اگر به دنبال پروژه جاوا اسکریپت به عنوان دستگرمی و تمرین میگردد، جای درستی آمدهاید. جاوا اسکریپت (JavaScript) یکی از قابل تطبیقترین و قدرتمندترین زبانهای برنامه نویسی وب است. این زبان برنامه نویسی از تعامل پویای بسیاری از وبسایتهای مطرح در سطح وب پشتیبانی میکند. JavaScript یک زبان برنامه نویسی مبتنی بر شی و سبک است که با به کارگیری چندبن وبسایت برای اسکریپت نویسی صفحات وب استفاده میشود. بعد از پیدایش و معرفی جاوا اسکریپت، بسیاری از مرورگرهای وب گرافیک هم جذب قابلیتهای خارقالعاده آن شدند. علاوه بر این قابلیت استفاده از این زبان برنامه نویسی در اپلیکیشنهای تحت وب و افزایش تعامل و پویایی آنها بدون اضافه کردن صفحات جدید به محبوبیت این زبان کدنویسی افزود.
در صورتی که در حال کدنویسی یک وبسایت مبتنی بر JS هستید، میتوانید با طراحی پروژه javascript به مهارتهای خود در این زمینه بیفزایید و پویایی وبسایت فعلی خود را افزایش دهید. در ادامه چند نمونه از پروژه های خلاقانه با جاوا اسکریپت را برایتان آماده کردهایم. علاوه بر این، لینک دسترسی به کدهای پروژه را نیز در اختیارتان قرار میدهیم. با محور قرار دادن این مقاله میتوانید همین حالا اولین پروژه تمرینی خود با جاوا اسکریپت را آغاز کنید. اگر هم تجربه اولتان نیست، میتوانید سراغ تمرینهای پروژهای متوسط و پیشرفته که در همین مقاله قرار دادهایم، بروید. نگاهی به لیست پروژهها داشته باشید و تمرینی که با سطح شما همخوانی دارد پیدا کنید.
قابلیتهای جاوا اسکریپت
زبان برنامه نویسی کامل و پیشرفته در سال ۱۹۹۵منتشر شد. کاربرد ابتدایی این زبان کدنویسی در ابتدا به افزودن برنامهها در صفحات مرورگر Netscape Navigator خلاصه میشد. این قابلیت کاربران زیادی را به سمت JS جذب کرد. از آن زمان تاکنون این زبان در حال پیشرفت روزافزون توسط دولوپرها و برنامهنویسها است.
برخی از ویژگیها و قابلیتهای زبان برنامه نویسی جاوا اسکریپت عبارتند از:
- محیط اجرای درون برنامهای که قابلیت پتشیبانی از تمام مرورگرهای تحت وب را فراهم میکند.
- دستور زبان و ساختار جاوا اسکریپت بر اساس زبان برنامه نویسی C طراحی شده است. همین تشابه، JS را در دسته زبانهای برنامه نویسی ساختارمند قرار میدهد.
- جاوا اسکریپت یک زبان برنامه نویسی شیءگرا است؛ این ویژگی بدان معناست که به جای استفاده از کلاسها (classes) از پروتوتایپها استفاده میکند.
- جاوا اسکریپت یک زبان برنامه نویسی حساس به حروف بزرگ و کوچک، ساده و تفسیری است.
- سازگاری JavaScript با انواع سیستم عاملها همچون ویندوز، لینوکس و مکینتاش کارایی آن را دوچندان کرده است.
- کاربران JS کنترل کامل روی مرورگرهای سطح وب خود خواهند داشت.
در ادامه چند تمرین جاوا اسکریپت با جواب را برای سطح شما (مقدماتی، متوسط و یا پیشرفته) آماده کردهایم.
دانلود رایگان پروژه های جاوا اسکریپت – سال ۲۰۲۴
در ادامه چند پروژه جاوا اسکریپت برای افزایش مهارت و بهبود خلاقیت شما آماده کردهایم. پروژههای تمرینی در سه سطح مبتدی، متوسط و حرفهای دستهبندی شدهاند. با توجه به مهارت خود به دسته موردنظر رفته و شروع به تمرین کنید.
پروژه های جاوا اسکریپت برای سطح مقدماتی
در ادامه چند پروژه سبک یا مینی پروژه جاوا اسکریپت برای تمرین این زبان برنامه نویسی فهرست کردهایم. تمرین دلخواه را انتخاب کرده و کار را شروع کنید.
ساخت ماشین حساب با جاوا اسکریپت
برای شروع میتوانید سراغ ساخت ماشین حساب با کدنویسی جاوا اسکریپت بروید. با استفاده از توابع ساده JS و چند دستور از HTML و CSS یک ماشین حساب طراحی کنید. از HTML برای نمایش دکمهها و اعداد و از CSS برای جلوههای ظاهری بیشتر استفاده کنید. سپس میتوانید با استفاده از JavaScript دکمهها فرمانهایی را برای محاسبه به آنها اعمال کنید. از لینک زیر به عنوان مرجع برای طراحی ماشین حساب استفاده کنید.
لینک کد ساخت ماشین حساب با جاوا اسکریپت
ساخت ساعت با کدنویسی جاوا اسکریپت
ساعت به کار همه میآید! حال که در حال تمرین جاوا اسکریپت هستید یک ساعت مبتنی بر وب بسازید که با مولفه زمانی تعریف شده و خود به خود بروزرسانی میشود.  با این تمرین علاوه بر یادگیری قابلیتهای جاوا اسکریپت با فضای تعاملی و پویای این زبان کدنویسی آشنا میشوید. درک این قابلیتها برای یک توسعهدهنده جاوا اسکریپت ضروری است.
با این تمرین علاوه بر یادگیری قابلیتهای جاوا اسکریپت با فضای تعاملی و پویای این زبان کدنویسی آشنا میشوید. درک این قابلیتها برای یک توسعهدهنده جاوا اسکریپت ضروری است.
لینک کد مرجع طراحی ساعت با جاوا اسکریپت
اپلیکیشن رنگهای Hex
این اپلیکیشن برای انتخاب رنگ در صفحات وب کاربرد دارد. این نرمافزار با چند کلیک روی دکمه رنگ صفحه نمایش شما را تغییر میدهد. با استفاده از جاوا اسکریپت میتوانید یک تابع را به یک دکمه متصل کنید و با کلیک بر روی این دکمه، رنگ دلخواه را در وبسایت خود به نمایش بگذارید. علاوه بر این انتخاب تصادفی رنگ را نیز فعال کنید.
ساخت نقل قولهای تصادفی
در این پروژه جاوا اسکریپت با یک کلیک میتوانید یک نقل قول تصادفی از یک شخص معروف دریافت کنید. این نقل قول احتمالا از یک ورزشکار مشهور، سیاستمدار یا شخصیت تاریخی است. برای ساخت این پروژه باید اصول اساسی دستورات JavaScript مثل متغیرها، لوپها و معنای شی را بدانید. پرتفولیو تعاملی این تمرین باری نمایش دانش شما از جاوا اسکریپت کمک کرده و مهارتهای شما را در این زمینه افزایش میدهد.
لینک کد مرجع ساخت نقل قول با جاوا اسکریپت
ساخت ماشین حساب با جاوا اسکریپت
با دانش مقدماتی خود از جاوا اسکریپت یک ماشین حساب بسازید. برای این کار به درک مفاهیم پایه جاوا اسکریپت، HTML و CSS نیاز دارید. پس از طراحی این ماشین حساب میتوانید بدون دردسر پاداش گارسون را در رستوران یا دیگر کارهای روزمره را به این ماشین بسپارید.
