HTML یکی از پایههای اصلی ساخت یک وبسایت است. بهخصوص، وبسایتهایی که کمی قدیمیتر هستند اغلب HTML ایجادشدهاند؛ اما اکنون، سیستم مدیریت محتوای وردپرس یکی از پرطرفدارترین و آسانترین راههای ساخت یک وبسایت بدون کمترین دردسر است؛ بنابراین، بسیاری از مردم اغلب در مورد چگونگی تبدیل قالب HTML به وردپرس تحقیق میکنند. اساساً روشهای مختلفی برای تبدیل قالبهای HTML به وردپرس وجود دارد که در این مطلب از دسته آموزش وردپرس به آنها خواهیم پرداخت.
بهصورت کلی، چهار نوع روش مختلف و استاندارد برای این کار وجود دارد. این راهها عبارتاند از:
- تبدیل قالب HTML به وردپرس بهصورت دستی
- تبدیل HTML به وردپرس با قالب کودک
- تبدیل قالب HTML به وردپرس با استفاده از افزونه
- برونسپاری
ما در این نوشته از مجله مکتب خونه در رابطه با ۳ مورد اول به گفتگو خواهیم پرداخت و شما را راهنمایی میکنیم که قدمبهقدم قالب HTML خود را به یک قالب استاندارد وردپرس تبدیل کنید. پس با ما همراه باشید؛ اما قبل از اینکه به سراغ این کار برویم ابتدا ضرورت انجام آن را بررسی میکنیم.
چرا تبدیل HTML به قالب وردپرس ضروری است؟
برخی از شما احتمالاً فکر کنید که چرا باید قالب HTML را به قالب وردپرس تبدیل کنند. ظاهراً اجبار برای انجام این کار نیست، اما استفاده از قالب وردپرس مزایای زیادی دارد که در ادامه به آنها خواهیم پرداخت.
اولین مزیت استفاده از قالب وردپرس بهجای HTML، مواردی در رابطه با عملکردهای مدیریتی وبسایت است. مدیریت یک وبسایت وردپرسی بسیار سادهتر از یک وبسایت مبنی بر HTML است و برای استفاده از وردپرس نیازی به یادگیری کد نویسی زیادی ندارید.
یکی دیگر از مزایای سایت وردپرسی نسبت به وبسایتهای HTML بهینهتر بودن آنها ازلحاظ سئو موتورهای جستجو است. تیمی کاملاً متخصص وردپرس را پشتیبانی و بروز میکنند و آن را مطابق با بروزترین الگوریتمهای موتور جستجو بروز میکنند. علاوه بر این، شما مجبور خواهید بود صفحه خود را اغلب بهروز کنید و زمانی که سایت شما وردپرسی باشد، بهروزرسانی آن بسیار آسانتر است. سایتهایی با HTML ایستا برای یک تغییر جزئی نیاز به کد نویسی دارند و این امر کاملاً خستهکننده وقتگیر است.
یکی دیگر از جنبههای هیجانانگیز استفاده از قالب وردپرس، گزینه سفارشیسازی آسان آن است. شما نمیتوانید بهآسانی قالبهای HTML خود را سفارشیسازی کنید؛ اما وردپرس همیشه به شما امکان میدهد از سفارشیسازی آسان تنها با چند کلیک لذت ببرید.
حال، سؤال این است که چگونه تبدیل قالب HTML به وردپرس را انجام دهیم؟ درست است؟ در اینجا ما به سه روش اشاره خواهیم کرد که با این سه روش هیچ دادهای را از سایت HTML ایستای خود از دست نخواهید داد.

مراحل تبدیل قالب HTML به قالب وردپرس بهصورت دستی
شما میتوانید یک قالب HTML را بهصورت دستی به قالب وردپرس تبدیل کنید؛ اما این فرآیند برای همه توصیه نمیشود، بهخصوص کسانی که با کد نویسی و دانش فنی آشنا نیستند. روند تبدیل قالب HTML به وردپرس بهصورت دستی کمی پیچیده است. در ادامه ما این مراحل را بررسی میکنم. برای تبدبل کردن قالب به زبان فارسی میتوانید به مقاله فارسی سازی قالب وردپرس مراجعه کنید.
