در جاوا اسکریپت، کار با تاریخ و زمان چالشهای خاصی دارد. بسیاری از کاربران گزارش میدهند که کار با تاریخ و زمان در جاوا اسکریپت به قدری دشوار است که توسعهدهندگان اغلب به استفاده مستقیم از جاوا اسکریپت، از کتابخانههایی مانند date-fns و moment روی میآورند؛ اما همیشه نیازی به استفاده از این کتابخانهها نیست. اگر شما به طور کامل با نکات مربوط به تاریخ و زمان آشنا باشید، در واقع میتوانید به سادگی و با اطمینان با آنها کار کنید. در این مقاله از مکتب خونه، شما را با تمامی نکاتی که لازم است درباره تابع Date در جاوا اسکریپت بدانید، آشنا خواهیم کرد. پس با ما تا انتهای این مطلب همراه باشید.
مناطق زمانی
در همین ابتدای کار، بیایید با مناطق زمانی شروع کنیم. همانطور که میدانید، صدها منطقه زمانی در سرتاسر کره زمین وجود دارند؛ اما ما در جاوا اسکریپت تنها به دو مورد زیر اهمیت میدهیم:
- زمان محلی
- زمان هماهنگ جهانی یا UTC
زمان محلی شما به منطقه زمانی که رایانه شما طبق آن تنظیم شده است بستگی دارد. زمان هماهنگ جهانی، که به اختصار UTC نامیده میشود، همان زمان گرینویچ یا GMT است. در این بین، به طور پیشفرض، تقریبا تمام متدهای تابع Date در جاوا اسکریپت (به جز یکی از آنها) به شما تاریخ/زمان را به وقت محلی که رایانهتان طبق آن تنظیم شده است، نشان میدهد.
همچنین شما فقط در صورت مشخص کردن UTC، زمان را به وقت UTC دریافت خواهید کرد. به همین ترتیب، میتوانیم تاریخهایی را ایجاد کنیم و این ایجاد تاریخ، مبحث بعدی مد نظر ماست.
پیشنهاد مطالعه: آموزش Object در جاوا اسکریپت به زبان ساده + مثال عملی
ایجاد تاریخ در جاوا اسکریپت
در زبان جاوا اسکریپت راههای متنوعی برای ایجاد تاریخ وجود دارد. در این میان، شما میتوانید به کمک تابع new Date() یک تاریخ جدید را به آسانترین شکل ممکن ایجاد کنید. تابعnew Date() یکی از سادهترین و قابل دسترسترین روشها برای ایجاد تاریخ است که میتوانید از چهار روش زیر برای استفاده از این تابع اقدام کنید:
- با یک رشته تاریخ
- با آرگومانهای تاریخ
- با یک تمایز زمانی
- بدون آرگومان

استفاده از متد رشته تاریخ (Date String)
در این متد، میتوانید با فرستادن یک رشته تاریخ از طریق تابع new Date() یک تاریخ ایجاد کنید.
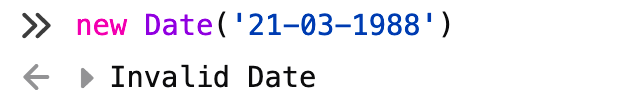
new Date('۱۹۸۸-۰۳-۲۱')به طور معمول، ما تمایل داریم هنگام نوشتن و استفاده از تابع Date در جاوا اسکریپت از روش رشته تاریخ استفاده کنیم. این شیوه، مسیری طبیعی را نشان میدهد زیرا ما در تمام زمانها از رشتههای تاریخ استفاده کردهایم. به طور مثال، اگر بنویسیم ۲۱-۰۳-۱۹۸۸ شما به راحتی متوجه میشوید که این تاریخ ۲۱ مارس ۱۹۸۸ است. اما اگر همین تاریخ را در زبان جاوا اسکریپت وارد کنیم، خروجی به صورت تاریخ معتبر نمایش داده نمیشود و نتیجه Invalid Date خواهد بود.

برای این خروجی، دلیل منطقی وجود دارد. ما رشتههای تاریخ را در نقاط گوناگون جهان به شکلهای متفاوت و متمایزی تفسیر میکنیم. برای مثال، ۱۱-۰۶-۲۰۱۹ میتواند به معنی ۱۱ ژوئن ۲۰۱۹ یا ۶ نوامبر ۲۰۱۹ باشد. با این حال، شما نمیتوانید به طور مطمئن تشخیص دهید که منظور کدام یک از تاریخهاست؛ مگر اینکه سیستم تاریخی که استفاده میکنم را بتوانید حدس بزنید.
