آموزش قدم به قدم استفاده از نرم افزار Dreamweaver
هزاران ابزار و سیستم عامل مختلف وجود دارد که میتوانید برای ساخت وب سایت خود از آنها استفاده کنید. برخی از افراد در این زمینه مبتدی هستند. اما، بدون توجه به سطح دانش شما، میتوانید یک سایت ساز پیدا کنید که مناسب نیازهایتان باشد. ما در این مقاله طراحی سایت با Dreamweaver را برای شما گنجانده ایم.
آیا تا به حال نام نرم افزار Dreamweaver از مجموعه نرم افزارهای شرکت Adobe را شنیدهاید که به شما امکان طراحی، ساخت و راه اندازی وب سایتها را میدهد.
حتی اگر قبلا در زندگی خود هیچ کدی را تایپ نکردهاید، میتوانید از طریق رابط بصری جذاب و آسان، نرم افزار Dreamweaver سایتهای خود را طراحی کرده و بسازید.
در زیر نحوه را یاد خواهید گرفت. خواهید آموخت که Dreamweaver در واقع چیست، چه چیزی باعث محبوبیت آن شده است و در آخر اینکه چگونه میتوانید اولین وب سایت خود را با استفاده از این ابزار طراحی کرده و آن را در سرور خود بارگذاری کنید.
Dreamweaver چیست؟
Dreamweaver یک نرم افزار ساخت وب سایت است که بیش از ۲۰ سال است که وجود دارد. این نرم افزار برای اولین بار توسط Macromedia ساخته شد و سپس در سال ۲۰۰۵ توسط Adobe خریداری شد. این نرم افزار چندین بروزرسانی را پشت سر گذاشته و هم اکنون بخشی از مجموعه Adobe Creative Cloud است. این بدان معناست که برای استفاده از نرم افزار باید یک اشتراک ماهیانه خریداری کنید.
به بیان ساده تر، Dreamweaver نرم افزاری است که به شما امکان میدهد وب سایت طراحی کرده، بسازید و منتشر کنید. این یک برنامه بومی است که به این معنی است که میتوانید آن را روی رایانه شخصی یا Mac خود نصب میکنید.
این یک برنامه انعطاف پذیر است به این صورت که میتوانید وب سایت خود را بطور کامل از طریق ویرایشگر بصری یا فقط از طریق کد بسازید. شما همچنین میتوانید از این دو در کنار هم استفاده کنید (مشروط بر این که اصول کدنویسی را بدانید) تا ببینید چطور هر یک بر دیگری تاثیر میگذارد.
همچنین از طیف گستردهای از زبانهای مورد نیاز برای ساختن هر نوع وب سایت مانند HTML ، HTML5 ، CSS ، PHP ، Javascript و jQuery پشتیبانی میکند.
نحوه استفاده از نرم افزار Dreamweaver برای طراحی وب سایت
قبل از اینکه بخواهیم نحوه طراحی وب سایت با Dreamweaver را آموزش دهیم، این مهم است که توجه داشته باشید که اگر نمیخواهید هر جنبهای از طراحی سایت خودتان را کنترل کنید، توصیه میشود از CMS مبتدی مانند WordPress یا سازنده سایت دیگر استفاده کنید.

با این گفته ، وقت آن است که به نحوه طراحی وب سایت با Dreamweaver بپردازیم! برای ایجاد و انتشار اولین وب سایت با Dreamweaver خود مراحل زیر را دنبال کنید:
برنامه خود را انتخاب و نصب کنید.
اولین کاری که باید انجام دهید خرید و نصب نرم افزار Dreamweaver است. بنابراین، به وب سایت Adobe بروید و طرحی را انتخاب کنید که برای شما مفید باشد.

فقط برنامه تک در حال حاضر ۲۰،۹۹ دلار در ماه هزینه دارد. در حالی که، اگر میخواهید به کل مجموعه Creative Cloud دسترسی داشته باشید، ماهانه ۵۲٫۹۹ دلار پرداخت خواهید کرد. تخفیفهایی نیز برای مشاغل، معلمان و دانش آموزان در نظر گرفته شده است.
پس از انتخاب اشتراک خود، Dreamweaver را بارگیری و دستورالعملهای ارائه شده را دنبال کنید. این یک فرایند ساده است که فقط با چند کلیک انجام میشود.

از طرف دیگر، اگر نمیخواهید هزینه این نرم افزار را در ابتدا بپردازید، میتوانید نسخه آزمایشی رایگان هفت روزه را انتخاب کنید. این به شما کمی فرصت میدهد تا با نرم افزار کار کنید تا ببینید آیا این برای شما مناسب است یا خیر.
اگر قبلا Creative Cloud را روی رایانه خود نصب کردهاید، سپس آن را باز کنید ، “برنامه ها” را انتخاب کنید و Dreamweaver CC را از لیست انتخاب کنید. شما میتوانید برای نسخه آزمایشی رایگان یا بلافاصله خرید نرم افزار این گزینه را انتخاب کنید.
راه اندازی اولیه و Walkthrough
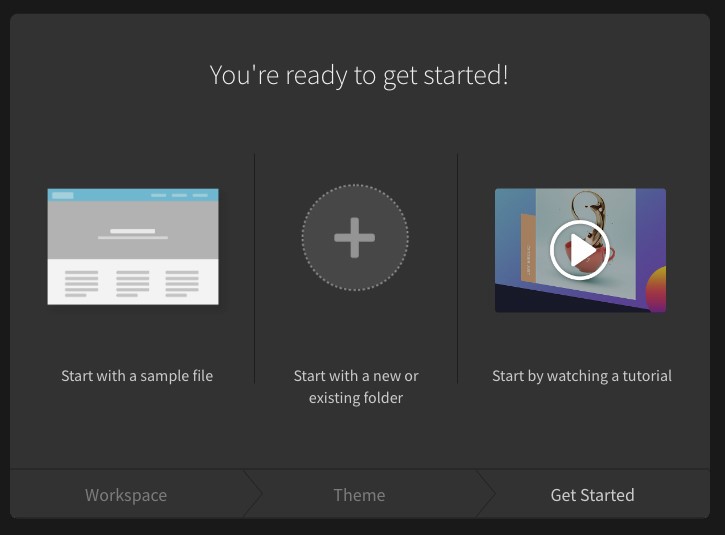
پس از نصب Dreamweaver، به طور خودکار باز خواهد شد و صفحهای را مشاهده خواهید کرد که مانند نمونه زیر است.

