Event در جاوا اسکریپت به معنای رویداد است. رویدادها نوعی تعامل خاص در برنامه یا صفحه وب محسوب میشوند که شروعکننده اجرای قطعه کد هستند و بهعنوان کنترلکننده رویداد شهرت دارند. رویدادها انواع مختلفی دارند و میتوانند از اقدامات کاربر مثل کلیک، فشردن کلید یا حرکت ماوس و غیره متغیر باشند. جنبه اساسی توسعه وب، تعامل و پاسخگویی به رویدادها است. این قابلیت به توسعهدهندگان امکان میدهد تا رابطهای کاربری واکنشگرا و پویا ایجاد کنند. Addeventlistener در جاوا اسکریپت یک تابع داخلی است که سهتا ورودی مختلف میگیرد. ورودی اول یک رویداد (event)، ورودی دوم شنونده رویداد (listener) و ورودی سوم useCapture است. اگر تمایل دارید درباره AddEventListener اطلاعات بیشتری کسب کنید، تا انتهای این راهنما با ما همراه باشید.
Event handler در جاوا اسکریپت
رویدادهای HTML، اقدامات یا اتفاقاتی هستند که روی عناصر HTML رخ میدهند. زمانی که جاوا اسکریپت از صفحات HTML استفاده میکند، میتواند نسبت به این رویدادها واکنش نشان دهد. یک رویداد HTML میتواند اقدامی باشد که مرورگر یا کاربر انجام میدهد. برخی از رویدادهای HTML به شرح زیر است:
- یک صفحه HTML که زمان لود شدن آن تمام شده است.
- ورودی یک بخش از صفحه توسط کاربر تغییر پیدا کرده است.
- یک دکمه کلیک شده است.
Event handler در جاوا اسکریپت برای کنترل رفتار ورودیهایی که توسط کاربر تکمیل میشود، اقدامات کاربر و مرورگر مورد استفاده قرار میگیرد. برخی از مهمترین اقداماتی که رویدادها در جاوا اسکریپت انجام میدهند به شرح زیر است:
- اقداماتی که باید پس از هر بار لود شدن صفحه انجام شود.
- اقداماتی که باید پس از بسته شدن صفحه انجام شود.
- اقداماتی که باید پس از کلیک شدن یک دکمه توسط کاربر اجرا شود.
- و غیره

هرآنچه که باید درباره Event listeners بدانید!
کاربرد جاوا اسکریپت این است که بتوانیم با کمک آن روی صفحه وب کار کنیم؛ بنابراین باید بتوانیم با اجزای صفحه شروع به کار کنیم. درواقع، js برای پردازش صفحه وب کارایی دارد. مبحثی در برنامهنویسی جاوا اسکریپت وجود دارد که تحت عنوان برنامهنویسی رویدادگرا (event driven programming) شناخته میشود. به عنوان مثال یک دکمه در صفحه داریم و میخواهیم زمانی که کاربر روی آن کلیک میکند، پیغام «سلام» نمایش داده شود. برای انجام این کار متغیر مربوط به آن دکمه را در ویرایشگر فراخوانی میکنیم و با استفاده از Addeventlistener در جاوا اسکریپت از آن میخواهیم که این کار را انجام دهد.
Addeventlistener در جاوا اسکریپت یکی از مفاهیم مهم در این زبان برنامهنویسی است که به کمک آن میتوانیم رفتار کاربر در صفحه وب را کنترل کنیم. این متد سه پارامتر مختلف میگیرد. اولین پارامتر یک رویداد، دومی شنونده رویداد و اجراکننده آن و سومی یک پارامتر اختیاری برای کنترل چندین رویداد است. اگر با این متد آشنایی ندارید، این راهنما میتواند به شما کمک کند.
سینتکس یا نحوه نوشتار متد addeventlistener به شکل زیر است:
element.addEventListener(event, listener, useCapture);
پیشنهاد مطالعه: مقایسه دو آرایه در جاوا اسکریپت: یک راهنمای جامع
پارامترهای Addeventlistener در جاوا اسکریپت
همانطور که گفتیم سه پارامتر در این متد وجود دارد که معنای هر یک به شرح زیر است:
- Event: مقدار رویداد میتواند هر رویداد تأییدشدهای توسط جاوا اسکریپت باشد. رویدادها بدون پیشوند on نوشته میشوند؛ به عنوان مثال بهجای Onclick مینویسیم click. یا بهجای onmousedown خواهیم نوشت mousedown.
- Listener: شنونده یا گوشدهنده رویداد است که به صورت یک تابع نوشته میشود و رویداد را اجرا میکند.
- useCapture: یک پارامتر دلخواه است و برای کنترل تعداد رویدادها است.
در مثال پایین، ما پیغامی را در صفحه وب پس از کلیک شدن دکمه نمایش خواهیم داد و AddEventListener click را طبق خواسته ما اجرا میکند:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=۱.۰"> <title>Document</title></head><body> <button id="try">Click here</button> <h1 id="text"></h1> <script> document.getElementById("try").addEventListener("click", function () { document.getElementById("text").innerText = "GeeksforGeeks"; }); </script></body></html>
خروجی این مثال به صورت زیر است:

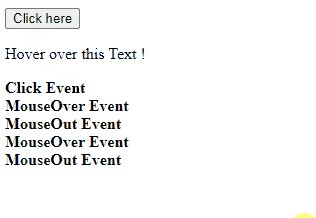
در مثال پایین، دو رویداد mouseover و mouseout به یک عنصر اضافه شدهاند. اگر کاربر ماوس خود را روی پیام شناور یا hover کند، رویداد mouseover و تابع RespondMouseOver اجرا میشوند. در مقابل، اگر کاربر ماوس خود را از روی متن بردارد، رویداد mouseout و تابع RespondMouseOut اجرا خواهد شد.
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=۱.۰"> <title>Document</title></head><body> <button id="clickIt">Click here</button> <p id="hoverPara">Hover over this Text !</p> <b id="effect"></b> <script> const x = document.getElementById("clickIt"); const y = document.getElementById("hoverPara"); x.addEventListener("click", RespondClick); y.addEventListener("mouseover", RespondMouseOver); y.addEventListener("mouseout", RespondMouseOut); function RespondMouseOver() { document.getElementById("effect").innerHTML += "MouseOver Event" + "<br>"; } function RespondMouseOut() { document.getElementById("effect").innerHTML += "MouseOut Event" + "<br>"; } function RespondClick() { document.getElementById("effect").innerHTML += "Click Event" + "<br>"; } </script></body></html> |
خروجی این مثال هم به صورت زیر است:

نحوه کار با Preventdefault در جاوا اسکریپت
اکنون که میدانیم Addeventlistener در جاوا اسکریپت چیست، نوبت به یادگیری نحوه کنسل کردن یک رویداد و جلوگیری از اجرای آن میرسد. Preventdefault در جاوا اسکریپت متدی است که به کمک آن یک رویداد اگر قابل کنسل شدن باشد، کنسل میشود. بهاین معنا که از رفتار پیشفرض آن رویداد جلوگیری خواهد شد. برای مثال، این متد زمانی مورد استفاده قرار میگیرد که کاربر روی دکمه «ثبت» کلیک میکند و ما نمیخواهیم پیش از کامل کردن فرم این دکمه اجرا شود.