در زبان جاوا اسکریپت نیز، اگر میخواهید از یک رشته تاریخ استفاده کنید، باید فرمتی را به کار گیرید که در تمام نقاط دنیا پذیرفته باشد. یکی از این فرمتهای محبوب، فرمت توسعهیافته ISO 8601 است.
// ISO 8601 Extended format `YYYY-MM-DDTHH:mm:ss.sssZ`
در فرمت ارائه شده بالا، اجزا مختلف معانی زیر را دارند:
- YYYY: سال چهار رقمی
- MM: ماه دو رقمی (از ۰۱ بهمن (ژانویه) تا ۱۲ آذر (دسامبر))
- DD: روز دو رقمی (از ۰۱ تا ۳۱)
- -: جداکنندههای تاریخ
- T: نشاندهنده شروع زمان
- HH: ساعت ۲۴ ساعته (از ۰۰ تا ۲۳)
- Mm: دقیقه (از ۰۰ تا ۵۹)
- Ss: ثانیه (از ۰۰ تا ۵۹)
- Sss: میلیثانیه (از ۰۰۰ تا ۹۹۹)
- : = جداکنندههای زمان
- Z: اگر وجود داشته باشد، تاریخ و تابع Date در جاوا اسکریپت ما بر اساس زمان هماهنگ جهانی (UTC) تنظیم میشود و اگر Z وجود نداشته باشد، بر اساس زمان محلی تنظیم میشود. (این مورد فقط در صورتی اعمال میشود که زمان ارائه شود.)
شما میتوانید ساعت، دقیقه، ثانیه و میلیثانیه را میتوانید در صورت ایجاد تاریخ، به شکل اختیاری بیفزایید. بنابراین، اگر میخواهید یک تاریخ برای ۱۱ ژوئن ۲۰۱۹ ایجاد کنید میتوانید به صورت زیر عمل کنید:
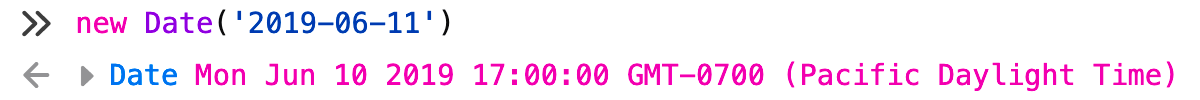
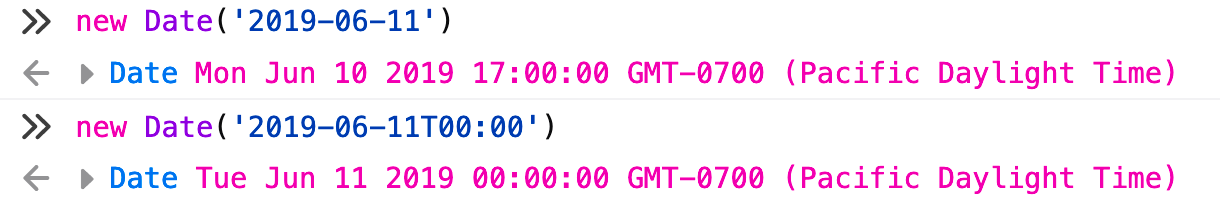
new Date('۲۰۱۹-۰۶-۱۱')باید در نظر گرفت که تمامی فرمتها و روشهای ایجاد تاریخ مزایا و معایب بهخصوصی دارند. پس به نکته زیر که در مورد ایجاد تاریخ از طریق روش Date String هست توجه کنید:
- هنگام ایجاد تاریخ از طریق روش رشته تاریخ مشکلی بزرگ وجود دارد. اگر شما این تاریخ را با console.log چاپ کنید، میتوانید مشکل را مشاهده کنید. شرح مشکل به این صورت است که اگر در منطقهای زندگی میکنید که از GMT عقبتر است، تاریخی را دریافت خواهید کرد که نشان میدهد ۱۰ ژوئن است:

و اگر در منطقهای زندگی میکنید که از GMT جلوتر است، تاریخی را دریافت خواهید کرد که نشان میدهد ۱۱ ژوئن است.

این اتفاق به دلیل استفاده از متد رشته تاریخ و رفتار عجیب آن رخ میدهد. برای مثال، اگر شما در ایجاد تاریخ، زمان را مشخص نکنید، تاریخ تنظیم شده بر اساس زمان هماهنگ جهانی (UTC) مشاهده خواهد شد. در سناریوی بالا، زمانی که new Date(‘2019-06-11’) را در جاوا اسکریپت مینویسید، در واقع یک تاریخ را ایجاد میکنید که میگوید تاریخ و زمان به ترتیب ۱۱ ژوئن ۲۰۱۹، ساعت ۱۲:۰۰ صبح به وقت UTC است.
به همین دلیل، افرادی که در مناطق عقبتر از GMT زندگی میکنند، در تاریخی که از روز نشان میدهد، اختلاف یک روزهای را مشاهده میکنند و به جای ۱۱ ژوئن، ۱۰ ژوئن برای آنها نمایش داده میشود.
اگر میخواهید با روش Date String یک تاریخ را طبق زمان محلیتان ایجاد کنید، باید زمان را خودتان به صورت دستی در فرمت ارائهشده ثبت کنید. پس هنگامی که قصد ثبت کردن زمان را داشتید، باید حداقلهایی مانند HH و mm را وارد کنید (در غیر این صورت، گوگل کروم یک تاریخ نامعتبر را برمیگرداند).
new Date('۲۰۱۹-۰۶-11T00:00')

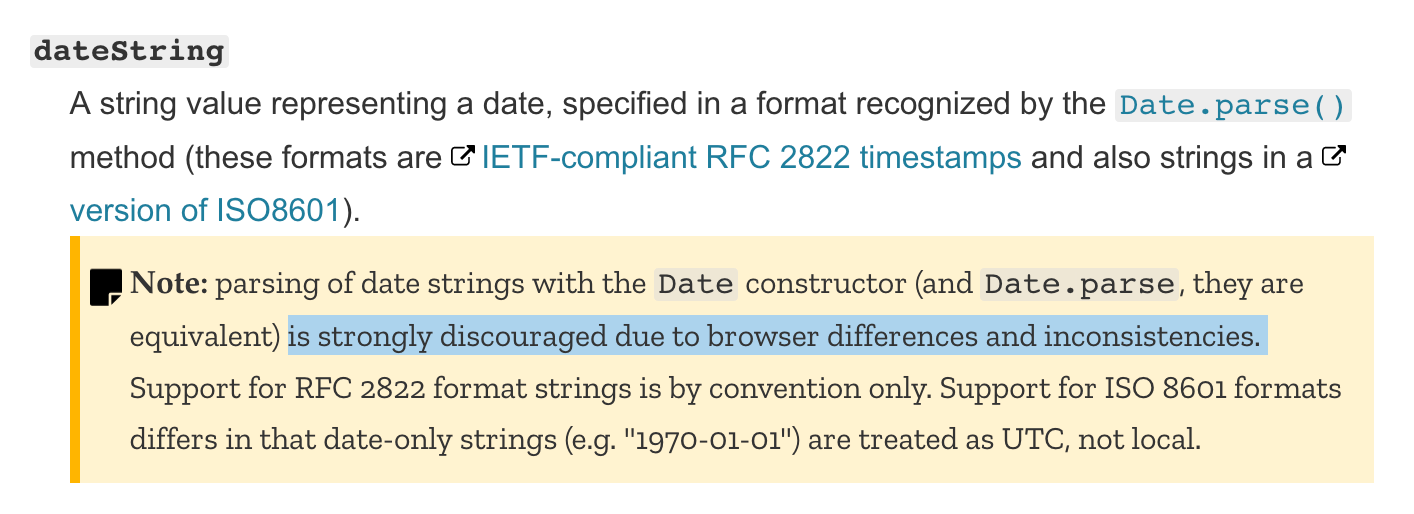
پس موضوع کلی به تفاوت زمانهای محلی در مقابل UTC بازمیگردد و ایراد کار به رشتههای تاریخ مربوط میشود. متد رشته تاریخ میتواند یک منبع بالقوه خطا باشد که به سختی قابل تشخیص است. پس، توصیه ما این است که تاریخها را با رشتههای تاریخ ایجاد نکنید (به هر حال،MDN از رویکرد رشته تاریخ هشدار میدهد زیرا مرورگرها ممکن است رشتههای تاریخ را به طور متفاوتی تجزیه و تحلیل کنند).

بنابراین، توجه داشته باشید برای استفاده از تابع Date در جاوا اسکریپت تنها از آرگومانها یا تمایزهای زمانی استفاده کنید. در ادامه به توضیح هر یک از شیوههای گفتهشده میپردازیم؛ پس با ما همراه باشید.
ایجاد تاریخ با آرگومانها (Arguments)
شما میتوانید برای ایجاد تاریخ و زمان از هفت آرگومان استفاده کنید و اطلاعات مربوطه را ثبت و وارد کنید:
- سال: سال (به صورت چهار رقمی)
- ماه: ماه سال (۰-۱۱). ژانویه صفر است. در صورت حذف، به طور پیش فرض روی ۰ تنظیم میشود.
- روز: روز ماه (۱-۳۱). در صورت حذف، به طور پیش فرض روی ۱ تنظیم میشود.
- ساعت: ساعت روز (۰-۲۳). در صورت حذف، به طور پیش فرض روی ۰ تنظیم میشود.
- دقیقه: دقیقه (۰-۵۹). در صورت حذف، به طور پیش فرض روی ۰ تنظیم میشود.
- ثانیه: ثانیه (۰-۵۹). در صورت حذف، به طور پیش فرض روی ۰ تنظیم میشود.
- میلیثانیه: میلیثانیه (۰-۹۹۹). در صورت حذف، به طور پیش فرض روی ۰ تنظیم میشود.
// 11th June 2019, 5:23:59am, Local Time new Date(2019, 5, 11, 5, 23, 59)
بسیاری از توسعهدهندگان و متخصصان حوزه جاوا اسکریپت از رویکرد آرگومانها دوری میکنند، زیرا در نگاه اول، این روش پیچیده به نظر میرسد. اما در واقع، متد آرگومان یکی از سادهترین شیوهها برای ایجاد تاریخ و زمان محسوب میشود. برای استفاده از فرمت ارائهشده در آرگومانها، سعی کنید که اعداد را از چپ به راست بخوانید. همانگونه که از چپ به راست حرکت میکنید، مقادیر را با بزرگی نزولی وارد کنید. به زبان سادهتر، فرمت ما به شکل زیر میشود:
- سال، ماه، روز، ساعت، دقیقه، ثانیه، و میلیثانیه.
new Date(2017, 3, 22, 5, 23, 50) // This date can be easily read if you follow the left-right formula. // Year: 2017, // Month: April (because month is zero-indexed) // Date: 22 // Hours: 05 // Minutes: 23 // Seconds: 50
این تاریخ به راحتی خوانده میشود اگر فرمول چپ به راست را دنبال کنید:
- سال: ۲۰۱۷
- ماه: آوریل (اندیس یا شاخص از صفر شروع خواهد شد)
- روز: ۲۲
- ساعت: ۰۵
- دقیقه: ۲۳
- ثانیه: ۵۰
- مشکلسازترین بخش در کار با تابع Date در جاوا اسکریپت این است که مقدار ماه صفر است و این کمی مسئله را عجیب میکند. ترتیب ماهها به شکل زیر است:
- ژانویه === 0
- فوریه === 1
- مارس === 2
و به همین ترتیب ماهها دستهبندی میشوند.
همانطور که اشاره شد، کمی عجیب است که جاوا اسکریپت اولین ماه را صفر میکند (ظاهرا به این دلیل که جاوا این کار را انجام داده است). اما به جای اینکه درباره چرایی این مسئله بحث کنیم، بهتر است بپذیریم که ماه در جاوا اسکریپت از ۰ شروع میشود، نه ۱.
هنگامی که این واقعیت را میپذیرید، کار با تاریخ از روش آرگومان بسیار سادهتر میشود. در ادامه، چند نمونه دیگر برای آشنایی بیشتر با این متد آورده شده است:
// 21st March 1988, 12am, Local Time. new Date(1988, 2, 21) // 25th December 2019, 8am, Local Time. new Date(2019, 11, 25, 8) // 6th November 2023, 2:20am, Local Time new Date(2023, 10, 6, 2, 20) // 11th June 2019, 5:23:59am, Local Time new Date(2019, 5, 11, 5, 23, 59)
در بین مثالهای بالا، آیا به این نکته توجه کردهاید که تاریخهایی که با آرگومانها ایجاد میشوند، همگی به زمان محلی هستند؟ این مسئله یکی از بزرگترین مزایای استفاده از آرگومانهاست. آرگومانها به شما کمک میکنند که بین زمان محلی و زمان جهانی سردرگم نشوید. اگر تحت هر شرایطی نیاز به استفاده از UTC داشتید، میتوانید یک تاریخ را به این روش در UTC ایجاد کنید:
// 11th June 2019, 12am, UTC. new Date(Date.UTC(۲۰۱۹, ۵, ۱۱))
ایجاد تاریخ به کمک متد تمایز زمانی (Timestamps)
Timestamp در جاوا اسکریپت، یک تمایز زمانی، تعداد میلیثانیههایی است که از روز نخست ماه ژانویه سال ۱۹۷۰ میگذرد (اول ژانویه ۱۹۷۰ همچنین به عنوان زمان epoch یونیکس شناخته میشود). بر اساس تجربه شخصی، کمتر پیش میآید که برای ایجاد تاریخ از این متد استفاده کنیم. در این روش شما تنها از طریق بهکارگیری تمایزهای زمانی برای مقایسه بین تاریخهای مختلف استفاده میکنید (در ادامه بیشتر در این مورد توضیح داده خواهد شد).
// ۱۱ th June 2019, 8am (in my Local Time, Singapore) new Date(1560211200000)
متد بدون آرگومان
اگر یک تاریخ را بدون هیچ آرگومانی ایجاد کنید، یک تاریخ تنظیم شده به زمان جاری یا همان وقت محلی سیستمتان دریافت خواهید کرد.

به کمک تصویر بالا میتوانید بفهمید که هنگام نوشتن این مقاله، ساعت ۱۱:۱۰ صبح روز ۲۵ می در سنگاپور است. پس، خلاصه مطالب گفتهشده در مورد ایجاد تاریخ بدین ترتیب است:
- میتوانید تاریخ را با new Date() ایجاد کنید.
- چهار سینتکس (ساختار) ممکن وجود دارد:
- تبدیل رشته به تاریخ در جاوا اسکریپت
- با آرگومانها
- با تمایز زمانی
- بدون آرگومان
- سعی کنید با روش رشته تاریخ، تاریخ ایجاد نکنید.
- بهترین کار این است که تاریخها را با روش آرگومانها ایجاد کنید.
- به خاطر داشته باشید (و بپذیرید) که ماه در جاوااسکریپت از صفر شروع میشود.

در این بین، میتوان گفت اکثر زبانهای برنامهنویسی ابزارهایی برای فرمتدهی تاریخ ارائه میدهند تا شما بتوانید هر فرمت تاریخی که دوست دارید را ایجاد کنید. به عنوان مثال، در زبان PHP میتوانید از فرمت date(“d M Y”) استفاده کنید تا به یک تاریخ مانند ۲۳ ژانویه ۲۰۱۹ برسید. اما برخلاف PHP، در جاوا اسکریپت راه سادهای برای فرمتدهی یک تاریخ وجود ندارد.
در جاوا اسکریپت، آبجکت داخلی تابع Dateدر جاوا اسکریپت با هفت متد فرمتدهی ارائه میشود که هر یک از این متدها، یک مقدار خاص را به شما تحویل میدهد (و اینها کاملاً بیفایده هستند).
const date = new Date(2019, 0, 23, 17, 23, 42)
- toString خروجی Wed Jan 23 2019 17:23:42 GMT+0800 (Singapore Standard Time) را به شما میدهد.
- toDateString خروجی Wed Jan 23 2019 را به شما میدهد.
- toLocaleString خروجی ۲۳/۰۱/۲۰۱۹, ۱۷:۲۳:۴۲ را به شما میدهد.
- toLocaleDateString خروجی ۲۳/۰۱/۲۰۱۹ را به شما میدهد.
- toGMTString خروجی Wed, 23 Jan 2019 09:23:42 GMT را به شما میدهد.
- toUTCString خروجی Wed, 23 Jan 2019 09:23:42 GMT را به شما میدهد.
- toISOString خروجی ۲۰۱۹-۰۱-23T09:23:42.079Z را به شما میدهد.
پس اگر نیاز به دریافت یک فرمت سفارشی شده دارید، باید خودتان آن را بسازید.
پیشنهاد مطالعه: معرفی مهمترین متدهای جاوا اسکریپت + مثال و کد
آموزش نوشتن فرمت تاریخ دلخواه
فرض کنید میخواهید تاریخی مانند «پنجشنبه، ۲۳ ژانویه ۲۰۱۹» را نمایش دهید. برای انجام این کار، باید با روشهای تاریخ در Object Date آشنا باشید و از آنها در فرآیند کار استفاده کنید.
رای دریافت تاریخ میتوانید از چهار متد زیر استفاده کنید:
- getFullYear سال چهار رقمی را طبق زمان محلی برمیگرداند.
- getMonth ماه سال (۰-۱۱) را طبق زمان محلی برمیگرداند. (ماهها از صفر شروع میشوند)
- getDate روز ماه (۱-۳۱) را طبق زمان محلی برمیگرداند.
- getDay روز هفته (۰-۶) را طبق زمان محلی برمیگرداند. (روز هفته از یکشنبه (۰) شروع شده و با شنبه (۶) به پایان میرسد)
بهتر است بدانید که ایجاد سال ۲۰۱۹ و روز ۲۳ برای تاریخ پنجشنبه، ۲۳ ژانویه ۲۰۱۹ ساده است. میتوانیم از متدهای getFullYear و getDate برای این کار استفاده کنیم:
const d = new Date(2019, 0, 23) const year = d.getFullYear() // 2019 const date = d.getDate() // 23
توجه داشته باشید که به دستآوردن روز پنجشنبه و ماه ژانویه به مراتب سختتر است. برای بهدستآوردن ژانویه، باید نقشهای ایجاد کنید که مقدار هر دوازده ماه را مطابق نامهای مربوطه به آنها بنویسد.
