آیا تابهحال فکر کردهاید که دوست دارید یک فروشگاه آنلاین کوچک برای خود راهاندازی کنید؟ یا شاید روی یک پروژه شخصی کار میکنید که نیاز به پیادهسازی قابلیت سبد خرید دارد؟ در هر صورت، سبد خرید یکی از بخشهای ضروری هر فروشگاه آنلاین است و جاوا اسکریپت زبان قدرتمندی برای پیادهسازی آن به شمار میرود. در این مطلب آموزشی از مجله مکتوب این بار با آموزش ساخت سبد خرید با جاوا اسکریپت در خدمت شما هستیم.
چرا به سبد خرید نیاز داریم؟
فرض کنید وارد یک فروشگاه فیزیکی میشوید. اولین کاری که انجام میدهید چیست؟ احتمالاً محصولاتی را که به آنها علاقهمند هستید برمیدارید و داخل سبد خرید قرار میدهید. به این ترتیب، میتوانید به راحتی در فروشگاه بچرخید، گزینههای مختلف را بررسی کنید و درنهایت، تمام کالاهای موردنظر خود را یکجا خریداری نمایید. سبد خرید در دنیای وب نیز کارکردی مشابه دارد.
جاوا اسکریپت به ما این امکان را میدهد که محصولاتی را که کاربر انتخاب میکند، به صورت مجازی در سبد خرید ذخیره کنیم. بدین ترتیب، کاربر میتواند به راحتی بهمرور محصولات بپردازد، چندین کالا را به سبد خرید اضافه کند و درنهایت، اقدام به نهایی کردن خرید خود نماید.
آنچه برای ساخت سبد خرید با جاوا اسکریپت به آن نیاز داریم
برای ساخت سبد خرید با جاوا اسکریپت، به چند مورد اساسی زیر نیاز داریم:
- فایل HTML: این فایل ساختار کلی صفحه وب ما را تشکیل میدهد.
- فایل CSS: با استفاده از CSS، ظاهر و استایل سبد خرید را شخصیسازی میکنیم.
- فایل جاوا اسکریپت: این فایل حاوی کدهای جاوا اسکریپت برای مدیریت سبد خرید است.
پیشنهاد مطالعه: آموزش ساخت ماشین حساب با جاوا اسکریپت به صورت گام به گام
پروژه ساخت سبد خرید با جاوا اسکریپت
در این بخش یک پروژه کامل ساخت سبد خرید با جاوا اسکریپت را به صورت کامل موردبررسی قرار خواهیم داد. این پروژه از سه فایل اچ تی ام ال، سی اس اس و جاوا اسکریپت تشکیل شده که در ادامه کدهای آن آورده شده است.

کد HTML ساخت سبد خرید با javascript
ساختار اصلی یا قطعه کد اچ تی ام ال ساخت سبد خرید با جاوا اسکریپت به صورت زیر است:
<!-- Nav -->
<nav class="navbar navbar-inverse bg-inverse fixed-top bg-faded">
<div class="row">
<div class="col">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#cart">Cart (<span class="total-count"></span>)</button><button class="clear-cart btn btn-danger">Clear Cart</button></div>
</div>
</nav>
<!-- Main -->
<div class="container">
<div class="row">
<div class="col">
<div class="card" style="width: 20rem;">
<img decoding="async" class="card-img-top" src="http://www.azspagirls.com/files/2010/09/orange.jpg" alt="Card image cap">
<div class="card-block">
<div class="lwptoc lwptoc-autoWidth lwptoc-baseItems lwptoc-light lwptoc-notInherit" data-smooth-scroll="۱" data-smooth-scroll-offset="۲۴"><div class="lwptoc_i"> <div class="lwptoc_header">
<b class="lwptoc_title">فهرست محتوا</b> <span class="lwptoc_toggle">
<a href="#" class="lwptoc_toggle_label" data-label="پنهان">نمایش</a>
</span>
</div>
<div class="lwptoc_items" style="display:none;">
