اگر به دنبال سفارشی کردن طراحی قالب وردپرس خود به روشی آسان هستید، افزونه مداد زرد وردپرس ممکن است تنها افزونهای باشد که برای سایتتان نیاز دارید. این ویرایشگر سبک بصری شما را قادر میسازد تا ظاهر سایت خود را بدون نیاز کد تغییر دهید. با آموزش افزونه مداد زرد و یادگیری ابزارهای آن هر عنصری از وبسایت خود را ویرایش کنید. این راهنمای استفاده از افزونه مداد زرد از دسته آموزش وردپرس، ویژگیهای اصلی آن، ازجمله قابلیتهای ویرایش زنده CSS و سازگاری آن با هر تم وردپرس را پوشش میدهد.
افزونه مداد زرد برای چه کسانی مناسب است؟
چه به دنبال راهی سریعتر برای شخصیسازی سایت خود باشید و چه به دنبال ادیت CSS صفحه، مداد زرد میتواند به شما کمک کند. این افزونه شامل ابزارهای پیشرفته و گزینههای سفارشیسازی است که برای حرفهایهایی که به دنبال ایجاد سایتهای جدید برای مشتریان هستند عالی است.
بااینحال، عدم نیاز به کد نویسی، سهولت استفاده، رابط بصری و مستندات پشتیبانی دقیق، آن را به یکی از محبوبترین افزونههای وردپرس تبدیل کرده است. بهطور خلاصه، اگر میخواهید ظاهر وبسایت وردپرس خود را سفارشی کنید، افزونه مداد زرد ویرایشگر ایده آلی برای شما خواهد بود.
ویژگیهای کلیدی افزونه مداد زرد
مداد زرد یک ابزار طراحی واقعاً چشمگیر است. ویژگیها و ابزارهای موجود امکان کنترل کامل بر ظاهر سایت شما را فراهم میکند. این ابزار میتواند بر روی هر قالب یا افزونه وردپرس استفاده شود و به شما امکان میدهد صفحات وب شیک و واکنش گرا ایجاد کنید.
Element Inspector به شما امکان میدهد هر عنصر بصری را در وبسایت وردپرس خود انتخاب و سفارشی کنید. رنگها، پسزمینهها، حاشیهها و موارد دیگر را ویرایش کنید. همه اینها در زمان واقعی، در قسمت جلویی سایت شما انجام میشود، بنابراین میتوانید تغییرات را در حین ایجاد مشاهده کنید. مداد زرد در پسزمینه کد تولید میکند، بنابراین نیازی نیست خودتان به کدی نگاه کنید، مگر اینکه بخواهید. سایر ویژگیها عبارتاند از:
- برای تغییر مکان عناصر کافی است عنصر را بکشید و رها کنید
- اندازه عناصر را با لمس ماوس تغییر دهید
- از بین ۶۰۰+ فونت، بیش از ۳۰۰ الگوی پسزمینه، بیش از ۵۰ انیمیشن و بسیاری موارد دیگر انتخاب کنید.
- رنگهای نامحدود موجود یا از پالتهای رنگی مدرن مداد زرد انتخاب کنید
- از یک ویرایشگر CSS زنده استفاده کنید
- اسناد و پشتیبانی گسترده نیز برای کمک به شما در استفاده از این ویرایشگر سبک بصری وردپرس در دسترس است.

بنابراین، اکنون می دانیم که افزونه مداد زرد چه چیزی را ارائه میدهد؛ اما چگونه شروع کنیم و آیا تجربه کاربری بهاندازه ویژگیهایی که ارائه میدهد چشمگیر است؟

نحوه نصب مداد زرد
نصب مداد زرد بسیار سریع و آسان است. شما میتوانید نسخه پرمیوم این افزونه را از ماکتهای معتبر داخلی و خارجی تهیه کنید و آن را بهصورت یک فایل زیپ دریافت کنید. پسازآن افزونه را آپلود و آن را نصب کنید.
پس از نصب افزونه، روی «فعال کردن» کلیک کنید. کد فعالسازی که هنگام خرید افزونه به شما دادهشده را وارد کنید. این به شما امکان دسترسی به بهروزرسانیهای افزونه را پساز انتشار میدهد. پس از فعالسازی، صفحه خوشآمد گویی به صفحه زرد در داشبورد شما ظاهر میشود.
آموزش افزونه مداد زرد
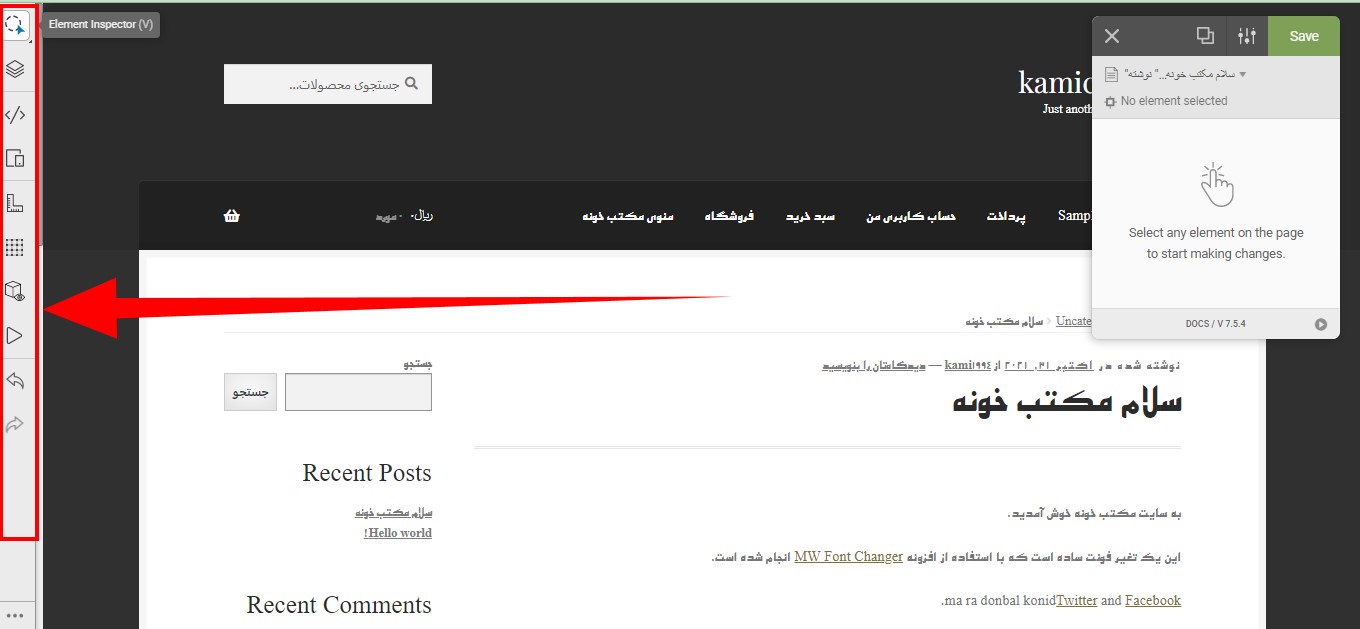
رابط کاربری مداد زرد بسیار واضح و شهودی برای استفاده است. نواری که در سمت چپ صفحه قرار دارد، ابزارهای موجود را نشان میدهد.

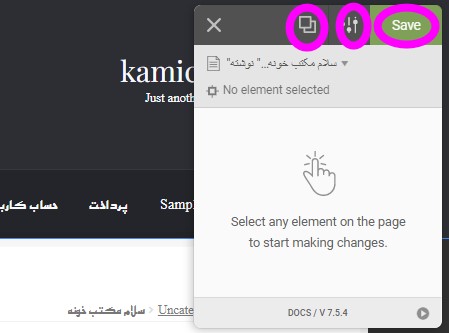
پنلی که در سمت راست صفحه قرار دارد، پنل ویرایشگر است. هنگامیکه هیچ عنصری در صفحه انتخابنشده است، سه نوع سفارشیسازی را نشان میدهد که امکان ویرایش در آنها وجود دارد.
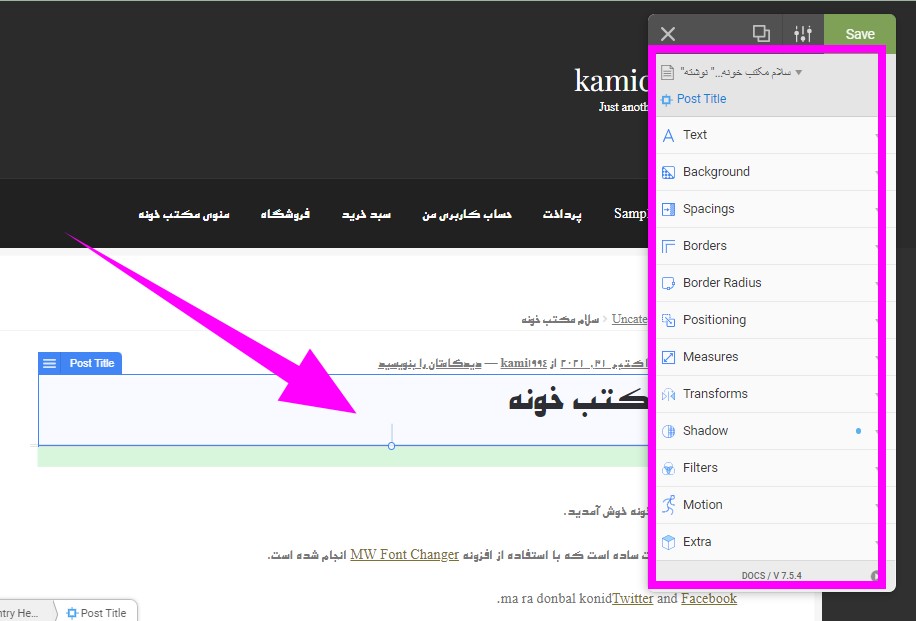
هنگامیکه روی یک عنصر در صفحه کلیک میکنید، پنل ویرایشگر تغییر میکند تا ویژگیهای سبک را در بربگیرد.

