آموزش کمیک استریپ در ایلوستریتور روشی عالی و جذاب برای ساخت اثرهای ماندگار از دل ذهن خلاق شماست. ایجاد کمیک استریپ در Adobe Illustrator یکی از روشهای محبوب برای هنرمندانی است که به دنبال خلق آثار گرافیکی با کیفیت بالا و وکتور هستند. در راهنمای آموزش کمیک استریپ در برنامه ایلوستریتور با ما باشید.
چگونه یک قالب نوار کمیک در Adobe Illustrator بسازیم؟
ایلوستریتور به دلیل تواناییهای بینظیرش در طراحی وکتور و ابزارهای دقیق، برای ساخت کمیک استریپ بسیار مناسب است. یکی از مزایای استفاده از ایلوستریتور این است که طراحیهای وکتور قابلیت تغییر اندازه بدون افت کیفیت دارند که این ویژگی برای ایجاد کمیک استریپهایی که ممکن است در سایزهای مختلف چاپ یا نمایش داده شوند، بسیار ارزشمند است.
آموزش طراحی کمیک به شما کمک میکند تا ساختاری سازمانیافته برای خلاقیت بسازید. ما قصد داریم یک قالب ۴ پنلی بسازیم تا بتوانیم نوارها و صفحات کمیک را روی آن بسازیم. در ادامه پاسخ به سوال: چگونه کمیک استریپ بسازیم را مرور خواهیم کرد.
- نکته: اسکرینشاتهای این آموزش از نسخه ویندوز Adobe Illustrator CC گرفته شده است.
مرحله ۱. ایجاد سند جدید
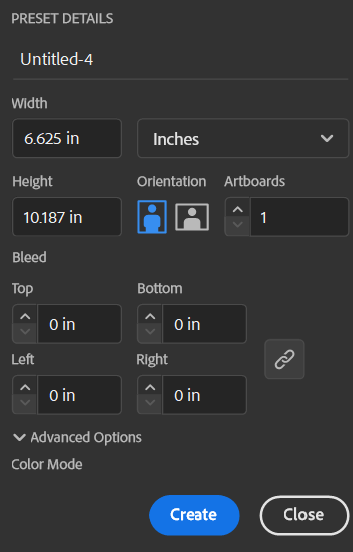
در آموزش کمیک استریپ در ایلوستریتور، ما یک سند جدید ایجاد خواهیم کرد. اندازه صفحه استاندارد کمیک آمریکایی ۶.۶۲۵ اینچ در ۱۰.۱۸۷ اینچ است. اگر با اینچها آشنا نیستید، میتوانید واحدهای اندازهگیری را بهصورت دلخواه تغییر دهید.
اگر قصد چاپ کمیکهای خود را دارید، باید در هر طرف یک حاشیه ۰.۱۲۵ اینچی اضافه کنید. ما قصد داریم این قالب را برای کمیکهای دیجیتالی بسازیم، بنابراین با اندازه صفحه معمولی ادامه خواهیم داد.

مرحله ۲. ساخت قالب ۴ پنلی
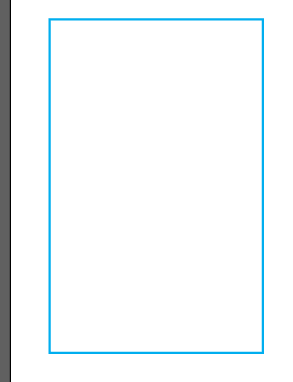
ما یک قالب ۴ پنلی که اندازه آن ۴×۴ است، خواهیم ساخت. بنابراین ابزار مستطیل را انتخاب کرده و روی تختهی هنری کلیک کنید و یک جعبه ۱.۴۷ اینچ عرض و ۲.۳ اینچ ارتفاع ایجاد کنید.
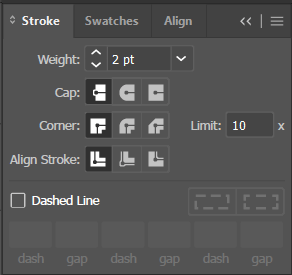
این جعبه باید ۰.۲۵ اینچ از لبهی تختهی هنری فاصله داشته باشد. همانطور که در رسم کمیک مرسوم است، اغلب از رنگ آبی سیان برای خطکشی استفاده میشود، بنابراین ما از آن استفاده میکنیم. بدون پر کردن و یک خط آبی سیان با ضخامت 1pt.

