از دست دادن یا پاک شدن تمام دادههایی که در یک فرم پر کردهاید میتواند بسیار خسته کننده باشد، بهخصوص زمانی که بهطور تصادفی صفحه وب را ببندید؛ اما جای نگرانی نیست، در این مطلب از مجله مکتوب، راهحلی را با استفاده از ویژگی ذخیره سازی محلی در جاوا اسکریپت یا localStorage در جاوا اسکریپت بررسی میکنیم که به شما امکان میدهد دادههای خود را در چندین جلسه مرور حفظ کنید. در این مطلب با استفاده از قدرت ویژگی Window.localStorage، به پیچ یدگیهای ذخیره سازی وب در جاوا اسکریپت میپردازیم و نحوه استفاده مؤثر از این مکانیسم را نشان میدهیم. پس تا آخر این مطلب ما را همراهی کنید.
localStorage در جاوا اسکریپت چیست؟
localStorage در جاوا اسکریپت نوعی ویژگی ارزشمند است که به وبسایتها و برنامهها امکان میدهد جفتهای کلید-مقدار را در یک مرورگر وب بهطور نامحدود ذخیره کنند. برخلاف سایر گزینههای ذخیرهسازی، لوکال استوریج در جاوا اسکریپت تاریخ انقضا ندارد و تضمین میکند که دادههای ذخیرهشده در دسترس باقی میمانند حتی اگر کاربر مرورگر را ببندد یا کامپیوتر خود را مجدداً راهاندازی کند.
به عنوان یک ویژگی شیء پنجره، localStorage نوعی دامنه سراسری دارد و به آن اجازه میدهد تا بهطور یکپارچه با پنجره مرورگر تعامل داشته باشد و آن را دستکاری کند. این آن را به یک ابزار همهکاره تبدیل میکند که میتواند با سایر ویژگیها و روشهای پنجره ترکیب شود تا عملکرد برنامههای وب را افزایش دهد. با localStorage در جاوا اسکریپت توسعهدهندگان میتوانند راهحلهای ذخیرهسازی دائمی ایجاد کنند که اطلاعات ضروری را در طول جلسات مرور حفظ میکند و تجربه کاربری یکپارچه و راحت را ارائه میدهد.
پیشنهاد مطالعه: کلمه کلیدی let در جاوا اسکریپت و کاربردهای آن
Window.localStorage چیست؟
Window.localStorage به مکانیزم ارائه شده توسط رابط Window در جاوا اسکریپت اشاره دارد. این رابط پنجرهای را نشان میدهد که حاوی یک سند DOM است. در رابط Window، توابع، سازندهها، اشیاء و فضاهای نام مختلفی برای توسعهدهندگان در دسترس هستند تا از آنها استفاده کنند.

بهطور خاص، Window.localStorage یک ویژگی فقط خواندنی است که به شیء ذخیره سازی محلی دسترسی میدهد. این شیء مسئول ذخیره سازی دادههایی است که بهطور انحصاری در دسترس مبدایی بوده که آن را ایجاد کرده است. با استفاده از Window.localStorage، توسعهدهندگان میتوانند بهطور یکپارچه با این شیء ذخیره سازی محلی تعامل داشته باشند و آنها را دستکاری کنند و آنها را قادر میسازد تا دادهها را فراتر از محدوده یک جلسه مرور واحد ذخیره و بازیابی کنند. Window.localStorage در اصل به عنوان یک ابزار قدرتمند برای ایجاد راهحلهای ذخیره سازی پایدار و افزایش عملکرد برنامههای کاربردی وب عمل میکند.
چه زمانی باید از localStorage در جاوا اسکریپت استفاده کرد؟
localStorage در جاوا اسکریپت ابزاری مفید برای ذخیره و بازیابی دادهها در سناریوهای خاص محسوب میشود. درحالیکه این ویژگی برای ذخیره مقادیر کم داده مناسب است، برای مدیریت حجم زیادی از اطلاعات توصیه نمیشود. مهم است که توجه داشته باشید که localStorage برای هرکسی که از دستگاه استفاده میکند قابل دسترسی است، بنابراین نباید برای ذخیره دادههای حساس یا محرمانه استفاده شود.
