Ajax چیست؟ Ajax مخفف عبارت Asynchronous JavaScript and XML (جاوا اسکریپت و XML غیرهمزمان) است. AJAX JavaScript به وبسایتها این امکان را میدهد تا بدون نیاز به بارگذاری مجدد کل صفحه، با سرور ارتباط برقرار کرده و دادهها را بهصورت لحظهای تبادل کنند. آموزش Ajax در جاوا اسکریپت از موضوعات بسیار حساس و مهمی است که هر برنامه نویسی که جاوا اسکریپت کار میکند باید به آن مسلط باشد.
آژاکس یا آجاکس (AJAX)، ابزاری قدرتمند برای برقراری ارتباطهای غیرهمزمان با سرور است. استفاده از Ajax این امکان را میدهد تا بدون وقفه، دادهها را از سرور دریافت کرده و صفحات را در زمان بازدید کاربران بهروزرسانی کرد. در این مطلب از مجله مکتوب آموزش آجاکس در جاوا اسکریپت با سه روش برای برقراری تماسهای Ajax با جاوا اسکریپت به همراه نمونه کد ajax آورده شده است که عبارتاند از:
- استفاده از شیء XMLHttpRequest
- استفاده از Jquery
- استفاده از API Fetch
Ajax چیست و چرا مهم است؟
چرا استفاده از آجاکس موضوع مهم است؟ فرض کنید در حال خرید آنلاین هستید و محصولی را به سبد خرید خود اضافه میکنید. در حالت عادی، با هر بار اضافه کردن محصول، کل صفحه مجدداً بارگذاری میشود. این کار باعث کندی و کاهش کارایی وبسایت خواهد شد؛ اما با استفاده از آجاکس، تنها بخش مربوط به سبد خرید بهروزرسانی میشود و شما بهسرعت متوجه تغییر خواهید شد.
این امر موجب بهبود تجربه کاربری (User Experience) شده و باعث میشود کاربران زمان کمتری را صرف انتظار برای بارگذاری صفحات کنند. به همین علت آموزش آجاکس در جاوا اسکریپت اهمیت فراوانی دارد.
آجاکس چگونه کار میکند؟
درک نحوهی عملکرد آجاکس چندان هم پیچیده نیست. فرض کنید در حال جستجو در یک فروشگاه آنلاین لباس هستید. هنگامی که شروع به تایپ کردن کلمه کلیدی مورد نظر خود میکنید، به جای اینکه کل صفحه دوباره بارگذاری شود، آجاکس به سادگی با سرور ارتباط برقرار میکند و لیستی از نتایج مرتبط را بدون نیاز به بهروزرسانی کل صفحه به شما نشان میدهد. این کار با استفاده از تکنولوژیهای زیر انجام میشود:
- جاوا اسکریپتپ (JavaScript): این زبان برنامهنویسی قدرتمند، مغز متفکر Ajax است. یعنی جاوا اسکریپت با سرور ارتباط برقرار کرده و اطلاعات مورد نیاز را درخواست میکند.
- شیء XMLHttpRequest (XHR): این شیء کلیدی، مسئول برقراری ارتباط با سرور است. XHR درخواست را برای سرور ارسال کرده و پاسخ آن را دریافت میکند.
- فرمتهای تبادل داده (مانند Json و XML): این فرمتها برای ارسال و دریافت اطلاعات بین مرورگر و سرور استفاده میشوند. Json به دلیل سادگی و خوانایی بیشتر، در حال حاضر محبوبترین فرمت برای این منظور است.
بنابراین، هنگامی که با یک وبسایت مجهز به Ajax کار میکنید، در پسزمینه، مکالمهای پنهان بین مرورگر شما و سرور وب برقرار میشود. بدون اینکه متوجه شوید، اطلاعات مورد نیاز بهروزرسانی شده و به شما نمایش داده میشود. در نتیجه، تجربهای بسیار روانتر و لذتبخشتر از وبگردی سنتی رقم میخورد. به همین علت افراد زیادی بهدنبال آموزش ajax در جاوا اسکریپت هستند.
پیشنهاد مطالعه: آموزش تگ های جاوا اسکریپت به زبان ساده
مزایای استفاده از Ajax
استفاده از آجاکس به وبسایتها مزایای متعددی را ارائه میدهد که در اینجا به برخی از مهمترین مزایای آموزش آجاکس در جاوا اسکریپت اشاره شده است:
- سرعت و کارایی بالاتر: همانطور که اشاره شد، Ajax باعث میشود تا وبسایتها بدون نیاز به بارگذاری مجدد کل صفحه، بهروزرسانی شوند. این امر بهطور چشمگیری سرعت و کارایی وبسایت را افزایش میدهد.
- تجربه کاربری (User Experience) بهتر: با برقراری ارتباط روان و بدون وقفه با سرور، کاربر احساس بهتری از وبسایت داشته و تعامل با آن لذتبخشتر میشود.
- ایجاد وبسایتهای تعاملی و پویا: Ajax به توسعهدهندگان امکان میدهد تا وبسایتهای پویا و تعاملیتری را طراحی کنند که شبیه به اپلیکیشنهای موبایل عمل میکنند.
- کاهش بار روی سرور: با استفاده از آجاکس، تنها دادههای مورد نیاز برای بهروزرسانی یک بخش خاص از صفحه به سرور ارسال میشود. این امر باعث کاهش بار روی سرور و بهبود عملکرد کلی وبسایت میشود.
- پشتیبانی از انواع دادهها: Ajax از انواع مختلفی از دادهها مانند XML، Json و حتی HTML ساده پشتیبانی میکند. این انعطافپذیری باعث میشود تا توسعهدهندگان بتوانند از آن در طیف وسیعی از سناریوها استفاده کنند.
آموزش ajax در جاوا اسکریپت همراه با نمونه کد ajax
روشهای مختلفی برای برقراری تماس با آجاکس وجود دارد که در این آموزش آجاکس در جاوا اسکریپت سه روش آن آورده شده است.
پیشنهاد مطالعه: آموزش آرایه ها در جاوا اسکریپت با زبانی ساده و مثال عملی
روش اول: استفاده از شیء XMLHttpRequest
در این روش، برای برقراری تماس Ajax از شیء XMLHttpRequest استفاده خواهیم کرد. متد ()XMLHttpRequest یک شیء XMLHttpRequest ایجاد میکند که برای ارسال درخواست به سرور استفاده میشود.
نحوه سینتکس:

سینتکس بالا برای ایجاد یک شیء XMLHttpRequest استفاده میشود. این شیء دارای متدهای مختلفی است که برای برقراری ارتباط با سرور برای ارسال، دریافت یا قطع پاسخها از سرور استفاده میشود. در پاسخ، رشتهای را از سرور دریافت میکنیم که آن را چاپ میکنیم.
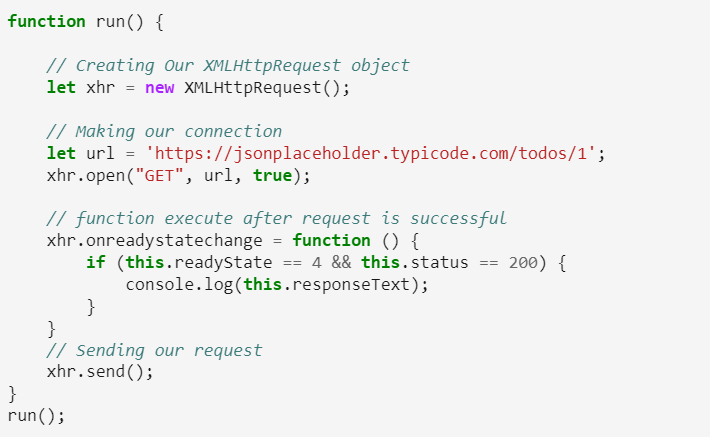
مثال:
در این مثال، از شیء XMLHttpRequest برای برقراری تماس Ajax استفاده خواهیم کرد.

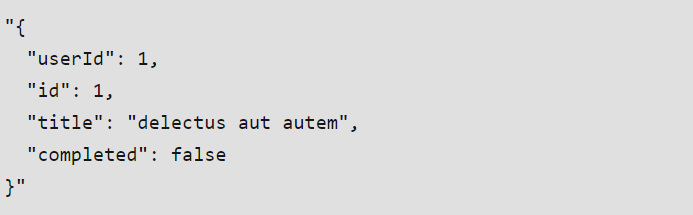
خروجی:

روش دوم: آموزش ajax با jquery
در این روش، برای آموزش ajax با jquery از متد ajax در jquery برای برقراری تماسهای ajax به کار میرود. این روش جایگزینی برای سایر روشهایی است که برای برقراری تماسهای ajax کاربرد ندارند.
نحوه سینتکس:

پارامترها:
این تابع یک شیء پیکربندی بهعنوان ورودی میگیرد که شامل موارد زیر است:
- URL: آدرس درخواستی به سرور
- Type: نوع درخواست (مانند GET یا POST)
- Success: تابعی که در زمان دریافت پاسخ موفقیت، فراخوانده میشود
- Error: تابعی که در صورت بروز خطا فراخوانده میشود
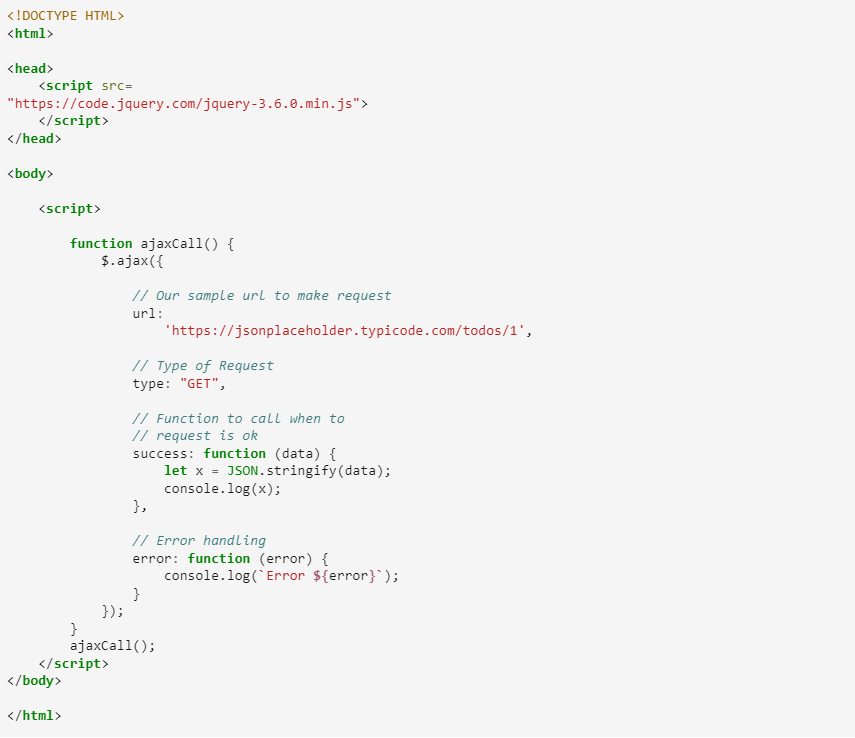
مثال:
در این مثال، از آموزش ajax در php برای برقراری تماس Ajax استفاده خواهیم کرد.