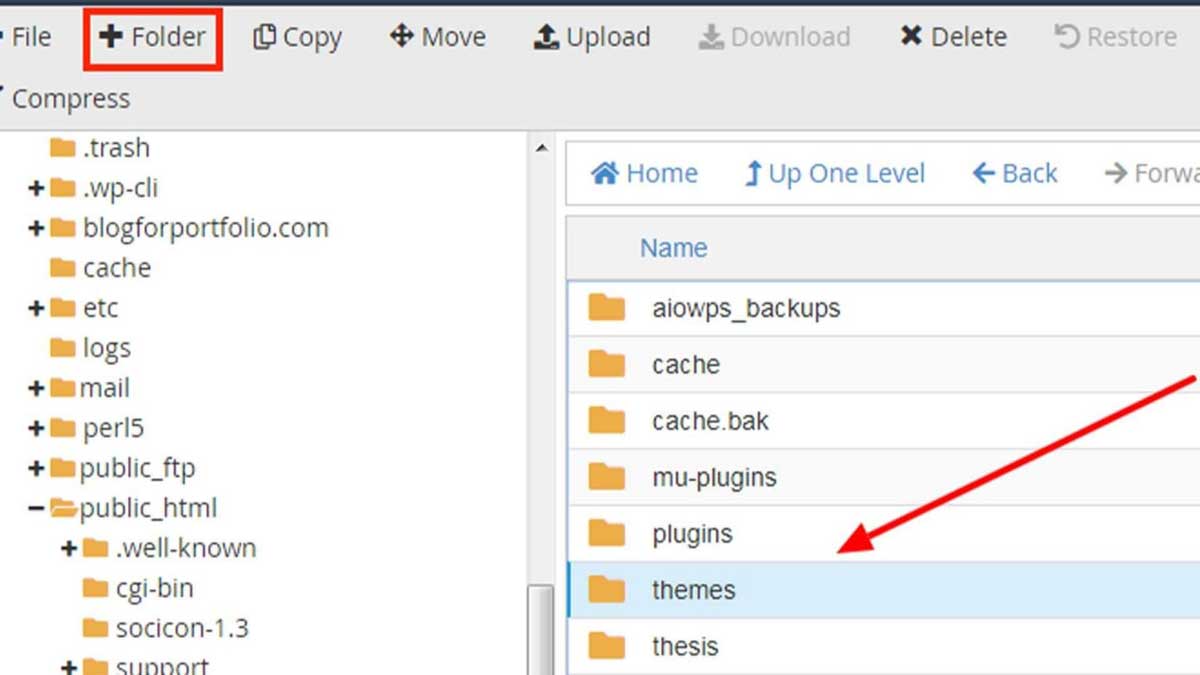
مرحله ۱: ایجاد پوشه قالب یا پوشه Theme
در اولین مرحله از تبدیل قالب HTML به وردپرس بهصورت دستی ابتدا باید یک پوشه قالب جدید در کامپیوتر شخصی خود ایجاد کنید. این پوشه بهسادگی بهعنوان پوشه Theme شما در وردپرس میکند. اصولاً بعداً باید برای تکمیل محتوای فایلهای پوشه اقدام به ایجاد فایلهای پوشه کنید و آنها را مطابق با فرمتهایی که دارند ایجاد کنید؛ و تقریباً پنج فایل مختلف وجود دارد که باید ایجاد کنید. فایلها شامل مورد زیر هستند:
style.css
index.php
header.php
footer.php
sidebar.php
مرحله ۲: کپی کردن CSS موجود
اکنون، کل کد نویسی CSS را از وبسایتی که باید اصلاح کنید، در یک برگه WordPress Style Sheet کپی کنید. قبل از آن استایل شیت وردپرس را آماده کنید که چیزی نیست جز فایل style.css که در مرحله آخر ایجاد کردید.
کد CSS را از منبع سایت فعلی در Style Sheet و جایگذاری کنید. اکنون قسمتهای مختلف WordPress Style Sheet را برای قالب جدید وردپرس خود پرکنید که عبارتاند از:
- نام تم – هر چه میخواهید نام آن را بگذارید
- URL تم – آدرس سایت
- نویسنده – نام شما
- URL نویسنده – پیوند به صفحه اصلی که در حال ساخت است
- توضیحات – شرح مختصری از موضوع موجود در باطن وردپرس (این قسمت اختیاری است)
- نسخه – شروع با ۱.۰.