در ادامه گزینه ای را انتخاب کنید که می گوید “نه ، من آن را ندارم”، (No,I’m new) مگر اینکه از نرم افزار زیر استفاده کرده باشید. این کار شما را به روند اولیه تنظیم فضای کاری Dreamweaver خود هدایت میکند.
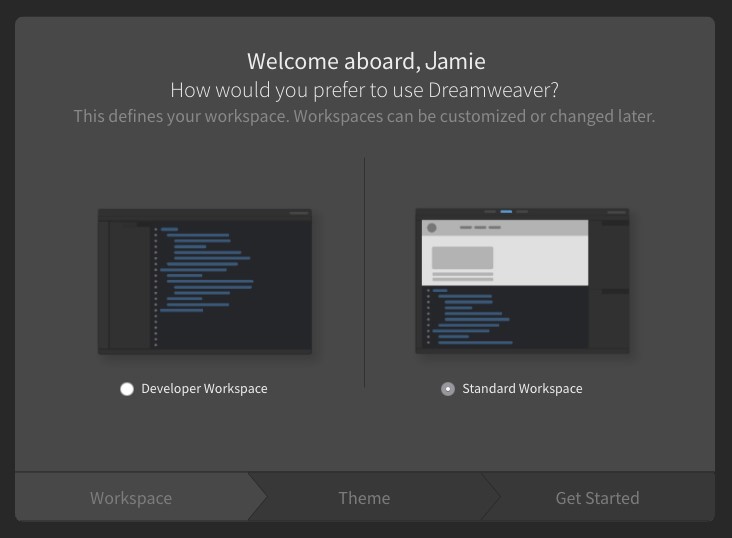
پس از آن شما قادر خواهید بود گزینهای را که متناسب با گردش کار شما است، انتخاب کنید. از آنجا که این اولین بار است که از نرم افزار Dreamweaver استفاده میکنید، گزینه “Standard Workspace” را انتخاب کنید.

این به شما این امکان را میدهد تا از ویرایشگر تصویری یا کد برای ساخت و شخصی سازی سایت خود استفاده کنید.طرح رنگ را برای ویرایشگر خود انتخاب کنید. این فوق العاده مهم است، بنابراین کافیست که یکی از طرحهای رنگی را که دوست دارید، انتخاب کنید.

پس از آن میتوانید انتخاب کنید که آیا میخواهید از یک نمونه سایت، یک الگوی خالی شروع کنید یا برخی از ویدیوهای آموزشی را تماشا کنید.

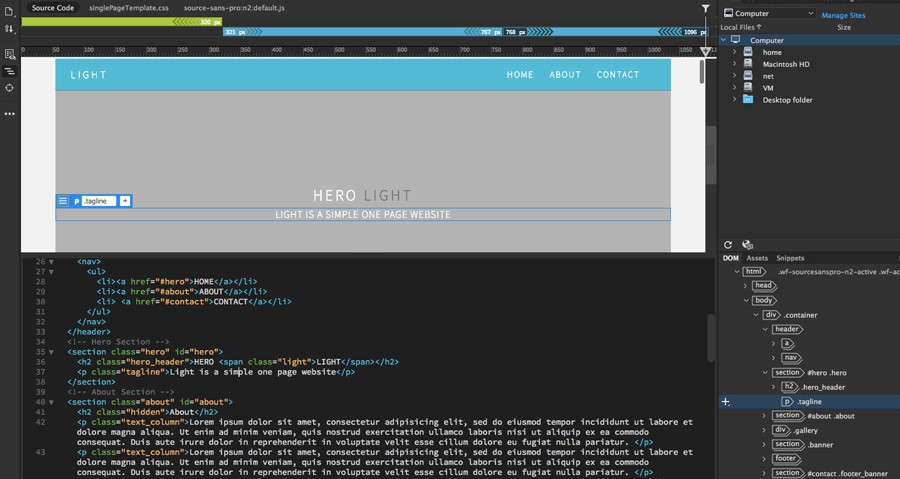
برای این بخش از آموزش ما از “شروع با یک پوشه جدید یا پوشه موجود” استفاده خواهیم کرد، اما اگر گزینه “شروع با یک پوشه نمونه” را انتخاب کنید، یک پایه سایت اصلی برای کار دارید که به نظر میرسد تصویر زیر است.

ممکن است برخی از افراد بخواهند با یک الگوی اصلی شروع کنند، زیرا این امر باعث راحت و بهتر کار کردن آنها میشود. اما برای کسانی که میخواهند از ابتدا نحوه طراحی وب سایت با Dreamweaver را یاد بگیرند و کار با ابزارهای ins و outs را یاد بگیرند، این بخش از آموزش برای آنها است.
ایجاد یک وب سایت جدید
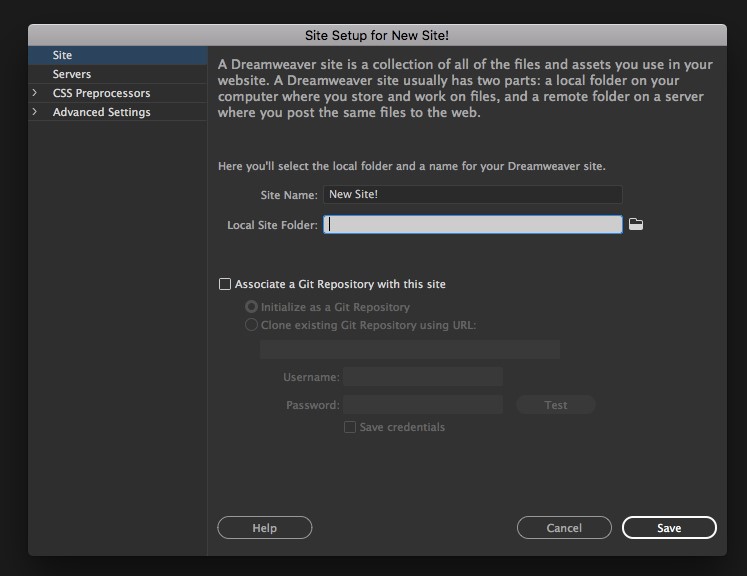
برای شروع فرایند طراحی سایت با Dreamweaver از ابتدا در سایت> سایت جدید. باید مانند صفحه زیر باشد:

