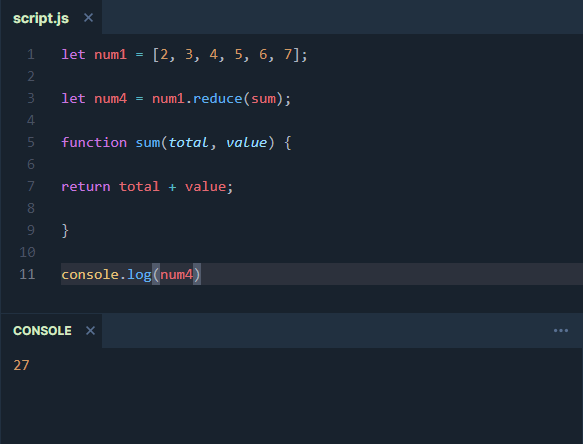
let num1 = [۲, ۳, ۴, ۵, ۶, ۷];
let num4 = num1.reduce(sum);
function sum(total, value) {
return total + value;
}
console.log(num4)مجموع آرایه محاسبهشده و به یک مقدار کاهش مییابد و این مقدار در آرایه خروجی num4 ذخیره میشود.

کلام پایانی
اگرچه این مقاله مقدمهای اساسی برای آرایه جاوا اسکریپت ارائه کرده است، اما برای آشنایی ابتدایی با آرایه در جاوا اسکریپت یک منبع کافی و مناسب است. آرایه ها یکی از مهمترین عناصر هر زبان برنامهنویسی هستند و آشنایی با آنها و نحوه کار کردن با آنها از مفاهیم پایه است که باید یاد بگیرید. اگر سؤال یا بازخوردی دارید، در قسمت نظرات با ما در میان بگذارید.
مکتب خونه مرجع کامل و جامع برای آموزش برنامه نویسی، مخوصا آموزش جاوا اسکریپت است. در این پلتفرم انواع دورههای آموزش جاوا اکسریپت و فریمورکهای آن موجود است که میتوانید از آنها بهره ببرید.









