اگر از کاربران وب باشید، حتماً واژهی «کوکی» را شنیدهاید. کوکی در لغت بهمعنای کلوچه است، اما در دنیای وب خبری از این خوراکی خوشمزه نیست. کوکی در مرورگر، سبب میشود که برخی اطلاعات ذخیره شود. اینطور با مراجعات بعدی به همان سایت، نیازی به ورود مجدد اطلاعات نیست. آموزش کوکی در جاوا اسکریپت به شما نشان میدهد که چطور از کوکیها در زبان جاوا اسکریپت و برای پیادهسازی وب سایتها استفاده کنید. در این مطلب همهچیز را در رابطه با کوکی در جاوا اسکریپت خواهیم گفت.
Cookies یعنی چه؟
ابتدای آموزش cookies در جاوا اسکریپت، بهتر است تا تعریف دقیقی از کوکی ارائه دهیم. همانطور که در مقدمهی این مطلب گفتیم، کوکیها در واقع دادههایی هستند که در مرورگر کاربران وب ذخیره میشوند. شیوهی ذخیرهسازی این کوکیها به صورت کلید- مقدار است. یعنی برای هر داده (مقدار)، کلیدی هم اختصاص داده میشود.
وقتی که روی مرورگر کاربر، یک کوکی ذخیره شده باشد، هر موقع که درخواستی از آن مرورگر به سرور مذکور ارسال شود، اطلاعات کوکی نیز همزمان با آن ارسال خواهد شد. در نتیجه بسیاری از اطلاعات مانند اطلاعات کاربر در یک وبسایت بازیابی شده و نیازی به ورود مجدد آن نخواهد بود.

ما میتوانیم این کوکیها را با استفاده از ویژگیهای کوکی شیء سند، دستکاری کنیم. یعنی یک کوکی را بهصورت جفت کلید- مقدار درآورده و تنظیم یا ذخیره کنیم؛ کوکیها را بخوانیم و اطلاعات مورد نظر را ساختاردهی و استخراج کنیم.
شما باید مدیریت کوکیها را در زبانهای برنامه نویسی نظیر جاوا اسکریپت (javascript)، پایتون (Python) و پی اچ پی (Php) یاد داشته باشید تا بتوانید در برنامه نویسی سمت سرور و کلاینت وب سایتها از آن استفاده کنید. در ادامهی مطلب به آموزش کوکیها در جاوا اسکریپت پرداختهایم.
پیشنهاد مطالعه: Event در جاوا اسکریپت – راهنمای جامع
Sessionstorage چیست؟
در کنار مفهوم کوکیها، مفاهیمی مانند Sessionstorage و Localstorage نیز مطرح میشوند. این دور عبارت مختص Web Storage Objects هستند که به اختصار با نام WSO نیز شناخته خواهند شد. جهت درک بهتر موضوع و تفاوتهای این مفاهیم، در این بخش سعی کردهایم تا معنای مختصر و دقیقی از این عبارتها ارائه دهیم.
Web Storage Objects، نوعی مکان ذخیره سازی داده هستند. تا اینجا موضوع کاملاً شبیه به کوکیها است که پیشتر شرح دادیم. باید اضافه کنیم که وقتی از Sessionstorage در جاوا اسکریپت استفاده میکنیم، دادهها از بین نخواهند رفت یا وقتی از Localstorage استفاده میکنیم، اطلاعات با باز و بسته شدن مرورگر نیز باقی خواهند ماند.
برای تفاوتهای دیگر WSO با کوکیها باید به حجم اطلاعات قابل ذخیره در کوکیها اشاره کنیم. مرورگرها حداکثر به اندازهی ۲ مگا بایت اجازهی ذخیرهسازی کوکی میدهند. گرچه این تنظیمات قابل دستکاری است. اما در WSO ما میتوانیم حجم دادهی بیشتری را ذخیره کنیم.
Localstorage در جاوا اسکریپت مانند یک کش عمل میکند. در نتیجه بدون اتصال به اینترنت، میتوان به دادههای آن دسترسی داشت. این موضوع همچنین برای امنیت بیشتر دادهها و اطلاعات کاربرد دارد. گرچه توصیه میشود که با وجود امنیت بالا، باز هم دادههای حساس و محرمانه ذخیره نشود.
چرا آموزش کوکی در جاوا اسکریپت اهمیت دارد؟
بهطور کلی، مرورگرهای وب از پروتکل http برای برقراری ارتباط استفاده میکنند. پروتکل http، یک پروتکل بدون وضعیت یا stateless است. به این معنا که نه مرورگر و نه کلاینت، قادر به نگهداری و ذخیرهی اطلاعات بین درخواستهای صفحهی وب نیستند. این در حالی است که در وب سایتهایی مانند سایتهای تجاری، ما نساز داریم تا اطلاعات Session ذخیره شوند.