<div class="lwptoc_itemWrap"><div class="lwptoc_item"> <a href="#Orange">
<span class="lwptoc_item_number">۱</span>
<span class="lwptoc_item_label">Orange</span>
</a>
</div><div class="lwptoc_item"> <a href="#Banana">
<span class="lwptoc_item_number">۲</span>
<span class="lwptoc_item_label">Banana</span>
</a>
</div><div class="lwptoc_item"> <a href="#Lemon">
<span class="lwptoc_item_number">۳</span>
<span class="lwptoc_item_label">Lemon</span>
</a>
<div class="lwptoc_itemWrap"><div class="lwptoc_item"> <a href="#Cart">
<span class="lwptoc_item_number">۳.۱</span>
<span class="lwptoc_item_label">Cart</span>
</a>
</div></div></div></div></div>
</div></div><h4 class="card-title"><span id="Orange">Orange</span></h4>
<p class="card-text">Price: $۰.۵</p>
<a href="#" data-name="Orange" data-price="۰.۵" class="add-to-cart btn btn-primary">Add to cart</a>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 20rem;">
<img decoding="async" class="card-img-top" src="http://images.all-free-download.com/images/graphicthumb/vector_illustration_of_ripe_bananas_567893.jpg" alt="Card image cap">
<div class="card-block">
<h4 class="card-title"><span id="Banana">Banana</span></h4>
<p class="card-text">Price: $۱.۲۲</p>
<a href="#" data-name="Banana" data-price="۱.۲۲" class="add-to-cart btn btn-primary">Add to cart</a>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 20rem;">
<img decoding="async" class="card-img-top" src="https://3.imimg.com/data3/IC/JO/MY-9839190/organic-lemon-250x250.jpg" alt="Card image cap">
<div class="card-block">
<h4 class="card-title"><span id="Lemon">Lemon</span></h4>
<p class="card-text">Price: $۵</p>
<a href="#" data-name="Lemon" data-price="۵" class="add-to-cart btn btn-primary">Add to cart</a>
</div>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="cart" tabindex="-۱" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"><span id="Cart">Cart</span></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<table class="show-cart table">
</table>
<div>Total price: $<span class="total-cart"></span></div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Order now</button>
</div>
</div>
</div>
</div>بررسی کد اچ تی ام ال ساخت سبد خرید با جاوا اسکریپت
کد HTML که ارائه شد، اسکلت اصلی یک سبد خرید آنلاین را تشکیل میدهد. بیایید نگاهی دقیقتر به اجزای مختلف آن بیندازیم و با زبانی ساده، عملکردشان را شرح دهیم:
نوار ناوبری (Navigation Bar):
- این بخش در ابتدای کد قرار دارد و از تگ nav ساختهشده است.
- داخل این نوار، یک ردیف (row) و یک ستون (col) وجود دارد که شامل دو دکمه است.
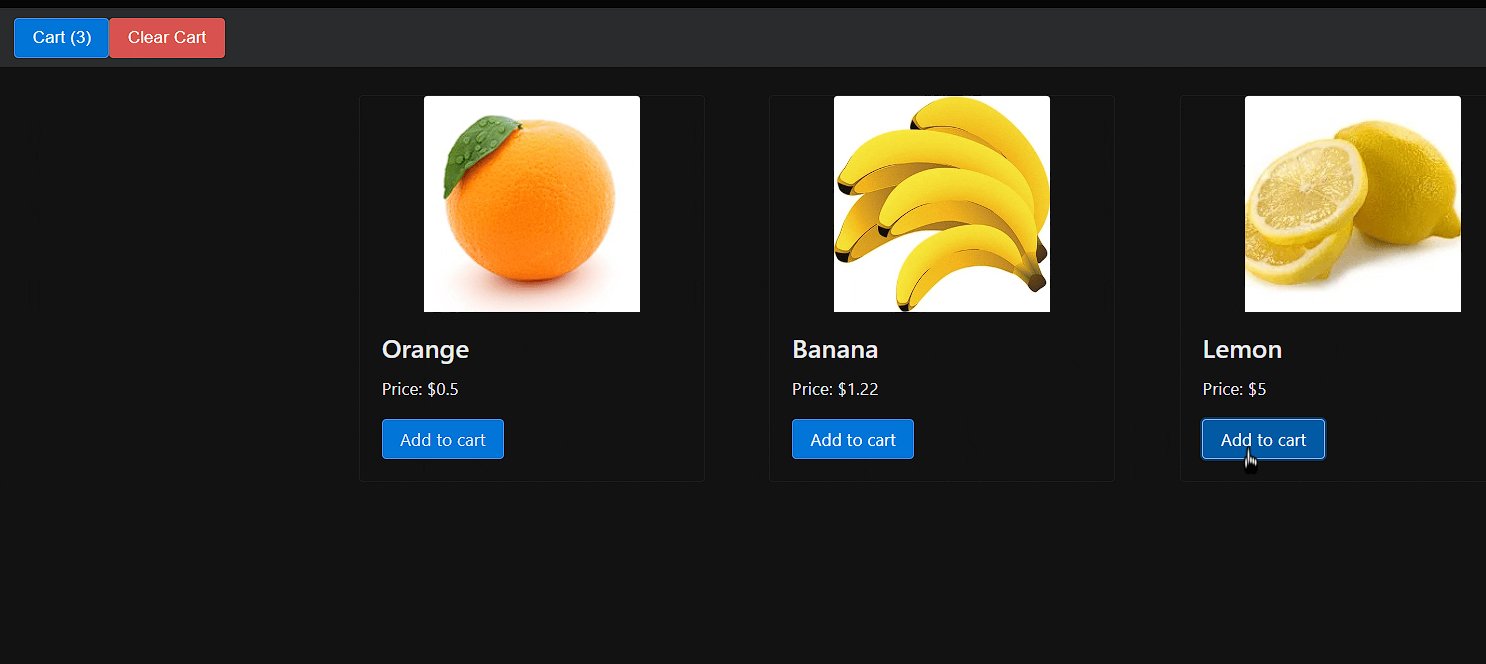
- دکمه اول با متن Cart، به کاربر امکان مشاهده سبد خرید را میدهد. تعداد محصولات داخل سبد خرید نیز کنار متن دکمه نمایش داده میشود (توجه کنید که در حال حاضر، این تعداد با یک اسپان با کلاس total-count نمایش داده میشود که مقدار آن باید توسط جاوا اسکریپت تعیین شود).
- دکمه دوم با متن Clear cart، به کاربر اجازه میدهد تا به طور کامل سبد خرید خود را خالی کند.
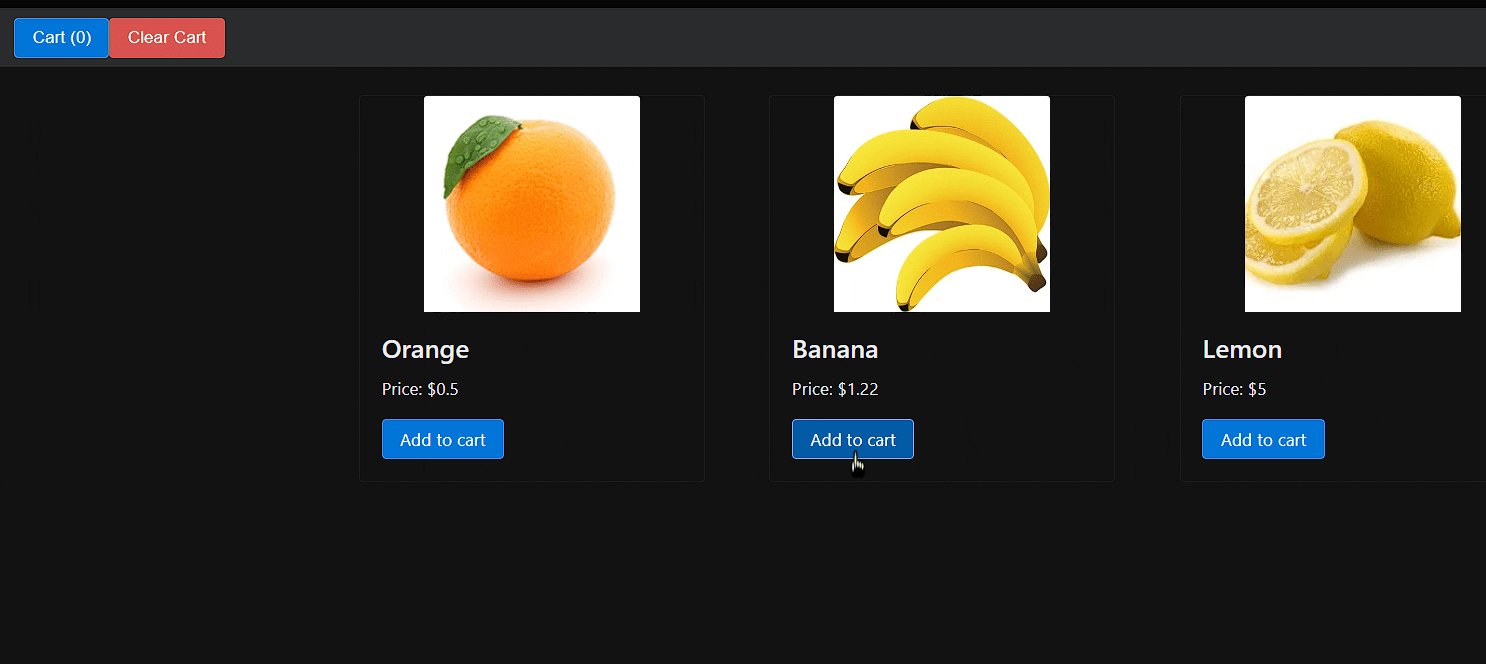
محصولات (Main):
- این بخش، قسمت اصلی نمایش محصولات فروشگاه را تشکیل میدهد.
- یک ردیف (row) با سه ستون (col) در این بخش وجود دارد.
- داخل هر ستون، یک کارت محصول (card) قرار گرفته است.
- هر کارت محصول شامل موارد زیر است:
- تصویر محصول (img)
- عنوان محصول (h4)
- قیمت محصول (p)
- دکمه افزودن به سبد خرید یا Ad to Cart که با کلیک بر روی آن، محصول به سبد خرید اضافه میشود.
