در این پست آموزشی از مکتب خونه قصد داریم در رابطه با حلقه for در جاوا اسکریپت باهم به گفتگو بپردازی، حلقه for نقش زیادی در بهینه نوشتن کدها و جلوگیری از تکرار دارد درواقع از حلقه for برای اجرای مکرر کد استفاده میکنیم. در این آموزش با دستور for، ازجمله for…of و for…in آشنا میشویم که از عناصر ضروری زبان برنامهنویسی جاوا اسکریپت هستند.
معرفی حلقه for در جاوا اسکریپت
دستور for نوعی حلقه است که از حداکثر سه عبارت اختیاری برای پیادهسازی اجرای مکرر یک بلوک کد استفاده میکند.
برای درک بهتر بیایید به قطعه کد زیر نگاه کنیم:
for (initialization; condition; final expression) {
// کدی که باید اجرا کنیم
}در دستور بالا سه عبارت در عبارت for وجود دارد: مقداردهی اولیه (initialization)، شرط (condition) و عبارت نهایی (final expression) که بهعنوان عنصر افزایشی نیز شناخته میشود.
مثالی از حلقه for در جاوا اسکریپت
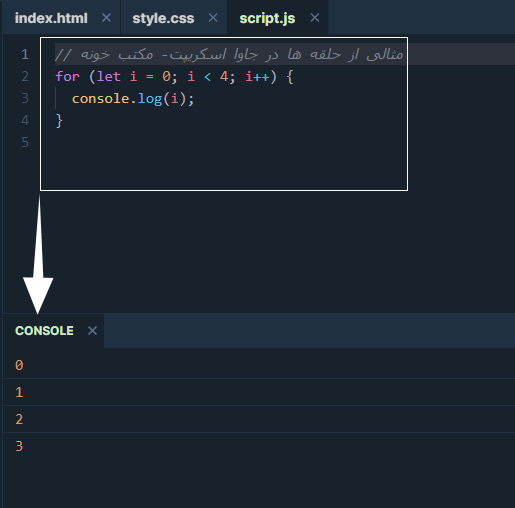
بیایید از یک مثال اساسی برای نشان دادن مفهوم حلقه for در جاوا اسکریپت استفاده کنیم. در مثال زیر یک عبارت for را با ۵ تکرار راهاندازی میکنیم و هر تکرار را در کنسول چاپ میکنیم.
// ایجاد یک حلقه با ۵ بار تکرار
for (let i = ۰; i < ۴; i++) {
//چاپ هر تکرار در کنسول
console.log(i);
}خروجی:

در مثال بالا، ما حلقه for را با مقدار i = 0 مقداردهی اولیه کردیم، که حلقه را از ۰ شروع میکند. شرط را i < 4 قرار میدهیم، به این معنی که تا زمانی که i کمتر از ۴ ارزیابی کند، حلقه به اجرا کن. عبارت نهایی ما از i++ تعداد هر تکرار را از طریق حلقه افزایش میدهد. console.log(i) اعداد را چاپ میکند که با ۰ شروع میشوند و بهمحض اینکه i بهعنوان ۴ ارزیابی شد متوقف میشود.
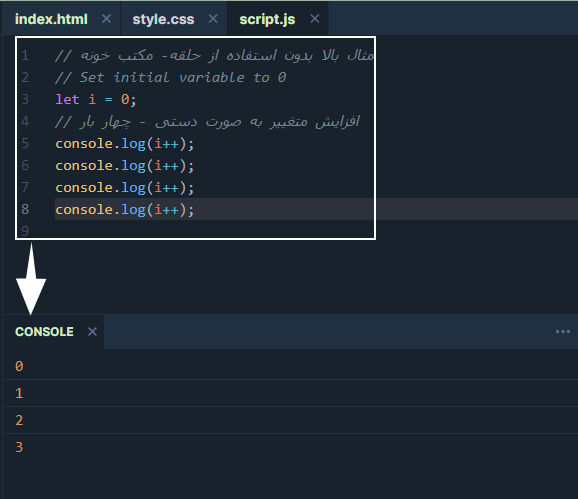
بدون استفاده از حلقه، میتوانستیم با استفاده از کد زیر به همان خروجی برسیم.
