طراحی اپلیکیشن با فلاتر
توسعه اپلیکیشنهای موبایل در دنیای امروز به یک بازار پرتقاضا و یک شغل پردرآمد تبدیل شده است. برنامهنویسان برای این کار از دهها ابزار مختلف استفاده میکنند که فلاتر یکی از آنها است. فلاتر به برنامهنویسان محیط کاری برای ساختن نرمافزارهای اندروید و iOS ارائه میکند که دارای امکانات گرافیکی است. سرعت بالای این SDK و نمایش سریع نتیجه تغییرات کد روی برنامه، مهمترین ویژگیهای مثبت این محیط بهحساب میآیند. فلاتر بر مبنای زبان برنامهنویسی دارت بنا شده است و این دو از جدیدترین ابزارهای متولد شده در زمینه توسعه اپلیکیشن موبایل محسوب میشوند. در این مقاله قصد داریم شما را با فلاتر بیشتر آشنا کرده و شیوه طراحی اپلیکیشن با فلاتر را بهصورت گامبهگام توضیح دهیم.
فلاتر چیست؟
فلاتر یک فضای کار (فریمورک) متنباز برای ساخت برنامههای موبایل با کیفیت و عملکرد بالا است. با استفاده از این فضای کار میتوان برای هر دو سیستمعامل محبوب موبایل (اندروید و iOS) برنامههای کاربردی ساخت. فلاتر یک کیت توسعه نرمافزار SDK است که نسبت به دیگر SDKها سادهتر، سریعتر، قدرتمندتر و بهینهتر است. با استفاده از این فریمورک میتوانید برنامههای خود را با زبان برنامهنویسی دارت طراحی کنید. دارت زبان برنامهنویسی اختصاصی گوگل است که بهتازگی و برای راحتتر کردن کار توسعه صفحات وب و اپلیکیشنهای موبایل ارائه شده است.
مزایا و معایب کار با فلاتر
تمام ابزارها و زبانهای موجود در دنیای برنامهنویسی، امتیازات ویژه خود را دارند که برای رسیدن به این امتیازات باید هزینهای پرداخت. این هزینه معادل کنار آمدن با معایب آنها است. مزایای فلاتر عبارتند از:
سرعت بالای توسعهی اپلیکیشن
یکی از اساسیترین نیازمندیها در دنیای دیجیتال، سرعت است. با استفاده از فلاتر شما میتوانید با سرعت بالایی برنامه را ساخته یا در آن تغییر ایجاد کنید. این ویژگی به شما این امکان را میدهد که به تغییرات تقاضا با سرعت بالاتری پاسخ دهید.
پیشنمایش تغییرات
کسانی که در فلاتر به ساخت اپلیکیشن میپردازند، قادر خواهند بود بلافاصله بعد از ایجاد تغییر در یک کد، پیشنمایش نتیجهی آن را ببینند. این ویژگی فلاتر در اشکالگیری کد بهکار خواهد آمد.
مقاله پییشنهادی : کاربردهای فریمورک فلاتر چیست

کنترل روی تمام بخشهای گرافیکی برنامه
در مورد فلاتر میگویند «کنترل تکتک پیکسلهای صفحه را به شما میدهد». شما میتوانید ظاهر برنامه خود را بهراحتی و از طریق ابزارهای گرافیکی (GUI) تحت کنترل بگیرید. تغییرات گرافیکی در فلاتر با سرعت بالاتری نسبت به دیگر SDKها رندر میشوند.
متن باز بودن
ایزارهای متنباز با سرعت بیشتری اصلاح شده و بهبود پیدا میکنند.
همین امتیازات باعث شده است تا این محیط در سالهای کمی که وارد بازار شده، برنامهنویسان زیادی را از سراسر جهان جذب خود کند. اما فلاتر معایبی هم دارد که نمیتوان از آنها چشم پوشید:
فلاتر همچنان یک محیط نوپا است
فلاتر همانطور که در بخش امکانات طراحی ظاهر اپلیکیشن (فرانتاند) دست شما را باز میگذارد، برای طراحی لایههای زیرین برنامه (بکاند) محدود است. این محیط نیاز دارد کتابخانههای بیشتری را به مجموعه خود اضافه کند و نسخههای پایدارتری از آن ارائه شود. ناپایداری و مشکلات اجرا (باگ) مشکلی مشترک در بین تمام ابزارهای نوپای برنامهنویسی است. این مشکلات بهتدریج اصلاح خواهند شد.
فلاتر برمبنای یک زبان نوپا بنا شده است
زبان برنامهنویسی اختصاصی گوگل یا دارت هم -که فلاتر بر پایهی آن کار میکند- هنوز نوپا و ناقص است. ارائه دارت و فلاتر توسط گوگل، ایدههای ارزشمندی است که نیاز به بهبود اجرا دارد.
حجم برنامه ساخته شده بالا است
نتیجه کار فلاتر نسبت به SDKهای دیگر، فایل نصبی سنگینتری داشته و پس از نصب فضای بیشتری را اشغال میکند.
نتیجه کار دقیقا مثل برنامههای باکیفیت اندروید نیست
فلاتر به شما اجازه میدهد با ابزار گرافیکی روی ظاهر اپلیکیشن خود کار کرده و در هر بخش آن اجزای مورد نظر خود را قرار دهید. اما این را نمیتوان برابر با نوشتن کد برای اجزای native در اپلیکیشن دانست.

آموزش باکیفیتی برای آن وجود ندارد
تازگی این فضا باعث شده است محتوای آموزشی کافی برای آن موجود نباشد.
آموزش گام به گام طراحی طراحی اپلیکیشن با فلاتر

برای توسعه نرم افزار با فلاتر مراحلی وجود دارد که در این بخش با اشاره به یک مثال عملی آنها را قدمبهقدم بررسی میکنیم. برای انجام این کار لازم است Flutter SDK و یک ویرایشگر کد روی سیستم شما نصب باشد. پیشنهاد ما به شما استفاده از اندروید استودیو بهعنوان ویرایشگر است.
اما استفاده از دیگر ادیتورها مانعی ندارد. برای ساخت اپلیکیشن در فلاتر همچنین لازم است یک دستگاه موبایل (اندروید یا آیاواس) در حالت Developer Mode به سیستم شما متصل باشد. در صورت نبودن موبایل میتوان از شبیهساز سیستم عامل اندروید یا آیاواس یا یک مرورگر استفاده کرد. برای دیباگ (اشکالگیری) برنامه هم لازم است از مرورگر Chrome استفاده شود.
اگر میخواهید برنامهتان را برای اجرا شدن روی فضای وب کامپایل کنید، لازم است قبل از شروع مراحل ساخت برنامه، پشتیبانی از وب را با دستورات زیر فعال نمایید:
flutter channel
beta flutter upgrade
flutter config --enable-web
پس از اجرای این کد هر برنامهای که در فلاتر بنویسید یک نسخه وب هم خواهد داشت. این نسخه وب بهصورت خودکار توسط خود فلاتر و با توجه به کد شما ساخته میشود.
قدم اول: طراحی اپلیکیشن با فلاتر
قبل از همهچیز لازم است پروژه جدید بسازید. برای این کار IDE را باز کرده و روی Start a new Flutter project کلیک کنید. نوع پروژه را در پنجره باز شده روی حالت Flutter Application قرار داده و Next را بزنید. در قسمت بعد مطمئن شوید آدرس SDK در کامپیوترتان درست باشد و اگر SDK نصب نیست روی Install SDK کلیک کنید. در نهایت نام پروژه را وارد کرده و روی Finish کلیک نمایید.
قدم دوم: اجرای اولیه اپلیکیشن
همانطور که گفتیم، فلاتر نیاز به یک موبایل متصل به سیستم یا شبیهساز سیستمعامل موبایل دارد. فلاتر یک پیشنمایش از کد را پس از هر تغییر در این موبایل یا شبیهسازی اجرا میکند. در صفحه پروژه یک نوار بالایی وجود دارد که به شکل زیر است. باید بررسی کنید که مدل موبایل ذکر شده در این نوار با مدل موبایلی که به سیستم متصل است یکی باشد.

در این نوار یک آیکون سبزرنگ وجود دارد که هر زمان روی آن کلیک کنید، کد روی دستگاه اجرا میشود. یک قابلیت جالب فلاتر این است که میتوانید نتیجه تغییرات کد را در اپلیکیشن بدون بستن و باز کردن دوباره آن ببینید. برای این کار لازم است روی آیکون زردرنگ کلیک کنید.