- مجوز، URL مجوز، برچسبها – اگر موضوع را در فهرست وردپرس ارسال کنید تا دیگران از آن استفاده کنند، فقط این بخش وارد عمل میشود.
چیزی شبیه به این خواهد بود:

مرحله ۳: جداسازی HTML موجود
وردپرس معمولاً از PHP برای جمعآوری اطلاعات پایگاه داده استفاده میکند. درنتیجه، شما باید HTML خود را به چند قسمت تقسیم کنید تا CMS بتواند آنها را به شیوهای مناسب به یکدیگر متصل کند. این ممکن است پیچیده به نظر برسد، اما فقط کپی بخشی از سند اصلی HTML در چندین فایل مختلف PHP است.
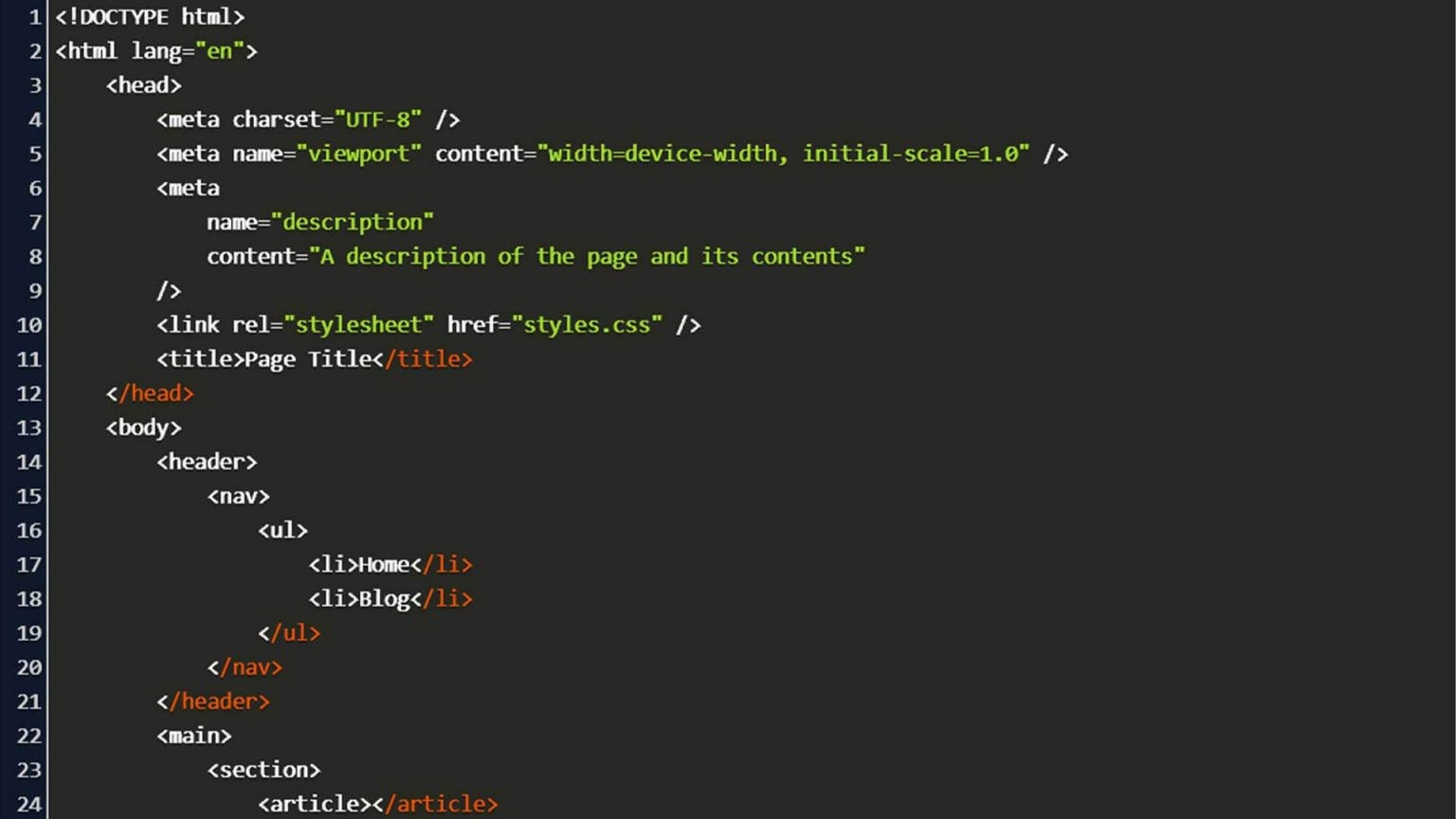
حالا فایل index.html خود را بازکنید. کد را از فایلهای وردپرس که توسعه دادهاند کپی کنید و آن را در قسمتهای زیر قرار دهید:
- php – هر چیزی از ابتدای کد HTML شما تا قسمت محتوای اصلی در این دسته قرار میگیرد. شما باید <?php wp_head();?> را درست قبل از این بخش تعیینشده </head> کپی و جایگذاری کنید.
