آموزش فارسی سازی قالب وردپرس

در این پست آموزشی قصد داریم شما را راهنمایی کنیم تا فرایند فارسی سازی قالب وردپرسی را یاد بگیرید. وردپرس بهعنوان محبوبترین سیستم مدیریت محتوا نقش مهمی در دنیای وب به عهده دارد و به علت رابط کاربری آسان و بهینه بودن روزبهروز به محبوبیت آن اضافه میشود.
در این نوشته با استفاده از یک افزونه شما را راهنمایی میکنیم تا فارسی سازی قالب وردپرس و افزونههای دلخواهتان را انجام دهید. برای انجام این کار ما به یک وبسایت وردپرسی نیاز داریم که در این آموزش از وبسایت آزمایشی makhtabkhooneh استفاده شده است.
آموزش فارسی سازی قالب وردپرس
ما در این آموزش افزونهای تحت عنوان Loco Translate را به شما معرفی میکنیم و از آن برای فارسی سازی قالب وردپرس استفاده میکنیم. این افزونه یکی از محبوبترین افزونهها در این زمینه است و بیش از یکمیلیون نصب فعال در مخزنهای وردپرس دارد.
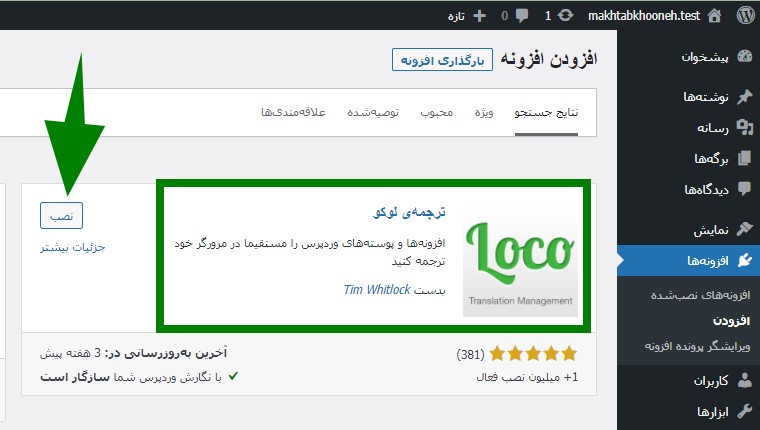
برای استفاده از این افزونه آن را دانلود کنید و سپس آن را نصب و فعال کنید. یا از طریق خود مخزن وردپرس اقدام به نصب آن کنید.

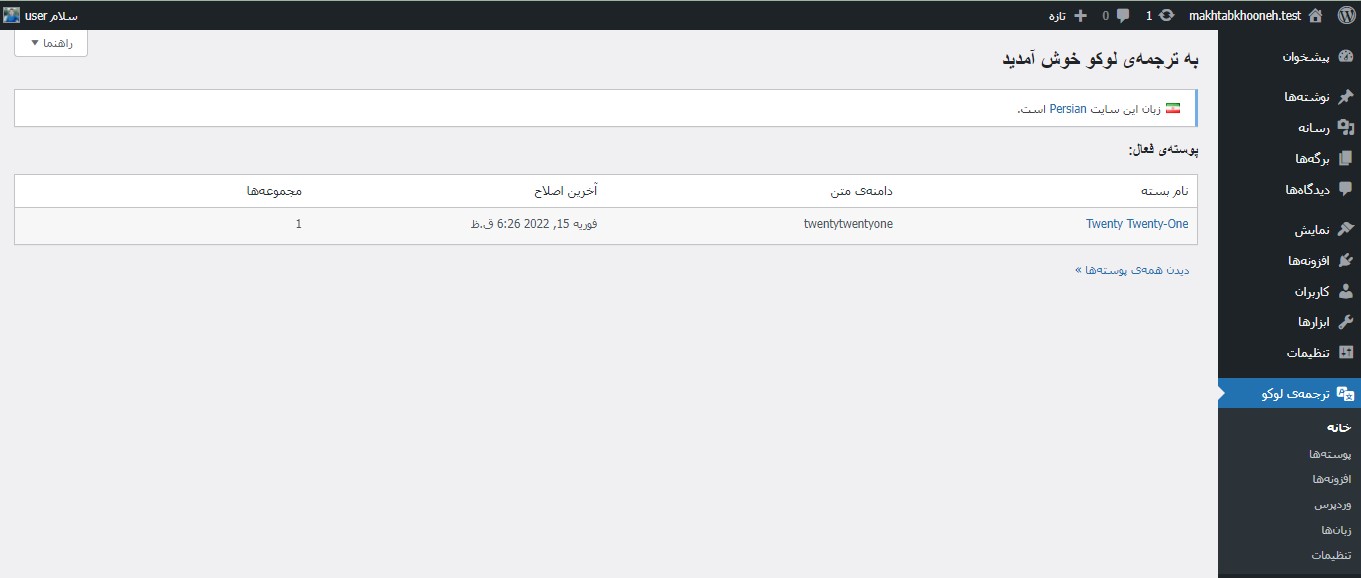
پسازاینکه شما افزونه را دانلود و آن را نصب کردید صفحهای مشابه صفحه زیر برای شما نمایان خواهد شد.

