تبدیل نوع در جاوا اسکریپت چیست و چگونه آن را انجام دهیم؟ در زندگی روزمره ما از اصطلاح تبدیل زیاد استفاده میکنیم. چه بخواهیم یک ارز را به ارز دیگری تبدیل کنیم یا یک فایل از یک فرمت به فرمت دیگر و… به این اصطلاح نیاز داریم. در برنامه نویسی، تبدیل نقش اساسی ایفا میکند و پویایی برنامه ما را تغییر میدهد. گاهی اوقات میخواهیم متغیری را تبدیل کنیم که تا سازگاری و پویایی برنامه را حفظ کنیم.
جاوا اسکریپت یک زبان تایپ آزاد است و اغلب اپراتورها بهطور خودکار یک مقدار را به نوع مناسب تبدیل میکنند اما مواردی نیز وجود دارد که ما نیاز داریم بهطور صریح تبدیل نوع را انجام دهیم. در این پست آموزشی از مکتب خونه میخواهیم در رابطه با تبدیل نوعها در جاوا اسکریپت باهم به گفتگو بپردازیم. پس تا آخر این مقاله با ما همراه باشید.
تبدیل نوع در جاوا اسکریپت
درحالیکه جاوا اسکریپت راههای زیادی برای تبدیل دادهها از یک نوع به نوع دیگر ارائه میدهد، اما دو تبدیل داده رایج وجود دارد:
- تبدیل مقادیر به رشته
- تبدیل مقادیر به اعداد
مابقی تبدیلها در این دو نوع تبدیل در js قرار خواهند گرفت.
انواع تبدیل نوع در javascript
جاوا اسکریپت به دو روش با تبدیل نوع سروکار دارد:
- تبدیل نوع ضمنی (تبدیل بهصورت خودکار توسط جاوا اسکریپت انجام میشود)
- تبدیل نوع صریح (تبدیل با استفاده از روشهای جاوا اسکریپت انجام میشود)
پیشنهاد مطالعه: معرفی مهمترین متدهای جاوا اسکریپت + مثال و کد
تبدیل نوع ضمنی در جاوا اسکریپت
عملگر و توابع مختلفی در جاوا اسکریپت وجود دارد که بهطور خودکار یک مقدار را به نوع مناسب تبدیل میکند مانند تابع alert که در جاوا اسکریپت هر مقداری را میپذیرد و آن را به رشته تبدیل میکند. اما عملگرهای مختلف مشکلی مانند عملگر “+” ایجاد میکنند.
مثال:
- ورودی: “۲” + “۳”
- خروجی: “۲۳”
اینجا + عملگر مخفف الحاق رشته در این مورد است.
اما “۳” – “۱” خروجی ۲ را با استفاده از تبدیل ضمنی میدهد.
مثال:
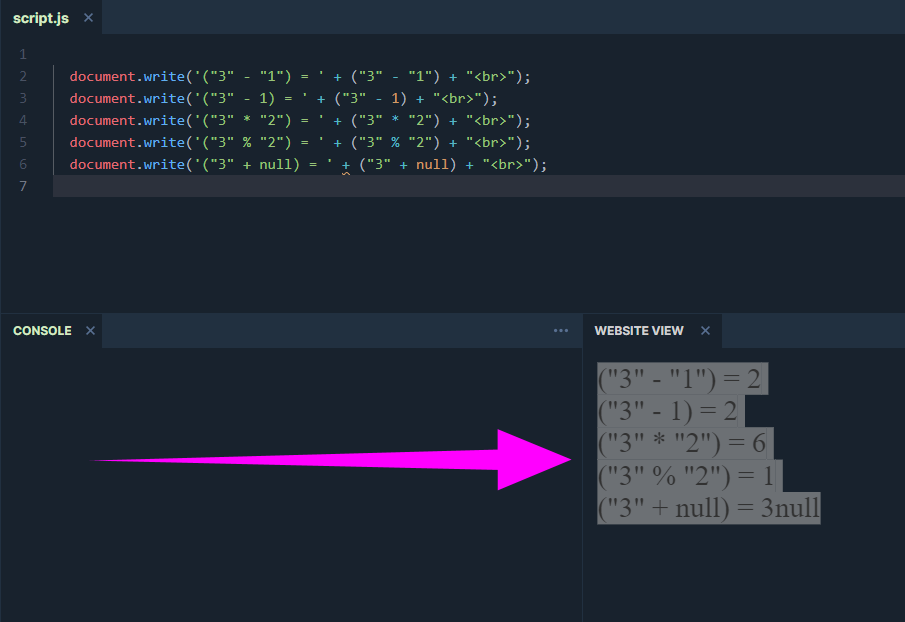
document.write('("۳" - "۱") = ' + ("۳" - "۱") + "<br>");
document.write('("۳" - ۱) = ' + ("۳" - ۱) + "<br>");
document.write('("۳" * "۲") = ' + ("۳" * "۲") + "<br>");
document.write('("۳" % "۲") = ' + ("۳" % "۲") + "<br>");
document.write('("۳" + null) = ' + ("۳" + null) + "<br>");خروجی به شکل زیر خواهد بود:

تبدیل نوع صریح در جاوا اسکریپت
برای انجام کار تبدیل یک نوع داده به نوع دیگر، جاوا اسکریپت روشهای داخلی مختلفی را در اختیار ما قرار میدهد. این روشها رشتهها را به اعداد یا بولی یا بالعکس تبدیل میکنند. به این نوع استفاده از روشها برای تبدیل، تبدیل نوع صریح میگویند.
پیشنهاد مطالعه: آموزش Fetch در جاوا اسکریپت به همراه مثال
تبدیل مقادیر به رشته:
تابع String یا toString میتواند در جاوا اسکریپت برای تبدیل یک مقدار به رشته استفاده شود. سینتکس این تبدیل نوع در جاوا اسکریپت یا سینتکس String بهصورت زیر است:
String(value)
برای مثال اگر ورودیهای ما به صورت زیر باشند:
var v = ۱۵۵۵;
var s = String(v);خروجی:
now s contains "1555"سینتکس تابع toString:
variableName.toString(base)
مثال:
اگر ورودیهای ما عناصر زیر باشند:
var v = ۱۵۵۵;
var s = v.toString();
خروجی ما بهصورت زیر خواهد بود:
now s contains "1555".مثال از تبدیل نوع مقادیر به رشته در javascript
کد زیر برای تبدیل عدد به رشته، مقدار بولی به رشته و تاریخ به رشته تبدیل میشود.
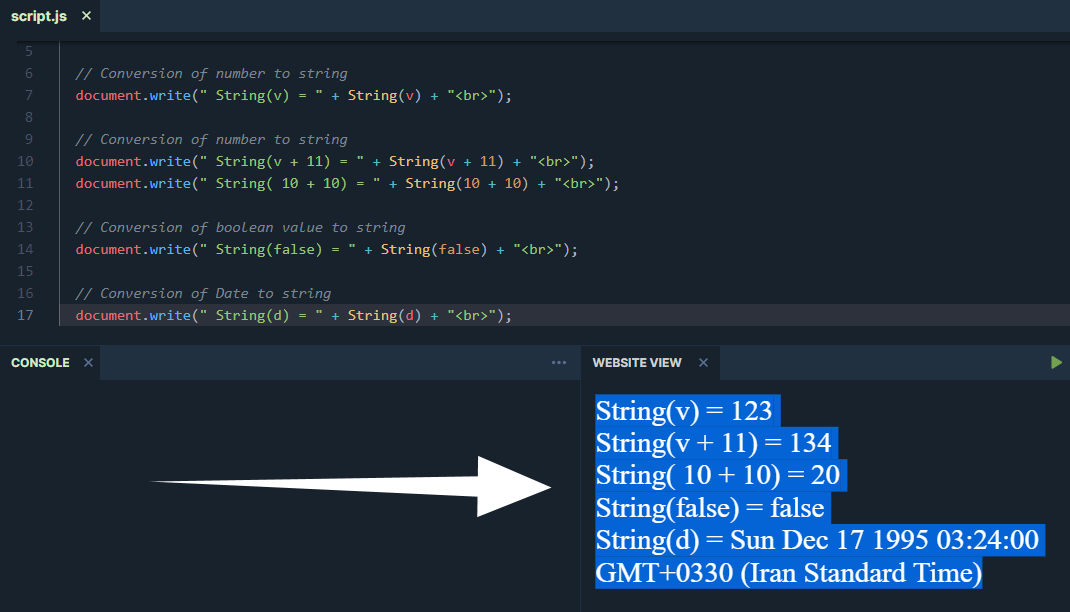
// شماره و تاریخ به دو متغییر زیر به ترتیب تعیین شده اند
var v = ۱۲۳;
var d = new Date(‘۱۹۹۵-۱۲-۱۷T03:۲۴:۰۰’);
// تبدیل عدد به رشته
document.write(“ String(v) = “ + String(v) + “<br>”);
// تبدیل عدد به رشته
document.write(“ String(v + ۱۱) = “ + String(v + ۱۱) + “<br>”);
document.write(“ String( ۱۰ + ۱۰) = “ + String(۱۰ + ۱۰) + “<br>”);
// تبدیل متغیر بولی به رشته
document.write(“ String(false) = “ + String(false) + “<br>”);
// تبدیل تاریخ به رشته
document.write(“ String(d) = “ + String(d) + “<br>”);خروجی بهصورت زیر خواهد بود:

تبدیل مقادیر به اعداد:
میتوانیم از تابع Number در جاوا اسکریپت برای تبدیل یک مقدار به Number استفاده کنیم. میتواند هر متن عددی و مقدار بولی را به عدد تبدیل کند. در مورد رشتههای غیر اعداد، آن را به NaN (Not a Number) تبدیل میکند.
سینتکس این تبدیل نوع در javascript بهصورت زیر است:
Number(valueToConvert)
برای مثال: اگر وردیهای ما عناصر زیر باشند:
var s = "۱۴۴";
var n = Number(s);حال خروجی با این تبدیل نوح در جاوا اسکریپت بهصورت زیر خواهد بود:
now n contain 144(Number).
مثال از تبدیل نوع مقادیر به اعداد در جاوا اسکریپت:
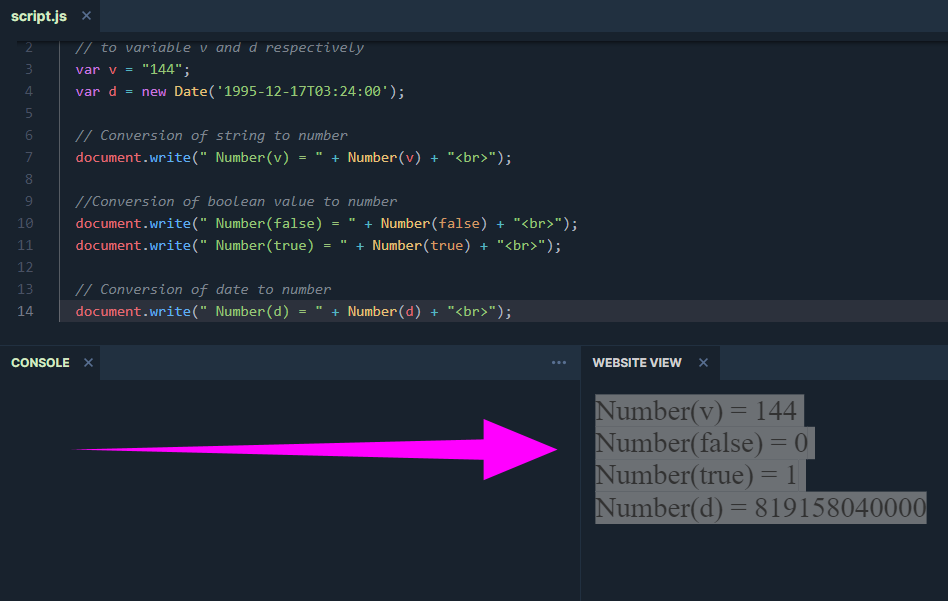
کد زیر یک متن عددی، تاریخ و مقادیر بولی را به عدد تبدیل میکند.
// شماره و تاریخ به دو متغییر زیر به ترتیب تعیین شده اند
var v = "۱۴۴";
var d = new Date('۱۹۹۵-۱۲-17T03:24:00');
// تبدیل رشته به عدد
document.write(" Number(v) = " + Number(v) + "<br>");
//تبدیل مقادیر بولی به عدد
document.write(" Number(false) = " + Number(false) + "<br>");
document.write(" Number(true) = " + Number(true) + "<br>");
// تبدیل تاریخ به عدد
document.write(" Number(d) = " + Number(d) + "<br>");خروجی قطعه کد بالا به صورت زیر خواهد بود:

مثال بعدی:
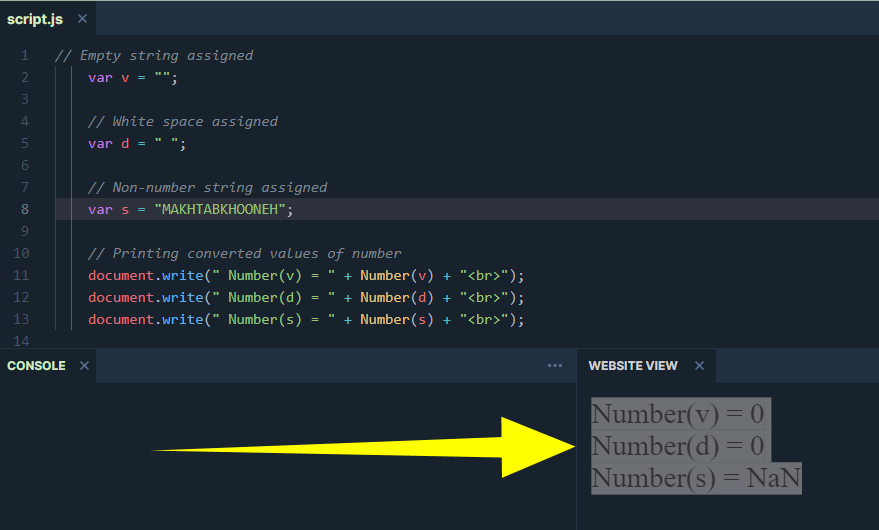
اگر رشته غیر عددی باشد، آن را به NaN تبدیل میکند و رشتههای فاصله (اسپیس ها) یا رشتههای خالی به ۰ تبدیل میشوند.
// تعیین رشته خالی
var v = "";
// تعیین رشته اسپیس
var d = " ";
// Non-number string
var s = "MAKHTABKHOONEH";
// چاپ نتایج
document.write(" Number(v) = " + Number(v) + "<br>");
document.write(" Number(d) = " + Number(d) + "<br>");
document.write(" Number(s) = " + Number(s) + "<br>");خروجی به شکل زیر خواهد بود:

تبدیل رشته به عدد در جاوا اسکریپت
در دنیای برنامهنویسی، دستکاری دادهها یکی از وظایف اصلی ماست. جاوا اسکریپت، زبان قدرتمند دنیای وب، نیز از این قاعده مستثنی نیست و به ما امکان تبدیل انواع دادهها به یکدیگر را میدهد. یکی از سناریوهای رایج، تبدیل رشته به عدد در جاوا اسکریپت است. این فرآیند در بسیاری از مواقع کاربرد دارد، برای مثال زمانی که میخواهیم دادههای ورودی کاربر را که به صورت متن وارد شدهاند، برای محاسبات ریاضی به کار بگیریم.
در این ادامه این آموزشی از مجله مکتوب، به طور کامل با روشهای تبدیل String به Number در جاوا اسکریپت آشنا میشویم. قدم به قدم همراه ما باشید تا ببینیم چگونه میتوان این کار را به سادگی انجام داد.
چرا باید رشته را به عدد تبدیل کنیم؟
همانطور که گفتیم، یکی از دلایل اصلی تبدیل رشته به عدد، استفاده از دادههای ورودی کاربر در محاسبات ریاضی است. فرض کنید فرمی در صفحه وب خود دارید که از کاربر میخواهد سن خود را وارد کند. این سن به صورت متن (مثلاً “۲۵”) وارد میشود، در حالی که برای محاسبه میانگین سن کاربران یا انجام هر گونه محاسبه دیگری، نیاز داریم این مقدار را به عدد (۲۵) تبدیل کنیم.
تبدیل رشته به عدد همچنین در موارد دیگری مانند مقایسه مقادیر عددی که به صورت متن ذخیره شدهاند، مرتبسازی دادهها بر اساس اعداد موجود در رشتهها و غیره کاربرد دارد.
روشهای تبدیل رشته به عدد در جاوا اسکریپت
جاوا اسکریپت چندین تابع برای تبدیل رشته به عدد در اختیار ما قرار میدهد. بیایید با هم ببینیم هر کدام از این توابع چگونه کار میکنند.
۱. parseInt
یکی از رایجترین روشهای تبدیل تنوع در جاوا اسکریپت از رشته به عدد، استفاده از تابع parseInt است. این تابع رشتهای را به عنوان ورودی میگیرد و تلاش میکند آن را به یک عدد صحیح (Integer) تبدیل کند. نحوه استفاده از تابع parseInt به صورت زیر است:
var number = parseInt(stringValue);
در این مثال، stringValue رشتهای است که میخواهیم به عدد تبدیل کنیم و number متغیری است که مقدار عدد استخراج شده از رشته را ذخیره میکند.
توجه داشته باشید که تابع parseInt میتواند مبنای (Base) دلخواه را نیز به عنوان آرگومان دوم دریافت کند. مبنای یک عدد، سیستم شمارشی است که برای نمایش آن عدد استفاده میشود (مانند مبنای ۱۰ برای اعداد اعشاری).
به مثال زیر توجه کنید:
var binaryString = "1010"; var decimalNumber = parseInt(binaryString, 2); // مبنای ۲ برای اعداد باینری console.log(decimalNumber); // خروجی: ۱۰
در این مثال، رشته باینری “۱۰۱۰” را با مبنای ۲ به عدد صحیح تبدیل کردهایم و خروجی نهایی ۱۰ خواهد بود. [H3]
۲. parseFloat
اگر میخواهیم رشتهای را به عددی شامل بخش اعشار (Decimal) تبدیل کنیم، از تابع parseFloat استفاده میکنیم. این تابع مشابه parseInt عمل میکند، با این تفاوت که میتواند اعداد اعشاری را نیز مدیریت کند. نحوه استفاده از تابع parseFloat() به صورت زیر است:
var number = parseFloat(stringValue);
در این مثال، stringValue رشتهای است که میخواهیم به عدد اعشاری تبدیل کنیم و number متغیری است که مقدار عدد استخراج شده از رشته را ذخیره میکند. توجه داشته باشید که تابع parseFloat نیز میتواند مبنای دلخواه را به عنوان آرگومان دوم دریافت کند، درست همانند تابع parseInt.
۳. Number
تابع Number روشی سادهتر برای تبدیل رشته به عدد است. این تابع تلاش میکند تا رشته ورودی را به یک عدد معتبر تبدیل کند، چه عدد صحیح و چه عدد اعشاری. نحوه استفاده از تابع Number به صورت زیر است:
var number = Number(stringValue);
در این مثال، stringValue رشتهای است که میخواهیم به عدد تبدیل کنیم و number متغیری است که مقدار عدد استخراج شده از رشته را ذخیره میکند. تابع Number روشی ساده برای تبدیل رشته به عدد در جاوا اسکریپت است.
۴. استفاده از عملگر unary plus(+) برای تبدیل رشته به عدد در جاوا اسکریپت
یک روش دیگر برای تبدیل استرینگ به عدد در جاوا اسکریپت، استفاده از عملگر unary plus (+) قبل از رشته است. این عملگر، رشته را به عنوان یک عدد تفسیر میکند.
نحوه استفاده از عملگر unary plus (+) به صورت زیر است:
var number = +stringValue;
در این مثال، stringValue رشتهای است که میخواهیم به عدد تبدیل کنیم و number متغیری است که مقدار عدد استخراج شده از رشته را ذخیره میکند. توجه داشته باشید که این روش فقط برای رشتههایی که شامل اعداد معتبر باشند، کار میکند. اگر رشتهای شامل حروف یا کاراکترهای غیر عددی باشد، این روش خطا میدهد.
۵. استفاده از تابع eval
تابع eval روشی قدرتمند برای اجرای کد جاوا اسکریپت به صورت پویا است. با استفاده از این تابع، میتوانیم رشتهای که حاوی یک عبارت عددی است را به عدد تبدیل کنیم. نحوه استفاده از تابع eval برای تبدیل تنوع در جاوا اسکریپت از رشته به عدد به صورت زیر است:
var number = eval(stringValue);
در این مثال، stringValue رشتهای است که حاوی یک عبارت عددی است (مانند “۲۵ + ۱۰”) و number متغیری است که مقدار عدد حاصل از اجرای عبارت را ذخیره میکند.
نکات مهم در تبدیل رشته به عدد در جاوا اسکریپت
به نکات زیر در تبدیل استرینگ به عدد در جاوا اسکریپت دقت کنید:
- استفاده از تابع eval به دلیل مسائل امنیتی، چندان توصیه نمیشود. این تابع میتواند کدهای مخرب را اجرا کند و به همین دلیل، بهتر است از روشهای جایگزین مانند parseInt, parseFloat, Number یا عملگر unary plus (+) استفاده کنید.
- هنگام تبدیل رشته به عدد، همیشه باید از نوع دادهای که میخواهید به دست آورید، اطمینان حاصل کنید. برای مثال، اگر میخواهید از عدد برای محاسبات ریاضی استفاده کنید، باید از تابع parseIntیا parseFloat استفاده کنید تا عدد صحیح یا اعشاری مورد نظر را به دست آورید.
- در صورت وجود خطا در تبدیل رشته به عدد، میتوانید از دستورات try-catch برای مدیریت خطاها استفاده کنید.
کدام روش برای تبدیل تنوع در جاوا اسکریپت از رشته به عدد بهتر است؟
بهترین روش به نیاز شما بستگی دارد. اگر میخواهید رشتهای را به عدد صحیح تبدیل کنید، از parseInt استفاده کنید. اگر میخواهید رشتهای را به عدد اعشاری تبدیل کرده، از parseFloat استفاده کنید. اگر میخواهید به طور کلی رشتهای را به عدد تبدیل کنید، از Number یا عملگر unary plus (+) استفاده کنید.
آیا میتوان از تابع eval برای تبدیل رشته به عدد استفاده کرد؟
بله، میتوان از تابع eval برای تبدیل رشته به عدد استفاده کرد، اما به دلیل مسائل امنیتی، استفاده از این روش توصیه نمیشود.
چگونه میتوانم خطاهای مربوط به تبدیل رشته به عدد را مدیریت کنم؟
میتوانید از دستورات try-catch برای مدیریت خطاهای مربوط به تبدیل رشته به عدد استفاده کنید.
آیا میتوانم رشتهای را که شامل حروف و اعداد است، به عدد تبدیل کنم؟
فقط میتوان رشتههایی را که شامل اعداد معتبر باشند، به عدد تبدیل کرد. اگر رشتهای شامل حروف یا کاراکترهای غیر عددی باشد، در هنگام تبدیل به عدد خطا میدهد.
چگونه میتوانم از تبدیل رشتهای که شامل اعداد اعشاری نیست، به عدد صحیح جلوگیری کنم؟
میتوانید از تابع parseInt استفاده کنید تا رشتهای را به عدد صحیح تبدیل کنید. این تابع فقط بخش صحیح رشته را به عدد تبدیل میکند و بخش اعشاری را نادیده میگیرد.
کلام پایانی
تبدیل نوع در js یک روش مفید برای تبدیل انواع دادههای مختلف به انواع دادههای دیگر است، زیرا گاهی اوقات میخواهیم برخی اقدامات را روی یک متغیر انجام دهیم اما به دلیل نوع داده آن امکانپذیر نیست. در این مقاله، در مورد اینکه چرا تبدیل نوع ضروری است و انواع مختلف تبدیل در جاوا اسکریپت بحث کردیم. جاوا اسکریپت دو نوع تبدیل نوع را در اختیار ما قرار میدهد. برخی از روشهای داخلی وجود دارد که توسط جاوا اسکریپت برای آسانتر کردن تبدیل نوع ارائهشده است.
این روشها کوتاهترین راه را برای تبدیل مقادیر خود به کاربر ارائه میدهند و آنها را در انواع دادههای مختلف سازگار میکنند. از این طریق میتوانید برنامه خود را تمیزتر و خواناتر کنید. امیدوارم که مقاله ما در رابطه با انواع تبدیل نوع در جاوا اسکریپت برای شما مفید بوده باشد.