مرحله ۳. اضافه کردن جعبهها
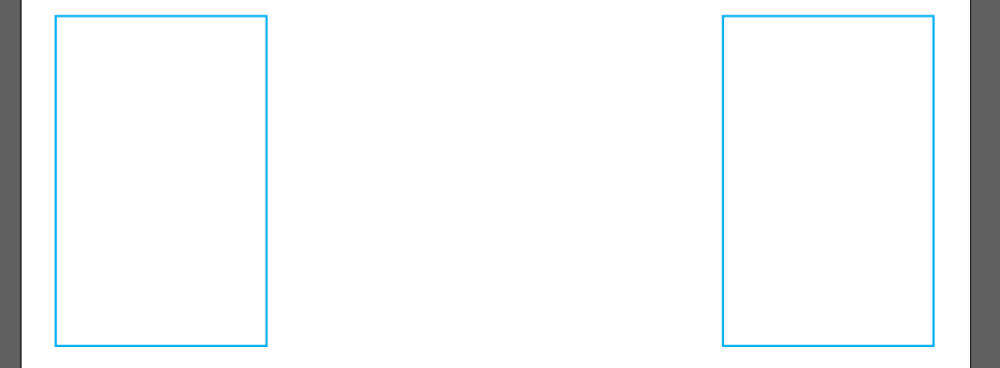
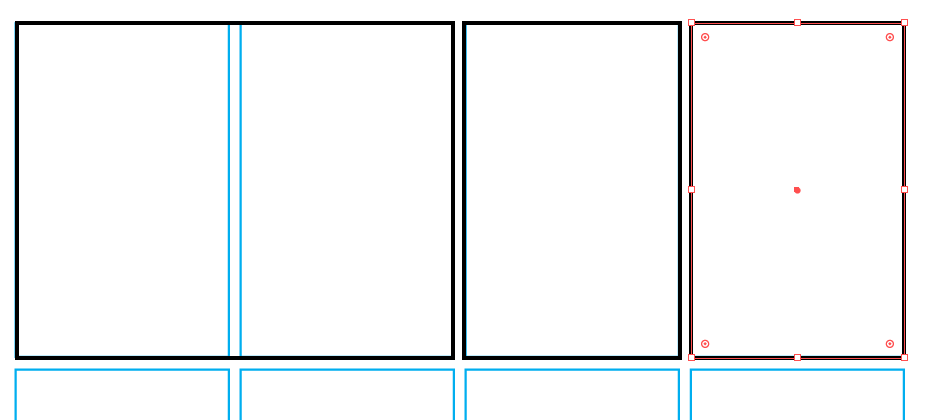
جعبهها را در سمت راست و چپ صفحه اضافه کنید و سپس پر کنید. اگر کلید Shift + Alt/Option را نگه دارید و جعبه را بکشید، میتوانید یک کپی ایجاد کنید.

مرحله ۴. تکرار دو مستطیل دیگر در آموزش کمیک استریپ در ایلوستریتور
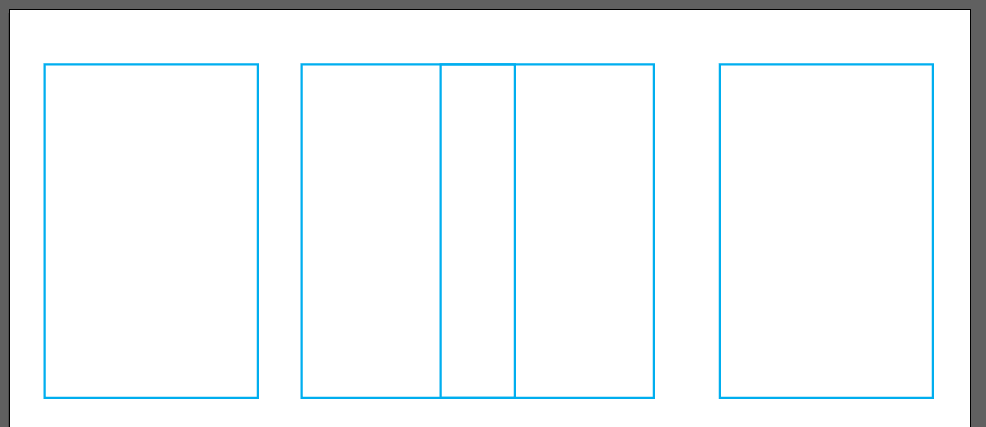
در مرحله چهارم از آموزش کمیک استریپ در ایلوستریتور، دو مستطیل دیگر را تکرار کنید و نیازی نیست که بهصورت یکنواخت فاصله داشته باشند، در مرحله بعدی این کار را اصلاح خواهیم کرد.

