آیا ساخت سایت با گیت هاب امکان پذیر است؟ بله. گیت هاب، یکی از محبوبترین سرویسهای میزبانی وبسایت و مدیریت پروژههای نرمافزاری است که توسط مایکروسافت ارائه میشود. گیتهاب به توسعهدهندگان امکان میدهد که کدهای خود را مدیریت، نگهداری و به اشتراک بگذارند، همچنین ابزارهای مختلفی برای مشارکت و همکاری در پروژهها ارائه میدهد. علاوه بر این، گیتهاب امکانات ساخت سایت و میزبانی آن را نیز فراهم کرده است.
این امکان به توسعهدهندگان اجازه میدهد تا وبسایتهای خود را بهسادگی و با استفاده از ابزارهایی مانند GitHub Pages بسازند و منتشر کنند. به کمک گیت هاب پیج، میتوانید سایتهای استاتیک خود را بر روی گیتهاب میزبانی کنید، بدون نیاز به سرور مجازی یا هزینههای مربوط به میزبانی وب. این ویژگی به توسعهدهندگان اجازه میدهد تا به سرعت و سهولت وبسایتهایی با ظاهری زیبا و کارایی بالا ایجاد کنند و آنها را با جامعه برنامهنویسی به اشتراک بگذارند. امکان ساخت ریپازیتوری در گیتهاب و… نیز فراهم است. پیشازاین که از آموزش ساخت سایت با گیت هاب استفاده کنید، بهتر است آموزش نصب گیتهاب را نیز مرور کنید.
چرا از گیتهاب برای ساخت سایت استفاده کنیم؟
استفاده از گیتهاب برای ساخت سایت دارای مزایای بسیار کلیدی است که میتواند فرآیند توسعه و مدیریت سایت را بهبود بخشد. اولاً، گیتهاب بهعنوان یک سیستم کنترل نسخه معتبر، امکان مدیریت کد منبع سایت را فراهم میکند، این به توسعهدهندگان امکان میدهد تا بهصورت مشترک به کد دسترسی داشته باشند و تغییرات را ردیابی کنند.
ثانیاً گیتهاب با ارائه ابزارها و ویژگیهایی همچون صفحات استاتیک، ایمیلهای غیرهمزمان و بخش ویکی، به توسعهدهندگان امکان ایجاد صفحات و ابزارهای موردنیاز برای سایت را میدهد. همچنین، از طریق ویژگیهای شاخصگذاری و پیگیری مشکلات، میتوان بهبودهای لازم را در سایت اعمال کرد. بهطورکلی، گیتهاب با ارائه یک محیط همکاری و مدیریتی کامل، به توسعه سریع و بهینه سایت کمک میکند و باعث افزایش بهرهوری تیم توسعه میشود.
آموزش ساخت سایت با گیت هاب
ساخت وبسایت با استفاده از GitHub یک روش محبوب و کارآمد برای میزبانی وبسایتهای استاتیک است. این روش بهویژه برای پروژههای کوچک تا متوسط، بلاگها، پرتفولیوها و صفحات فرود مناسب است. مسئله مهم در آموزش ساخت سایت با گیت هاب، استفاده از ابزارهای در دسترس برای اجرای بهتر آن خواهد بود.
پیشنهاد مطالعه: آموزش گیت در وی اس کد برای افراد مبتدی
۱. ایجاد حساب کاربری GitHub
اولین قدم، داشتن یک حساب کاربری فعال در GitHub است. اگر هنوز حساب ندارید، به سایت GitHub بروید و ثبتنام کنید.