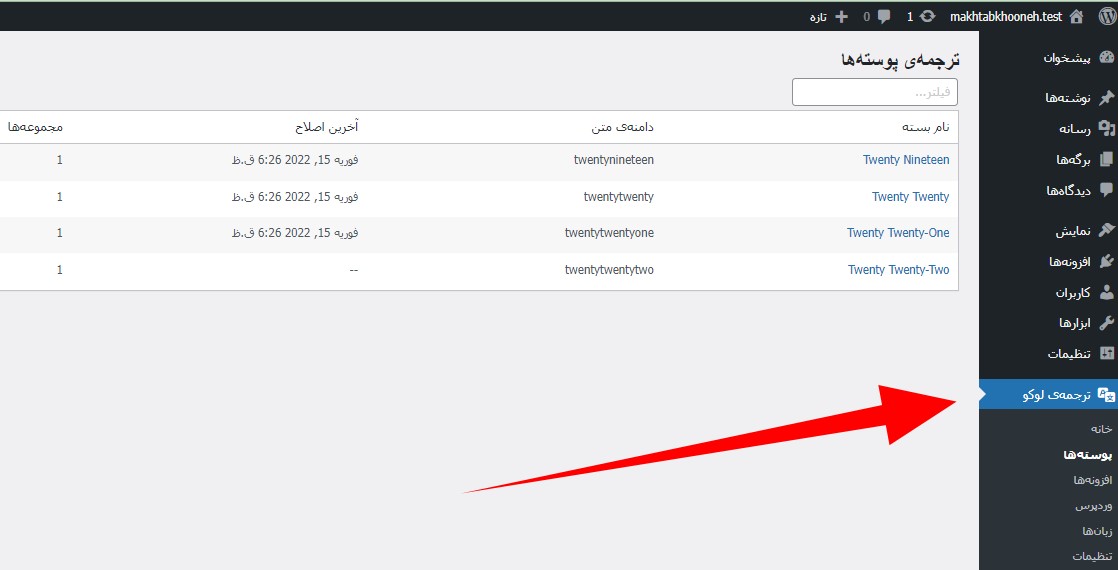
حالا همانطور که در تصویر میبینید بسته به نیازی که دارید برای ترجمه قالب، افزونه و هسته وردپرس به ترتیب میتوانید به منوهای Themes, Plugins و WordPress مراجعه کرده و هر یک از قالب و افزونههای فعال و یا حتی غیرفعال که در سایت خودتان دارید را ترجمه و فارسی سازی کنید.
همانطور که کر عکس بالا مشاهده میکنید، شـما بر اساس نیاز خود میتوانید بین سه گزینه ترجمه قالب وردپردس، ترجمه افزونه وردپرس و ترجمه هسته وردپرس یکی را انتخاب کنید. با استفاده از این افزونه میتوان افزونهها و قالبهای غیرفعال را نیز ترجمه کرد.
مقاله پییشنهادی : آموزش ساخت منو با المنتور
فارسی سازی قالب وردپرس
برای فارسی سازی قالب وردپرس با این افزونه ابتدا ما به منوی پوستهها میرویم و ازآنجا اقدام به ترجمه قالب وردپرسی خواهیم کرد.