مرحله ۵. تنظیم فاصله جعبهها
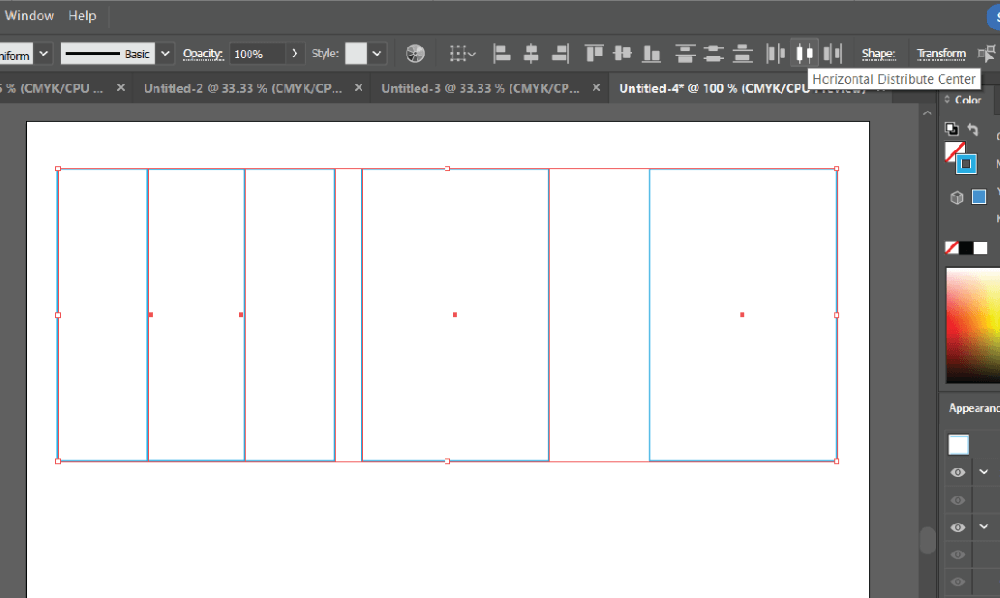
همه چهار مستطیل را بکشید و انتخاب کنید. سپس برای تنظیم فاصله یکنواخت آنها، روی دکمه Horizontal Distribute Center کلیک کنید.

مرحله ۶. گروهبندی جعبهها
اکنون جعبهها بهصورت یکنواخت توزیع شدهاند. برای اینکه کار با آنها در مراحل بعدی آسانتر شود، آنها را گروهبندی کنید. برای این کار مطمئن شوید که هر چهار جعبه انتخاب شدهاند و از میانبر صفحهکلید Ctrl/Command + G استفاده کنید.

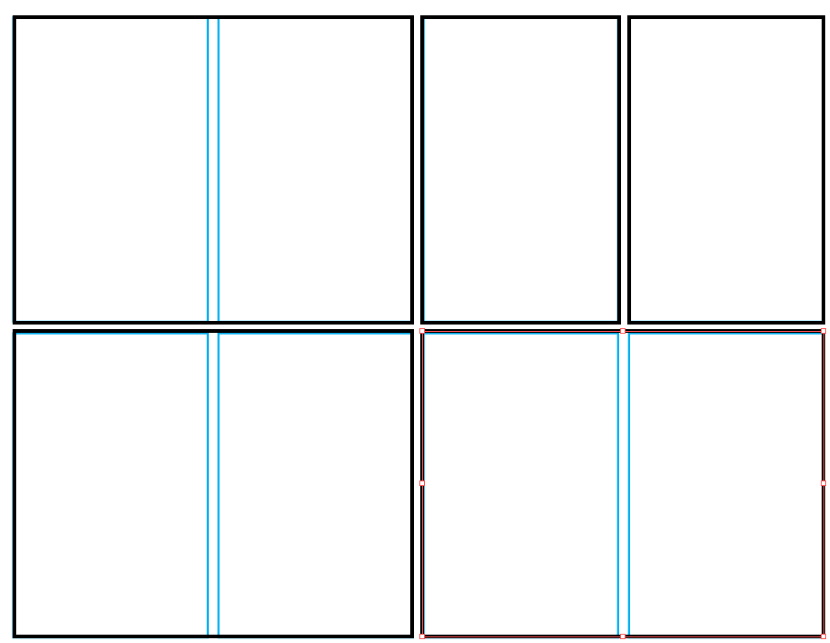
ما قصد داریم آنها را به همان روشی که قبلاً انجام دادیم تکرار کنیم تا چهار ردیف جعبه داشته باشیم.

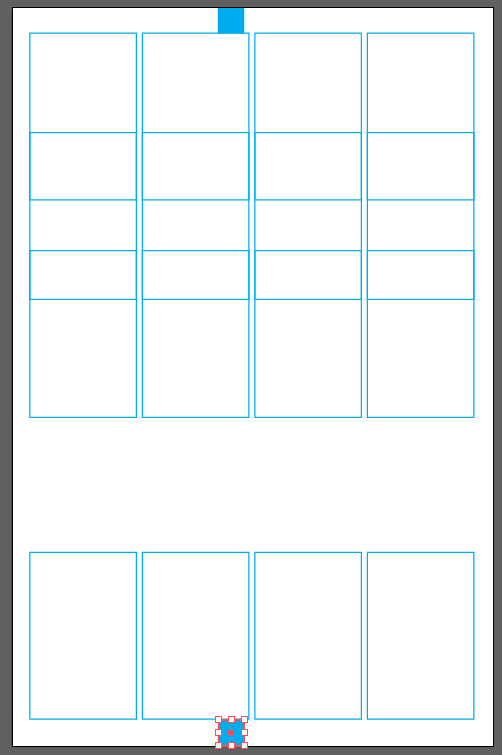
مرحله ۷. تنظیم فاصله ردیفهای بالا و پایین
ما میخواهیم در مرحله هفتم از آموزش کمیک استریپ در ایلوستریتور، فاصله بین ردیفهای بالا و پایین ۰.۳۶ اینچ باشد. اغلب از یک جعبه برای ایجاد فاصله درست استفاده میکنم.

