در ابتدا برای آشنایی با css در دوره آموزش css باید بیان شود که این کلمه مخفف cascading style sheets است. به تعبیری معنا و ترجمان لغوی فارسی آن عبارت از فرم آبشاری نمایش صفحات است. در آموزش css یاد میگیریم که css همان نحوه نمایش عناصر HTML در صفحه، کاغذ یا سایر رسانهها را بیان میکند. با css میتوان طرح چندین صفحه وب را به صورت همزمان کنترل کرد و همین امر باعث صرفهجویی در انجام کار میشود. همچنین قالب صفحات بیرونی نیز در css ذخیرهسازی میشود. در ادامه به آموزش طراحی سایت با سی اس اس خواهیم پرداخت.
کاربردهای CSS
از جمله کاربردهای CSS در زمینه قالب ها و طراحی سایت با css است. طراحی وب با CSS به دلیل خاصیت آن در طراحی وب است و از آنجایی که برخی از قابلیتها در HTML وجود نداشت، این بخش در کنار HTML توانست طراحی وب سایت را تقویت و تکمیل نماید.
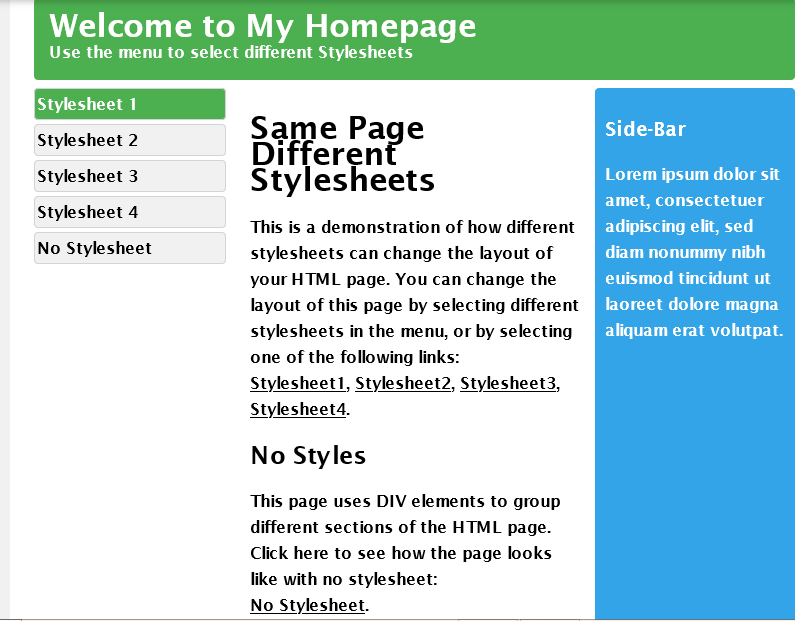
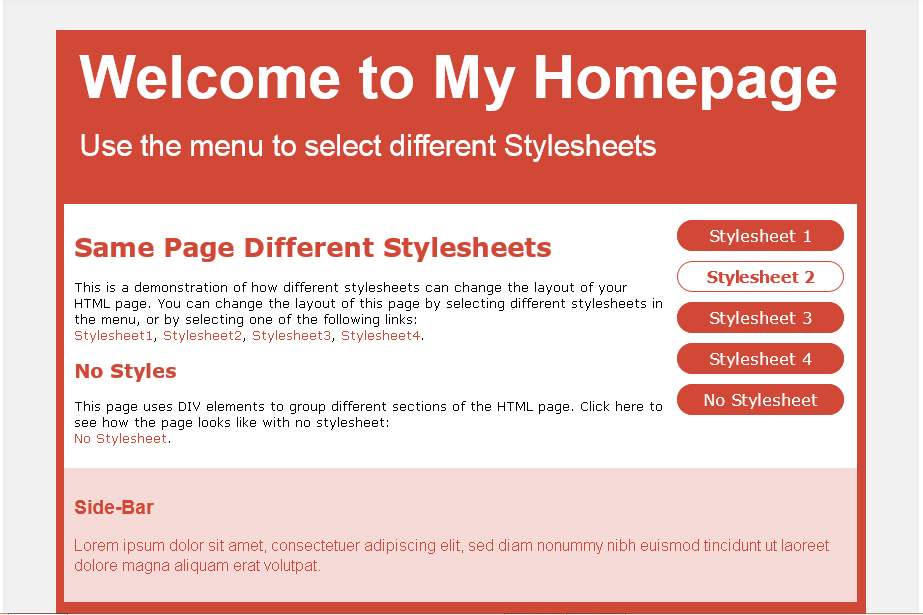
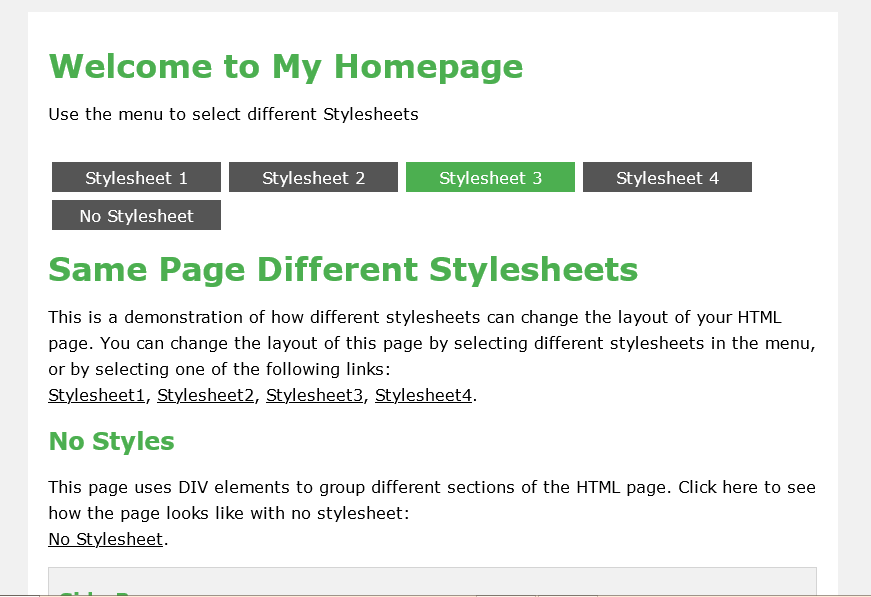
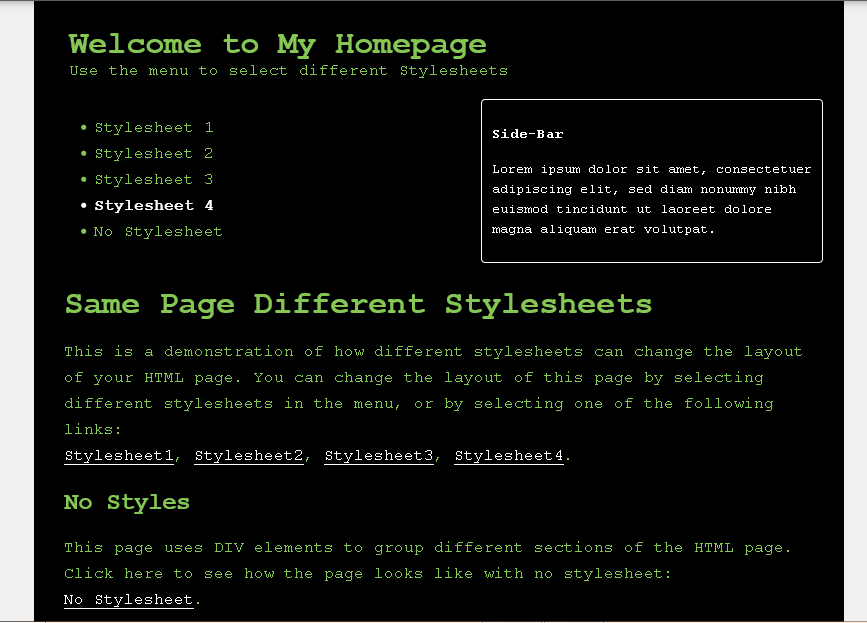
به تصاویری زیر دقت کنید و با انتخاب هر قالب صفحه تغییرات برای شما محسوس خواهد شد. با انتخاب هر قالب، طرح جدیدی از صفحه HTML بهدست میآید.




مشاهده میکنید با اجرای هر css فرم ظاهری و قالب صفحه تغییر مییابد. این همان مفهومی است که به صورت توضیحی بیان شد. css همان چیزی است که برای تعریف قالب و سبک صفحات وب، طراحی صفحه و تغییرات صفحه نمایش برای دستگاههای مختلف و اندازه صفحه مورد نیاز است. در زیر مثالی از css را مشاهده مینماییم و خروجی آن را با هم مشاهده میکنیم.
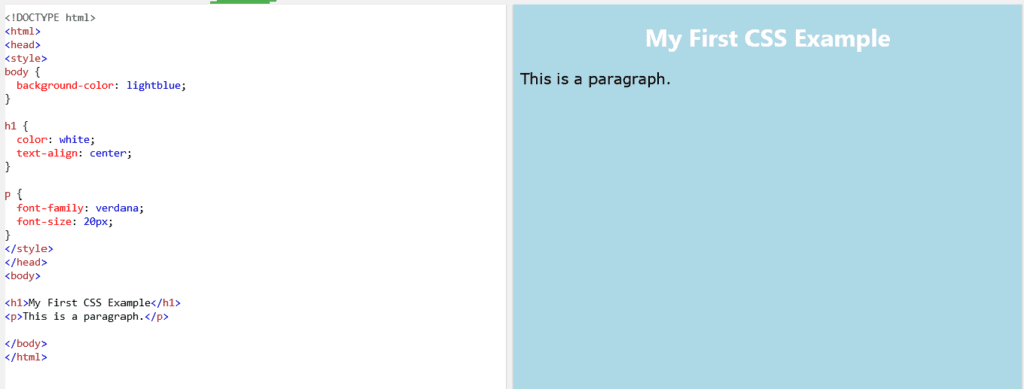
! >DOCTYPE htmlhtmlheadstylestyleheadbodyh1>My First CSS Examplep>This is a paragraph.bodyhtml
خروجی css
همانطور که در کد بالا مشاهده مینمایید، متن پس زمینه آبی کمرنگ، سرتیتر سفید رنگ و با متن My First CSS Example میباشد. متن وسط نیز با توجه به ساختار برنامهنویسی شده HTML به این نحو تولید شده است.