قدم سوم: شروع کدنویسی و طراحی اپلیکیشن با فلاتر
برای کدنویسی در فلاتر لازم است محتویات فایل lib/main.dart را با کد مورد نظرتان جایگزین کنید. برای این کار ابتدا تمام کدهای موجود در آن را پاک کرده و این کد ابتدایی را برای امتحان در آن کپی کنید:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
اگر این کد را اجرا کنید روی موبایل یا شبیهساز موبایل، این تصویر مشاهده خواهد شد:


قدم چهارم: استفاده از پکیج های خارجی
میخواهیم این برنامه را به یک برنامه پیشنهاد اسم تبدیل کنیم که در هر ثانیه ده اسم جدید ساخته و به کاربر در قالب لیستی نشان میدهد. هر چه کاربر صفحه را به سمت پایین Scroll کند نامهای جدید به اون نمایش داده خواهند شد. برای این کار به پکیج english_words نیاز داریم. این پکیج از اینجا قابل دانلود است. پس از دانلود پکیج فایل pubspec.yaml را باز کرده پس از آخرین خط پکیج english words را اضافه کنید.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
+ english_words: ^3.1.5
حالا در برنامه فلاتر، با دستور flutter pub get این پکیج را برای استفاده شدن در پروژه خود آماده کنید. در ادامه به فایل main.dart رفته و این پکیج را import نمایید.
import 'package:english_words/english_words.dart';
حالا متن برنامه Hello World قبلی را برای نمایش نامهای تصادفی عوض میکنیم. برای این کار لازم است همان خطی که Hello World را چاپ میکرد با یک تابع تولید نام تصادفی جایگزین شود. کد به این صورت درمیآید (خطوطی که با + مشخص شدهاند به برنامه قبلی اضافه شده و خطی که – دارد حذف میشود)
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
+ final wordPair = WordPair.random();
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
@@ -۱۶,۷ +۱۸,۷ @@
title: Text('Welcome to Flutter'),
),
body: Center(
- child: Text('Hello World'),
+ child: Text(wordPair.asPascalCase),
),
),
حالا اگر روی صاعقه زردرنگ موجود در نوار ابزار بالای صفحه کلیک کنید، در خروجی بهجای Hello World، یک نام تصادفی را در مرکز صفحه خواهید دید. این نام تصادفی در هر لحظه تغییر کرده و تبدیل به یک نام جدید میشود.
قدم پنجم: استفاده از ابزارهای قابل تغییر
ابزار قابل تغییر ابزاری است که در برنامه قرار گرفته و حالت آن بسته به شرایط تغییر میکند. برای استفاده از چنین ابزارهایی در ساخت برنامه لازم است یک کلاس مخصوص ابزار (StatefulWidget class) و یک کلاس مخصوص حالتهای مختلف ابزار (State Class) بنویسید. کلاس دوم باعث ایجاد تغییر در حالت ابزار میشود. ما در این برنامه میخواهیم ابزاری داشته باشیم که مدام در حال تغییر و نشان دادن کلمه جدید باشید. نام این ابزار را RandomWords میگذاریم و کلاس تغییر حالت آن RandomWordsState_ خواهد بود. کد به شکل زیر درخواهد آمد.
class RandomWords extends StatefulWidget {
@override
_RandomWordsState createState() => _RandomWordsState();
}
class _RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
return Container();
}
}حالا باید محتویات متد build را تغییر دهیم:
class _RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
}
در بدنه اصلی کد هم این تغییرات ایجاد میشود:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
- final wordPair = WordPair.random();
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
@@ -۱۸,۸ +۱۷,۸ @@
title: Text('Welcome to Flutter'),
),
body: Center(
- child: Text(wordPair.asPascalCase),
+ child: RandomWords(),
),
),
);
}
قدم پنجم: ایجاد یک لیست از نامها در طراحی اپلیکیشن با فلاتر
هدف ما این بود که در نهایت لیستی به کاربر ارائه شود و او بتواند این لیست از نامها را بالا و پایین کند. نامهای جدید مدام به این لیست اضافه شده و کاربر میتواند تا ابد در لیست پایینتر برود. برای این کار یک لیست پیشنهادات (Suggestions_) به کلاس RandomWordsState_ اضافه میکنیم. در ادامه هم فونت پیشفرض را برای خواناتر شدن بزرگتر میکنیم.