یک کادر آبی در اطراف یک عنصر انتخابشده ظاهر میشود که گزینههای سفارشیسازی اضافی را نشان میدهد.
مقاله پییشنهادی : تغییر فونت در وردپرس
ابزارهای مهم در افزونه مداد زرد
نوارابزار، در سمت چپ، ابزارهای متعددی را نمایش میدهد، اما تعدادی از آنها برای شروع کار با افزونه مداد زرد بسیار مهم هستند.

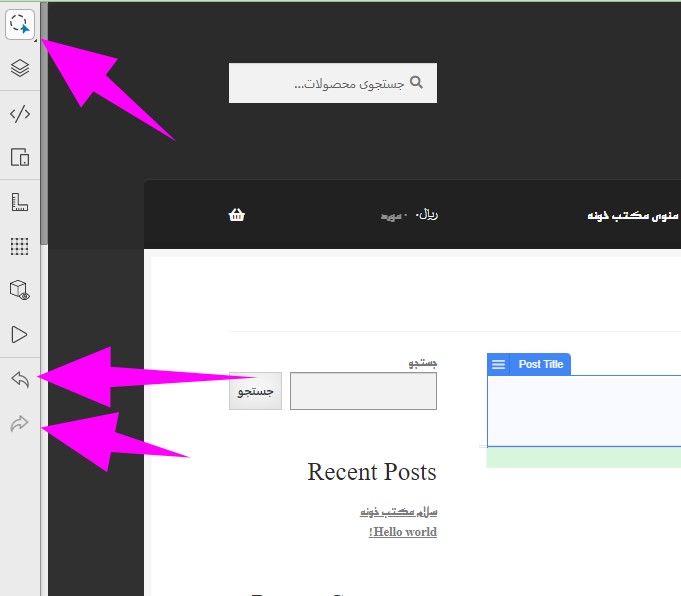
- Element Inspector – این به شما امکان میدهد هر عنصری را در صفحه برای سفارشیسازی انتخاب کنید.
- واگردها – با آگاهی از اینکه میتوانید ویرایشهای خود را لغو یا دوباره انجام دهید، طرحهای مختلف را در صفحه خود امتحان کنید.
- تمام صفحه – در حالت تمام صفحه کارکنید و به شما نمای واضحی از سفارشیسازیهای خود در حین انجام آنها میدهد.
همچنین پنل ویرایشگر سمت راست دارای سه دکمه مهم است:

- پیشنمایش زنده – پیشنمایش تغییرات خود را بدون هیچیک از رابط مداد زردروی صفحهنمایش دهید.
- بازنشانی تغییرات – ویرایشهای خود را دوست ندارید؟ فقط تغییراتی را که ایجاد کردهاید بازنشانی کنید.
- ذخیره – هنگامیکه کار خود را پیشنمایش کردید و از نتایج راضی بودید، آن را ذخیره را کنید.
انتخاب نوع سفارشیسازی
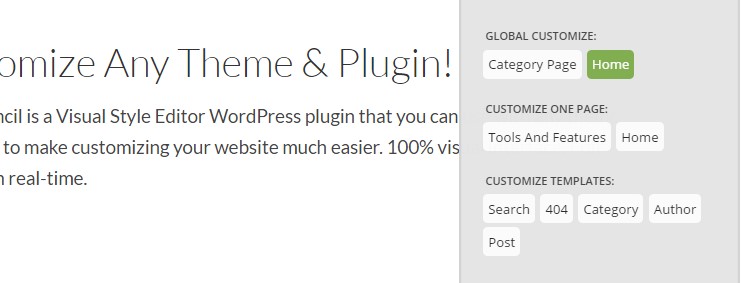
قبل از اینکه عنصری را در صفحه خود انتخاب کنید و شروع به ویرایش آن کنید، ابتدا باید یک نوع سفارشیسازی را انتخاب کنید. زمانی که هیچ عنصری انتخابنشده باشد، در پنل ویرایشگر نمایش داده میشود. سه نوع برای انتخاب وجود دارد؛ سفارشیسازی سراسری، سفارشی کردن یک صفحه و سفارشیسازی الگوها یا قالب.

هر یک از انواع نسبتاً خود دارای توضیحاتی هستند. سفارشیسازی سراسری به این معنی است که تغییراتی که ایجاد میکنید در هر صفحه از سایت شما قابلاعمال خواهد بود. اگر «سفارشی کردن یک صفحه» را انتخاب کنید، تمام ویرایشها فقط روی صفحهای که روی آن کار میکنید تأثیر میگذارد. «سفارشی کردن قالبها» برای نوع پست فعلی اعمال میشود. نوع سفارشیسازی که انتخاب کردهاید در بالای پنل ویرایشگر نمایش داده میشود. قبل از ذخیره کار، مطمئن شوید که در حال ویرایش در نوع مناسب هستید.
با مداد زرد چه کاری میتوانید انجام دهید؟
هنگامیکه با رابط کاربری آشنا شدید، وقت آن است که شروع به آموزش افزونه مداد زرد کنید. در زیر نمونهای از ابزارها و ویژگیهای سفارشیسازی متعددی که این افزونه ارائه میدهد آورده شده است. این موارد به شما درراه تولید یک وبسایت زیبا و حرفهای کمک میکند.
تغییر تایپوگرافی با مداد زرد
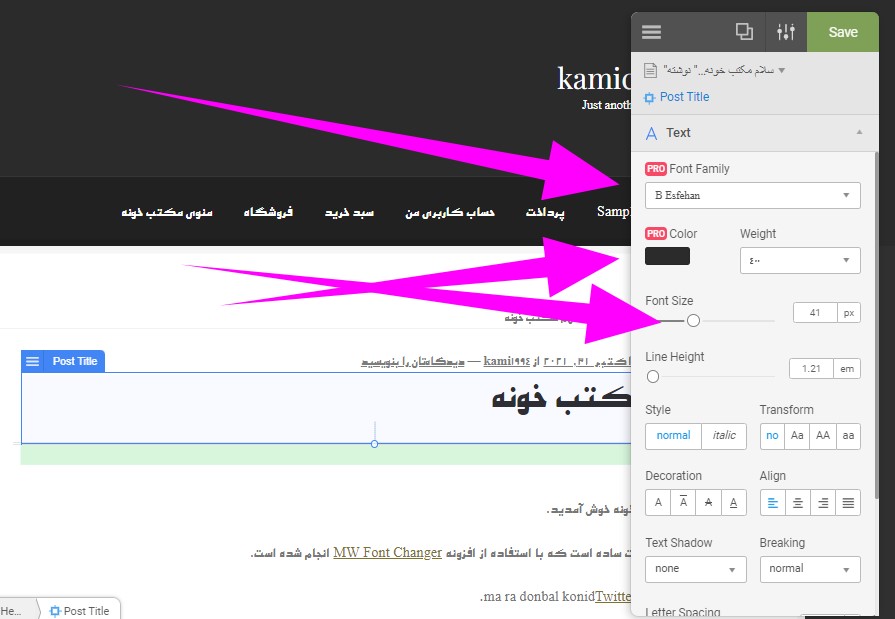
این قسمت از آموزش افزونه مداد زرد مرتبط با کارهای تایپوگرافی است. انتخاب فونت مناسب برای وبسایت شما یک کار بسیار مهم است. مداد زرد گزینههای مختلفی را ارائه میدهد تا به شما کمک کند متن خود را بهگونهای سبک دهید که با طراحی وبسایت شما مطابقت داشته باشد و توجه خواننده شما را جلب کند.