- php – اینجا جایی است که همه کدها را از قسمت علامتگذاری شده بهعنوان <aside> جای گذاری میکنید.
- php – این بخش از پایین نوار کناری اجرا میشود و تا انتهای فایل بالا میرود. <?php wp_footer();?> باید قبل از استفاده از </body> برای بستن براکت فراخوانی شود.
- پس از تکمیل آن، فایل “html” را ببندید و سایر اطلاعات خود را در پوشه تم ذخیره کنید.
- تمام فایلها را ببندید و php و index.php را باز نگهدارید.

مرحله ۴: تغیر فایلهای Header.php و Index.php را برای وردپرس.
در این مرحله از تبدیل قالب HTML به وردپرس باید header.php و index.php را تغییر دهید تا با فرمت وردپرس سازگار باشند.
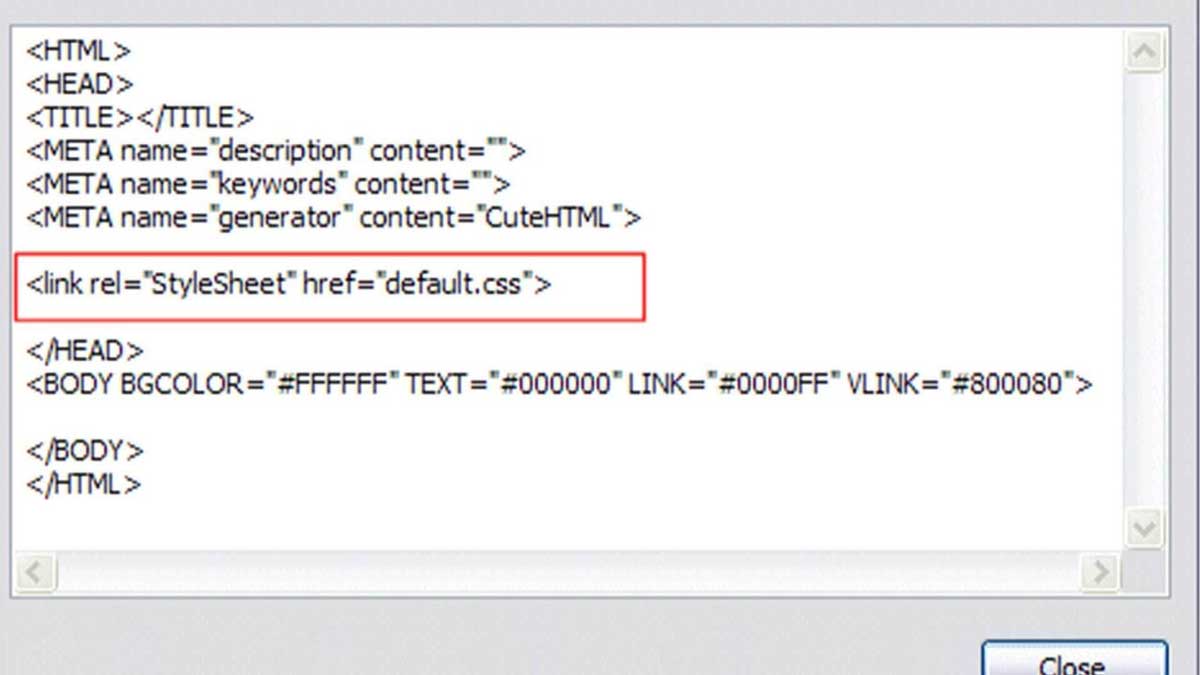
برای انجام این کار، لینکی را در قسمت <head> مشابه این جستجو کنید:
<link rel=”stylesheet” href=”style.css”>.