// متغیر اولیه را روی ۰ قرار دهید
let i = ۰;
// افزایش دستی متغییر در هر مرحله
console.log(i++);
console.log(i++);
console.log(i++);
console.log(i++);
بدون استفاده از حلقه for در جاوا اسکریپت، بلوک کد تکراری است و از خطوط بیشتری تشکیلشده است. اگر ما نیاز به افزایش تعداد بیشتری داشتیم، باید خطوط کد بیشتری بنویسیم.
در بخش بعدی با هر سه عنصر موجود در حلقه for بیشتر آشنا خواهیم شد.
مقداردهی اولیه در حلقه for
اولین عبارت ما در حلقه for در جاوا اسکریپت مقداردهی اولیه است. به عبارت زیر توجه کنید.
ما متغیری به نام i را با کلمه کلیدی let اعلام میکنیم (کلمه کلیدی var نیز ممکن است استفاده شود) و به آن مقدار ۰ میدهیم. درحالیکه متغیر را میتوان هر چیزی نامگذاری کرد، i بیشتر استفاده میشود. متغیر i مخفف iteration است، این عبارت با جاوا اسکریپت سازگار است و کد را فشرده نگه میدارد.
شرایط در حلقه for
حلقههای for معمولاً دارای یک شرط هستند. به نحوه نوشتن شرط زیر دقت کنید.
ما قبلاً ثابت کردهایم که متغیر تکرار ما یعنی i، نشاندهنده ۰ برای شروع است. حال میگوییم تا زمانی که i در این مثال کمتر از ۴ باشد، شرط درست است.
عبارت نهایی در حلقه for
عبارت نهایی عبارتی است که در انتهای هر حلقه for در جاوا اسکریپت اجرا میشود. اغلب از این عبارت برای افزایش یا کاهش یک مقدار استفاده میشود، اما برای هر هدفی میتوان از آن استفاده کرد.
در مثال ما، با i++ متغیر را یک واحد افزایش میدهیم. این همان اجرای i = i + 1 است. برخلاف عبارات مقداردهی اولیه و شرط، عبارت نهایی با نقطهویرگول به پایان نمیرسد.
قرار دادن هر سه عنصر در کنار هم
اکنونکه سه عبارت موجود در حلقه for را بررسی کردیم، میتوانیم دوباره به حلقه کامل نگاهی بیندازیم.
// ایجاد یک حلقه با ۵ بار تکرار
for (let i = ۰; i < ۴; i++) {
console.log(i);
}ابتدا، i را اعلام میکنیم و آن را روی ۰ قرار میدهیم. سپس، شرطی میگذاریم که حلقه اجرا شود تا زمانی که i کمتر از ۴ شود. درنهایت، i در هر تکرار یک ۱ واحد افزایش میدهیم. بلوک کد ما مقدار i را در کنسول چاپ میکند، بنابراین نتیجه ما ۰، ۱، ۲ و ۳ بهعنوان خروجی خواهد بود.
عبارات اختیاری در حلقه for جاوا اسکریپت
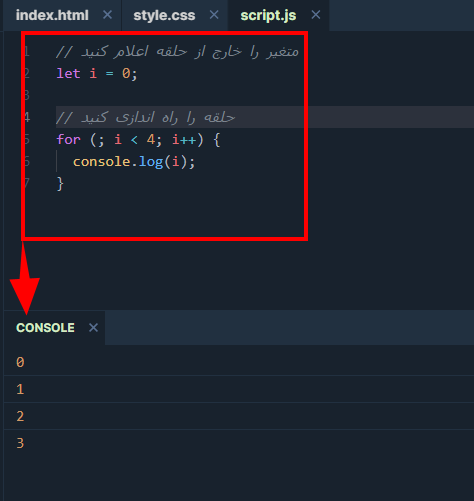
هر سه عبارت در حلقه for اختیاری هستند. برای مثال، میتوانیم همان را برای دستور بدون عبارت مقداردهی اولیه با مقداردهی اولیه متغیر خارج از حلقه بنویسیم.