بر روی بخشی از متنی که میخواهید ویرایش کنید کلیک کنید و سپس از پنل ویرایشگر “متن” را انتخاب کنید. این گزینههای سفارشیسازی تایپوگرافی را نشان میدهد. از بین ۶۰۰+ نوع فونت انتخاب کنید، اندازه فونت را تغییر دهید، ارتفاع خط را تغییر دهید، فاصله حروف و کلمات را کنترل کنید، و همچنین موارد دیگر. همچنین میتوانید رنگ متن خود را با انتخاب یکی از پالتهای رنگ مدرن مداد زرد تغییر دهید یا رنگ موردنظر خود را انتخاب کنید.
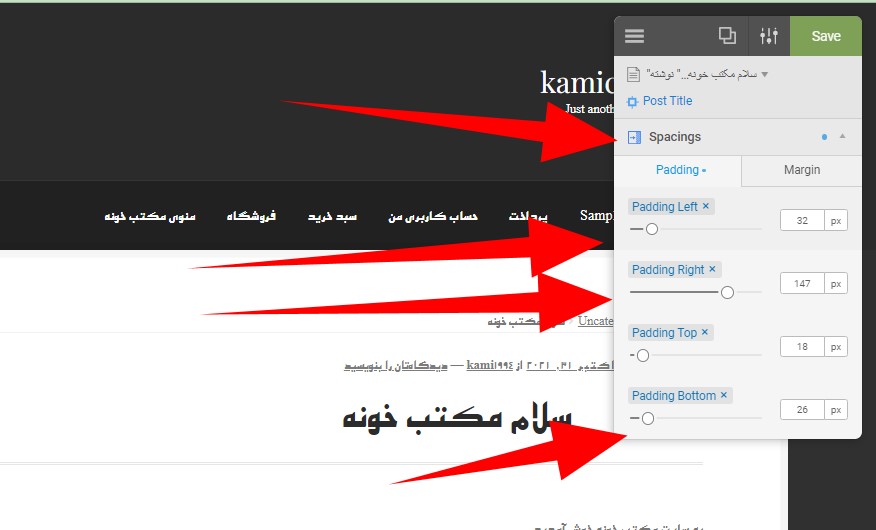
قسمت spacing
این قسمت برای تغیر مکان عناصر قرار دادهشده است و با استفاده از آن هر عنصری را میتوانید از جهات مختلف جابهجا کنید.

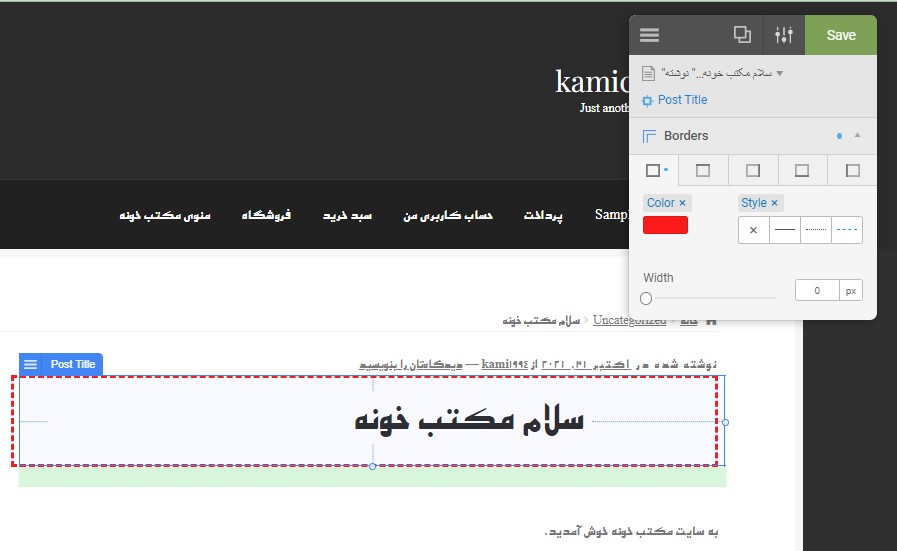
ایجاد حاشیه
افزودن یک حاشیه به موارد خاص در یک صفحه میتواند به برجسته کردن اطلاعات مهم و ایجاد تصاویری مؤثر کمک کند پساز انتخاب تصویر یا متنی که میخواهید حاشیهای به آن اضافه کنید، “Border” را از پنل ویرایشگر انتخاب کنید. چهار سبک حاشیه برای انتخاب وجود دارد. جامد، نقطهچین، چین دار یا پنهان. همچنین میتوانید پهنای حاشیه را تغییر دهید تا بیشتر تعریف شود و رنگ آن را تغییر دهید.