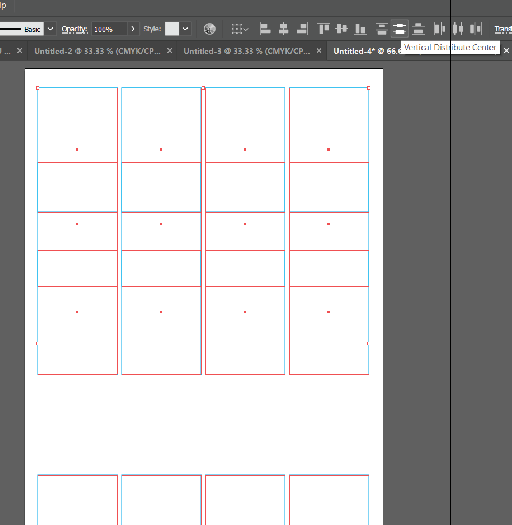
مرحله ۸. توزیع عمودی جعبهها در آموزش کمیک استریپ در ایلوستریتور
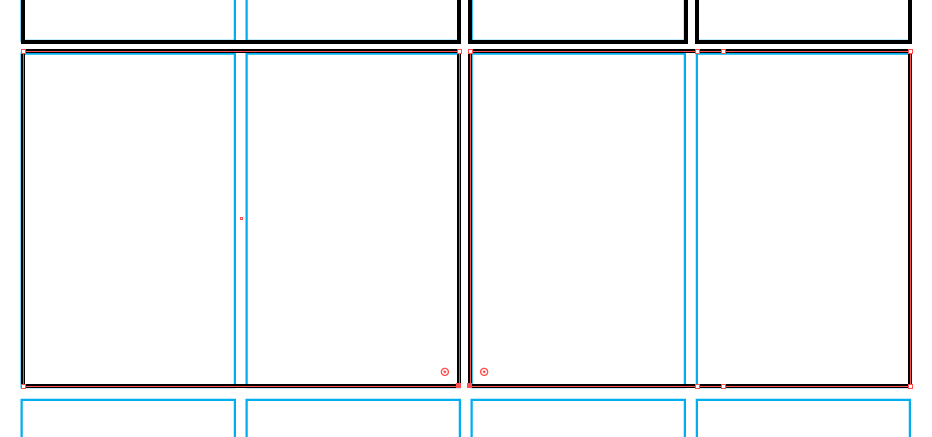
حالا که فاصلهها را داریم، میخواهیم چهار گروه مستطیل را انتخاب کرده و روی دکمه Vertical Distribute Center کلیک کنیم.