// اعلام متغییر خارج از حلقه
let i = ۰;
// راه اندازی یا ساخت حلقه
for (; i < ۴; i++) {
console.log(i);
}
در این مثال، اولین نقطهویرگول (;) برای تعیین اینکه آیا عبارت به مقداردهی اولیه، شرط یا عبارت نهایی اشاره دارد، حتی زمانی که حذفشده است، ضروری است.
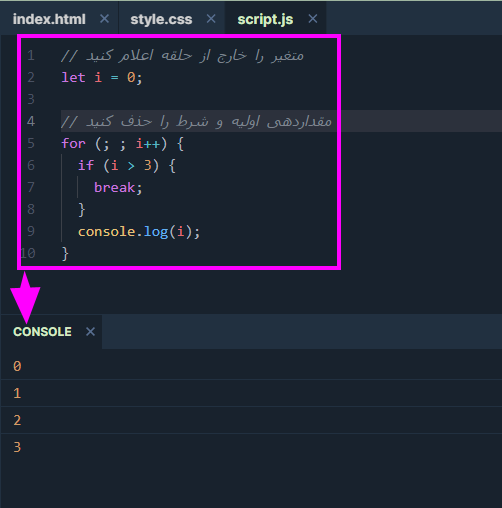
در مثال زیر نیز میتوانیم شرط را از حلقه حذف کنیم. ما از یک دستور if همراه با break استفاده میکنیم تا به حلقه بگوییم که وقتی i بزرگتر از ۳ شد، اجرای آن متوقف شود.
// اعلام متغییر خارج از حلقه
let i = ۰;
// حذف مقدار دهی اولیه و شرط
for (; ; i++) {
if (i > ۳) {
break;
}
console.log(i);
}
نکته مهم: در صورت حذف شرط باید عبارت break به کد اضافه شود، در غیر این صورت حلقه برای همیشه بهصورت یک حلقه بینهایت اجرا میشود.
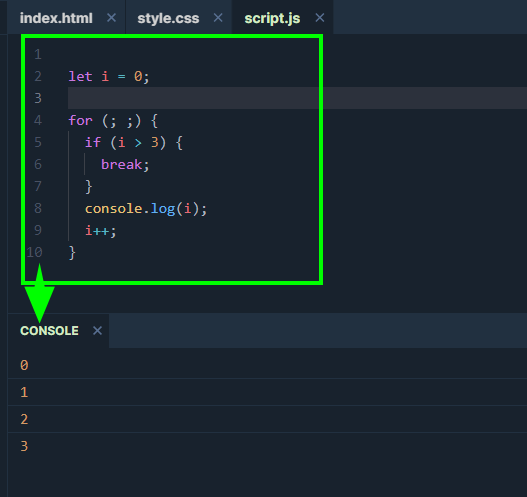
درنهایت، عبارت نهایی را میتوان با قرار دادن آن در انتهای حلقه بهجای آن حذف کرد. هر دو نقطهویرگول همچنان باید گنجانده شوند، در غیر این صورت حلقه کار نخواهد کرد.
// اعلام متغییر خارج از حلقه
let i = ۰;
// حدف تمام عبارات
for (; ;) {
if (i > ۳) {
break;
}
console.log(i);
i++;
}
همانطور که از مثالهای بالا میبینیم، قطعه کد شامل هر سه عبارت بهطورکلی مختصرترین و خواناترین کد را تولید میکند. همچنین باید به یاد داشته باشیم که میتوانیم آنها را از حلقه حذف کنیم که در برخی از موارد کاربرد خاص خود رادارند.