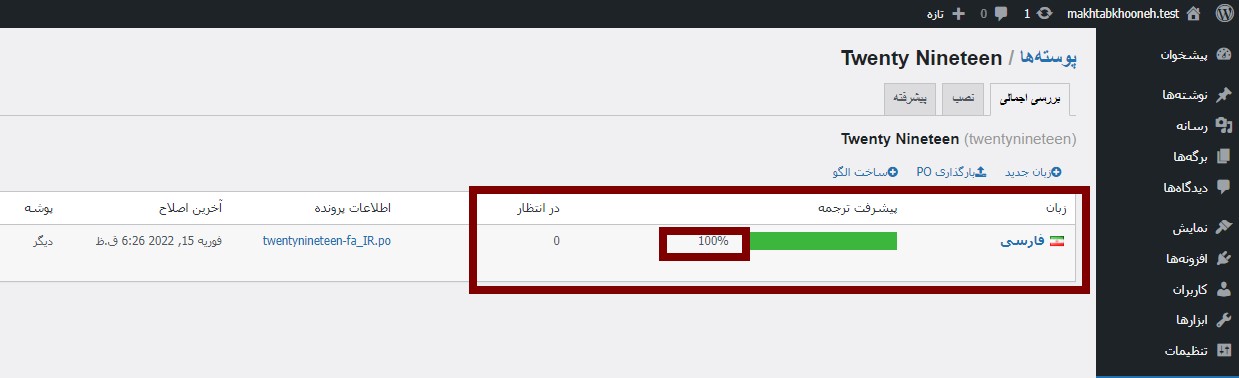
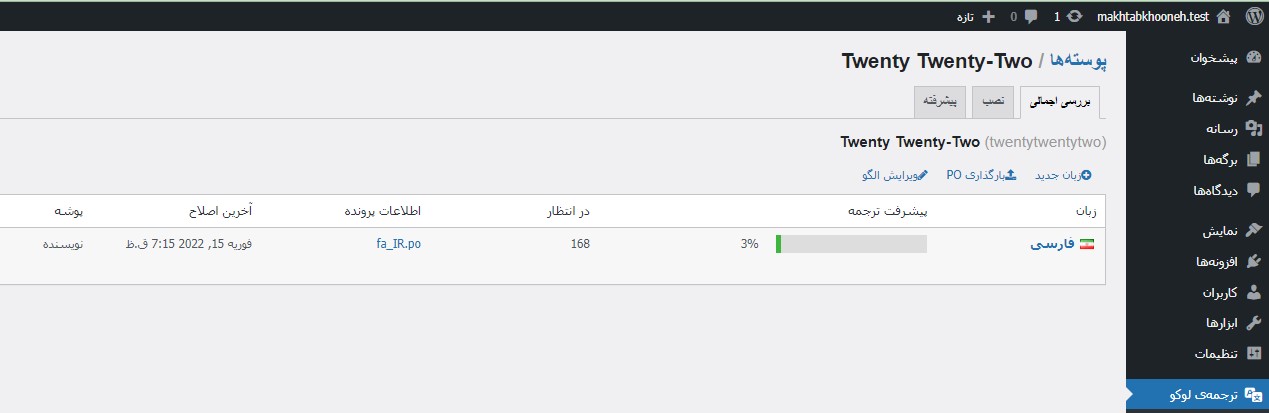
در این مرحله از آموزش فارسی سازی قالب وردپرس پسازآن که ما روی یکی از قالبها کلیک کردیم افزونه به ما میزان پیشرفت ترجمه یا میزان ترجمه قالب را برای هرکدام یک از زبانهایی که پشتیبانی میکند را نشان میدهد. در این مرحله ما میتوانیم روی ترجمه قالب مدنظر خود تغیراتی را انجام دهیم و از آن برای ویرایش، حذف و افزودن ترجمه استفاده کنیم.

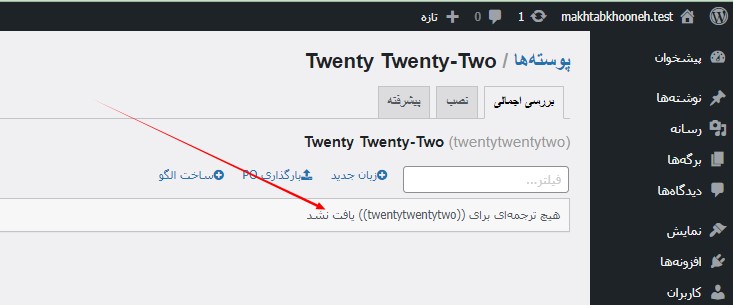
مثلاً در قالب بالا یعنی قالب twentynineteen پیشرفت ترجمه را مشاهده میکنید که 100 درصد است. این درصد مثلاً برای قالب twentytwentytwo نشان داده نمیشود و این یعنی قالب ترجمه نشده است.