در اینجا میتوانید سایت خود را نامگذاری کنید و مکانی که در آن فایلهای سایت شما ذخیره می شود را مشخص کنید. اطمینان حاصل کنید که پوشه ای را در اختیار دارید که تمام پروژههای وب خود را در آن داشته باشید، زیرا این کار سازماندهی (و بعدا بارگیری در سرور شما) را بسیار سادهتر میکند.
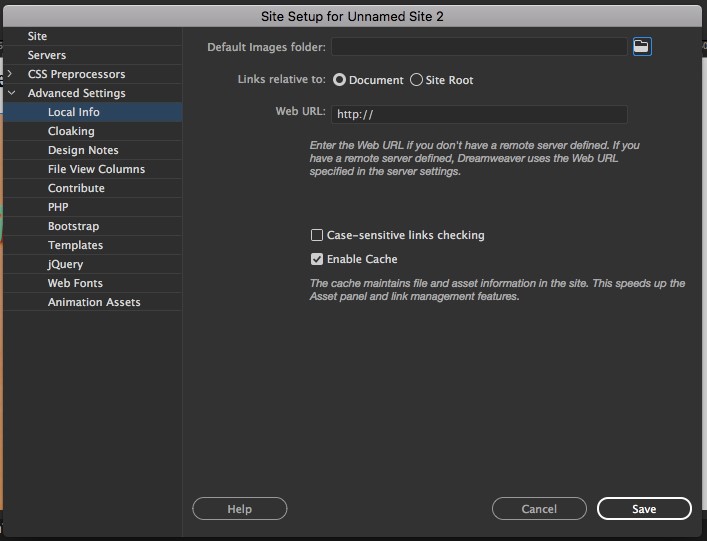
در ادامه می خواهید یک پوشه تصاویر ایجاد کنید که در آن همه تصاویر سایت شما به آنجا بروند. این پوشه تصویر باید در پوشه سایت شما قرار داشته باشد.

روی “تنظیمات پیشرفته” کلیک کنید و در فهرست کشویی گزینهها “اطلاعات محلی” را انتخاب کنید. در اینجا پوشه تصاویر را که چند لحظه قبل ایجاد کردهاید، انتخاب کنید. سپس بر روی “ذخیره” کلیک کرده و آماده ساخت سایت خود شوید.
صفحه اول خود را ایجاد کنید
اولین صفحه ای که میخواهیم ایجاد کنیم صفحه اصلی شما خواهد بود.
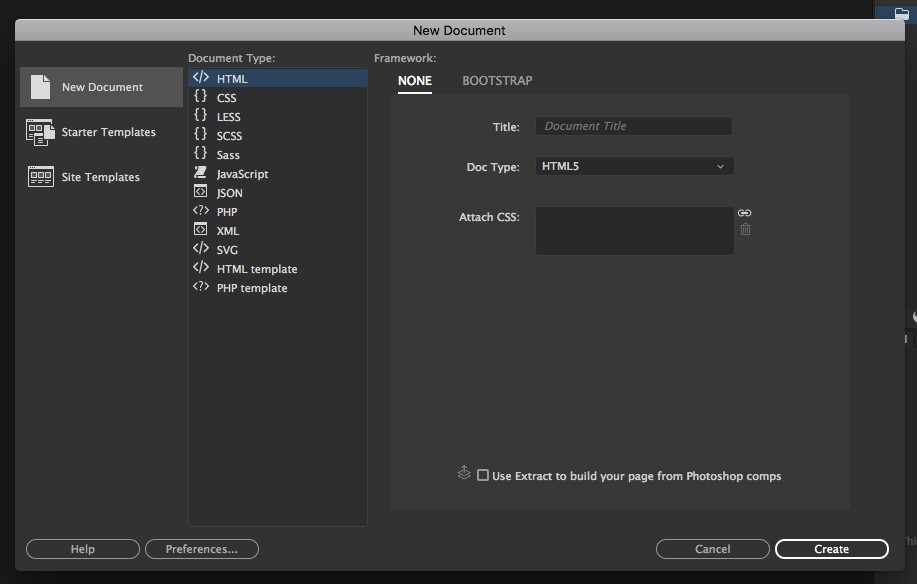
برای انجام این کار File> New را انتخاب کنید، سپس HTML را از لیست “نوع سند” انتخاب کنید. سپس فایل index.html را نامگذاری کنید. این به ساختار مناسب سایت شما کمک میکند.

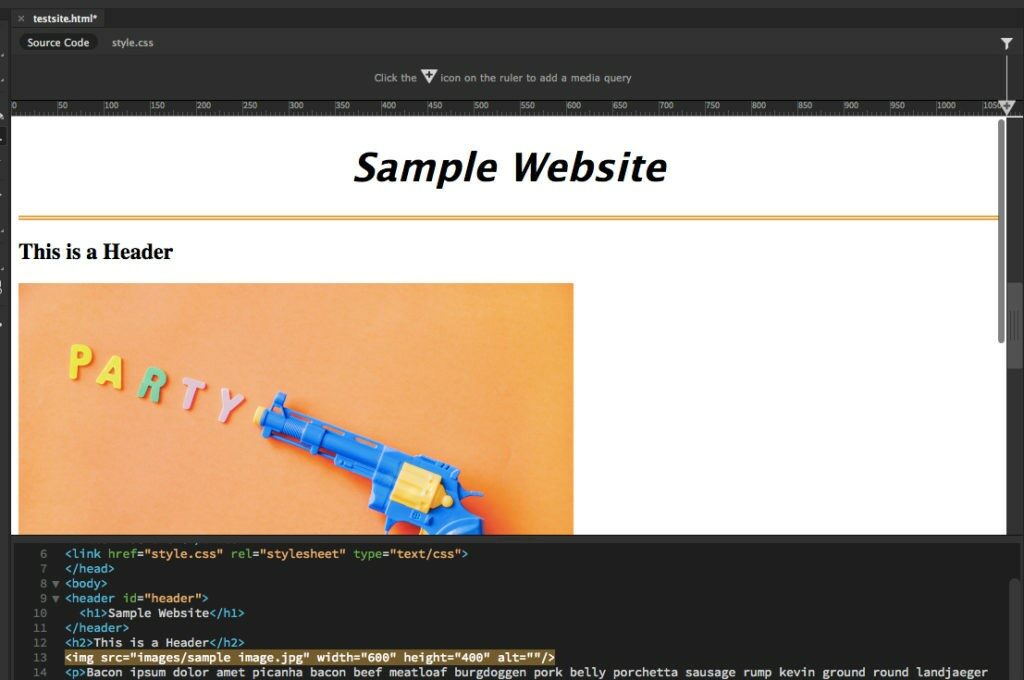
حالا باید مانند تصویر زیر یک پنجره خالی داشته باشید. این همان چیزی است که سایت شما در حال حاضر به نظر می رسد! همچنین خواهید دید که Dreamweaver نیز HTML اولیه ایجاد کرده است.
هدر وب سایت خود را ایجاد کنید.
اولین کاری که میخواهیم انجام دهیم ایجاد عنوان سایت شما است. این قسمت بالای سایت شما است که معمولا شامل آرم یا نام سایت شما میشود.