اصلاح یک آرایه با حلقههای for جاوا اسکریپت
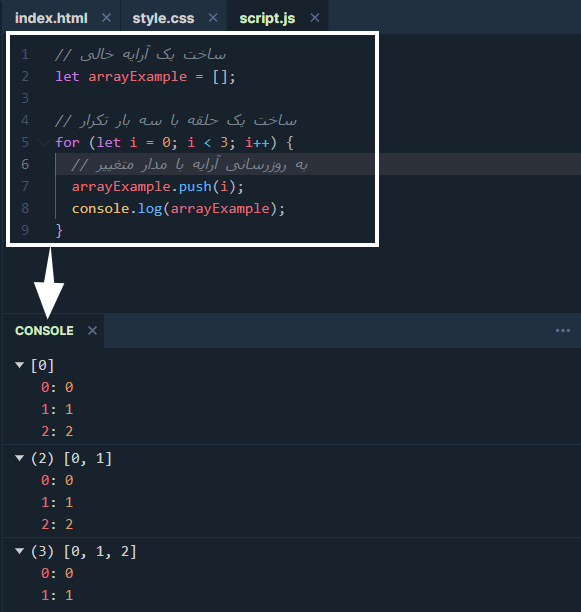
برای اصلاح یک آرایه میتوانیم از حلقههای for استفاده کنیم. در مثال بعدی، یک آرایه خالی ایجاد میکنیم و آن را با متغیر شمارنده حلقه پر میکنیم.
// ساخت یک آرایه خالی
let arrayExample = [];
// ساخت یک حلقه با سه بار تکرار
for (let i = ۰; i < ۳; i++) {
// به روزرسانی آرایه با مقدار متغییر
arrayExample.push(i);
console.log(arrayExample);
}
ما حلقه را طوری تنظیم میکنیم که تا وقتیکه i < 3 دیگر درست نباشد اجرا شود و به کنسول میگوییم که آرایه arrayExample را در انتهای هر تکرار در کنسول چاپ کند. با این روش میتوانیم ببینیم که آرایه چگونه با مقادیر جدید بهروز میشود.
[box type=”note” align=”” class=”” width=””]مقاله پیشنهادی: کنسول جاوا اسکریپت و متدهای آن[/box]
طول یک آرایه
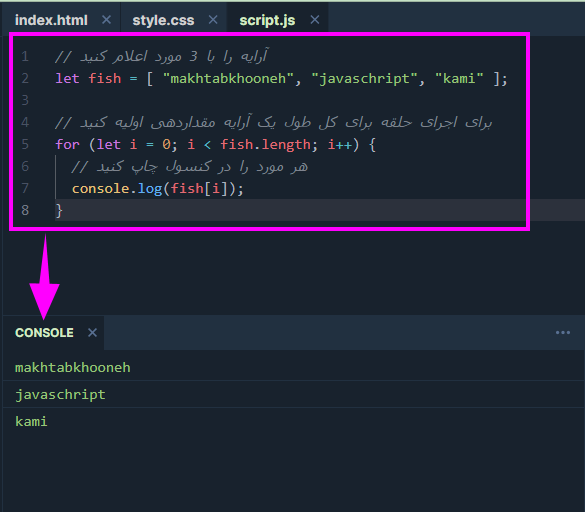
گاهی اوقات، ممکن است بخواهیم یک حلقه چندین بار اجرا شود بدون اینکه از تعداد تکرارها مطمئن باشیم. بهجای اعلام یک عدد ایستا، همانطور که در مثالهای قبلی انجام دادیم، میتوانیم از ویژگی length یک آرایه استفاده کنیم تا حلقه به تعداد آیتمهای موجود در آرایه اجرا شود.
//ساخت یک آرایه با سه عنصر
let fish = [ "makhtabkhooneh", "javaschript", "kami" ];
// اجرای حلقه به طول آرایه
for (let i = ۰; i < fish.length; i++) {
// چاپ هر عنصر در آرایه
console.log(fish[i]);
}
در این مثال، ما از طریق هر شاخص آرایه با fish[i] افزایش میدهیم (مثلاً حلقه از طریق fish[0]، fish[1] و غیره افزایش مییابد). این باعث میشود که شاخص یا اندیس با هر تکرار بهصورت پویا بهروز شود.
حلقهFor…In در جاوا اسکریپت
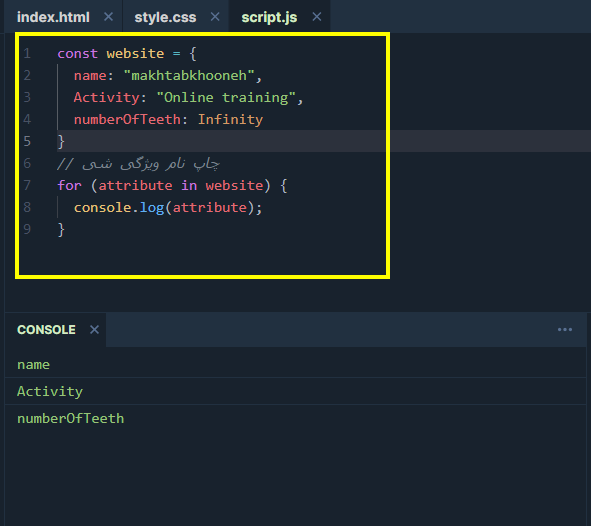
عبارت for…in روی ویژگیهای یک شیء تکرار میشود. برای نشان دادن این حلقه for در جاوا اسکریپت، یک شیء به نام websiteساده با چند جفت name:value میسازیم.
const website= {
species: "great white",
color: "white",
numberOfTeeth: Infinity
}با استفاده از حلقه for…in میتوانیم بهراحتی به نام هر یک از ویژگیها دسترسی داشته باشیم.
const shark = {
name: "makhtabkhooneh",
Activity: "online traning",
numberOfTeeth: Infinity
}// چاپ نام ویژگی شی
for (attribute in website) {
console.log(attribute);
}
همچنین میتوانیم با استفاده از نام ویژگی بهعنوان مقدار شاخص شیء، به مقادیر هر ویژگی دسترسی داشته باشیم.
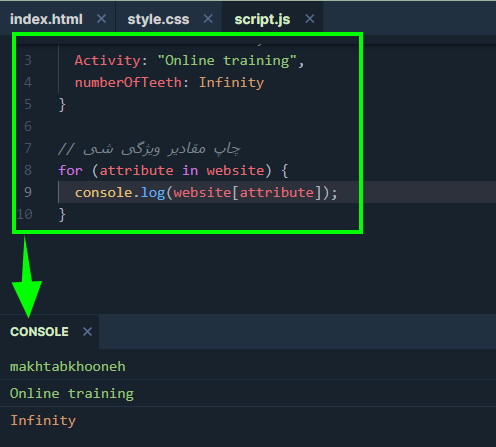
const website= {
name: "makhtabkhooneh",
Activity: "online traning",
numberOfTeeth: Infinity
}// چاپ مقادیر ویژگی شی
for (attribute in website) {
console.log(website[attribute]);
}
با کنار هم قرار دادن آنها، میتوانیم به تمام نام ها و مقادیر یک شیء دسترسی داشته باشیم.
