دستورات شرطی، یکی از پایههای اصلی زبانهای مختلف برنامهنویسی هستند و جاوا اسکریپت هم از این نظر، مستثنا نیست. دستورات شرطی در جاوا اسکریپت برای کنترل جریان برنامه و تصمیمگیری در مورد نحوه واکنش برنامه به شرایط مختلف، اهمیت فراوانی دارند و نقش کلیدی و مهمی در این زمینه ایفا میکنند. در این مقاله تصمیم داریم در مورد دستورات شرطی در JavaScript صحبت کنیم و هر کدام از این دستورات را با مثال توضیح دهیم. در صورتی که شما هم تمایل دارید با این دستورات و شیوه کاربرد آنها آشنا شوید، پیشنهاد میشود که تا انتهای این مقاله با ما همراه بمانید.
آشنایی با انواع دستورات شرطی در جاوا اسکریپت
دستورات شرطی جاوا اسکریپت (JavaScript Conditional statements) به شما این اجازه و امکان را میدهند که بر اساس شرایط مختلف، بخشها یا بلوکهای خاصی از کد را اجرا کنید. به بیان سادهتر، اگر شرطی برقرار باشد، یک بلوک کد مشخص اجرا میشود و در غیر این صورت، بلوک کد دیگری که با آن شرط سازگار است، اجرا خواهد شد.
جاوا اسکریپت، روشهای مختلفی برای ایجاد دستورات شرطی در اختیار شما قرار میدهد:
- دستور if در جاوا اسکریپت: این دستور، رایجترین دستور شرطی است. با استفاده از آن میتوانید یک شرط را بررسی کنید و در صورت درست بودن آن، بلوک کد مشخصی را اجرا نمایید.
- دستور else: این دستور در کنار دستور if به کار میرود و کارش این است که اگر شرط if برقرار نباشد، بلوک کد دیگری را اجرا کند.
- دستور else if: این دستور برای بررسی چند شرط به صورت زنجیرهای کاربرد دارد. با استفاده از آن میتوانید شرایط بیشتری را به دستور if اضافه کنید و بر اساس برقراری هر کدام، بلوک کد مشخصی را اجرا نمایید.
- دستور switch در جاوا اسکریپت: این دستور برای بررسی مقدار یک متغیر در برابر مقادیر مختلف و اجرای کد مرتبط با هر مقدار خاص استفاده میشود. تفاوت if و switch در جاوا اسکریپت در این است که دستور if برای بررسی یک شرط واحد یا شرایط متعدد به صورت سلسله مراتبی مناسب است و از آن میتوان برای شرایط ساده و پیچیده استفاده کرد. این در حالی که دستور switch، برای بررسی برابری یک بیان با مقادیر مختلف و برای شرایطی که چندین گزینه وجود دارد و هر گزینه کد خاص خود را دارد مناسب است.
- عملگر سهگانه یا سهتایی (عملگر شرطی): این عملگر، روشی برای خلاصهنویسی دستورات if-else در یک خط واحد است و برای سناریوهای سادهتر کاربرد دارد؛ به همین دلیل به این عملگر، شرط تک خطی در جاوا اسکریپت هم گفته میشود. یکی از کاربردهای علامت سوال در جاوا اسکریپت، برای ایجاد عملگر سهتایی است. وقتی علامت سوال با علامت دونقطه ( : ) ترکیب شود، عملگر سهگانه شکل میگیرد.
- دستور if else تو در تو: این دستور به شما اجازه میدهد که چندین شرط مختلف را به صورت سلسله مراتبی بررسی کنید.
- دستور if تو در تو در جاوا اسکریپت: این دستور، نوعی ساختار ترکیبی از دستورات شرطی if است که به شما این امکان و اجازه را میدهد که شرایط پیچیده را به صورت سلسله مراتبی بررسی و مدیریت کنید. در if تو در تو، از یک دستور if در داخل دستور if دیگری استفاده میشود تا بتوانید شرایط فرعی را برای شرط اصلی بررسی کنید.