این لینک را با این لینک بالا جایگزین کنید:
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/style.css” type=”text/css” media=”all” />.
مرحله بعدی ذخیره و بستن فایل header.php است.
فایل index.php خود را بازکنید. در حال حاضر چیزی در آن وجود ندارد. موارد زیر را به این صورت وارد کنید:
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
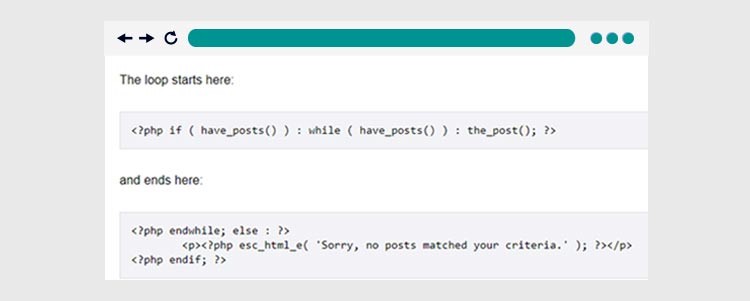
فراموش نکنید که بین خطوط اول و دوم کد فاصله بگذارید. شما کد حلقه خود را در آن فضا قرار میدهید. وردپرس از این فرم PHP برای نمایش پستها استفاده میکند:

این فایل را ذخیره کنید و آن را ببندید. حال باید قالب اصلی را آماده کنید و آن را به یک سایت وردپرس اضافه کنید.
مقاله پییشنهادی : ساخت منو با المنتور
مرحله ۵: آپلود قالب جدید
مرحله آخر بارگذاری قالب جدید است. این کار بسیار آسان است. در اینجا، قالب جدید تقریباً آماده است و شما باید قالب را در پوشه wp-themes/content/ وبسایت خود قرار دهید. هنگامیکه فایل را آپلود کردید، میتوانید بهسادگی وارد داشبورد قالب جدید وردپرس خود شوید و آن را فعال کنید. مراحل بهصورت کلی شامل موارد زیر است.
- یک فایل فشرده از قالبی که آمده کردید بسازید.
- به داشبورد وردپرس بروید و از قسمت نمایش- پوستهها، قالب جدید را باید آپلود کنید.
- روی Install Now یا نصب قالب کلیک کنید.
- حال، قالب را فعال کنید.
خواب کار ما تمام شد و توانستیم تبدیل قالب HTML به وردپرس را بهصورت دستی با موفقیت انجام دهیم.
تبدیل HTML با استفاده از Child Theme
استفاده از پوسته فرزند بهاحتمالزیاد سادهترین راه برای تبدیل قالب HTML به وردپرس در نظر گرفته میشود. بهطورکلی، وردپرس با قالب Child ارائه میشود و برای داشتن آن در سایت HTML خود، باید مراحل زیر را دنبال کنید.
مرحله ۱: انتخاب قالب
ابتدا باید یک موضوع برای سایت خود انتخاب کنید. در آنجا قالبهای زیادی را خواهید دید که از قبل برای کاربران ساختهشدهاند. میتوانید قالبها را از دایرکتوری قالب وردپرس انتخاب کنید. شما باید قالب موردعلاقه خود را نصب کنید و قالب و فایلهای آن بهطور خودکار در فهرست فایل شما در روت اصلی سایت در دسترس خواهد بود.
یک قالب را از فهرست قالبهای وردپرس انتخاب کنید. شما میتوانید هر موضوعی را از طیف گسترده آنها انتخاب کنید، با در نظر گرفتن اینکه شبیه طرح وبسایت فعلی شما باشد.