یکی از موارد استفاده رایج برای localStorage، ذخیره تنظیمات برگزیده کاربر مانند انتخاب زبان یا ترجیحات تم است. با استفاده از محل ذخیرهسازی محلی، این تنظیمات برگزیده را میتوان در طول جلسات مرور حفظ کرد و تجربهای شخصیسازی شده برای کاربر فراهم کرد.

سناریوی دیگری که در آن LocalStorage میتواند سودمند باشد، ذخیره دادههای پرکاربرد در حافظه پنهان است. با ذخیره سازی دادههایی که بهطور مکرر در دسترس هستند در localStorage، بازیابی بعدی سریعتر و کارآمدتر میشود و عملکرد کلی برنامه را بهبود میبخشد.
localStorage در جاوا اسکریپت همچنین هنگام برخورد با دادههای فرم مفید است. این به شما امکان میدهد دادههای فرم وارد شده را ذخیره کرده و اطمینان حاصل کنید که اگر کاربر بهطور تصادفی مرورگر را ببندد از بین نمیرود. این میتواند تجربه کاربر را بسیار بهبود ببخشد. برای برنامههایی که نیاز به احراز هویت کاربر دارند، میتوان از localStorage یا همان ذخیره سازی محلی در جاوا اسکریپت برای نگهداری دادههای جلسه استفاده کرد. این به این معنی است که حتی پس از بسته شدن و باز کردن مجدد مرورگر، کاربران میتوانند وارد سیستم شوند و روند ورود را سادهتر کرده و راحتی کاربر را بهبود بخشد.
بهطور خلاصه، localStorage به عنوان یک ابزار ارزشمند برای ذخیره و بازیابی دادهها در سناریوهای مختلف عمل میکند. با این حال، در نظر گرفتن محدودیتهای آن، مانند اندازه داده و نگرانیهای امنیتی و استفاده مناسب از آن در این مرزها ضروری است.
پیشنهاد مطالعه: معرفی ویژگی innerHTML در جاوا اسکریپت و نحوه استفاده از آن
localStorage کجا ذخیره میشود؟
ذخیره سازی محلی در جاوا اسکریپت بسته به مرورگر وب مورد استفاده متفاوت است. در مورد Google Chrome، دادههای ذخیره سازی وب در یک فایل SQLite در یک زیر پوشه خاص که در فهرست پروفایل کاربر قرار دارد، ذخیره میشود. در دستگاههای ویندوز، این زیرپوشه را میتوانید در \AppData\Local\Google\Chrome\User Data\Default\Local Storage پیدا کنید، درحالیکه در macOS در ~/Library/Application Support/Google/Chrome/Default/Local Storage قرار دارد. در فایرفاکس، اشیاء ذخیره سازی در یک فایل SQLite به نام webappsstore.sqlite ذخیره میشوند که در پوشه پروفایل کاربر نیز قرار دارد.
توجه به این نکته مهم است که مکانهای ذخیره سازی دقیق ممکن است در نسخههای مختلف مرورگر یا سیستمعاملها متفاوت باشد. با این حال، درک محل ذخیره سازی محلی در جاوا اسکریپت بهطور کلی به توسعهدهندگان و کاربران اجازه میدهد تا در صورت نیاز این دادهها را پیدا و مدیریت کنند.
Web Storage API چیست؟
Web Storage API شامل دو مکانیسم است: localStorage و sessionStorage که هر دو مرورگرها را قادر میسازند جفتهای کلید-مقدار را ذخیره کنند. این API جایگزین بصریتری برای استفاده از کوکیها برای ذخیره سازی دادهها ارائه میدهد.
جفتهای کلید-مقدار ذخیره شده در Web Storage API به عنوان اشیاء ذخیره شناخته میشوند. این اشیاء مشابه اشیاء معمولی عمل میکنند، اما در طول بارگذاری صفحه باقی میمانند و همیشه به صورت رشته نمایش داده میشوند. دسترسی به این مقادیر را میتوان از طریق نحو شیء مانند یا با استفاده از متد getItem() انجام داد که در ادامه به آن خواهیم پرداخت.
