Dom مخفف عبارت Document object model به معنای مدل شیگرای سند است که در زبان برنامهنویسی جاوا اسکریپت کاربرد مخصوصی دارد. همانطور که میدانید جاوا اسکریپت javascript یکی از زبانهای مشهور دنیا است که یکی از چندین کاربردهای آن، بهبود تعامل کاربران با وبسایت است. برای اینکه بتوان سایت را با کمک جیاس تغییر داد، لازم است بدانید که Dom چیست و چه کاربردی دارد. پس اگر علاقمند به کسب اطلاعات بیشتر پیرامون دام هستید، در ادامه آموزش dom در جاوا اسکریپت با ما همراه باشید.
Dom در جاوا اسکریپت چیست و چه کاربردی دارد؟
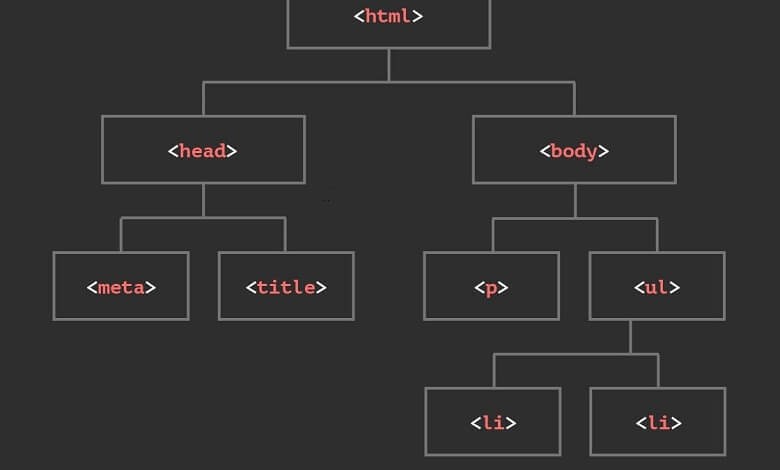
Dom دقیقاً همان تگهای Html است که در وب سایت شما وجود دارد و نقش بسیار پُررنگی در ایجاد تجربیات تعاملی و پویا در محیط وب ایفا میکند. در واقع، دام نوعی رابط برنامهنویسی است که ساختار اسناد HTML و XML را به مدل درختی به نمایش میگذارد و امکان کنترل و اصلاح المانهای مختلف و تعامل با آنها را به توسعهدهندگان میدهد. برنامهنویسان میتوانند با آموزش dom در جاوا اسکریپت از آن به عنوان یک پل بین محتوای صفحه وب و زبانهای اسکریپت مثل جاوا اسکریپت استفاده و تغییرات لازم را اعمال کنند.
بهعنوان مثال، Dom مشخص میکند که روش یا متد querySelectorAll در این قطعه کد باید لیستی از تمام المانهای <p> را در سند برگرداند:
const paragraphs = document.querySelectorAll("p");
// paragraphs[0] is the first <p> element
// paragraphs[1] is the second <p> element, etc.
alert(paragraphs[۰].nodeName);بنابراین، با آموزش دم در جاوا اسکریپت متوجه میشویم که Dom مجموعهای از APIها به منظور مدیریت سند HTML و استایلدهی است که از شی سند یا Document Object بهره میبرد. جاوااسکریپت میتواند صفحه HTML را با کمک دام پویاسازی کند؛ درواقع بدون آن نمیتواند کاری را پیش ببرد!
پیشنهاد مطالعه: آموزش ساخت ماشین حساب با جاوا اسکریپت به صورت گام به گام
آموزش dom در جاوا اسکریپت
مثال قبلی که در رابطه با دام زده شد، نشان میدهد که کد به زبان جاوااسکریپت نوشته شده است اما از Dom برای دسترسی به سند و المانها استفاده میکند. برای درک بهتر مفهوم dom باید بدانید که دام یک زبان برنامهنویسی نیست، اما بدون آن جاوا اسکریپت توانایی کافی برای دسترسی و اعمال تغییرات در صفحات وب، اسناد Html، اسناد SVG و اجزای آنها نخواهد داشت. دام بخشی از زبان جاوا اسکریپت نیست، بلکه یک نوع API وب است که برای ساخت و اعمال تغییرات وبسایتها مورد استفاده قرار میگیرد.