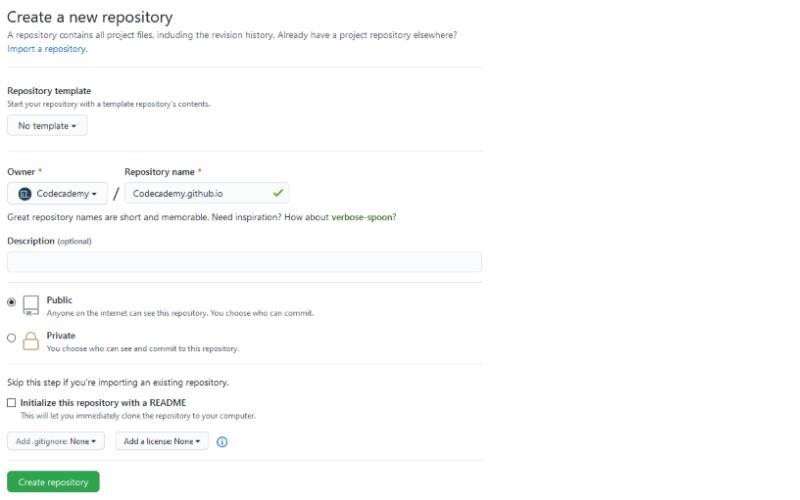
۲. ایجاد یک مخزن (Repository)
وارد حساب کاربری خود شوید و بر روی دکمه New repository کلیک کنید. یک نام برای مخزن خود انتخاب کنید. برای میزبانی شخصی، از قالب username.github.io استفاده کنید که username نام کاربری شما در GitHub است. مخزن را بهصورت عمومی (Public) تنظیم کنید تا همه بتوانند وبسایت شما را مشاهده کنند. دکمه Create repository را بزنید.

۳. آمادهسازی محتوای وبسایت
وبسایت خود را با استفاده از HTML, CSS, و JavaScript بسازید. میتوانید از فریمورکهای جاوا اسکریپت مانند React یا Vue برای ساختن وبسایتهای پیچیدهتر استفاده کنید. اطمینان حاصل کنید که صفحه اصلی وبسایت شما به نام index.html نامگذاری شده است.
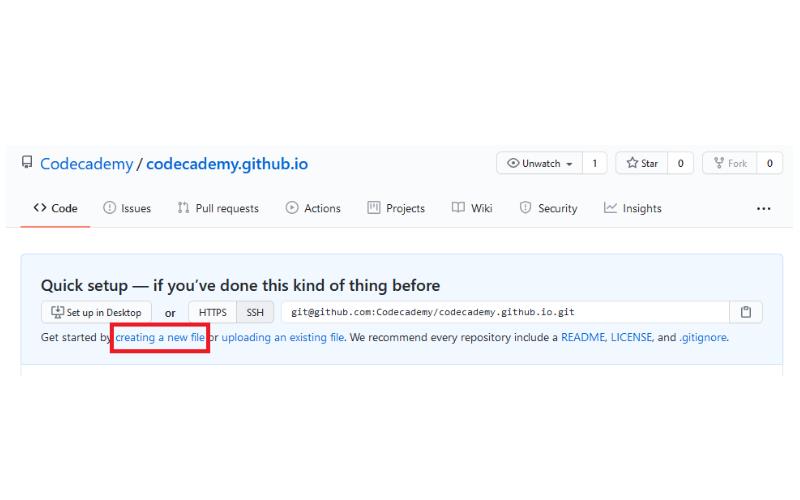
۴. آپلود محتوای وبسایت به مخزن
میتوانید محتوای وبسایت خود را بهصورت دستی از طریق وبسایت GitHub آپلود کنید یا از Git برای پوش دادن فایلها از کامپیوتر خود استفاده کنید. برای استفاده از Git، Git Bash یا هر ترمینال دیگری را باز کنید، به پوشهای که وبسایت شما در آن قرار دارد بروید و دستورات زیر را وارد کنید:
git init
git add
git commit -m Initial commit
git branch -M main
git remote add origin https://github.com/username/username.github.io.git
git push -u origin main

۵. فعالسازی GitHub Pages
به صفحه مخزن خود در GitHub بروید. به بخش Settings بروید، سپس به Pages در منوی سمت چپ بروید. در بخش Source، شاخهای را که میخواهید برای میزبانی وبسایت استفاده شود. پیرو این آموزش ساخت سایت با گیت هاب، شما میتوانید وبگاه شخصی و یا پابلیک خود را ایجاد کنید.
نکات مهم در ساخت سایت با گیت هاب
ساخت یک وبسایت با استفاده از گیتهاب بهعنوان سیستم مدیریت نسخه و میزبانی کد، مزایای زیادی را ارائه میدهد. این روش، به طور ویژه برای تیمهای توسعهدهنده که بهصورت همزمان روی یک پروژه کار میکنند، بهینه است. یکی از مزایای کلیدی این روش، امکان اشتراکگذاری و هماهنگی کد بین اعضای تیم است.