class _RandomWordsState extends State<RandomWords> {
final _suggestions = <WordPair>[];
final _biggerFont = TextStyle(fontSize: ۱۸.۰);
// ···
}
حالا به یک متد سازنده پیشنهادات (buildSuggestions_) در کلاس حالت نیاز داریم. این متد نمایش لیستی را به کاربر برنامه ارائه خواهد داد. برای اضافه کردن این متد باید اینگونه عمل کنیم:
Widget _buildSuggestions() {
return ListView.builder(
padding: EdgeInsets.all(۱۶.۰),
itemBuilder: /*۱*/ (context, i) {
if (i.isOdd) return Divider(); /*۲*/
final index = i ~/ ۲; /*۳*/
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(۱۰)); /*۴*/
}
return _buildRow(_suggestions[index]);
});
}
در انتهای این کد متد سازنده ردیف (buildRow_) به چشم میخورد. این متد قرار است تشکیل ردیفهای جدید را گرافیکیتر کند. در تعریف این متد داریم:
Widget _buildRow(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}
حالا دوباره به بدنه اصلی متد build برمیگردیم و این تغییرات را ایجاد میکنیم:
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Startup Name Generator'),
),
body: _buildSuggestions(),
);
}
و در بدنه اصلی برنامه این تغییرات را ایجاد میکنیم:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
- title: 'Welcome to Flutter',
- home: Scaffold(
+ title: 'Startup Name Generator',
+ home: RandomWords(),
- appBar: AppBar(
- title: Text('Welcome to Flutter'),
- ),
- body: Center(
- child: RandomWords(),
- ),
- ),
);
}
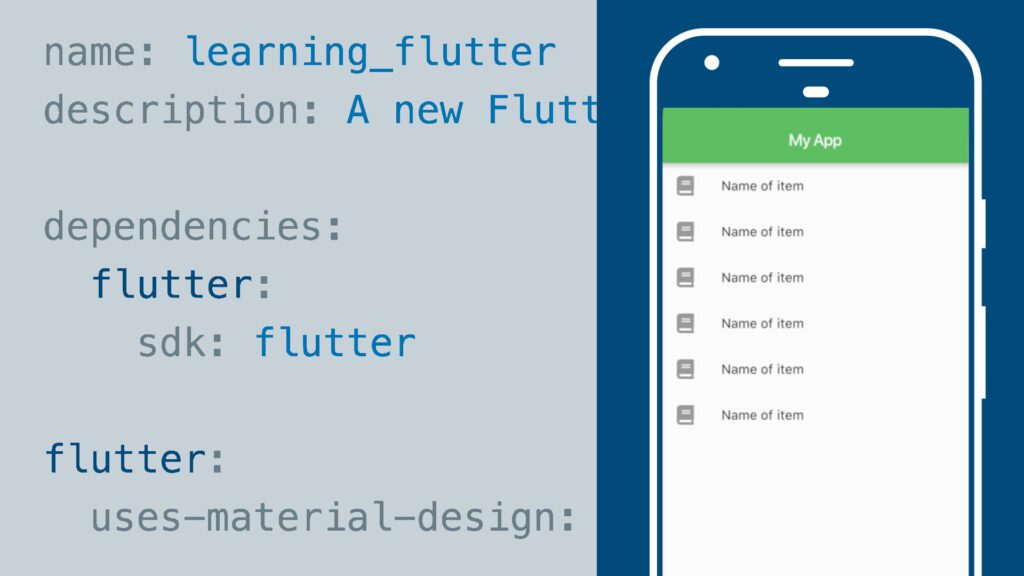
حالا برنامه را از طریق کامپیوتر ریاستارت کنید تا به خروجی نهایی برسید:


نتیجه گیری طراحی اپلیکیشن با فلاتر
فلاتر محیط کاری ارائه شده توسط گوگل برای علاقهمندان به برنامهنویسی موبایل است. این محیط کاری اگرچه همچنان مشکلات زیادی را بههمراه خود دارد، اما توانسته است توجه برنامهنویسان و علاقهمندان به برنامهنویسی را بهصورت گسترده جلب نماید. با استفاده از فلاتر میتوان خیلی سریع برنامههای موبایل برای اندروید و آیاواس نوشت و به بازار عرضه کرد. در حال حاضر فلاتر در حال بهبود و توسعه توسط کارشناسان گوگل است و پیشبینی میشود در دههی حاضر تبدیل به یکی از قدرتمندترین ابزارهای توسعه اپلیکیشن موبایلی تبدیل شود.






