تابع سازنده در جاوا اسکریپت به ما اجازه میدهد چندین شیء مشابه را بهراحتی ایجاد کنیم. ما تابع سازنده را با استفاده از عملگر جدید فراخوانی میکنیم. در این پس آموزشی از مکتب خونه قصد داریم در رابطه با javascript constructor آشنا شویم و بفهمیم که چگونه آن را ایجاد و با آن کارکنیم. پس تا آخر این مقاله با ما همراه باشید.
[box type=”note” align=”” class=”” width=””]ویدئو پیشنهادی: آموزش جاوا اسکریپت[/box]
تابع سازنده در جاوا اسکریپت
تابع سازنده در جاوا اسکریپت یک تابع معمولی است که حاوی دستورالعملی برای ایجاد یک شیء جدید است. هنگامیکه آن را با استفاده از عملگر new فراخوانی میکنیم، نمونه جدیدی از شیء ایجاد میکند و آن را برمیگرداند. در جاوا اسکریپت از یک تابع سازنده برای ایجاد اشیا استفاده میشود. مثلاً:
// constructor function
function Person () {
this.name = 'John',
this.age = ۲۳
}
// create an object
const person = new Person();در مثال بالا، تابع Person یک javascript constructor function است که یک شیء میسازد. برای ایجاد یک شیء از یک تابع سازنده، از کلمه کلیدی new استفاده میکنیم.
طبق قرارداد، حرف اول نام تابع سازنده را با حروف بزرگ مینویسیم. اما این اختیاری است و جاوا اسکریپت اهمیتی به این موضوع نمیدهد.
اپراتور جدید: عملگر جدید به ما اجازه میدهد یک شیء جدید را از یک تابع سازنده ایجاد و مقداردهی اولیه کنیم.
نحوه ایجاد یک تابع سازنده
ما یک تابع سازنده را مشابه ایجاد یک تابع معمولی در جاوا اسکریپت ایجاد میکنیم. در زیر مثالی از یک تابع سازنده Person است. تابع سه آرگومان را میپذیرد. شما میتوانید به تعداد دلخواه آرگومان یا هیچ آرگومان به تابع ارسال نکنید.
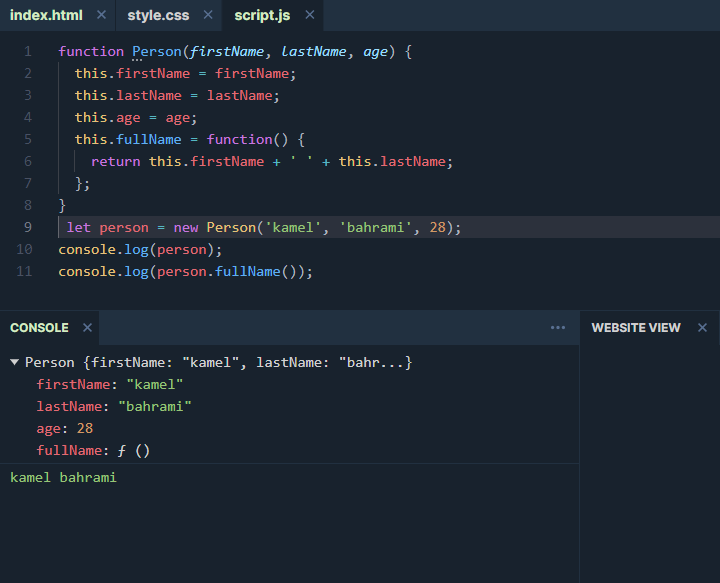
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
this.fullName = function() {
return this.firstName + ' ' + this.lastName;
};
}در داخل تابع، ویژگیهایی ایجاد میکنیم و آنها را به شیء ای که با این اشاره میشود نسبت میدهیم.
ما آن را با عملگر جدید فراخوانی میکنیم و مقدار را برای هر پارامتر ارسال میکنیم. یک شیء شخص جدید ایجاد میکند و آن را برمیگرداند.
let person = new Person(kamel, bahrami, ۲۸);
console.log(person);
console.log(person.fullName());خروجی به شکل زیر است:

ایجاد چندین شیء با javascript constructor function
در جاوا اسکریپت میتوانید چندین شیء از یک تابع سازنده ایجاد کنید. به مثال زیر توجه کنید:
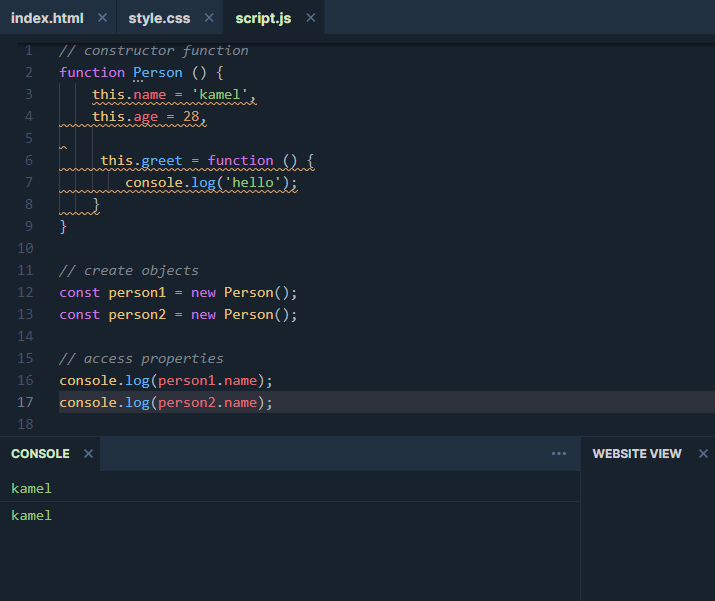
// constructor function
function Person () {
this.name = 'kamel',
this.age = ۲۸,
this.greet = function () {
console.log('hello');
}
}
// create objects
const person1 = new Person();
const person2 = new Person();
// access properties
console.log(person1.name); // kamel
console.log(person2.name); // kamelبرنامه فوق دو شیء با استفاده از تابع سازنده یکسان ایجاد میشود. kamel نام شخص است.

This کیورد در جاوا اسکریپت
در جاوا اسکریپت، زمانی که کلمه کلیدی this در یک تابع سازنده استفاده میشود، هنگام ایجاد شیء به شیء اشاره میکند. مثلاً،
// constructor function
function Person () {
this.name = 'kamel',
}
// create object
const person1 = new Person();
// access properties
console.log(person1.name); // kamelهنگامیکه یک شیء به ویژگیها دسترسی پیدا میکند، میتواند مستقیماً بهعنوان person1.name به ویژگی دسترسی پیدا کند.
پارامترهای تابع سازنده جاوا اسکریپت
در جاوا اسکریپت میتوانید یک تابع سازنده با پارامترها ایجاد کنید. به مثال زیر توجه کنید:
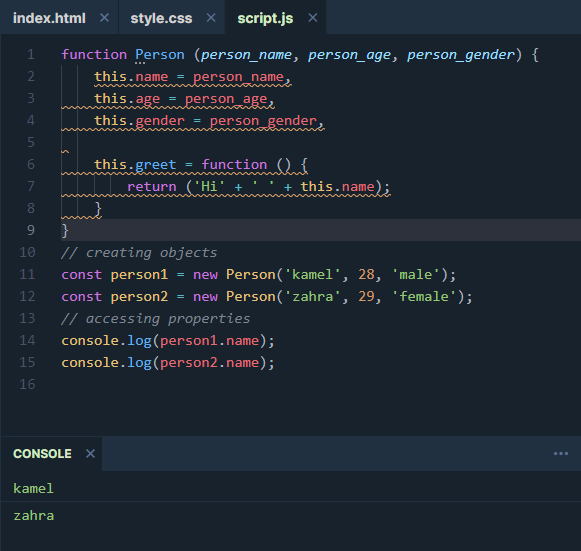
// constructor function
function Person (person_name, person_age, person_gender) {
// assigning parameter values to the calling object
this.name = person_name,
this.age = person_age,
this.gender = person_gender,
this.greet = function () {
return ('Hi' + ' ' + this.name);
}
}
// creating objects
const person1 = new Person('kamel', ۲۸, 'male');
const person2 = new Person('zahra', ۲۹, 'female');
// accessing properties
console.log(person1.name); // "kamel"
console.log(person2.name); // "zahra"در مثال بالا، در حین ایجاد شیء، آرگومانهایی را به تابع سازنده ارسال کردهایم.
const person1 = new Person('kamel', ۲۸, 'male');
const person2 = new Person('zahra', ۲۹, 'fmale');این به هر شیء اجازه میدهد تا ویژگیهای متفاوتی داشته باشد. همانطور که در بالا نشان دادهشده،
console.log(person1.name); gives kamel
console.log(person2.name); gives zahra
خروجی به شکل زیر خواهد بود:

ایجاد اشیاء: تابع سازنده در مقابل Object Literal
Object Literal بهطورکلی برای ایجاد یک شیء واحد استفاده میشود. اگر بخواهید چندین شیء بسازید، تابع سازنده مفیدتر است. مثلاً،
// using object literal
let person = {
name: 'kamel'
}و
// using constructor function
function Person () {
this.name = 'kamel'
}
let person1 = new Person();
let person2 = new Person();هر شیء ایجادشده از تابع سازنده در جاوا اسکریپت منحصربهفرد است. شما میتوانید همان ویژگیهای تابع سازنده را داشته باشید یا یک ویژگی جدید به یک شیء خاص اضافه کنید. مثلاً،
// using constructor function
function Person () {
this.name = 'kamel'
}
let person1 = new Person();
let person2 = new Person();
// adding new property to person1
person1.age = ۲۸;اکنون این ویژگی سن یا age برای شیء person1 منحصربهفرد است و برای شیء person2 در دسترس نیست.
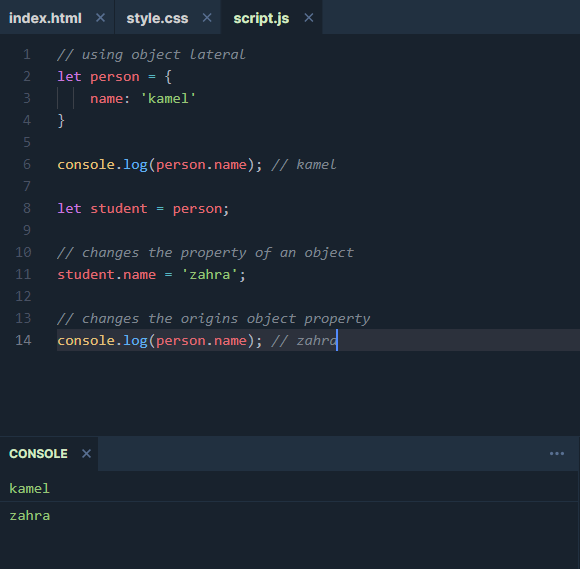
بااینحال، اگر یک شیء با object literal به معنای واقعی کلمه ایجاد شود و اگر متغیری با آن مقدار شیء تعریف شود، هر تغییری در مقدار متغیر، شیء اصلی را تغییر خواهد داد. مثلاً:
// using object lateral
let person = {
name: 'kamel'
}
console.log(person.name); // kamel
let student = person;
// changes the property of an object
student.name = 'zahra';
// changes the origins object property
console.log(person.name); // zahraخروجی به شکل زیر است:

هنگامیکه یک شیء با object literal به معنای واقعی کلمه ایجاد میشود، هر متغیر شیء مشتق شده از آن شیء بهعنوان یک کلون از شیء اصلی عمل میکند. ازاینرو، هر تغییری که در یک شیء ایجاد کنید، در شیء دیگر نیز منعکس خواهد شد.
افزودن ویژگیها و متدها در یک شیء
شما میتوانید ویژگیها یا متدهایی را در یک شیء مانند این اضافه کنید:
// constructor function
function Person () {
this.name = 'kamel',
this.age = ۲۸
}
// creating objects
let person1 = new Person();
let person2 = new Person();
// adding property to person1 object
person1.gender = 'male';
// adding method to person1 object
person1.greet = function () {
console.log('hello');
}
person1.greet(); // hello
// Error code
// person2 doesn't have greet() method
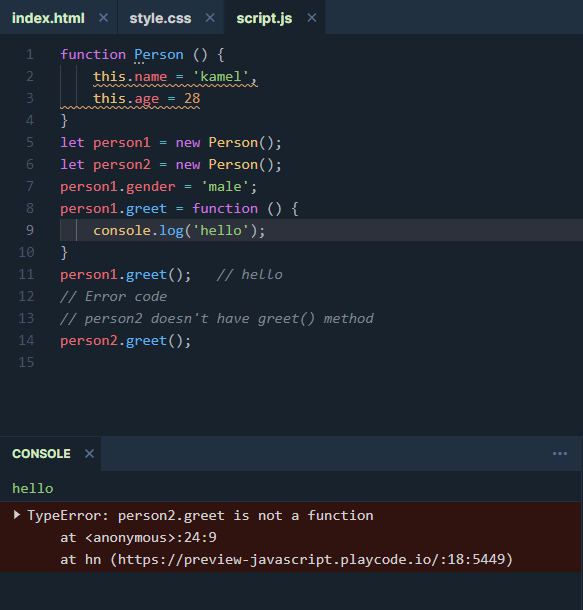
person2.greet();در مثال بالا، یک ویژگی جدید gender و یک متد جدید greet() به شیء person1 اضافهشده است.