برای انجام این کار بر روی قسمت بالای صفحه کلیک کنید (همچنین می توانید عنصر <body> که در قسمت کد در قسمت پایین برجسته شده است را مشاهده کنید).
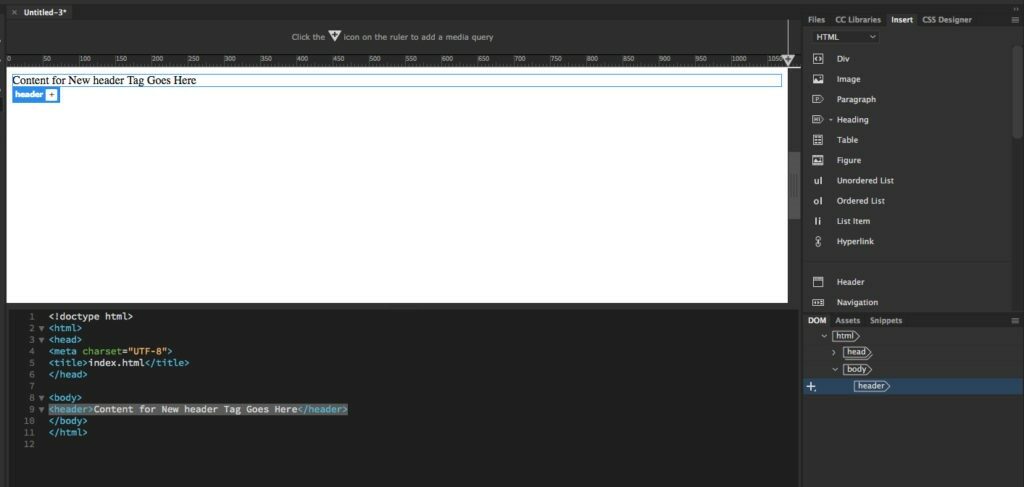
سپس بر روی “قرار دادن” در گوشه سمت راست بالای صفحه کلیک کرده و گزینه “Header” را انتخاب کنید. برای پیدا کردن گزینه ممکن است کمی به پایین بروید. همه گزینههای موجود در اینجا عناصر HTML متفاوتی هستند که میتوانید به سایت خود اضافه کنید.

با این کار یک بلاک هدر در صفحه شما وارد میشود، بنابراین میتوانید آن را به دلخواه خود تنظیم کنید.
ما میخواهیم یک برچسب H1 را به این عنصر هدر اضافه کنیم. این برای اهداف سئو مهم است و به موتورهای جستجو این امکان را میدهد تا سایت شما را ببینند.

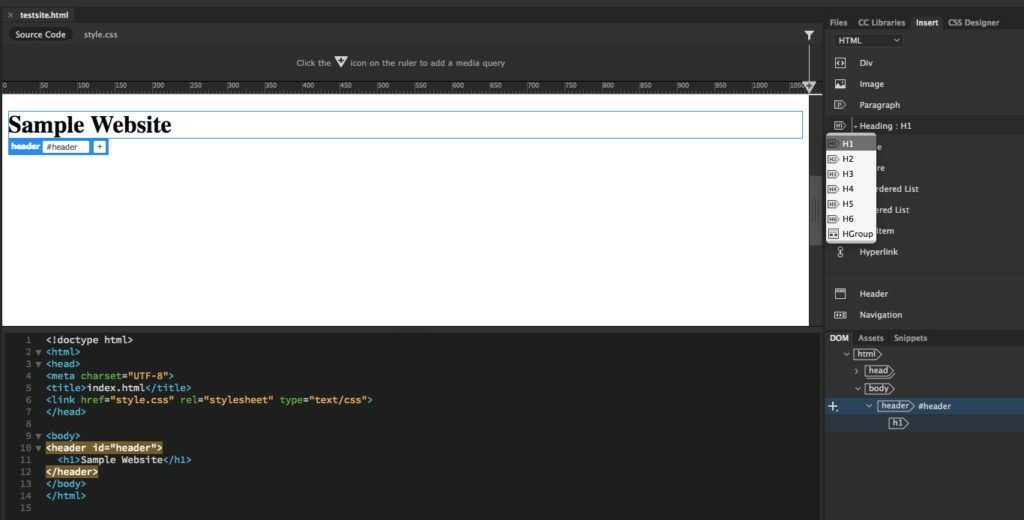
برای این کار متن هدر را در بخش کد ویرایشگر خود برجسته کنید. سپس، جعبه کشویی “عنوان” و H1 را انتخاب کنید.
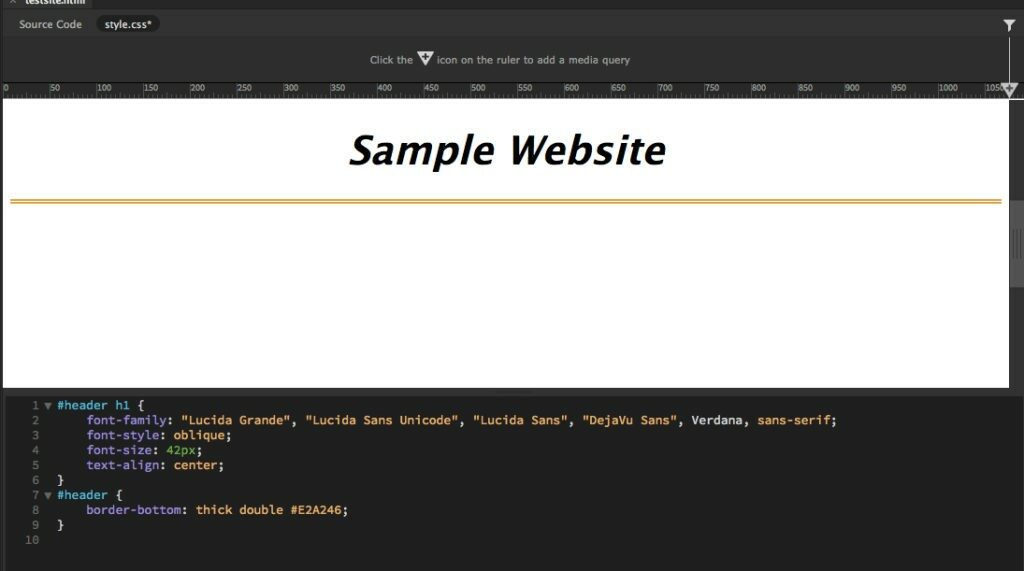
هدر صفحه را طراحی کنید
وقت آن رسیده است که هدر صفحه خود را طراحی کنید. اگر از مدلهای پیش فرض برای طراحی هدر استفاده کنید، این امر باعث میشود وب سایت شما قدیمی به نظر برسد.
مقاله پییشنهادی : روانشناسی رنگ ها در طراحی وب سایت چه تاثیری دارد؟