تفاوت بین sessionStorage و localStorage چیست؟
تمایز اولیه بین sessionStorage و localStorage در جاوا اسکریپت مربوط به ماندگاری آنها است. sessionStorage نوعی مکان ذخیره سازی خاص برای هر مبدأ را برای مدت جلسه صفحه حفظ میکند. این بدان معنی است که دادههای ذخیره شده در sessionStorage تا زمانی که مرورگر بازبماند، از جمله بارگیری مجدد یا بازیابی صفحه، قابل دسترسی خواهد بود. از سوی دیگر، localStorage حتی پس از بسته شدن مرورگر به ذخیره دادهها ادامه میدهد و ذخیرهسازی دائمی بیش از یک جلسه را فراهم میکند.
شایان ذکر است که دادههای ذخیره سازی محلی در جاوا اسکریپت در یک جلسه مرور ناشناس پس از بسته شدن آخرین برگه خصوصی پاک میشوند. این امر حریم خصوصی و امنیت دادههای کاربر را در چنین زمینههایی تضمین میکند.
بهطور خلاصه، localStorage در جاوا اسکریپت برای ذخیره دادههایی که باید در چندین جلسه مرورگر باقی بمانند ایدهآل است، درحالیکه sessionStorage در جاوا اسکریپت برای ذخیره دادههایی که فقط در یک جلسه مورد نیاز هستند مناسب است. با درک این تمایزات، توسعهدهندگان میتوانند مکانیسم ذخیره سازی مناسب را بر اساس نیازهای خاص خود انتخاب کنند.
مزایا و معایب ذخیره سازی محلی در جاوا اسکریپت
localStorage در جاوا اسکریپت یک ابزار مهم برای ذخیره دادههای سمت مشتری است. با این حال، چندین مزایا و معایب دارد که باید در نظر بگیریم که در ادامه این مزایا و معایب به صورت کامل بررسی شدهاند.
پیشنهاد مطالعه: Function در جاوا اسکریپت – راهنمای جامع
مزایای localStorage در جاوا اسکریپت
یکی از مزایای قابل توجه LocalStorage ماندگاری داده آن است. دادههای ذخیره شده دارای تاریخ انقضا نیستند و امکان دسترسی به دادهها را حتی در حالت آفلاین فراهم میکند. علاوه بر این، localStorage در جاوا اسکریپت به عنوان یک کش عمل میکند و امکان استفاده از دادههای کش شده را بدون اتصال به اینترنت فراهم میکند.

در مقایسه با ذخیره دادهها با کوکیها، ذخیره سازی محلی در جاوا اسکریپت امنیت و کنترل بیشتری بر دادهها ارائه میدهد. کاربران سطح بالاتری از کنترل بر روی دادههای ذخیره شده دارند و میتوانند آن را بهطور موثقتری مدیریت کنند.
LocalStorage همچنین ظرفیت ذخیره سازی بیشتری نسبت به کوکیها فراهم میکند. درحالیکه کوکیها به ذخیره چهار کیلوبایت داده محدود میشوند، LocalStorage میتواند تا پنج مگابایت داده را مدیریت کرده و امکان ذخیرهسازی حجم بیشتری از اطلاعات را فراهم کند.
معایب localStorage در جاوا اسکریپت
یکی از معایب ذخیره سازی محلی در جاوا اسکریپت ماهیت همزمان آن است. هر عملیات به صورت متوالی اجرا میشود که میتواند در هنگام برخورد با مجموعه دادههای بزرگ به یک مشکل عملکرد تبدیل شود. درحالیکه این مشکلی با مقادیر کم داده نیست، میتواند با افزایش اندازه داده بر عملکرد تأثیر بگذارد.
با وجود امنتر بودن از کوکیها، دادههای حساس هنوز نباید در محلی ذخیره شوند. از آنجایی که localStorage برای هرکسی که به دستگاه کاربر دسترسی دارد قابل دسترسی خواهد بود، مهم است که از ذخیره اطلاعات حساس یا محرمانه خودداری کنید.
یکی دیگر از محدودیتهای LocalStorage در جاوا اسکریپت توانایی آن برای ذخیره رشتهها است. برای ذخیره انواع دادههای دیگر، مانند اعداد یا اشیاء، باید قبل از ذخیرهسازی به رشتهها تبدیل شوند و پس از بازیابی دوباره تبدیل شوند. ذخیره مقادیر بیش از حد داده در محل ذخیره میتواند منجر به کاهش عملکرد در برنامهها شود. مدیریت دقیق مقدار دادههای ذخیره شده برای اطمینان از عملکرد مطلوب برنامه بسیار مهم است.