علاوهبر این، اگر درحال آموزش جاوا اسکریپت پیشرفته هستید، خوب است بدانید که js در زمینههای دیگری نیز کارایی دارد. به عنوان مثال Node.js برنامههای جاوااسکریپت را روی یک کامپیوتر اجرا خواهد کرد، اما مجموعهای متفاوت از APIها را ارائه میدهد و DOM API بخش اصلی از آن نیست.
مدل dom به طور مستقل از هر برنامه دیگری طراحی شده است. اگرچه اکثر برنامهنویسان از دام تنها برای جاوااسکریپت استفاده میکنند، اما امکان استفاده از این مدل در زبانهای دیگر مثل پایتون نیز وجود دارد:
# Python DOM example
import xml.dom.minidom as m
doc = m.parse(r"C:\Projects\Py\chap1.xml")
doc.nodeName # DOM property of document object
p_list = doc.getElementsByTagName("para")
دسترسی به Dom
دسترسی به دام و استفاده از آن بسیار آسان است. برای دسترسی و استفاده از Dom تنها کافی است که script که یکی از تگ های javascript است را بنویسید. سپس، میتوانید از این API برای شی document یا window استفاده کرده و تغییرات لازم را روی سند یا المانهای موجود در صفحه وب اعمال کنید. استفاده از Dom میتواند به سادگی مثال زیر باشد که یک پیغام را با استفاده از کنسول console.log() نمایش میدهد:
<body onload="console.log('Welcome to my home page!');">
…
</body>
توصیه میشود برای خوانایی بهتر و نوشتن منظم و تمیز کد، کدهای جاوا اسکریپت را از تگهای اچتیامال جدا کنید. به عنوان مثال، تابع زیر یک تگ h1 میسازد، به آن یک متن و بعد آن را به درخت dom اضافه میکند:
<html lang="en">
<head>
<script>
// run this function when the document is loaded
window.onload = () => {
// create a couple of elements in an otherwise empty HTML page
const heading = document.createElement("h1");
const headingText = document.createTextNode("Big Head!");
heading.appendChild(headingText);
document.body.appendChild(heading);
};
</script>
</head>
<body></body>
</html>انواع دادههای اصلی در آموزش dom در جاوا اسکریپت
