Gif یا تصاویر متحرک یکی از ابزارهای کاربردی و فاکتورهای تأثیرگذار در بازاریابی دیجیتال محسوب میشوند. جلوههای بصری، ویدیوها و تصاویر در مقایسه با نوشتهها تأثیر دو چندانی روی مخاطب دارند؛ ازاینرو اگر میخواهید در کسبوکار خود موفق شوید، باید از انواع مختلف راهکارهای تصویری و بصری استفاده کنید. تصاویر متحرک یک روش جدید و جذاب برای جلب نظر مخاطبین به حساب میآیند و میتوانند تأثیر زیادی روی نظر مخاطب نسبت به محصول، خدمات در کل کسبوکار شما داشته باشند. اگر علاقهمند به کسب اطلاعات بیشتر هستید، از شما دعوت میشود تا انتهای مبحث ساخت عکس متحرک در فتوشاپ با مکتبخونه همراه باشید.
ساخت عکس متحرک در فتوشاپ در ۹ مرحله
ساخت عکس متحرک با کامپیوتر سادهتر از آن است که فکرش را کنید! برای ساخت عکس متحرک در فتوشاپ، مراحل زیر را قدمبهقدم پیش بروید.
این مراحل در ادامه آمده است:
۱. تصویر موردنظر را در فتوشاپ بارگذاری کنید
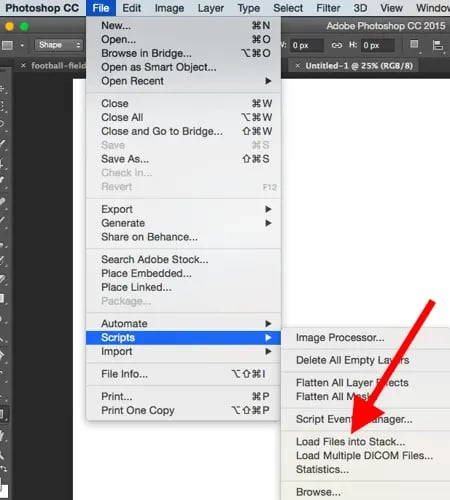
تصاویری که میخواهید متحرک شوند را در یک پوشه جداگانه ذخیره کنید و برای بارگذاری آنها در محیط فتوشاپ به مسیر File > Scripts > Load Files Into Stack بروید.

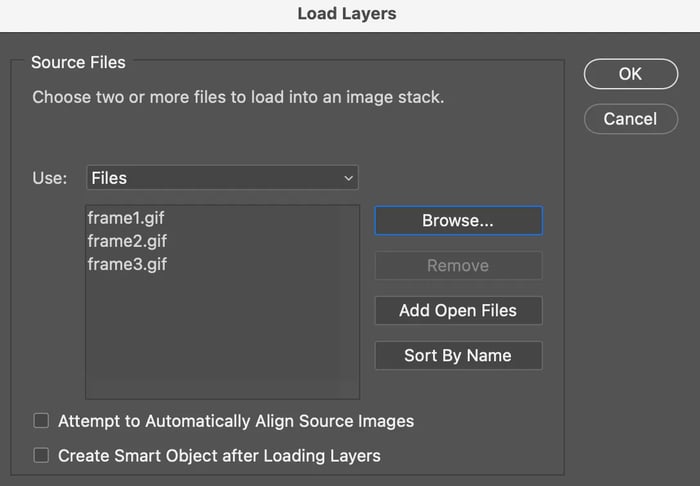
سپس، روی گزینه Browse کلیک و تصاویری که میخواهید به Gif تبدیل شوند را انتخاب کنید. پس از انتخاب، روی OK کلیک کنید.

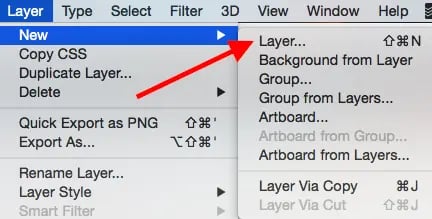
فتوشاپ برای هر یک از تصاویری که انتخاب کردید، یک لایه جدید میسازد. چنانچه هنوز مجموعهای از تصاویری که میخواهید متحرک شوند را ایجاد نکردهاید، برای هر فریم از gif متحرک، یک لایه متفاوت در فتوشاپ بسازید. برای اضافه کردن یک لایه جدید، مسیر Layer > New > Layer را بروید.