ذخیره سازی محلی در جاوا اسکریپت چگونه کار میکند؟
localStorage با اجازه دادن به ذخیره و بازیابی دادهها عمل میکند. در واقع ذخیره سازی محلی در جاوا اسکریپت چندین متد را ارائه میدهد که این عملیات را تسهیل میکند. بیایید نگاهی دقیقتر به نحوه عملکرد localStorage بیندازیم:
- setItem(): این متد برای افزودن یک جفت کلید-مقدار به localStorage استفاده میشود. با تعیین یک کلید و مقدار مربوط به آن، میتوانید دادهها را برای بازیابی بعدی ذخیره کنید. دادهها با کلید مشخص شده مرتبط شده و در localStorage ذخیره میشوند.
- getItem(): برای بازیابی آیتمهای ذخیره شده از localStorage، از متد getItem() استفاده می کنید. با ارسال کلید آیتم موردنظر به عنوان آرگومان، میتوانید به مقدار مربوطه ذخیره شده در localStorage دسترسی داشته باشید. این به شما امکان میدهد تا هر زمان که نیاز بود، دادههای ذخیره شده قبلی را بازیابی کنید.
- removeItem(): اگر میخواهید آیتم خاصی را از localStorage حذف کنید، میتوانید از متد removeItem() بهره ببرید. با مشخص کردن کلید موردی که قرار است حذف شود، میتوانید آن را از ذخیرهسازی localStorage حذف کنید.
- clear(): متد clear() راهی برای حذف همه دادههای ذخیره شده در localStorage به یکباره فراهم میکند. با فراخوانی این متد، کل LocalStorage پاک شده و تمام جفتهای کلید-مقدار حذف میشود و آن را به حالت خالی برمیگرداند.
- key(): متد key() برای بازیابی کلید یک آیتم خاص در localStorage استفاده میشود. با ارسال یک شاخص عددی به عنوان آرگومان، میتوانید کلید مرتبط با شاخص مربوطه را در localStorage به دست آورید. این متد زمانی میتواند مفید باشد که شما نیاز به بازیابی کلید یک آیتم خاص برای دستکاری بیشتر دارید.
با استفاده از این متدها، میتوانید بهطور مؤثر دادهها را در فضای ذخیرهسازی localStorage ذخیره، بازیابی، حذف و مدیریت کنید. درک نحوه کار این متدها به توسعهدهندگان اجازه میدهد تا از LocalStorage در جاوا اسکریپت برای ایجاد برنامههای کاربردی وب کارآمد و پویا استفاده کنند.
پیشنهاد مطالعه: آموزش متد bind در جاوا اسکریپت به زبان ساده
ذخیره دادهها با setItem
برای ذخیره مقادیر در localStorage از متد setItem() استفاده میشود. دو پارامتر را میپذیرد: یک کلید و یک مقدار. کلید به عنوان مرجعی برای واکشی مقدار مرتبط بعداً عمل میکند. در اینجا نمونهای از کاربرد آن آورده شده است:
localStorage.setItem('name', 'Obaseki Nosa');در کد بالا، «name» کلید و «Obaseki Nosa» مقدار مربوطه خواهد بود. مهم است که توجه داشته باشید که localStorage فقط میتواند رشتهها را ذخیره کند؛ بنابراین، اگر نیاز به ذخیره آرایه یا اشیاء دارید، باید آنها را به رشته تبدیل کنید. برای رسیدن به این هدف، میتوانید قبل از ارسال مقدار به setItem() از متد JSON.stringify استفاده کنید. در اینجا یک مثال آورده شده است:
const userArray = ["Obaseki", ۲۵];
localStorage.setItem('user', JSON.stringify(userArray));در این قطعه کد، کلید ‘user’ با userArray مرتبط است. قبل از ذخیره سازی، userArray با استفاده از JSON.stringify() به رشته تبدیل میشود. این تضمین میکند که آرایه به درستی در localStorage ذخیره میشود. با استفاده از setItem()، میتوانید بهطور مؤثر دادهها را در localStorage برای بازیابی بعدی با استفاده از کلیدهای مرتبط ذخیره کنید.