ما این تغییرات را با CSS انجام خواهیم داد. به طور معمول، همه عناصر طراحی و نمایش سایت شما با این فایل کنترل می شوند. این به شما امکان میدهد تا کارهایی مانند تغییر اندازه قلم، ایجاد عرض و ابعاد عناصر خاص سایت و تنظیمات دیگر را انجام دهید.
اولین کاری که با پرونده CSS شما انجام میدهیم تغییر در ظاهر هدر شما است. اما ابتدا باید یک پرونده CSS ایجاد کنیم.
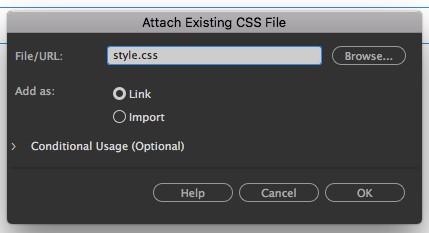
برای این کار بر روی هدر کلیک کنید و بخش هدر را به رنگ آبی برجسته خواهید دید. بر روی نماد ‘+ کلیک کنید و # header را در کادر وارد کنید (این یک شناسه به عنوان شما خواهد بود که به شما امکان میدهد ظاهر آن را شخصی سازی کنید).

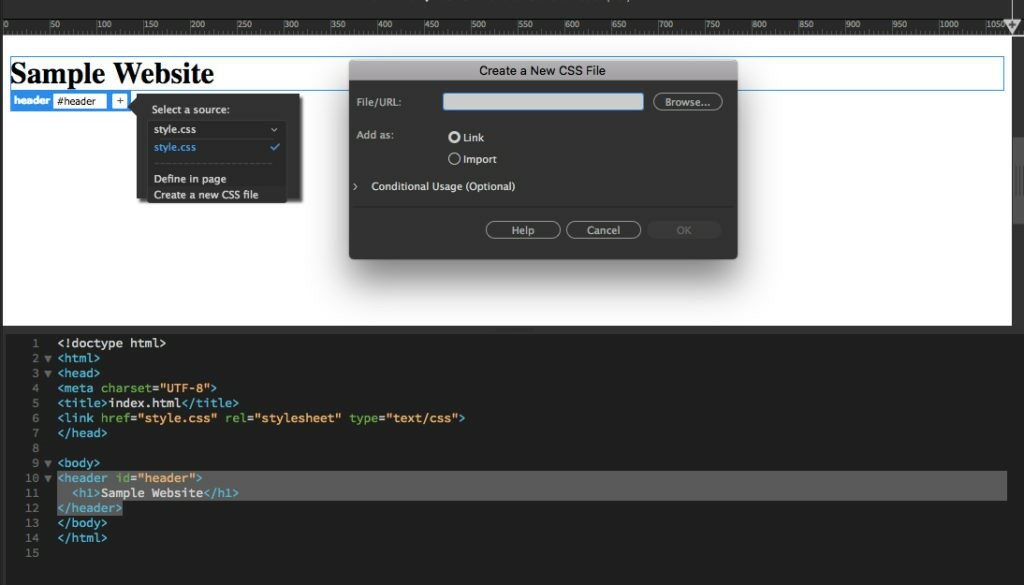
گزینه “ایجاد پرونده جدید CSS” را انتخاب کنید. در کادر ظاهر شده “مرور”، پوشهای را که قبلا در آن ذخیره شده بود انتخاب کنید و سپس پرونده “style.css” را جستجو کنید و “OK” را کلیک کنید.

- این پرونده جایی است که شما میتوانید تمام تنظیمات طراحی خود را تغییر دهید.
- با ایجاد پرونده CSS به شما امکان داده میشود، بدون تغییر هدر، متن را تغییر دهید.
ویرایشگر DOM
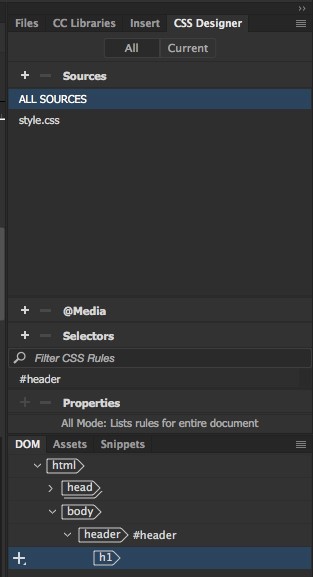
برای این کار به ویرایشگر DOM (گوشه سمت راست پایین) بروید و برچسب H1 را که ایجاد کردهاید، انتخاب کنید. سپس در گوشه بالا سمت راست “طراح CSS” را انتخاب کنید.