- توجه کنید که این دکمه دارای اطلاعات اضافی است که توسط ویژگیهای data-name (نام محصول) و data-price (قیمت محصول) حمل میشود. این اطلاعات در بخش جاوا اسکریپت برای مدیریت سبد خرید مورداستفاده قرار خواهند گرفت.
پنجره سبد خرید (Modal):
- این بخش از آموزش ساخت سبد خرید با جاوا اسکریپت با تگهای div مربوط به کامپوننت مودال ساختهشده است.
- مودال به کاربر امکان مشاهده جزئیات سبد خرید را میدهد.
- با کلیک بر روی دکمه سبد خرید، این پنجره ظاهر میشود.
- داخل این پنجره، یک جدول (table) برای نمایش لیست محصولات موجود در سبد خرید در نظر گرفته شده است (توجه کنید که فعلاً این جدول خالی است و باید توسط جاوا اسکریپت پر شود).
- همچنین، در این بخش، مقدار کل هزینه سبد خرید (total-cart) نمایش داده میشود.
- در انتهای پنجره، دو دکمه Close و Order وجود دارد.
کد HTML فوق از آموزش ساخت سبد خرید با Javascript صرفاً ساختار کلی سبد خرید را مشخص میکند. برای اینکه این سبد خرید به طور کامل کار کند، نیاز به کدهای جاوا اسکریپت داریم تا بتوانیم عملکردهای افزودن به سبد خرید، نمایش سبد خرید، حذف از سبد خرید و محاسبه کل هزینه را پیادهسازی نماییم که در ادامه به آن خواهیم پرداخت.
قطعه کد CSS ساخت سبد خرید با جاوا اسکریپت
در این بخش به استایلدهی به سبد خرید خواهیم پرداخت. قطعه کد این بخش از آموزش ساخت سبد خرید با جاوا اسکریپت به صورت زیر است:
body {
padding-top: ۸۰px;
}
.show-cart li {
display: flex;
}
.card {
margin-bottom: ۲۰px;
}
.card-img-top {
width: ۲۰۰px;
height: ۲۰۰px;
align-self: center;
}بررسی کد CSS سبد خرید جاوا اسکریپتی
کد CSS ارائه شده در کنار کد HTML، به استایل دهی و چیدمان عناصر مختلف در صفحه وب سبد خرید شما کمک میکند. بیایید نگاهی به جزئیات این کد بیندازیم:

تنظیمات کلی:
- body { padding-top: 80px; }: این کد به بدنه صفحه (body) یک فاصله گذاری ۸۰ پیکسل از بالا اضافه میکند. این کار میتواند برای ایجاد فضایی بین نوار ناوبری و محتوای اصلی صفحه مفید باشد.
سبک دهی به لیست سبد خرید:
- .show-cart li { display: flex; }: این کد به هر آیتم (li) در لیست سبد خرید (با کلاس show-cart) استایل flexbox میدهد. این کار باعث میشود که آیتمها به صورت ردیفی در کنار هم قرار بگیرند و فضای موجود را به طور مساوی تقسیم کنند.
سبک دهی به کارتهای محصول:
- .card { margin-bottom: 20px; }: این کد به هر کارت محصول (card) یک فاصله گذاری ۲۰ پیکسل از پایین اضافه میکند. این کار باعث میشود که کارتها بافاصلهی مناسب از یکدیگر نمایش داده شوند.
سبک دهی به تصویر محصول:
- .card-img-top { width: 200px; height: 200px; align-self: center; }: این کد به تصویر محصول (card-img-top) در داخل کارتها استایل میدهد. جزئیات این استایل به شرح زیر است:
- width: 200px;: عرض تصویر ۲۰۰ پیکسل تعیین میشود.
- height: 200px;: ارتفاع تصویر ۲۰۰ پیکسل تعیین میشود.
- align-self: center;: تصویر به صورت عمودی در مرکز کارت قرار میگیرد.
این کد CSS فقط شامل استایلهای پایهای برای سبد خرید شما است. شما میتوانید با توجه به نیاز خودتان، استایلهای بیشتری را به این کد اضافه کنید و ظاهر سبد خرید را مطابق سلیقه خودتان شخصیسازی نمایید. برای مثال، میتوانید رنگها، فونتها، حاشیهها و سایهها را بهدلخواه خودتان تغییر دهید.
پیشنهاد مطالعه: آموزش جاوا اسکریپت در طراحی سایت – کاربردها و مزایا
قطعه کد جاوا اسکریپت ساخت سبد خرید
درنهایت در این آموزش ساخت سبد خرید با جاوا اسکریپت به فایل اصلی پروژه یا همان کد جاوا اسکریپت ساخت سبد خرید میرسیم که حاوی کدهای زیر است:
// ************************************************
// Shopping Cart API
// ************************************************
var shoppingCart = (function() {
// =============================
// Private methods and propeties
// =============================
cart = [];
// Constructor
function Item(name, price, count) {
this.name = name;
this.price = price;
this.count = count;
}
// Save cart
function saveCart() {
sessionStorage.setItem('shoppingCart', JSON.stringify(cart));
}
// Load cart
function loadCart() {
cart = JSON.parse(sessionStorage.getItem('shoppingCart'));
}
if (sessionStorage.getItem("shoppingCart") != null) {
loadCart();
}
// =============================
// Public methods and propeties
// =============================
var obj = {};
// Add to cart
obj.addItemToCart = function(name, price, count) {
for(var item in cart) {
if(cart[item].name === name) {
cart[item].count ++;
saveCart();
return;
}
}
var item = new Item(name, price, count);
cart.push(item);
saveCart();
}
// Set count from item
obj.setCountForItem = function(name, count) {
for(var i in cart) {
if (cart[i].name === name) {
cart[i].count = count;
break;
}
}
};
// Remove item from cart
obj.removeItemFromCart = function(name) {
for(var item in cart) {
if(cart[item].name === name) {
cart[item].count --;
if(cart[item].count === ۰) {
cart.splice(item, ۱);
}
break;
}
}
saveCart();
}
// Remove all items from cart
obj.removeItemFromCartAll = function(name) {
for(var item in cart) {
if(cart[item].name === name) {
cart.splice(item, ۱);
break;
}
}
saveCart();
}
// Clear cart
obj.clearCart = function() {
cart = [];
saveCart();
}
// Count cart
obj.totalCount = function() {
var totalCount = ۰;
for(var item in cart) {
totalCount += cart[item].count;
}
return totalCount;
}
// Total cart
obj.totalCart = function() {
var totalCart = ۰;
for(var item in cart) {
totalCart += cart[item].price * cart[item].count;
}
return Number(totalCart.toFixed(۲));
}
// List cart
obj.listCart = function() {
var cartCopy = [];
for(i in cart) {
item = cart[i];
itemCopy = {};
for(p in item) {
itemCopy[p] = item[p];
}
itemCopy.total = Number(item.price * item.count).toFixed(۲);
cartCopy.push(itemCopy)
}
return cartCopy;
}
// cart : Array
// Item : Object/Class
// addItemToCart : Function
// removeItemFromCart : Function
// removeItemFromCartAll : Function
// clearCart : Function
// countCart : Function
// totalCart : Function
// listCart : Function
// saveCart : Function
// loadCart : Function
return obj;
})();
// *****************************************
// Triggers / Events
// *****************************************
// Add item
$('.add-to-cart').click(function(event) {
event.preventDefault();
var name = $(this).data('name');
var price = Number($(this).data('price'));
shoppingCart.addItemToCart(name, price, ۱);
displayCart();
});
// Clear items
$('.clear-cart').click(function() {
shoppingCart.clearCart();
displayCart();
});
function displayCart() {
var cartArray = shoppingCart.listCart();
var output = "";
for(var i in cartArray) {
output += "<tr>"
+ "<td>" + cartArray[i].name + "</td>"
+ "<td>(" + cartArray[i].price + ")</td>"
+ "<td><div class="input-group"><button class="minus-item input-group-addon btn btn-primary" data-name=" + cartArray[i].name + ">-</button>"
+ "<input type="number" class="item-count form-control" data-name='" + cartArray[i].name + "' value='" + cartArray[i].count + "'>"
+ "<button class="plus-item btn btn-primary input-group-addon" data-name=" + cartArray[i].name + ">+</button></div></td>"
+ "<td><button class="delete-item btn btn-danger" data-name=" + cartArray[i].name + ">X</button></td>"
+ " = "
+ "<td>" + cartArray[i].total + "</td>"
+ "</tr>";
}
$('.show-cart').html(output);
$('.total-cart').html(shoppingCart.totalCart());
$('.total-count').html(shoppingCart.totalCount());
}
// Delete item button
$('.show-cart').on("click", ".delete-item", function(event) {
var name = $(this).data('name')
shoppingCart.removeItemFromCartAll(name);
displayCart();
})
// -۱
$('.show-cart').on("click", ".minus-item", function(event) {
var name = $(this).data('name')
shoppingCart.removeItemFromCart(name);
displayCart();
})
// +۱
$('.show-cart').on("click", ".plus-item", function(event) {
var name = $(this).data('name')
shoppingCart.addItemToCart(name);
displayCart();
})
// Item count input
$('.show-cart').on("change", ".item-count", function(event) {
var name = $(this).data('name');
var count = Number($(this).val());
shoppingCart.setCountForItem(name, count);
displayCart();
});
displayCart();پیشنهاد مطالعه: آموزش ساخت اسلایدر با جاوا اسکریپت – آموزش عملی و جذاب
بررسی کد جاوا اسکریپت سبد خرید
کد جاوا اسکریپت ارائه شده، مغز متفکر سبد خرید شما به شمار میرود. این کد وظیفه مدیریت، نمایش و بهروزرسانی سبد خرید را بر عهده دارد. بیایید گامبهگام بخشهای مختلف این کد را بررسی کنیم:

- تعریف یک آبجکت برای مدیریت سبد خرید (Shopping Cart API):
در ابتدای کد، یک آبجکت به نام shoppingCart تعریف میشود. این آبجکت، تمام توابع و متغیرهای موردنیاز برای مدیریت سبد خرید را در خود جایداده است.
- محصولات داخل سبد خرید (cart):
- یک متغیر آرایهای به نام cart وجود دارد که لیست محصولات موجود در سبد خرید را ذخیره میکند.
- هر محصول داخل سبد خرید، به صورت یک شیء (object) نمایش داده میشود.
- این شیء دارای سه خاصیت (property) است:
- name: نام محصول
- price: قیمت محصول
- count: تعداد واحد از آن محصول که به سبد خرید اضافهشده است
- سازنده محصول (Item):
- یک سازنده (constructor) به نام Item تعریف شده است.
- این سازنده، وظیفه ایجاد اشیاء محصول را بر عهده دارد.
- زمانی که محصولی به سبد خرید اضافه میشود، یک شیء از این سازنده ساختهشده و به آرایه cart اضافه میگردد.
- ذخیرهسازی سبد خرید (saveCart):
- تابع saveCart برای ذخیرهسازی سبد خرید در حافظه مرورگر استفاده میشود.
- این تابع، از sessionStorage برای ذخیرهسازی اطلاعات سبد خرید به صورت متن JSON استفاده میکند.
- بارگذاری سبد خرید (loadCart):
- تابع loadCart برای بارگذاری سبد خرید از حافظه مرورگر استفاده میشود.
- این تابع در ابتدای اجرای کد فراخوانی میشود و در صورت وجود اطلاعات سبد خرید در sessionStorage، آن را بازیابی کرده و به متغیر cart اختصاص میدهد.
- توابع عمومی مدیریت سبد خرید:
- مجموعهای از توابع کاربردی برای مدیریت سبد خرید در آموزس ساخت سبد خرید با جاوا اسکریپت در نظر گرفته شده است که به صورت عمومی (public) تعریفشدهاند و قابلدسترسی از بخشهای دیگر کد هستند.
- addItemToCart: این تابع یک محصول جدید را به سبد خرید اضافه میکند.
- removeItemFromCart: این تابع یک محصول را از سبد خرید حذف میکند.
- removeItemFromCartAll: این تابع تمام موارد یک محصول خاص را از سبد خرید حذف میکند. (فرض کنید ۳ عدد هندوانه به سبد خرید اضافه کردهاید، با استفاده از این تابع میتوانید همهی آنها را یکجا حذف نمایید).
- clearCart: این تابع به طور کامل سبد خرید را خالی میکند.
- totalCount: این تابع تعداد کل محصولات موجود در سبد خرید را برمیگرداند.
- totalCart: این تابع قیمت کل سبد خرید (با احتساب تعداد محصولات) را برمیگرداند.
- listCart: این تابع لیست کاملی از محصولات موجود در سبد خرید را به همراه جزئیات (نام، قیمت، تعداد و قیمت کل هر محصول) برمیگرداند.
- اتصال رویداد به دکمهها (Triggers / Events):
در بخش بعدی کد آموزش ساخت سبد خرید با جاوا اسکریپت، رویداد کلیک به دکمههای ad to cart و clear cart اختصاص داده شده است.
- با کلیک بر روی دکمه ad to cart، تابع addItemToCart فراخوانی میشود و محصول موردنظر به سبد خرید اضافه میگردد.
- با کلیک بر روی دکمه clear cart، تابع clearCart فراخوانی میشود و سبد خرید به طور کامل خالی میگردد.
- نمایش سبد خرید (displayCart):
- تابع displayCart وظیفه نمایش لیست محصولات موجود در سبد خرید و بهروزرسانی اطلاعات مربوط به تعداد کل محصولات و قیمت کل سبد خرید را بر عهده دارد.
- این تابع، خروجی HTML را بر اساس اطلاعات موجود در سبد خرید تولید میکند و آن را داخل جدول سبد خرید قرار میدهد.
- خروجی HTML شامل نام محصول، قیمت واحد، تعداد محصول انتخاب شده، دکمههای کم کردن و زیاد کردن تعداد، دکمه حذف محصول و قیمت کل آن محصول خاص
- مدیریت دکمههای داخل سبد خرید:
- رویدادهای کلیک به دکمههای “clear cart”، “+” و “-” داخل سبد خرید اختصاص داده شده است.
- با کلیک بر روی دکمه clear cart یک محصول خاص، تابع removeItemFromCartAll فراخوانی شده و آن محصول به طور کامل از سبد خرید حذف میگردد.
- با کلیک بر روی دکمه “-” تعداد یک واحد از محصول کم میشود و در صورت رسیدن تعداد به صفر، محصول به طور کامل از سبد خرید حذف میگردد.
- با کلیک بر روی دکمه “+” تعداد یک واحد به محصول اضافه میگردد.
- در هر بار تغییر تعداد محصول، تابع displayCart دوباره اجرا میشود تا سبد خرید بهروزرسانی گردد.
- مدیریت ورودی تعداد محصول:
- رویداد change به ورودیهای مربوط به تعداد محصول داخل سبد خرید اختصاص داده شده است.
- با تغییر مقدار این ورودیها، تابع setCountForItem فراخوانی شده و تعداد محصول مربوطه بهروزرسانی میگردد.
- پس از بهروزرسانی تعداد، تابع displayCart دوباره اجرا میشود تا سبد خرید نمایش داده شود.
- نمایش اولیه سبد خرید:
- در انتهای کد، تابع displayCart به صورت مستقیم اجرا میشود تا سبد خرید در ابتدای بارگذاری صفحهنمایش داده شود.
شما میتوانید با توجه به نیاز خودتان، قابلیتهای بیشتری به این کد آموزش ساخت سبد خرید با جاوا اسکریپت اضافه کنید و عملکرد سبد خرید را مطابق سلیقه خودتان گسترش دهید. برای مثال، میتوانید امکان اعمال تخفیف، افزودن کد تخفیف، دستهبندی محصولات و یا اعمال مالیات بر ارزشافزوده را به این کد اضافه نمایید.
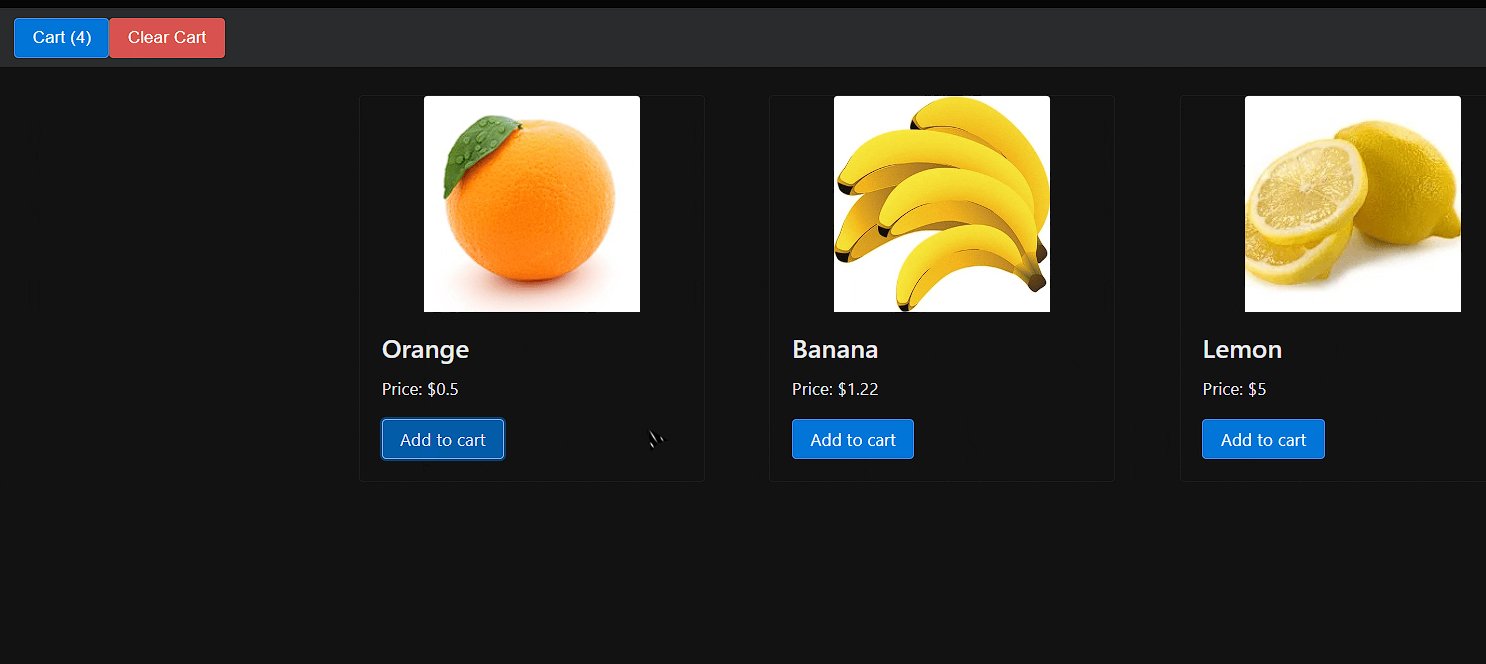
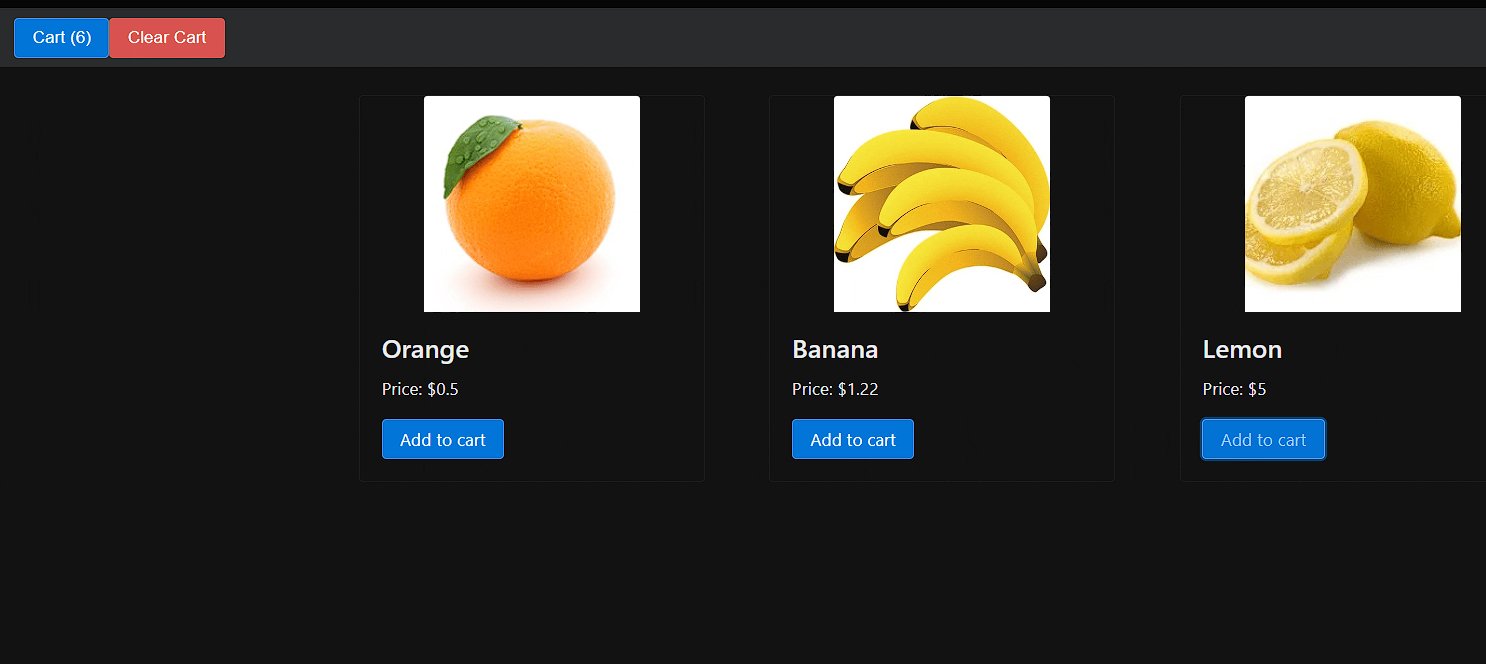
خروجی نهایی پروژه ساخت سبد خرید با جاوا اسکریپت ما به صورت زیر است:

کلام پایانی
جاوا اسکریپت را میتوان یکی از کاربردیترین زبانهای برنامهنویسی نام برد و در واقع ستون اصلی اینترنت و وب است. در مطلب فوق از مجله مکتوب با آموزش ساخت سبد خرید با جاوا اسکریپت در خدمت شما بودیم. شما میتوانید سبد خرید فوق را کاملا سفارشی سازی کرده و حتی در وبسایتهای خود از آن استفاده کنید.
اگر شما هم دوست دارید در برنامه نویسی جاوا اسکریپت به تخصص خوبی برسید و با آن وارد بازار کار شوید، پیشنهاد ما به شما شرکت در دورههای آموزش جاوا اسکریپت مکتب خونه است. در مکتب خونه انواع دوره آموزش برنامه نویسی، آموزش طراحی سایت و غیره نیز برای کمک به شما به همراه ارائه گواهینامه پایان دوره ارائه خواهد شد.
رفرنس مورد استفاده: codepen











تکمیل سفارش رو ی اون دکمه میزنم اتفاقی نمیفته
سلام دوست عزیز. انتظار دارین چه اتفاقی بیفتد؟ سورس های بالا فقط یک نمونه کد برای ساخت سبد خرید با جاوا اسکریپت است و تا همین مراحل را شامل میشود. برای تکمیل مابقی کار بایستی روی کد در پروژه های شخصی کار کرد.