انواع مختلفی از دادهها وجود دارد که باید در اموزش js آنها را بشناسید. در ادامه این دادهها را به زبان ساده شرح خواهیم داد:
| انواع داده | توضیح |
| Document | زمانی که عضوی یک شی از نوع Document را برگرداند، خودِ شی Document ریشه یا Root محسوب میشود. بهعنوان مثال، خاصیت OwnerDocument از یک عنصر، Documentای را برمیگرداند که به آن تعلق دارد. ی |
| Node | هر شی که در سند وجود دارد، یک Node (گره) است. در یک سند اچتیامال، هر شی میتواند یک Node از نوع عنصر، یک Node از نوع متن و یا یک Node از نوع ویژگی یا Attribute باشد. |
| Element | داده بعدی که باید در آموزش dom در جاوا اسکریپت بشناسید، Element مبتنی بر Node است. هر Element به یک عنصر یا Node از نوع Element که توسط عضوی از DOM API برگردانده شده است، اشاره میکند. |
| NodeList | آرایهای از عناصر است و مثل متد document.querySelectorAll() برگردانده میشود. آیتمهایی که در NodeList وجود دارند به دو روش list.item(1) list[1] از طریق شاخص یا Index قابل دسترسی هستند. |
| Attr | زمانی که یک Attribute توسط عضوی یا متدی برگردانده میشود(به عنوان مثال، متد createAttribute().)، آن عضو یک شی مرجع به حساب میآید که رابطی خاص را برای خصیصهها نمایش میدهد. |
| NamedNodeMap | مشابه با یک آرایه است، با این تفاوت که به آیتمهای آن از طریق نام یا اندیس میتوان دسترسی داشت. NamedNodeMap یک متد ()item برای دسترسی به آیتمها دارد. علاوهبر این میتوانیم آیتمها را از آن حذف یا به آن اضافه کنیم. |

آموزش dom در جاوا اسکریپت؛ رابطهای اصلی Dom
بسیاری از اشیاء (objects) قادر به پیادهسازی چندین رابط مختلف هستند. به عنوان مثال شی جدول (table) یک رابط تخصصی HTMLTableElement را پیادهسازی میکند که شامل متدهایی مثل createCaption و insertRow میشود. به مثال زیر توجه کنید:
const table = document.getElementById("table");
const tableAttrs = table.attributes; // Node/Element interface
for (let i = ۰; i < tableAttrs.length; i++) {
// HTMLTableElement interface: border attribute
if (tableAttrs[i].nodeName.toLowerCase() === "border") {
table.border = "۱";
}
}
// HTMLTableElement interface: summary attribute
table.summary = "note: increased border";
در ادامه آموزش دام در جاوا اسکریپت میرسیم به برخی از رایجترین رابطهای استفاده شده در دام. اشیاء سند و Window از جمله آبجکتها یا اشیایی هستند که عمدتاً از رابط آنها در برنامهنویسی دام استفاده میشود. به بیان دیگر، شی Window چیزی مانند مرورگر و شی Document ریشهای از خودِ سند را نمایش میدهد.
عنصر از رابط Node عمومی به ارث میرسد و این دو رابط باهمدیگر متدها و ویژگیهای مختلفی را ارائه میکنند و در عناصر منحصربهفردی مورد استفاده قرار میگیرند. در ادامه برخی از رایجترین APIها در برنامهنویسی صفحات وب و XML با استفاده از DOM را به شما معرفی خواهیم کرد:
- document.querySelector()
- document.querySelectorAll()
- document.createElement()
- Element.innerHTML
- Element.setAttribute()
- Element.getAttribute()
- EventTarget.addEventListener()
- HTMLElement.style
- Node.appendChild()
- window.onload
- window.scrollTo()

مثالهای بیشتر برای درک بهتر DOM
برای درک بهتر نحوه کارکرد دام و آموزش dom در جاوا اسکریپت توجه شما را به مثالهای زیر جلب میکنیم:
پیشنهاد مطالعه: آموزش ساخت اسلایدر با جاوا اسکریپت – آموزش عملی و جذاب
تنظیم محتوای متن در Html ،Css و Javascript
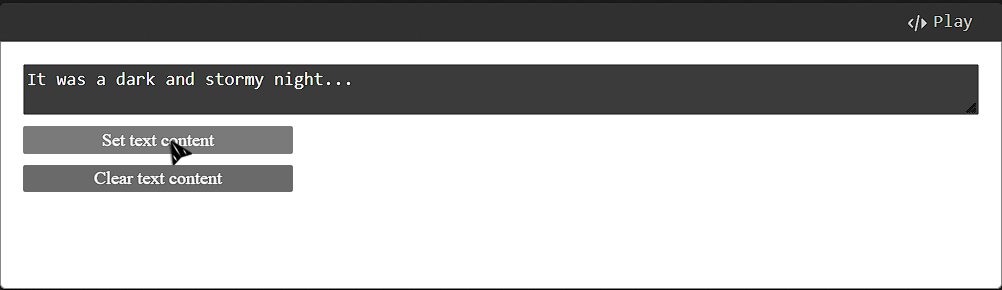
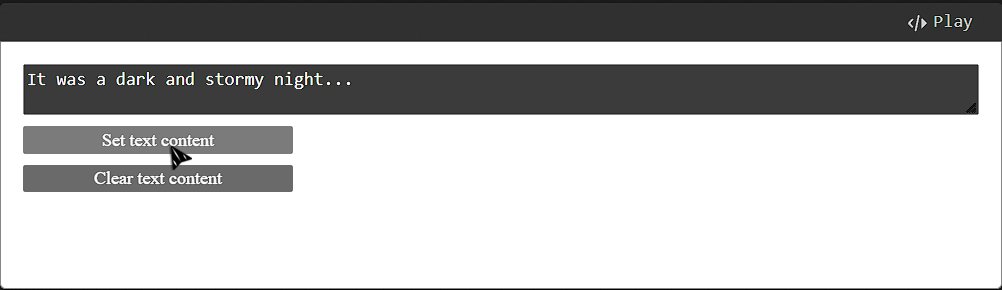
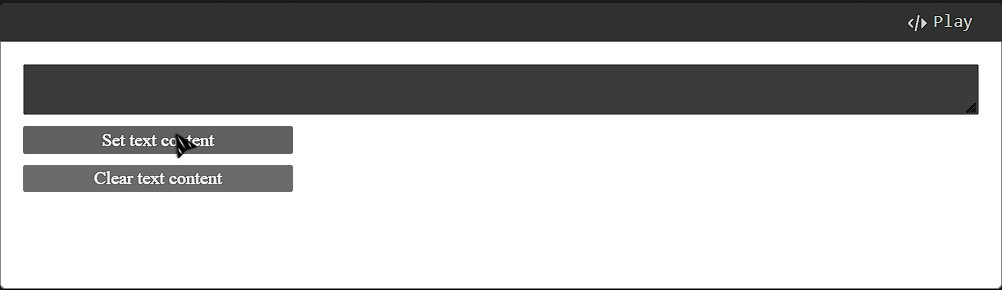
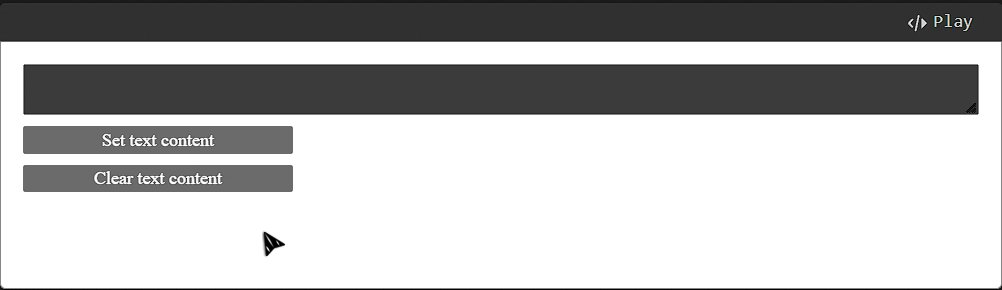
در این مثال یک المنت <div> داریم که شامل یک <textarea> و دو <button> میشود. زمانی که کاربر روی اولین دکمه کلیک کند، یک متن برای او نمایش داده میشود. زمانی که کاربر روی دکمه دوم کلیک کند، متن پاک میشود:
- Document.querySelector: برای دسترسی به <textarea> و دکمه
- EventTarget.addEventListener(): برای اجرای کلیک دکمهها
- Node.textContent: برای اضافه و حذف کردن متن
کد Html:
<div class="container">
<textarea class="story"></textarea>
<button id="set-text" type="button">Set text content</button>
<button id="clear-text" type="button">Clear text content</button>
</div>کد CSS:
.container {
display: flex;
gap: 0.5rem;
flex-direction: column;
}
button {
width: 200px;
}کد جاوا اسکریپت:
const story = document.body.querySelector(".story");
const setText = document.body.querySelector("#set-text");
setText.addEventListener("click", () => {
story.textContent = "It was a dark and stormy night...";
});
const clearText = document.body.querySelector("#clear-text");
clearText.addEventListener("click", () => {
story.textContent = "";
});خروجی نهایی به صورت زیر خواهد بود:

اضافه کردن یک عنصر فرزند
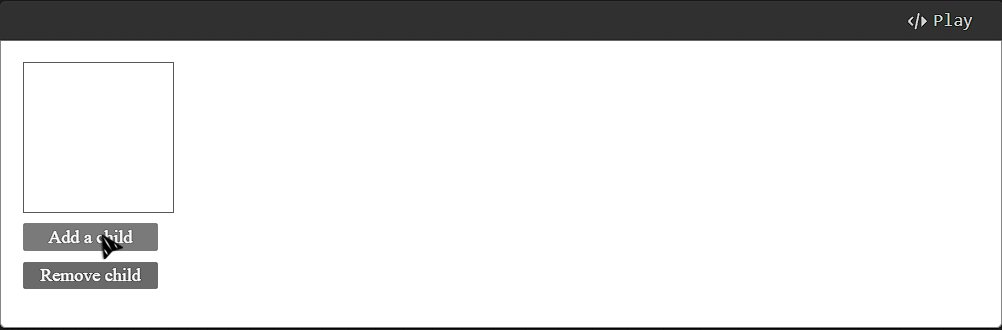
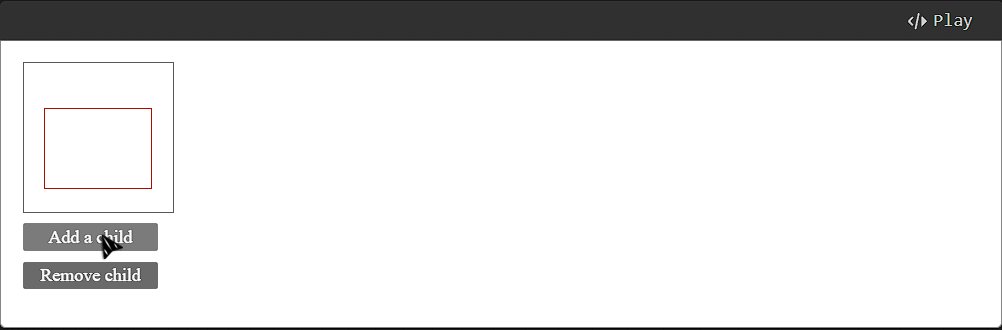
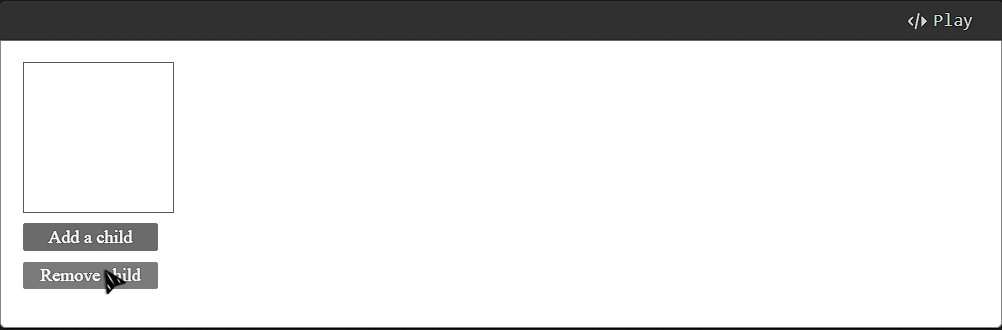
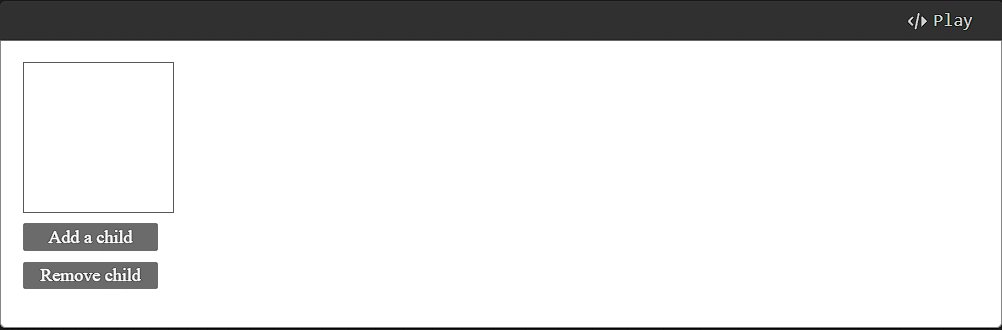
در این مثال از آموزش dom در جاوا اسکریپت از یک <div> استفاده شده که شامل یک <div> دیگر و دو <button> است. زمانی که کاربر روی دکمه اول کلیک کند، یک المنت یا عنصر جدید ساخته میشود و به عنوان المنت یا عنصر فرزند <div> به آن اضافه خواهد شد. زمانی که کاربر روی دکمه دوم کلیک کند، المنت یا عنصر فرزند حذف میشود:
- Document.querySelector(): برای دسترسی به <div> و دکمهها
- EventTarget.addEventListener(): برای اجرای کلیکهای دکمهها
- Document.createElement: برای ساخت المنت
- Node.appendChild(): برای اضافه کردن المنت فرزند
- Node.removeChild(): برای حذف کردن المنت فرزند
کد اچ تی ام ال:
<div class="container">
<div class="parent">parent</div>
<button id="add-child" type="button">Add a child</button>