بازیابی اطلاعات با getItem
getItem() به شما امکان میدهد به دادههای ذخیره شده در شیء localStorage مرورگر دسترسی داشته باشید. این متد تنها یک پارامتر که کلید است را میپذیرد و مقدار را به صورت رشته برمیگرداند.
کد فوق یک رشته با مقدار «Obaseki Nosa» را برمیگرداند. اگر کلید مشخص شده در localStorage وجود نداشته باشد، null برمیگرداند. در مورد آرایه، از متد JSON.parse() استفاده میکنیم که یک رشته JSON را به یک شیء جاوا اسکریپت تبدیل میکند.
JSON.parse(localStorage.getItem('user'));با استفاده از آرایهای که در بالا ایجاد کردیم، در اینجا نحوه بازیابی آن از localStorage آمده است:
const userData = JSON.parse(localStorage.getItem('user'));
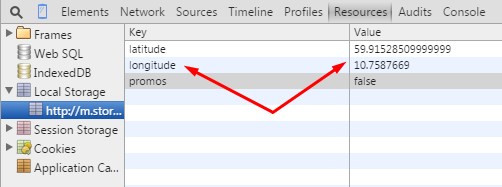
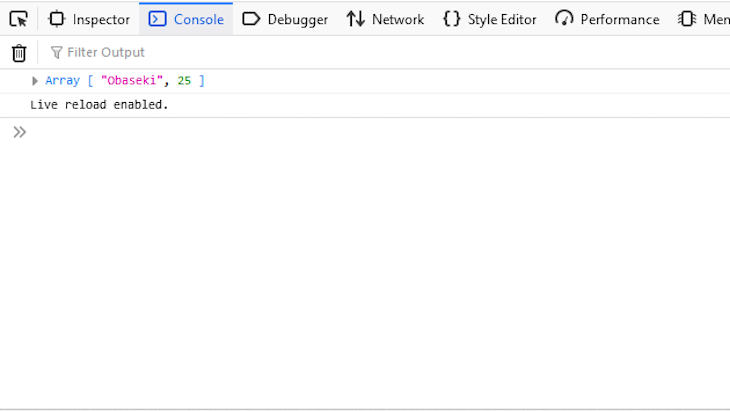
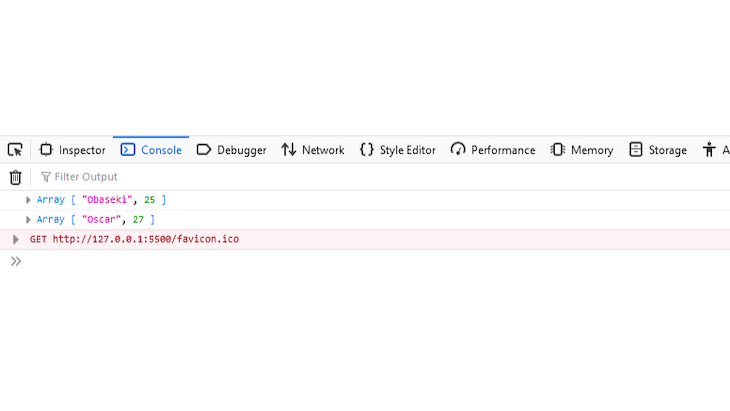
console.log(userData);این متد آرایه [“Obaseki”، ۲۵] را بازمیگرداند. میتوانید صفحه وب را بررسی کرده و آن را در کنسول پیدا کنید، مانند این:

این اسکرین شاتی از مرورگر فایرفاکس است، بنابراین در مرورگرهای دیگر کمی متفاوت به نظر میرسد. بیایید آن را با آرایه دیگری که با لوکال استوریج ذخیره نشده است مقایسه کنیم:
const userArray2 = ["Oscar", ۲۷];
console.log(userArray2);بنابراین اکنون، مانند شکل زیر، دو آرایه در کنسول داریم:

حذف دادهها با removeItem
برای حذف یک مورد از localStorage در جاوا اسکریپت، از متد removeItem() استفاده خواهید کرد. هنگام ارسال نام کلید، متد removeItem() کلید موجود را از حافظه حذف میکند. اگر هیچ موردی با کلید داده شده مرتبط نباشد، این متد هیچ کاری انجام نمیدهد. قطعه کد انجام این کار به صورت زیر است:
نحوه حذف همه موارد در localStorage با clear
برای حذف همه موارد در localStorage، از متد clear() استفاده میکنیم. این روش، زمانی که فراخوانی میشود، کل فضای ذخیره سازی تمام رکوردهای آن دامنه را پاک میکند. هیچ پارامتری را دریافت نمیکند و قطعه کد آن به صورت زیر است.
localStorage.clear();به دست آوردن نام کلید localStorage در جاوا اسکریپت با متد key
متد ()key زمانی به کار میآید که نیاز به حلقه زدن کلیدها دارید اما همچنان باید بتوانید یک عدد یا لیست را به localStorage ارسال کرده تا نام کلید را بازیابی کنید. قطعه کد اولیه آن به صورت زیر است:
پارامتر index نشان دهنده شاخص یا اندیس صفر کلیدی است که میخواهید نام آن را بازیابی کنید.
ذخیره دادهها در مرورگر با localStorage
در توضیحات فوق ما همه متدهای ذخیره سازی محلی در جاوا اسکریپت را بررسی کردهایم. اکنون به صورت عملیتر به آنها نگاه خواهیم کرد. در اینجا مثالی عملی از localStorage در جاوا اسکریپت برای درک بهتر آن آورده شده است.
قطعه کد HTML مثال مذکور به صورت زیر است:
<div class="container">
<div class="to-do-app">
<h2><span id="To-do_App">To-do App</span></h2>
<br>
<input type="text" id="item" placeholder="Enter item...">
<br>
<br>
<button onclick="add()">Add Item <i class="fa-solid fa-plus"></i></button>
<button onclick="del()">Clear all <i class="fa-solid fa-ban"></i></button>
</div>
<ul class="to-do-list"></ul>
</div>
<script src="script.js"></script>قطعه کد جاوا اسکریپت مثال مذکور به صورت زیر است:
const ul = document.querySelector('ul');
const input = document.getElementById('item');
let itemsArray = localStorage.getItem('items') ?
JSON.parse(localStorage.getItem('items')) : [];
itemsArray.forEach(addTask);
function addTask(text){
const li = document.createElement('li')
li.textContent = text;
ul.appendChild(li);
}
function add(){
itemsArray.push(input.value);
localStorage.setItem('items', JSON.stringify(itemsArray));
addTask(input.value);
input.value = '';
}
function del(){
localStorage.clear();
ul.innerHTML = '';
itemsArray = [];قطعه کد CSS مثال مربوطه به صورت زیر است:
@import url("https://fonts.googleapis.com/css2?family=Asap&display=swap");
* {
padding: ۰;
margin: ۰;
box-sizing: border-box;
}
body {
width: ۱۰۰%;
height: ۱۰۰vh;
background-color: #e0d6e9;
font-family: "Asap", sans-serif;
}
.container {
max-width: ۴۰۵px;
margin: ۱۳۷px auto;
padding: ۲۰px;
display: flex;
flex-direction: column;
}
.to-do-app {
width: ۱۰۰%;
padding: ۲۰px;
border-radius: ۵px;
background-color: whitesmoke;
border: ۱px solid #d3d3d3;
}
.to-do-app h2 {
padding: ۱۰px;
}
.to-do-app input {
width: ۲۵۰px;
padding: ۵px;
border-radius: ۵px;
border: ۱px solid #d3d3d3;
}
.to-do-app button {
width: fit-content;
padding: ۵px;
cursor: pointer;
border: ۱px solid #d3d3d3;
border-radius: ۵px;
background-color: whitesmoke;
}
.to-do-app button:hover {
background-color: rgba(۰, ۰, ۰, ۰.۱);
}
li {
font-size: ۱.۵rem;
}
.to-do-list {
margin-top: ۲۰px;
margin-right: ۵px;
