آموزش HTML مقدماتی
در مقاله قبل تعدادی از المانها و ویژگیهای مختلف از جمله پاراگرافها، عناوین، رنگها، کامنتگذاری، استایل دهی و … در HTML را بررسی نمودیم. در این مقاله شما را با سایر المانها و ویژگیهای HTML آشنا میکنیم. اولین المان مورد بررسی در این مقاله، جداول میباشند. در ادامه با مقاله ی آموزش HTML مقدماتی با ما همراه باشید.

جداول (Tables) در آموزش HTML مقدماتی
حتما برای شما پیش آمده است که قصد داشته باشید تا لیستی را به صورت جدول در HTML نمایش دهید. HTML برای سادگی کار شما، برای این مسئله به دلیل کاربرد فراوان آن، تگهای مخصوصی در HTML برای آنها در نظر گرفته شده است. ساختار یک جدول به صورت زیر میباشد:
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
تگ <table>
برای ایجاد چهارچوب یک جدول در صفحه میباشد.
تگ <tr>
به معنای table row به هر ردیف در جدول اشاره میکند.
تگ <th> در آموزش HTML مقدماتی
به معنای table header به مقدارهای داخلی ردیفی اشاره دارد که به عنوان تیتر در جدول مورد استفاده قرار میگیرند.
تگ <td>
مشابه تگ <th> میباشد با این تفاوت که مقادیری را شامل میشود که در جدول تیتر نیستند.
با توجه به توضیحات، در جدول بالا سه ردیف (تعداد تگهای <tr>) و سه ستون (تعداد ماکسیمم تگهای <td> یا <th>) وجود دارد.
اگر با با جداول در اکسل ویا ورد کار کرده باشید، حتما مشاهده نمودید که گزینهای تحت عنوانذmerge cells وجود دارد که با استفاده از آن میتوانید چندین ستون یا سطر را تبدیل به یک ستون یا سطر کنید.در html نیز چنین گزینهای در نظر گرفته شده است.

برای این مساله کافیست یک ویژگی به نام colspan برای ترکیب چند ستون با یکدیگر و تبدیل آنها به یک ستون و ویژگی rowspan برای ترکیب چند سطر با یکدیگر و تبدیل آنها به یک سطر را تعریف کنید. طریقه استفاده از این ویژگیها به صورت زیر میباشد.
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
</body>
</head>
کاربرد rowspan در آموزش HTML مقدماتی
در اینجا چندان وارد جزئیات نحوه استایل دهی نمیشویم. برای مشاهده بهتر استفاده از colspan و rowspan، از استایل استفاده شده است. در کد پایین نیز مثالی از کاربرد rowspan در جداول.
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
</body>
</html>
” در این مثال شما نمونهای از استفاده از استایل داخلی را نیز مشاهده میکنید. “
در آخرین مورد از جداول به نحوه اضافه کردن کپشن به یک جدول اشاره میکنیم. برای اینکار تنها کافیست قبل از ساخت سطر ( استفاده از تگ <tr> ) از تگ <caption> استفاده کنید.
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
</body>
</html>
لیستها (Lists) در آموزش HTML مقدماتی
لیستها در HTML به دو مدل، با ترتیب (ordered) و بدون ترتیب (unordered) تقسیم میشوند. برای اینکه بخواهید لیستی بدون ترتیب (به معنای اینکه ترتیب در آن اهمیتی ندارد) از تگ <ul> باید استفاده کنید و برای لیست ترتیب دار از تگ <ol>. تفاوت در این دو مدل، در نشانهای است که به عنوان مقداری از هر ردیف در لیست دریافت میکند، میباشد.
در مدل با ترتیب، ترتیب مقادیر لیست با استفاده از اعداد انگلیسی، اعداد رومی، الفبای انگلیسی و نشانههایی که در آنها ترتیب وجود دارد، نمایش داده میشود اما در حالت بدون ترتیب با استفاده از نشانههایی مثل دایره، مربع و دایره تو پر نمایش داده میشود.
در داخل هر یک دو مدل لیست با ترتیب و بدون ترتیب، تگی به نام <li> قرار میگیرد که در واقع این تگ، همان مقادیر هر ردیف لیست هستند. به مثال زیر توجه کنید:
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
در حالت بالا، یک لیست با مقادیر داخلی تگهای <li> بر روی صفحه نمایش داده میشود. در حالت پیشفرض نشانه مقادیر لیست با دایره تو پر با رنگ مشکی نمایش داده میشود. در صورتی که قصد داشته باشیم تا در عوض دایره، از مربع استفاده کنیم، باید از استایلها استفاده کرد. استایل مورد نظر برای این مساله list-style-top میباشد.
لیست با نشانه مربعی
<ul style="list-style-type:square;"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
لیست با نشانه دایره تو خالی
<ul style="list-style-type:circle;"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
لیست بدون نشانه
<ul style="list-style-type:none;"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
برای لیستهایی که ترتیب برای آنها مهم است هم به صورت زیر عمل میکنیم:
<ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol>
ویژگی type در آموزش HTML مقدماتی
در حالت پیشفرض لیستهای با ترتیب، با عدد ترتیب آنها مشخص میشود. برای تغییر نوع نمایش ترتیب مقادیر لیست، نیاز است تا با استفاده از ویژگی type برای تگ <ol> نوع نمایش ترتیب را تغییر دهیم. برای لیستهای با ترتیب ۵ نوع نمایش وجود دارد:
- نوع “۱”: این نوع برای نمایش ترتیب به صورت عدد میباشد.
- نوع “A”: این نوع برای نمایش ترتیب به صورت الفبای انگلیسی با حروف بزرگ میباشد.
- نوع “a”: این نوع برای نمایش ترتیب به صورت الفبای انگلیسی با حروف کوچک میباشد.
- نوع “I”: این نوع برای نمایش ترتیب به صورت الفبای رومی با حروف بزرگ میباشد.
- نوع “i”: این نوع برای نمایش ترتیب به صورت الفبای رومی با حروف بزرگ میباشد.
در مثال زیر یک نمونه استفاده از نوع الفبای انگلیسی با حروف بزرگ را میتوانید مشاهده کنید:
<ol type="A"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol>
در حالت پیشفرض ترتیب شروع شمارش از اولین مقدار در هر یک از نوعها میباشد. برای اینکه این مقدار تغییر کند، از ویژگیای به نام start میتوان استفاده نمود. در حالت زیر، ترتیب مقادیر از عدد ۵۰ در عوض پیشفرض که مقدار ۱ میباشد، شروع میشود.
<ol type="1" start='50'> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol>
“برای الفبا نیز برای تغییر مقدار شروع آن، از عدد استفاده میشود. بدین صورت که از متناسب با جایگاه حرف مورد نظر در الفبا، عدد مورد نظر آن را به عنوان مقدار start مینویسیم. “
در مثال زیر حرف J معادل حرف ۱۰ ام در الفبای انگلیسی میباشد.
<ol type="A" start='10'> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol>
تگ <li>
شما میتوانید یک لیست را داخل لیست دیگر داشته باشید. برای اینکار تنها کافیت در داخل تگ <li> به جای نوشتن یک مقدار مشخص، یک لیست بنویسید.
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
” شما با استفاده از لیستها حتی میتوانید یک نوبار (navbar) درست کنید هر منوهای دارای زیر منو نیز باشند. برای این مساله نیاز است تا از css استفاده شود. در مقالهای به طور کامل نحوه درست کردن نوبار با زیر منو را آموزش خواهیم داد. “
در آخرین مورد در رابطه با لیستها در HTML قصد داریم تا در رابطه با لیستهای توصیفی صحبت کنیم. فرض کنید شما لیستی دارید که برای هر یک از مقادیر این لیست، قصد دارید تا توضیحی داشته باشید.

شما میتوانید با تغییراتی بر روی تگهای معمول لیست در HTML این قابلیت را به وجود آورید اما HTML برای شما یک سری تگ آماده برای اینکار در نظر گرفته است. شما با استفاده از تگهای <dl>، <dt> و <dd> میتوانید لیستی به همراه توضیحی برای هر مقدار داشته باشید.
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
به همین سادگی، شما میتوانید یک لیستی درست کنید که هر یک از مقادیر دارای توضیح مشخص خود باشد.
بلوکها و المانهای داخلی (blocks and inline Elements) در آموزش HTML مقدماتی
در HTML ما دو نوع نمایش داریم. بلوکها و المانهای داخلی. تا به اینجا با موارد هر یک آشنا شده ایم، به عنوان مثال تگ <ul>، <li> و سری <h> از جمله تگهای بلوکی میباشند و المانهای داخلی مثل <a>، <br> و <b> از جمله المانهای داخلی میباشند. یکی از مهم ترین بلوکها در html و یکی از پر کاربردترین آنها تگ <div> میباشد.
<div>Hello World</div>
این تگ و به طور کلی بلوکها تمام عرض صفحه را میپوشانند و در یک خط جدید ایجاد میشود. این تگ پر کاربردترین بلوک در html میباشد. با استفاده از تگ <div> شما میتوانید بخشهای مختلف صفحتان را شکل دهید. این تگها همانند تمامی تگها میتوانند استایل بگیرند.
به عنوان مثال شما اگر سه بخش مختلف داشته باشید که در یک بخش متن و دیگری عکس و در دیگری فرم میباشد، یکی از بهترین راهها برای جدا سازی هر بخش و استایل دهی مشخص به آنها استفاده تگ <div> میباشد.
تگ <div> به همین سادگیای که مشاهده کردید، به عنوان نمونه کد زیر یک تگ <div> میباشد که در داخل آن یک متن و تیتر قرار گرفته است. شما میتوانید بدون هیچ تگ داخلی، داخل تگ <div> بنویسید و محدودیتی از این لحاظ وجود ندارد.
<div style="background-color:black;color:white;padding:20px;"> <h2>London</h2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div>
تگ سری <h> و <p>
همانطور که گفته شد، تگ سری <h> و <p> جز بلوکها میباشد. بلوکها تمامی فضای عرضی موجود را میگیرند. مثلا در حالت بالا، به اندازه عرض تگ <div> فضا میگیرند و اگر تگ <div> 50% عرض صفحه را بگیرد، تگهای داخل آن نیز تماما ۵۰% را میگیرند.
اما المانهای داخلی، تنها به اندازه محتوای درونی آنها فضا میگیرند و این تفاوت اساسی بین بلوکها و المانهای داخلی میباشد. در اینجا قصد داریم تا به معرفی و توضیح تمامی بلوکها و المانهای داخلی بپردازیم. از بلوکها شروع میکنیم.
بلوکها (Blocks) در آموزش HTML مقدماتی
بخشی از تگها از دسته بلوکها را قبلتر بررسی کردیم. اکنون قصد داریم تا سایر تگهای از دسته بلوکها را نیز آشنا شویم. تگهای از این دسته که تاکنون آشنا شدیم، تگهای زیر میباشند:
| <div> | <ol> | <dd> | <ul> | <blockquote> | <table> | <address> |
| <li> | <hr> | <pre> | <dl> | <p> | <h1>-<h6> | <dt> |
اولین تگی که قصد داریم در ادامه آشنایی با تگهای دسته بلوکی آشنا شویم، تگ <section> میباشد. این تگ همونطور که از اسمش پیداست، به معنای قسمت میباشد. شما یک سری اطلاعاتی دارید که به یکدیگر مرتبط هستند و میخواهید در داخل یک قسمت قرار دهید.
در اینجا میتوانید به جای تگ <div> از تگ <section> استفاده کنید. بین این دو تگ از لحاظ کاربردی تفاوتی ندارد ولی استفاده از <section> مشخص میکند که اطلاعات درون این قسمت به یکدیگر مرتبط هستند و یک قسمت مجزا میباشند. این تگ همانند بند در زبان فارسی است.
<section> <h2>WWF</h2> <p>The World Wide Fund for Nature (WWF) is....</p> </section>
تگ <article>
تگ بعدی، تگ <article> میباشد. از این تگ برای محتوای قسمتی از صفحه استفاده میشود که آن محتوا به یک پست وبلاگ، متن خبری اشاره داشته باشد. استفاده از مشابه تگ <section> میباشد، با این تفاوت که این تگ در کاربرد دیگری مورد استفاده قرار میگیرد.
<article> <h2>Microsoft Edge</h2> <p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p> </article>
تگ <aside>
تگ بعدی مورد بررسی، تگ <aside> میباشد. این تگ در زمانی استفاده میشود که شما در کنار محتوای اصلی، محتوای دیگری را به عنوان محتوایی جداگانه داشته باشید.
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p> <aside> <h4>Epcot Center</h4> <p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p> </aside>
در اینجا بخشی که در داخل تگ <aside> قرار گرفته است، یک محتوای جداگانه ولی در ارتباط با متن میباشد.
” توجه کنید که بسیاری از تگهای گفته شده با تگهایی که به صورت عادی مورد استفاده قرار میگیرند، از لحاظ اثرگذاری تفاوتی ندارد و شما میتوانید در عوض تگهای گفته شده و یا تگهای دیگر صرفا یک تگ <div> استفاده کنید. تفاوت اساسی این تگها در استاندارد نویسی کد HTML مورد استفاده مهم میباشد. “
تگ <main>
تگ بعدی مورد بررسی تگ <main> میباشد. تگ <main> بر خلاف تگ <aside> محتوای اصلی صفحه html در داخل آن قرار میگیرد. در اینجا ترکیبی از دو تگ مختلف <article> و <main> را نیز میتوانید مشاهده کنید.
<main>
<h2>Web Browsers</h2>
<p>Chrome, Firefox, and Edge are the most used browsers today.</p>
<article>
<h3>Google Chrome</h3>
<p>Chrome is a free, open-source web browser developed by Google, released in 2008.</p>
</article>
<article>
<h3>Microsoft Edge</h3>
<p>Edge is a free web browser from Microsoft, released in 1995.</p>
</article>
<article>
<h3>Mozilla Firefox</h3>
<p>Firefox is a free, open-source web browser from Mozilla, released in 2004.</p>
</article>
</main>
تگ <nav>
تگ بعدی، تگ <nav> میباشد. همانطور که در قسمت صفر آموزش html اشاره شد، نوبار یکی از قسمتهای صفحه html میباشد که شامل فهرست و قسمتهای مختلف موجود در سایت میباشد.
<!DOCTYPE html> <html> <body> <h1>The nav element</h1> <p>The nav element defines a set of navigation links:</p> <nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav> </body> </html>
بدین شکل میتوانید از این تگ استفاده کنید، در داخل این تگ میتوانید المانهای مورد نیاز بخش نوبار را قرار دهید. با استفاده از این تگ میتوانید مشخص کنید که المانها و محتوای داخلی این تگ، مربوط به نوبار میباشند.
تگ <footer>
تگ بعدی، تگ <footer> میباشد. همانطور که در قسمت صفر آموزش html اشاره شد، footer یکی از قسمتهای صفحه html میباشد که شامل اطلاعات مختلفی مثل اطلاعات تماس، آدرس، لوگو و … میباشد.
<!DOCTYPE html> <html> <body> <h1>The footer element</h1> <footer> <p>Posted by: Hege Refsnes</p> <p>Contact information: <a href="mailto:someone@example.com">someone@example.com</a>.</p> </footer> </body> </html>
بدین شکل با استفاده از تگ <footer> میتوانید، بخش فوتر صفحه html را جدا و مشخص کنید. شما میتوانید در داخل تگ فوتر انواع اطلاعات و تگها را قرار دهید. استفاده از این تگ در واقع منجر به جدایی بخش فوتر صفحه html شما از سایر بخشها میشود.
تگ <canvas> در آموزش HTML مقدماتی
تگ بعدی مورد بررسی از جمله تگهای جذاب در HTML5 میباشد و حتی خیلی از بازیهای تحت وب جدید نیز از این تگ و ویژگی گاها استفاده کردند. قبل از اینکه به بررسی این تگ بپردازیم، نیاز است تا در رابطه با یک تگ که موجب افزودن کدهای جاوا اسکریپتی به صفحه میشود، بپردازیم.
جاوا اسکریپت یک زبان برنامه نویسی میباشد که با استفاده از آن شما میتوانید کارهای مختلفی را بر روی صفحه html انجام دهید.
به عنوان مثال شما قصد دارید تا بعد از کلیک بر روی یک دکمهای، یک صفحه باز شود، اینکار را با استفاده از جاوا اسکریپت میتوانید انجام دهید. برای اضافه کردن جاوا اسکریپت به یک صفحه دو راه وجود دارد. داخل صفحه و با استفاده از تگ <script> و یا به عنوان یک فایل خارجی در قالب فایل .js که فرمت فایل جاوا اسکریپت میباشد، در داخل فایل html تعریف شود. این تگ در داخل تگ <body> تعریف میشود.
شما میتوانید از این تگ در ابتدای تگ <body> و یا در انتهای آن استفاده کنید. اما در مجموع بهتر است که فایلهای css را ابتدای فایل html و فایلهای جاوا اسکریپت را در انتها تعریف کنید. منظور از فایل، استفاده از فایل خارجی در صفحه html میباشد.
<!DOCTYPE html>
<html>
<body>
<div id="demo"></div>
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
</body>
</html>
در این مثال، با باز شدن صفحه و لود شدن جاوا اسکریپت، در داخل تگ <div> عبارت hello javascript قرار میگیرد. جاوا اسکریپت و کتابخانهها و فریمورکهای آن دنیای جدیدی را برای برنامهنویسی سمت فرانت وب به وجود آوردند که در مقالات جداگانهای به طور کامل به آنها خواهیم پرداخت و در اینجا تمرکز بر روی HTML و تگها و ویژگیهای آن میباشد.
تگ <noscript>
” تگ دیگری تحت عنوان <noscript> وجود دارد که این تگ زمانی مورد استفاده قرار میگیرد که مرورگر کاربر از جاوا اسکریپت پشتیبانی نکند و یا آن را غیر فعال کرده باشد. اگر در صفحهای که طراحی کردید از جاوا اسکریپت استفاده کردید، استفاده از این تگ میتواند صفحه شما را استاندارد تر کند. “
اکنون قصد داریم دوباره بازگردیم سر تگ اول، تگ <canvas>. این تگ برای ساخت و طراحی المانهای گرافیکی با استفاده از جاوا اسکریپت تعریف شده است. شما با استفاده از این تگ میتوانید انواع شکلها و خطوط را میتوان با استفاده از این تگ رسم نمود.
تگ getcontext()
اصلی ترین متد این تگ، getcontext() میباشد. به وسیله این متد میتوان شیای درست کنید که با استفاده از آن میتوانید اشکال مختلفی را رسم کنید. به عنوان مثال اگر یک خط راست با انتهای صاف، دایرهای و مربعی را قصد داشته باشیم با استفاده از این متد رسم کنیم، بدین شکل میباشد:
<!DOCTYPE html>
<html>
<body>
<p>The three different line caps:</p>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.lineWidth = 10;
ctx.lineCap = "butt";
ctx.moveTo(20, 20);
ctx.lineTo(200, 20);
ctx.stroke();
ctx.beginPath();
ctx.lineCap = "round";
ctx.moveTo(20, 40);
ctx.lineTo(200, 40);
ctx.stroke();
ctx.beginPath();
ctx.lineCap = "square";
ctx.moveTo(20, 60);
ctx.lineTo(200, 60);
ctx.stroke();
</script>
</body>
</html>
شاید در نگاه اول کمی گیج کننده به نظر بیاد ولی اینطور نمیباشد. با یکدیگر هر بخش را بررسی میکنیم. بخش داخل تگ <body> صرفا یک تگ <canvas> میباشد که یک آیدی گرفته است.
همانطور که در قسمت جاوا اسکریپت اشاره کردیم، شما با استفاده از دستور زیر میتوانید، المان و یا مقداری را در داخل یک تگ html قرار دهید و یا تگ مورد نظر را انتخاب کنید (در مقالهای جداگانه به طور کامل در رابطه با استفاده از جاوا اسکریپت در داخل html به طور کامل توضیح خواهیم داد).
var c = document.getElementById("myCanvas");
تگ <canvas>
در اینجا تگ <canvas> در داخل html را انتخاب میکنیم و در داخل یک متغیر میریزیم. سپس با استفاده از متد getcontext() در <canvas> میتوانیم انتخاب کنیم که در فضای چند بعدی اشکال را ترسیم میکنیم.
با قرار دادن عبارت “2d” در داخل متد getcontext() اکنون مشخص کردیم که اشکال ما دو بعدی میباشند. سپس خروجی این متد را نیز در داخل یک متغیر دیگر میریزیم و با استفاده از متغیر جدید بدست آمده، اشکال را رسم میکنیم. این بخش همان بخشی میباشد که شکل مورد نظر رسم میشود.
متد اول که beginPath() میباشد، نشاندهنده شروع طراحی یک مسیر جدید میباشد. زمانی که از این متد استفاده نشود، در صورتی که چند شکل پشت هم داشته باشید، تمامی شکلها ویژگی آخرین شکل را خواهند گفت.
متد linewidth
متد بعدی linewidth که عرض یک خط را نشان میدهد. متد lineCap برای مشخص کردن نوع خط میباشد.
متدهای moveTo و lineTo برای انتخاب نقاط شروع و پایان شکل میباشند. توجه کنید که در فضای دو بعدی هستیم و در دستگاه مختصات تنها تو مشخصه x و y وجود دارد و در اینجا پارامتر اول اشاره به محل نقطه x و پارامتر دوم اشاره به محل نقطه y دارد. آخرین متد که متد stroke میباشد نیز برای کشیدن خط مورد نظر میباشد.
ctx.beginPath(); ctx.lineWidth = 10; ctx.lineCap = "butt"; ctx.moveTo(20, 20); ctx.lineTo(200, 20); ctx.stroke();
” توجه کنید که استفاده از تگ <canvas> مواقعی بهتر میباشد که شما نیاز داشته باشید تا اشکال گرافیکی پیچیده و زیادی را به وجود آورید. اشکال سادهای همچون دایره، مربع، مثلث و خط صاف، با استفاده از HTML و CSS به راحتی میتوانید ایجاد کنید. “
متد beginpath() و stroke()
” دو متد beginpath() و stroke() متدهایی میباشند که تقریبا در تمام مواقع مورد استفاده قرار میگیرند. برای رسم تمامی انواع اشکال. “
از متدهای دیگر نیز میتوان برای رسم دایره، مربع، پر کردن داخل یک شکل استفاده کرد.
نمونه کد زیر برای رسم یک دایره تو خالی میباشد:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.stroke();
</script>
</body>
</html>
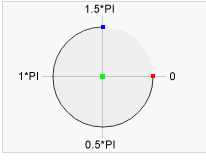
برای درک نحوه ترسیم دایره و مفهوم ورودیها به شکل زیر توجه کنید:

- مرکز دایره: arc(۱۰۰,۷۵,۵۰,۰*Math.PI,1.5*Math.PI)
- زاویه شروع: arc(100,75,50,۰,۱.۵*Math.PI)
- زاویه پایان: arc(100,75,50,0*Math.PI,۱.۵*Math.PI)
متد arc
ترتیب ورودیهای متد arc برای رسم دایره در canvas به صورت زیر میباشد:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
- x: مختصات x مرکز دایره
- y: مختصات y مرکز دایره
- r: شعاع دایره
- sAngle: زاویه شروع ( مقدار صفر در موقعیت ساعت ۳ میباشد)
- eAngle: زاویه پایانی
- Counterclockwise: اختیاری میباشد. مقدار آن به دو صورت true و false میباشد. در صورتی که true بگذارید، پاد ساعتگرد (بر خلاف جهت عقربههای ساعت) و در صورتی که مقدار false (مقدار پیشفرض آن همین میباشد) بگذارید، ساعتگرد (در جهت عقربههای ساعت) شکل را رسم میکند.
نمونه کد زیر برای ترسیم یک مستطیل یا مربع میباشد.
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.rect(20, 20, 150, 100);
ctx.stroke();
</script>
</body>
</html>
فرمت ورودی ترسیم یک مستطیل یا مربع به صورت زیر میباشد:
context.rect(x,y,width,height);
- x: مختصات x گوشه سمت چپ بالای مربع یا مستطیل میباشد.
- y: مختصات y گوشه سمت چپ بالای مربع یا مستطیل میباشد.
- width: عرض مستطیل یا مربع
- height: ارتفاع مستطیل یا مربع
اگر قصد داشته باشیم تا یک مستطیل یا مربع را به صورت توپر رسم کنیم، به صورت زیر میتوان عمل نمود:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(20, 20, 150, 100);
</script>
</body>
</html>
ویژگی fillstyle در آموزش HTML مقدماتی
با استفاده از دو ویژگی fillstyle که مقدار رنگ و fillRect که برای رسم مستطیل و یا مربع توپر میباشد، میتوانید یک مربع یا مستطیل توپر رسم کنید.
تگ <canvas> دارای متدها و ویژگیهای مختلفی میباشد. شما میتوانید حتی در داخل اشکال متن نیز قرار دهید، به آنها انواع رنگها و مدلها و سایهها را بدهید. در اینجا قصدمون آشنایی با این تگ و کاربرد آن در html بود. در مقالهای جداگانه به طور کامل به ویژگیها و کاربرد این تگ خواهیم پرداخت.
آخرین تگ از این قسمت، تگ <tfoot> و <thead> میباشد. این دو تگ برای دو بخش تیتر ستونهای جدول و اخرین سطر از یک جدول را مشخص میکنند. استفاده از این دو تگ مشخص میکند که کدام مقادیر تیتر و آخرین سطر از یک جدول میباشند. استفاده از این تگها میتواند به اسکرول بهتر توسط مرورگرها در جداول کمک کند.
<!DOCTYPE html>
<html>
<head>
<style>
thead {color:green;}
tbody {color:blue;}
tfoot {color:red;}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>The thead, tbody, and tfoot elements</h1>
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
<p><b>Tip:</b> The thead, tbody, and tfoot elements will not affect the layout of the table by default. However, you can use CSS to style these elements.</p>
</body>
</html>
تا به اینجا اکثر تگهای بلوکی را بررسی کردیم. باقی تگهای باقیمانده را جلوتر بررسی خواهیم کرد. اکنون قصد داریم تا بخشی از تگهای داخلی را بررسی کنیم.
تگ <button> در آموزش HTML مقدماتی
از تگ <button> که نقش دکمه در صفحه دارد، شروع میکنیم. این تگ را همگی حداقل یک بار در یک صفحه مشاهده کردهاید. استفاده از این تگ بسیار ساده است. در مثال زیر یک نوع استفاده از این تگ را مشاهده میکنید.
<button type="button">Click Me!</button>
تگ <button> دارای ویژگیهای مختلفی میباشد. در اینجا قصد داریم تا با یکدیگر انواع ویژگیهایی (attributes) که این تگ میتواند داشته باشد را با یکدیگر بررسی کنیم. اولین ویژگی همانطور که در مثال بالا مشاهده کردید، ویژگی type میباشد. این ویژگی دارای ۳ مدل مختلف button، reset، submit، میباشد.
<button type="submit">Click Me!</button> <button type="reset">Click Me!</button>
کاربرد دو مدل submit و reset
برای درک کاربرد دو مدل submit و reset، یک فرم را در نظر بگیرید. شما اطلاعات مختلفی از جمله اسم، فامیل و شماره تماس و ایمیل و خیلی موارد دیگر را در فیلدهای ورودی یک فرم پر میکنید. حال تصور کنید که قصد دارید تا این فرم را ارسال نمایید تا در پایگاه اطلاعات (دیتابیس) سایت مورد نظر ثبت شود. در اینجا شما میتوانید از یک تگ <button> از نوع submit استفاده کنید.
با کلیک بر روی دکمه مورد نظر، فرم مورد نظر ثبت میشود، حال در نظر بگیرید، در همین فرم که اطلاعات خود را ثبت کردید، قصد دارید تا اطلاعات فرد دیگری را نیز وارد کنید، در اینجاست که استفاده از دکمه نوع reset اهمیت خودش را نشان میدهد.
شما تنها با استفاده از یک کلیک بر روی این دکمه، میتوانید تمامی اطلاعاتی را در که در فیلدهای ورودی فرم پر کردید را پاک نمایید و اطلاعات جدید را وارد نمایید. این دکمه تمامی فیلدهای مورد نظر فرم را پاک مینماید.
نوع دیگری از دکمهها که در اولین مثال هم مشاهده کردید، نوع button میباشد که حالت پیشفرض تگ <button> میباشد. به عنوان مثال شما دکمهای در صفحه دارید که با کلیک بر روی این دکمه به صفحه دیگری میروید و یا صفحهای بر روی صفحهای که در آن قرار دارید، باز شود. مواردی از این دست، از این نوع از تگ <button> استفاده میشود.
ویژگی disabled
ویژگی بعدی، ویژگی فعال یا غیر فعال کردن دکمه میباشد. تصور کنید شما، فرمی دارید و قصد دارید تا زمانی که تمامی اطلاعات وارد نشده باشد، دکمه ثبت عمل نکند. برای این مساله از ویژگیای تحت عنوان disabled استفاده میشود.
<button type="submit" disabled>Click Me!</button>
با استفاده از این ویژگی، دکمه مورد نظر شما غیر فعال میباشد و تا زمانی که این ویژگی را از آن حذف نکنید ( با جاوا اسکریپت و کتابخانههایی همچون Jquery)، دکمه مورد نظر فعال نخواهد شد و با کلیک بر روی آن عملیاتی اجرا نمیشود.
ویژگی بعدی name
ویژگی بعدی، name میباشد. این ویژگی دو کاربرد دارد. یکی از اصلی ترین کاربردهای آن در فرمها میباشد. همانطور که اطلاع دارید در طراحی سایت ما دو بخش داریم، بخش فرانت و بخش بک. بخش فرانت که شامل مواردی مثل html، css و جاوا اسکریپت و کتابخانههای آن میباشد و بخش بک که در ارتباط با سرور و دیتابیس میباشد.
در واقع شما وقتی شما اطلاعات خود را در یک فرم صفحهای وارد میکنید و سپس ثبت میکنید، یک درخواست به سرور داده میشود و با استفاده از بخش بک (back)، اطلاعات شما در پایگاه اطلاعات (دیتابیس) ذخیره میشود. ویژگی name موردی میباشد که با استفاده از آن کدهایی که در بخش بک در حال اجرا میباشند، مقدار مورد نظر را دریافت میکنند. به مثال زیر توجه کنید:
<form action="/action_page.php" method="get">
Choose your favorite subject:
<button name="subject" type="submit" value="HTML">HTML</button>
<button name="subject" type="submit" value="CSS">CSS</button>
</form>
در این مثال شما یک تگ فرم را مشاهده میکنید که دارای دو تگ <button> با دو مقدار مختلف و نام ( name ) یکسان میباشد و هر دو از نوع submit میباشند. زمانی که شما بر روی دکمه اول کلیک میکنید، مقداری که متناسب با این نام در قسمت بک، دریافت میشود، مقدار HTML میباشد و در مورد CSS نیز به همین صورت.
در واقع شما با استفاده از نام تعریف شده برای تگ <button> میتوانید مقدار آن را در قسمت بک دریافت کنید. اگر در رابطه با فرمها برایتان سوال پیش آمده است، نگران نباشید، در بخش بعدی به فرمها خواهیم پرداخت.
ویژگیهای تگ <button>
کاربرد دیگر این ویژگی، برای دریافت مقدار یا اطلاعات یا تغییری در ویژگیهای تگ <button> با استفاده از جاوا اسکریپت میباشد. برای آشنایی با نحوه استفاده از آن نیاز است تا با جاوا اسکریپت و کتابخانههای مرتبط آشنایی پیدا کنید. در مقاله ای جداگانه به طور کامل جاوا اسکریپت و در ادامه نحوه استفاده از آن در HTML را بررسی خواهیم کرد.
همانطور که در مثال بالا مشاهده کردید، از ویژگی دیگری تحت عنوان value نیز برای تگ <button> استفاده شده است. این ویژگی در واقع مقدار برای تگ <button> مورد نظر میباشد.
این یک مقدار اولیه اس که شما میتوانید این مقدار را به تگ مورد نظر بدهید و یا اینکه با استفاده از جاوا اسکریپت به واسطه انجام عملیاتهای در صفحه، به این تگ مقدار دهید. این مقدار، در واقع همان مقداری میباشد که شما در داخل یک فرم با ثبت اطلاعات به بخش بک و سرور ارسال میکنید.
ویژگی autofocus
ویژگی بعدی مورد بررسی، ویژگی autofocus میباشد. زمانی که برای یک دکمه این ویژگی تعریف شود، چه با استفاده از جاوا اسکریپت و چه به واسطه لود صفحه، دکمه مورد نظر به صورتی تبدیل میشود که در واقع یک نوع تمرکز بر روی آن قرار دارد. به تصویر زیر توجه کنید:
![]()
همانطور که در تصویر مشاهده میکنید، یک کادر آبی رنگ در اطراف دکمه مورد نظر به وجود آمده است که به معنای نوعی تمرکز بر روی دکمه میباشد. نحوه استفاده از این ویژگی به صورت زیر میباشد:
<button type="button" autofocus>Click Me!</button>
مقدار False
در حالت پیشفرض، این ویژگی مقدار False را دارد که به معنای این میباشد که غیر فعال میباشد.
در HTML5 که جدیدترین نسخه از HTML میباشد، ویژگیای به دکمهها اضافه شده است که به شما این اجازه را میدهد را دکمهای را در خارج از یک فرم تعریف کنید ولی عملیاتی که آن دکمه انجام میدهد، همان ثبت اطلاعات فرم باشد. به مثال زیر توجه کنید:
<form action="/action_page.php" method="get" id="form1">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname">
</form>
<button type="submit" form="form1" value="Submit">Submit</button>
در رابطه با تگ فرم و ویژگیهای آن جلوتر صحبت میکنیم. در حال حاضر در مثال بالا، یک تگ فرم داریم که در داخل آن یک سری ورودی دریافت میشود. در نسخههای قبل از HTML5 برای اینکه یک دکمه نقش ثبت اطلاعات یک فرم را داشته باشد، باید داخل فرم تعریف میشد و نوع آن از نوع submit میبود.
اما در نسخه ۵، این الزام برداشته شده است و شما با استفاده از یک آیدی که یک شناسه منحصر به فرد برای یک تگ است، دکمه مورد نظرتان را در خارج از فرم تعریف کنید و سپس با استفاده از ویژگی فرم و مقدار آی دی، دکمه و فرم مورد نظر را به یکدیگر ارتباط دهید.
یکی از موارد مثبت در این مورد این میباشد که به شما آزادی عمل میدهد تا در هر نقطهای از صفحه که تمایل دارید، دکمه ثبت اطلاعات فرم را قرار دهید.
دکمهها کاربرد بسیار زیادی در HTML دارند و حتما یکی از مواردی میباشد که با آن حتما برخورد خواهید داشت. مورد بعدی مورد بررسی فرمها میباشند. قبل از ورود به تگ فرم، به دو تگ <input> و <label> خواهیم پرداخت.
تگ <input> در آموزش HTML مقدماتی
حتما برایتان سوال شده است که چگونه میتوان از کاربر ورودی دریافت کرد. تگ <input> همانطور که از اسمش پیداست، مخصوص این کار میباشد. شما با استفاده از این تگ میتوانید انواع ورودیهای متنی، عددی، شماره تماس، چند گزینهای را ایجاد کنید.



استفاده از این تگ بسیار ساده است و بر خلاف بسیاری از تگها، این تگ، تگ بسته شونده ندارد.
<input>
ویژگی placeholder
اکنون قصد داریم تا ویژگیهای مختلفی که این تگ پر کاربرد دریافت میکند را با یکدیگر مشاهده کنیم. اولین ویژگی مورد بررسی، ویژگی placeholder میباشد. این ویژگی به شما این امکان را میدهند تا بتوانید متنی را به عنوان راهنما به کاربر نمایش دهید. به عنوان مثال تگی برای وارد کردن شماره تماس میباشد و شما قصد دارید تا به کاربر یک مثال از نحوه وارد کردن شماره تماس را نمایش دهید، برای اینکار میتوانید به سادگی از ویژگی placeholder استفاده کنید.
<input placeholder="0911xxxxxxx">
این تگ همانند تگ <button> دارای ویژگی autofocus میباشد. نحوه استفاده و عملکرد آن نیز مشابه تگ <button> میباشد.
<input autofocus>
ویژگی autocomplete در آموزش HTML مقدماتی
ویژگی بعدی، ویژگی autocomplete میباشد. حتما برایتان پیش آمده است که فرمی را پر کردید یا عبارتی را جست و جو کردید و پس از خارج شدن از صفحه و لود شدن دوباره صفحه مشاهده کردید که به شما کلمات و عباراتی که استفاده کردید را پیشنهاد میدهد و در صورتی که بر روی آن کلیک کنید، بدون نیاز به تایپ کردن، عبارت یا کلمه مورد نظر در باکس مورد نظر قرار میگیرد.
این مساله با استفاده از ویژگی autocomplete صورت میگیرد. این ویژگی دو حالت on و off دارد و در حالت پیشفرض، off میباشد. شما میتوانید این ویژگی را به تگ <input> بدهید و یا به تگ فرمی بدهید که تگ <input> در داخل آن قرار دارد. در هر دو حالت، این ویژگی به صورتی که گفته شد عمل میکند.
<input autocomplete="on"> <input autocomplete="off">
و یا در یک فرم خواهیم داشت:
<form action="/action_page.php" autocomplete="on">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" autocomplete="off"><br><br>
<input type="submit">
</form>
در اینجا تمامی تگهای <input> داخل فرم حالت autocomplete آنها فعال میباشد به غیر از تگ اخر که برای ایمیل میباشد و به طور خاص off شده است.
تگ <input> نیز همانند تگ <button> دارای ویژگی غیر فعال سازی یعنی disabled میباشد. در صورت فعال بودن این ویژگی، امکان وارد کردن ورودی در داخل تگ <input> نمیباشد.
<input disabled>
ویژگی name
ویژگی بعدی، name میباشد. با این ویژگی در <button> ها آشنا شدیم. کاربرد این ویژگی در اینجا نیز همانند تگ <button> میباشد. با استفاده از این ویژگی شما میتوانید مقادیر یک فرم را به سمت سرور ارسال کنید و در سمت سرور اطلاعات مورد نظر را دریافت کنید.
<form action="/action_page.php">
<input name ='html' >
</form>
در اینجا با ارسال فرم به سمت سرور، با استفاده از مقدار مشخص برای name، میتوان ورودی کاربر را در بخش بک و سرور دریافت نمود.
ویژگی value
ویژگی بعد، value میباشد. این ویژگی در واقع همان مقداری میباشد که کاربر در داخل تگ <input> وارد کرده است. شما میتوانید در ابتدا یک value به تگ مورد نظر دهید و وقتی که صفحه لود میشود، مقدار مورد نظر در داخل باکس <input> قرار میگیرد و سپس کاربر میتواند آن را پاک کند ویا تغییر دهد و بدین صورت مقدار value را در تگ مورد نظر تغییر دهد. این مقدار همان مقداری میباشد که وقتی به سمت سرور ارسال میکنید، مقدار آن را دریافت میکند.
<form action="/action_page.php">
<input name ='html' value="HTML">
<input name ='css' >
</form>
ویژگی required
ویژگی دیگری که قصد داریم به بیان آن بپردازیم، ویژگی required میباشد. با این ویژگی احتمالا برخورد کردید. مثلا برایتان شاید پیش آمده که یک فرم را قصد داشتید پر کنید و وقتی یک فیلد آن را پر نکردید و ثبت اطلاعات میزنید، یک پیام به شما نمایش میدهد و به شما میگوید که پر کردن این فیلد ضروری میباشد. در واقع وجود این ویژگی برای تگ <input> موجب میشود تا پر کردن فیلدی ضروری باشد.
<form action="/action_page.php"> <input required> <input type="submit"> </form>
ویژگی form در آموزش HTML مقدماتی
ویژگی بعد، ویژگیای میباشد که مشابه آن در تگ <button> صحبت شد. ویژگی form، ویژگیای میباشد که در <button> نیز در رابطه با آن صحبت شد. این تگ که در HTML5 اضافه شده است، بدین منظور میباشد که به شما این امکان را میدهد تا دکمه ثبت اطلاعات را در فضایی خارج از تگ form قرار دهید.
این امر مخصوصا در طراحی وب، دست شما را برای تغییر مکان و نحوه قرار گرفتن دکمه ثبت اطلاعات در صفحه باز میگذارد.
تا به اینجا بیشتر ویژگیهای تگ <input> را بررسی کردیم. ویژگی بعدی، مهمترین ویژگی در این تگ میباشد. ویژگی type که نوع تک <input> را مشخص میکند. به طور مثال شما قصد دارید یک فیلدی داشته باشید که کاربر تنها در آن امکان وارد کردن ایمیل را داشته باشد. با استفاده از نوع email در این تگ میتوانید، این امر را ممکن کنید.
انواع مختلفی از <input> وجود دارد. در مثال زیر انواع مختلف آنها را میتوانید مشاهده کنید.
<form action="/action_page.php">
<input type="text"><br>
<input type="button" value="Click me"><br>
<input type="checkbox"><br>
<input type="file"><br>
<input type="hidden"><br>
<input type="image"><br>
<input type="password"><br>
<input type="radio"><br>
<input type="reset"><br>
<input type="week"><br>
<input type="time"><br>
<input type="url"><br>
<input type="search" name="q"><br>
<input type="tel"><br>
<input type="range"><br>
<input type="number"><br>
<input type="month"><br>
<input type="email"><br>
<input type="datetime-local"><br>
<input type="date"><br>
<input type="color"><br>
<input type="submit" value="Submit">
</form>
انواع مختلفی از <input> در آموزش HTML مقدماتی
به ترتیب به تعریف هر یک خواهیم گرفت. از قسمتی که فاصله وجود دارد مربوط به انواعی میباشد که در HTML5 به HTML اضافه شده است.
” همانطور که مشاهده کردید، بعضی از ویژگیها در بعضی مرورگرها پشتیبانی نمیشوند، حتما قبل از استفاده از هر یک ویژگیها از پشتیبانی شدن آن توسط مرورگر مورد نظر اطمینان حاصل نمایید. “
مثالهایی از نحوه استفاده بعضی از انواع گفته شده را میتوانید مشاهده کنید:
نوع password در تگ <input>
<form>
<label for="username">Username:</label><br>
<input type="text" id="username" name="username"><br>
<label for="pwd">Password:</label><br>
<input type="password" id="pwd" name="pwd">
</form>
نوع radio در تگ <input>
<form>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label><br>
<input type="radio" id="other" name="gender" value="other">
<label for="other">Other</label>
</form>
نوع checkbox در تگ <input>
<form>
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label>
</form>
نوع button در تگ <input>
<input type="button" onclick="alert('Hello World!')" value="Click Me!">
نوع date در تگ <input>
<form>
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday">
</form>
نوع datetime-local در تگ <input>
<form>
<label for="birthdaytime">Birthday (date and time):</label>
<input type="datetime-local" id="birthdaytime" name="birthdaytime">
</form>
نوع file در تگ <input>
<form>
<label for="myfile">Select a file:</label>
<input type="file" id="myfile" name="myfile">
</form>
نوع month در تگ <input>
<form>
<label for="bdaymonth">Birthday (month and year):</label>
<input type="month" id="bdaymonth" name="bdaymonth">
</form>
نوع number در تگ <input>
<form>
<label for="quantity">Quantity (between 1 and 5):</label>
<input type="number" id="quantity" name="quantity" min="1" max="5">
</form>
بعضی از انواع گفته شده، خود دارای ویژگیهایی میباشند که زمانی که از آنها استفاده میکنید، میتوانید ویژگیهای مورد نظر را نیز برای تگ <input> تعریف کنید. یکی از این نوعها، نوع number میباشد. این نوع، دارای ۳ ویژگی خاص نیز میباشد که در نمونه زیر میتوانید مشاهده کنید.
<input type="number" id="quantity" name="quantity" min="1"> <input type="number" id="quantity" name="quantity" max="5"> <input type="number" id="quantity" name="quantity" min="1" max="5"> <input type="number" id="quantity" name="quantity" step="5">
تگ max و min در واقع حداقل و حداکثر مقداری که فیلد مورد نظر میتواند بگیرد را مشخص میکند. شما میتوانید به صورت دستی عددی خارح از بازه مورد نظر وارد کنید، اما در نهایت در زمان ثبت به شما پیغام خطا نمایش میدهد.
(در مجموع برای اطلاع بیشترتان، خیلی از موارد این شکلی، در بخش بک و کدهای آنجا نیز چک میشود). ویژگی step نیز، میزان افزایش یا کاهش استفاده از دکمه افزایش و کاهش عدد در داخل این نوع از تگ <input> را تغییر میدهد. به طور مثال در نمونه بالا، عدد ۵تایی کاهش یا افزایش مییابد. این عدد میتواند حتی منفی هم باشد. (به طور نمونه -۳ نیز میتواند باشد)
” ویژگی max و min برای نوع تاریخ (date) نیز قابل استفاده میباشد و شما میتوانید یک حداقل و حداکثر برای تاریخ ورودی تعیین کنید. “
مثالی از استفاده از ویژگی max و min در تاریخ
<form>
<label for="datemax">Enter a date before 1980-01-01:</label>
<input type="date" id="datemax" name="datemax" max="1979-12-31"><br><br>
<label for="datemin">Enter a date after 2000-01-01:</label>
<input type="date" id="datemin" name="datemin" min="2000-01-02">
</form>
ویژگی دیگری که به طور خاص برای نوع checkbox و radio از input مورد استفاده قرار میگیرد، ویژگی checked میباشد. از این ویژگی برای انتخاب یک گزینه استفاده میشود. در واقع شما وقتی یک گزینه را انتخاب میکنید، ویژگی checked به تگ <input> تعلق گرفته است. شما میتوانید این ویژگی را با استفاده از جاوا اسکریپت نیز به یک تگ <input> بدهید.
<input type="radio" name="vehicle2" value="Car" checked> <input type="radio" name="vehicle2" value="Car"> <input type="checkbox" name="vehicle3" value="Boat" checked> <input type="checkbox" name="vehicle3" value="Boat">
ویژگی checked
در نمونه بالا هر دو نوع در دو حالت با checked و غیر checked را میتوانید مشاهده کنید. در صورتی که شما در ابتدا و در کد خود یک تگ را ویژگی checked اضافه کنید، در صفحه به صورت تیک خورد نمایش داده میشود و در صورتی که کاربرد تیک آن را بردارد و یا گزینه دیگر را انتخاب کند، در زمان ارسال برای سرور، گزینه انتخابی کاربر ارسال میشود، در صورت عدم انتخاب موردی، به صورت پیشفرض موردی که checked شده است، ارسال میشود.
ویژگی بعدی برای نوع file میباشد. شما میتوانید یک ویژگی به نام accept به نوع file اضافه کنید که فرمت ارسالی کاربر را فیلتر کند. به طور مثال کاربر تنها بتواند فرمت عکس را ارسال نمایید. برای استفاده از این ویژگی به صورت زیر نیاز است تا عمل کنید.
<form action="/action_page.php">
<label for="img">Select image:</label>
<input type="file" id="img" name="img" accept="image/*">
<input type="submit">
</form>
در نمونه بالا، ارسال فرمتهای عکسی برای کاربر فیلتر شده است. از دیگر انواع فرمت، موارد زیر میباشد:
- video/*
- audio/*
که برای ارسال خاص فرمت ویدئو و صدا مورد استفاده قرار میگیرند.
در حالت بالا، فرمت خاصی مشخص نشده است و زمانی که از حالت image/* استفاده میکنید، شامل تمامی فرمتهای عکس میشود ولی اگر به طور خاص فرمت خاصی از عکس را بخواهید چه باید کرد ویا حالتی پیش میآید به طور مثال شما قصد دارید تا رزومه دریافت کنید و تنها فرمت PDF را قصد دارید تا کاربرد ارسال کند. برای این کار شما میتوانید به طور خاص فرمت PDF را فقط فیلتر کنید. این امر بسیار ساده است و برای اینکار تنها کافیست تا فرمت مورد نظر را بنویسید.
<form action="/action_page.php">
<label for="img">Select image:</label>
<input type="file" accept=".pdf">
<input type="submit">
</form>
ویژگی multiply در آموزش HTML مقدماتی
ویژگی دیگر در فایلها، امکان انتخاب چندین فایل باهم میباشد. در صورتی که شما قصد داشته باشید تا چندین فایل را همزمان با یکدیگر بارگذاری کنید، نیاز است تا ویژگی multiply را برای تگ <input> نوع فایل قرار دهید.
<input type="file" id="files" name="files" multiple>
نوع بعدی که ویژگیهای منحصر به فرد خود را دارد، نوع image میباشد. شما میتوانید برای یک عکس ویژگیهای عرض و ارتفاع تعیین کنید. این ویژگیها را به صورت استایل و در قالب فایل css نیز حتی میتوانید تعیین کنید. در نمونه زیر میتوانید طریقه استفاده از آن را مشاهده کنید:
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
توجه کنید که عددهای وارد شده برای عرض و ارتفاع بر حسب پیکسل میباشد. در واقع در مثال بالا، سایز عکس مورد نظر به صورت 48px در 48px نمایش داده میشود.
ویژگی دیگر در رابطه با نوع عکس، ویژگی alt میباشد. این ویژگی موجب میشود تا وقتی بر روی عکس موس را نگه دارید، مقدار alt نمایش داده شود. مقدار alt از نظر موتور جست و جوی گوگل مورد اهمیت میباشد.
ویژگی دیگر، src میباشد که در واقع این ویژگی تعیین کننده نوع عکس مورد نمایش در تگ <input> میباشد. در این ویژگی آدرس عکس مورد استفاده قرار میگیرد.
تقریبا اکثر ویژگیهای مورد استفاده در input را صحبت کردیم. چند ویژگی دیگر از input را خواهیم گفت و سپس وارد تگ <label> میشویم.
ویژگی dirname
ویژگی دیگری در تگ <input> است. این ویژگی در واقع کاری که انجام میدهد، این میباشد که جهت متن وارد شده توسط کاربر در باکس input را نیز به همراه متن برای سرور ارسال میکند. این ویژگی توسط مرورگر موزیلا پشتیبانی نمیشود.
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" dirname="fname.dir">
<input type="submit" value="Submit">
</form>
ویژگی list در آموزش HTML مقدماتی
ویژگی بعدی ایجاد یک لیست در داخل تگ <input> میباشد. شما با استفاده از تگ <select> و <option> میتوانید یک لیست را ایجاد کنید که جلوتر به آن خواهیم پرداخت. اما تگ <input> دارای یک ویژگی و تگ خاصی میباشد که به شما این اجازه را میدهد تا کاربر علاوه بر امکان تایپ در داخل باکس input، از لیستی که با زدن بر روی باکس input در پایین آن باز میشود نیز گزینههای ممکن را انتخاب کند.
این ویژگی list نام دارد. برای اینکه لیستی بدین شکل به وجود آورید، باید در یک تگ به نام <datelist> یک آی دی تعریف کنید که مقدار آی دی برابر با مقداری میباشد که در داخل تگ <input> به ویژگی list داده اید. این ویژگی در ماکروسافت اج پشتیبانی نمیشود.
<input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Google Chrome"> <option value="Opera"> <option value="Safari"> </datalist>
تگهای option
” تگهای option در اینجا در واقع هر یک از گزینههای موجود در لیست میباشد. “
ویژگیهای بعدی maxlenght و minlenght میباشد. این دو ویژگی حداکثر و حداکثر کاراکترهای یک تگ <input> را مشخص میکنند. در صورتی که شما کمتر از حد تعیین شده، کاراکتر در داخل باکس <input> بنویسید، به شما خطا میدهد و در صورتی که قصد داشته باشید، بیشتر از حد مجاز در داخل باکس <input> کاراکتر بنویسید، به شما اجازه اینکار را نمیدهد.
<form action="/action_page.php">
<label for="username">Username:</label>
<input type="text" id="username" name="username" maxlength="10"><br><br>
<input type="text" id="username" name="username" minlength="3"><br><br>
<input type="text" id="username" name="username" minlength="3" maxlength="10"><br><br>
<input type="submit" value="Submit">
</form>
از جمله استفاده این ویژگی در رابطه با نام کاربری و رمز عبور میباشد. یکی دیگر از موارد استفاده از این ویژگی، در مواقعی میباشد که به طور مثال شما کد فعال سازی برای اکانتی را به آدرس ایمیل یا شماره تماس فردی ارسال نمودید و دقیقا تعداد کاراکتر این کد مشخص میباشد و در این صورت شما میتوانید با استفاده از ویژگی حداکثر و حداقل طول کاراکتر، دقیقا همین تعداد کاراکتر را از کاربر دریافت کنید.
ویژگی size در آموزش HTML مقدماتی
ویژگی دیگری نیز وجود دارد که به شما این امکان را میدهد تا در داخل باکسی که کاربر در آن ورودی میدهد، تا کاراکتر مشخصی را در صفحه نمایش دهید. این ویژگی size نام دارد. در مثال زیر، تنها ۵۰ کاراکتر از تگ <input> با نام fname قابل مشاهده میباشد. در واقع اگر شما بیشتر از این تعداد کاراکتر وارد کنید، کاراکترهای اولیه قابل مشاهده نمیباشند و شما برای مشاهده آنها باید در طول متنی که وارد کردید، به سمت راست یا چپ حرکت کنید.
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" size="50"><br><br>
<label for="pin">PIN:</label>
<input type="text" id="pin" name="pin" maxlength="4" size="4"><br><br>
<input type="submit" value="Submit">
</form>
شما میتوانید ویژگیهای حداکثر و حداقل طول را با ویژگی اندازه به طور همزمان استفاده کنید.
ویژگی دیگر، readonly میباشد. حتما برایتان پیش آمده است که مقادیری به صورت پیشفرض در داخل باکسهایی قرار گرفته اند و شما امکان تغییر آن را ندارید و یا چک باکسی از ابتدا دارای تیک میباشد و شما امکان تغییر آن را ندارید. این موارد دارای ویژگی readonly میباشند که موجب شده است تا تگهای <input> مورد نظر، تنها قابل مشاهده و نه تغییر باشند.
<form action="/action_page.php">
<label for="country">Country:</label>
<input type="text" id="country" name="country" value="Norway" readonly><br><br>
<input type="submit" value="Submit">
</form>
ویژگی pattern در آموزش HTML مقدماتی
در آخر ویژگی آخری که بررسی میکنیم، ویژگی pattern میباشد. در انواع input های موجود، اشاره کردیم که نوع خاصی از input وجود دارد که به طور مثال مقداری را که کاربر مینویسد را بررسی میکند که آیا در فرمت ایمیل میباشد یا خیر. اما مواقعی ممکن است که شما قصد داشته باشید تا الگوهای خاص خود را به وجود آورید.
مثلا در رمز عبور، کاربر حتما از علائم استفاده کند و یا حتما نام کاربری خود را با حرف r شروع کند و یا انواع الگوهایی مورد نیاز. برای اینکار از ویژگی pattern استفاده میشود. الگوهای مختلفی برای اینکار وجود دارد و یکی از الگوهای مورد استفاده، Regex میباشد که در صورت علاقه حتما در رابطه با آن مطالعه کنید. در مقالهای جداگانه نیز ما به آن خواهیم پرداخت و یکی از موارد جذاب و کاربردی در برنامه نویسی میباشد.
استفاده از ویژگی pattern به صورت زیر میباشد. در مدل زیر، تنها امکان نوشتن سه کاراکتر از حروف بزرگ و کوچک انگلیسی میباشد.
<form action="/action_page.php">
<label for="country_code">Country code:</label>
<input type="text" id="country_code" name="country_code"
pattern="[A-Za-z]{3}" title="Three letter country code"><br><br>
<input type="submit">
</form>
تقریبا تمامی ویژگیها و موارد مرتبط با تگ <input> را در اینجا گفتیم. اکنون قصد داریم تا به سراغ تگ <label> و سپس فرمها برویم. در قسمت بعد مقاله آموزش HTML به زبان ساده، میتوانید تگ <label> و پیادهسازی فرم در HTML را مشاهده کنید.