فرض کنید وارد یک وب سایت خاص شدهاید. شما در این وب سایت ثبت نام کردهاید و اکنون از طریق نام کاربری و رمز عبور، به پنل شخصی خود دسترسی دارید. اگر بخواهید بین صفحات مختلف این وب سایت سوییچ کنید، چه خواهد شد؟ وب سایت چگونه تشخیص میدهد که شما قبلاً وارد سیستم شدهاید؟ این کار با کمک کوکیها مقدور است.
خیلی از اوقات، استفاده از کوکیها بهترین و کارآمدترین روش برای بهخاطر سپاری و ردیابی کارهایی است که در آن وب سایت خاص انجام میدهید. مثلاً در یک فروشگاه اینترنتی، اینکه از چه کالاهایی بازدید میکنید، چه کالاهایی را دوست دارید، کدام کالاها را میخرید و غیره، همه با کوکیها قابل ردیابی هستند. روشن است که برای صاحبان کسب و کار، این کوکیها میتواند جهت مدیریت کار و بهبود تجربهی کاربری، مؤثر باشد.
علاوه بر کاربردهای گفته شده، در برخی اوقات از کوکیها برای ذخیرهسازی و افزایش عملکرد وب سایت نیز استفاده میشود. بدین ترتیب که محتوای سایت از قبل ذخیره شده و با فراخوانی پیج کوکیها وارد عمل شده و سبب میشوند تا سایت در مدت زمان کوتاهتری برای کاربر بارگذاری و نمایش داده شود.
پیشنهاد مطالعه: Async و Await در جاوا اسکریپت؛ مفهوم + کاربرد
کوکیها چگونه کار میکنند؟
سرور برخی دادهها را در قالب یک کوکی به مرورگر بازدیدکنندهی سایت ارسال میکند. مرورگر میتواند این کوکی را بپذیرد. اگر کاربر کوکی را قبول کند، در هارددیسک خود یک رکورد جدید ساخته و اطلاعات کوکی در آن ذخیره و نگهداری خواهد شد. بنابراین در این وضعیت وقتی کاربر به دیگر صفحات همان سایت میرود، مرورگر همان کوکی را به سرور ارسال میکند. بنابراین سرور آنچیزی که قبلاً ذخیره شده بود را بهخاطر میآورد.
کوکیها یک رکورد دادهای متنی ساده هستند که پنج فیلد در آنها نگهداری میشود. این فیلدها، طول متغیری دارند. در ادامه به بررسی این فیلدها پرداختهایم.
- Expires
Expires را میتوان به عنوان زمان انقضای کوکی در نظر گرفت. یعنی چه موقع این رکورد اطلاعات کوکی از بین برود. اگر چیزی برای Expires درج نشده باشد، بدین معناست که با خروج کاربر از مرورگر، اطلاعات و کوکی از بین خواهد رفت.
- Domain
دامنهی سایت حاوی اطلاعات وب سایتی است که کوکی بدان متعلق خواهد بود.
- Path
در این فیلد، مسیر دایرکتوری یا صفحهی وبی که کوکی را تنظیم میکند، نگهداری میشود. اگر بخواهید کوکی را از هر دایرکتوری یا صفحهای بازیابی کنید، این فیلد باید خالی نگهداری شود.
- Secure
Secure بهمعنای «امن» است. اگر در این فیلد مقدار Secure ذخیره شود، کوکی فقط با یک سرور امن بازیابی خواهد شد. برای مقادیر خالی این فیلد، چنین محدودیتی وجود ندارد.
- Name=Value
این فیلد، جفت کلید و مقدار است که برای کوکی تنظیم شده و قابل بازیابی خواهد بود.
کوکیها در ابتدا برای برنامهنویسی CGI طراحی شده بودند. دادههای موجود در یک کوکی بهطور خودکار بین مرورگر وب و سرور ردوبدل میشود. در نتیجه وقتی با CGI کدنویسی میکنیم، میتوان مقادیر کوکیهای سمت کلاینت را خوانده یا بنویسیم.
تنظیم و ذخیرهی کوکی ها در javascript
جاوا اسکریپت مرورگر میتواند کوکیها را با استفاده از ویژگی Document cookie دستکاری کند. به عبارت دیگر، با کمک زبان Javascript میتوانیم کوکیهایی که روی صفحهی وب اعمال میشوند را بخوانیم، ایجاد کنیم، تغییر داده و یا حذف نماییم.
سادهترین روش برای ایجاد یک کوکی، آن است که یک مقدار را به شیء Document cookie اختصاص دهیم. برای این کار بهصورت زیر عمل میکنیم.
document.cookie = "key1 = value1;key2 = value2;expires = date";
در کد بالا، ویژگی Expires اختیاری است. همانطور که در بخش قبلی شرح دادیم اگر شما برای این ویژگی، یک مقدار خاصی در نظر بگیرید؛ کوکی بعد از فرا رسیدن آن زمان منقضی شده و دیگر قابل دسترسی نخواهند بود.