مرحله بعدی در تبدیل قالب HTML به وردپرس این است که قالب را در سایت وردپرس خود نصب کنید اما آن را فعال نکنید.
مرحله ۲: ایجاد پوشه قالب Child
اکنون اگر به فایلهای خود دسترسی دارید باید یک پوشه جدید برای آن بسازید، میتوانید آن را با یک برنامه FTP هاست خود ایجاد کنید.

به یاد داشته باشید که در روش قبلی شما یک پوشه جدید در داخل پوشه قالبهای خود ایجاد کردهاید، میتوانید اینجا نیز به همان روال؛ ادامه بدهید و محتوایان داخل پوشه تم فعلی را که دانلود کردهاید آنجا بریزید. همچنین شما یک پوشه تحت عنوان قالب اصلی که جدیداً نصب کردید در داخل پوشه themes دارید. این پوشه را بانام خود نگهدارید و “-child” را در انتهای آن اضافه کنید.
مرحله ۳: تنظیم Style Sheet
در این مرحله باید فایل style.css را راهاندازی کنید. بهطورکلی، وردپرس به اطلاعات خاصی در style.css نیاز دارد تا بتوانید قالب والدین-فرزند را به روشی مرتبط بسازید. علاوه بر این، شما باید مجموعه اطلاعات مربوط بهظاهر طراحیهای اضافی را از فایلهای HTML قدیمی را نیز در style.css قرار دهید، هرچند که اجباری برای این کار وجود ندارد.

مرحله ۴: راهاندازی Functions.php
این مرحله از تبدیل قالب HTML به وردپرس مرتبط با تنظیم فایل functions.php است. ازآنجاییکه شما دو موضوع متفاوت دارید، باید روی هر دو کارکنید. شما باید به وردپرس اطمینان دهید که میتوانید از فراخوانی PHP به سبک صفبندی WPB استفاده کنید. سپس، باید فایل functions.php را ایجاد کنید.
بعد از ایجاد فایل، باید آن را در پوشه قالب فرزند قرار دهید و این فایل به شما امکان میدهد تابع enqueue را اجرا کنید که سلسلهمراتب قالب ساخت جدید را مشخص میکند.
این کار به معنی این است که برای قالب فرزند، یک فایل functions.php میسازید و استایلهای والد را به ارث میبرید. یک فایل جدید ایجاد کنید و نام آن را functions.php بگذارید. مطمئن شوید که آن را با <?php شروع کردهاید. چیزی شبیه به قطعه کدهای زیر در این بخش قرار دارد.
function child_theme_enqueue_styles() {
$parent_style = ‘parent-style’;
wp_enqueue_style( $parent_style, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’,
get_stylesheet_directory_uri() . ‘/style.css’,
array( $parent_style ),
wp_get_theme()->get(‘Version’)
);
}
add_action( ‘wp_enqueue_scripts’, ‘child_theme_enqueue_styles’ );
این کد به وردپرس اجازه میدهد تا به قالب اصلی برود و از سبکهایی که در آنجا برای قالب فرزند فهرست شده است استفاده کند.
مرحله ۵: فعالسازی قالب فرزند
درنهایت در این مرحله از تبدیل قالب HTML به وردپرس باید قالب فرزند را فعال کنید. زمانی که فایلهای جدید را در سرور وبسایت آپلود کنید، باید به داشبورد وردپرس برگردید. شما باید به بخش پوستهها بروید و ازآنجا ظاهراً باید ببینید که قالب فرزند آماده کار است یا خیر.
شما باید گزینهای به نام Activate یا فعل کردن را داشته باشد. باید آن را بهعنوان قالب اصلی وبسایت خود قرار دهید و آن را فعال کنید.
مقاله پییشنهادی : قرار دادن کد نماد اعتماد در وردپرس
تبدیل قالب HTML به قالب وردپرس با استفاده از افزونه
تنها درصورتیکه قصد تغییر طراحی وبسایت خود رادارید، پیشنهاد میکنیم این روش را به کار ببرید. برای به دست آوردن ظاهری جدید در هنگام تبدیل قالبهای HTML به قالبهای وردپرس، این فرآیند به شما کمک خواهد کرد که در کمترین زمان ممکن آن را انجام دهید. برای تبدیل قالب HTML به وردپرس با افزونه مراحل زیر را دنبال کنید.
مرحله ۱: راهاندازی سایت جدید
ابتدا باید سایت جدید وردپرسی خود را راهاندازی کنید یا آن را قبلاً داشته باشید. قالب وردپرس دلخواه خود را نصب کنید و مطمئن شوید که ویژگیها و امکانات قالب مناسب شما است. برای تغییر ظاهر سایت میتوانید برخی سفارشیسازیهای لازم را انجام دهید.
مرحله ۲: نصب پلاگین
در مرحله بعد، باید افزونهای را که برای تبدیل قالب HTML به قالب وردپرس استفاده میکنید، نصب کنید. برای این کار، HTML Import 2 بهترین افزونه است و باید آن را از خود مخزن وردپرس دانلود و نصب کنید.
مرحله ۳: آپلود صفحه جدید
پس از نصب افزونه، صفحات خود را در همان سرور نصب وردپرس خود آپلود کنید. یعنی باید از طریق افزونه صفحات ساختهشده خود را بهصورت تکی یا دستهجمعی درونریزی کنید.

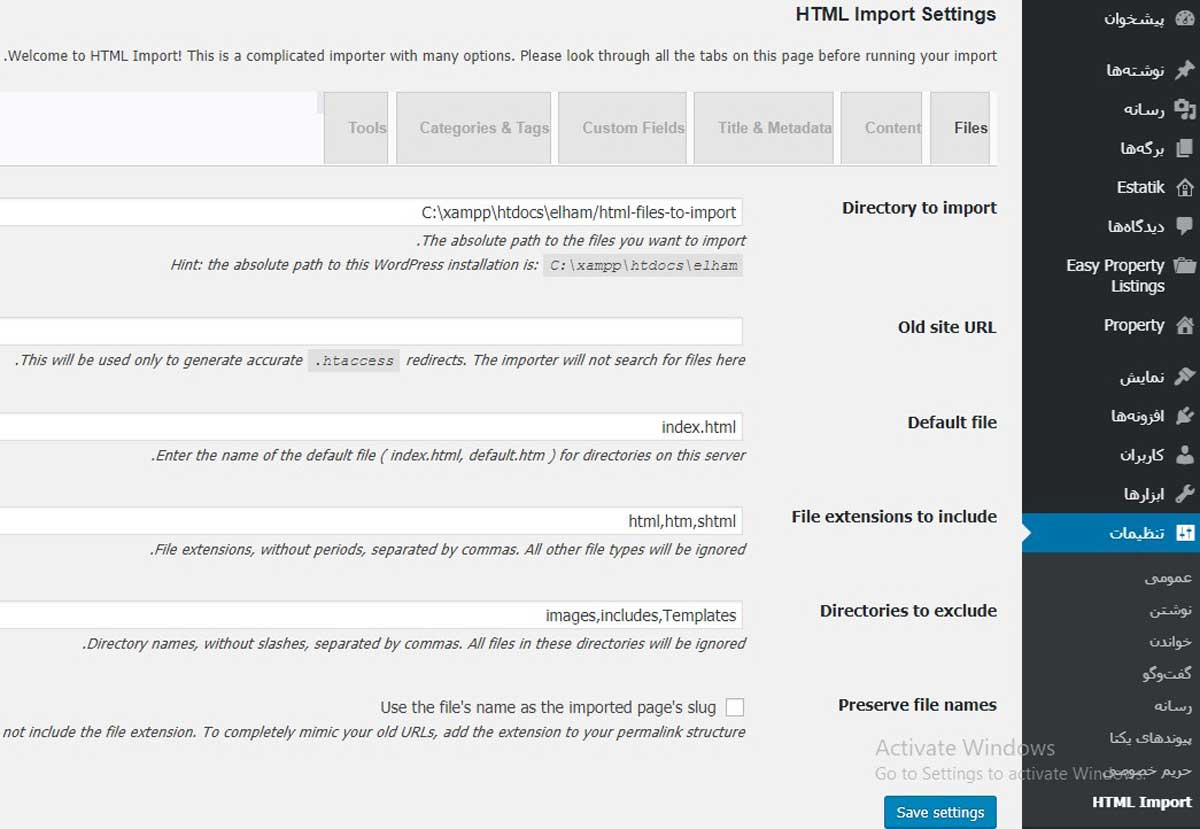
اطلاعات زیر را در تب فایلها وارد کنید:
- Import Directory – این مکانی است که کد HTML موجود خود را در آن کپی کردهاید.
- URL سایت قدیمی یا The old site URL – آدرس قدیمی سایت را وارد کنید.
- فایل پیشفرض یا Default File – html خود را وارد کنید
- File extensions to include – افزودن پسوند فایلهایی که وارد خواهند شد
- Directories to exclude – چیزهایی که در سایت قدیمی هستند و در سایت جدید آنها را نمیخواهید حذف کنید.
- Preserve file names – افزونه بهطور پیشفرض از نام فایل بهعنوان URL جدید استفاده میکند
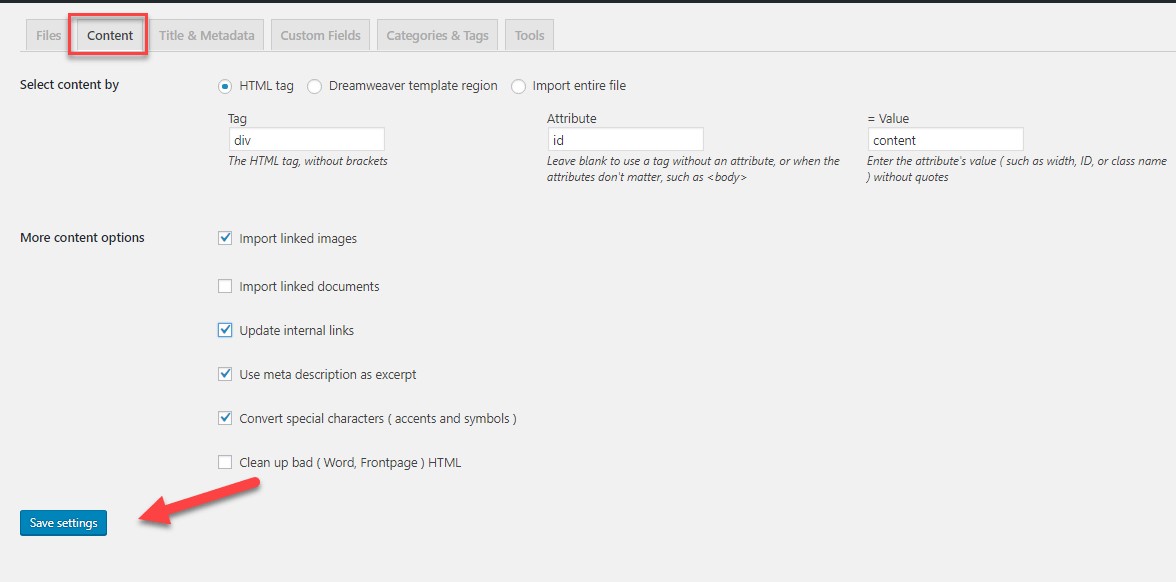
پسازآن به برگه محتوای یا content بروید و تگ HTML را که محتوای سایت شمارا حمل میکند پیکربندی کنید.

شما باید اقدامات زیر را انجام دهید.
- شما به افزونه اطلاع میدهید که عناوین شما در قالب HTML چگونه هستند.
- دادههایی که باید به فیلدهای سفارشی وارد شوند در تب فیلدهای سفارشی میروند.
- اکنون، در تب دستهها و برچسبها، به محتوای واردشده دستهبندی کنید.
- صفحه ابزار جایی است که میتوانید با برخی از ابزارهای داخلی افزونه آشنا شوید.
- تنظیمات خود را ذخیره کنید
مقاله پییشنهادی : قدمبهقدم ساخت فرم در وردپرس
نتیجهگیری
شما با یادگیری انواع روش تبدیل قالب HTML به وردپرس، نیازی به تحمل دردسرهای سایت قدیمی HTML ایستا ندارید و اکنون زمان آن است که تغیر کنید. وردپرس اکنون بهراحتی قابل شخصیسازی، بهروزرسانی و خلاقانهتر کردن است و کاربران را به سایت شما مشتاق تر میکند.