const months = {
۰: 'January',
۱: 'February',
۲: 'March',
۳: 'April',
۴: 'May',
۵: 'June',
۶: 'July',
۷: 'August',
۸: 'September',
۹: 'October',
۱۰: 'November',
۱۱: 'December'
}
از آنجایی که ماه صفر وجود ندارد، میتوانیم به جای یک Date Object، از یک ماتریس یا آرایه استفاده کنیم که نتایج یکسانی را به همراه دارد.
const months = [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December' ]
برای بهدستآوردن ژانویه نیز میتوانید از رویکرد زیر استفاده کنید:
از تابع getmonth برای بهدستآوردن ماه صفر از تاریخ استفاده کنید. سپس نام ماه را از تابع months به دست بیاورید.
const monthIndex = d.getMonth() const monthName = months[monthIndex] console.log(monthName) // January
نسخه خلاصهشده کد بالا بدین صورت است:
const monthName = months[d.getMonth()] console.log(monthName) // January
همچنین میتوانید برای بهدستآوردن روز پنجشنبه نیز کاری مشابه کد بالا را انجام دهید. اینبار به ماتریس یا آرایهای نیز خواهید داشت که حاوی هفت روز هفته باشد (در کد قبلی، اسامی شامل ماههای سال میشد اما در اینجا تمرکز ما بر روی روزهای هفته است).
const days = [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ]
سپس باید مراحل زیر را طی کنید:
- dayIndex را با استفاده از getDay دریافت کنید.
- از dayIndex برای دریافت dayName استفاده کنید.
const dayIndex = d.getDay() const dayName = days[dayIndex] // Thu
که نسخه کوتاهشده آن به شکل زیر است:
const dayName = days[d.getDay()] // Thu
در نهایت، شما میتوانید تمام متغیرهایی که ایجاد کردهاید را برای بهدستآوردن رشته فرمت شده ترکیب کنید.
const formatted = ${dayName}, ${date} ${monthName} ${year}
console.log(formatted) // Thu, 23 January 2019
ممکن است اعتراض کنید و بگویید این مراحل کمی خستهکننده است؛ بله، حق کاملا با شماست! اما زمانی که شیوه کار با آن را یاد بگیرید، دیگر پروسهای غیرممکن به نظر نمیرسد. همچنین، اگر میخواهید به ایجاد زمان با فرمت سفارشی اقدام کنید، میتوانید از روشهای زیر استفاده کنید:
- getHours ساعت (۰-۲۳) را طبق زمان محلی برمیگرداند.
- getMinutes دقیقه (۰-۵۹) را طبق زمان محلی برمیگرداند.
- getSeconds ثانیه (۰-۵۹) را طبق زمان محلی برمیگرداند.
- getMilliseconds میلیثانیه (۰-۹۹۹) را طبق زمان محلی برمیگرداند.
مقایسه تاریخ با تابع Date در جاوا اسکریپت
برای اینکه دریابید یک تاریخ پیش از تاریخ دیگری است یا پس از آن، میتوانید آنها را مستقیما از طریق علائم ( >، <، >= و <= ) مقایسه کنید. به عنوان مثال:
const earlier = new Date(2019, 0, 26) const later = new Date(2019, 0, 27) console.log(earlier < later) // true
برای اینکه بررسی کنید آیا دو تاریخ در یک زمان قرار دارند، باید مراحل پیچیدهتری را بگذرانید. برای تحقق این هدف، نمیتوانید از علائم == یا === برای این مدل از مقایسه استفاده کنید. به عنوان نمونه:
const a = new Date(2019, 0, 26) const b = new Date(2019, 0, 26) console.log(a == b) // false console.log(a === b) // false
پس، حتما باید راهحل دیگری وجود داشته باشد! برای بررسی اینکه آیا دو تاریخ دقیقً در یک زمان قرار دارند یا نه، میتوانید از متد getTime برای مقایسه تمایز زمانیها استفاده کنید.
const isSameTime = (a, b) => {
return a.getTime() === b.getTime()
}
const a = new Date(2019, 0, 26)
const b = new Date(2019, 0, 26)
console.log(isSameTime(a, b)) // true
علاوه بر این، برای تشخیص اینکه آیا دو تاریخ در یک روز قرار میگیرند، میتوانید مقادیر برگشتی از متدهای getFullYear، getMonth و getDate آنها را مقایسه کنید.
