setinterval در جاوا اسکریپت (Javascript) برای اجرای تکراری یک تابع در فواصل زمانی مشخص استفاده میشود. این متد یک عبارت را ارزیابی میکند یا در فواصل زمانی داده شده یک تابع را فراخوانی میکند. این فرآیند تا زمانی که پنجره بسته شود یا متد clearInterval فراخوانی شود، ادامه پیدا میکند. این متد یک مقدار عددی یا یک شماره غیر صفر را برمیگرداند که تایمر در جاوا اسکریپت ایجاد شده را شناسایی میکند.
setinterval در جاوا اسکریپت چیست؟
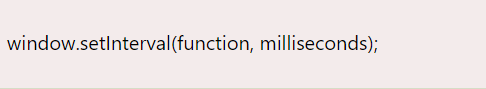
setinterval در زبان جاوا اسکریپت به منظور اجرای تکراری تابعی در فواصل زمانی مشخص استفاده میشود. برخلافِ متد Settimeout در جاوا اسکریپت، متد setInterval چندین بار تابع را فراخوانی میکند. این متد میتواند با یا بدون پیشوند window نوشته شود. الگوی رایجِ مورد استفاده برای متد setInterval در زیر آمده است:

متد setinterval در جاوا اسکریپت، دو پارامتر به نامهای function و milliseconds را دریافت میکند که به شرح زیر تعریف شدهاند:
- function: این پارامتر به تابعی اشاره دارد که حاوی بلوک کدی است که قرار است اجرا شود.
- milliseconds: این پارامتر طول فاصله زمانی بین هر اجرا را نشان میدهد. فاصله بر حسبِ میلیثانیه است و مشخص میکند که کد با چه فرکانسی اجرا خواهد شد. اگر مقدار آن کمتر از ۱۰ باشد، مقدار ۱۰ بهکار برده میشود.
پیشنهاد مطالعه: Event در جاوا اسکریپت – راهنمای جامع
تفاوت setinterval و settimeout
setTimeout و Set interval دو تابع مهم در جاوااسکریپت هستند که برای کنترل زمانبندی استفاده میشوند.

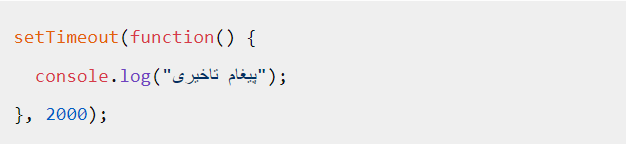
تابع setTimeout به شما اجازه میدهد تا یک تابع را یک بار پس از گذشتِ مدت زمان مشخصی اجرا کنید. بهعنوان مثال، اگر بخواهید پیغامی را پس از دو ثانیه در کنسول نمایش دهید، میتوانید از کد زیر استفاده کنید:
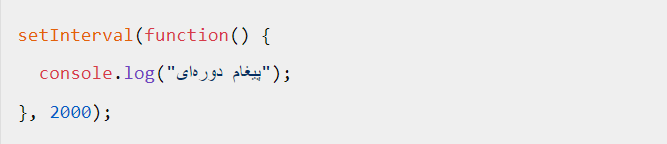
در مقابل، تابع setInterval به شما اجازه میدهد تا یک تابع را به صورت تکراری و با فاصله زمانی ثابت اجرا کنید. این بدین معناست که تابع مورد نظر پس از هر n ثانیه به صورت مداوم فراخوانی میشود. برای مثال، برای نمایش پیغامی در کنسول هر دو ثانیه، میتوانید از کد زیر استفاده کنید:

بنابراین، تفاوت اصلی بین setTimeout و setInterval در تکرار اجرا است. setTimeout تنها یک بار اجرا میشود، درحالیکه setInterval در javascript به صورت مداوم تا زمانی که به صورت دستی متوقف شود، اجرا خواهد شد. این توابع جزء مشخصات جاوااسکریپت نیستند.
چگونه اجرای یک تابع را متوقف کنیم؟
برای متوقف کردن اجرای تابعی که در روشِ setinterval در جاوا اسکریپت تعیین شده است، میتوانیم از متد clearInterval استفاده کنیم. مقداری که توسط متد setInterval برگردانده میشود، میتواند بهعنوان آرگومانی برای روش Clearinterval در جاوا اسکریپت بهکار رود تا زمانبندی را لغو کند. بیایید با استفاده از چند نمونه، کاربرد روش setInterval را بهتر درک کنیم.
پیشنهاد مطالعه: Async و Await در جاوا اسکریپت؛ مفهوم + کاربرد
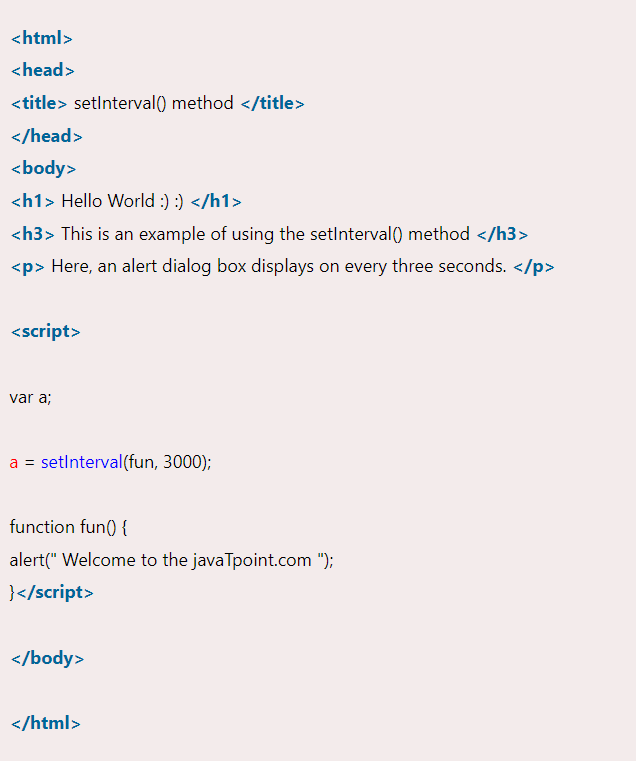
مثال ۱ برای متد ست اینتروال در جاوا اسکریپت
این یک نمونه ساده از استفاده از setinterval در جاوا اسکریپت است. در اینجا، یک پنجره هشدار (alert dialog box) هر ۳ ثانیه یک بار نمایش داده میشود. ما از هیچ متدی برای متوقف کردن اجرای تابعی که در متد ()setInterval مشخصشده استفاده نمیکنیم. بنابراین، این متد، اجرای تابع را تا زمانی که پنجره بسته شود، ادامه میدهد.

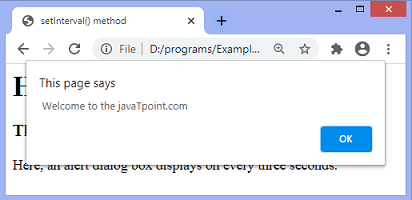
خروجی:

پس از گذشت فاصله زمانی سه ثانیه، خروجی به شکل زیر خواهد بود:

حالا، یک نمونه دیگر از استفاده setinterval در جاوا اسکریپت را بررسی میکنیم.
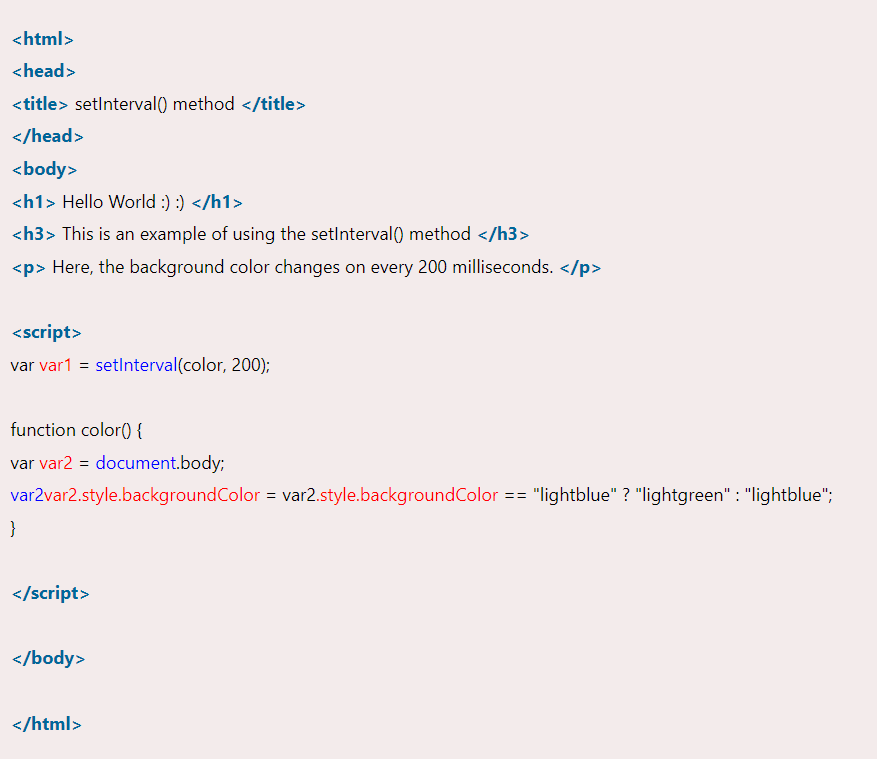
مثال ۲
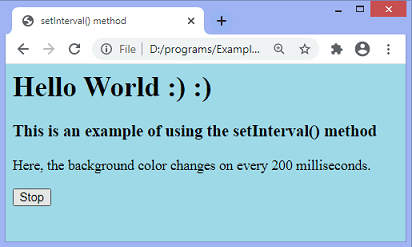
در این مثال، رنگِ پسزمینه هر ۲۰۰ میلیثانیه یک بار تغییر خواهد کرد. ما از هیچ روشی برای متوقف ساختن اجرای تابعی که در متد setInterval مشخص شده است، استفاده نمیکنیم.
پس این متد، اجرای تابع را تا زمانی که پنجره بسته شود، ادامه میدهد.

خروجی:

پسزمینه به طور مداوم از رنگ سبز روشن به آبی روشن در فاصلههای زمانی ۲۰۰ میلیثانیهای تغییر خواهد کرد. پس از گذشت ۲۰۰ میلیثانیه، خروجی به شکل زیر خواهد بود:

مثال ۳
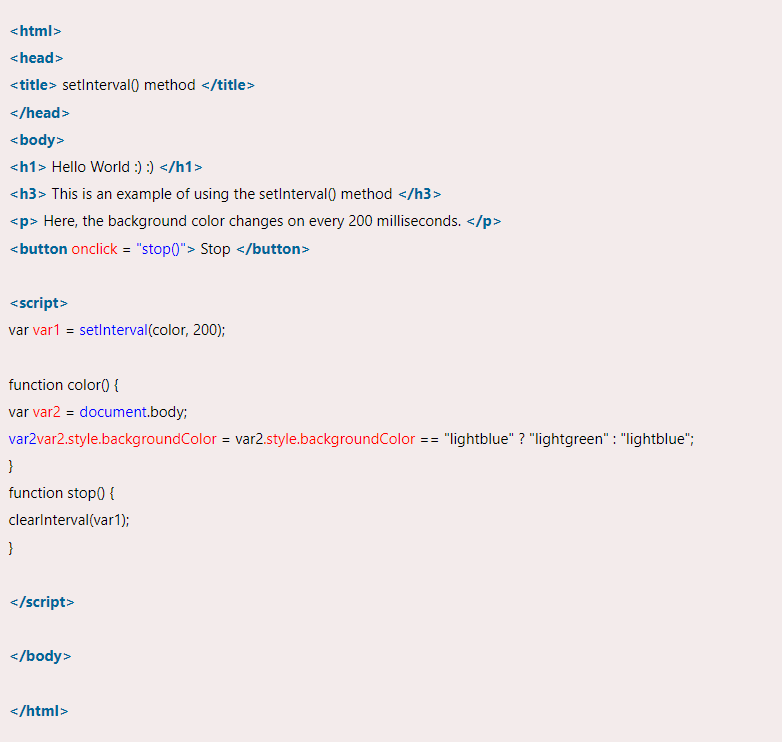
در مثالِ بالا، ما از هیچ روشی برای متوقف کردن تغییر مداوم بین رنگها استفاده نکردهایم. اما در اینجا، ما از متد ()clearInterval برای پایان دادن به تغییر رنگها در نمونه قبلی استفاده میکنیم. برای مشاهده اثر، باید روی دکمه توقفِ مشخصشده، کلیک کنیم.

خروجی:

پس از گذشت ۲۰۰ میلیثانیه، تغییر رنگ پسزمینه آغاز خواهد شد. با کلیک کردن روی دکمه توقف مشخصشده، تغییر مداوم بین رنگها متوقف خواهد شد و رنگ پسزمینه در همان حالتی که هست، ثابت باقی میماند. خروجی پس از کلیک کردن روی دکمه متوقف، به این صورت خواهد بود:

سخن پایانی:
setinterval در جاوا اسکریپت، ابزاری است که به توسعهدهندگان اجازه میدهد تا عملیاتی را به صورت دورهای اجرا کنند. این متد با دریافت دو پارامتر ـ یک تابع و مدت زمان بین اجراها به میلیثانیه ـ کار میکند. تابع مورد نظر در فواصل زمانی مشخص شده توسط کاربر تکرار میشود که این امر باعث میشود setInterval در زبان برنامه نویسی Javascript، برای سناریوهایی مانند بهروزرسانیهای مداوم و چکهای دورهای مناسب باشد.
در مقایسه با setTimeout که تنها یک بار اجرا میشود، setInterval تا زمانی که به صورت دستی متوقف نشود، به صورت مداوم اجرا خواهد شد. این تفاوت در نحوه اجرا، setInterval را به ابزاری ایدهآل برای وظایف تکراری در جاوااسکریپت تبدیل میکند.
پیشنهاد مطالعه: آموزش نحوه فراخوانی یک API در جاوا اسکریپت – با مثال عملی
آموزش جاوا اسکریپت در مکتب خونه
یادگیری setinterval در جاوا اسکریپت، مهارتی کلیدی است که به شما امکان میدهد توابع را در فواصل زمانی مشخص اجرا کنید. این ویژگی برای ساخت برنامههایی با عملکردهای پویا مانند تایمرها، انیمیشنها و بروزرسانیهای زنده ضروری است. مکتب خونه با ارائه دورههای آموزش جاوا اسکریپت و آموزش برنامه نویسی توسط بهترین اساتید، دانش و تجربهای عمیق را در اختیار شما قرار میدهد. با استفاده از این دورهها، نه تنها setinterval را بهطور کامل یاد میگیرید، بلکه میتوانید پروژههای وب خود را به سطح حرفهای برسانید.
رفرنس مقاله: javatpoint