padding: ۰ ۲۰px ۱۰px ۲۵px;
display: flex;
flex-direction: column;
gap: ۱۵px;
list-style: none;
}
.to-do-list li{
font-size: small;
background-color: whitesmoke;
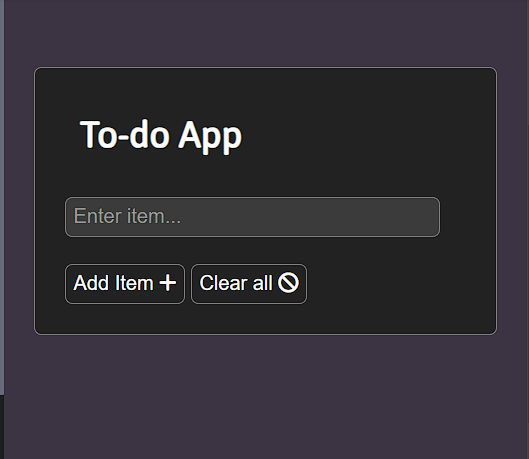
padding: ۲۰px;خروجی مثال بالا به صورت زیر است:

این برنامه دارای کد نشانهگذاری HTML بسیار ساده است:
<div class="container">
<div class="to-do-app">
<h2><span id="To-do_App">To-do App</span></h2>
<input type="text" id="item" placeholder="Enter item...">
<br>
<br>
<button onclick="add()">Add Item <i class="fa-solid fa-plus"></i></button>
<button onclick="del()">Clear all <i class="fa-solid fa-ban"></i></button>
</div>
<ul class="to-do-list"></ul><!--to-do items go here-->
</div>در کد بالا، دو تابع کلیک اضافه کردهایم، add() و del() که بعداً در جاوا اسکریپت استفاده خواهیم کرد. کد CSS آن نیز ساده است. شما میتوانید آن را هر طور که دوست دارید سفارشیسازی کنید. بخش مهم جاوا اسکریپت است. همانطور که در زیر نشان داده شده است، با انتخاب لیستی که نشان دهنده وظایف هستند و فیلد ورودی شروع میکنیم:
const ul = document.querySelector('ul');
const input = document.getElementById('item');در مرحله بعد، هر مورد از قبل موجود را در localStorage بارگیری کرده و اگر هیچ یک وجود نداشت، یک آرایه خالی ایجاد میشود.
let itemsArray = localStorage.getItem('items') ?
JSON.parse(localStorage.getItem('items')) : [];اکنون تابعی ایجاد میکنیم که وظیفهای را به ul خالی اضافه میکند:
itemsArray.forEach(addTask);
function addTask(text){
const li = document.createElement('li')
li.textContent = text;
ul.appendChild(li);
}اکنون، ما عملکرد را به دکمهها اضافه میکنیم. دکمه Add Item موارد را در localStorage ذخیره و دکمه Clear All همه موارد را حذف میکند. کد آن به صورت زیر است:
تابع add() موارد را از فیلد ورودی، input.value دریافت میکند. سپس آن را به itemsArray اضافه کرده و در localStorage ذخیره میکند و همزمان آن را به لیست اضافه خواهد کرد. تابع del() تمام آیتمها را از localStorage پاک میکند، آنها را از لیست حذف کرده و آیتم آرایه را بازنشانی خواهد کرد.
تفاوت کوکیها با localStorage در جاوا اسکریپت
هنگام مقایسه کوکیها و LocalStorage در جاوا اسکریپت برای ذخیره سازی دادههای سمت مشتری، چندین تفاوت کلیدی وجود دارد که باید در نظر گرفته شود. مهمترین این تفاوتها به صورت موارد زیر هستند:
- ظرفیت ذخیره سازی: localStorage ظرفیت ذخیره سازی بیشتری تا پنج مگابایت ارائه میدهد، درحالیکه کوکیها حداکثر به چهار کیلوبایت محدود میشوند.
- انتقال داده: کوکیها به صورت خودکار با هر درخواست HTTP به سرور ارسال میشوند و ترافیک شبکه را افزایش میدهند. از سوی دیگر، localStorage در دستگاه کاربر محلی باقی میماند و بر عملکرد وب تأثیر نمیگذارد یا به ترافیک شبکه اضافه نمیکند زیرا دادهها را با سرور به اشتراک نمیگذارد.