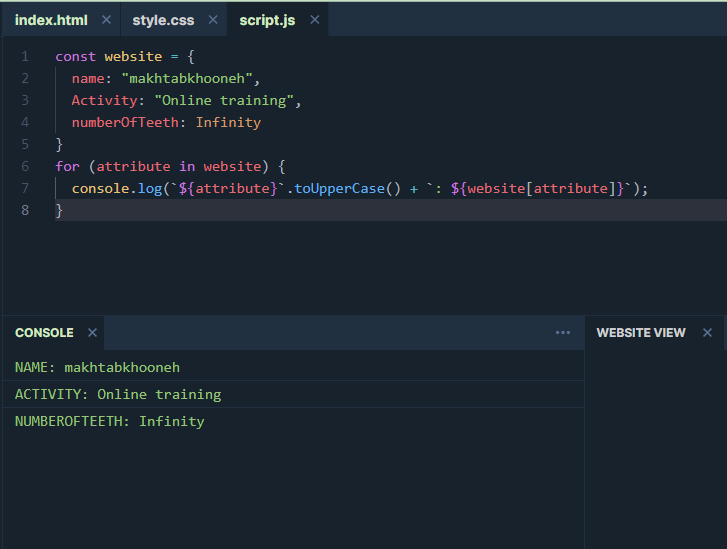
const website= {
name: "makhtabkhooneh",
Activity: "online traning",
numberOfTeeth: Infinity
}// چاپ نام و مقادیر ویژگی های شی
for (attribute in website) {
console.log(`${attribute}`.toUpperCase() + `: ${website[attribute]}`);
}
ما از متد ()toUpperCase برای تغییر نام ویژگی و دنبال کردن آن توسط مقدار ویژگی استفاده کردیم. for…in یک روش بسیار مفید برای تکرار از طریق ویژگیهای شیء است.
حلقه For…Of در جاوا اسکریپت
دستور for…in برای تکرار روی خواص شیء مفید است، اما برای تکرار روی اشیاء تکرارپذیر مانند آرایهها و رشتهها، میتوانیم از دستور for…of استفاده کنیم. عبارت for…of یک ویژگی جدیدتر از ECMAScript 6 است. ECMAScript (یا ES) یک مشخصات زبان اسکریپت است که برای استانداردسازی جاوا اسکریپت ایجادشده است.
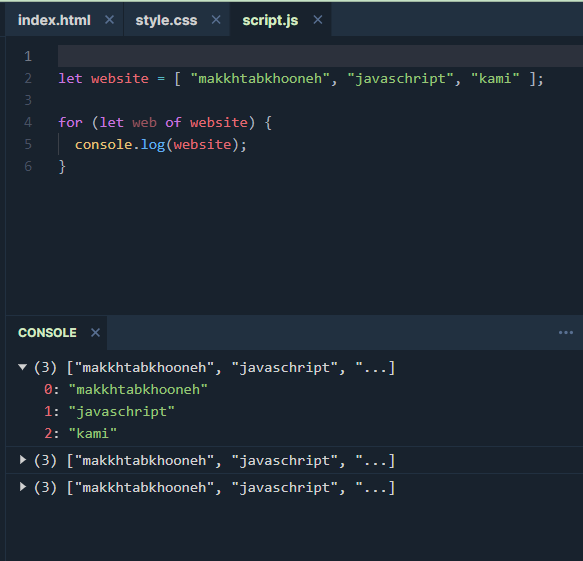
در این مثال از حلقه for…of، یک آرایه ایجاد میکنیم و هر آیتم آرایه را در کنسول چاپ میکنیم.
let website= [ "makhtabkhooneh", "javaschript", "kami" ];
for (let web of website) {
console.log(website);
}
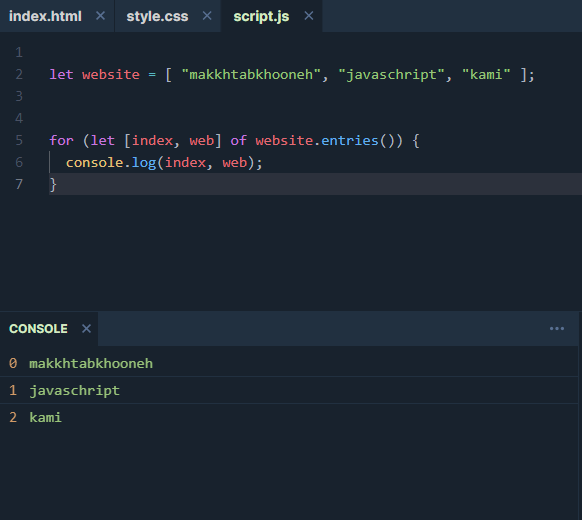
همچنین میتوان با استفاده از روش entries() فهرست مرتبط با عناصر نمایه را چاپ کرد.