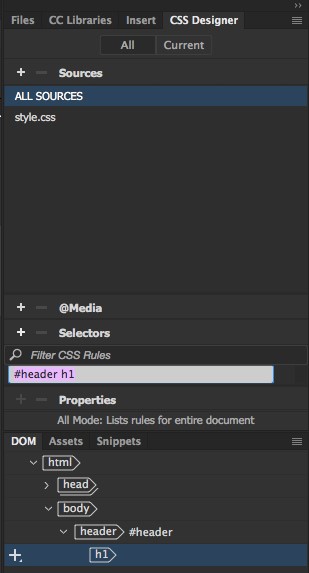
روی گزینه “Selectors” کلیک کنید و کادر به طور خودکار باید با “#header h1” پر شود. “Enter” را فشار دهید تا تنظیمات انجام شود.

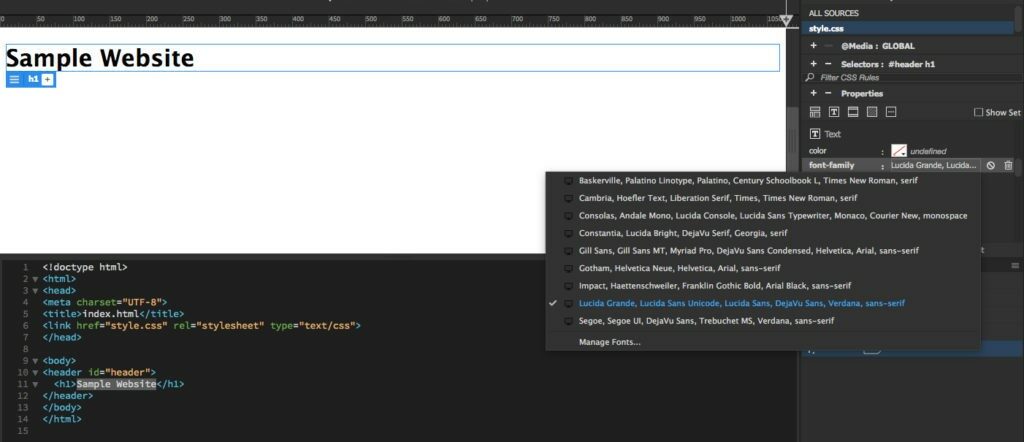
اکنون زمان آن رسیده است که قلم خود را تغییر دهید. اگر در منوی CSS Designer نیستید، مجددا روی آن برگه کلیک کنید و “#header h1” را که تازه ایجاد کردهاید، انتخاب کنید.
سپس تیک کادر گزینه “نمایش مجموعه” را بزنید تا برخی از گزینههای جالب سفارشی سازی باز شود. در اینجا شما قادر خواهید بود کارهایی مانند تغییر نوع و اندازه قلم، اندازه متن ، تراز کردن ، اضافه کردن مرزها و موارد دیگر را انجام دهید.

همچنین می توانید بر روی پرونده “style.css” در بالای صفحه کلیک کنید تا ببینید کد چگونه به نظر میرسد.

اضافه کردن مطالب بیشتر
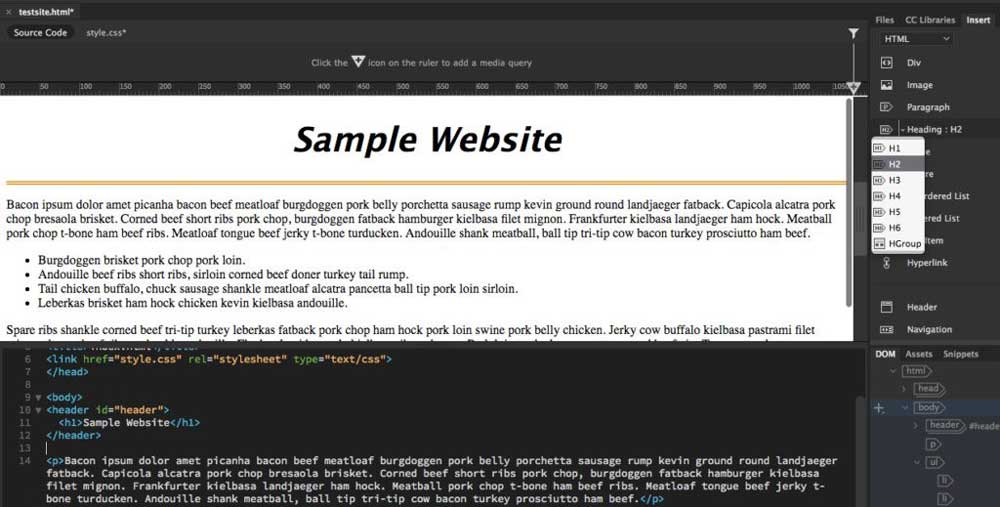
احتمال اینکه وب سایت شما خیلی بیشتر از یک هدر بزرگ باشد، زیاد است. در اینجا چگونگی اضافه کردن عناصر متنی مختلف در صفحه اصلی خود و طراحی آنها آموزش داده میشود.

برای افزودن متن به صفحه خود، روی برگه “درج” در گوشه سمت راست بالای صفحه کلیک کنید، سپس “پاراگراف” را انتخاب کنید. اگر میخواهید چندین پاراگراف اضافه کنید باید بین هر پاراگراف خط ایجاد کنید.
همانطور که در تصویر زیر مشاهده خواهید کرد چندین پاراگراف به همراه یک لیست وجود دارد. اگر میخواهید یک لیست مرتب یا نامرتب را در صفحه خود وارد کنید، گزینه “لیست نامرتب” را انتخاب کنید، سپس بر روی برچسب های <ul> </ul> در بخش کد کلیک کنید. در آخر، “فهرست مورد” را انتخاب کنید و آن را بین این دو برچسب اضافه کنید.

