در این نوشته از دسته آموزش وردپرس به آموزش قرار دادن کد نماد اعتماد در وردپرس میپردازیم تا آن را به کاربران خود نشان دهید. امروزه به دلیل گسترش روزافزون تعداد وبسایتهای فارسی در سطح وب مکانیزمی برای تشخیص وبسایتهای تقلبی و فیک از وبسایتهای معتبر لازم است. نماد اعتماد الکترونیک دقیقاً این کار را برای ما انجام خواهد داد و با استفاده از آن میتوانیم تا حدودی در رابطه خریدهایی که از یک وبسایت انجام میدهیم مطمئن باشیم.
نماد اعتماد الکترونیک چیست؟
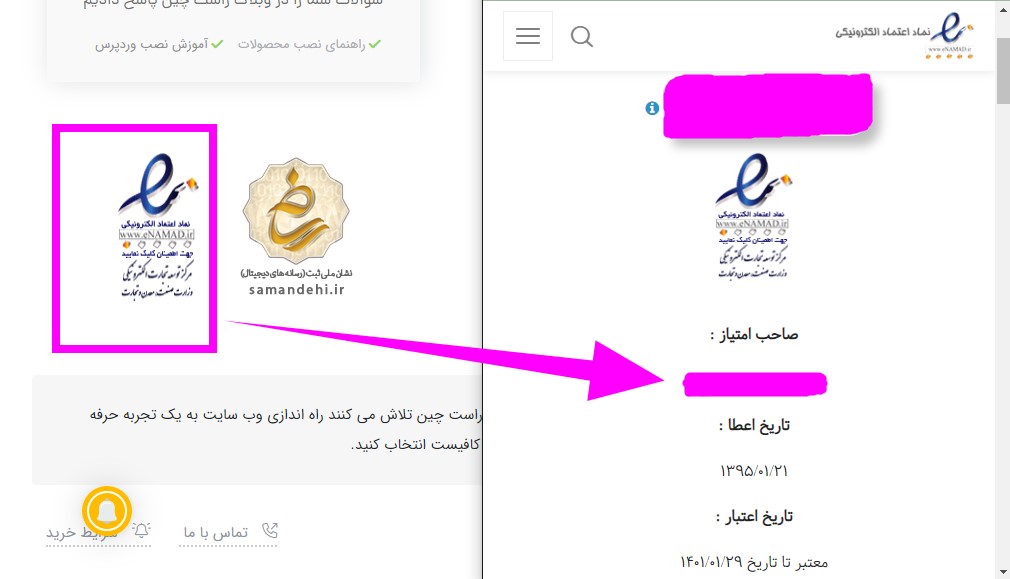
کسبوکارهای اینترنتی مبنی بر وبسایت ملزم به دریافت نماد اعتماد الکترونیک هستند. این نماد با ثبتنام در سامانه enamad.ir و پس از طی یک فرایند چندمرحلهای قابل دریافت است. درواقع این نماد یک لوگوی کوچک است که ما ملزم هستیم آن را در برگه اصلی وبسایت خود قرار دهیم. مشتری با کلیک روی این نماد به یک آدرس اینترنتی هدایت میشود که در آنجا اطلاعاتی در رابطه با وبسایت و صاحب آن نمایش داده خواهد شد. به تصویر پایین دقت کنید. با کلیک روی نماد اعتماد الکترونیک اطلاعات زیر نمایش داده میشود.
این لوگو معمولاً در فوتر وبسایت قرار داده میشود و باید بهگونهای قرار داده شود که کاربران بهراحتی آن تا مشاهده کنند و در تمام صفحات سایت نمایش داده شود.

آموزش قرار دادن کد نماد اعتماد در وردپرس
ما با استفاده از سه روش میتوانیم نماد اعتماد الکترونیک را در وبسایت خود قرار دهیم:
- قرار دادن در برگه وردپرس
- قرار دادن در صفحه html
- استفاده از افزونه
در ادامه با هر یک از روشهای زیر آشنا خواهیم شد و آن را توضیح خواهیم داد. قبل از اینکه به سراغ روشها برویم لازم به ذکر است که یادآوری کنیم که شما ثبتنام در سایت اینماد و درخواست نماد اعتماد الکترونیک یک قطعه کد html دریافت خواهید کرد.
مقاله پییشنهادی : تغییر فونت در وردپرس
قرار دادن نماد اعتماد در برگه وردپرس
برای این کار لازم است که ابتدا کدی را که از وبسایت اینماد دریافت کرده باید در دسترس داشته باشید و آن را کپی کنید. بعدازآن یک برگه در وردپرس بسازید و آن را در برگه جدیدی که ساختهاید پیست کنید. برگه را با نام نماد اعتماد بسازید و کد را در حالت متنی در این برگه قرار دهید.
حال که برگه را انتشار دادید این نماد اعتماد فقط در این برگه برای شما نمایش داده خواهد شد. اما ما میخواهیم نماد اعتماد در همه صفحات قرار داده شود که برای این کار کافی است که ابتدا تصویر نماد اعتماد را دانلود کنیم و در وبسایت خودمان آپلود کنیم. تصویر را میتوانید از لینک زیر دانلود کنید.

پس از آن میتوانید عکس را در فوتر یا همه برگههای وبسایت خود قرار دهید و با استفاده از این عکس به صفحهای که ساخته بودید لینک دهید. با این کار مخاطبین و کاربران شما با کلیک روی تصویر به صفحهاینماد شما هدایت خواهند شد و نماد اعتماد شمارا مشاهده خواهند کرد.
همچنین نمونه کد زیر به شما کمک میکند که تصویر را به آدرس برگه لینک دهید. این قطعه کد را در فوتر وبسایت خود قرار دهید. دو فیلدی را که ما دستی پرکردهایم با آدرس تصویر و آدرس برگه جایگزین کنید.
<a href=”آدرس صفحه نماد اعتماد” target=”_blank”><img src=”آدرس تصویر لوگو اینماد”></a>
به این تر ترتیب ما میتوانیم نماد اعتماد را در برگه خود قرار دهیم.
قرار دادن نماد اعتماد در وردپرس با کد html
این روش نیز یکی از روشهای محبوب قرار دادن لوگو اینماد در وبسایت است. برای این کار کافی است که ویرایشگر متن خود را بازکنید و یک فایل با فرمت html بسازید و کد دریافتی از وبسایت اینماد را در آن قرار دهید. این روش قرار دادن نماد اعتماد در وبسایت نسبت به روش قبلی بهینهتر است.
بعدازآن جام این کار ما از طریق سی پنل یا دایرکت ادمین وارد مدیریتهاست خود میشویم و فایل HTML را که ساخته بودیم در روت هاست یعنی پوشه publiC_html آپلود میکنیم. بعدازآن زمانی که شما به آدرسی ماندن آدرس زیر از وبسایت خودتان رفتید باید نماد اعتماد به شما نمایش داده شود. نام فایل ما فرضاً enamad با فرمت HTML است.
http://site.com/enamad.html
این کار هم نماد اعتماد ما را در همه برگهها نشان نخواهد داد. برای رفع این نیز کافی است که تصویر اینماد را دانلود کرده و آن را از طریق داشبورد وردپرس آپلود کنیم و آن را به لینک بالا یعنی لینک صفحه HTML حاوی اطلاعات اینماد لینک بدهیم. نمونه کد زیر برای این کار انجام میشود.
<a href=”آدرس صفحه نماد اعتماد” target=”_blank”><img src=”آدرس تصویر لوگو اینماد”></a>
این قطعه کد را در هر جای وبسایتتان میتوانید قرار بدهید . اما درستش این است که در فوتر سایت و در تمام برگهها باشد. این هم از روش دوم قرار دادن نماد اعتماد در وردپرس بود.
قرار دادن نماد اعتماد با افزونه
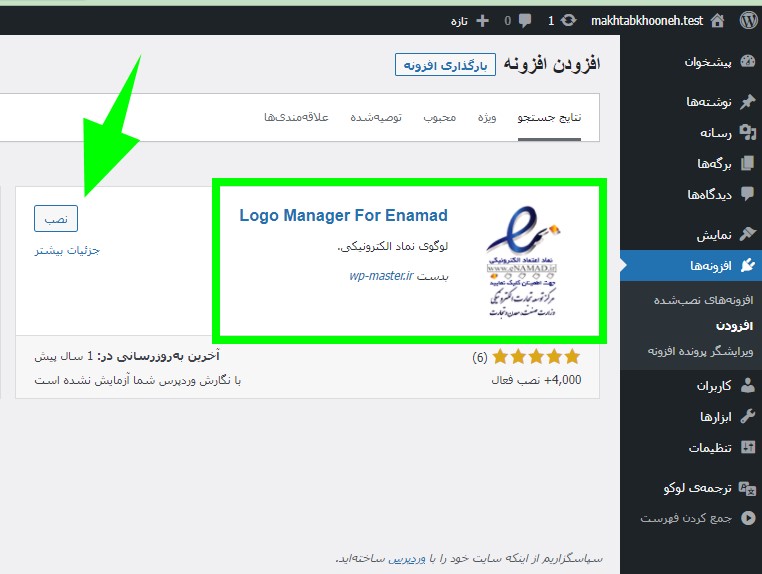
یکی دیگر از روشهای رایج قرار دادن نماد اعتماد در وردپرس استفاده از یک افزونه بومی به نام Logo Manager For Enamad است که این افزونه در مخزن وردپرس وجود دارد و میتوانید آن را دانلود و نصب کنید. پس از دانلود و نصب افزونه باید آن را فعال کنید و در بخش تنظیمات افزونه آن را برای وبسایت خود سفارشی کنید.

لینک دانلود افزونه:
https://wordpress.org/plugins/logo-manager-for-enamad/
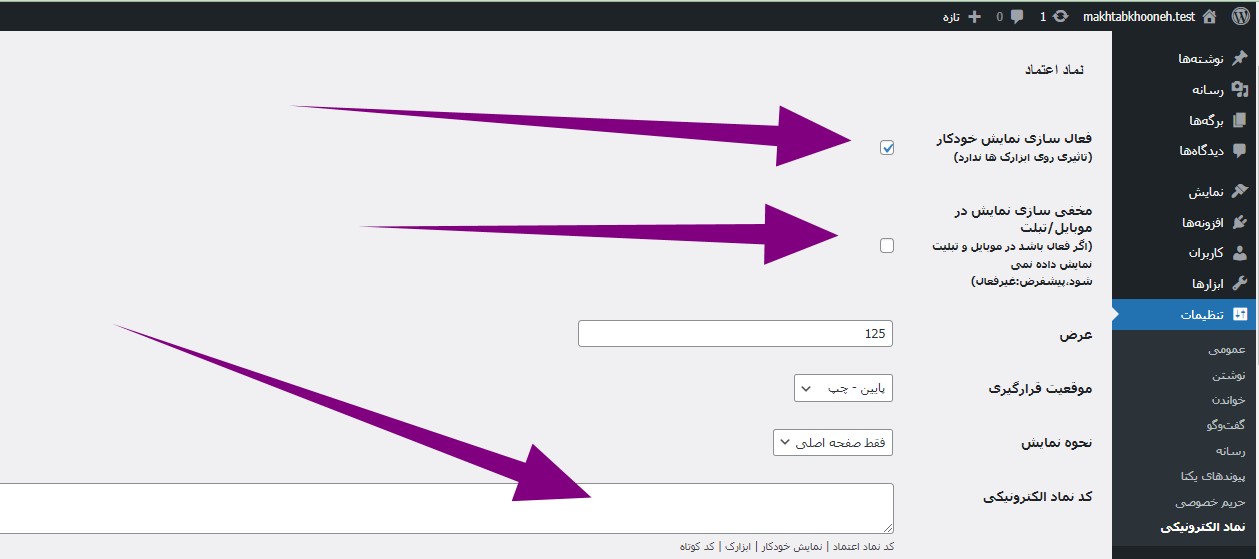
حال با فعال کردن افزونه و رفتن به تنظیمات شما با همچین صفحهای مواجه خواهید شد.

همانطور که در تصویر بالا مشاهده میکنید میتوانید قرار دادن نماد اعتماد در وردپرس را کاملاً سفارشیسازی کنید. در قسمت کد نماد الکترونیکی کدی که دریافت کرده بودید را قرار دهید.
با فعالسازی نمایش خودکار نماد اعتماد بهصورت خودکار در وبسایت شما نشان داده خواهد شد و نیازی به انجام هیچ کاری نیست و فقط کافی است کد را در بخش مربوطه قرار دهید.
همچنین میتوانید عرض آن را تعین کند و آن را بهاندازه دلخواه در وبسایت قرار دهید. موقعیت قرارگیری نیز به شما کمک میکند که آن را در کدام بخش از صفحه قرار دهید. که میتوانید چهار جهت مختلف را برای آن انتخاب کنید. ازجمله:
- بالا- راست
- بالا- چپ
- پایین – راست
- پایین – چپ
نحوه نمایش نیز برای این است که به ما کمک کند که کد را در کدام بخش از صفحات وبسایت قرار دهیم. آیا میخواهید فقط در صفحه اصلی باشد یا تمام صفحات سایت که این اختیار دست شما است.
مقاله پییشنهادی : بازار کار وردپرس در ایران
نتیجهگیری
امروزه نماد اعتماد به یکی از ضروریترین اقدامات لازم برای وبسایتهای فروشگاهی و خدماتی تبدیلشده است. کاربران نیز به یک سطح بالا از آگهی رسیدهاند و طبق تجربه به وبسایتهایی که این نماد را دریافت میکنند بیشتر اهمیت میدهند و احتمالاً به آنها اعتماد بیشتری داند.
اگر شما هم وبسایت وردپرسی دارید با استفاده از روشهای بالا میتوانید اقدام به قرار دادن نماد اعتماد در وردپرس کنید و وبسایت خودتان را با این نماد به کاربران نشان دهید.