یک ویژگی چشمگیر این است که میتوانید هر طرف حاشیه را بهطور جداگانه شخصی سازی کنید. این بدان معنی است که به هر یک از چهار طرف میتوان رنگ، سبک و ضخامت متفاوتی داد و درنتیجه یک برنامه منحصربهفرد و چشمنواز ایجاد کرد.
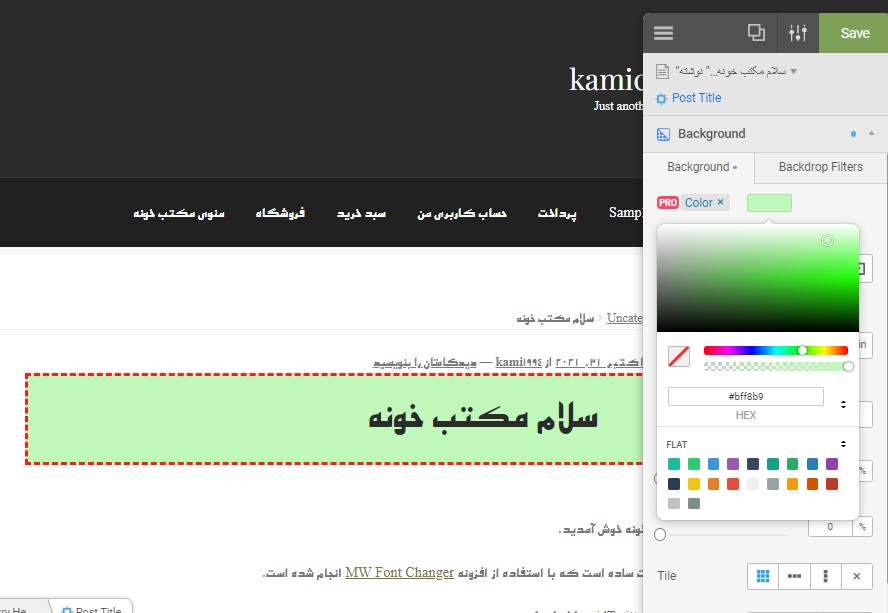
تغییر پسزمینه
یک پسزمینه چشمگیر میتواند به پاپ کردن یک عنصر در صفحه شما کمک کند. افزونه مداد زرد به شما این امکان را میدهد که پسزمینه هر یک از عناصر سایت خود را تغییر دهید.

برای انجام این کار، بر روی مورد انتخابشده کلیک کنید و “پسزمینه” را از پنل ویرایشگر انتخاب کنید. در اینجا میتوانید رنگ پسزمینه را تغییر دهید، یکی از الگوهای Yellow Pencils 300+ را انتخاب کنید یا یک گرادیان CSS را انتخاب کنید. شما همچنین میتوانید تصاویر دلخواه خود را آپلود کنید. پس از تصمیمگیری در مورد پسزمینه، میتوانید اندازه، موقعیت پسزمینه را تنظیم کنید و اگر تصویری را اضافه کردهاید، ثابت باشد یا با بقیه صفحه اسکرول شود.
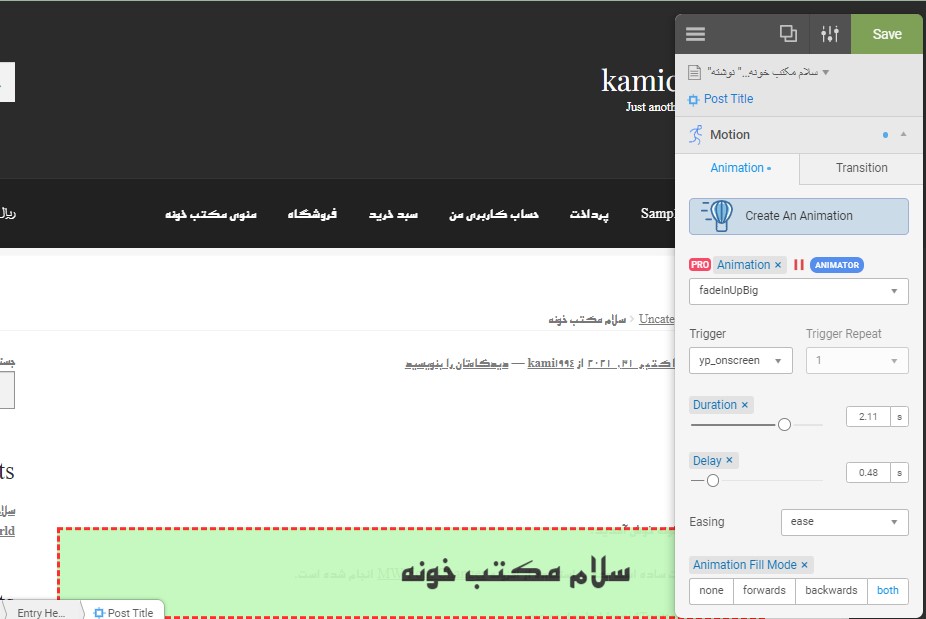
استفاده از انیمیشنها
استفاده از انیمیشنها راه عالی دیگری برای کمک به تأثیرگذاری محتوای شما است. در قسمت “انیمیشن یا motion” در پنل ویرایشگر، میتوانید یک افکت انیمیشن به عنصر انتخابی خود اضافه کنید.