const isSameDay = (a, b) => {
return a.getFullYear() === b.getFullYear() &&
a.getMonth() === b.getMonth() &&
a.getDate()=== b.getDate()
}
const a = new Date(2019, 0, 26, 10) // 26 Jan 2019, 10am
const b = new Date(2019, 0, 26, 12) // 26 Jan 2019, 12pm
console.log(isSameDay(a, b)) // true
یافتن یک تاریخ از تاریخی دیگر
ممکن است شرایطی پیش بیابید که شما بخواهید از طریق تاریخی، تاریخ دیگری را دریابید. در اینجا دو سناریو ممکن وجود دارد:
- تنظیم مقدار تاریخ/زمان خاصی بر اساس یک تاریخ دیگر
- اضافه یا کم کردن مقداری (اختلاف) به/از یک تاریخ دیگر
پیشنهاد مطالعه: آموزش Fetch در جاوا اسکریپت به همراه مثال
تنظیم مقدار تاریخ/زمان خاص
شما میتوانید از متدهای زیر برای تنظیم تاریخ/زمان بر اساس یک تاریخ دیگر استفاده کنید:
- setFullYear تنظیم سال چهار رقمی بر اساس زمان محلی.
- setMonth تنظیم ماه سال بر اساس زمان محلی.
- setDate تنظیم روز ماه بر اساس زمان محلی.
- setHours تنظیم ساعت بر اساس زمان محلی.
- setMinutes تنظیم دقیقه بر اساس زمان محلی.
- setSeconds تنظیم ثانیه بر اساس زمان محلی.
- setMilliseconds تنظیم میلیثانیه بر اساس زمان محلی.
به عنوان مثال، اگر میخواهید روز یک تاریخ را روی پانزدهم ماه تنظیم کنید، میتوانید از عملگر setDate(15) استفاده کنید.
const d = new Date(2019, 0, 10) d.setDate(15) console.log(d) // 15 January 2019
اگر شما قصد آن را دارید که ماه را روی ژوئن تنظیم کنید، میتوانید از عملگر setMonth استفاده کنید (به یاد داشته باشید که شماره ماهها در جاوااسکریپت از صفر شروع میشود).
const d = new Date(2019, 0, 10) d.setMonth(5) console.log(d) // 10 June 2019
توجه: متدهای تنظیمکننده یا setter که در بالا از آنها استفاده کردهایم، تاریخ اصلی را تغییر میدهند. در عمل، ما نباید اشیا را تغییر دهیم و باید به جای آن، این عملیات را روی یک آبجکت تاریخ جدید انجام دهیم.
const d = new Date(2019, 0, 10) const newDate = new Date(d) newDate.setMonth(5) console.log(d) // 10 January 2019 console.log(newDate) // 10 June 2019
اضافه کردن/ کم کردن اختلاف به/از یک تاریخ دیگر با تابع Date در جاوا اسکریپت
در جاوااسکریپت، اختلاف یا delta به معنای تغییر است و منظور از اضافه کردن یا کم کردن اختلاف در این بخش این است که شما میخواهید تاریخی را به دست بیاورید که X واحد با تاریخ دیگر اختلاف و فاصله دارد. این X واحد نیز میتواند سال، ماه، روز یا سایر موارد باشد.
برای محاسبه اختلافها، شما نیازمند به دانستن مقادیر تاریخ جاری هستید. بدین منظور، میتوانید با استفاده از متدهای زیر به این مقادیر دست یابید:
- getFullYear سال چهار رقمی را بر اساس زمان محلی برمیگرداند.
- getMonth ماه سال (۰-۱۱) را بر اساس زمان محلی برمیگرداند.
- getDate روز ماه (۱-۳۱) را بر اساس زمان محلی برمیگرداند.
- getHours ساعت (۰-۲۳) را بر اساس زمان محلی برمیگرداند.
- getMinutes دقیقه (۰-۵۹) را بر اساس زمان محلی برمیگرداند.
- getSeconds ثانیه (۰-۵۹) را بر اساس زمان محلی برمیگرداند.
- getMilliseconds میلیثانیه (۰-۹۹۹) را بر اساس زمان محلی برمیگرداند.
همچنین باید ذکر کرد که دو رویکرد کلی برای افزودن یا کاهش اختلاف وجود دارد. رویکرد اول در Stack Overflow محبوبتر است. این روش، شیوهای مختصر برای انجام عملیات است اما درک آن کمی دشوارتر از سایر متدهاست. اما رویکرد دوم همانند روش قبلی مختصر و مفید نیست، اما درک آن به مراتب آسانتر است.
اکنون، بیایید هر دو روش را بررسی کنیم.
تصور کنید که میخواهید تاریخی را به دست بیاورید که سه روز با تاریخ کنونی فاصله دارد. برای این مثال، فرض میکنیم که امروز ۲۸ مارس ۲۰۱۹ است (توضیح مباحث زمانی وقتی با یک تاریخ ثابت کار میکنیم، آسانتر است).