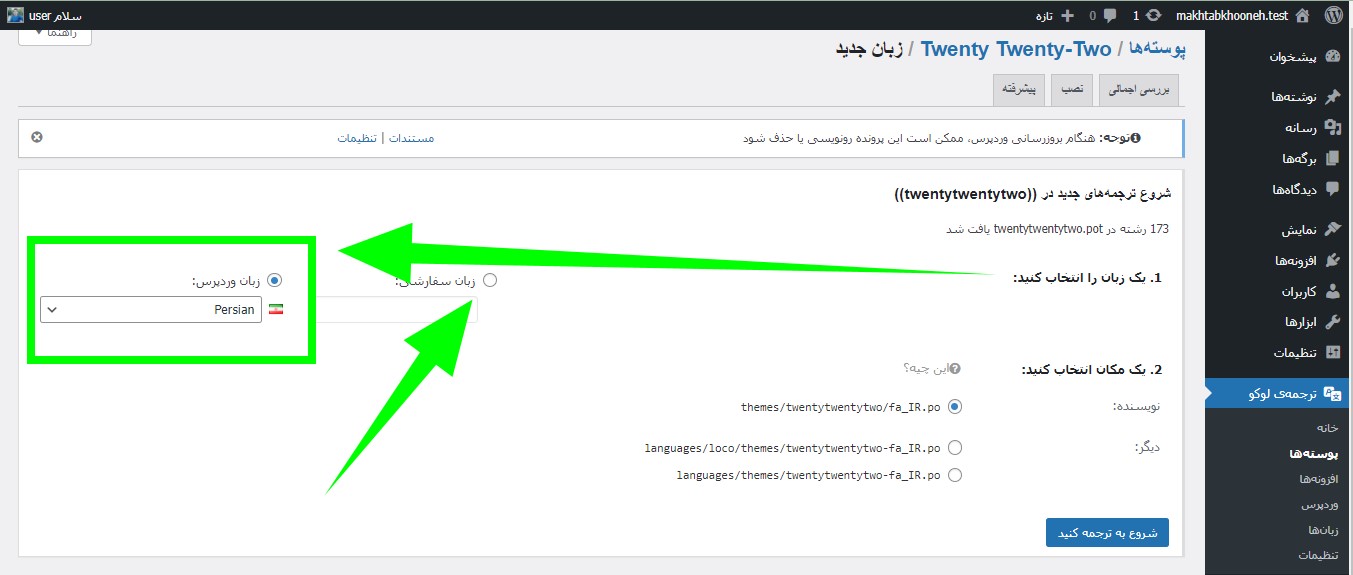
حال ما برای ترجمهاین قالب کافی است که افزودن زبان را بزنیم. پسازآنکه ما این کار را کردیم نوبت به پیکربندی ترجمه میرسد و صفحه مانند صفحه زیر به ما نشان داده خواهد شد.

ما با استفاده از بخش زبان وردپرس میتوانیم زبان مدنظر خودمان را انتخاب کنیم. ما در اینجا میخواهیم این پوسته را به زبان فارسی ترجمه کنیم. سپس ما زبان فارسی را انتخاب میکنیم. البته میتوان زبان سفارشی را نیز انتخاب کرد که برای این کار باید خودتان از بخش source text به ترجمه بخشهای مختلف بپردازید و ازآنجا اقدام به ترجمه بخشهای مختلف افزونه کنید.
ما در این مرحله از فارسی سازی قالب وردپرس روی گزینه شروع به ترجمه کلیک میکنیم. با کلیک روی این قسمت به صفحهای همانند صفحه زیر مواجه خواهیم شد. در این قسمت افزونه تمام قسمتهای متنی قالب را استخراج میکند و آن را به ما نشان میدهد.

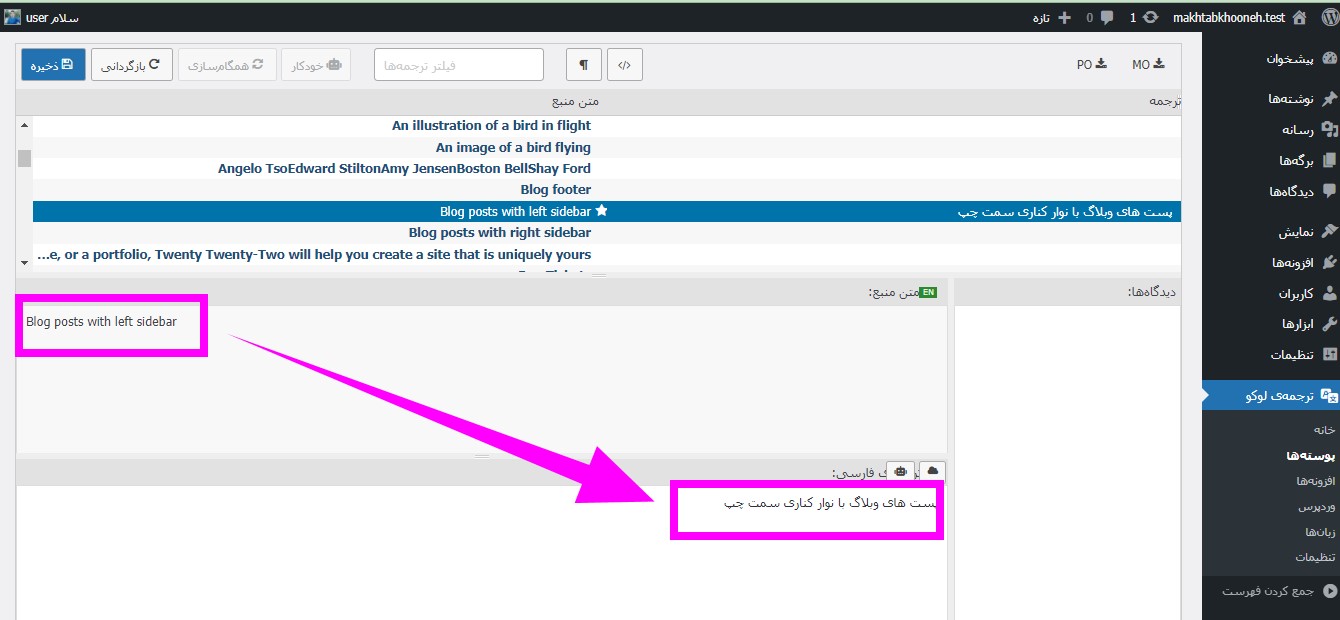
ما از قسمت متن منبع یکییکی رشتهها را ترجمه میکنیم و در آخرسر دکمه ذخیره در نوار کناری سمت چپ بالا را میزنیم. لازم به ذکر است چون کار ما آزمایشی است ما در اینجا از ترجمه تخصصی استفاده نکردهایم و از ترجمه گوگل ترنسلیت استفادهشده است. شما میبایست برای اینکه یک کار حرفهای ارائه دهید از ترجمه تخصصی برای ترجمه قالب وردپرسی استفاده کنید.
مانند تصویر بالا ما یکی از رشتهها را از متن منبع انتخاب میکنیم و ترجمه آن را در بخش ترجمه فارسی وارد میکنیم. با زدن دکمه ذخیره، آن رشته یا عبارت از قالب به فارسی ترجمه خواهد شد.
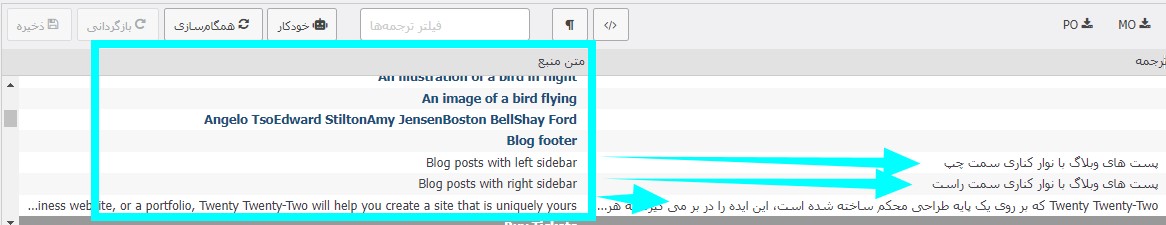
هر بار که ما یک بخش را ترجمه کردیم مانند تصویر زیر ترجمه آن بخش در سمت راست عبارت و جملات انگلیسی قرار میگیرد و آن بخش از رنگ آبی به رنگ خاکستری به معنای ترجمهشده درمیآید.