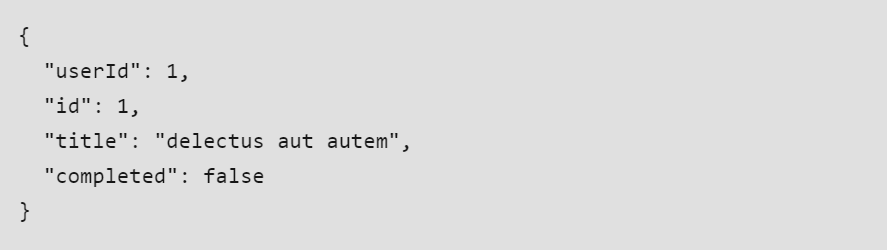
خروجی 
روش سوم: استفاده از API Fetch
در این روش آموزش ajax در جاوا اسکریپت از API Fetch استفاده خواهیم کرد که برای برقراری ارتباط XMLHttpRequest با سرور بهکار میرود. به دلیل ساختار انعطافپذیر، استفاده از آن آسان است. این API درخواستی را به سرور ارسال میکند و نتیجه را بهعنوان وعده (promise) دریافت میکند که به یک رشته تبدیل میشود.
نحوه سینتکس:

پارامترها:
در این آموزش آجاکس در جاوا اسکریپت از تابع URL و پیکربندی درخواست را بهعنوان پارامتر دریافت میکنند. همچنین از توابع then و catch برای ایجاد خروجی برای نتیجه استفاده میشود.
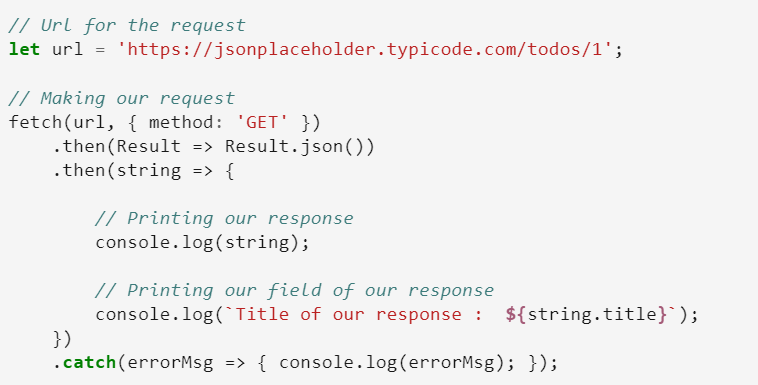
مثال:
در این مثال از API Fetch برای برقراری ارتباط XMLHttpRequest با سرور استفاده خواهیم کرد.

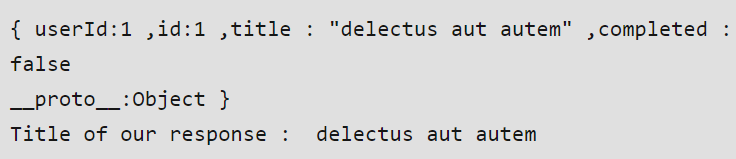
خروجی:

نتیجهگیری
آجاکس، تکنولوژی قدرتمند و انعطافپذیر است که میتواند به شما در ساخت وبسایتهای وردپرس پویا، تعاملی و کاربرپسند کمک کند. با آموزش ajax در جاوا اسکریپت میتوانید مهارتهای خود را بهعنوان یک توسعهدهنده وب ارتقا داده و فرصتهای شغلی جدیدی را برای خود رقم بزنید.
آموزش جاوا اسکریپت با مکتب خونه
مکتب خونه با توجه به اهمیت فراوان جاوا اسکریپت، انواع دورههای آموزش جاوا اسکریپت پروژه محور را برگزار میکند. با شرکت در دورههای آموزش جاوا اسکریپت میتوانید مهارتهای خود را ارتقاء داده و جایگاه شغلی بهتری بدست آورید. همچنین در مکتب خونه انواع دوره آموزش طراحی سایت و آموزش برنامه نویسی نیز برگزار خواهد شد و با گذارندن و کسب نمره قبولی در این دورهها به شما گواهینامه معتبر تعلق میگیرد.