روش اول: set کردن
کار روش اول به صورت زیر است:
// Assumes today is 28 March 2019 const today = new Date(2019, 2, 28)
در ابتدا، یک Objectجدید برای تابع Date در جاوا اسکریپت جدید ایجاد میکنیم (برای اینکه تاریخ اصلی را تغییر ندهیم).
const finalDate = new Date(today)
در مرحله بعد، باید مقداری که میخواهیم تغییر دهیم را به دست بیاوریم. از آنجایی که قصد داریم روزها را تغییر دهیم، میتوانیم روز را به کمک تابع getDate به دست بیاوریم.
const currentDate = today.getDate()
ما میخواهیم تاریخی را به دست بیاوریم که سه روز با امروز فاصله داشته باشد. بنابراین اختلاف ۳ تایی را به تاریخ فعلی اضافه میکنیم.
finalDate.setDate(currentDate + 3)
بدین ترتیب، کد کامل برای روش set عبارتند از:
const today = new Date(2019, 2, 28) const finalDate = new Date(today) finalDate.setDate(today.getDate() + 3) console.log(finalDate) // 31 March 2019
روش دوم: روش new date
در این متد، از توابع getFullYear ،getMonth ،getDate و سایر متدهای getter استفاده میکنیم تا به نوع مقداری که میخواهیم تغییر دهیم برسیم. سپس، تاریخ نهایی را با استفاده از new Date میسازیم.
const today = new Date(2019, 2, 28) // Getting required values const year = today.getFullYear() const month = today.getMonth() const day = today.getDate() // Creating a new Date (with the delta) const finalDate = new Date(year, month, day + 3) console.log(finalDate) // 31 March 2019
هر دو روش برای انجام عملیات مورد نظر ما مطلوباند. کافی است که شما یکی از آنها را انتخاب کنید و با همان روش به ادامه کار خود برسید.
ویرایش خودکار تاریخ
اگر شما مقادیری را به Object در تابع Date در جاوا اسکریپت بدهید، که خارج از محدوده مورد قبول آن باشد، جاوااسکریپت به طور خودکار تاریخ را مجددا برای شما حساب میکند. در اینجا یک مثال وجود دارد. فرض کنید ما تاریخ را روی ۳۳ مارس ۲۰۱۹ تنظیم میکنیم. همانطور که میدانید، در تقاویم رسمی و غیررسمی همچین تاریخی وجود ندارد! در این حالت، جاوااسکریپت به طور خودکار ۳۳ مارس را به ۲ آوریل تغییر میدهد.
// 33rd March => 2nd April new Date(2019, 2, 33)

این تغییر، بدین معنی است که شما نیازی به نگرانی در مورد محاسبه دقیقه، ساعت، روز، ماه و غیره هنگام ایجاد اختلاف ندارید. زبان جاوااسکریپت در این شرایط، آن را به شکل خودکاری برای شما مدیریت و همگام سازی میکند.
// 33rd March => 2nd April new Date(2019, 2, 30 + 3)

و این مطلب نهایی (به همراه مطالب گفته شده از نقطه ۰ مقاله)، تمامی چیزی است که شما باید در مورد تابع Date در جاوا اسکریپت بدانید. برای یادگیری و آشنایی هر چه بیشتر با تابع Date در جاوا اسکریپت و آموزش مباحث تخصصی مانند تاریخ شمسی در جاوا اسکریپت، اختلاف دو تاریخ شمسی در جاوا اسکریپت، تایمر در جاوا اسکریپت، تایمر معکوس در جاوا اسکریپت و آموزش نحوه کارکرد کد html ساعت و تاریخ شمسی در جاوا اسکریپت به مطالعه پاراگراف بعدی بپردازید.
آموزش کامل جاوا اسکریپت به کمک مکتب خونه
در این مقاله از مکتب خونه سعی کردیم که شما را با مطالب اصلی و هم مباحث فرعی ایجاد تاریخ و به کارگیری تابع Date در جاوا اسکریپت آشنا کنیم. اگر قصد دارید که مطالب عمیق و تخصصیتری را در این حوزه دریافت کنید، میتوانید از دورههای آموزش جاوا اسکریپت و آموزش برنامه نویسی مکتب خونه استفاده کنید. در مکتب خونه علاوه بر منابع آموزشی، میتوانید از امکاناتی همچون دریافت مدرک معتبر نیز استفاده کنید.
همچنین برای یافتن بهترین دوره میتوانید از طریق سرچ بار مکتب خونه به جستوجوی دوره مناسب بپردازید و با نام نویسی در آن، فرایند یادگیری را هر چه سریعتر آغاز کنید.
رفرنس: CSS-Tricks – CSS-Tricks