با استفاده از گیتهاب، تغییرات و اصلاحات بهصورت مستقیم در کدها قابلدسترسی و ادیت میشوند، این امر باعث میشود که هر عضو از تیم بتواند بهراحتی به توسعه پروژه کمک کند و تغییرات را دنبال کند. همچنین، گیتهاب امکان ایجاد برنچهای مختلف برای توسعه و آزمایش ویژگیهای جدید را فراهم میکند که این به ارائه کدهای پایدارتر و بهتر کمک میکند. برای انجام بهتر مراحل آموزش ساخت سایت با گیت هاب، بهتر است که نکات مذکور را نیز در نظر داشته باشید.
استفاده از Jekyll
Jekyll یک سیستم مدیریت محتوا است که به شما امکان میدهد سایتهای استاتیک را بر پایه قالبهای HTML، CSS و جاوا اسکریپت ایجاد کنید. یکی از ویژگیهای جذاب Jekyll این است که میتوانید سایت خود را بهصورت محلی بسازید و سپس با استفاده از گیتهاب (GitHub) بهروزرسانی و انتشار دهید.
برای استفاده از Jekyll در ساخت سایت با گیت هاب، ابتدا باید یک مخزن (repository) گیتهاب برای سایت خود ایجاد کنید. سپس محتوا و قالبهای سایت خود را در داخل مخزن آپلود کنید. Jekyll به طور خودکار محتوای شما را پردازش کرده و صفحات HTML نهایی را تولید میکند. با فشردن تغییرات به مخزن گیتهاب خود، سایت شما بهروزرسانی میشود و میتوانید آن را بهروزرسانی و منتشر کنید.
بهعلاوه، با استفاده از GitHub Pages، میتوانید سایت خود را بهصورت رایگان میزبانی کنید. GitHub Pages امکان اتصال Jekyll را به مخزنهای گیتهاب ارائه میدهد و اجازه میدهد تا سایت خود را بهصورت خودکار با استفاده از Jekyll بهروز کنید و در دسترس عموم قرار دهید. این رویکرد کارآمد و کم هزینهای برای ایجاد و مدیریت یک وبسایت حرفهای است. در آموزش ساخت سایت با گیت هاب میتوانید از آن استفاده کنید.
پیشنهاد مطالعه: گیت لب چیست؟ راهنمای کامل gitlab برای مبتدیان
استفاده از Submodules
از سوی دیگر، اگر قصد آپلود سایت در گیتهاب را دارید، Submodules در گیتهاب یک ویژگی قدرتمند است که به شما امکان میدهد تا یک پروژه را از دیگر پروژهها جدا کرده و آن را بهعنوان یک شاخه فرعی (subtree) در داخل پروژه اصلی خود استفاده کنید. این ویژگی به شما این امکان را میدهد که اجزای مختلف یک پروژه را بهصورت مستقل مدیریت کنید و آنها را بهراحتی با هم ترکیب کنید.
استفاده از ساب مدل در گیتهاب به شما این امکان را میدهد که یک پروژه اصلی را به همراه تمامی وابستگیها و ساب ماژولهای آن مدیریت کنید. بهعبارتدیگر، شما میتوانید یک پروژه را به چندین زیر ماژول تقسیم کنید و این زیر ماژولها را بهصورت جداگانه مدیریت کنید. این به شما امکان میدهد تا بهراحتی بهروزرسانیها، تغییرات و اضافهکردن ویژگیهای جدید به زیر ماژولها را انجام دهید، درحالیکه همچنان بهراحتی میتوانید پروژه اصلی را بهروز نگه دارید.
برای استفاده از ساب مدل در گیتهاب، ابتدا باید زیر ماژول موردنظر خود را به پروژه اصلی خود اضافه کنید و سپس آن را به ریپازیتوری گیتهاب خود اضافه کنید. با این کار، هرگاه پروژه اصلی را کلون یا بهروزرسانی کنید، گیتهاب بهصورت خودکار زیر ماژولها را نیز بهروز میکند.
به کمک ساب مدل، شما میتوانید بهراحتی با توسعهدهندگان دیگر همکاری کنید و از پروژههای مختلفی که قبلاً توسط دیگران ایجاد شدهاند، استفاده کنید، درحالیکه همچنان امکان ایجاد تغییرات محلی در پروژه خودتان را دارید.
Themes در گیتهاب
Themes در گیتهاب بهعنوان الگوها و قالبهای طراحی برای ساخت سایت استفاده میشوند. این مجموعهها شامل فایلهای HTML، CSS، JavaScript و تصاویر مربوطه هستند که برای ایجاد ظاهر و رابط کاربری متناسب با نوع سایت موردنظر میتوانند استفاده شوند. هدف اصلی این Themes ارائه یک ساختار اولیه و قالب است که توسعهدهندگان وب میتوانند آن را تغییر دهند و باتوجهبه نیازهای خود سفارشی کنند.
این قالبها معمولاً باتوجهبه نوع سایت، مانند وبلاگ، فروشگاه آنلاین، رزومه شخصی و… طراحی و منتشر میشوند. در گیتهاب، توسعهدهندگان میتوانند به طور رایگان به این Themes دسترسی پیدا کنند و از آنها برای ایجاد سایتهای خود استفاده کنند یا حتی بهبود و بهینهسازی آنها را انجام دهند.
استفاده از Plugins
استفاده از پلاگینها یکی از راههای اصلی برای افزایش قابلیتهای یک وبسایت است. در گیتهاب، پلاگینها بهصورت کدهای قابلاستفاده توسعه داده شدهاند که میتوانند به پروژههای وب اضافه شوند تا عملکرد و قابلیتهای آنها را توسعه دهند. این پلاگینها میتوانند از قابلیتهای مختلفی مانند پردازش داده، امنیت، بهینهسازی SEO، تجزیهوتحلیل وبسایت و… پشتیبانی کنند.
با استفاده از پلاگینها، توسعهدهندگان میتوانند بهسرعت و بهراحتی ویژگیهای پیچیدهتری را به وبسایت خود اضافه کنند و نیازمندیهای کاربران را برآورده سازند. بهعنوانمثال، یک وبسایت فروشگاهی ممکن است از پلاگینهایی برای پردازش پرداخت، مدیریت موجودی، افزودن قابلیتهای تبلیغاتی و… استفاده کند. از طرف دیگر، یک وبسایت وبلاگ ممکن است از پلاگینهایی برای بهبود سئو، مدیریت نظرات، اشتراکگذاری اجتماعی و… بهره ببرد. در نتیجه، استفاده از پلاگینها ابزار مهمی برای توسعه و بهبود عملکرد وبسایتها در گیتهاب و بسیاری از پروژههای وب است.

نکات مهم ساخت سایت با گیت هاب
ساخت یک سایت با استفاده از گیتهاب (GitHub) یکی از بهترین روشها برای اشتراکگذاری دادههای دیجیتال است؛ البته به شرطی که اصول آن را بیاموزید.
- ایجاد مخزن (Repository): ابتدا باید یک مخزن در گیتهاب برای پروژهی خود ایجاد کنید. میتوانید این کار را با استفاده از گزینه Create Repository انجام دهید.
- انتخاب یک سیستم مدیریت محتوا (CMS): اگر قصد دارید سایت خود را با استفاده از CMS مانند WordPress یا Jekyll ایجاد کنید، مطمئن شوید که آن را به مخزن گیتهاب خود متصل کنید.
- استفاده از GitHub Pages: GitHub Pages به شما این امکان را میدهد تا سایت استاتیک را مستقیماً از مخزن گیتهاب خود روی دامنهی پیج در گیتهاب منتشر کنید. برای این کار میتوانید یک شاخه از مخزن خود را بهعنوان شاخه مستقلی برای گیتهاب پیج انتخاب کنید.
- استفاده از فرآیند CI/CD: اگرچه این یک مورد اختیاری است، اما میتوانید از ابزارهای مانند GitHub Actions یا GitLab CI/CD برای ایجاد یک فرآیند CI/CD برای سایت خود استفاده کنید تا به طور خودکار تغییرات را آزمایش و انتشار دهید.
- مدیریت ویژگیها (Feature Branching): از روشهای مدیریت ویژگیها مانند Git Flow یا GitHub Flow برای مدیریت توسعه و تغییرات در سایت استفاده کنید. این امر به شما کمک میکند تا تغییرات را به طور موثر و مرتب اعمال کنید.