همانطور که ملاحظه میشود، رشتهی کوکی از جفت کلید- مقدار تشکیل شده است که با علامت سیمی کالون (;) در دستور بالا از هم جدا شدهاند.
- نکته: مقادیر کوکی ممکن است شامل علامت (;)، فضای خالی و کاما نباشند. به همین خاطر شما ممکن است بخواهید تا از تابع escape() در جاوا اسکریپت برای رمزگذاری مقادیر پیش از ذخیرهی آن در کوکیها استفاده کنید. در این صورت، هنگام بازخوانی مقادیر میبایست در ابتدا با تابع unescape() آن را رمزگشایی کنید.
مثال: در اینجا میخواهیم آنچه را که پیشتر آموزش دادیم، بهطور عملی نشان دهیم. کدهای زیر قرار است تا نام کاربر را در یک کوکی ذخیره کنند.
<script type = "text/javascript">
function WriteCookie() {
if( document.myform.customer.value == "" ) {
alert("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name=" + cookievalue;
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
</script>
خروجی کد بالا به صورت زیر است:

کدهای بالا سبب میشوند تا مرورگر شما یک کوکی به نام «name» داشته باشد. شما میتوانید چندین کوکی را با استفاده از جفتهای کلید- مقدار که با کاما از هم جدا شدهاند، تنظیم کنید.
آموزش کوکی در جاوا اسکریپت برای خواندن کوکیها
خواندن کوکی در Javascript مانند ایجاد کردن آن، ساده است. در واقع مقداری که به شیء Document cookie انتساب داده شده است، همان کوکی مورد نظر خواهد بود. بنابراین هر زمان که بخواهیم به کوکی دسترسی داشته باشید، کافی است تا از همین رشته استفاده کنیم.
رشتهی Document cookie فهرستی از تمام جفتهای کلید- مقدار را در خود ذخیره میکند که با علامت سیمی کالون از هم جدا شدهاند. بنابراین اگر نام کوکی را بدانیم، یافتن مقدار آن کار سادهای خواهد بود. برای اینکه رشتهی Document cookie را به کلید و مقادیر بشکنیم، نیاز است تا از تابع split در جاوا اسکریپت استفاده کنیم.
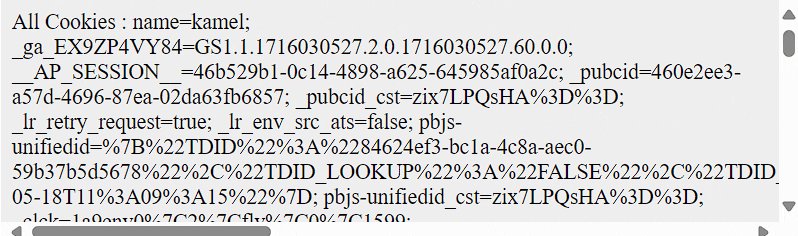
مثال: در مثال زیر، روش دریافت تمام کوکیها را نشان دادهایم.
<script type = "text/javascript">
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=۰; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[۰];
value = cookiearray[i].split('=')[۱];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
</script>خروجی مثال بالا هم به صورت زیر است:

- نکته: در کدهای بالا، length یک متد از کلاس array است. این متد، طول آرایه را برمیگرداند. شما میتوانید اطلاعات دقیقتر در رابطه با این متد را از منابع دیگر بخوانید.
- نکته ۲: توجه داشته باشید که اگر از قبل کوکیهای دیگری نیز روی سیستم شما وجود داشته باشد، با کد بالا، نشان داده خواهد شد.
پیشنهاد مطالعه: آموزش نحوه فراخوانی یک API در جاوا اسکریپت – با مثال عملی
آموزش کوکی در جاوا اسکریپت برای تنظیم تاریخ انقضای کوکیها
همانطور که در بخشهای قبلی اشاره کردیم، شما میتوانید تعیین کنید که کوکیها دقیقاًً تا چه زمانی باقی بمانند. اگر شما تاریخ انقضای کوکی را تعیین کنید، عمر کوکی میتواند از جلسهی فعلی مرورگر بالاتر باشد. یعنی در صورت بستن و باز کردن مجدد مرورگر، همچنان باقی بماند. این موضوع با تنظیم ویژگی Expires انجام خواهد شد.
مثال: در مثال زیر، قصد داریم تا تاریخ انقضای یک کوکی را برای یک ماه تنظیم کنیم.