برای اینکه ترجمه ما کامل شود لازم است که تماماً بخشهای رشتهای سمات چپ صفحه را یکییکی ترجمه کنیم و آن را در بخش پایین یعنی بخش ترجمه فارسی قرار دهیم.
ترجمه خودکار قالب وردپرس
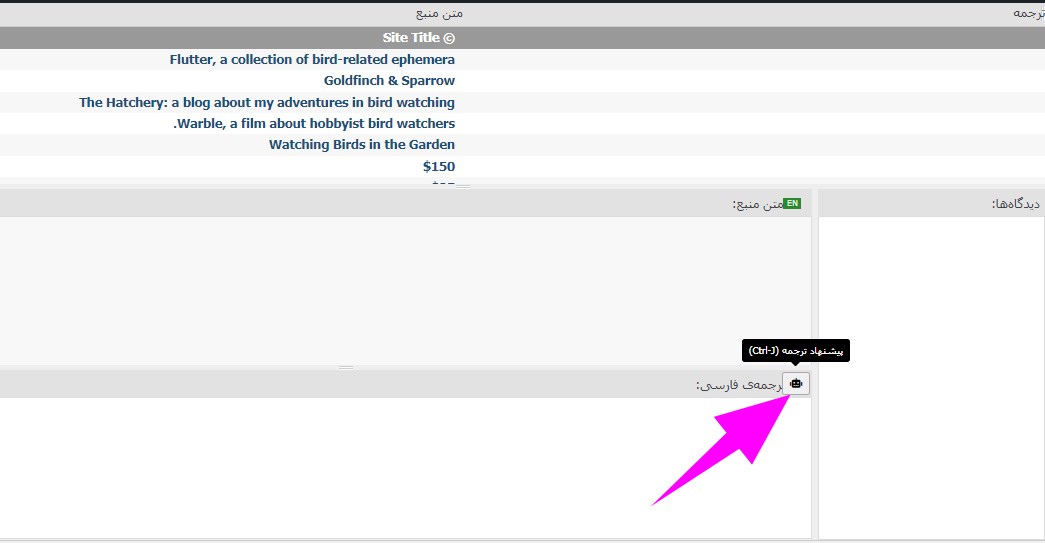
همچنین ما میتوانیم از ترجمه خودکار بهشرط داشتن API از سرویسهای ترجمه مانند گوگل ترنسلیت، مایکروسافت بینگ ترنسلیت و… استفاده کنیم تا فارسی سازی قالب وردپرس بهصورت خودکار انجام شود.
برای این کار کافی است روی بخش پیشنهاد ترجمه کلیک کنیم تا به صفحه ترجمه خودکار هدایت شویم. در این بخش ما میتوانیم ترجمه خودکار خود را کاملاً سفارشیسازی کنیم و از بخشهای مختلف آن در پروژه خود استفاده کنیم.