for (let [index, web] of website.entries()) {
console.log(index, web);
}
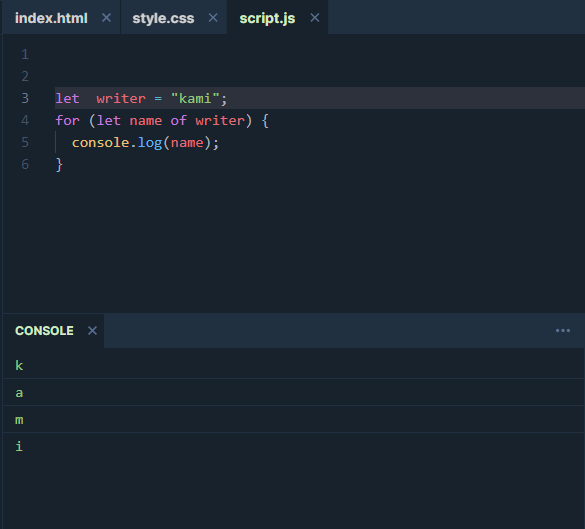
یکرشته را میتوان به همان روشی که یک آرایه تکرار کرد.
//رشته را به یک متغیر اختصاص دهید
let writer = "kami";
for (let name of writer) {
console.log(name);
}
در این مورد، ما از طریق هر کاراکتر در رشته حلقه زدیم و آنها را به ترتیب متوالی چاپ کردیم.
دنیای حلقههای for جاوا اسکریپت
حلقههای for یکی از ابزارهای بنیادی در برنامهنویسی جاوا اسکریپت هستند که به شما امکان میدهند بلوکی از کد را به طور مکرر اجرا کنید. این قابلیت در طیف وسیعی از سناریوها، از چاپ اعداد متوالی گرفته تا پیمایش آرایهها و اشیاء، بسیار مفید است.
در این بخش، به بررسی عمیق حلقههای for در جاوا اسکریپت میپردازیم و با مفاهیم کلیدی مانند حلقههای تو در تو، حلقههای while، for of و foreach آشنا میشویم.
ساختار حلقه for
یک حلقه for از سه بخش اصلی تشکیل شده است:
- عبارت مقداردهی اولیه: این بخش متغیری را معرفی میکند که برای کنترل تعداد دفعات اجرای حلقه استفاده میشود.
- شرط: این عبارت یک شرط را تعیین میکند که تا زمانی که true باقی بماند، حلقه اجرا میشود.
- اظهار نهایی: این بخش معمولاً برای بهروزرسانی متغیر کنترل در هر تکرار حلقه استفاده میشود.
ساختار کلی حلقه for به صورت زیر است:
for (let i = 0; i < 5; i++) {
// کد مورد نظر برای اجرا در هر تکرار
}
در مثال بالا، متغیر `i` در ابتدا به ۰ مقداردهی میشود. سپس شرط `i < 5` بررسی میشود. اگر این شرط true باشد، کد داخل بلوک حلقه اجرا میشود و مقدار `i` در هر تکرار به ۱ واحد افزایش مییابد. این فرآیند تا زمانی که `i` به ۵ برسد و شرط false شود، ادامه خواهد داشت.
حلقههای تو در تو
حلقههای تو در تو به شما امکان میدهند چندین حلقه for را در داخل یکدیگر قرار دهید. این کار برای انجام وظایف پیچیدهتر که به اجرای مکرر کد در سطوح مختلف نیاز دارند، مفید است.
به عنوان مثال، کد زیر یک الگوی لوزی را با استفاده از حلقههای تو در تو چاپ میکند:
for (let i = 0; i < 5; i++) {
for (let j = 0; j <= i; j++) {
console.log("*");
}
console.log();
}
در این مثال، حلقه for بیرونی تعداد سطرهای لوزی را کنترل میکند و حلقه for داخلی تعداد ستارهها را در هر سطر چاپ میکند.