- انقضا: دادههای ذخیره شده localStorage در جاوا اسکریپت تاریخ انقضا ندارند و تا زمانی که به صورت دستی حذف نشوند بهطور نامحدود باقی میمانند. در مقابل، کوکیها را میتوان تنظیم کرد که پس از یک زمان خاص یا زمانی که مرورگر بسته است منقضی شوند. کوکیها معمولاً برای ذخیره دادههایی مانند تنظیمات برگزیده کاربر و اطلاعات ورود/احراز هویت استفاده میشوند.
- قابلیت دسترسی: کوکیها در تمام برگهها و پنجرههای مرورگر قابل دسترسی هستند و به دادههای ذخیرهشده اجازه میدهند در چندین زمینه مرور به اشتراک گذاشته شوند. از سوی دیگر، ذخیره سازی محلی در جاوا اسکریپت محدود به دادههایی است که در یک پروتکل یا دامنه خاص قابل دسترسی هستند. بهطور پیشفرض دسترسی بین تب یا چند پنجره را فراهم نمیکند.
بهطور خلاصه، محل ذخیرهسازی محلی و کوکیها از نظر ظرفیت ذخیرهسازی، انتقال دادهها، انقضا و دسترسی متفاوت هستند. انتخاب بین آنها به نیازهای خاص برنامه و ماهیت دادههایی که قرار است ذخیره شوند بستگی دارد.
پیشنهاد مطالعه: آموزش متد append در جاوا اسکریپت به زبان ساده
پشتیبانی از مرورگر localStorage
localStorage در جاوا اسکریپت به عنوان نوعی ذخیره سازی وب، یک مشخصات HTML5 است. ذخیره سازی محلی در جاوا اسکریپت توسط مرورگرهای اصلی از جمله Internet Explorer v8 پشتیبانی میشود. برای اطمینان از اینکه مرورگر از localStorage پشتیبانی میکند، میتوانید با استفاده از قطعه زیر آن را بررسی کنید:
if (typeof(Storage) !== "undefined") {
// Code for localStorage
} else {
// No web storage Support.
}سخن پایانی
لوکال استوریج در جاوا اسکریپت یک روش ساده و مؤثر برای ذخیره و بازیابی دادهها ارائه میدهد که جایگزینی برای تکیه صرفاً بر کوکیها است. در طول این مطلب از مجله مکتب خونه، اطلاعاتی در مورد استفاده از localStorage، از جمله فرآیند ذخیره، بازیابی و حذف موارد از ذخیره سازی محلی در جاوا اسکریپت ارائه دادیم. برای نشان دادن کاربرد عملی آن، ما حتی یک برنامه کاری توسعه دادیم که نشان میدهد چگونه میتوان از LocalStorage در یک سناریوی واقعی استفاده کرد. علاوه بر این، ما مقایسهای بین ذخیره سازی محلی در جاوا اسکریپت و کوکیها انجام دادیم و تفاوتها و موارد استفاده آنها را برجسته کردیم. با درک localStorage در جاوا اسکریپت و قابلیتهای آن، میتوانید از این ویژگی برای بهبود مدیریت دادهها در برنامههای جاوا اسکریپت خود استفاده کنید.
آموزش برنامه نویسی جاوا اسکریپت
جاوا اسکریپت مهمترین زبان برنامه نویسی برای توسعه وب و طراحی سایت است. یادگیری جاوا اسکریپت و حرفهای شدن در آن میتواند فرصتهای شغلی بیپایان و مناسبی را در دسترس کاربران و علاقهمندان به این زبان قرار دهد. اگر به فکر یادگیری جاوا اسکریپت هستید و دوست دارید در کمترین زمان ممکن آن را یاد بگیرید هماکنون با ثبتنام در دورههای آموزش جاوا اسکریپت مکتب خونه مهمترین قدمهای خود را در این مسیر بردارید. در مکتب خونه انواع دوره آموزش جاوا اسکریپت برای کاربران مبتدی و پیشرفته با رویکردهای مختلفی وجود دارد که تخصص شما را در این زمینه به بهترین شکل ممکن افزایش میدهد.
منبع: Blog.LogRocket







سلام خسته نباشید خدمت شما
واقعا ممنون از سایت خوبتون جسارتا میخواستم عرض کنم حالت شب توی سایت متاسفانه باگ داره