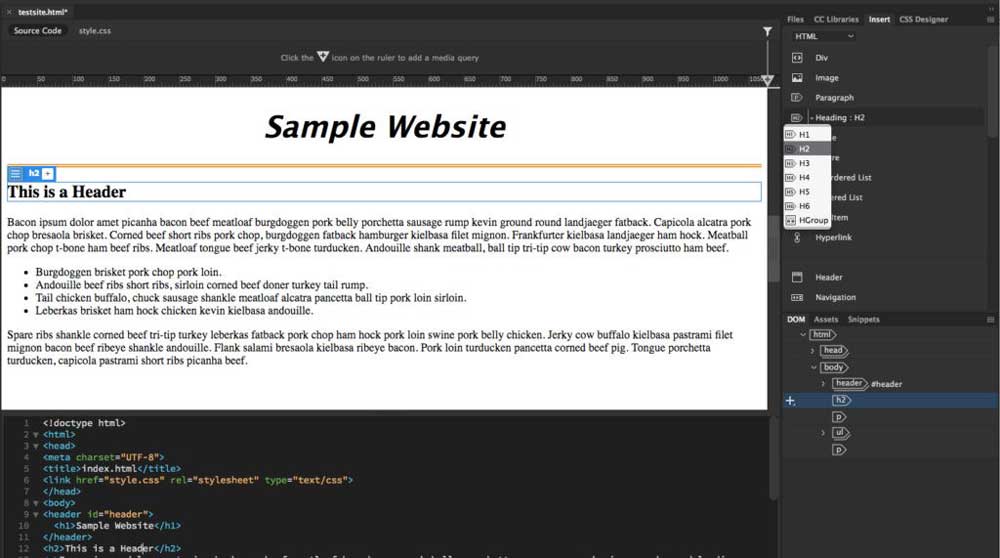
در ادامه ما میخواهیم برویم و عنوانی را در بالای صفحه، درست در زیر عنوان اضافه کنیم. برای انجام این کار ، بخش کدی را که در <headhead> خاتمه یافته است، پیدا کنید، سپس Enter را فشار داده و یک فضا ایجاد کنید. از فهرست سمت راست و “عنوان” را انتخاب کرده و از کادر کشویی H2 را انتخاب کنید.

سپس می توانید متن هدر خود را متناسب با آن تنظیم کنید.
اضافه کردن تصویر
با استفاده از هدر و برخی از محتوای اصلی موجود، زمان آن رسیده است که تصویری را به سایت خود اضافه کنید تا چیزهایی را نمایش دهید. خوشبختانه، با استفاده از ابزار اضافه کردن تصاویر موجود، یافتن تصویر مناسب نباید خیلی وقت گیر باشد.
میتوانید با کلیک کردن روی برگه “CC Libraries” و جستجوی تصویر، از کتابخانه عکس موجود ساخته شده استفاده کنید. یا میتوانید تصاویر خود را پیدا کرده و آنها را بارگذاری کنید.
- برای این آموزش، گزینه بعدی را انتخاب کردیم.
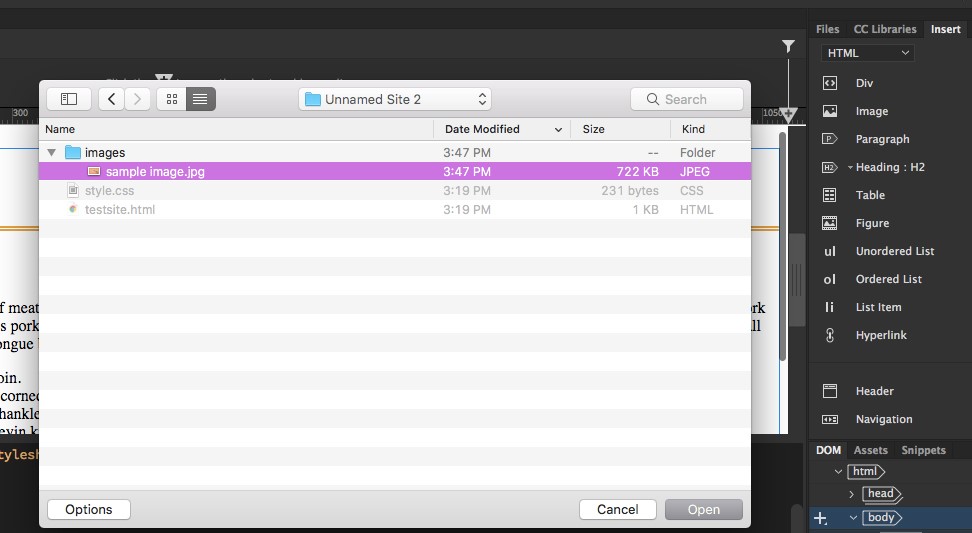
- اگر از اینترنت یا مجموعه شخصی خود از تصویری استفاده میکنید، حتما آن را به پوشه تصویری که قبلا ایجاد کردهاید، اضافه کنید.
- سپس، برگه “درج” را انتخاب کرده و “تصویر” را انتخاب کنید.
در اینجا می توانید تصویر را در رایانه خود پیدا کنید، سپس “باز کردن” را کلیک کنید.

اکنون این نرم افزار به طور خودکار تصویر را در صفحه شما وارد کرده و کد مناسبی را اضافه میکند.

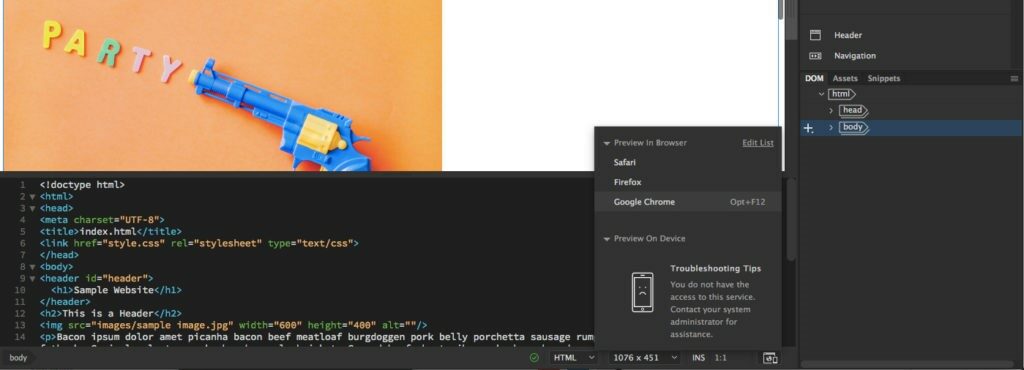
ایجاد پیش نمایش از سایت خود
هنگامی که اولین نسخه وب سایت خود را طراحی کردید، زمان آن رسیده است که ببینید چگونه به نظر میرسد. Dreamweaver یک ویژگی ایجاد پیش نمایش از طراحی سایت دارد. با این کار میتوانید سایت خود را در انواع مرورگرهای وب و دستگاههای تلفن همراه مشاهده کنید.
این میتواند به شما کمک کند قبل از تصمیم گیری برای رفتن به گام بعدی خطاها و مشکلات را برطرف کنید و سایت را روی سرور خود بارگذاری کنید. همچنین این یک پیش نمایش آنی است، بنابراین هر تغییری که در سایت خود ایجاد کنید به صورت خودکار ظاهر میشود.
برای ایجاد پیش نمایش نسخه فعلی سایت، تمام کاری که باید انجام دهید این است که روی دکمه پیش نمایش در گوشه سمت راست پایین کلیک کنید. سپس میتوانید مرورگر مورد نظر خود را برای نشان دادن پیش نمایش سایت خود انتخاب کنید.