حلقه while
حلقه while در جاوا اسکریپت نوع دیگری از حلقه تکرار است که تا زمانی که شرط مشخص شده true باقی بماند، کد داخل بلوک حلقه را اجرا میکند. ساختار حلقه while به صورت زیر است:
while (condition) {
// کد مورد نظر برای اجرا در هر تکرار
}
```
در مثال زیر، حلقه while تا زمانی که عدد تصادفی تولید شده توسط `Math.random()` کمتر از ۰.۵ باشد، به اجرا ادامه میدهد:
while (condition) {
// کد مورد نظر برای اجرا در هر تکرار
}
حلقه for of
حلقه for of برای پیمایش در آرایهها و اشیاء در جاوا اسکریپت استفاده میشود. این حلقه به شما امکان میدهد به جای شاخص آرایه، به مقادیر آن دسترسی داشته باشید. ساختار حلقه for of به صورت زیر است:
for (const element of array) {
// کد مورد نظر برای اجرا برای هر عنصر در آرایه
}
در مثال زیر، حلقه for of برای چاپ هر عدد در آرایه `numbers` استفاده میشود:
const numbers = [1, 2, 3, 4, 5];
for (const number of numbers) {
console.log(number);
}
حلقه foreach
حلقه foreach مشابه حلقه for of است، با این تفاوت که نیازی به تعریف متغیر برای ذخیره هر عنصر در آرایه نیست. ساختار حلقه foreach به صورت زیر است:
numbers.forEach(number => {
console.log(number);
});
در مثال بالا، کد داخل تابع فلش برای هر عدد در آرایه `numbers` اجرا میشود.
تفاوت for و foreach
تفاوت اصلی بین حلقههای for و foreach در نحوه کنترل حلقه است. در حلقه for، شما باید متغیر کنترل را به طور دستی مدیریت کنید، در حالی که در حلقه foreach، این کار به طور خودکار انجام میشود.
علاوه بر این، حلقههای for به شما امکان میدهند از دستورات break و continue برای خروج از حلقه یا پرش از تکرارهای خاص استفاده کنید، در حالی که حلقههای foreach چنین امکانی را ارائه نمیدهند.
در نهایت، حلقههای for معمولاً برای وظایف پیچیدهتر که به کنترل دقیق حلقه نیاز دارند، مناسبتر هستند، در حالی که حلقههای foreach برای پیمایش ساده در آرایهها و اشیاء ایدهآل هستند.
انتخاب حلقه مناسب
انتخاب بین حلقه for و foreach به نیازهای خاص شما بستگی دارد. اگر به کنترل دقیق حلقه نیاز دارید یا میخواهید از دستورات break و continue استفاده کنید، از حلقه for استفاده کنید. در غیر این صورت، حلقه foreach گزینه سادهتر و مختصرتر برای پیمایش در آرایهها و اشیاء است.
مثالهایی از کاربرد حلقههای for و foreach
در اینجا چند نمونه از نحوه استفاده از حلقههای for و foreach در جاوا اسکریپت آورده شده است:
حلقه for:
- محاسبه مجموع اعداد در یک آرایه
- چاپ اعداد زوج بین ۱ تا ۲۰
- جستجوی یک عنصر خاص در یک آرایه
حلقه foreach:
- چاپ کلیدها و مقادیر یک شیء
- حذف عناصر خاص از یک آرایه
- به روز رسانی مقادیر در یک آرایه
نتیجه گیری
در این آموزش یاد گرفتیم که چگونه حلقههای for را در جاوا اسکریپت بسازیم که شامل for، for…of و for… در دستورات هستند. حلقهها بخشی جداییناپذیر از برنامهنویسی در جاوا اسکریپت هستند و برای خودکارسازی کارهای تکراری و ایجاد کد مختصرتر و کارآمدتر استفاده میشوند. امیدوارم که آموزش ما در راىطه با حلقه for در جاوا اسکریپت مورد پسند شما واقع شده باشد.












بسیار عالی بود متشکرم جناب بهرامی
خواهش میکنم دوست عزیز خوشحال شدم که دوست داشتین