امروز با آموزش ساخت یک منوی کشویی کاملاً واکنشگرا با استفاده از HTML، CSS و جاوا اسکریپت میهمان همراهان همیشگی مجله مکتب خونه هستیم. برای نمایش یک منوی کشویی شیک و همهکاره که با تغییر سایز صفحه تبدیل به منوی همبرگری شود دانش فنی زیادی لازم نیست. این مقاله آموزشی که ساخت منو همبرگری با جاوا اسکریپت را نیز در بر میگیرد، ادعای ما مبنی بر سادگی این کار را ثابت خواهد کرد. پس با ما همراه باشید تا تنها در چند دقیقه ساخت منو با جاوا اسکریپت را به صورت حرفهای یاد بگیرید.
توضیح کلی آموزش پروژه محور ساخت منو با جاوا اسکریپت
در این پروژه به ایجاد یک منوی کشویی میپردازیم که علاوه بر این که دارای جذابیت بصری بالایی است، در با توجه به دستگاهی که استفاده میکنید واکنشگرا خواهد بود. با استفاده از HTML برای ساختار صفحه، با کمک CSS استایل صفحه و با استفاده از جاوا اسکریپت حالت پویایی به منوی خود میبخشیم.
با توجه به این که این پروژه یک نمونه آموزشی است ساختار پیچیدهای برای آن نساختیم. تنها یک منو با استایلی زیبا داریم که بر اساس رویدادهایی مانند کلیک و تغییر سایز صفحه واکنشی متفاوت نشان میدهد. توضیحات اولیه کافی است.

بیایید سراغ کدها برویم. ابتدا با کدهای html شروع میکنیم.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Drop Down Menu</title> <link rel="stylesheet" href="styles.css"> </head> <body> <nav class="navbar"> <div class="logo"> <img src="./navbar-icon.png" alt=""> </div> <div class="toggle-btn"> <div class="icon"> </div> </div> <ul class="menu"> <li><a href="#">home</a></li> <li><a href="#">About</a></li> <li class="submenu-wrapper"> <a href="#">Skills<span> > </span> </a> <ul class="submenu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">React.js</a></li> <li><a href="#">Node.js</a></li> </ul> </li> <li><a href="#">Background</a></li> <li><a href="#">Blog</a></li> <li><a href="#">About</a></li> </ul> </nav> <script src="./script.js"></script> </body> </html>
با توجه به این که موضوع مبحث ما جاوا اسکریپت است در مورد کدهای اچ تی ام ال زیاد صحبت نمیکنیم. در این کد تنها دو خط را مورد بررسی قرار میدهیم. اول کد زیر که فایل جاوا اسکریپت را به فایل html وصل میکند.
<script src=”./script.js”></script>
خط بعدی کد زیر است که برای اتصال فایل css به html استفاده میشود.
<link rel=”stylesheet” href=”styles.css”>
در ادامه به کدهای css برنامه توجه کنید.
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@۰,۱۰۰;۰,۲۰۰;۰,۳۰۰;۰,۴۰۰;۰,۵۰۰;۰,۶۰۰;۰,۷۰۰;۰,۸۰۰;۰,۹۰۰;۱,۱۰۰;۱,۲۰۰;۱,۳۰۰;۱,۴۰۰;۱,۵۰۰;۱,۶۰۰;۱,۷۰۰;۱,۸۰۰;۱,۹۰۰&display=swap');
*,
::before,
::after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
html{
font-size:13px;
}
body{
font-family: "Poppins", sans-serif;
font-size:1rem;
background: #222f37;
color:#d6e0f9;
}
.navbar{
width:۱۰۰%;
position:fixed;
top:۰;
left:۰;
background: #101d23;
padding:۰ ۵%;
display:flex;
align-items: center;
justify-content: space-between;
}
.logo{
width:5rem
}
.logo img{
width:۱۰۰%;
}
.menu{
list-style: none;
}
.menu li{
position: relative;
float:left;
}
.menu li a{
font-family: "Poppins", sans-serif;
font-size:۱.2rem;
color:#d6e0f9;
display:block;
text-decoration: none;
padding:1rem 1.5rem;
}
.menu li a:hover{
background: #495ca8;
}
.submenu{
position: absolute;
left:۰;
background: #101d23;
display:none;
transition: all .3s ease-in-out;
}
.submenu-wrapper:hover .submenu,
.submenu-wrapper:focus-within .submenu{
display: initial;
}
.submenu li{
width:۱۰۰%;
border-top:.1rem solid #222f37;
list-style: none;
}
.toggle-btn {
display: none; /* Initially hide the toggle button */
z-index:۱۰۰۰;
}
.icon {
position: relative;
width: 1.5rem;
height: .8rem;
cursor: pointer;
z-index:۱۰۰;
}
.icon::before {
top: 0;
right:۰;
content: '';
position: absolute;
width: 2rem;
height: .2rem;
background-color: #d6e0f9;
transition: all 0.3s ease-in-out;
}
.icon::after {
bottom: 0;
right:۰;
content: '';
position: absolute;
width: 1.5rem;
height: .2rem;
background-color: #d6e0f9;
transition: transform 0.3s ease-in-out;
}
/* Rotate the before and after lines to create the close icon effect */
.icon.active::before {
width:۱.5rem;
transform: rotate(-45deg) translate(-۰.21rem, 0.21rem);
}
.icon.active::after {
transform: rotate(45deg) translate(-۰.21rem, -۰.21rem);
}
@media (max-width: 991px){
.toggle-btn{
display: block;
}
.menu{
width:۱۰۰%;
position:absolute;
top:۱۰۰%;
left:۰;
background: #101d23;
border-top: .1rem solid #222f37;
display:none;
}
.menu.active{
display:initial
}
.menu li{
width:۱۰۰%;
border-top: .1rem solid #222f37;
}
.submenu{
position: relative;
width:۱۰۰%;
}
.submenu li{
background: #222f37;
border-top: .1rem solid #101d23;
}
.submenu li a{
padding-left:2rem;
}
}در نهایت سراغ اصل موضوع میرویم. کد مربوط به ساخت منو با جاوا اسکریپت را در ادامه میبینید.
const icon = document.querySelector('.icon');
const menu = document.querySelector('.menu');
const span = document.querySelector('.span')
function toggleNavbar() {
menu.classList.toggle('active');
icon.classList.toggle('active');
}
document.querySelector('.toggle-btn').addEventListener('click', function () {
toggleNavbar();
});کد فوق را خط به خط توضیح خواهیم داد؛ بنابراین ادامه مطلب مهمترین بخش این نوشته محسوب میشود. پس به دقت به توضیحات زیر توجه کنید.
متغیرها:
- در سطر اول یک متغیر با نام icon تعریف شده که عنصر html با کلاس .icon را ذخیره میکند. این کلاس مربوط به آیکون منوی همبرگری است.
- در سطر بعدی به کمک کلاس .menu به تگ ul که کل منو را در بر دارد دسترسی پیدا کردیم.
- در سطر سوم نیز به تگ span مربوط به سطر زیر در hdml دسترسی داریم.
<a href=”#”>Skills<span> > </span></a>
تابع toggleNavbar:
این تابه با دسترسی به آیتمهایی از html که در ابتدا دریافت کردیم ساخته شدن عناصر را تضمین میکند. یعنی اگر وجود داشت نشان میدهد اگر نبود میسازد.
Event Listener:
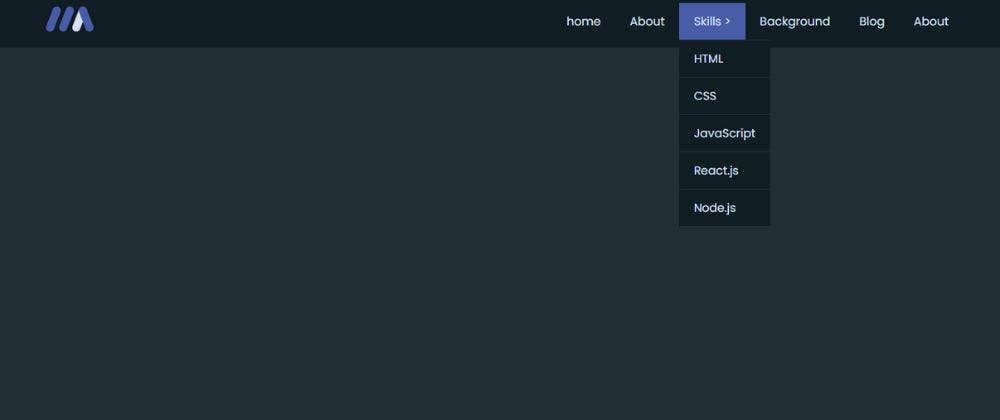
در انتهای کد نیز Event Listener را داریم. یعنی کدی نوشتیم که منتظر رویداد کلیک است. در نتیجه اگر روی آیتم مورد نظر کلیک شود تابع toggleNavbar() را فراخوانی میکند. این تابع همانطور که توضیح دادیم عمل خواهد کرد. خروجی کدهای نوشته شده در حالت دسکتاپ به شکل زیر خواهد بود.

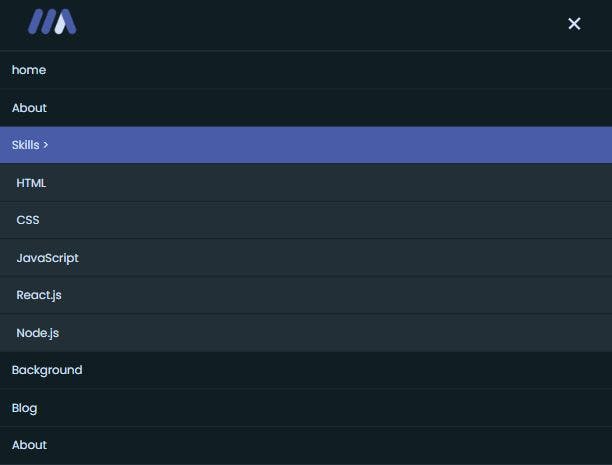
با نمایشگرهای کوچکتر نیز منوی خود را به شکل زیر مشاهده میکنیم.

همانطور که مشاهده کردید تنها با چند سطر کد موفق به ساخت منو متحرک برای سایت شدیم. آموزش ما اینجا به پایان رسید. در ادامه با برخی از دیگر قابلیتهای جاوا اسکریپت آشنا خواهیم شد. منوی ساخته شده فوق را میتوانید مطابق میل خود کاملا سفارشی سازی کرده و در وبسایت خود از آن استفاده کنید. در ادامه چندین پروژه جاوا اسکریپت دیگر را به عنوان تمرین به شما معرفی خواهیم کرد.
پیشنهاد مطالعه: عملگر توان در جاوا اسکریپت: به زبان ساده + مثال و کد
ساخت منو سه سطحی
در این مطلب با ساخت منو با دو سطح آشنا شدیم. اگر تجربه کافی در کار کردن با کدهای جاوا اسکریپت دارید با ایجاد چند تغییر کوچک میتوانید منوی سه سطحی را نیز با کمک این زبان اسکریپت نویسی بسازید.
انیمیشن در جاوا اسکریپت
انیمیشن بخش جدایی ناپذیر جاوا اسکریپت است. اما توجه داشته باشید بیشتر رویدادها و حرکتهای انیمیشن گونه در صفحات وب توسط css ساخته میشوند. ترکیب این دو ابزار انیمیشنهای بسیار زیبایی به وجود میآورد. تمرین بسیار جذاب و کاربردی برای زبان آموزان است.
ساخت فرم لاگین با جاوا اسکریپت
یکی از کاربردهای گسترده جاوا اسکریپت ساخت منوی لاگین است. اکثریت غریب به اتفاق فرمهایی که در سطح اینترنت میبینید با این زبان نوشته شدهاند.
ساخت ساعت عقربهای با جاوا اسکریپت
ساخت ساعت با جاوا اسکریپت یکی از سرگرمیهای لذت بخش برنامهنویسان به شمار میرود. جاوا اسکریپت چنانچه از نام آن مشخص است یک زبان اسکریپت نویسی است. ساخت عناصری مانند ساعت عقربهای تنها از این نوع زبانها بر میآید.
پیشنهاد مطالعه: عملگرهای منطقی در جاوا اسکریپت: کنترل جریان برنامه شما
ساخت سبد خرید با جاوا اسکریپت
جاوا اسکریپت یک زبان بسیار پرقدرت و انعطاف پذیر است که امروزه حتی برای برنامهنویسی بکاند هم استفاده میشود. ساخت سبد خرید با جاوا اسکریپت تنها گوشهای از تواناییهای این زبان است.
سخن پایانی
ساخت منو با جاوا اسکریپت یکی از دغدغههای بزرگ افراد مبتدی در دنیای توسعه وب به شمار میرود. در این نوشته از سری مطالب مجله آموزشی مکتب خونه در زمینه جاوا اسکریپت ساخت منوی کشویی و متحرک با این زبان را آموزش دادیم. امید است مفید و کاربردی باشد.
آموزش جاوا اسکریپت در مکتب خونه
مکتب خونه به عنوان یکی از مراجع آموزش مجازی ارائه دورههای تخصصی در زمینه برنامهنویسی و طراحی سایت را یکی از مأموریتهای اصلی خود میداند. در این مطلب با یک روش ساده اما کاربردی برای ساخت منوی کشویی آشنا شدید. برای دریافت آموزشهای بیشتر و حرفهای سری به صفحات آموزش جاوا اسکریپت و آموزش برنامه نویسی در مکت خونه بزنید.
منبع: HackerNoon