اما این ویژگی و متد جدید فقط به person1 اضافه میشود. شما نمیتوانید به جنسیت یا greet() از person2 دسترسی داشته باشید. ازاینرو برنامه هنگام تلاش برای دسترسی به person2.greet(); با خطا مواجه میشود. به خروجی آن در تصویر زیر دقت کنید.

نمونه اولیه شیء (prototype) جاوا اسکریپت
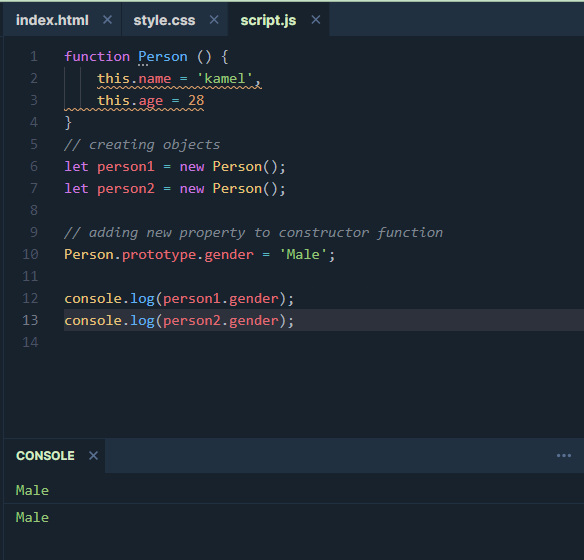
همچنین میتوانید با استفاده از یک نمونه اولیه، ویژگیها و متدها را به یک تابع سازنده در جاوا اسکریپت اضافه کنید. مثلاً،
// constructor function
function Person () {
this.name = 'kamel',
this.age = ۲۸
}
// creating objects
let person1 = new Person();
let person2 = new Person();
// adding new property to constructor function
Person.prototype.gender = 'Male';
console.log(person1.gender); // Male
console.log(person2.gender); // Maleخروجی به شکل زیر خواهد بود:

[box type=”note” align=”” class=”” width=””]مقاله پیشنهادی: کنسول جاوا اسکریپت و متدهای آن [/box]
سازندههای داخلی در جاوا اسکریپت:
جاوا اسکریپت همچنین دارای سازندههای داخلی است. بعضی از آنها در زیر آمدهاند:
let a = new Object(); // A new Object object
let b = new String(); // A new String object
let c = new Number(); // A new Number object
let d = new Boolean(); // A new Boolean objectدر جاوا اسکریپت، رشتهها را میتوان بهعنوان آبجکت قطعه کد زیر ایجاد کرد:
const name = new String ('kamel');
console.log(name); // kamelدر جاوا اسکریپت، اعداد را میتوان بهعنوان آبجکت بهوسیله قطعه کد زیر ایجاد کرد:
const number = new Number (۵۷);
console.log(number); // ۵۷در جاوا اسکریپت، بولین ها را میتوان بهعنوان آبجکت قطعه کد زیر ایجاد کرد:
const count = new Boolean(true);
console.log(count); // trueتوجه: توصیه میشود از انواع دادههای اولیه استفاده کنید و آنها را بهصورت عادی ایجاد کنید، مانند:
const name = 'kamel';
const number = ۵۷;
const count = true;شما نباید رشتهها، اعداد و مقادیر بولی را بهعنوان آبجکت اعلام کنید زیرا باعث کاهش سرعت برنامه میشوند.
نتیجهگیری
توابع سازنده زمانی میتوانند مفید باشند که میخواهید چندین شیء با یکشکل، اما با کد کمتر ایجاد کنید. آنها همچنین میتوانند کد شمارا برای تغییر و نگهداری آسانتر کنند.
در این پست آموزشی ما با تابع سازنده در جاوا اسکریپت برای ایجاد آبجکت ها به گفتگو پرداختیم و تقریباً آن را بهصورت کامل برای شما پوشش دادیم. امیدوارم که این مقاله موردتوجه شما قرارگرفته باشد.
منابع مورد استفاده برای این آموزش:
https://www.programiz.com/javascript/constructor-function
https://www.tektutorialshub.com/javascript/constructor-function-new-operator-in-javascript/