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + ۱ );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
</script>خروجی مثال فوق هم به صورت زیر است:

حذف یک کوکی در Javascript
گاه پیش میآید که قصد حذف یک کوکی را داشته باشیم. برای این کار کافی است تا زمان انقضای کوکی را روی تاریخی در گذشته تنظیم کنیم. مثال زیر برای نحوهی حذف یک کوکی ارائه شده است.
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - ۱ );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
</script>در این مثال، تاریخ انقضای کوکی را یک ماه پیش از تاریخ فعلی درج کردهایم.
آموزش به روزرسانی کوکی ها در جاوا اسکریپت
ممکن است بخواهید مقادیر کلید- مقدار در کوکیها را بهروزرسانی کنید. برای این منظور باید جفت کلید- مقدار جدیدی را به ویژگی Document cookie اختصاص دهید. باید حواستان باشد که برای رکورد جدید از همان کلیدی استفاده میکنید که قصد بهروزرسانی آن را دارید.
سینتکس دستوری بهروز رسانی کوکی، به صورت زیر است. مینویسیم: ![]()
در دستور بالا، مقدار کوکی کلید را بهروزرسانی کردهایم.
مثال:
<script>
let output = document.getElementById("output");
function setCookies() {
document.cookie = "cartItem=watch";
document.cookie = "price=10000";
}
function updateCookies() {
// Updating cookies
document.cookie = "cartItem=bag";
document.cookie = "price=5000";
}
function getCookies() {
//Spliting the cookie string
const allCookies = document.cookie.split("; ");
output.innerHTML = "The cookie data are : <br>";
for (const cookie of allCookies) {
const [key, value] = cookie.split("=");
if (key == "cartItem" || key == "price") {
output.innerHTML += `${key} : ${decodeURIComponent(value)} <br>`;
}
}
}
</script>در کد زیر، سه دکمه طراحی کردهایم. چنانچه کاربر روی دکمهی set cookies کلیک کند، کوکیها تنظیم خواهند شد. در این مثال مقدار «watch» را برای cartItem و مقدار «۱۰۰۰۰» را برای price تنظیم کردهایم. دکمهی get cookies برای دریافت و مشاهدهی کوکیها تنظیم شده است.
در صورتی که روی این دکمه کلیک کنید، مقادیر کوکیها را مشاهده خواهید کرد. دکمهی سوم update cookies است که به شما امکان بهروزرسانی کوکی را میدهد. این دکمه، مقدار «۵۰۰۰» را برای price و مقدار «bag» را برای cartItem تنظیم میکند. خروجی مثال فوق هم به صورت زیر است:

جمعبندی
در این مطلب به زبانی ساده، به شما نشان دادیم که کوکی چیست و چطور میتوانید در زبان جاوا اسکریپت آنها را پیادهسازی، ویرایش و بازخوانی کنید. در این مطلب، با ذکر مثالهایی ساده، روش عملی این کدها را نشانتان دادیم و به شما آموختیم که کوکیها چطور کار میکنند.
به دلیل همراستا بودن موضوع کوکیها با Web Storage Objects، در این مطلب همچنین در رابطه با Sessionstorage و Localstorage صحبت کردیم و برخی از مهمترین ویژگیها، مزایا و معایب آن را برشمردیم. Web Storage Objectsها در مقالات مجزای دیگری نیز در مکتب خونه شرح داده شدهاند.
شما میتوانید از کوکیها برای بهینهسازی سرعت بارگذاری وب سایت و یا عدم نیاز به ورود مجدد برخی از اطلاعات مهم، استفاده کنید. برای این کار، کافی است کدهایی که در این مطلب نشان دادیم را یکبار بهطور عملی بهکار بگیرید. کوکیها کاربردها و مزایای زیادی خواهند داشت. آنها میتوانند یک تجربهی کاربری بهتری را ایجاد کنند. تجربهی کاربری بهتر، به معنای بهینه شدن سایت و در نتیجه بهبود رتبهی آن خواهد بود.
پیشنهاد مطالعه: Addeventlistener در جاوا اسکریپت؛ صفر تا صد
آموزش جاوا اسکریپت در مکتب خونه
اگر به یادگیری جاوا اسکریپت علاقهمند هستید و یا به عنوان طراحی سایت و برنامه نویس برنامههای تحت وب کار میکنید، یادگیری و آموزش جاوا اسکریپت برای شما ضروری خواهد بود. شما میتوانید برای این منظور از دورههای آموزشی مکتب خونه استفاده کنید. در این دورههای آموزشی یاد میگیرید که جاوا اسکریپت چیست، چه کاربردهایی دارد و همچنین با سینتکس دستوری آن و ابزارهای مهم برنامه نویسی به زبان java script آشنا خواهید شد. هم اکنون از طریق صفحه آموزش جاوا اسکریپت و آموزش برنامه نویسی از این دورهها دیدن کنید.
رفرنس:
کدهای کامل این مطلب در رفرنس زیر موجود است: