آیا تابهحال فکر کردهاید که چگونه میتوان یک ماشین حساب ساده را با استفاده از کد نویسی ایجاد کرد؟ بله، با جاوا اسکریپت، با این زبان برنامهنویسی محبوب، میتوانید ماشین حساب شخصی خود را بسازید و از آن استفاده کنید. در این مطلب آموزشی از مجله مکتوب، ما شما را در سفری گامبهگام برای ساخت ماشین حساب با جاوا اسکریپت راهنمایی میکنیم. حتی اگر دانش قبلی کمی در مورد برنامهنویسی داشته باشید کلیه مراحل را با زبانی ساده برای شما تشریح خواهیم کرد.
جاوا اسکریپت چیست؟
جاوا اسکریپت نوعی زبان برنامهنویسی قدرتمند و در عین حال ساده بوده که به طور خاص برای تعامل با صفحات وب طراحیشده است. این زبان به طرز ماهرانهای با HTML و CSS ادغام میشود و به صفحات وب ایستا، پویایی و قابلیت تعامل میبخشد.
جاوا اسکریپت به شما امکان میدهد کارهای مختلفی مانند افزودن انیمیشنها، ایجاد فرمهای تعاملی و بله، حتی ساختن ماشینحسابهای کاربردی را انجام دهید. در ادامه پیشنیازهای آموزش ساخت ماشین حساب با جاوا اسکریپت را بررسی کرده و یک راست بعدا به سراغ بخش عملی مقاله خواهیم رفت.
ابزار مورد نیاز برای ساخت ماشین حساب با javascript
برای شروع این پروژه هیجانانگیز، تنها به چند ابزار ساده نیاز دارید:
- یک ویرایشگر متن: هر ویرایشگر متن سادهای مانند Notepad یا Sublime Text برای نوشتن کد جاوا اسکریپت شما مناسب است.
- یک مرورگر وب: هر مرورگر وب مدرن مانند Google Chrome، Mozilla Firefox یا Microsoft Edge برای اجرای کد شما و مشاهده نتیجه نهایی کار خواهد کرد.
- اشتیاق به یادگیری: مهمترین ابزار، اشتیاق شما به یادگیری و کاوش در دنیای برنامهنویسی است. با داشتن ذهن کنجکاو و تمایل به یادگیری، ساخت ماشین حساب با جاوا اسکریپت برای شما به یک تجربه لذتبخش تبدیل خواهد شد.

قطعه کد HTML ساخت ماشین حساب با جاوا اسکریپت
کد HTML ارائه شده زیر ساختار یک ماشین حساب ساده را با استفاده از عناصر HTML مانند div و کلاسهای CSS برای چیدمان و سبکدهی به المانها، تعریف میکند.
این کد از آموزش ساخت ماشین حساب با جاوا اسکریپت را باید در فایلی با نام فرضی index.html ذخیره کرد. در ادامه به بررسی جزئیات این کد میپردازیم:
- ساختار کلی:
- <div class=”calculator”>: این عنصر ریشه ماشین حساب را تشکیل میدهد و تمام بخشهای دیگر را در بر میگیرد.
- <div class=”input” id=”input”>: این عنصر برای نمایش اعداد و نتایج محاسبات در نظر گرفته شده است.
- <div class=”buttons”>: این عنصر شامل دکمههای مختلف ماشین حساب، از جمله اعداد، عملگرها و دکمه C (پاک کردن) است.
- <div class=”operators”>: این عنصر دکمههای عملگرهای اصلی (+، -، ×، ÷) را شامل میشود.
- <div class=”leftPanel”>: این عنصر شامل دکمههای اعداد (۰ تا ۹) و دکمه . (نقطه) است.
- <div class=”equal” id=”result”>: این عنصر دکمه = را شامل میشود که برای نمایش نتیجه نهایی محاسبه استفاده میشود.
- دکمههای اعداد:
- هر دکمه عدد با <div> جداگانه و محتوای عدد مربوطه (۷، ۸، ۹ و غیره) نشان داده میشود.
- این دکمهها با رویدادهای جاوا اسکریپت مرتبط خواهند بود تا عدد را به صفحهنمایش (input) اضافه کنند.
- دکمههای عملگر:
- هر عملگر اصلی (+، -، ×، ÷) با <div> جداگانه و محتوای علامت عملگر مربوطه نشان داده میشود.
- این دکمهها نیز با رویدادهای جاوا اسکریپت مرتبط خواهند بود تا عملگر انتخاب شده را ذخیره کنند.
- دکمه C (پاک کردن):
- دکمه C با <div> جداگانه و محتوای C نشان داده میشود.
- این دکمه با رویداد جاوا اسکریپت مرتبط خواهد بود تا محتویات صفحهنمایش (ورودی کاربر) را پاک کند.
- دکمه =:
- دکمه = با <div> جداگانه و محتوای علامت = نشان داده میشود.
- این دکمه به با رویداد جاوا اسکریپت مرتبط خواهد بود تا محاسبه نهایی را با استفاده از اعداد و عملگرهای ذخیره شده انجام دهد و نتیجه را در صفحهنمایش (input) نمایش دهد.
نکات:
این کد HTML فقط ساختار پایه را نشان میدهد و برای عملکرد کامل ماشین حساب به کد جاوا اسکریپت ساخت ماشین حساب برای مدیریت رویدادهای کلیک دکمه، انجام محاسبات و بهروزرسانی صفحهنمایش نیاز دارد.
پیشنهاد مطالعه: آموزش ساخت اسلایدر با جاوا اسکریپت – آموزش عملی و جذاب
کد CSS ساخت ماشین حساب با جاوا اسکریپت
در این بخش از آموزش ساخت ماشین حساب با جاوا اسکریپ به سراغ استایل دهی آن میرویم. کد زیر بخش ظاهری (CSS) یک ماشین حساب ساختهشده با جاوا اسکریپت را تعریف میکند.
body {
width: ۵۰۰px;
margin: ۴% auto;
font-family: 'Source Sans Pro', sans-serif;
letter-spacing: ۵px;
font-size: ۱.۸rem;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.calculator {
padding: ۲۰px;
-webkit-box-shadow: ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
box-shadow: ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
border-radius: ۱px;
}
.input {
border: ۱px solid #ddd;
border-radius: ۱px;
height: ۶۰px;
padding-right: ۱۵px;
padding-top: ۱۰px;
text-align: right;
margin-right: ۶px;
font-size: ۲.۵rem;
overflow-x: auto;
transition: all .۲s ease-in-out;
}
.input:hover {
border: ۱px solid #bbb;
-webkit-box-shadow: inset ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
box-shadow: inset ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
}
.buttons {}
.operators {}
.operators div {
display: inline-block;
border: ۱px solid #bbb;
border-radius: ۱px;
width: ۸۰px;
text-align: center;
padding: ۱۰px;
margin: ۲۰px ۴px ۱۰px ۰;
cursor: pointer;
background-color: #ddd;
transition: border-color .۲s ease-in-out, background-color .۲s, box-shadow .۲s;
}
.operators div:hover {
background-color: #ddd;
-webkit-box-shadow: ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
box-shadow: ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
border-color: #aaa;
}
.operators div:active {
font-weight: bold;
}
.leftPanel {
display: inline-block;
}
.numbers div {
display: inline-block;
border: ۱px solid #ddd;
border-radius: ۱px;
width: ۸۰px;
text-align: center;
padding: ۱۰px;
margin: ۱۰px ۴px ۱۰px ۰;
cursor: pointer;
background-color: #f9f9f9;
transition: border-color .۲s ease-in-out, background-color .۲s, box-shadow .۲s;
}
.numbers div:hover {
background-color: #f1f1f1;
-webkit-box-shadow: ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
box-shadow: ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
border-color: #bbb;
}
.numbers div:active {
font-weight: bold;
}
div.equal {
display: inline-block;
border: ۱px solid #۳۰۷۹ED;
border-radius: ۱px;
width: ۱۷%;
text-align: center;
padding: ۱۲۷px ۱۰px;
margin: ۱۰px ۶px ۱۰px ۰;
vertical-align: top;
cursor: pointer;
color: #FFF;
background-color: #۴d90fe;
transition: all .۲s ease-in-out;
}
div.equal:hover {
background-color: #۳۰۷CF9;
-webkit-box-shadow: ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
box-shadow: ۰px ۱px ۴px ۰px rgba(۰, ۰, ۰, ۰.۲);
border-color: #۱۸۵۷BB;
}
div.equal:active {
font-weight: bold;- تنظیمات کلی و شکل ظاهری ماشین حساب:
- بدنه (body) ماشین حساب دارای عرض ۵۰۰ پیکسل است و با کمی فاصله از کنارههای صفحه قرار میگیرد.
- فونت متن ماشین حساب، Source Sans Pro یا یک فونت sans-serif مشابه با فاصله حرفی ۵ پیکسل و اندازه ۱.۸ رم انتخاب شده است.
- همچنین طبق کد، امکان انتخاب متن با موس غیرفعال شده است.
- خود ماشین حساب با یک حاشیه ۲۰ پیکسلی از لبههای داخلی خود فاصله دارد و سایهای ملایم برای جلوه دادن به عمق آن تعریف شده است.
- شکل ظاهری اجزای مختلف ماشین حساب:
کد، استایلهای جداگانهای را برای بخشهای مختلف ماشین حساب مانند صفحهی نمایش، دکمهها، عملگرها (علائم جمع و ضرب و غیره)، بخش اعداد و دکمهی مساوی تعریف کرده است.
- برای صفحهی نمایش (class: input) یک کادر با گوشههای گرد و ارتفاع ۶۰ پیکسل در نظر گرفته شده که خروجی محاسبات را نشان میدهد.
- دکمههای ماشین حساب (class: operators div و class: numbers div) همگی دارای شکل ظاهری مشابهی هستند که شامل یک کادر با گوشههای گرد، عرض ۸۰ پیکسل و حاشیههایی برای فاصله گرفتن از یکدیگر است. رنگ پسزمینه برای دکمههای مربوط به اعداد (#f9f9f9) کمی روشنتر از دکمههای عملگرها (#ddd) انتخاب شده است.
- دکمهی مساوی (div.equal) دارای رنگ آبی برجستهتری (#۴d90fe) نسبت به سایر دکمهها است و کل ارتفاع باقیماندهی ماشین حساب را اشغال میکند تا به خوبی نمایان باشد.

قطعه کد جاوا اسکریپت ساخت ماشین حساب
قسمت نهایی در آموزش ساخت ماشین حساب با جاوا اسکریپت مربوط به کدهای جاوا اسکریپت است. کد زیر بخش جاوا اسکریپت ماشین حساب است که با گرفتن کلیک روی دکمهها و پردازش اعداد و علائم، محاسبات را انجام میدهد را نشان داده است:
"use strict";
var input = document.getElementById('input'), // input/output button
number = document.querySelectorAll('.numbers div'), // number buttons
operator = document.querySelectorAll('.operators div'), // operator buttons
result = document.getElementById('result'), // equal button
clear = document.getElementById('clear'), // clear button
resultDisplayed = false; // flag to keep an eye on what output is displayed
// adding click handlers to number buttons
for (var i = 0; i < number.length; i++) {
number[i].addEventListener("click", function(e) {
// storing current input string and its last character in variables - used later
var currentString = input.innerHTML;
var lastChar = currentString[currentString.length - 1];
// if result is not diplayed, just keep adding
if (resultDisplayed === false) {
input.innerHTML += e.target.innerHTML;
} else if (resultDisplayed === true && lastChar === "+" || lastChar === "-" || lastChar === "×" || lastChar === "÷") {
// if result is currently displayed and user pressed an operator
// we need to keep on adding to the string for next operation
resultDisplayed = false;
input.innerHTML += e.target.innerHTML;
} else {
// if result is currently displayed and user pressed a number
// we need clear the input string and add the new input to start the new opration
resultDisplayed = false;
input.innerHTML = "";
input.innerHTML += e.target.innerHTML;
}
});
}
// adding click handlers to number buttons
for (var i = 0; i < operator.length; i++) {
operator[i].addEventListener("click", function(e) {
// storing current input string and its last character in variables - used later
var currentString = input.innerHTML;
var lastChar = currentString[currentString.length - 1];
// if last character entered is an operator, replace it with the currently pressed one
if (lastChar === "+" || lastChar === "-" || lastChar === "×" || lastChar === "÷") {
var newString = currentString.substring(0, currentString.length - 1) + e.target.innerHTML;
input.innerHTML = newString;
} else if (currentString.length == 0) {
// if first key pressed is an opearator, don't do anything
console.log("enter a number first");
} else {
// else just add the operator pressed to the input
input.innerHTML += e.target.innerHTML;
}
});
}
// on click of 'equal' button
result.addEventListener("click", function() {
// this is the string that we will be processing eg. -10+26+33-56*34/23
var inputString = input.innerHTML;
// forming an array of numbers. eg for above string it will be: numbers = ["10", "26", "33", "56", "34", "23"]
var numbers = inputString.split(/\+|\-|\×|\÷/g);
// forming an array of operators. for above string it will be: operators = ["+", "+", "-", "*", "/"]
// first we replace all the numbers and dot with empty string and then split
var operators = inputString.replace(/[0-9]|\./g, "").split("");
console.log(inputString);
console.log(operators);
console.log(numbers);
console.log("----------------------------");
// now we are looping through the array and doing one operation at a time.
// first divide, then multiply, then subtraction and then addition
// as we move we are alterning the original numbers and operators array
// the final element remaining in the array will be the output
var divide = operators.indexOf("÷");
while (divide != -1) {
numbers.splice(divide, 2, numbers[divide] / numbers[divide + 1]);
operators.splice(divide, 1);
divide = operators.indexOf("÷");
}
var multiply = operators.indexOf("×");
while (multiply != -1) {
numbers.splice(multiply, 2, numbers[multiply] * numbers[multiply + 1]);
operators.splice(multiply, 1);
multiply = operators.indexOf("×");
}
var subtract = operators.indexOf("-");
while (subtract != -1) {
numbers.splice(subtract, 2, numbers[subtract] - numbers[subtract + 1]);
operators.splice(subtract, 1);
subtract = operators.indexOf("-");
}
var add = operators.indexOf("+");
while (add != -1) {
// using parseFloat is necessary, otherwise it will result in string concatenation :)
numbers.splice(add, 2, parseFloat(numbers[add]) + parseFloat(numbers[add + 1]));
operators.splice(add, 1);
add = operators.indexOf("+");
}
input.innerHTML = numbers[0]; // displaying the output
resultDisplayed = true; // turning flag if result is displayed
});
// clearing the input on press of clear
clear.addEventListener("click", function() {
input.innerHTML = "";
})
۱. تعریف متغیرها:
در ابتدای کد، تعدادی متغیر تعریف شدهاند که برای ذخیره کردن المانهای HTML ماشین حساب (مثل صفحهی نمایش، دکمهها و غیره) و همچنین نگهداشتن اطلاعات موقت در حین محاسبات استفاده میشوند.
پیشنهاد مطالعه: آموزش جاوا اسکریپت سیاه – راهنمای ساده و مختصر
۲. رویداد کلیک برای دکمههای عددی:
بخش بعدی از کد، رویداد کلیک را برای تمام دکمههای عددی تعریف میکند. زمانی که کاربر روی یک دکمهی عددی کلیک میکند، کد داخل این رویداد اجرا میشود.
مراحل انجامشده در این قسمت به شرح زیر است:
- ابتدا مقدار فعلی نوشتهشده در صفحهی نمایش و آخرین کاراکتر آن در دو متغیر ذخیره میشود.
- سپس بررسی میشود که آیا در حال حاضر خروجی محاسبه قبلی نمایش داده شده است یا خیر (resultDisplayed).
- اگر نتیجهی محاسبه قبلی نمایش داده نشده باشد (یعنی در حال وارد کردن اعداد جدید هستیم)، عدد فشرده شده بهسادگی به نوشتهی فعلی صفحهی نمایش اضافه میشود.
- اگر نتیجهی محاسبهی قبلی نمایش داده شده باشد و آخرین کاراکتر وارد شده یک عملگر (+، -، ×، ÷) باشد، این به معنی آن است که کاربر میخواهد یک محاسبهی جدید را با همان عدد قبلی شروع کند. پس پرچم resultDisplayed به False تغییر داده شده و عدد جدید به صفحهی نمایش اضافه میشود.
- در صورتی که نتیجهی محاسبهی قبلی نمایش داده شده باشد و کاربر یک عدد جدید وارد کند، کل نوشتهی صفحهی نمایش پاک شده و عدد جدید به عنوان شروع یک محاسبهی جدید در نظر گرفته میشود.
۳. رویداد کلیک برای دکمههای عملگرها:
این بخش از کد ساخت ماشین حساب با جاوا اسکریپت مشابه بخش قبل است اما برای دکمههای عملگر (+، -، ×، ÷) تعریف شده است.
مراحل انجامشده در این قسمت به شرح زیر است:
- شبیه به بخش قبل، مقدار فعلی نوشتهشده در صفحهی نمایش و آخرین کاراکتر آن در دو متغیر ذخیره میشود.
- سپس بررسی میشود که آخرین کاراکتر وارد شده یک عملگر باشد یا خیر.
- اگر آخرین کاراکتر یک عملگر باشد، با عملگر جدید جایگزین میشود (برای مثال اگر روی دکمهی + دوبار کلیک شود، هیچ اتفاقی نمیافتد).
- اگر اولین کلید فشرده شده یک عملگر باشد، به کاربر اخطار داده میشود که ابتدا باید یک عدد وارد کند.
- در غیر این صورت، عملگر فشرده شده به نوشتهی فعلی صفحهی نمایش اضافه میشود.
۴. رویداد کلیک برای دکمهی مساوی:
زمانی که کاربر روی دکمهی مساوی کلیک میکند، کد داخل این رویداد اجرا شده و محاسبات انجام میگیرد.
مراحل انجامشده در این قسمت به شرح زیر است:
- ابتدا کل نوشتهی موجود در صفحهی نمایش که شامل اعداد و عملگرها است، در یک متغیر ذخیره میشود (به عنوان مثال، برای “-۱۰+۲۶+۳۳-۵۶*۳۴/۲۳”).
- سپس این رشته به دو آرایه تبدیل میشود. یک آرایه شامل تمام اعداد (مثلا، [“-۱۰”, “۲۶”, “۳۳”, “۵۶”, “۳۴”, “۲۳”]) و آرایهی دیگر شامل تمام عملگرها (مثلا، [“+”, “+”, “-“, “*”, “/”]).
- برای انجام محاسبات، کد به ترتیب اولویت عملگرها عمل میکند (تقسیم، ضرب، منها و جمع). در هر مرحله، عملگر مربوطه پیدا شده و عمل محاسبه روی اعداد اطراف آن انجام میشود. سپس آن دو عدد و عملگر از آرایهها حذف شده و به سراغ عملگر بعدی میرود. در نهایت تنها یک عدد در آرایهی اعداد باقی میماند که خروجی محاسبه است.
- خروجی محاسبه در صفحهی نمایش نشان داده شده و پرچم resultDisplayed نیز برای اطلاع از نمایش خروجی، به True تغییر داده میشود.
پیشنهاد مطالعه: آموزش Ajax در جاوا اسکریپت با ۳ رویکرد ساده
۵. رویداد کلیک برای دکمهی پاککردن:
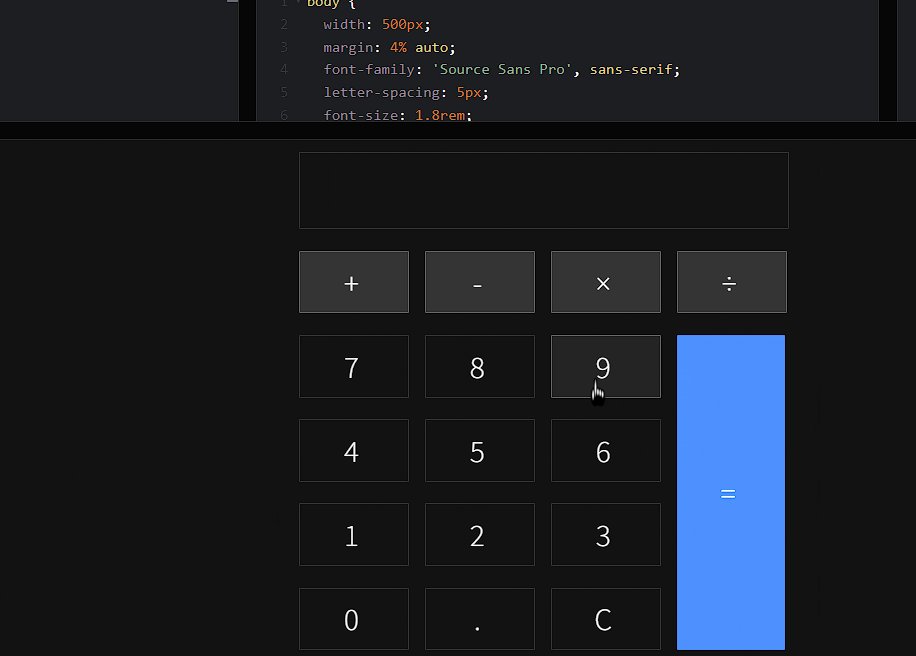
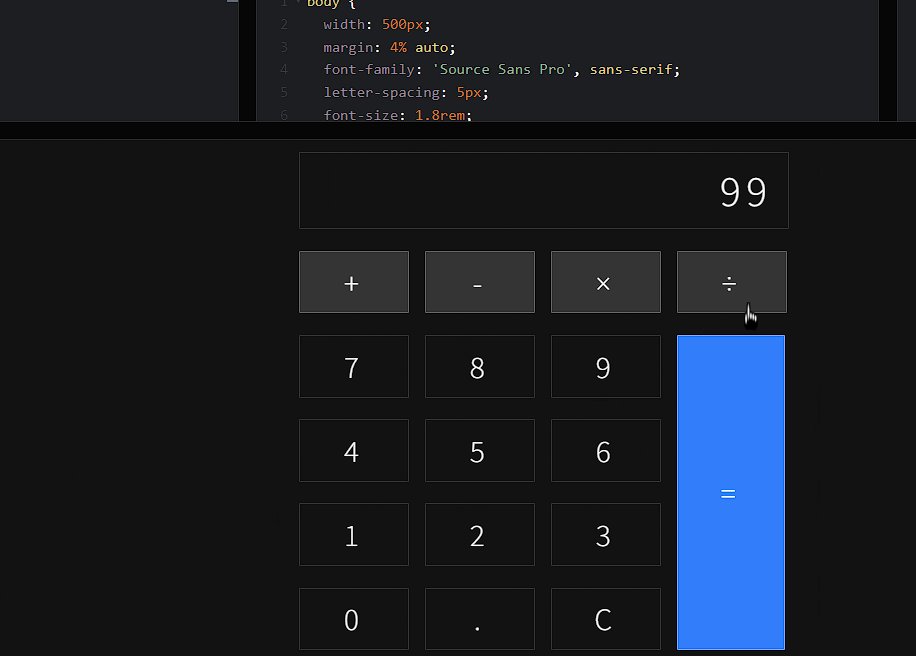
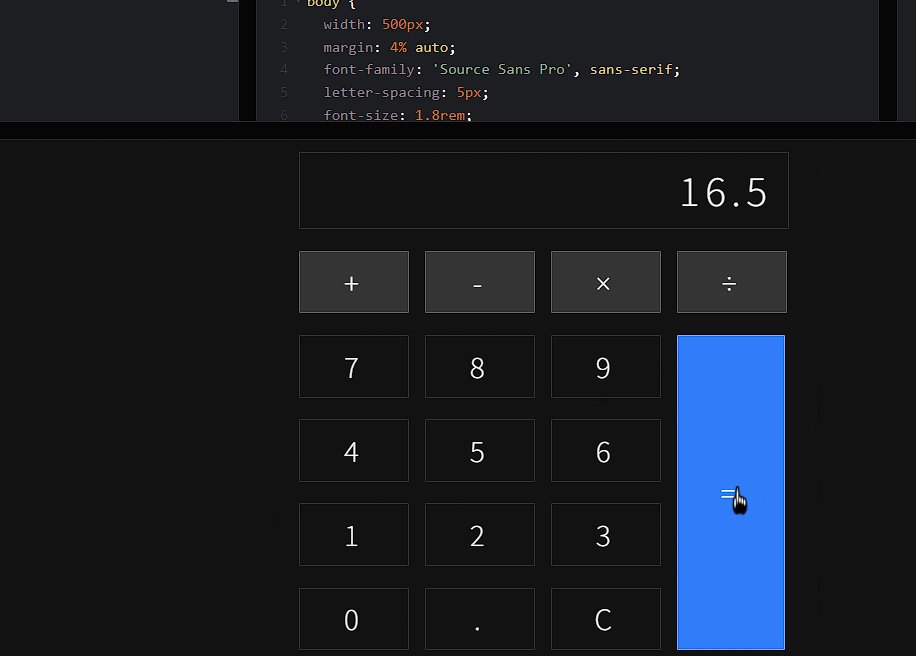
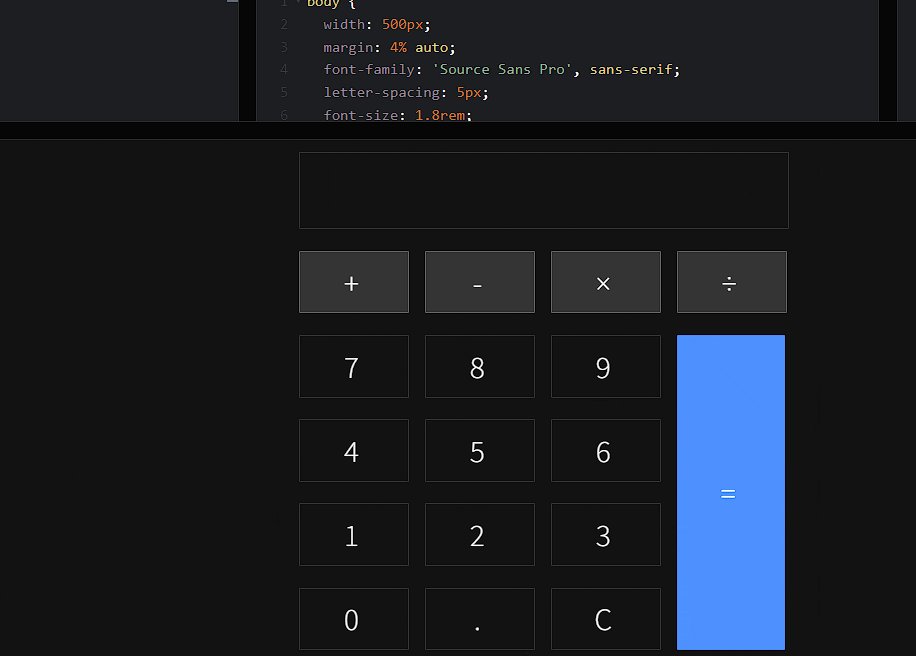
زمانی که کاربر روی دکمهی پاککردن کلیک میکند، کد داخل این رویداد اجرا شده و کل نوشتهی صفحهی نمایش پاک میشود. خروجی نهایی آموزش ساخت ماشین حساب با جاوا اسکریپت به صورت زیر خواهد بود:

کلام پایانی
زبان برنامه نویسی جاوا اسکریپت قابلیتهای بی شماری دارد و یکی از پرکاربردترین زبانهای برنامه نویسی حال حاضر دنیا به حساب میآید. ساخت ماشین حساب با جاوا اسکریپت تنها و تنها یکی از کاربردهایی است که میتوان با استفاده از این زبان آن را پیاده کرد.
اگر شما هم دوست دارید که جاوا اسکریپت و برنامه نویسی را به صورت کامل و همراه با ارائه مدرک معتبر یاد بگیرید، مکتب خونه در خدمت شما است. در مکتب خونه انواع دوره آموزش برنامه نویسی، آموزش طراحی سایت و همچنین آموزش جاوا اسکریپت موجود است.
رفرنس: codepen