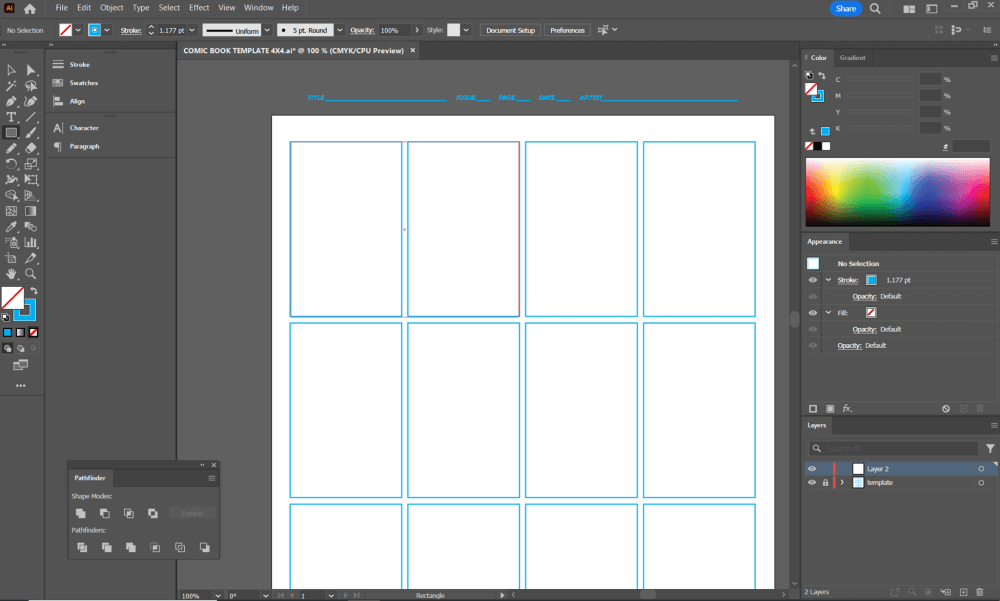
حالا قالب ۴ پنلی ما آماده است. میتوانید مکانی برای نوشتن جزئیاتی مانند عنوان، شماره، صفحه، تاریخ و هنرمند اضافه کنید. سازماندهی کلید ساخت یک مجموعه یا کتاب است. قالب شما آماده استفاده است!
چگونه یک نوار کمیک یا کتاب در Adobe Illustrator بسازیم
حالا که قالب شما آماده است، میتوانید هنر خود را به نوار کمیک اضافه کنید!
مرحله ۱. استفاده از قالب ۴ پنلی:
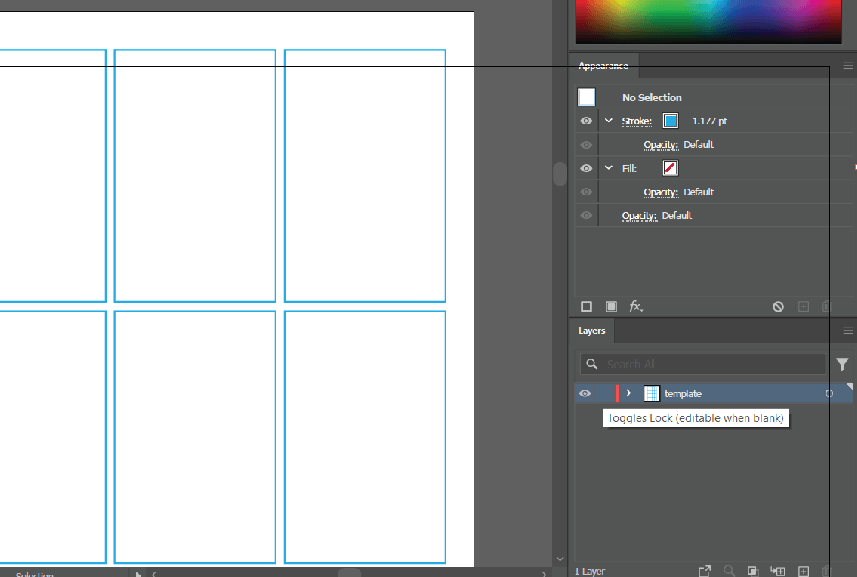
ما با قالب ۴ پنلی که ایجاد کردیم شروع خواهیم کرد. باید همه در یک لایه باشند و قفل شده باشند.

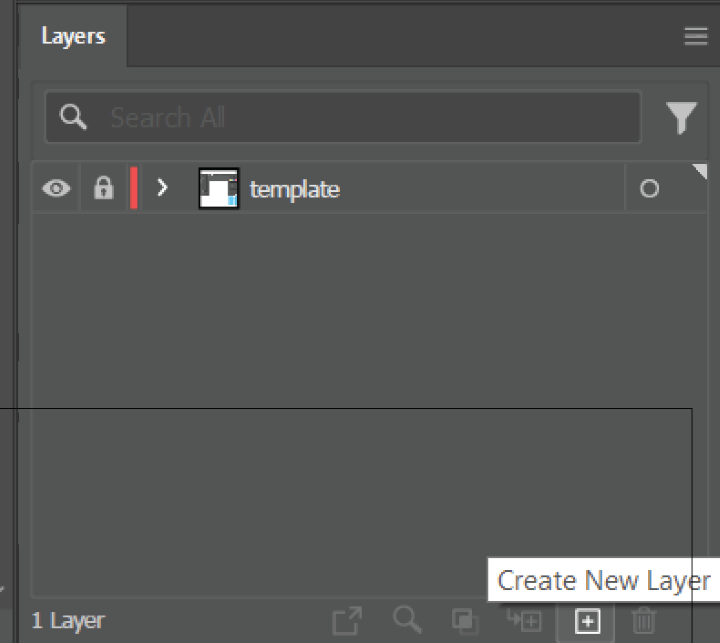
مرحله ۲. ایجاد لایه جدید:
در پانل لایهها، با کلیک روی دکمه ایجاد لایه جدید، یک لایه جدید بسازید.

مطمئن شوید که روی لایه جدید کلیک کردهاید. حالا آمادهایم که نوار کمیک خود را بچینیم.

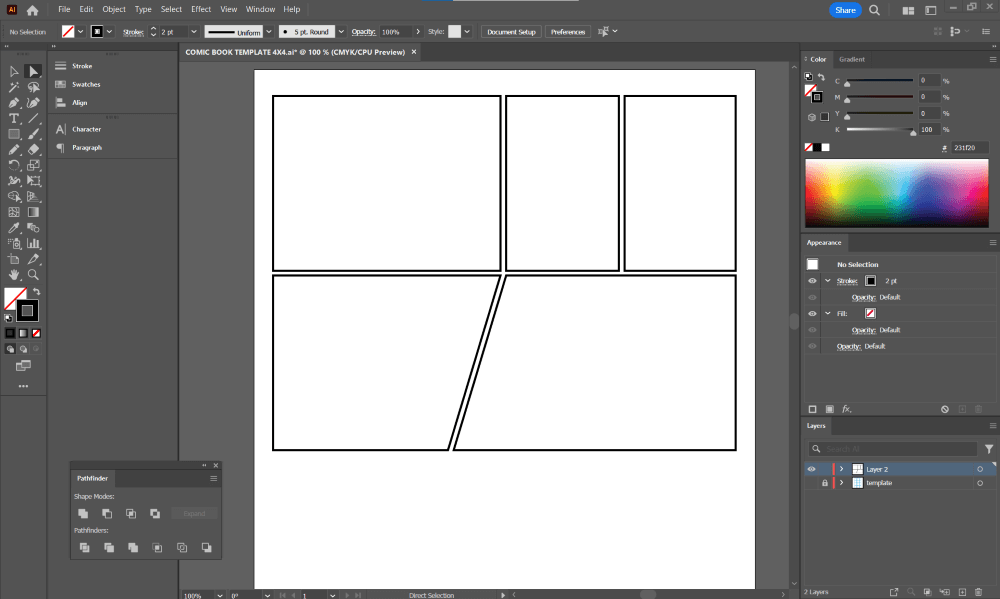
مرحله ۳. ترسیم جعبههای کمیک:
ما از ابزار مستطیل (میانبر صفحهکلید M) برای کشیدن جعبههای کمیک خود استفاده خواهیم کرد. ما با یک جعبه ۲ پنلی در ردیف بالا شروع میکنیم.

روی جعبه خط کلیک کنید؛ زیرا باید رنگ جعبه را به سیاه تغییر دهیم. همچنین میخواهیم ضخامت خط را به ۲pt تغییر دهم تا بیشتر به چشم بیاید.
به کار خود ادامه دهید و با جعبههای بیشتری پر کنید. داستان و ریتم تعیین میکنند که چگونه باید جعبههای خود را چیدمان کنید.

ما قصد دارم با یک کمیک نیمصفحهای جلو برویم. بیایید خطوط دینامیک بیشتری به جعبههای خود اضافه کنیم.


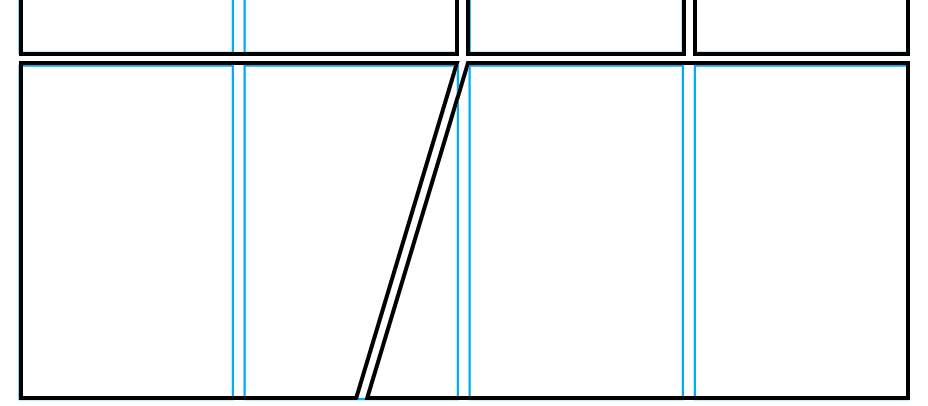
مرحله ۴: استفاده از ابزار انتخاب جهت:
ابزار انتخاب جهت (میانبر صفحهکلید A) را دریافت کنید و کلیک و کشیدن کنید تا دو نقطه لنگر میانی پایین را انتخاب کنید.

قصد دارم جعبهها را به سمت راست شیب دهم. چون فقط آن دو نقطه لنگر انتخاب شدهاند، از کلیدهای پیکان برای حرکت آنها به سمت چپ استفاده کنید.
پیشنهاد مطالعه: آموزش طراحی کارت تبریک در ایلوستریتور به صورت گام به گام
مرحله ۵. نگهداشتن کلید Shift برای جابجایی سریع:
هنگام کلیک روی دکمههای پیکان، کلید Shift را نگه دارید تا سریعتر حرکت کنند.

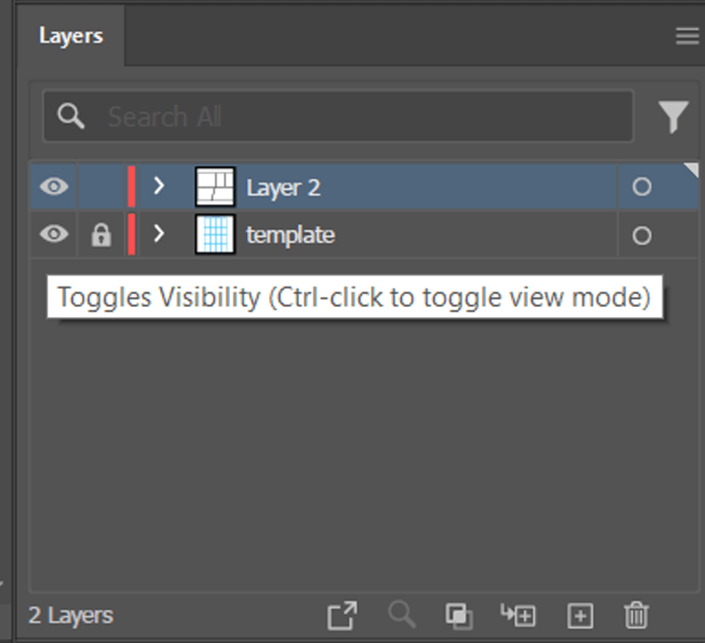
مرحله ۶. پنهانسازی لایه قالب:
حالا استفاده از قالب تمام شده است و میتوانیم آن لایه را مخفی کنیم تا بتوانیم بر روی جعبههای کمیک خود تمرکز کنیم. روی دکمه چشم کنار لایه قالب کلیک کنید تا لایه را پنهان کنید.


مرحله ۷. اضافه کردن آرت به نوار کمیک:
حالا آمادهایم در مرحله هفتم از آموزش کمیک استریپ در ایلوستریتور، صحنه را با آرت پر کنیم! راههای زیادی برای خلق بخش نقاشی کمیک وجود دارد و همه چیز به علایق هنری شما بستگی دارد. شاید بخواهید آنها را دستی بکشید و سپس اسکن کنید تا بهصورت دیجیتالی بازسازی کنید. شاید دوست دارید از آیپد استفاده کنید و آنجا بهصورت دیجیتالی بکشید.


همه پسزمینههایم را انتخاب میکنم و آنها را در فایل قالب جایگذاری میکنم. برای سادگی، سپس همه را با هم گروهبندی میکنم. قصد دارم از کپی مستطیلهایم برای ایجاد ماسک برش برای آثار هنری استفاده کنم.
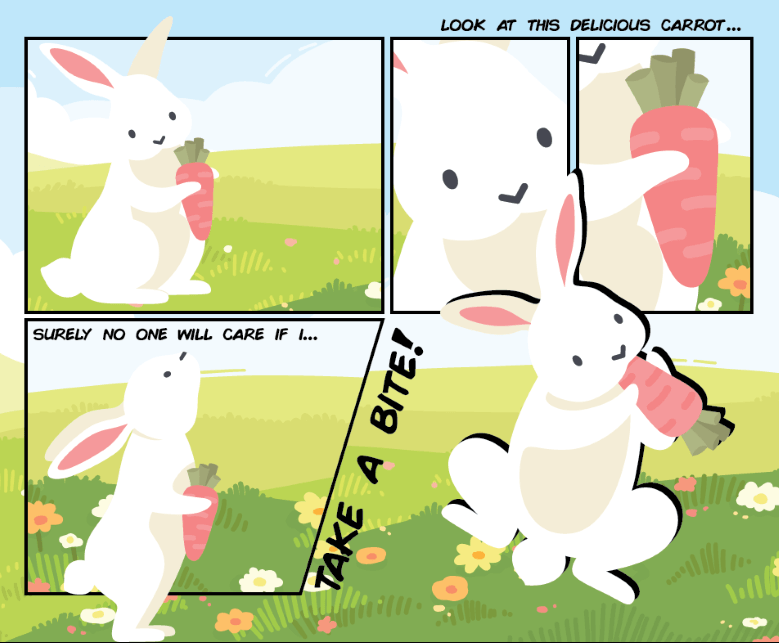
در اینجا پسزمینههایم را پر کردهام و برای پنل آخرم یک برش کامل انتخاب کردهام. وقتی که خودتان کمیک را رسم میکنید، کمک میکند تا ابتدا داستان را خلق کنید و تعیین کنید که شخصیتهایتان چه کاری انجام دهند.
پیشنهاد مطالعه: آموزش طراحی جلد کتاب در ایلوستریتور
مرحله ۸. افزودن متن به نوار کمیک:
متن را به نوار کمیک خود اضافه کنید. میتوانید یک فونت دستنویس پیدا کنید یا هرچه را که انتخاب کنید. همچنین بستگی به شما دارد که آیا میخواهید برای تأکید از حبابهای گفتار استفاده کنید یا نه.

تفاوت کمیک و کمیک استریپ
کمیک و کمیک استریپ دو فرم هنری مشابه هستند که برای روایت داستانهای تصویری استفاده میشوند، اما تفاوتهایی در ساختار و ارائه دارند. در ادامه به تفاوتهای اصلی بین این دو میپردازیم:
کمیک (Comic Books)
فرمت و اندازه:
- کمیکها معمولاً بهصورت کتاب یا مجله منتشر میشوند و دارای چندین صفحه هستند که هر صفحه شامل چندین پنل است.
- اندازه این کتابها میتواند متفاوت باشد، اما معمولاً بزرگتر از کمیک استریپها هستند.
داستان و محتوا:
- کمیکها داستانهای پیچیدهتر و بلندتری را شامل میشوند و میتوانند شامل داستانهای سریالی و دنبالهدار باشند.
- معمولاً برای مخاطبان جوان و بزرگسال طراحی میشوند و میتوانند ژانرهای مختلفی مانند ابرقهرمانی، فانتزی، علمی تخیلی، وحشت و… را شامل شوند.
انتشار:
- بهصورت دورهای (ماهانه یا فصلی) یا بهصورت کتابهای مجموعهای منتشر میشوند.
- ممکن است بهصورت دیجیتال نیز در دسترس باشند.
کمیک استریپ (Comic Strips)
فرمت و اندازه:
- کمیک استریپها معمولاً بهصورت نواری و در ابعاد کوچکتر (معمولاً سه یا چهار پنل) هستند.
- به طور معمول در روزنامهها، مجلات، و وبسایتها منتشر میشوند.
داستان و محتوا:
- داستانهای کوتاه و معمولاً طنزآمیز دارند که میتواند در یک نوار به پایان برسد یا بهصورت داستانهای کوتاه ادامهدار باشد.
- بیشتر برای سرگرمی روزانه و جلبتوجه سریع خوانندگان طراحی شدهاند.
انتشار:
- معمولاً بهصورت روزانه یا هفتگی در رسانههای چاپی و آنلاین منتشر میشوند.
بهترین برنامه ساخت کمیک کدام است؟
ساخت کمیک و آموزش کمیک استریپ در ایلوستریتور میتواند از طریق نرمافزارهای مختلفی انجام شود که هر یک ویژگیها و قابلیتهای خاص خود را دارند. انتخاب بهترین برنامه به نیازها، مهارتها و سبک هنری شما بستگی دارد.
پیشنهاد مطالعه: Illustrator بهتر است یا Indesign؟ مقایسه کامل
Clip Studio Paint
Clip Studio Paint یکی از قدرتمندترین نرمافزارهای طراحی و ساخت کمیک است که بهویژه برای هنرمندان حرفهای و مانگاکاها طراحی شده است. این نرمافزار ابزارهای متعددی برای طراحی، رنگآمیزی و ایجاد خطوط دقیق دارد. یکی از ویژگیهای برجسته آن امکان استفاده از قلمموهای متنوع و سفارشیسازی آنهاست که به هنرمندان امکان میدهد با جزئیات بالا کار کنند. علاوه بر این، Clip Studio Paint از لایهبندی و ابزارهای سهبعدی پشتیبانی میکند که برای طراحیهای پیچیده بسیار مفید است.
Adobe Photoshop
فتوشاپ یکی از مشهورترین و پرکاربردترین نرمافزارهای طراحی و ویرایش تصاویر است که در ساخت کمیک نیز بسیار مورداستفاده قرار میگیرد. این نرمافزار ابزارهای قدرتمندی برای طراحی، رنگآمیزی و ویرایش تصاویر فراهم میکند و به کاربران امکان میدهد تا با دقت بالا به طراحی بپردازند. فتوشاپ دارای ویژگیهای پیشرفته مانند لایهبندی، فیلترهای متنوع و قلمموهای سفارشی است که به هنرمندان اجازه میدهد تا کمیکهایی با کیفیت بالا و جزئیات دقیق خلق کنند.
Procreate
Procreate یک نرمافزار طراحی گرافیکی برای iPad است که به دلیل رابط کاربری ساده و امکانات گستردهاش محبوبیت زیادی در میان هنرمندان دیجیتال پیدا کرده است. این نرمافزار ابزارهای متنوعی برای طراحی، رنگآمیزی و ایجاد کمیک فراهم میکند و با پشتیبانی از قلمهای اپل و حساسیت به فشار، تجربهای مشابه طراحی با قلم و کاغذ را به کاربران ارائه میدهد.
این نرمافزار با ارائه ابزارهای دقیق طراحی مانند Pen Tool و Brush Tool به کاربران اجازه میدهد کاراکترها و صحنههای کمیک استریپ خود را با جزئیات دقیق طراحی کنند.
سخن پایانی
تا اینجا گفتیم کمیک استریپ چیست؟ و چگونه طراح کمیک شویم؟ کمیک استریپها نوعی داستانگویی بصری هستند که از پنلهای مجزا برای روایت داستان یا انتقال ایدهها استفاده میکنند، و ایلوستریتور ابزاری قدرتمند برای ایجاد این آثار است. با استفاده از آموزش کمیک استریپ در ایلوستریتور، هنرمندان میتوانند بهراحتی طرحهای وکتوری با کیفیت بالا ایجاد کنند که بدون افت کیفیت میتوانند در هر اندازهای چاپ یا نمایش داده شوند.
آیا به دنبال یادگیری ایلوستریتور هستید و میخواهید مهارتهای خود را در این زمینه ارتقا دهید؟ مکتب خونه بهترین گزینه برای شماست! با پکیجهای آموزشی جامع و حرفهای آموزش ایلوستریتور مکتب خونه، میتوانید به صورت اصولی و از پایه تا پیشرفته، کار با این نرم افزار را بیاموزید.