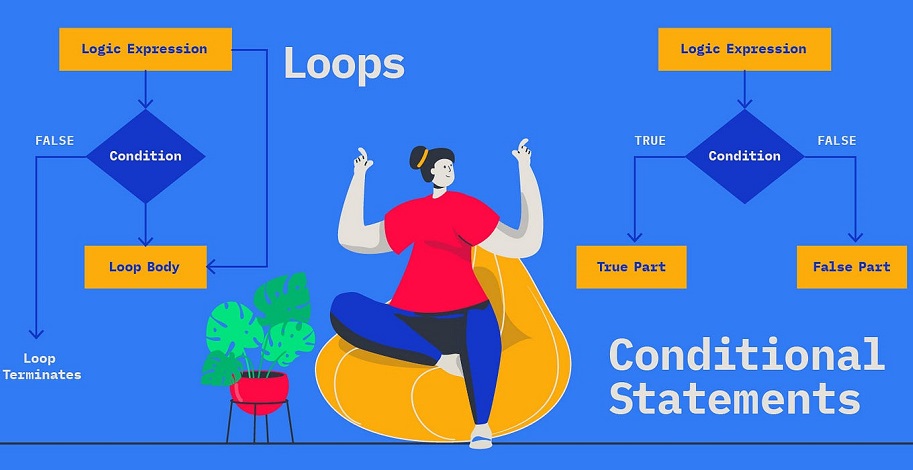
کاربرد حلقهها در جاوا اسکریپت
در کنار این دستورات شرطی، یک سری حلقهها مثل حلقه for، for of و while هم وجود دارد که به افراد در نوشتن دستورهای شرطی بهتر و دقیقتر کمک میکنند. اساساً حلقهها، ابزاری هستند که به کمک آنها میتوانیم در هنگام برقرار بودن یک شرط خاص، یک بلوک کد را به تعداد مشخص، تکرار کنیم.
در ادامه با چند مورد از معروفترین حلقهها در جاوا اسکریپت آشنا میشویم:
- حلقه for در جاوا اسکریپت برای تکرار یک بلوک کد به تعداد مشخصی از دفعات استفاده میشود.
- حلقه while در جاوا اسکریپت برای تکرار یک بلوک کد تا زمانی که یک شرط خاص برقرار باشد، به کار میرود.
- حلقه for of در جاوا اسکریپت ابزاری کاربردی و قدرتمند برای پیمایش در مجموعهها و دسترسی به مقادیر آنها به طور مرحله به مرحله است. با استفاده از این حلقه میتوانید کدهای خود را خواناتر، مختصرتر و کارآمدتر بنویسید.
- حلقههای تو در تو در جاوا اسکریپت به قرارگیری یک حلقه در حلقه دیگر اشاره دارد. این حلقهها به شما اجازه میدهند که شرایط پیچیدهتر را که شامل بررسیهای متعدد و سلسله مراتبی هستند، راحتتر مدیریت کنید.

مثالهایی برای دستورات شرطی در جاوا اسکریپت
در این بخش از مقاله تصمیم داریم شیوه استفاده از دستورات شرطی جاوا اسکریپت را با چند مثال توضیح دهیم:
۱. مثال برای استفاده از دستور if
دستور شرطی if در جاوا اسکریپت برای سنجش یک شرط خاص استفاده میشود. اگر آن شرط درست باشد، بلوک کد مرتبط با آن اجرا خواهد شد.
نحوه نوشتار یا سینتکس:
if ( condition ) {
// If the condition is met,
//code will get executed.
}
در نمونه زیر، از دستور if برای تعیین زوج یا فرد بودن یک عدد استفاده میکنیم:
let num = ۲۰; if (num % ۲ === ۰) { console.log("Given number is even number."); } if (num % ۲ !== ۰) { console.log("Given number is odd number."); };
خروجی این مثال به صورت زیر است:
Given number is even number.
توضیح: این کد جاوا اسکریپت با استفاده از عملگر modulo (%) تعیین میکند که عدد ذخیره شده در متغیر num زوج یا فرد است. اگر num بر ۲ بخشپذیر باشد، عبارت « Given number is even number.» چاپ میشود و اگر فرد باشد، عبارت « Given number is odd number.» نمایش داده میشود.
۲. مثال برای استفاده از دستور شرطی if-else
در جاوا اسکریپت، عبارت شرطی if-else برای اجرای یک دستور یا بلاک کد بر اساس یک شرط خاص استفاده میشود. در این مثال خاص، از بخش else استفاده میکنیم که بدون شرط در انتهای بلاک if قرار میگیرد. نحوه نوشتار این عبارت شرطی به صورت زیر است:
if (condition1) {
// Executes when condition1 is true
if (condition2) {
// Executes when condition2 is true
}
}
مثال: در این مثال، از دستور شرطی if-else استفاده میکنیم تا داشتن شرایط قانونی دریافت گواهینامه رانندگی را بررسی کنیم:
let age = ۲۵; if (age >= ۱۸) { console.log("You are eligible of driving licence") } else { console.log("You are not eligible for driving licence") };
خروجی این مثال به این صورت است:
You are eligible of driving licence
توضیح: در این کد جاوا اسکریپت، برای بررسی داشتن شرایط قانونی برای دریافت گواهینامه رانندگی بر اساس سن از متغیری به نام age استفاده میشود. کد، مقدار age را بررسی میکند تا ببیند آیا بزرگتر یا مساوی ۱۸ است یا خیر. اگر age بزرگتر یا مساوی ۱۸ باشد، پیام « You are eligible for a driving license» چاپ میشود و در غیر این صورت، پیام « You are not eligible for a driving license» چاپ خواهد شد.

۳. مثال برای دستور شرطی else if
عبارت شرطی else if در جاوا اسکریپت به شما این امکان و اجازه را میدهد که چندین شرط احتمالی را مدیریت کنید و خروجیهای مختلفی را بر اساس درستی یا نادرستی این شرایط داشته باشید. به عبارت دیگر، این ساختار به شما کمک میکند تا بیش از دو حالت را در کد خود در نظر بگیرید. نحوه نوشتار این دستور به صورت زیر است:
if (1st condition) {
// Code for 1st condition
} else if (2nd condition) {
// ode for 2nd condition
} else if (3rd condition) {
// Code for 3rd condition
} else {
// ode that will execute if all
// above conditions are false
}
در مثال زیر، میخواهیم عدد ثابتی را به برنامه بدهیم و مثبت، منفی یا صفر بودنش را تعیین کنیم.
const num = ۰; if (num > ۰) { console.log("Given number is positive."); } else if (num < ۰) { console.log("Given number is negative."); } else { console.log("Given number is zero."); };
خروجی این کد به این صورت است:
Given number is zero.
توضیح: این کد جاوا اسکریپت تعداد میکند که عدد ثابت num، مثبت، منفی یا صفر است. اگر num بزرگتر از صفر باشد، پیام « Given number is positive.» چاپ میشود. اگر num، کوچکتر از صفر باشد، پیام « Given number is negative.» و اگر هیچیک از این شرایط برقرار نباشد، پیام « Given number is zero.» چاپ میشود.
۴. مثال برای دستور شرطی Switch
با افزایش تعداد شرایط در جاوا اسکریپت، میتوانید از چندین عبارت شرطی else if استفاده کنید؛ اما وقتی با شرایط بسیار زیادی سروکار دارید، احتمالاً دستور شرطی switch گزینه بهتری خواهد بود. نحوه نوشتار این دستور به صورت زیر است:
switch (expression) {
case value1:
statement1;
break;
case value2:
statement2;
break;
. . .
case valueN:
statementN;
break;
default:
statementDefault;
};
در مثال زیر، میخواهیم رشته یک دانشجو را بر اساس نمرات او بیابیم. این دستور بر اساس نمرات دانشجو، یک رشته تحصیلی را به او اختصاص میدهد:
const marks = ۸۵; let Branch; switch (true) { case marks >= ۹۰: Branch = "Computer science engineering"; break; case marks >= ۸۰: Branch = "Mechanical engineering"; break; case marks >= ۷۰: Branch = "Chemical engineering"; break; case marks >= ۶۰: Branch = "Electronics and communication"; break; case marks >= ۵۰: Branch = "Civil engineering"; break; default: Branch = "Bio technology"; break; } console.log(`Student Branch name is : ${Branch}`);
خروجی کد به این صورت است:
Student Branch name is : Mechanical engineering
توضیح: در این کد، از یک عبارت سوئیچ با چندین حالت برای محدودههای مختلف نمره استفاده میشود. رشته تحصیلی دانشجو بر اساس نمرات او تعیین و در کنسول چاپ میشود.
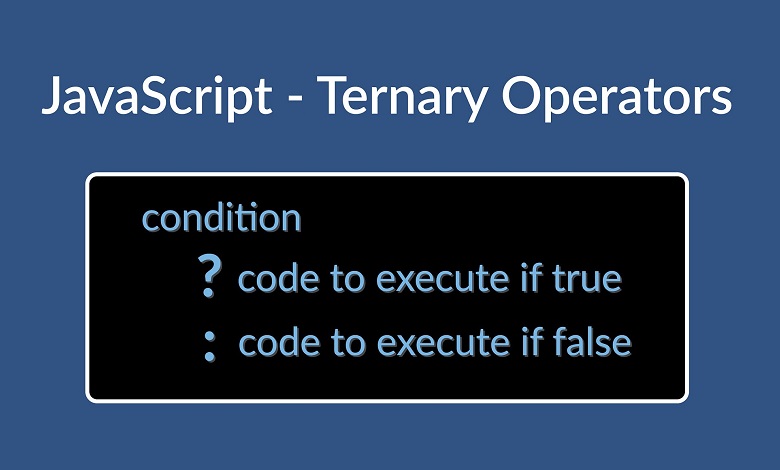
۵. مثال برای استفاده از عملگر سهتایی (Ternary Operator)
عملگر شرطی که به آن عملگر سهگانه یا سهتایی (:?) هم گفته میشود، میانبری برای نوشتن دستورهای شرطی در جاوا اسکریپت است. سینتکس یا نحوه نوشتار این دستور شرطی به صورت زیر است:
condition ? value if true : value if false
در مثال زیر از عملگر سهتایی برای بررسی داشتن حق رأی افراد بر اساس سن آنها استفاده میکنیم.
let age = ۲۱; const result = (age >= ۱۸) ? "You are eligible to vote." : "You are not eligible to vote."; console.log(result);
خروجی برنامه به این صورت است:
You are eligible to vote.
توضیح: این کد جاوا اسکریپت، ابتدا سن افراد را بررسی میکند. اگر سن واردشده، بزرگتر یا مساوری ۱۸ باشد، عبارت «You are eligible to vote.» چاپ میشود. در غیر این صورت، نتیجه «You are not eligible to vote.» چاپ خواهد شد.

۶. مثالی برای دستور شرطی if…else تو در تو
دستور شرطی if…else تو در تو در جاوا اسکریپت به ما این امکان را میدهد تا با بررسی سلسلهمراتبی چندین شرط، منطق شرطی پیچیدهای ایجاد کنیم. هر عبارت if میتواند یک بلاک else مرتبط داشته باشد و در داخل هر بلاک if یا else میتوانید یک عبارت شرطی if…else دیگر را به صورت تو در تو قرار دهید.
این تو در تو شدن میتواند تا سطوح مختلفی ادامه داشته باشد؛ اما باید سعی کنید که حفظ خوانایی و اجتناب از پیچیدگی بیش از حد را مد نظر قرار دهید. نحوه نوشتار این دستور شرطی به صورت زیر است:
if (condition1) {
// Code block 1
if (condition2) {
// Code block 2
} else {
// Code block 3
}
} else {
// Code block 4
}
در ادامه مثالی از کاربرد دستور شرطی if…else تو در تو را مشاهده میکنید:
let weather = "sunny"; let temperature = ۲۵; if (weather === "sunny") { if (temperature > ۳۰) { console.log("It's a hot day!"); } else if (temperature > ۲۰) { console.log("It's a warm day."); } else { console.log("It's a bit cool today."); } } else if (weather === "rainy") { console.log("Don't forget your umbrella!"); } else { console.log("Check the weather forecast!"); };
خروجی این کد به این صورت است:
It's a warm day.
در این مثال، از یک عبارت شرطی if خارجی برای بررسی متغیر weather (شرایط آب و هوا) استفاده میشود. اگر مقدار این متغیر آفتابی (sunny) باشد، یک عبارت شرطی if داخلی دیگر برای بررسی متغیر temperature (دما) به کار گرفته میشود تا نوع روز (گرم، معتدل یا خنک) را مشخص کند. بر اساس مقادیر weather و temperature، پیامهای مختلفی در کنسول چاپ خواهد شد.
مکتبخونه؛ مرجع تخصصی برای آموزش جاوا اسکریپت از مقدماتی تا پیشرفته
در این مقاله تلاش کردیم با انواع دستورات شرطی در جاوا اسکریپت آشنا شویم و با مثالی، شیوه به کار بردن هر کدام را توضیح دهیم. امیدواریم نکات و مثالهای این مقاله، شما را به اندازه کافی با این دستورات شرطی و کاربرد آنها آشنا کرده باشد.
جاوا اسکریپت، یکی از پرکاربردترین زبانهای برنامهنویسی در سراسر جهان است که روز به روز به تعداد علاقهمندان آن افزوده میشود. در حال حاضر، در کشور آمریکا، یک برنامهنویس جاوا اسکریپت، به طور میانگین، سالانه ۱۱۲ هزار دلار است. در صورتی که شما هم به این حوزه علاقه دارید و میخواهید با فعالیت در این زمینه به درآمد برسید، پیشنهاد میشود که در دورههای آموزشی یک مجموعه معتبر و حرفهای شرکت کنید.
مکتبخونه، یک از مراکز آموزشی معتبری است که دورههای آموزشی متنوعی در زمینه جاوا اسکریپت در وبسایت خود عرضه کرده است. در صورت تمایل به کسب اطلاعات بیشتر در مورد این دورههای آموزشی و شرکت در آنها، پیشنهاد میشود که به صفحه آموزش جاوا اسکریپت مراجعه کنید.
از نظر شما چه دستورهای شرطی دیگری میتوانیم برای جاوا اسکریپت در نظر بگیریم؟ آیا تجربه استفاده همزمان از تکرارگرها یا حلقهها (Loops) و دستورهای شرطی در جاوا اسکریپت را دارید؟ لطفاً نظرها، پیشنهادها و پرسشهای خود را با ما و سایر همراهان مکتبخونه در بخش دیدگاهها (زیر همین مقاله) به اشتراک بگذارید.
منبع: www.geeksforgeeks.org