تفاوت frontend و backend در چه مواردی است؟

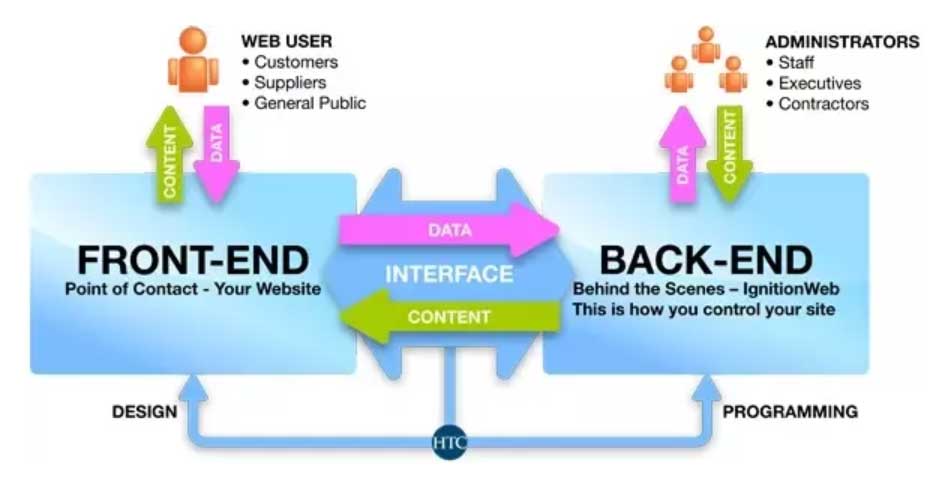
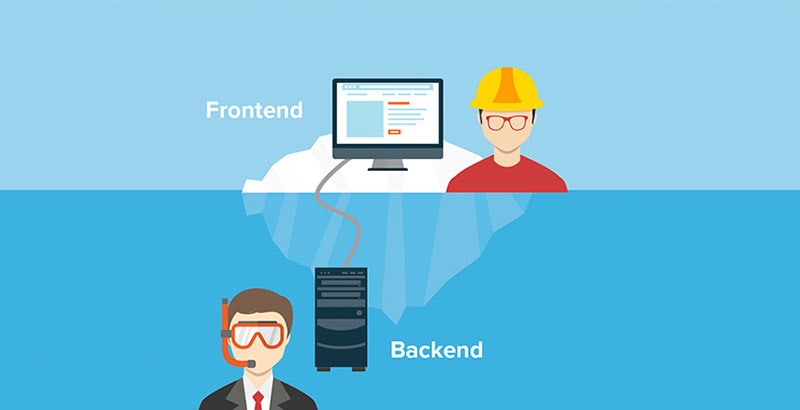
تفاوت طراحی سایت با frontend و backend
طراحی سایت با frontend و backend که در این مقاله کاربردی به توضیح آن می پردازیم در واقع توضیح عملکرد دو گروه از طراحان و برنامه نویسان وب سایتها می باشند که عملیات طراحی وب سایت را به دلیل پیچیدگی های فراوان آن و همچنین تخصصی شدن شاخه های مختلف بین خود تقسیم کرده اند. ما در ادامه این مقاله به چکونگی تفاوت frontend و backend خواهیم پرداخت.
وب سایتهایی که کوچک می باشند و دارای پیچیدگی های زیادی نیستند را می توان توسط یک طراح واحد انجام داد و کلیه کارهای آن از طراحی تا کد نویسی را یک نفر انجام دهد و این عمل کاملا منطقی بوده و امکان پذیر می باشد. ولی در طراحی و پیاده سازی وب سایتهای قدرتمند که دارای پیچیدگیهای تکنیکی بسیاری می باشند، طراحی به هیچ عنوان توسط یک فرد طراح و برنامه نویس به صورت واحد علیرغم اینکه دارای تخصص در بیشتر زمینه ها هم باشد امکان پذیر نخواهد بود.

برای این منظور شرکتهای طراحی وب سایت وظایف را بین تیم خود تقسیم میکنند به گونه ای که دو تیم frontend و backend با تعداد اعضای مشخصی به وجود می آورند که هر کدام تخصص و وظیفه خاصی خواهند داشت حال این سوال به ذهن میآید که اصلا تفاوت frontend و backend چیست و فرآیندهای مختلف به چه صورت انجام می پذیرند.
طراحی سایت با frontend و backend
در ابتدا در پاسخ به این سوال که اصولا frontend چیست بایستی خاطر نشان کرد به این مفهوم است که با توجه به معنی front که به جلو اطلاق می گردد؛ طراحی سایت با frontend به ظواهر و المانهای قابل لمسی گفته می شود که پس از بارگذاری وب سایت توسط کاربر در مرورگر قابل مشاهده است و قابلیت ارتباط و تعامل با کاربر را دارا می باشد و بدین ترتیب frontend به عنوان توسعه دهنده سمت سرویس گیرنده یا سرویس گیرنده شناخته می شود.

طراحی سایت با frontend
در گذشته مفهوم طراح بسیار ساده قلمداد می شد ولی هم اکنون با پیشرفت و توسعه صنعت طراحی وب؛ این حوزه نیز دگرگون شده است. نبایستی دو واژه UI Designer و Frontend را با هم یکسان دانست. UI Designer یا طراح واسط کاربری اصولا به یک فرد طراح گفته می شود که از دنیای کد نویسی تخصص و تجربه چندانی ندارد و فقط به طراحی المانهای گرافیکی از طریق نرم افزارهایی همچون photoshop و illustrator پرداخته و الگوهای طراحی را به توسعه دهنده frontend تحویل می دهد؛ با این تفاسیر برخی UI Designer را یکی از مراحل طراحی سایت با frontend می دانند.
طراحی سایت با frontend که در آن توسعهدهنده به طراحی ظاهر وبسایت که در مرورگر مشاهده میگردد می پردازد، فایل طراحیشده را از UI Designer تحویل گرفته و آنرا با استفاده از کدهای Html و Css در یک قالب قابل نمایش در مرورگرها تبدیل می کند. در frontend استفاده از کدهای Javascript و jQuery بر تعاملات بین کاربر و مرورگرهای وب تاثیر بسیار زیادی را دارد.

همانطور که در بالا بیان گردید در طراحی سایت با frontend که توسط یک توسعه دهنده سمت سرویس گیرنده پیادهسازی می گردد در صورتیکه وب سایت مورد نظر از جذابیت و زیبایی فراوانی برخوردار باشد با جذب مخاطبین در اولین ورود می تواند گام مهمی را در افزایش بازدید وب سایت بردارد. اما اگر یک وب سایت هر چقدر از نظر محتوایی تاثیر گذار باشد ولی ظاهری زیبا و جذاب نداشته باشد بدون شک محکوم به شکست خواهد بود.
ابزار مورد نیاز جهت طراحی سایت با frontend
در حالت کلی یک توسعه دهنده سمت سرویس گیرنده بایستی جهت طراحی سایت با frontend به زبانها و ابزار زیر مسلط باشد:
- Html
- Css
- Javascript
- Photoshop
- Illustrator

همچنین به غیر از ابزارها و زبانهای frontend یک توسعه دهنده بایستی به فریم ورکهایی که کار را برای طراحی سایت با frontend سادهتر کرده است تسلط داشته باشد که مهمترین آنها شامل موارد زیر می باشند:
- Jquery
- Angular
- React
- bootstrap
با تسلط کامل به این ابزارها و با استفاده از آنها می توان به یک توسعه دهنده frontend تبدیل شد که توسط آن بتوان تمامی المان های ظاهری و قابل لمس یک وب سایت را طراحی نمود؛ در این حالت اگر وب سایتی بدون دسترسی به یک توسعه دهنده backend طراحی گردد، اصولا چنین وب سایتی ایستا یا استاتیک اطلاق می گردد.

مسئولیت یک توسعه دهنده frontend
- طراحی زیبای محتوای وب سایت شامل متون، تصاویر، اسلایدر، منوها و غیره
- طراحی سایت با frontend به صورت Responsive به این مفهوم که وب سایت ها بر روی دستگاه های مختلف با سایزهای متفاوت به صورت استاندارد نمایش داده شود
- تست و اشکال زدایی از طریق ارزیابی وب سایت با اجرا بر روی مرورگرهای مختلف
- ابزارهای قابل استفاده مجدد را به گونه ای تنظیم کند که برای پروژه های بعدی کاربرد داشته باشد
توسعه سایت با backend
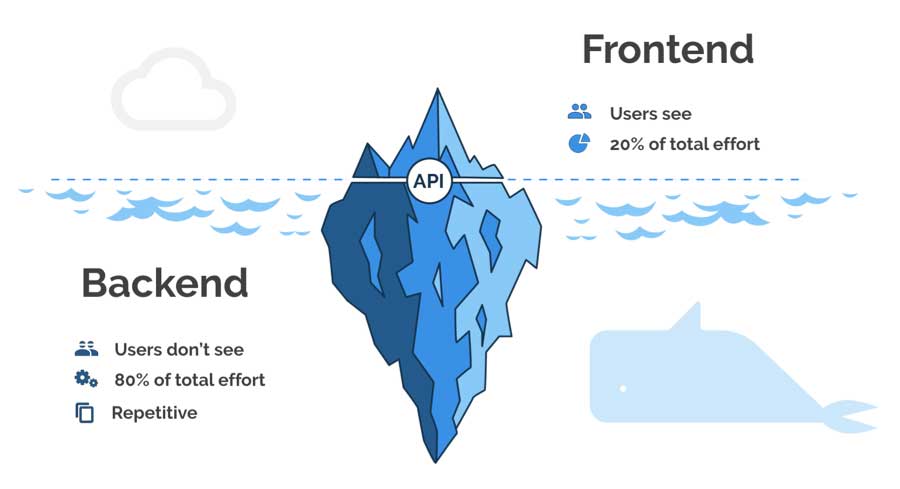
نقطه مقابل طراحی سایت با frontend که به ظواهر و المانهای گرافیکی وب سایت و چیزی که کاربر مشاهده میکرد، میپردازد؛ backend میباشد که در واقع در پاسخ به این سوال که backend چیست و تفاوت frontend و backend در چه مواردی می باشد، می توان پاسخ داد که به عنوان پشت پرده طراحی وب سایت قلمداد می شود و باعث می گردد که همه چیز به خوبی و در مسیر درست حرکت کند.

backend که با عنوان توسعه دهنده سمت سرور یا سرویس دهنده شناخته می شود و با برنامه نویسی تمام رخدادهای یک وب سایت را رقم می زند و جهت انجام آن برنامه نویس بایستی از تجربه بالایی برخوردار باشد که بتواند تمامی حالات ممکن را در نظر بگیرد و یک وب سایت بدون نقص را طراحی کند. در واقع توسعه دهنده backend روی دادهها، الگوریتمها و عملکردهای مختلف وب سایت تمرکز دارد و باعث پویایی وب سایتی که ظاهر آن توسط frontend طراحی شده است خواهد شد.

اگر بخواهیم با ذکر یک مثال بخواهیم به تفاوت frontend و backend اشاره کنیم، می توان یک رستوران را در نظر گرفت که هر آنچه که می بینیم شامل میزها، بشقاب، غذا و غیره جزء frontend محسوب میشوند ولی در پشت پرده رستوران خدمه و آشپزها و غیره جزء backend محسوب میگردند و آن رستوران به مهارت و تجربه هر دو دسته برای موفقیت خود نیاز دارد.
ابزار مورد نیاز جهت توسعه وب سایت با backend
جهت توسعه وب سایت از طریق backend بایستی به یکی از زبان های طراحی وب سایت مسلط بود به طوری که توسط آن تمامی نیازهای یک وب سایت برآورده شود که مهمترین این زبانها شامل موارد زیر می باشند:
- زبان برنامه نویسی php
- زبان برنامه نویسی asp.net
- زبان برنامه نویسی python
- زبان برنامه نویسی java
- زبان برنامه نویسی ruby
البته که به غیر از زبان های برنامه نویسی که مهمترین آنها نام برده شد یک توسعه دهنده backend بایستی به فریم ورکهای مختلف نیز مسلط باشد و از امکانات و قابلیت آنها نهایت استفاده را ببرد. در حال حاضر فریم ورک Laravel برای زبان php و asp.net ،core از محبوب ترین فریم ورکها به شمار می آیند.

ذکر این نکته جالب است که زبان جاوا اسکریپت که در قسمت طراحی سایت با frontend به عنوان یکی از ابزار اساسی آن نام برده شد را با استفاده از یک پلتفرم مانند node js میتوان در قسمت backend نیز استفاده نمود.
دلیل استفاده از backend
یک توسعه دهنده backend به دلیل کار در سمت سرور حتما نیاز دارد تا به وسیله کد نویسی اطلاعات مورد نیاز کاربر را در اختیار او بگذارد یا اطلاعات ارسالی کاربر را در مکانی ذخیره نماید. برای این منظور نیاز است که اطلاعات مورد نظر در مکانی ذخیره گردد که این مکان پایگاه داده می باشد. یک توسعه دهنده backend حتما بایستی در زمینه پایگاه داده ها و اتصال و ارتباط با آن از طریق زبان برنامه نویسی تسلط بسیار بالایی داشته باشد.

با ابزارهای که در اختیار توسعه دهنده frontend قرار دارد یک وب سایت ایستا طراحی می گردد سپس کلیه اطلاعاتی که طراحی شده است به طور کامل در اختیار توسعه دهنده backend قرار خواهد گرفت و این توسعه دهنده با استفاده از زبانهای برنامه نویسی و اتصال به پایگاه اطلاعاتی، وب سایت ایستایی که از یک توسعه دهنده frontend تحویل گرفته بود را به یک وب سایت پویا یا دینامیک تبدیل میکند.
نقطه اتصال بین فرانت اند و بک اند وجود خواهد داشت که وقتی کاربر از طریق مرورگرهای وب درخواستی داشته باشد این درخواست به سمت سرور یا سرویس دهنده انتقال پیدا کرده و سرور موارد مورد نیاز کاربر را از طریق مرورگر برای وی ارسال می کند.
frontend یا backend کدام بهتر است؟
صحبت از اینکه یک شخص علاقمند، جهت ورود به دنیای طراحی وب سایت کدام نوع frontend یا backend را انتخاب نماید؛ به خود شخص بستگی دارد؛ به صورتی که اگر شخص از کار کردن با طرح ها و رنگ ها لذت می برد و از ذوق هنری بالایی برخوردار می باشد بدون شک توسعه از طریق frontend مناسبتر می باشد.
اما اگر یک شخص به الگوریتمها و محاسبات علاقمند است و خود را درگیر چالش می کند به صورتی که این توانایی را دارد که با راه حلهای مختلف مباحث پیچیده را ساده و بهینه کند؛ توسعه از طریق backend گزینه مناسبی خواهد بود. امیدواریم تا اینجا با تفاوت frontend و backend آشنا شده باشید.