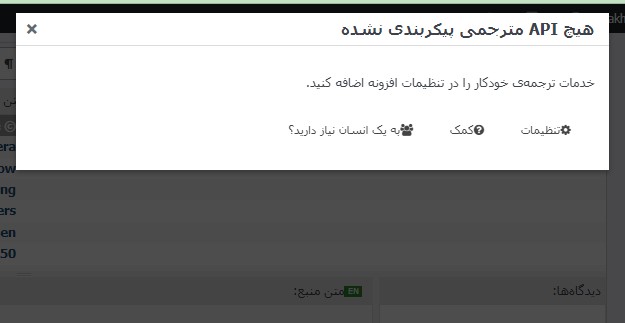
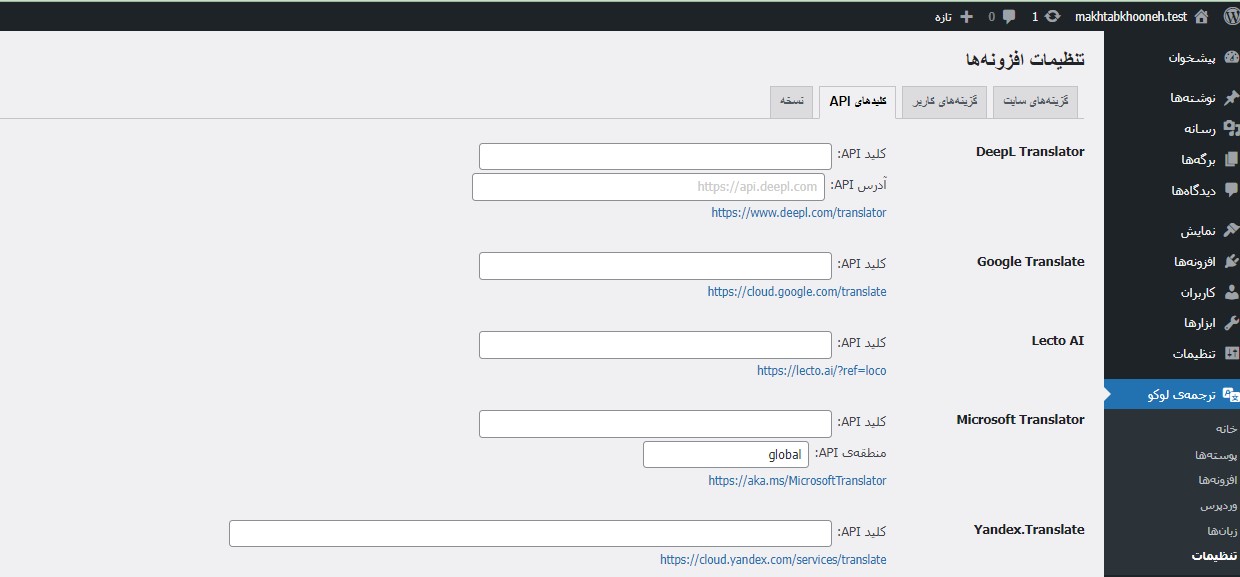
با کلیک روی این بخش به صفحهای مانند صفحه زیر هدایت خواهیم شد.

در این بخش سه قسمت به ما نشان دادهشده است. ما از قسمت تنظیمات میتوانیم به پیکربندی ترجمه خودکار بپردازیم.

با استفاده از به دست آورن API هرکدام از سرویسهای بالا ما میتوانیم ترجمه قالب وردپرس را به سادهترین شکل انجام بدهیم و از آن استفاده کنیم.
قسمتهای دیگر این صفحه مربوط به پیکربندی شخصی ترجمه است. اینکه کدام قسمت ترجمه شود و کدام قسمت دستنخورده باقی بماند را میتوانید در بخش گزینههای کاربر تعین کنید.
نتیجه ترجمه قالب وردپرسی
ما در این مرحله از فارسی سازی قالب وردپرس نتیجه کار بالای خود را مشاهده میکنیم. در مرحله اول که قالب twentytwentytwo را انتخاب کردیم هیچ ترجمهای برای آن انجامنشده بود. حال دوباره از داشبورد افزونه Loco Translate روی بخش پوستهها کلیک کرده و دوباره قالب twentytwentytwo را انتخاب میکنیم و میبینیم بخشهایی که ترجمه کردهایم اعمالشدهاند و نتیجه مطابق تصویر زیر است.

به علت اینکه پست آموزشی بود ما اقدام به ترجمه کلی این قالب نکردهایم.
برای مشاهده دورههای مربوط به وردپرس میتوانید به صفحه آموزش وردپرس مراجعه کنید.
نتیجهگیری
قالبهای جذاب و ایده آلی در مخزن وردپرس و در سطح وب وجود دارند که ترجمه نشدهاند. ما با استفاده از این قالبها میتوانیم استایل جذابی به وبسایت فارسیزبان خود بدهیم. شما میتوانید با استفاده از افزونهای که در بالا معرفی کردیم شروع به ترجمه قالب وردپرس خود کنید و آن را به زبان فارسی یا هر زبان دیگری که دوست دارید ترجمه کنید. امیدوارم که آموزش فارسی سازی قالب وردپرس برای شما مفید بوده باشد.