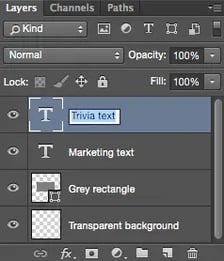
فراموش نکنید که هر لایه باید نام مخصوص به خود را داشته باشد. برای نامگذاری هر لایه به قسمت پایین سمت راست صفحه نمایش خود (Layer panel) بروید و روی نام پیشفرض لایه دو بار کلیک کنید. پس از تغییر نام، Enter را فشار دهید.

اگر میخواهید لایههای تصاویر را بهگونهای باهم ترکیب کنید که همگی آنها باهمدیگر در یک فریم در GIF شما نمایش داده شوند، گزینه visibility را برای لایههای مدنظر فعال کنید. برای انجام اینکار روی گزینه چشم (eye) که در سمت چپِ نام هر لایه وجود دارد کلیک کنید. در این قدم از مبحث ساخت عکس متحرک، کلیدهای ترکیبی Shift + Command + Option + E (Mac) یا Shift + Ctrl + Alt + E (Windows) را فشار دهید. اکنون فتوشاپ یک لایه جدید حاوی تصاویری که شما انتخاب کردهاید را میسازد که باید نام آن را نیز تغییر دهید.
پیشنهاد مطالعه: شطرنجی کردن عکس در فتوشاپ در ۵ مرحله
۲. پنجره تایملاین را باز کنید
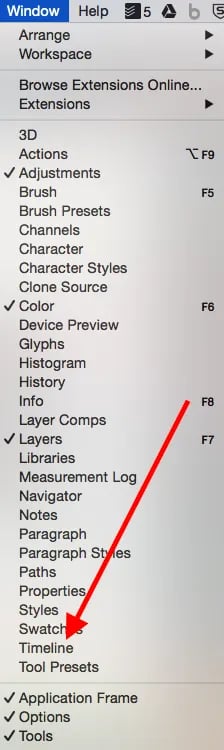
در مرحله دوم متحر ک کردن تصاویر، به نوار ناوبری (navigation) بروید و Window > Timeline را انتخاب کنید. تایملاین به شما این امکان را میدهد تا لایههای مختلف را در بازههای زمانی گوناگون خاموش یا روشن کنید.

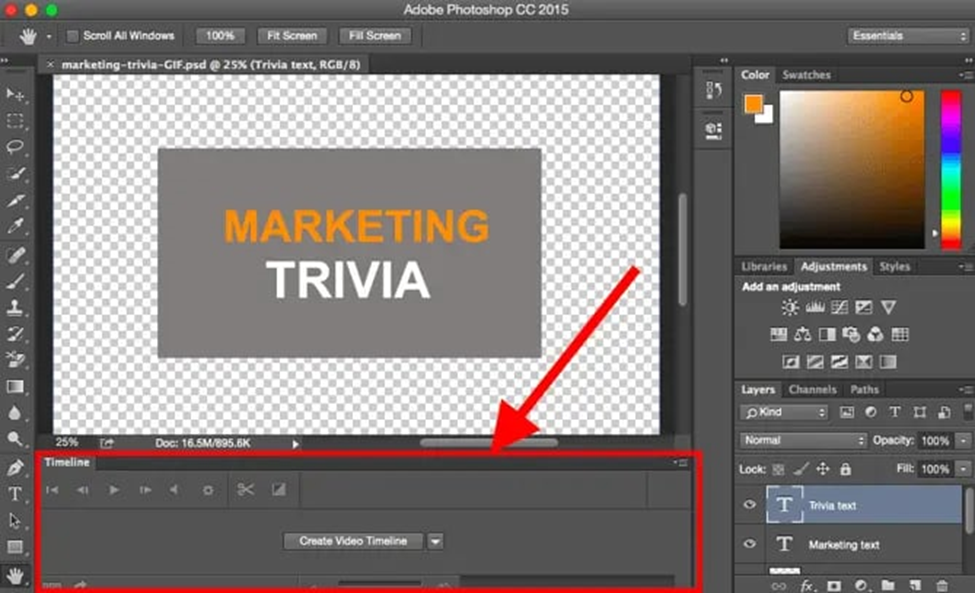
پنجره تایملاین در قسمت پایین صفحه نمایش شما ظاهر میشود.

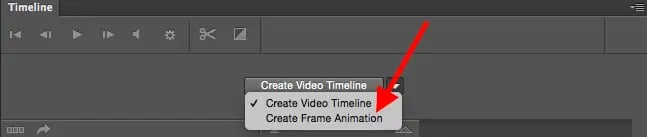
۳. در پنجره تایملاین روی گزینه Create Frame Animation کلیک کنید. اگر این گزینه بهصورت خودکار انتخاب نشده است، آن را از منوی کشویی انتخاب و روی آن کلیک کنید.

در این قدم از ساخت گیف متحرک، تایملاین شما مشابه تصویر زیر خواهد شد:

۴. برای هر فریم جدید یک لایه جدید بسازید
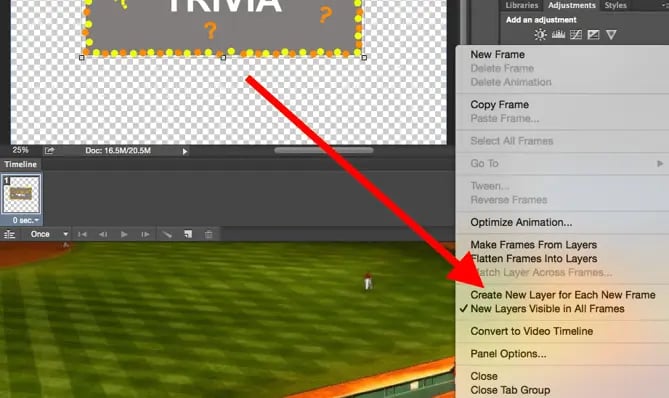
برای انجام اینکار تمامی لایههایی که ایجاد شدهاند را با رفتن به مسیر Select > All Layers انتخاب و سپس، روی آیکون منو در قسمت راست صفحه نمایش تایملاین کلیک کنید.
![]()
از منوی کشویی که ظاهر میشود، گزینه Create new layer for each new frame را انتخاب کنید.

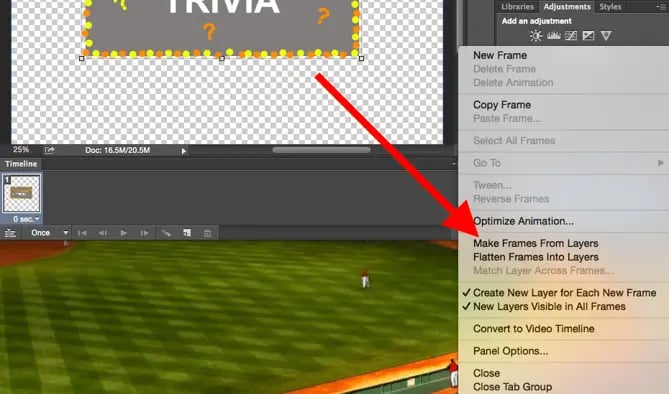
۵. روی آیکون منو در سمت راست کلیک و گزینه Make Frames From Layers را انتخاب کنید.

۶. مدت زمان نمایش را زیر هر فریم انتخاب کنید
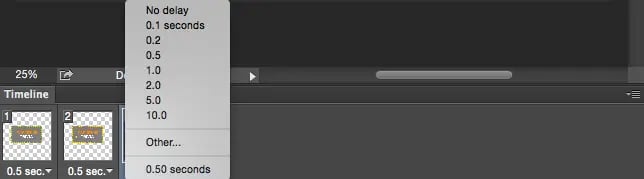
در گام ششم از ساخت عکس متحرک در فتوشاپ، روی گزینه زمان (time) زیر هر فریم کلیک و مدت زمان نمایش انیمیشن را مشخص کنید.
در این مثال، مدت زمان نمایش برای هر فریم ۰.۵ ثانیه در نظر گرفته شده است.

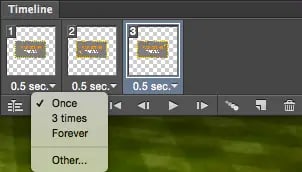
۷. از نوار ابزار، تعداد دفعات نمایش را مشخص کنید
تعداد دفعات نمایش تصویر متحرک بهصورت پیشفرض یک بار است، اما شما میتوانید این تعداد را به میزان دلخواه تغییر دهید. حتی میتوانید با انتخاب گزینه Forever، تعداد دفعات نمایش بینهایت داشته باشید. اگر میخواهید تعداد دفعات نمایش شخصیسازی شود و مطابق سلیقه شما باشد، گزینه Other را انتخاب کنید.

پیشنهاد مطالعه: طراحی کاشی با فتوشاپ + نکات و تکنیکها
۸. پیشنمایش گیف متحرک
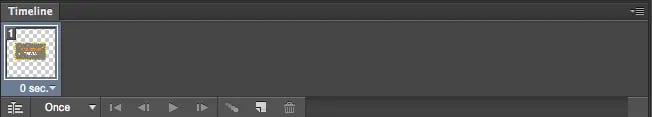
در این مرحله از مبحث ساخت عکس متحرک در فتوشاپ، کار شما تقریباً تمام شده است. برای تست کردن تصویر متحرکی که ساختهاید، روی آیکون پخش مطابق تصویر زیر کلیک کنید.
![]()
۹. تصویر متحرک را ذخیره کنید
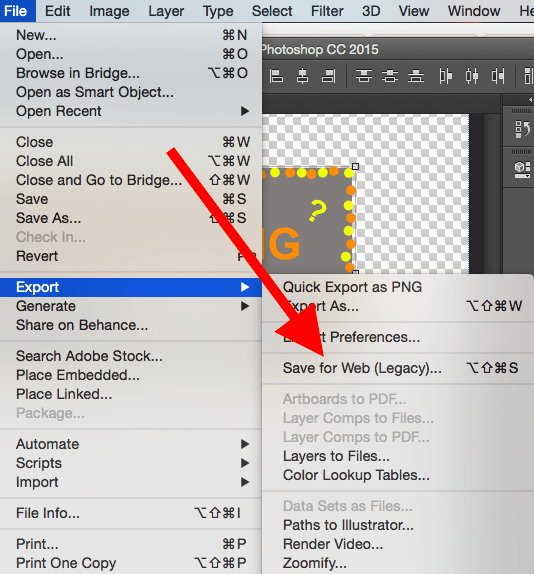
به نوار ناوبری در قسمت بالای صفحه بروید و روی File > Export > Save for Web (Legacy)… کلیک کنید.

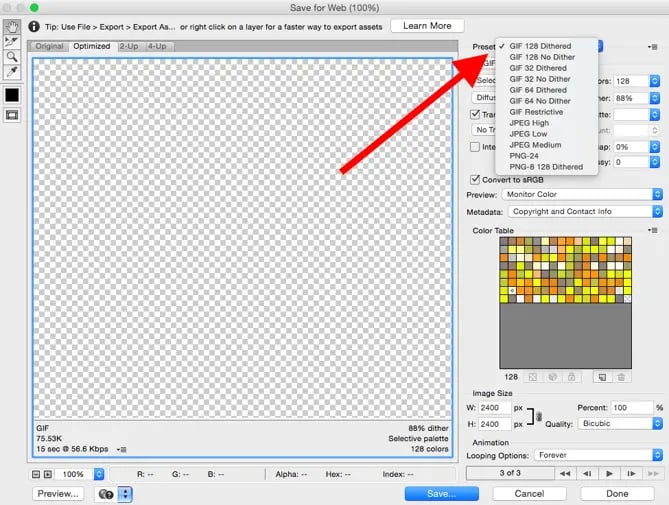
از منوی کشویی Preset فرمتی که میخواهید گیف ذخیره شود را انتخاب کنید. اگر گیف شما دارای «گرادینت» است، (Gradient: اصطلاحی در حیطه طراحی و گرافیک به معنای تدارج رنگ؛ زمانی که تصویری متشکل از طیف رنگی بدون مرزبندی مشخصی بین رنگها باشد، دارای گرادینت است.) پیشنهاد میشود Dithered GIFs را انتخاب کنید تا از ترکیب شدن رنگها باهمدیگر جلوگیری شود.
عددی که کنار گیف وجود دارد نشاندهنده اندازه رنگها در گیف است. هر اندازه این عدد بزرگتر باشد، حجم فایل نیز بیشتر خواهد شد.

در آخر روی گزینه Save در انتهای صفحه کلیک کنید تا فایل در کامپیوتر شما ذخیره شود. حالا میتوانید از تصویر متحرکی که ساختید در بازاریابی دیجیتال خود بهره ببرید!

چگونه از تصویر متحرک در مارکتینگ استفاده کنیم؟
پس از تکمیل ساخت عکس متحرک در فتوشاپ، شاید برایتان سوال باشد که از این گیفها چگونه میتوان در بازاریابی آنلاین استفاده کرد؟
پیشنهاد مطالعه: تبدیل عکس به کارتون در فتوشاپ
۱. رسانههای اجتماعی
با کمک فتوشاپ سه بعدی طراحی و متحرک سازی و ساخت تصاویر متحرک جذاب، میتوانید از آنها در شبکههای اجتماعی پرطرفداری مثل اینستاگرام استفاده کنید. علاوهبراین، توییتر و فیسبوک نیز بسترهای آنلاین مناسبی برای استفاده از انیمیشن (Animation) و افکت سه بعدی هستند.
۲. ایمیل
با ساخت انیمیشن دو بعدی در فتوشاپ، میتوانید تصاویر دو بعدی متحرک را در ایمیلهای خود نیز استفاده کنید. تصاویر متحرک دقیقاً مثل تصاویر عادی در فضای ایمیل قابل نمایش هستند؛ با این تفاوت که توجه بیشتری را جلب میکنند. حتی میتوانید با ساخت نوشته متحرک در فتوشاپ، آنچه که در ذهن دارید را با میزان تأثیرگذاری بیشتری در قالب ایمیل برای مخاطبین هدف خود ارسال کنید.
۳. وبسایت و پستهای بلاگ
در نهایت، میتوانید با کمک ساخت عکس متحرک در فتوشاپ و استفاده از گیفها در وبسایت یا پستهای بلاگ، توجه بازدیدکنندگان را جلب کنید و با آنها تعامل بهتری داشته باشید.
پیشنهاد مطالعه: گام به گام برش، جابجایی و ترکیب تصاویر در فتوشاپ
جمعبندی
فتوشاپ به عنوان یکی از نرمافزارهای قدرتمند به شما کمک میکند تصاویری با جلوههای بصری خیرهکننده و نأثیرگذار بسازید. ساخت عکس متحرک در فتوشاپ که شامل مباحث دیگری مثل ساخت استیکر متحرک در فتوشاپ، جابجایی عکس در فتوشاپ، متحرک سازی عکس با هوش مصنوعی، ساخت انیمیشن در فتوشاپ و غیره میشود، میتواند به شما کمک کند تا با ساخت گیفهایی جذاب، تأثیر بیشتری روی ذهن مخاطبین هدف خود بگذارید.
یادگیری فتوشاپ بامکتب خونه
اگر تمایل دارید مباحث بیشتری پیرامون فتوشاپ مقدماتی و پیشرفته یاد بگیرید به مکتب خونه مراجعه کنید. آکادمی آنلاین مکتبخونه به عنوان یکی از وبسایتهای آموزشی معتبر، دوره های سطوح مقدماتی تا پیشرفته فتوشاپ را با کیفیت بالا و قیمت مقرونبهصرفه ارائه میدهد. اگر میخواهید علاوهبر نحوه ساخت عکس متحرک در فتوشاپ، اطلاعات جامعتری درباره مفاهیم، قابلیتها و کاربردهای فتوشاپ از جمله ساخت استیکر متحرک با فتوشاپ کسب کنید، به وبسایت مکتبخونه و صفحه آموزش فتوشاپ سر بزنید.