نکته مهم آن است که HTML هرگز دربردارنده برچسبهایی برای قالببندی یک صفحه وب نبوده است و برای توصیف محتوای یک صفحه ایجاد شده است.
مانند:
This is a heading
This is a paragraph.
سطر اول دستور برای سرتیتر نویسی و خط دوم همان نوشته داخل متن است.
مشکل اصلی HTML برای توسعهدهندگان زمانی آغاز شد برچسبهایی مانند و ویژگیهایی مانند رنگ و انواع استفاده قلم در صفحات وب گسترش یافت و این فرآیندی طولانی و گران بود. برای رفع این مشکلات، کنسرسیوم شبکه جهانی وب W3C CSS را ایجاد کرد. CSS قالب بندی سبکها و قالبها را از صفحه HTML حذف کرد!

تعاریف سبک و قالب به طور معمول در پرونده های CSS ذخیره می شود. با استفاده از این موضوع میتوانید فقط با تغییر یک فایل ظاهر وب سایت را تغییر دهید. به طور سادهتر میتوان گفت که CSS سبکها را در خود ذخیرهسازی نموده و کاربر با انتخاب آن فایل، تغییرات مورد نیاز را در صفحه وب خود خواهد داد. به عنوان مثال قالبها و سبکها جهت رنگی نمودن صفحات به صورت زیر برنامهنویسی میشوند.
به مثال زیر توجه نمایید:
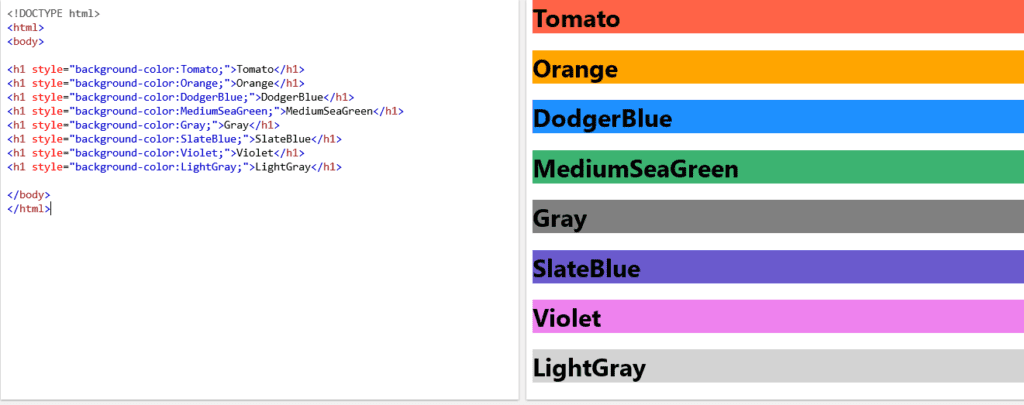
! >DOCTYPE htmlhtmlbody>
Tomato
OrangeDodgerBlueMediumSeaGreenGraySlateBlueVioleth1 style="background-color:LightGray;">LightGraybodyhtml
رنگها در CSS با نام فراخوانی و مشخص میشوند. تصویر زیر نشان از رنگها در برنامه فوق دارد.

منظور از طراحی سایت با css چیست
همانطور که در مثالهای زیر دیده شد، برخی از کاربردهای CSS مشاهده شد. در این قسمت به آموزش CSS و ویژگیهای آن به طور مفصلتری آشنا خواهیم شد.
نوشتن کد با CSS
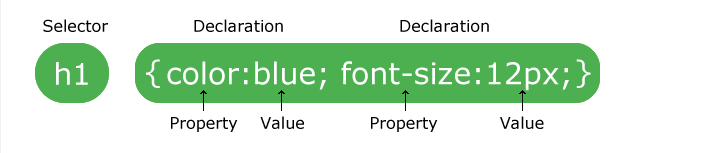
برای نوشتن کد در CSS از یک انتخابگر و بلوک استفاده میشود. به تصویر زیر دقت نمایید:

هدف از کدنویسی با CSS چیست
همانطور که مشاهده میشود، در هر بلوک باید ویژگی در کنار مقدار آن نوشته شود. مثلا در انتخابگر h1 رنگ به عنوان ویژگی با مقدار ورودی آبی و اندازه فونت به عنوان ویژگی دوم حروف متن با مقدار ورودی ۱۲ انتخاب شده است.
لذا اگر دستور نوشته ای داده شود، به رنگ آبی و با اندازه ۱۲ نوشته می شود. در یک انتخابگر می توان از چند ویژگی و مقدار آنها بهره برد. تمام ویژگی ها باید توسط سمی کالن از هم جدا شوند. به دستور زیر دقت نمایید: