آشنایی مختصری با معماری انگولار
انگولار (Angular) چارچوبی برای ساخت برنامههای مختلف در HTML و در جاوا اسکریپت با زبانی مانند Type Script است که کامپایل میشود. این چارچوب از چندین کتابخانه تشکیل شده است، برخی از آنها هستهای (core) و برخی دیگر اختیاری (optional) هستند. در ادامه میخواهیم شما را بیشتر با مبحث معماری انگولار آشنا کنیم.

شما با نوشتن الگوهای HTML، میتوانید کلاسهای مختلفی برای مدیریت این الگوها، افزودن منطق برنامه در سرویسها و خدمات در ماژولها را ایجاد کنید و سپس با راهاندازی مجدد ماژول root برنامه را راهاندازی میکنید.
معماری انگولار چیست
یکی از فریمورکهایی که بسیار مورد استفاده قرار گرفته است و همچنین یکی از بزرگترین فریمورکهای جاوا اسکریپت هم بهشمار میآید، معماری انگولار است. معماری انگولار دارای قابلیتهای بسیاری است که به توسعهدهندگان برای ساخت برنامه کمک میکند.

اساسا میتوان گفت انگولار (Angular) یک چارچوب و همچنین بستری برای ساخت برنامههای مشتری (client) در HTML و TypeScript است. عملکرد انگولار توسط مجموعه از کتابخانههای TypeScript اداره میشود.
درک معماری انگولار چندان کار سخت و دشواری نیست. این فریمورک بیشتر دارای مفاهیمی است که هر توسعهدهندهای باید آن را بداند تا بتواند برنامههای مورد نظر خود را بسازد.
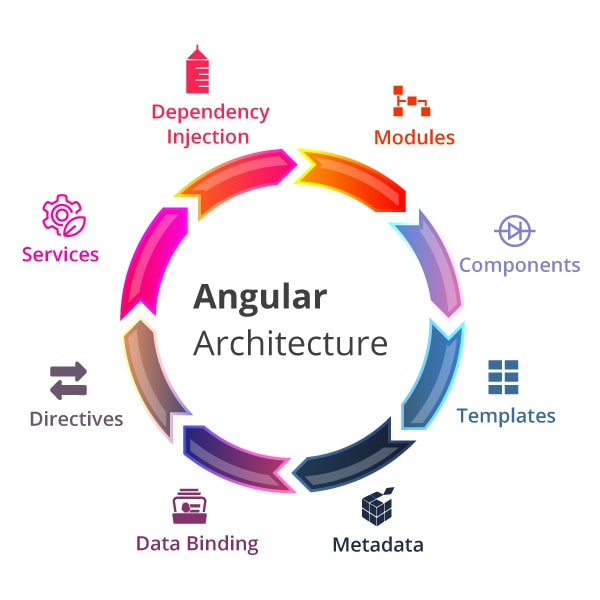
حال اگر موافق باشید به سراغ تمامی این مفاهیم برویم و آنان را بررسی کنیم. چند بلوک اصلی وجود دارد که شما میتوانید با آنان یک برنامه با استفاده از معماری انگولار بسازید.
معماری کتابخانه /ماژول
به طور کلی معماری انگولار یکی از منحصر به فردترین کتابخانهها را دارد و البته که یکی از سختترین بخشهایی که ممکن است برای مبتدیان کمی دشوار و غیر قابل فهم باشد.
درست فهمیدید ما داریم در مورد ایمپورتهای ES صحبت میکنیم این ایمپورتها به نوعی سختترین ایمپورتهایی هستند که برای یک کتابخانه وجود دارند.
از آنجایی که ماژولهای کتابخانه یک لایه اضافی از طبقهبندی منطقی است باید آنان را تا جایی که میتوانیم به یکدیگر مرتبط سازیم. اما ما باید در مورد چگونگی تفکیکبندی و تقسیم عملکرد برنامه آگاهی کامل داشته باشیم تا بتوانیم برنامهای متناسب با انگولار طراحی کنیم.
استفاده از کتابخانه یا ماژول، مسئله این است؟! البته که ما میتوانیم میان این دو تمایز ایجاد کنیم مانند اینکه کتابخانهای ایجاد کنیم که به ما در مسیریابی کمک کند یا اینکه کتابخانههایی که در ارائه کردن خدمات به ما کمک میکنند. اما اینکه شما از کدام یک میخواهید استفاده کنید بستگی به نوع پروژه شما دارد که به کدام یک نیاز دارید.
هر نام کتابخانه انگولار با پیشوند انگولار آغاز میشود به این کد دقت کنید:
import { Component } from '@angular/core';
این کد نمونهای از ایجاد کتابخانه معماری انگولار است.
انواع ماژول های انگولار
انواع مختلفی از ماژولهای معماری انگولار وجود دارد که بهتر است از آنان مطلع باشید:
- ماژولهای اعلان / ویجتها: به عنوان مثال ماژولی که مجموعهای از کامپوننتهای UI است، انواع دایرکتورها
- ماژول خدمات و سرویسدهی: به عنوان مثال HttpClientModule
- ماژول مسیریابی
- ماژول دامنه
- ماژول هسته/مشترک
اجزاء (Components)
داشتن حداقل یک جز برای هر برنامه Angular اجباری است. این به عنوان جز root ریشه شناخته میشود. این سلسله مراتب مولفهها با سندی شیگرا متصل میشوند به نام DOM. صرف نظر از تمامی اجزاءها، انگولار دارای چند Components است که هر کدام از این Components دارای یک کلاس مشخص، منطق برنامه و داده هستند.
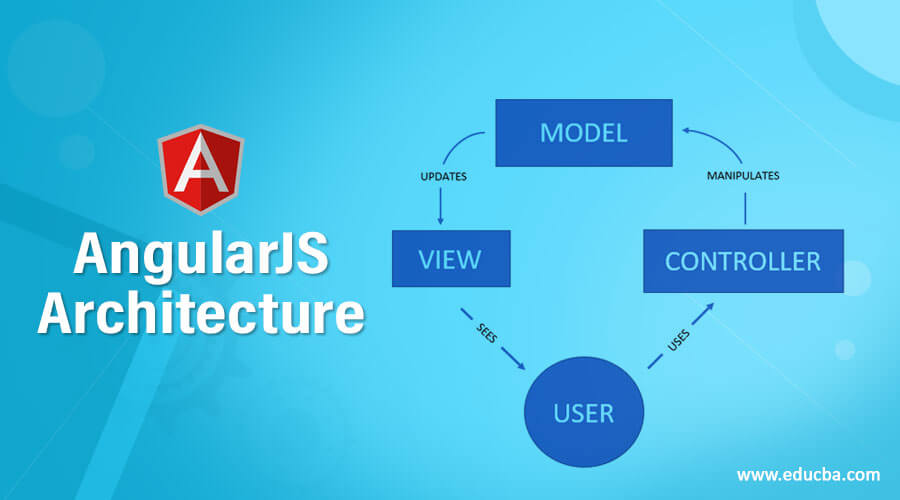
به طور کلی اگر بخواهیم اجزاء، دستورالعملها و خدمات را از یکدیگر جدا کنیم با کار دشواری روبرو هستیم این طور که از Angular.js مشخص است ما باید Components را سبک و خدمات و سرویسها را سنگین بسازیم. البته به این نکته دقت کنید که باید بدانید که کدام اجزاء به Components ربط دارد و کدام اجزاء به سرویسها.
یکی از اجزایی که انگولار دارد Decorators است و این Decorators از اهمیت زیادی برخوردار است. Decorators مجموعه متمایزی از توابع است که کلاسهای جاوا اسکریپت را تغییر میدهد.
Angular همراه با انبوهی از دکوراتورهای (Decorators) تعریف شده است که هر کدام نوع خاصی از فراداده را به کلاس مشخصی متصل میکنند. دکوراتورها به راحتی به سیستم اجازه میدهد تا سیستم بداند که این کلاسها چیست و چه کاری باید انجام دهند.

الگوها (Templates)
الگوها همانطور که از نامشان پیداست، عناصری از برنامههای Angular هستند که HTML را با علامتگذاری Angular ترکیب میکنند که این علامتها میتوانند عناصر HTML را قبل از نمایش روی صفحه تغییر دهند. لولهها برای تجربه بهتر کاربر از pipes استفاده میکنند کار pipes تبدیل مقادیر برای نمایش بر روی صفحه است.
نکته: دستورالعملهای الگو، منطق برنامه را ارائه میدهند.
فراداده (Metadata)
نحوه پردازش کلاسهای انگولار کاملا به فراداده (metadata) بستگی دارد به همین سادگی!! از دکوراتورهای کلاس برای اتصال فرارداده استفاده میشود. کلاسهای دکوراتور برای اینکه اطلاعات مورد نیاز خود را از انگولار تهیه کنند یک یا چند اجزاء (component) ایجاد میکنند و با این کار اطلاعات بدست آمده را پیکربندی میکنند.

اساسا برخی از پیکربندیها شامل دستورالعملها، انتخابها و الگوها هستند. کاربر میتواند با استفاده از ابرداده در یک کلاس به برنامه Angular بگوید که AppComponent یک جزء است. متاداده را میتوان با استفاده از دکوراتور به TypeScript پیوست کرد.
دو مورد از مهمترین و مفیدترین گزینههای پیکربندی فراداده عبارتند از:
- Selector: انتخابگر CSS که به Angular میگوید که نمونهای از این مولفه را در بخشی به نام app-root پیدا کند و مولفهی Parent را جایگزین آن کند.
- ارائهدهندگان: ارائه کردن سرویسی که موجب برطرف شدن نیاز مولفههای فرارداده میشود.
اتصال داده (Data binding)
معماری انگولار از اتصال داده (Data Binding) برای بدست آوردن داده از Component استفاده میشود. این کار با گذاشتن علامت ویژه HTML معماری صورت میگیرد. انگولار از چهار اتصال داده پشتیبانی میکند که عبارتند از:
Interpolation
اتصال داده Interpolation، دادهها را از کامپوننتها (component) به بخش View پیوند میدهد.
Property Binding
دادهها از طریق یک جزء با کنترل HTML به الگوها پیوند میخورند.
Event Binding
عملکرد و رویدادهای DOM با روش خاصی به View پیوند داده میشوند.
Two-way Binding
جریان داده یا از طریق دو مولفه یا یک مولفه به دیگر نماها انتقال مییاید.
DOM
بیشتر دستکاریهای DOM احتمالاً براساس دستورالعملهای درون دایرکتیوها انجام میشود. فرض کنید شما یک قابلیت Drag and Drop (کشیدن و رها کردن) را به یکی از مولفههای خود اضافه میکنید. حال باید مشخص کنید که ظاهر مولفه چگونه باشد؟! و براساس چه ویژگی رفتار کند؟!

به طور کلی دستکاری DOM موجب کم شدن مسئولیتهای کامپوننتها میشود.
مسیریابی (Routing)
روتر NgModule در تعریف مسیر پیمایش بین بسیاری از حالتهای برنامهها و مشاهده سلسله مراتب در یک برنامه کمک میکند. این NgModule ویژه براساس معیارهای معروف مرورگر مدلسازی شده است. اینکه یک روتر چگونه URL پیوند را تفسیر میکند، به قوانین ناوبری نمای برنامه و وضعیت داده بستگی دارد.
روترها همچنین از بارگذاری تنبل (lazy loading) استفاده میکنند.
این مورد در صورتی انجام میشود که روتر متوجه شود ماژولی که برخی از ویژگیهای خاص مورد نیاز برنامه فعلی را انجام میداده است، بارگیری نشده است.
روزتر فعالیتهای روزمره خود را در تاریخچه مرورگر ثبت میکند. و اجازه میدهد که دکمههای عقب و جلو کار کنند تا کاربر هرگاه روی این دکمهها کلیک کرد به فایل و سایت مورد نظر دسترسی پیدا کند. یک مسیریاب از یک URL استفاده میکند تا به دادههای برنامه و سایتهای دیگر دسترسی پیدا کند.
پس از آن، منطق برنامه برای انتخاب اینکه کدام نماها را نشان دهد و کدامها را پنهان کند مطابق ورودی کاربر و قوانین دسترسی تعریف شده کار خود را انجام میدهد. از نمونههای مسیریاب میتوان به Popupها و Modalها اشاره کرد.

فرمها (Forms)
بیشتر برنامههای CRUD اساساً از اشکال و فرمهای زیادی تشکیل شدهاند. به احتمال بسیار زیاد شما ممکن است وقت زیادی را صرف نوشتن فرمها کنید، به خاطر اینکه یادگیری خوب فرمهای انگولار بسیار مهم است و هر توسعهدهندهای باید بتواند آنان را به بهترین شکل ممکن ایجاد کند.
اکثریت فرمها با ماژول ReactiveFormsModule ساخته میشوند و اینگونه ما میتوانیم اتصال دو طرفه خود با ngModel قطع کنیم مگر اینکه یک کنترل ساده داشته باشیم تا نتوانیم این کار را انجام دهیم. درک API Angular Forms نسبتاً آسان است و تسلط داشتن بر آن میتواند امتیاز خوبی برای ایجاد فرمهای مختلف باشد.
یکی از مشکلاتی که فرمهای انگولار دارد این است که این قابلیت بدون هیچ طبقهبندی (نوع بندی) است. متاسفانه این مشکل یکی از آزاردهندهترین مشکلات این بخش است. بنابراین شما برای اینکه فرمی را ایجاد کنید باید به تمامی نوعها دقت کنید تا تمامی آیتمها با یکدیگر همخوانی داشته باشند.
RxJS
در آخر میرسیم به مهمترین و قدرتمندترین قابلیت انگولار که به نام RxJS شناخته میشود. اکثر توسعهدهندگان بر این باورند که یکی از قدرتمندترین ویژگیهای Angular، ادغام عمیق آن با Rx و Functional Reactive Programming است.
برای اینکه شما بر روی معماری انگولار تسلط کافی داشته باشید باید Rx و مهمترین اپراتورهای آن را یاد بگیرید. سخت است اگر بخواهید پروژهای با انگولار ایجاد کنید ولی سررشتهای از Rx نداشته باشید.
چگونه تمامی الگوریتمها و مفاهیم معماری انگولار با همدیگر کار میکنند
NgModules بلوکهای اساسی ساخت هر برنامه Angular است زیرا زمینهی کامپایل برای اجزا را فراهم میکنند. هر برنامه Angular با مجموعهای از NgModules تعریف میشود. این NgModules کد مربوطه را به مجموعههای عملکردی مرتبط میکند.
یک برنامه Angular حداقل دارای یک ماژول root است که بوت استرپینگ و چندین ماژول ویژگی را امکانپذیر میکند. اینها مجموعهای از عناصر صفحه هستند که براساس منطق و دادههای برنامه انتخاب و اصلاح میشوند.
علاوه بر این، مولفهها از خدماتی استفاده میکنند که عملکرد خاصی از خود نشان دهند و با نماها ارتباط مستقیم نداشته باشند.
سخن آخر
در این مقاله تمامی مطالبی که در رابطه با معماری انگولار باید میدانستید را توضیح دادیم و ما نیز آنان را با یکدیگر بررسی کردیم امیدواریم این مقاله برایتان مفید بوده باشد