یکی از بیش از ۵۰ انیمیشن را در مدیر انیمیشن زنده انتخاب کنید، از بزرگنمایی، یا محو شدن، تا پرش، چرخش، و موارد دیگر. در صورت تمایل میتوانید مدتزمان و تأخیر و همچنین اجرای چندین انیمیشن را بهطور همزمان کنترل کنید. این کار به سایت شما اصالت میبخشد و همچنین توجه را به جنبههای مهم صفحه شما جلب میکند. همچنین میتوانید با انتخاب Animation Generator در نوارابزار، انیمیشنهای سفارشی خود را ایجاد کنید.
مقاله پییشنهادی : ساخت منو با المنتور
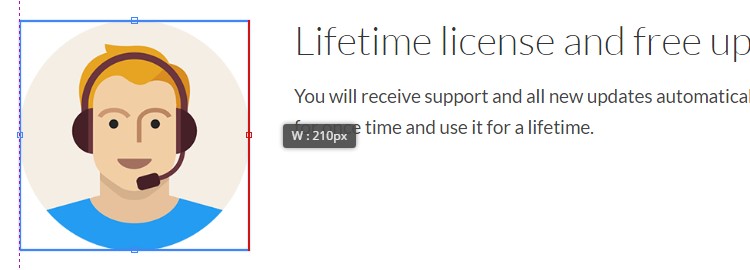
تغییر اندازه و تغییر مکان هر عنصر
در این قسمت از آموزش افزونه مداد زرد به سراغ تغیر اندازه و مکان عناصر خواهیم رفت. تغییر اندازه و تغییر مکان هر عنصر با مداد زرد بسیار ساده است. برای تغییر اندازه، مستقیماً روی یک مورد کلیک کنید تا کادر آبیرنگ در اطراف آن ظاهر شود. سپس به سادگی خطوط افقی و عمودی کادر آبی را بکشید تا اندازه را تغییر دهید.

برای تغییر مکان یک عنصر، روی آن کلیک کنید و سپس دکمه ماوس خود را نگهدارید. آن را بکشید و به موقعیت مناسب در صفحه رها کنید.

نقطهضعف این قابلیت کشیدن و رها کردن این است که میتواند برای مشاهده در دستگاه موبایل مشکل ایجاد کند. از ابزار Responsive که در نوارابزار یافت میشود استفاده کنید تا ببینید صفحه وب شما در تمام اندازههای صفحه چگونه به نظر میرسد. ممکن است لازم باشد طراحی خود را بر این اساس تغییر دهید.
نتیجهگیری
مداد زرد ابزاری عالی برای استفاده در صورتی است که میخواهید ظاهر سایت وردپرس خود را سفارشی کنید. ویژگیها و سهولت استفاده هر آنچه را که برای ایجاد یک وبسایت وردپرس سفارشی نیاز دارید در اختیار شما قرار میدهد. امیدوارم که این آموزش افزونه مداد زرد موردتوجه شما واقعشده باشد و از آن استفاده لازم را ببرید.