این متد مانع از گسترش فعالیت رویداد موردنظر از طریق Dom نمیشود. بااینحال میتوان برای جلوگیری از چنین مشکلی از متد stopPropagation() استفاده کرد. برای درک بهتر نحوه عملکرد این متد در مثال زیر از کلیک شدن checkbox جلوگیری شده است:
const checkbox = document.querySelector("#id-checkbox");
checkbox.addEventListener("click", checkboxClick, false);
function checkboxClick(event) {
let warn = "preventDefault() won't let you check this!<br>";
document.getElementById("output-box").innerHTML += warn;
event.preventDefault();
}
کد اچ تی ام ال این مثال:
<p>Please click on the checkbox control.</p>
<form>
<label for="id-checkbox">Checkbox:</label>
<input type="checkbox" id="id-checkbox" />
</form>
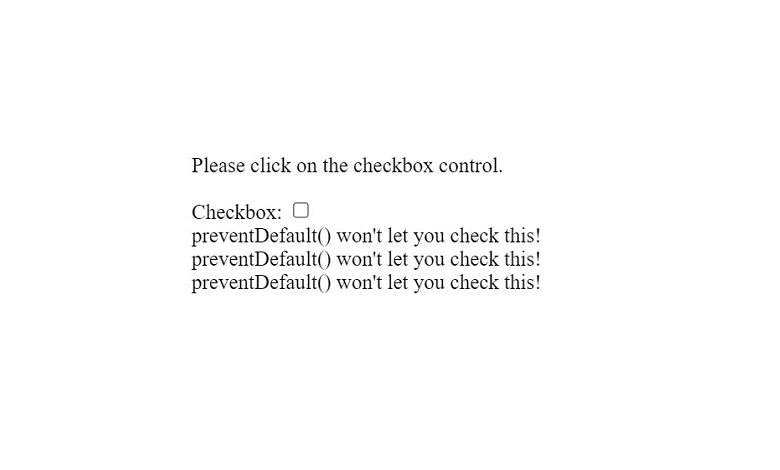
<div id="output-box"></div>خروجی نهایی به صورت زیر است:

در تصویر بالا، کاربر سه دفعه سعی کرد که جعبه را تیک بزند، اما امکان اینکار وجود ندارد.
پیشنهاد مطالعه: Map در جاوا اسکریپت – آموزش مپ به صورت ساده و کامل
Classlist در جاوا اسکریپت
در کنار Addeventlistener در جاوا اسکریپت، یک ویژگی دیگر تحت عنوان classList در DOM جاوااسکریپت وجود دارد که با Event listener متفاوت است. با استفاده از این ویژگی میتوانیم به کلاسهای داخل یک تگ دسترسی داشته باشیم، کلاس جدید اضافه یا حذف کنیم و اقدامات دیگری را انجام دهیم. ویژگی دیگری تحت عنوان className وجود دارد که مشابه با classList است؛ بااین تفاوت که classList متدهای پیشرفتهتری دارد.
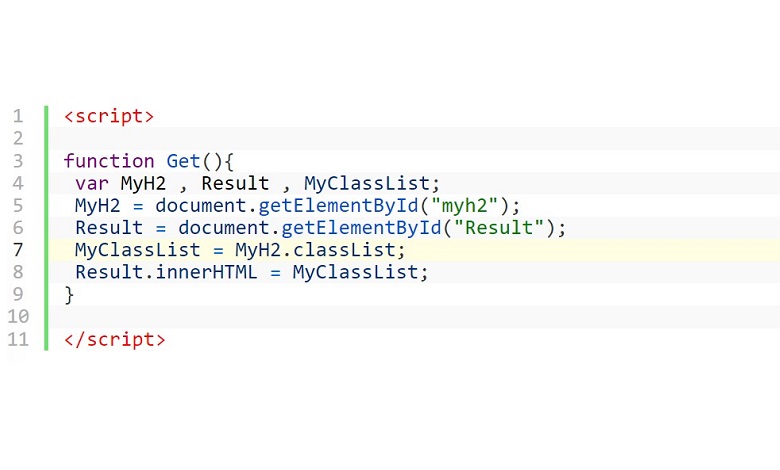
در مثال زیر لیست تمامی کلاسهای موجود در یک تگ را بهدست آوردیم:

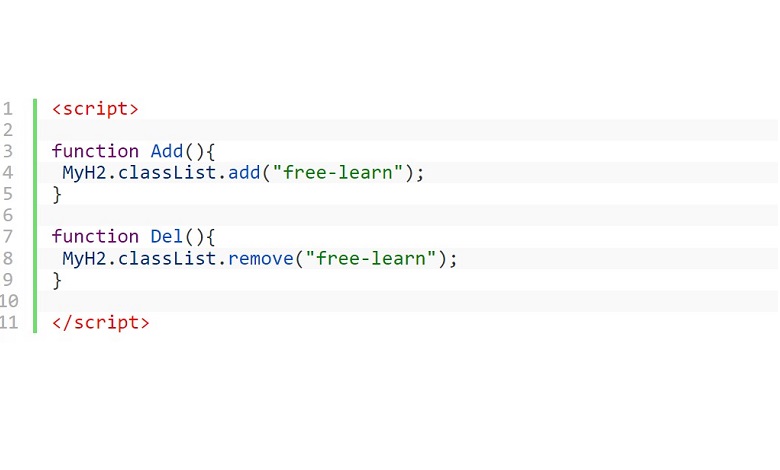
در مثال زیر حذف و اضافه کلاس از یک تگ انجام شده است:

متدهای قابل استفاده از Classlist
در زیر متدهایی که برای Classlist قابل استفاده هستند را جمعآوری کردهایم:
- add(“ClassName“): برای اضافه کردن نام یک کلاس و چندین کلاس به صورت همزمان
- contains(“ClassName“): برای بررسی اینکه آیا یک تگ شامل یک کلاس خاص است یا خیر
- item(“index”): برای بهدست آوردن نام یک کلاس بر اساس ایندکس
- remove(“ClassName“): برای حذف یک یا چند کلاس بهصورت همزمان
- toggle(“ClassName“): قابل استفاده برای جابهجایی بین نام کلاسها
- replace( Old_Class, New_Class ): برای جایگزین کردن کلاسهای قدیمی با کلاس جدید

جمع بندی
Addeventlistener در جاوا اسکریپت، ابزاری قدرتمند برای مدیریت رویدادها و تعاملات کاربر است. این تابع به توسعهدهندگان اجازه میدهد تا به رویدادهای خاصی مانند کلیک یا حرکت ماوس گوش دهند و با استفاده از توابع callback، پاسخ مناسبی ارائه دهند. Addeventlistener سه پارامتر میگیرد: نوع رویداد، تابع شنونده، و useCapture که کنترل میکند چگونه رویداد در DOM گسترش مییابد. استفاده از این تابع به ایجاد صفحات وب واکنشگرا و دینامیک کمک میکند و بخشی اساسی از برنامهنویسی رویدادگرا در جاوا اسکریپت است.
پیشنهاد مطالعه: آموزش جمع دو آرایه در جاوا اسکریپت به زبان ساده
آموزش جاوا اسکریپت در مکتب خونه
جاوا اسکریپت یکی از مشهورترین زبانهای برنامهنویسی در دنیاست که ویژگیها و امکانات زیادی دارد. با کمک این زبان برنامهنویسی میتوانیم اقدامات مختلفی مثل نوشتن برنامه موبایل، سایت، بازی موبایل، اپ دستکتاپ و غیره را انجام دهیم. هریک از زبانهای برنامهنویسی مفاهیم مخصوص به خود را دارند و جاوا اسکریپت نیز از این قاعده مستثنی نیست.

با یادگیری مفاهیم و قابلیتهایی که جاوا اسکریپت دارد میتوانیم با این زبان ارزشمند و دوستداشتنی شروع به کار کنیم. یکی از این مفاهیم Addeventlistener در جاوا اسکریپت است. به کمک این متد میتوان به نوعی رفتار کاربر در صفحه وب را کنترل کرد. اگر علاقمند به افزایش اطلاعات خود درباره js هستید، از شما دعوت میشود دورههای آموزش جاوا اسکریپت و آموزش برنامه نویسی در مکتب خونه را تماشا کنید.