پیشنهاد مطالعه: آموزش دستورات گیت از ساده تا پیشرفته
آموزشهای گیت و گیت هاب مکتب خونه
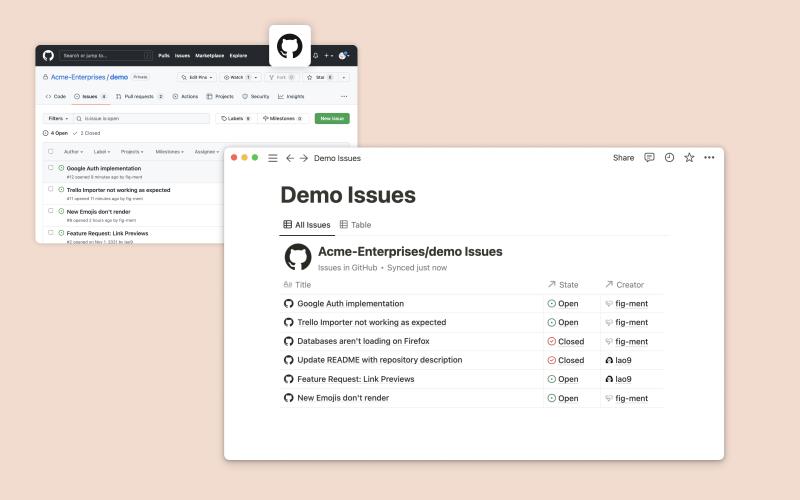
یادگیری گیتهاب بهعنوان یکی از ابزارهای اصلی مدیریت و کنترل نسخه، برای توسعهدهندگان و کارشناسان فناوری اطلاعات بسیار اهمیت دارد. گیتهاب بهعنوان یک پلتفرم مبتنی بر وب، امکان مشارکت و همکاری در پروژههای نرمافزاری را فراهم میکند. با استفاده از گیتهاب، توسعهدهندگان میتوانند بهراحتی کدهای خود را مدیریت، پیگیری تغییرات، و همچنین هماهنگی با دیگران در فرآیند توسعه نرمافزار داشته باشند. این پلتفرم از ابزارهای مختلفی مانند انشعاب و ادغام (Git branching and merging)، مشکلات (Issues)، درخواستهای ادغام (Pull Requests)، و مستندات (Wiki) پشتیبانی میکند که به تسهیل فرآیند توسعه کمک میکنند.
اگر به دنبال آموزش گیت و گیتهاب برای ساخت رزومه، سایت و صفحه پروفایل و غیره هستید، اطلاعات، مستندات و آموزشهای گیت و گیت هاب در این خصوص در مکتب خونه، همواره به شکل کاملاً بروز در دسترس شماست.
سخن پایانی
در این راهنما در مورد آموزش ساخت وبسایت شخصی روی گیتهاب صحبت کردیم و لازم است اشاره کنیم که ساخت وبسایت و صفحه در گیتهاب باعث ایجاد یک محیط توسعه وب شفاف و کارآمد میشود. یکی از مزایای اصلی این روش، امکان مشارکت فراگیر در توسعه وبسایت است. با استفاده از گیتهاب، توسعهدهندگان از سراسر جهان میتوانند بهراحتی به پروژه دسترسی داشته باشند، با آن همکاری کنند و حتی مشکلات را رفع کنند. همچنین، این امکان وجود دارد که افراد با دانش مختلف و تخصصهای مختلف در توسعه پروژه مشارکت کنند و برای حل مسائل به همکاری بپردازند.
وبسایتها و صفحات میزبانی شده در گیتهاب نیز از امکانات بسیاری برخوردارند که ارائهدهندگان سرویس این میزبانی را رایگان ارائه میدهند. این امکانات شامل مواردی مانند مدیریت و کنترل نسخه، مدیریت پروژه، مشاهده و بررسی تاریخچه تغییرات و همچنین امکانات مانند CI/CD یا همان Continuous Integration/Continuous Deployment و Github Actions میشود. این امکانات کار با پروژهها را بسیار راحتتر میکنند و از امکاناتی مانند اتوماسیون و اطمینان از کیفیت نرمافزار پشتیبانی میکنند. میتوانید از آن برای ساخت رزومه در گیتهاب استفاده کنید. مطابق آموزش ساخت سایت با گیت هاب امکان توسعه یک صفحه وب پویا یا استاتیک در این فضا را دارید.