بهعنوان یک توسعهدهنده وب، در طول فرآیند برنامهنویسی باید دکمههای (Button)گوناگونی را برای پیشبرد پروژه خود طراحی کرده و آنها را به صفحه Html اضافه کنیم. یکی از مراحل انجام این کار، به این صورت است که قبل از نمایش یک دکمه در HTML به کاربران، برخی از دادههای مرتبط را در کد جاوا اسکریپت (Javascript) خود اعتبارسنجی کنید. بنابراین، موضوع اصلی ما در این مقاله از مکتبخونه، ساخت button در جاوا اسکریپت به کمک کدهای این زبان برنامهنویسی است.
نحوه ساخت دکمه با جاوا اسکریپت
جاوا اسکریپت به خاطر ویژگیهای خاصی که دارد، گزینه مناسبی برای ساخت دکمه در فضای وب است. برای مثال، زبان جاوا اسکریپت از انعطافپذیری بالایی برخوردار است که به شما کمک میکند دکمههایی با ظاهر و عملکردهای مختلف ایجاد کنید. همچنین، میتوانید با استفاده از جاوا اسکریپت، رویدادهای گوناگونی مانند hover، click و blur را به دکمهها بیفزایید.
علاوه بر این، جاوا اسکریپت به شما کمک میکند تا دکمهها را به صورت دینامیکی در پروژه خود ایجاد کرده و آنها را طبق نیازتان شخصیسازی کنید. به پروژه زیر دقت کنید:
<button type=”button”>Can you click me?</button>

پس از ایجاد کد، زمانی که بر روی دکمه کلیک کنید، کد جاوا اسکریپت به شما یک هشدار نمایش میدهد.

اکنون، وقت آن رسیده که به سراغ آموزش اصلی و تشریح کدها برویم!
پیشنهاد مطالعه: BOM در جاوا اسکریپت و تفاوت آن با DOM
۱. ایجاد یک دکمه با استفاده از document.createElement
گام ابتدایی ما برای ایجاد یک دکمه در جاوا اسکریپت، استفاده از تابع createElement است که به طور پیشفرض در رابطه با document صفحه وب شما قرار دارد و میتوانید به آن دسترسی داشته باشید. سپس، دکمه را با متن «Can you click me» پیکربندی خواهید کرد.
// Create a button element
const button = document.createElement('button')
// Set the button text to 'Can you click me?'
button.innerText = 'Can you click me?'نکته جانبی: باید افزود که هنگام ایجاد یک دکمه میتوانید ویژگیهای زیادی را به آن اضافه کنید. در این آموزش، تنها به تنظیم کردن inner text میپردازیم، زیرا به سایر ویژگیها نیازی نداریم.
۲. اضافه کردن یک شنونده رویداد ( (event listenerبه دکمه شما
گام بعدی در آموزش ساخت دکمه با جاوا اسکریپت، ایجاد یک شنونده رویداد ( (event listenerبر روی دکمهتان است. ایجاد این ویژگی شرایطی فراهم میکند تا بتوان تشخیص داد که کاربر چه زمانی بر روی آن کلیک کرده است.
پس از انجام این مرحله، هر زمان که کلیک جدیدی شناسایی شد، تابع فلش (arrow function) که پارامتر دوم ما است، راهاندازی میشود.
// Attach the "click" event to your button
button.addEventListener('click', () => {
// When there is a "click"
// it shows an alert in the browser
alert('Oh, you clicked me!')
})۳. اضافه کردن دکمه جاوااسکریپت به HTML خود
آخرین مرحله، اضافه کردن دکمه به بدنه (body) HTML است. پس از انجام این کار، خواهید توانست نتیجه مشابهی با مثال ابتدایی آموزش را ببینید.
// Add the button to your HTML <body> tag
document.body.appendChild(button)به طور کلی، ساخت دکمه زیبا در جاوا اسکریپت در کنار المانهایی مانند اسکرول (Scroll)، اسلایدر یا آپشنهای ویژهتری مانند ساخت Toggle در جاوا اسکریپت، موجب میشوند تا کاربر تعامل بیشتری با صفحهمان داشته باشد و به مرور زمان، افزایش نرخ تبدیل را شاهد باشیم. همچنین، ساخت دکمه با جاوا اسکریپت به ما کمک میکند تا دسترسی مکانهای مختلف سایت را بیشتر کنیم و از لحاظ زیبایی نیز، پیشقدم باشیم.
کد نهایی برای ساخت دکمه با جاوا اسکریپت
کد نهایی پروژه ساخت دکمه با javascript به صورت زیر است:
<html>
<head>
<title>Create a Button in JavaScript</title>
</head>
<body>
<!-- Empty <body> HTML (the JavaScript code in <script> will generate a button here)-->
<script>
// Create a button element
const button = document.createElement('button')
// Set the button text to 'Can you click me?'
button.innerText = 'Can you click me?'
button.id = 'mainButton'
// Attach the "click" event to your button
button.addEventListener('click', () => {
// When there is a "click"
// it shows an alert in the browser
alert('Oh, you clicked me!')
})
document.body.appendChild(button)
</script>
</body>
</html>دیگر مرحلهای باقی نمانده است. اکنون، شما میدانید چگونه با استفاده از زبان برنامهنویسی جاوا اسکریپت یک دکمه بسازید. توجه داشته باشید که با یادگیری نحوه فعال و غیرفعال کردن دکمه در جاوا اسکریپت، میتوانید در این زمینه حرفهایتر عمل کنید.
دکمه شی HTML DOM
همانطور که دریافتید، در دنیای وب، دکمهها نقش کلیدی در هدایت کاربران و ایجاد تعامل ایفا میکنند. این عناصر ساده اما قدرتمند به عنوان دروازههای ورود به دنیای محتوا و عملکرد عمل میکنند و کاربران را به انجام اقدامات مختلف مانند ارسال فرم، باز کردن صفحات جدید یا حتی انجام بازیها تشویق میکنند.
بدین منظور، از شی Button در HTML برای نمایش المان دکمه استفاده میشود. برای لینک دادن به دکمه در html دریافت شیء دکمه، معمولا از متد getElementById() استفاده میشود. همچنین، میتوانید برای ساخت دکمه زیبا در css و html، از دستورات جاوا اسکریپت استفاده کنید و آنها را شخصی سازی کنید.
آشنایی با ویژگیهای کلیدی دکمهها
هر دکمه در HTML DOM دارای مجموعهای از خواص است که میتوانید از آنها برای کنترل عملکرد و ظاهر دکمه استفاده کنید. در ادامه، به بررسی برخی از مهمترین این خواص میپردازیم:
- autofocus: این ویژگی مشخص میکند که آیا دکمه به طور خودکار در هنگام بارگذاری صفحه روی آن فوکوس شود یا خیر. این ویژگی برای دکمههای اصلی و مهم وبسایت بسیار مفید است.
- defaultValue: این ویژگی مقدار پیشفرض دکمه را تنظیم میکند. این مقدار در داخل فیلد دکمه نمایش داده میشود و میتواند به عنوان راهنمایی برای کاربر عمل کند.
- disabled: این ویژگی دکمه را فعال یا غیرفعال میکند. دکمههای غیرفعال قابل کلیک در جاوا اسکریپت نیستند و به کاربر نشان میدهند که در حال حاضر قابل استفاده نیستند.
- form: این ویژگی به فرم حاوی دکمه دسترسی پیدا میکند. این ویژگی برای انجام عملیات مختلف با فرم، مانند ارسال اطلاعات یا بررسی صحت دادهها، مفید است.
- formAction: این ویژگی URL صفحهای را که فرم پس از ارسال به آن ارسال میشود، مشخص میکند.
- formEnctype: این ویژگی نحوه کدگذاری دادههای فرم را قبل از ارسال به سرور مشخص میکند.
- formMethod: این ویژگی روش ارسال دادههای فرم به سرور را مشخص میکند (GET یا POST).
- formNoValidate: این ویژگی مشخص میکند که آیا دکمه اجازه اعتبارسنجی دادههای فرم را میدهد یا خیر.
- formTarget: این ویژگی مشخص میکند که صفحه جدید پس از ارسال فرم در کدام پنجره یا تب باز شود.
- name: این ویژگی نامی را برای دکمه تنظیم میکند. این نام در هنگام ارسال اطلاعات فرم به سرور ارسال میشود.
- type: این ویژگی نوع دکمه را مشخص میکند. انواع مختلفی از دکمهها مانند submit، reset، button و غیره وجود دارد.
- value: این ویژگی متنی را که در داخل دکمه نمایش داده میشود، تنظیم میکند.
این ویژگیها به شما امکان میدهند دکمههایی با عملکرد و ظاهر متنوع و کاربردی ایجاد کنید و تجربه کاربری بهتری را برای کاربران وبسایت خود فراهم آورید.
پیشنهاد مطالعه: عملگر توان در جاوا اسکریپت: به زبان ساده + مثال و کد
ساخت دکمه با جاوا اسکریپت
برای ایجاد یک شی دکمه میتوانید از طریق جاوااسکریپت اقدام کنید. همچنین، برای ایجاد عنصر دکمه میتوانید از متد document.createElement() استفاده کنید. پس از ایجاد یک شی دکمه، میتوانید از متد appendChild برای افزودن المانهای خاص مانند div برای نمایش آنها استفاده کنید.
در ادامه دو مثال دیگر از ساخت دکمه با زبان جاوا اسکریپت را بررسی خواهیم کرد.
مثال اول – ایجاد شی دکمه
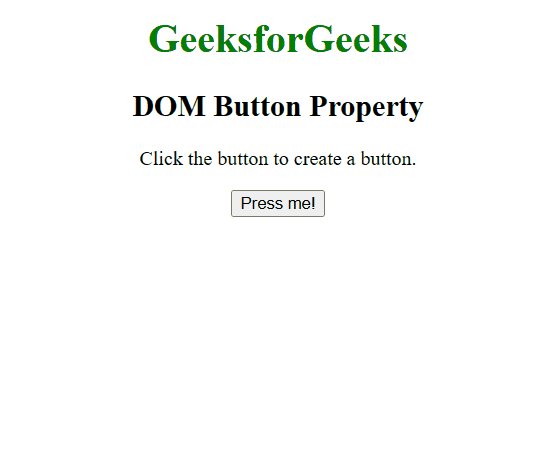
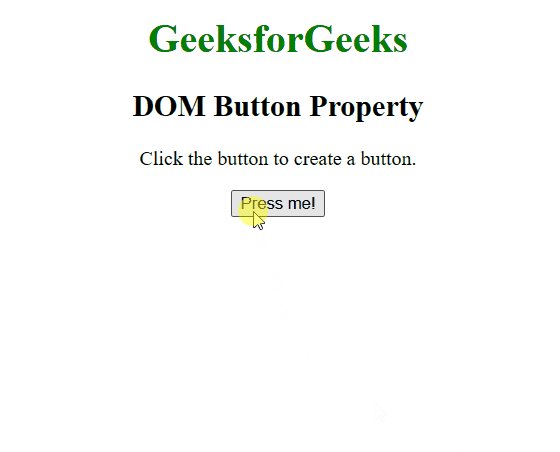
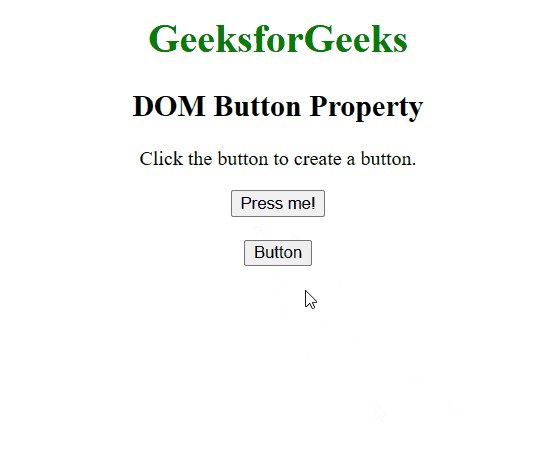
در این نمونه، قصد داریم از یک شی دکمه HTML DOM در یک سند HTML استفاده کنیم. پس، برای ساخت دکمه در html به شکل زیر عمل کنید:
<!DOCTYPE html><html><head> <title> DOM Button Object </title></head><body style="text-align: center;"> <h1 style="color:green;"> GeeksforGeeks </h1> <h2> DOM Button Property </h2> <p>Click the button to create a button.</p> <button onclick="Geeks()"> Press me! </button> <br><br> <div id="GFG"></div> <!-- script to create new button --> <script> function Geeks() { let myDiv = document.getElementById("GFG"); // creating button element let button = document.createElement('BUTTON'); // creating text to be //displayed on button let text = document.createTextNode("Button"); // appending text to button button.appendChild(text); // appending button to div myDiv.appendChild(button);; } </script></body></html>خروجی:

برای دسترسی به شی دکمه، باید از متد getElementById() استفاده کنید. برای این کار، ID عنصر دکمه را درون تابع getElementById() قرار دهید.