لینک کد مرجع ساخت ماشین حساب با جاوا اسکریپت
پروژه کرنومتر با جاوا اسکریپت
ساخت یک کرنومتر ساده نسبت به آنچه به نظر میرسد، دشوارتر است. نمایش زمان در پروژه ساعت دیجیتال به سادگی با استفاده از روش setInterval امکانپذیر است؛ در مورد تایمر این چنین نیست. برای تایمر باید متغیرهایی را برای زمان شروع، زمان توقف و مدت زمان توقف تعریف کرد.  پس نباید از این ساعت دیجیتال انتظار نمایش زمان ذخیرهشده بدون متغیر و محاسبات را داشت. برای ساخت کرنومتر با جاوا اسکریپیت از لینک زیر استفاده کنید.
پس نباید از این ساعت دیجیتال انتظار نمایش زمان ذخیرهشده بدون متغیر و محاسبات را داشت. برای ساخت کرنومتر با جاوا اسکریپیت از لینک زیر استفاده کنید.
لینک کد مرجع ساخت کرنومتر با جاوا اسکریپت
لیست خرید
برای ساخت لیست خرید با جاوا اسکریپت میتوانید برنامهای طراحی کنید که موارد دلخواه شما را از لیست حذف کرده یا اضافه کند. در واقع این لیست خرید چیزی شبیه به لیست انجام کارها یا To-Do List است.
لینک کد مرجع ساخت لیست خرید با جاوا اسکریپت
محاسبه شاخص توده بدنی
با جاوا اسکرپیت میتوانید یک ماشین حساب محاسبه شاخص توده بدنی بسازید. قد و وزن را به عنوان متغیرهای ورودی و BMI را به عنوان متغیر خروجی تعریف کنید. با اصول اولیه JavaScript و کد زیر به راحتی این پروژه سطح مقدماتی را انجام دهید. 
لینک کد مرجع ساخت BMI با جاوا اسکریپت
پروژههای JavaScript سطح متوسط + کد منبع
اگر به دنبال انجام پروژه های تمرینی جاوا اسکریپت در سطح متوسط هستید، سراغ تمرینهایی که در ادامه آماده کردهایم بروید.
توپهای در حال حرکت در صفحه وب
با استفاده از HTML، CSS و JavaScript توپهای در حال حرکت و پرش ایجاد کنید. این توپها حالت تعاملی سایت را افزایش داده و مخاطب را درگیر میکند. البته که استفاده از آنها در هر صفحهای امکانپذیر نیست اما برای برخی جذابیت دارد.
لینک دسترسی به کد منبع برای این پروژه
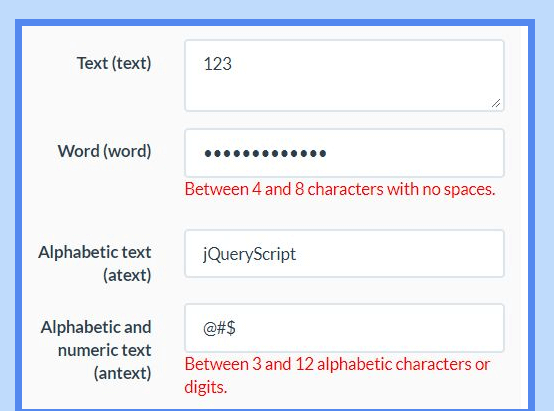
فرم اعتبارسنجی JavaScript
بسیاری از وبسایتها از فرم اعتبارسنجی برای اعتبارسنجی اطلاعات کاربری مثل مشخصات هویتی، جزئیات کارت، جزئیات آدرس و سایر اطلاعات استفاده میکنند. یک فیلد برای ورودی اجباری است و کاربر میتواند عدد یا حرف تایپ کند و یا فیلد را خالی بگذارد. تهیه انواع فرم اعتبارسنجی با استفاده از JavaScript و عناصر HTML به راحتی قابل پیادهسازی است.

نگاهی به یک پروژه ساده اعتبارسنجی فرم در کد منبع زیر بیندازید.