<button id="remove-child" type="button">Remove child</button>
</div>کد سی اس اس:
.container {
display: flex;
gap: 0.5rem;
flex-direction: column;
}
button {
width: 100px;
}
div.parent {
border: 1px solid black;
padding: 5px;
width: 100px;
height: 100px;
}
div.child {
border: 1px solid red;
margin: 10px;
padding: 5px;
width: 80px;
height: 60px;
box-sizing: border-box;
}کد جاوا اسکریپت:
const parent = document.body.querySelector(".parent");
const addChild = document.body.querySelector("#add-child");
addChild.addEventListener("click", () => {
// Only add a child if we don't already have one
// in addition to the text node "parent"
if (parent.childNodes.length > ۱) {
return;
}
const child = document.createElement("div");
child.classList.add("child");
child.textContent = "child";
parent.appendChild(child);
});
const removeChild = document.body.querySelector("#remove-child");
removeChild.addEventListener("click", () => {
const child = document.body.querySelector(".child");
parent.removeChild(child);
});خروجی این مثال به صورت زیر است:

آموزش جاوااسکریپت در مکتب خونه
یادگیری جاوا اسکریپت به دلایل زیادی به علاقمندان دنیای برنامهنویسی پیشنهاد میشود. خوشبختانه مسیر یادگیری جاوااسکریپت و درک مفاهیمی مثل متغیرها، آرایهها، آبجکتها، لیست توابع جاوا اسکریپت، حلقهها و حتی آموزش dom در جاوا اسکریپت بسیار ساده و هموار است. پس، برای آموزش این زبان برنامهنویسی پرکاربرد نگرانی زیادی از این بابت نخواهید داشت.
با آموزش جاوااسکریپت میتوانید برنامههای تحت دستکتاپ، برنامههای موبایل، طراحی صفحات وب، ساخت بازیهای موبایل و غیره را انجام دهید. اگر علاقمند به کسب اطلاعات بیشتر و مهارت کافی در جاوا اسکریپت هستید، از شما دعوت میشود از دورههای آموزش جاوا اسکریپت و آموزش برنامه نویسی در مکتب خونه بازدید کنید.