مثال دوم – دسترسی به شی دکمه
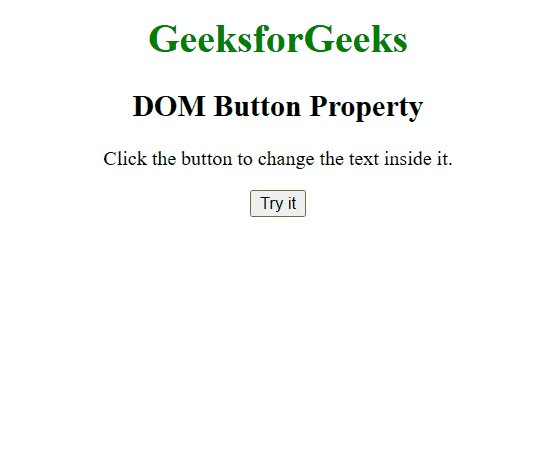
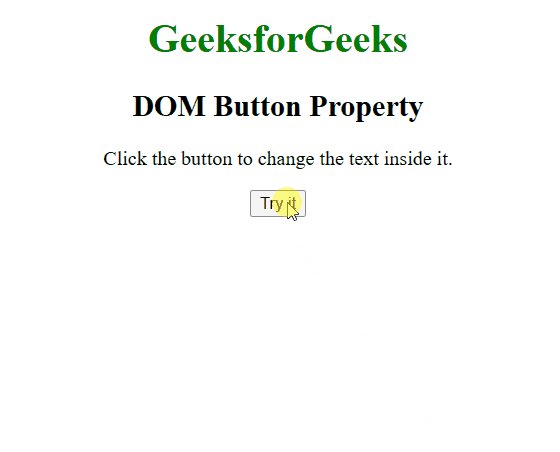
در این نمونه، ما از طریق متد getElementById() به شی دکمه دسترسی پیدا خواهیم کرد.
<!DOCTYPE html><html><head> <title> DOM Button Object </title></head><body style="text-align: center;"> <h1 style="color:green;"> GeeksforGeeks </h1> <h2> DOM Button Property </h2> <p> Click the button to change the text inside it. </p> <button type="button" id="btn" onclick="geek()"> Try it </button> <script> function geek() { // Accessing the button element // by using id attribute let doc = document.getElementById("btn"); // Changing the text content doc.textContent = "Click me!"; } </script></body></html>خروجی:

مرورگرهای قابل استفاده برای انجام این فرایند
مرورگرهایی که میتوانید از آنها برای انجام این فرایند استفاده کنید عبارتند از:
- Google Chrome نسخه ۱ به بالا
- Edge نسخه ۱۲ به بالا
- Firefox نسخه ۱ به بالا
- Opera نسخه ۱۵ به بالا
- Safari نسخه ۴ به بالا
کلام پایانی
در این مقاله از مکتب خونه، به طور کامل نحوه ساخت دکمه با جاوا اسکریپت را آموزش دادیم. ما با شروع از مراحل اولیه، به شما نشان دادیم که چگونه با استفاده از تابع createElement یک دکمه را در HTML ایجاد کنید. سپس، نحوه افزودن یک شنونده رویداد به دکمه برای تشخیص کلیک کاربر را شرح دادیم. در نهایت، به شما نشان دادیم که چگونه دکمه را به HTML خود اضافه کنید تا بتوانید آن را در مرورگر خود مشاهده کنید.
علاوه بر این، به بررسی شیء دکمه HTML DOM و برخی از ویژگیهای کلیدی آن مانند autofocus، defaultValue، disabled، form، formAction، formEnctype، formMethod، formNoValidate، formTarget، name، type و value پرداختیم. در نهایت، به شما نشان دادیم که چگونه از طریق جاوا اسکریپت به شیء دکمه دسترسی پیدا کرده و آن را دستکاری کنید.
پیشنهاد مطالعه: عملگرهای منطقی در جاوا اسکریپت: کنترل جریان برنامه شما
آموزش زبان برنامهنویسی جاوا اسکریپت با مکتبخانه
علاوه بر آموزش ساخت دکمه با جاو اسکریپت، برای یادگیری جاوااسکریپت، روشهای متعددی وجود دارند. یکی از روشهای آموزشی اصولی، استفاده از دورههای پیشرفته مکتبخانه است. با استفاده از مکتبخانه میتوانید انواع دورههای مقدماتی و پیشرفته آموزش زبان جاوا اسکریپت و آموزش برنامه نویسی را بیابید که هر یک، به شیوهای نیازهای شما را رفع خواهند کرد.
آموزشگاه مکتب خونه علاوه بر ارائه ویدیوهای آموزشی، تمرینهایی را برای درک عمیقتر مطلب فراهم کرده تا بتوانید مباحث را هم به صورت آکادمیک و هم به صورت تجربی، بیاموزید. همچنین، مکتب خونه، مدرک معتبری را در انتهای دوره به دانشجویان ارائه میدهد که میتواند فرصتهای گوناگونی را در حوزهی کار برای شما ایجاد کند.
رفرنسها:
- https://herewecode.io/blog/create-button-javascript/
- https://www.geeksforgeeks.org/html-dom-button-object/