- همچنین می توانید با گرفتن تصویر از کد QR، ببینید سایت شما چگونه بر روی تلفن همراه نمایش داده میشود.
- قبل از تصمیم به انتشار آنلاین، حتما مرورگر استاندارد و نسخههای موبایل سایت خود را بررسی کنید.
- هنگامی که از نحوه نمایش سایت خود راضی شدید، به مرحله آخر بروید.
سایت خود را بصورت آنلاین منتشر کنید.
اکنون بارگذاری سایت اصلی در سرور است. این روند بسیار آسان و سرراست است، اما برای انجام این کار لازم است که قبلا هاست خریداری شده باشد.
پس از خرید هاست، اطلاعات FTP خود را پیدا کنید، زیرا در پس از آن به این کار احتیاج دارید. با پیدا کردن این اطلاعات، می توانید به سوی آپلود سایت در سرور خود بروید.
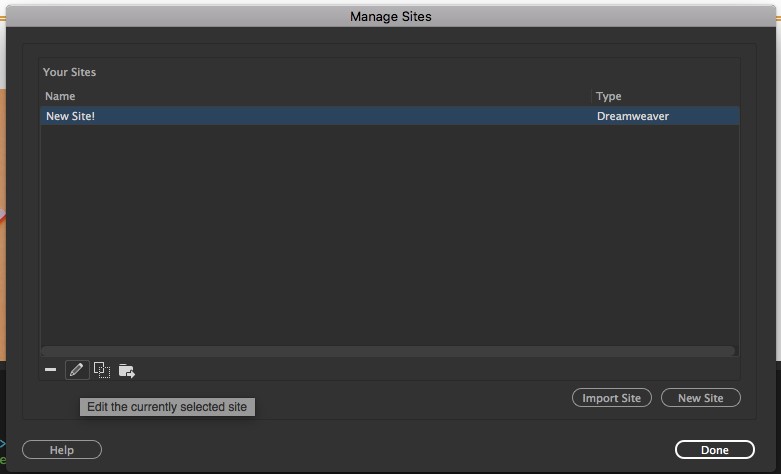
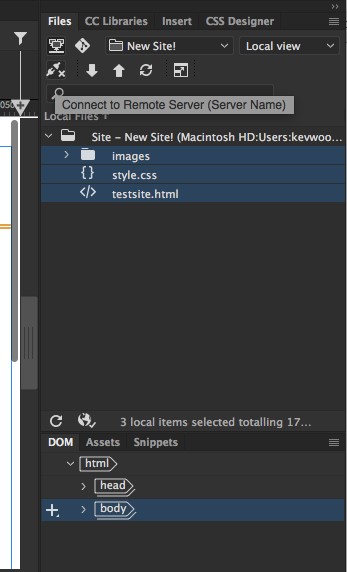
برای انجام این حرکت به سایت> مدیریت سایتها بروید. در پنجره ای که آمد سایت خود را انتخاب کنید، سپس بر روی آیکون مداد در گوشه پایین سمت چپ کلیک کنید.
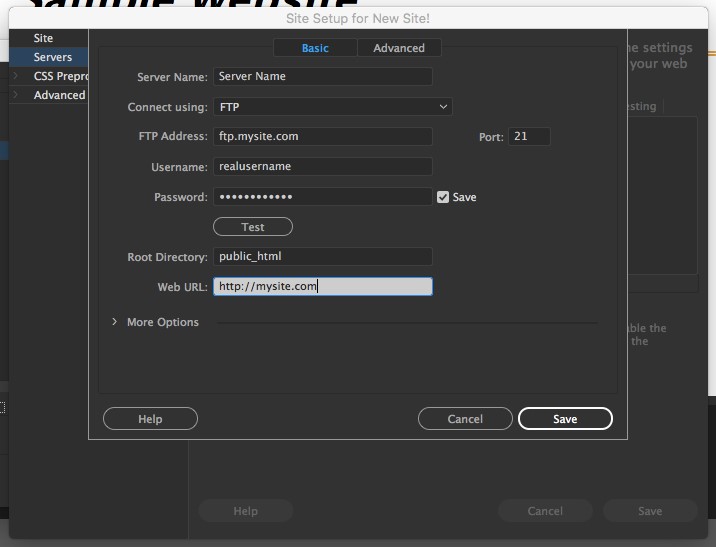
گزینه “سرورها” را در سمت چپ خود انتخاب کرده و روی نماد “+” کلیک کنید که به شما امکان میدهد اطلاعات سرور خود را اضافه کنید.

تمام اطلاعات در مورد این پنجره توسط میزبان ارائه میشود، به جز قسمت “نام سرور” ، که مربوط به شما است. همچنین، اطمینان حاصل کنید که شما فهرست دایرکتوری سرور و URL خود را درج کردهاید. این باعث میشود تا بتوانید پیوندهایی را از طریق Dreamweaver ایجاد کنید.
هنگامی که اطلاعات سرور خود را تنظیم کردید روی “ذخیره” کلیک کنید، سپس دوباره روی “ذخیره” کلیک کنید.

اکنون ، تمام کاری که شما باید انجام دهید اینست که پروندههایی را که میخواهید بارگیری کنید از منوی سمت چپ انتخاب کرده و روی نمادی که به نظر می رسد یک افزونه در گوشه سمت راست بالای آن است، کلیک کنید.

اگر اطلاعات سرور خود را درست وارد کنید، Dreamweaver به سرور شما متصل می شود و پروندههای سایت شما را در مکان مشخص شده بارگذاری میکند. خودشه! شما با موفقیت اولین سایت خود را با Dreamweaver ایجاد و بارگذاری کردید.







سلام خسته نباشید
وقتی سایتمو میسازم save as میکنم برنامه بعد از یک دقیقه بسته میشه
سیو هم نمیشه
برنامه داخل رجیستری لپ تاپ هم نمیره
میشه راهنمایی کنید ؟