لینک دسترسی به کد منبع فرم اعتبارسنجی
بازی حدس عدد
هدف از این بازی سرگرمکننده، پیادهسازی یک بازی است که کاربر باید یک عدد تصادفی بین ۱ تا ۱۰۰ را حدس بزند. این پروژه جاوا اسکریپت در سطح متوسط قابل انجام است. لینک کد منبع پروژه:
لینک دسترسی به کد منبع پروژه حدس اعداد این پروژه
بازی سنگ کاغذ قیچی
کمتر کسی است که با بازی سنک کاغذ قیچی آشنا نباشد. سنگ کاغذ قیچی یک بازی دستی کلاسیک برای دو نفر است که هر شرکتکننده در آن یکی از سه شکل را در همان لحظه با دست خود تشکیل میدهد.  خبر خوب برای برنامهنویسان این است که جاوا اسکریپت قابلیت طراحی این بازی را به شما میدهد. با استفاده از DOM یا (Document Object Model) میتوانید این پروژه جاوا اسکریپت را کدنویسی کنید.
خبر خوب برای برنامهنویسان این است که جاوا اسکریپت قابلیت طراحی این بازی را به شما میدهد. با استفاده از DOM یا (Document Object Model) میتوانید این پروژه جاوا اسکریپت را کدنویسی کنید.
لینک کد بازی سنگ کاغذ قیچی با جاوا اسکریپت
پروژه جاوا اسکریپت سطح پیشرفته + منبع کد
در این بخش از پروژه های جاوا اسکریپت چندتا سورس کد جذاب در سطح پیشرفته را معرفی خواهیم کرد.
اپلیکیشن پیشبینی لحظهای آب و هوا
این لینک کد نحوه ساخت اپلیکیشن نمایش آب و هوا را با با استفاده ازVanilla JS، HTML و CSS نشان میدهد. در این آموزش نحوه استفاده از انواع API هم نمایش داده میشود؛ API Dark Sky برای دریافت اطلاعات هواشناسی به کار میرود. در واقع آنچه اهمیت دارد فهم نحوه استفاده از جاوا اسکریپت برای تعامل با یک API است.
اپلیکیشن آب و هوای ما اطلاعات هوا را از API دریافت کرده و به نمایش میگذارد. این اطلاعات دریافتی شامل وضعیت آب و هوای فعلی، مقدار دما (۱۸ درجه سانتیگراد) به واحد سلسیوس، وضعیت هوایی (صاف، ابری، برفی و غیره) و همچنین کشور کاربر است. علاوه بر این قابلیت تبدیل سانتی گراد به فارنهایت با کلیک روی دکمه هم دیده میشود.
ساخت اپلیکیشن مرتبط با فیلم و سریال با پروژه جاوا اسکریپت
این کد جاوا اسکریپت به شما کمک میکند که با چند زبان برنامه نویسی یک اپلیکیشن فیلم تهیه کنید. با استفاده از زبانهای HTML، CSS، JavaScript و Bootstrap میتوانید از طریق API به دیتابیس فیلمها متصل شوید. این پایگاه داده فیلم (The Movie Database)، دسترسی تمامی سریالها و فیلمهای تعریفشده درون اپلیکیشن را با تماسهای API در داخل برنامه ممکن میسازد. فیلد جستجو، به عنوان متغیر ورودی کاربر عمل کرده و اطلاعات مدنظر را در اختیار وی قرار میدهد.
منبع کد ساخت اپ فیلم با جاوا اسکرپیت
اپلیکیشن چت و گفتگوی زنده
ساخت اپلیکشنهای ارتباطی و بر پایه پیامهای متنی یک نمونه پروژه جاوا اسکریپت در سطح پیشرفته است. برای ساخت این نوع اپلیکیشن برای قسمت رابط کاربری ازReact ، برای سرور از NodeJS و کتابخانه وب سوکت Socket.io استفاده میشود.  در حین کار روی این پروژه، با نحوه ارسال و دریافت پیام در اپلیکیشنها با استفاده از وب سوکت آشنا خواهید شد. Express.js هم از دیگر مواردی است که در این پروژه تمرین میشود.
در حین کار روی این پروژه، با نحوه ارسال و دریافت پیام در اپلیکیشنها با استفاده از وب سوکت آشنا خواهید شد. Express.js هم از دیگر مواردی است که در این پروژه تمرین میشود.
منبع کد ساخت اپلکیشن چت با جاوا اسکریپت
اپلیکیشن به اشتراکگذاری فایل
هر بار که میخواهید فایلها را از یک دستگاه به دستگاه دیگر به اشتراک بگذارید، نیاز به یک اپلیکیشن به اشتراکگذاری فایل دارید. Virgil Crypto یکی از کتابخانههای جاوا اسکریپت برای ساخت اپلیکیشنهای امن بهاشتراکگذاری فایل است. شما میتوانید بعد از انجام مراحل لازم در تنظیمات به دانلود، رمزگشایی و مشاهده فایلهای رسانهای از مرورگر خود بپردازید.
لینک ساخت اپلکیشن اشتراک فایل با جاوا اسکریپت
پروژه جاوا اسکریپت؛ کلن اینستاگرام
اینستاگرام یکی از معروفترین وبسایتهای شبکههای اجتماعی برای به اشتراک گذاشتن عکسها است. پس از تکمیل این پروژه جاوا اسکریپت، شما میتوانید یک کلون کامل از اینستاگرام ایجاد کنید. با این حال، این تمرین نسبتا واضح چالشهای خاص خود را دارد. اپلیکشینی که طراحی میکنید باید ویژگیهایی مشابه اینستاگرام را به کاربران بدهد؛ قابلیتهایی مثل بارگذاری تصاویر و رسانه، لایک، کامنت و تگگذاری. کد منبع زیر یک کلون از اینستاگرام است. این برنامه شامل تمام ابزارها و روشهای جدید در توسعه وب است:
- React JS: یک کتابخانه جاوا اسکریپت برای ساخت رابطهای کاربری
- Node JS: یک چارچوب وب برای نود جی اس
- Postgres: یک پایگاه دادهی مستند-محور متنباز و چندسکویی
- Redis: یک پلتفرم برای انجام cache
- JWT: یک کتابخانه برای تایید هویت کاربران
- Context: برای مدیریت وضعیت
منبع کد ساخت اپلیکیشن مشابه اینستاگرام با جاوا اسکریپت
پروژه جاوا اسکریپت؛ چرا این پروژهها اهمیت دارند؟
نزدیک به ۹۵ درصد از وبسایتهای تحت وب از JavaScript استفاده میکنند. علاوه بر این JS یک زبان برنامه نویسی کاربر محور است که قابلیت سفارشیسازی یا شخصیسازی صفحات وب را فراهم میکند. این قابلیت امکان ایجاد وب پیجهای پویا و تعاملی را به توسعهدهندگان وب میدهد. علاوه بر این توسعهدهندگان میتوانند کد سمت سرور را با موتورهای چندسکویی مانند Node.js در JavaScript ایجاد کنند. افزون بر این، یکپارچهکردن جاوا اسکریپت با HTML5 و CSS3، قابلیت سازگاری مرورگرها با هر نوع پلتفرم و دستگاهی را میدهد.
یادگیری این زبان برنامه نویسی درهای جدیدی از فرصتهای شغلی مختلف مثل طراحی وب اپلیکیشن، برنامهها و بازیهای موبایل، انواع رایانهها، سایتهای پویا و طراحی UI و UX را فراهم میکند. آشنایی با پروژه جاوا اسکریپت و قید کردن آن در رزومه فرصتهای استخدام در حوزه برنامه نویسی را برای شما افزایش میدهد. البته باید این نکته را هم در نظر داشت که آشنایی با HTML و CSS درک پروژههای مرتبط با JavaScript را سادهتر و روند انجام آنها را قابل درکتر و لذتبخشتر میکند.
پیشنهاد مطالعه: آموزش ساخت سبد خرید با جاوا اسکریپت به صورت گام به گام
چه نوع پروژههایی از JavaScript استفاده میکنند؟
JavaScript یک زبان برنامه نویسی شی گرا و تحت وب است که به طور گسترده توسط توسعهدهندگان وب برای ایجاد صفحات و وبسایتهای پویا و تعاملی استفاده میشود.
منبع پروژههای جاوا اسکریپت کجاست؟
در این مقاله از مکتب خونه حدودا پروژه را به همراه لینک کد منبع آنها آماده کردیم. برای دسترسی به پروژههای بزرگتر، بیشتر و متنوعتر میتوانید به گیت هاب (GitHub) سری بزنید.
برای شروع پروژه با JavaScript چه کنیم؟
اگر در JavaScript تازهکار هستید، ابتدا با یادگیری زبان کدنویسی JS شروع کنید. پس از آشنایی کامل با زبان و درک توابع آن به صورت مقدماتی، یک پروژهی مبتدی با JavaScript را امتحان کنید. یادگیری پروژه محور بهترین سبک تمرین و یادگیری برای انواع زبان برنامه نویسی است. اگر تسلط کافی به زبان جاوا اسکریپت دارید، سراغ پروژههای پیچیدهتر و سختتر بروید.
آیا یادگیری و کار با JavaScript سخت است؟
یادگیری و تمرین JavaScript دشوار نیست اما نیازمند یادگیری اصولی، علاقه و پشتکار است. برای شروع میتوانید به دورههای رایگان آموزش برنامه نویسی جاوا اسکریپت در مکتب خونه سر بزنید.
پیشنهاد مطالعه: آموزش ساخت اسلایدر با جاوا اسکریپت – آموزش عملی و جذاب
یادگیری صفر تا صد جاوا اسکریپت با مکتب خونه
پروژه javascript در انواع و اقسام وبسایتها، بازیها، دادههای بصری، وب اپلیکیشنها و حتی انیمیشنسازی قابل اعمال است. بسیاری از تیمها و شرکتهای برنامه نویسی در پی افرادی هستند که قابلیت ایجاد پروژه javascript در GitHub را داشته باشند. استخدام متخصص جاوا اسکریپت روزانه در بسیاری از آگهیهای بینالمللی به چشم میخورد. برای یادگیری این زبان برنامه نویسی باید ابتدا به درک درستی از مفاهیم آن برسید. برای این کار شرکت در دورهای که به صورت قدم به قدم به آموزش مفاهیم مقدماتی بپردازد و سپس به شکل پروژه محور مفاهیم را تمرین کند، اهمیت زیادی دارد.
مکتب خونه با در نظر گرفتن نیازهای فراگیران اقدام به گردآوری بهترین دورهها با اساتید مجرب کرده است. علاوه بر این، امکان ارتباط با مدرس، اخذ گواهینامه معتبر و دسترسی مادامالعمر و آفلاین به دوره از دیگر مزایای این دورهها به حساب میآید. همین حالا نگاهی به دسته بندی آموزش جاوا اسکریپت، آموزش برنامه نویسی و آموزش طراحی سایت مکتب خونه داشته باشید و دوره مدنظر خود را پیدا کنید.
کلام پایانی
در این مقاله از مکتب خونه به معرفی چند پروژه جاوا اسکریپت در سه سطح مقدماتی، متوسط و پیشرفته پرداختیم. این پروژهها طبق مهارت شما تعریف شدند و مهارتها و آموختههای شما را در زمینه برنامه نویسی وب به زبان کدنویسی JavaScript را تقویت خواهند کرد. علاوه بر این، این قابلیتها موجب تقویت رزومه شما و پوششدهی تمام اصول مرتبط با جاوا اسکریپت خواهند شد. به طور خلاصه، اگر به دنبال تمرین، تکرار و انجام پروژه جاوا اسکریپت در سطح مدنظر خود هستید این مقاله برای شماست.