امروزه طراحی رابط گرافیکی یک برنامه اهمیت زیادی از نظر حرفهای دارد؛ زیرا سالهاست که برنامه نویسان و فعالین حوزه IT تمام تلاش خود را به کار گرفتهاند تا محصولشان از نظر کاربر مناسب و مورد تأیید باشد. به این دلیل که تجربه کاربر از کار کردن با برنامه شما به خودی خود یک تبلیغ کم هزینه به شمار میرود. سی شارپ به عنوان یکی از زبانهای معروف و محبوب برای برنامهنویسان تحت ویندوز فریمورکهای متنوعی دارد. یکی از پرقدرتترین فریمورکهای آن برای طراحی فرم و UI نرمافزار، wpf نام گرفته است. اگر در حال یادگیری این زبان برنامهنویسی هستید و هنوز نمیدانید فرمها در این زبان چطور ساخته میشوند، آموزش wpf سی شارپ همان چیزی است که باید دنبال کنید.
wpf در سی شارپ چیست؟
WPF یا Windows Presentation Foundation یک فریمورک در زبان سی شارپ است که برای طراحی فرم یا همان رابط کاربری در برنامههای تحت ویندوز استفاده میشود. این فریمورک از موارد زیر پشتیبانی میکند.
- مدلها
- کنترلها
- گرافیک
- اتصال به پایگاه داده
- اسناد
- امنیت
WPF در اصل بخشی از دات نت بود و با تمام زبانهایی که در این پلتفرم ویژوال استودیو مورد استفاده قرار میگیرند سازگار است؛ بنابراین اگر قبلاً آموزش wpf در vb.net را دیده باشید، کار کردن با آن در زبان سی شارپ برایتان بسیار آسانتر خواهد بود. این فریمورک برای تولید عناصر گرافیکی خود از ساختار Extensible Application Markup Language XAML استفاده میکند. برای کسب اطلاعات بیشتر در مورد wpf میتوانید به بخش آموزش C# در سایت مایکروسافت مراجعه فرمایید.
محیط IDE
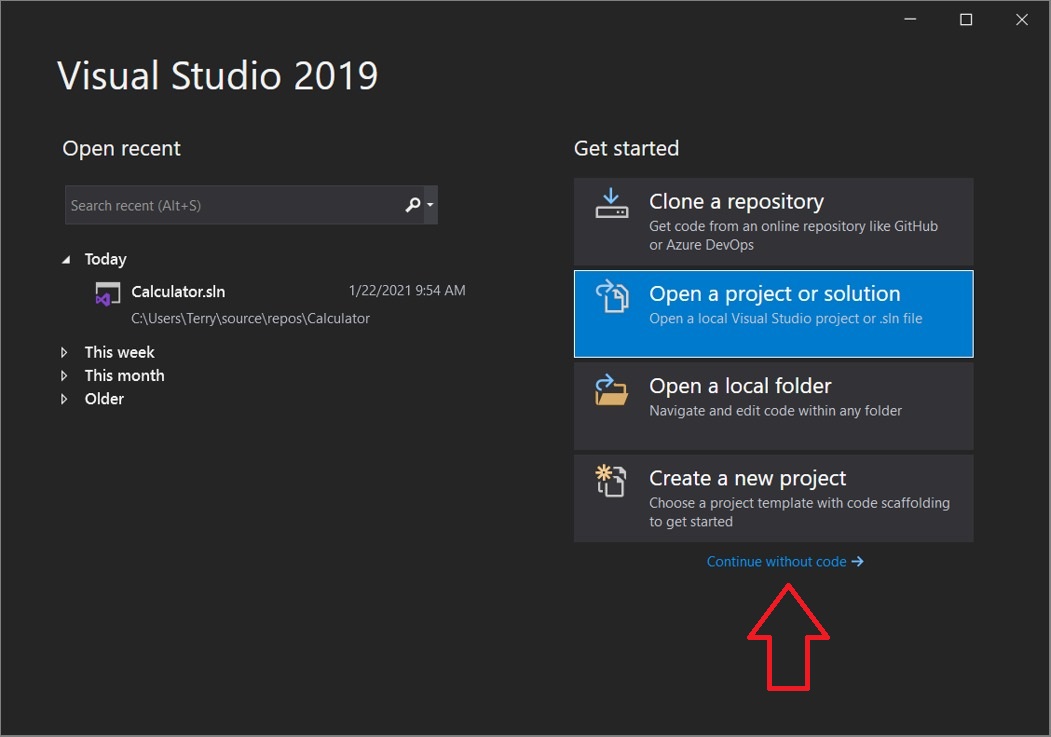
وقتی ویژوال استودیو را اجرا میکنید، با پنجره زیر روبرو میشوید. در این بخش قصد داریم بیشتر با ظاهر و محیط برنامه آشنا شوید؛ بنابراین برای شروع، روی گزینه continue without code بزنید.

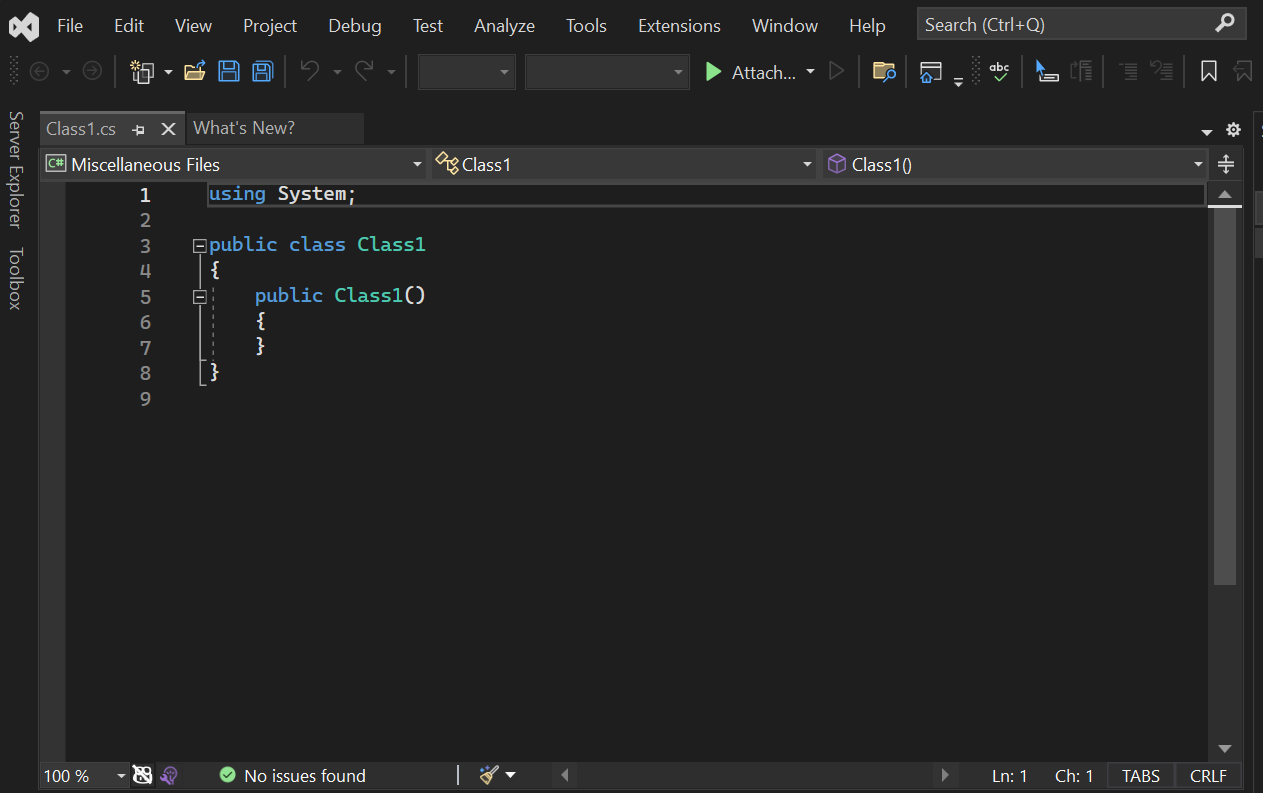
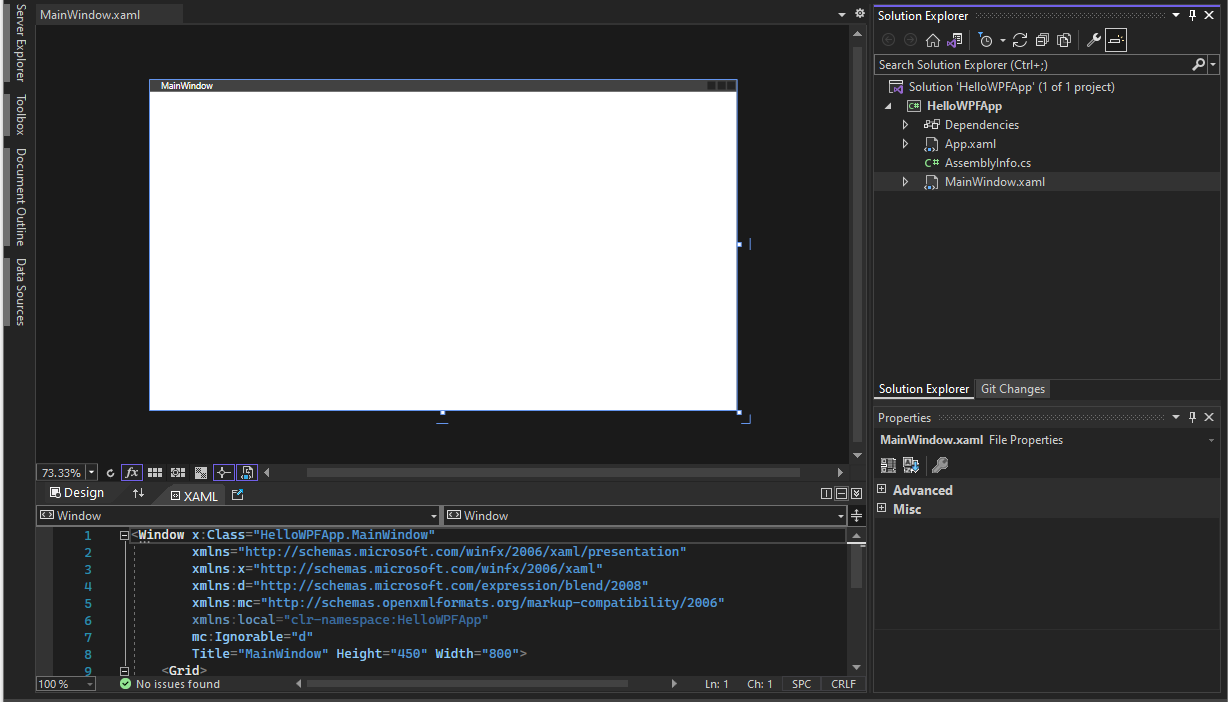
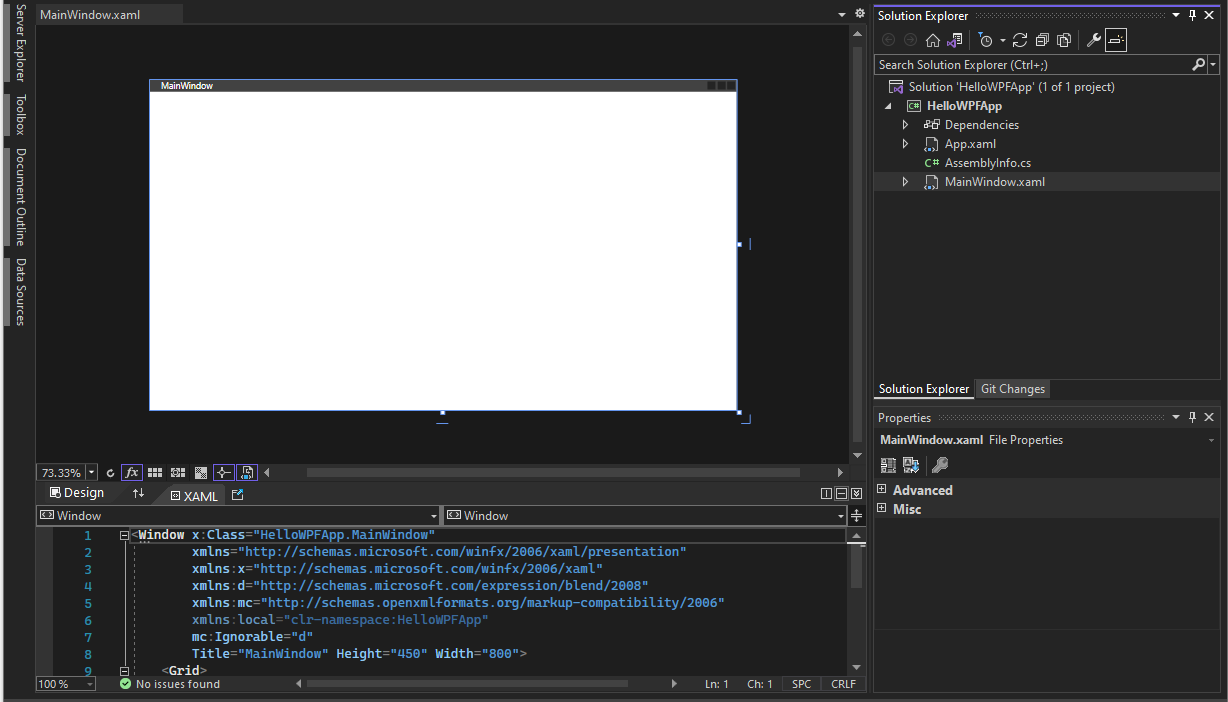
وارد محیطی شبیه به تصویر زیر خواهید شد.

بالای صفحه نوار منو را میبینید که ابزارهای فنی و پیشرفته را در بر میگیرد. سمت راست آن نیز کادر جستجو قرار دارد. برای پیدا کردن بسیاری از عناصر مورد نیاز خود از آن استفاده خواهید کرد. دقیقاً زیر این بخش نوار ابزار را داریم که ابزارهای پرکاربرد را در خود جای داده است. این بخش را میتوانید با توجه به نیاز خود شخصیسازی کنید.
محیط برنامهنویسی نیز بزرگترین بخش این پنجره است که در تصویر چند خط کد را داخل آن میبینید. از آنجایی که بیشتر وقت خود را به عنوان برنامهنویس در این محیط خواهید بود، سعی کردیم به صورت کاملاً خلاصه و به زبانی ساده بخشهای مختلف آن را معرفی کنیم.
پیشنهاد مطالعه: آموزش پردازش تصویر با سی شارپ به صورت عملی
آموزش wpf سی شارپ به زبان ساده
در این نوشته سعی داریم آموزش پروژه محور wpf را داشته باشیم. پس برنامه را بسته و مجدد اجرا کنید. سپس تمام مراحل توضیح داده شده در ادامه را به ترتیب انجام دهید.
آموزش wpf سی شارپ: ایجاد پروژه جدید
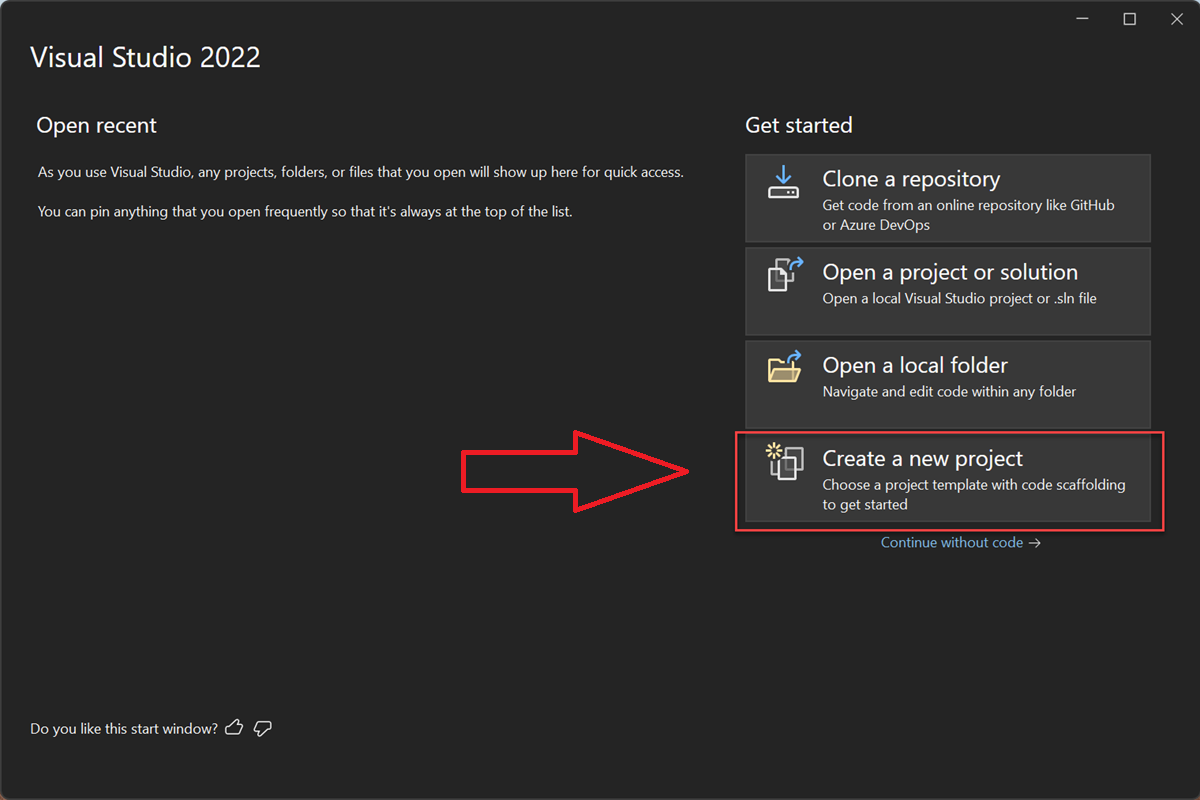
همانطور که اشاره کردیم برنامه را باید دوباره اجرا کنید. با این تفاوت که این بار گزینه مد نظر ما برای ساخت پروژه جدید، «Create a new project» است.

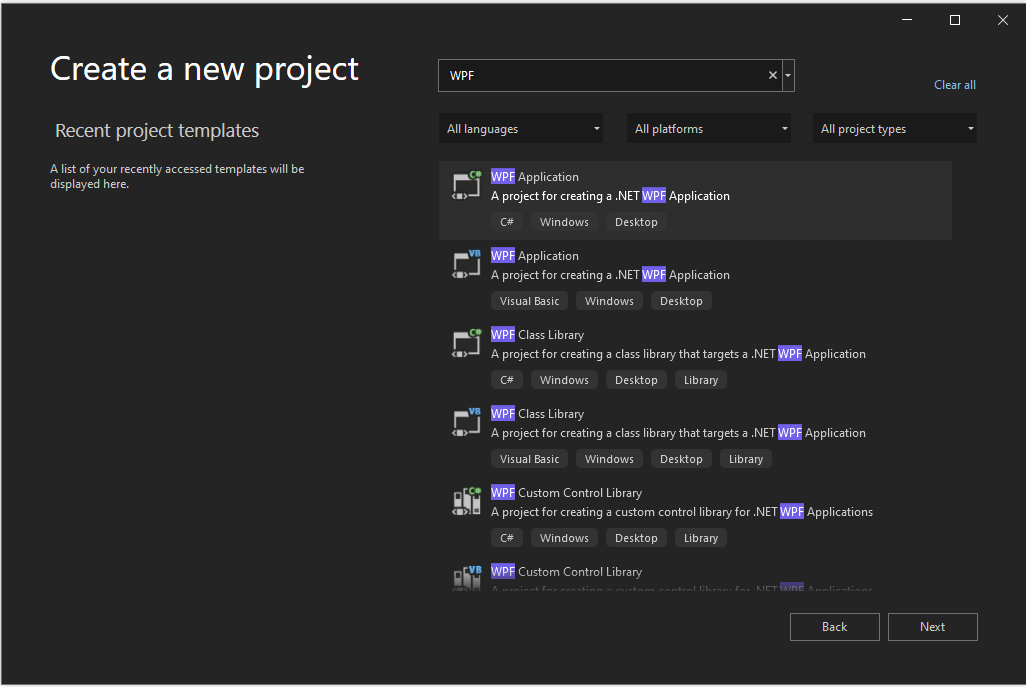
در صفحه بعدی عبارت WPF را جستجو کنید. نرمافزار، WPF Aplication را در ابتدای پیشنهادها نمایش خواهد داد. آن را انتخاب و روی Next بزنید.

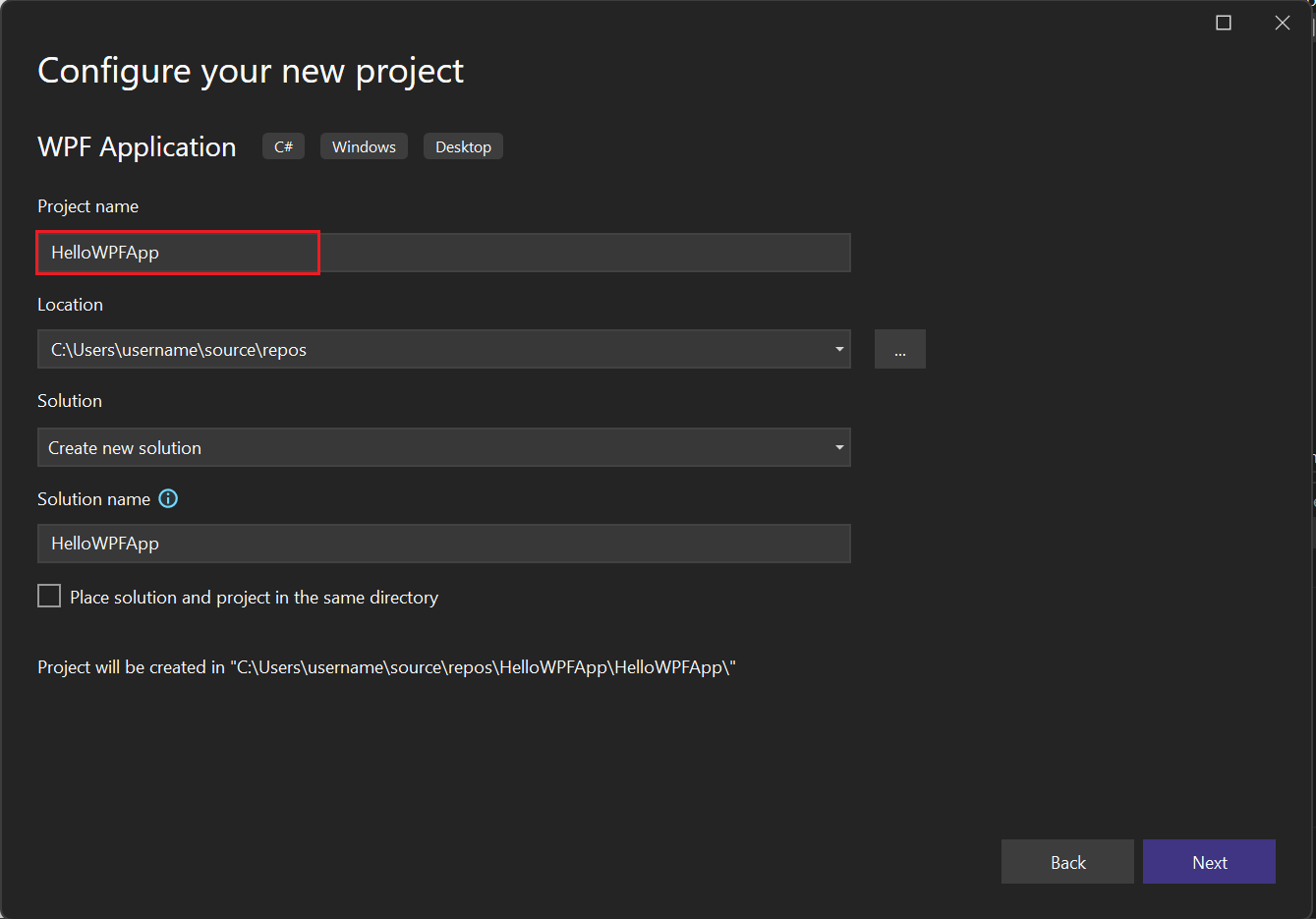
در مرحله بعدی باید نامی برای پروژه انتخاب کنیم. HelloWPFApp را در کادر Project Name نوشته و دوباره دکمه Next را بزنید.

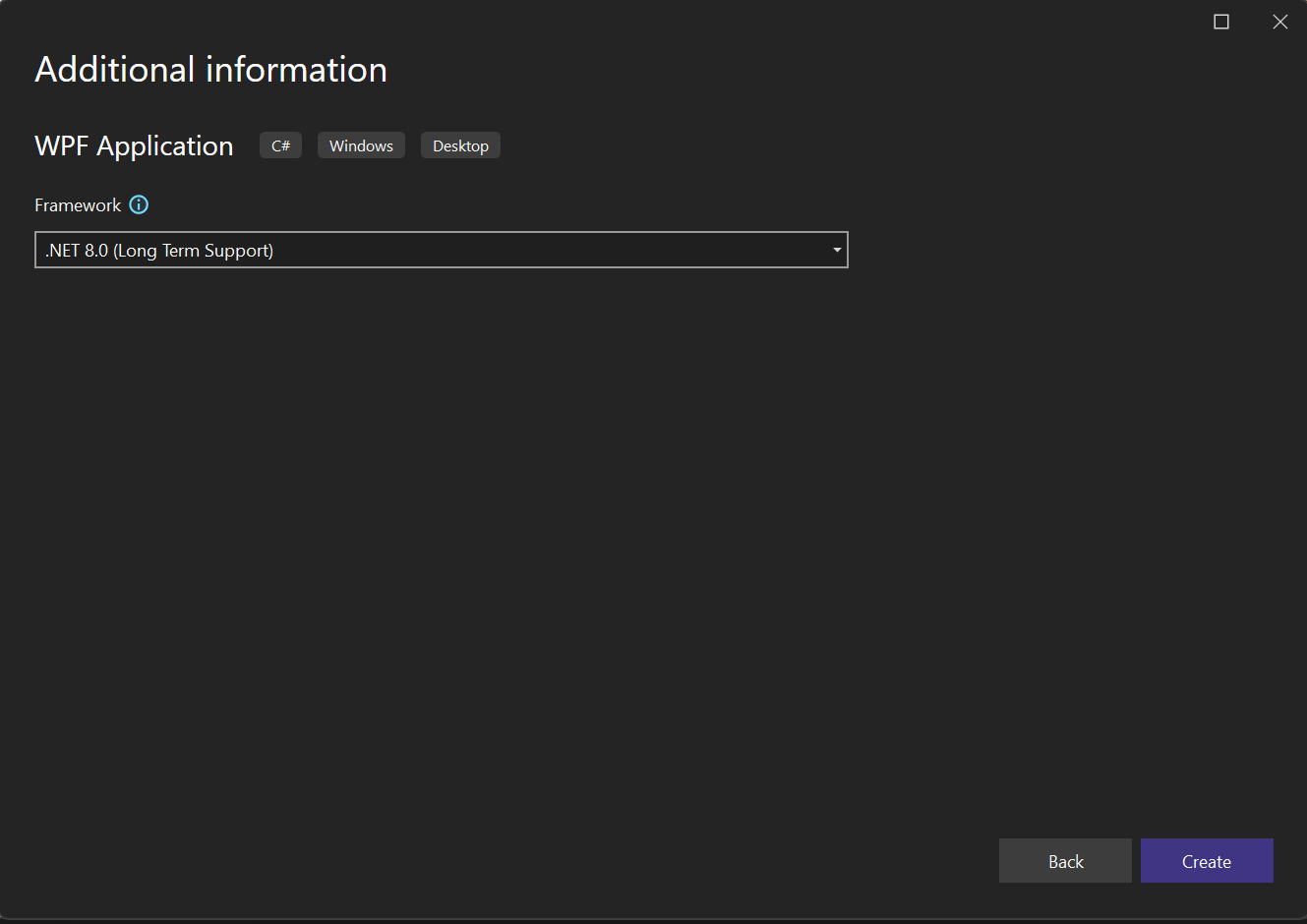
در صفحه بعدی لازم است مطمئن شوید که در کادر کشویی Framwork گزینه .NET8 فعال است. سپس با کلیک بر روی دکمه Create پروژه را ایجاد کنید.

ویژوال استودیو یک پروژه با نام انتخابی شما ایجاد میکند. در بخش Solution Explorer برنامه فایلهایی میبینید که مربوط به فرم خالی موجود در برنامه و دیگر عناصر مربوط به برنامهنویسی است. نشانگر موس را روی لبه هر کدام از بخشهای برنامه نگهدارید شکل آن عوض میشود. حالا میتوانید کلیک چپ موس را نگه داشته و آن بخش را کوچک و بزرگ کنید. این ویژگی برای بزرگ کردن ناحیه اصلی برنامه، یعنی محیط گرافیکی استفاده خواهد شد.

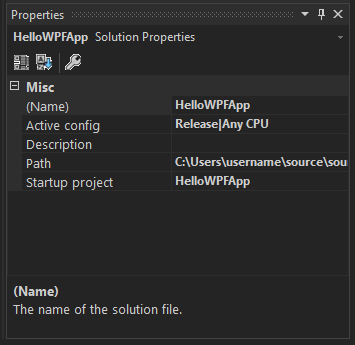
آموزش wpf رایگان را با معرفی بخش Properties ادامه میدهیم. Properties در گوشه پایین، سمت چپ برنامه قرار دارد. روی علامت مثبت کنار Misc بزنید.

برای مشاهده این بخش میتوانید از دکمه F4 روی کیبورد هم استفاده کنید. میبینید که نام فرم و حتی نام پروژه از این بخش قابل ویرایش است. همچنین محل ذخیره سازی برنامه خود را نیز میتوانید تغییر دهید. این بخش برای هر عنصر گرافیکی در فرم گزینههای متفاوتی دارد؛ بنابراین به عنوان بخش تنظیمات فرم شناخته میشود.
پیشنهاد مطالعه: آموزش Generic در سی شارپ به زبان ساده + مثال عملی
آموزش wpf سی شارپ: طراحی رابط کاربری
فرم سفید با نوار عنوان آبی که در تصویر زیر میبینید محیط طراحی ما است.

اگر این بخش در نرمافزار شما نمایش داده نمیشود میتوانید از طریق یکی از روشهای زیر اقدام به باز کردن آن کنید.
- فشردن کلیدهای Shift+F7 از کیبورد
- دو بار کلیک روی فایل MainWindow.xaml در بخش Solution Explorer برنامه
WPF در حالت کلی ۳ نوع کنترل یا عنصر طراحی فرم در اختیار شما قرار میدهد که هر کدام انواع مختلف خود را دارند. این سه عنصر اصلی عبارتاند از:
- عنصر متنی «TextBlock»
- عنصر انتخابی «RadioButton»
- دکمه «Button»
در ادامه آموزش آنلاین سی شارپ کار کردن با هرکدام از عناصر بالا را یاد میگیرید.
آموزش wpf سی شارپ: نحوه کار با کنترل TextBlock
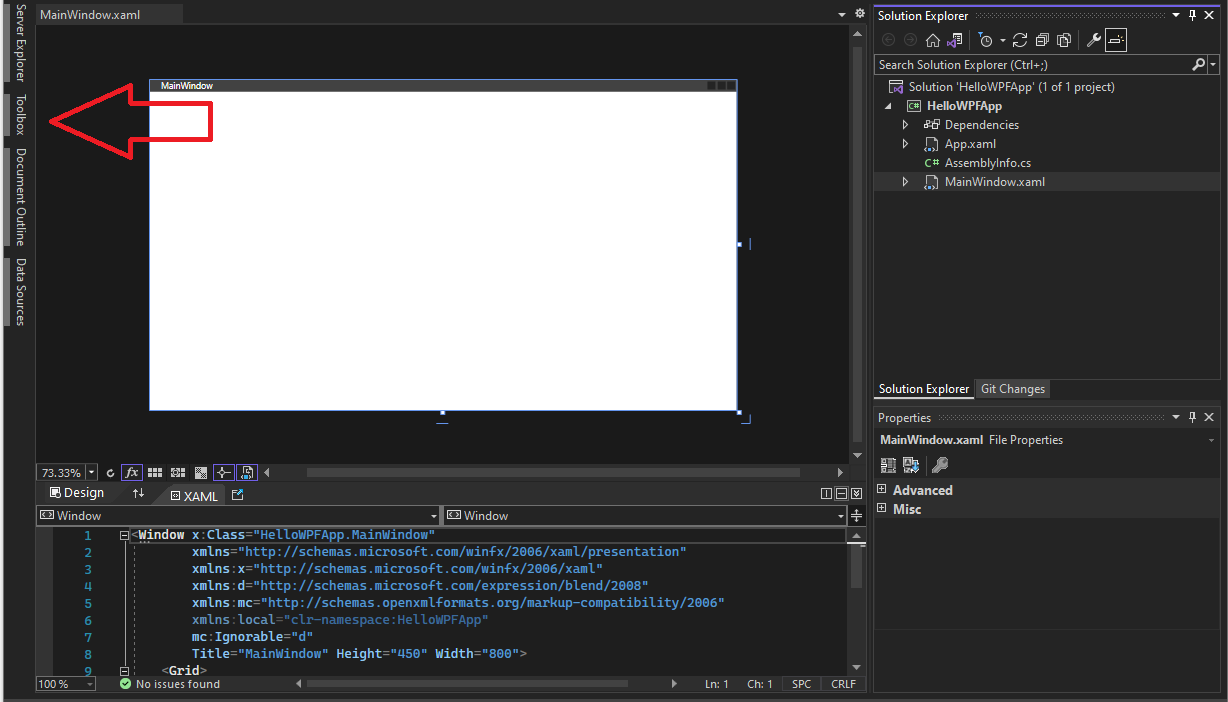
برای کار کردن با کنترلها از بخش Toolbox استفاده میکنیم. در تصویر زیر این بخش را نشان دادیم. اگر روی آن کلیک کنید کنترلها را خواهید دید.

در صورتی که این تب را در سمت چپ محیط برنامه نمیبینید میتوانید با یکی از روشهای زیر آن را فعال کنید.
- افزودن تیک به گزینه Toolbox در منوی View
- فشردن کلیدهای Ctrl + Q
سپس روی تب کلیک کنید تا باز شود.

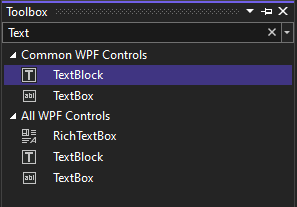
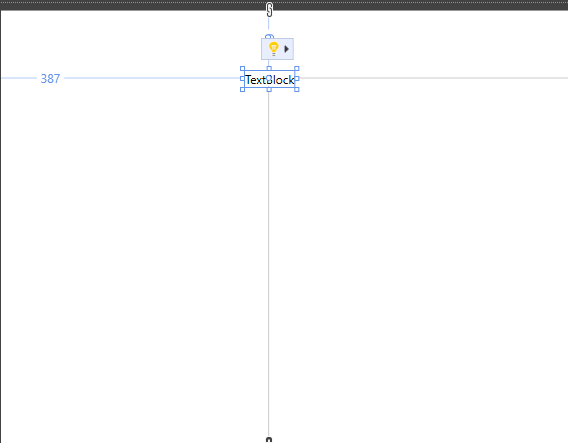
در زیرمجموعه Common WPF Controls کنترل Textblock را میبینید. آن را گرفته و به فضای طراحی برنامه کشیده و در محلی که در تصویر زیر میبینید رها کنید.

میبینید که علاوه بر اضافه شدن این عنصر به ناحیه طراحی برنامه، در تب XAML در پایین محیط برنامه کدی شبیه به کد زیر اضافه میشود.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
قسمت Text=”TextBlock” را در کد پیدا کرده و آن را به شکل Text=” Select a message option and then choose the Display button.” تغییر دهید. کل کد به شکل زیر خواهد بود.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>
این متن یک راهنما برای کاربر محسوب میشود؛ بنابراین برای عملیات مشابه در هر برنامه دیگری همین کار را کرده و متن دلخواه خود را با آن به نمایش بگذارید. حال میتوانید با فشردن کلیدهای Ctrl + S برنامه خود را تا این مرحله ذخیره کنید. گزینه Save در منوی File نیز همین کار را انجام میدهد.
پیشنهاد مطالعه: آموزش DDD در سی شارپ: راهنمای ساده و سریع برای توسعهدهندگان
آموزش wpf سی شارپ: نحوه کار با کنترل RadioButton
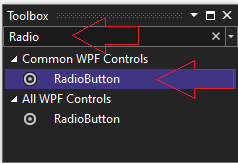
RadioButton عنصری است که هر تعداد از آن در فرم داشته باشیم، تنها میتوانیم یکی را حین اجرای برنامه نهایی، به حالت انتخاب در آوریم. برای پیدا کردن آن در Toolbox کافی است ابتدای نام آن را جستجو کنید.

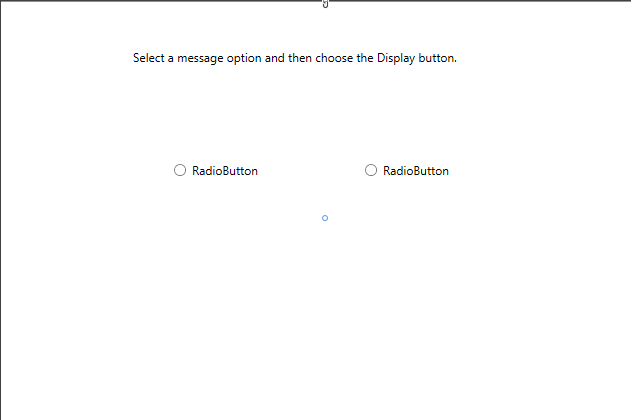
دو عدد از این نوع عنصر را مانند تصویر زیر به فرم خود اضافه کنید.

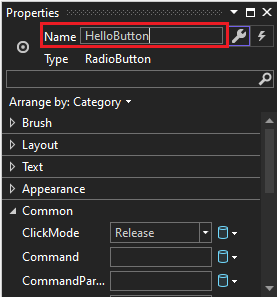
RadioButton سمت چپ را انتخاب کرده و از بخش Properties نام آن را به HelloButton تغییر دهید.

همین کار را برای کنترل سمت راست انجام داده و نام آن را GoodbyeButton بگذارید. برنامه خود را طبق آموزشهای قبلی ذخیره کنید تا تغییرات حفظ شوند. نامهایی که تغییر دادیم در محیط برنامهنویسی استفاده خواهند شد و اگر توجه کنید متن این عناصر تغییر نکرده است. برای این که کاربر بتواند تفاوت این دو را متوجه شود باید متن آنها را هم تغییر دهیم.
برای این منظور دوباره به بخش XAML رفته و دنبال ویژگی Content بگردید. مقدار آنها را بر اساس نامی که به آنها دادید به «Hello» و «Goodbye» تغییر دهید. کد شما به شکل زیر خواهد بود.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
حالا باید یکی از RadioButtonها را به طور پیشفرض در حالت انتخاب قرار دهیم. این کار یک راهنمای بصری نامحسوس برای کاربر است. برای این منظور ویژگی هایلایت شده در کد زیر را به HelloButton اضافه میکنیم.
<RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/>
تغییرات را ذخیره کرده و به مرحله بعد بروید.
آموزش wpf سی شارپ: نحوه کار با کنترل Button
تمام عناصر مورد نیاز ما برای ساخت یک برنامه ساده وارد فرم شدند. تنها یک عنصر رویداد محور باقی مانده که با افزودن دکمه این فرایند را تکمیل میکنیم. عبارت Button را مانند مورد قبلی جستجو و سپس داخل فرم بیندازید.
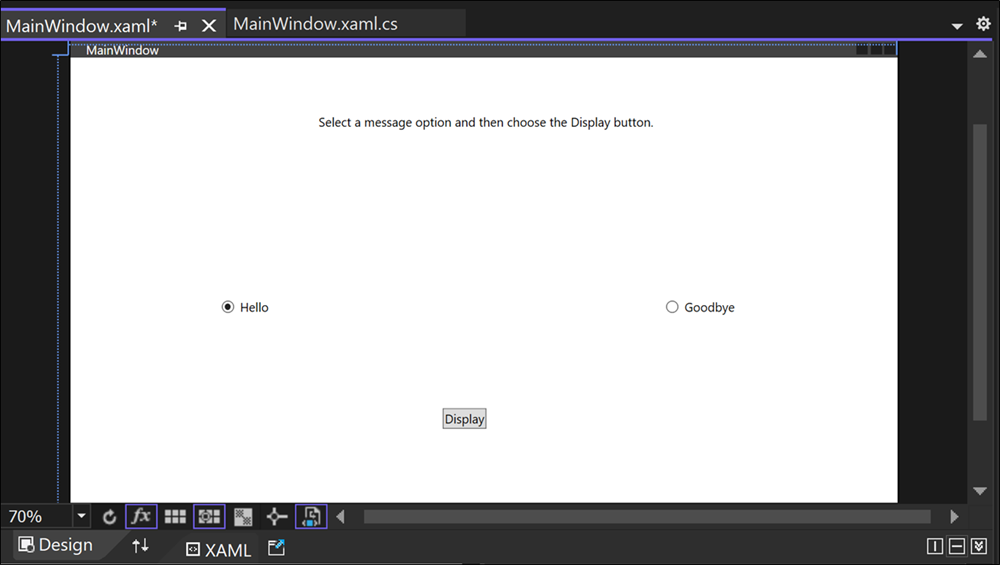
برای تغییر متن نوشته شده روی آن نیز باید داخل کدهای XAML دنبال ویژگی Content در کد مربوط به دکمه «Button» بگردید. مقدار این ویژگی را به Display تغییر دهید.

آموزش wpf سی شارپ: افزودن کد به Button
هدف ما این است که کاربر یک RadioButton را انتخاب و روی دکمه بزند تا برنامه طبق گزینه انتخاب پیغام مربوط به آن را نمایش دهد. کدهای مربوط به این کار به رویداد کلید دکمه اضافه میشوند. برای این کار روی دکمه ساخته شده در فضای طراحی دو بار کلیک کنید. وارد محیط کدنویسی با بلاک زیر میشوید.
private void Button_Click(object sender, RoutedEventArgs e)
{
}
با این کار ویژگی «Click=”Button_Click”» در قسمت XAML به کد مربوط به دکمه اضافه خواهد شد. به محیط برنامهنویسی برگشته و کد زیر را به آن اضافه کنید.
private void Button_Click(object sender, RoutedEventArgs e)
{
if (HelloButton.IsChecked == true)
{
MessageBox.Show("Hello.");
}
else if (GoodbyeButton.IsChecked == true)
{
MessageBox.Show("Goodbye.");
}
}
آموزش wpf در C#: تست و خطایابی برنامه
با فشردن کلید F5 از کیبورد برنامه را یک بار اجرا و تست کنید. اگر تمام مراحل را به درستی اجرا کرده باشید مشکلی در اجرا پیش نمیآید. در صورتی که اجرا با خطا مواجه شد مراحل را به ترتیب از اول بررسی کنید. هر اتفاقی باعث خطا شده باشد به راحتی پیدا خواهد شد. آن را برطرف و برنامه را دوباره اجرا کنید. خواهید دید که با انتخاب هر کدام از گزینهها، متن آن به صورت MessageBox به شما نشان داده میشود.
آموزش wpfدر C#: تغییر نام MainWindow.xaml
برای این که برنامه خوانایی بهتری داشته باشد و اگر برنامهنویس دیگری وارد محیط برنامهنویسی شد بتواند آن را تحلیل کند، بهتر است نام MainWindow.xaml را به عبارت واضحتر و با معنا تغییر دهیم. روی این فایل در Solution Explorer کلیک راست، گزینه Rename را انتخاب و نام آن را به Greetings.xaml تبدیل کنید.
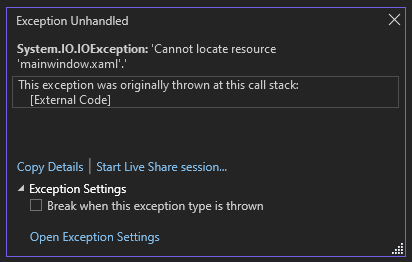
حالا اگر برنامه اجرا شود، خطا دریافت خواهیم کرد. این خطا به این دلیل نمایش داده میشود که برنامه فایلی به نام Greetings.xaml را نمیشناسد. همچنین به دنبال فایلی به نام MainWindow.xaml برای اجراست که پیدا نمیکند.

برای رفع آن اجرای برنامه را متوقف ساخته و از Solution Explorer فایل App.xaml را باز کنید. پس از باز شدن فایل، قطعه کد «StartupUri=”MainWindow.xaml”» پیدا کرده آن را به «StartupUri=”Greetings.xaml”» تغییر دهید. تغییرات را ذخیره و فایل را ببندید.
برای تکمیل کار باید قابل Greetings.xaml را هم باز کرده و قطعه کد «Title=”MainWindow”» را پیدا کنید. این کد نیز باید به «Title=”Greetings”» تغییر یابد. تغییرات این فایل را نیز ذخیره و از آن خارج شوید. اگر دوباره F5 را فشار دهید برنامه اجرا بدون خطا خواهد شد.

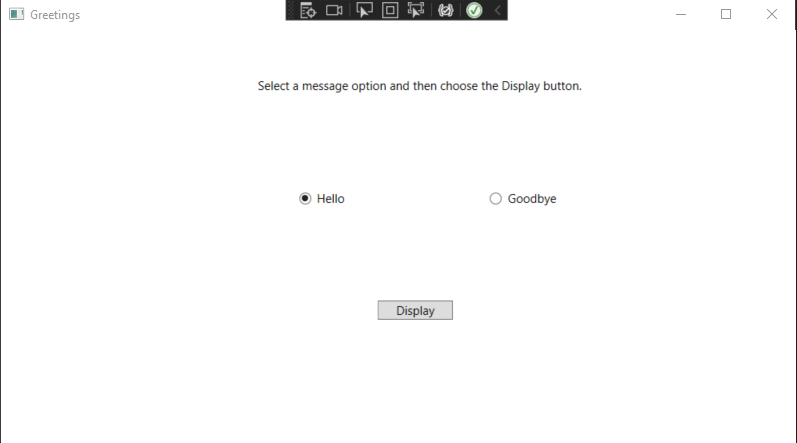
با انتخاب گزینه Hello و زدن دکمه Display پیام Hello و با انتخاب گزینه Goodbye و زدن دکمه Display پیام Goodbye را دریافت خواهید کرد. به همین سادگی یک فرم و رابط کاربری ساده، با فریمورک wpf ساختیم.
خطایابی با breakpoint
Breakpoint یک ابزار برای مشاهده ترتیب اجرای کد حین خطایابی است. در واقع کمک میکند تا خطا را سریعتر پیدا شود. نحوه کار به این صورت است که ابتدا خط مورد نظر را انتخاب، روی آن Breakpoint گذاشته و برنامه را اجرا میکنیم. اگر خطایی در خط مورد نظر باشد در گوشه سمت راست، پایین IDE خطاها را میبینیم. بهعنوان تمرین و درک بهتر عملکرد آن مراحل زیر را انجام دهید.
- Greetings.xaml.cs را باز کرده و MessageBox.Show(“Hello.”) را با موس به حالت انتخاب در آورید.
- از نوار منو گزینه Debug را باز کرده و آیتم Toggle Breakpoint را انتخاب کنید. خواهید دید که یک نقطه قرمز رنگ روی حاشیه سمت چپ محیط برنامهنویسی، دقیقاً پشت این کد ظاهر شد.
- MessageBox.Show(“Goodbye.”) را انتخاب و این بار برای افزودن Breakpoint کلید F9 را از صفحه کلید خود فشار دهید.
نکته: این نقطهها باعث میشوند برنامه با مشاهده آنها متوقف شده و در صورت وجود خطا، آن را نمایش دهد.
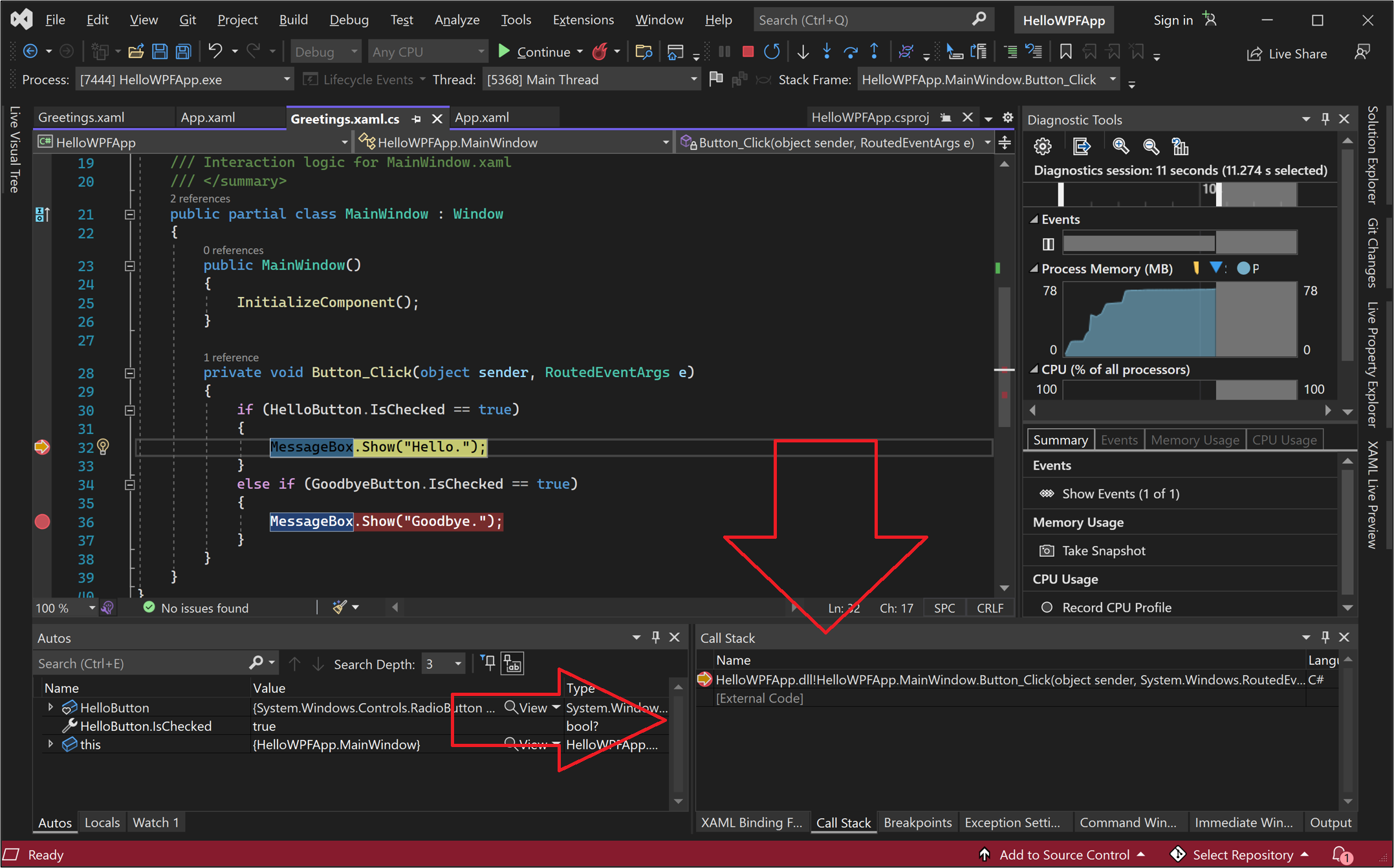
برنامه را اجرا، گزینه Hello را انتخاب و روی Display بزنید. به پایین IDE سمت راست توجه کنید.

میبینید که خطایی وجود ندارد. برای ادامه خطایابی از منوی Debug روی Step Out کلیک کنید. برنامه با رسیدن به MessageBox.Show(“Goodbye.”) مجدد متوقف شده و منتظر شما میماند تا اگر خطایی بود آن را رفع و اگر نبود با همین روش به او اجازه اجرای باقی کدها را بدهید. همچنین میتوانید برای ادامه کار F5 را نیز بفشارید.
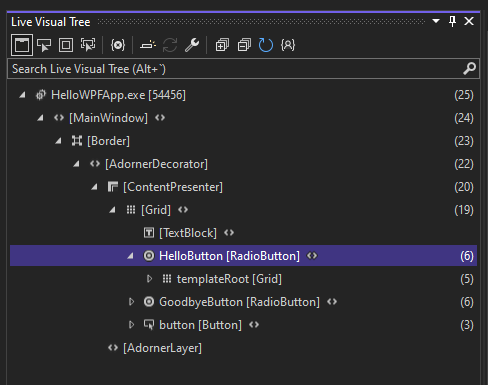
مانیتور عناصر UI
جالب است بدانید وقتی برنامه در حال اجراست یک ویجت به نام Live Visual Tree فعال میشود که اطلاعات کاربردی از فعالیتهای انجام شده با هر عنصر UI را به صورت مجزا و طبقهبندی شده در اختیار برنامهنویس قرار میدهد.

ساخت یک فایل قابل اجرا از برنامه
پس از پایان تمام کارهای تولید و تست برنامه، لازم است یک فایل با پسوند exe از آن بسازیم تا بتوانیم بدون نیاز به IDE از آن استفاده کنیم. برای این کار باید مراحل زیر را به ترتیب انجام دهید.
- برای حذف فایلها و موارد اضافی از برنامه و بهینهسازی آن، از منوی Build روی گزینه Clean solution کلیک کنید.
- پیکربندی برنامه را از حالت Debug به Release تغییر دهید.
- از منوی Build گزینه solution Build را انتخاب کنید.
- در آدرس …\HelloWPFApp\HelloWPFApp\bin\Release یکی فایل exe ساخته شده که میتوانید آن را اجرا و از برنامه استفاده کنید.
آموزش mvvm در wpf
به عنوان یک توسعه دهنده لازم است با الگوها و تکنیکهای مربوط به طراحی رابط کاربری آشنایی کافی داشته باشید؛ چرا که wpf تنها یک ابزار بوده و برای این که بهترین فرمهای ویندوز را در آن طراحی کنید باید دست به دامن الگوهای استاندارد و تأیید شده شوید. در واقع کار کردن با wpf به قدری آسان است که با یک آموزش ویندوز فرم سی شارپ pdf هم میتوانید یاد بگیرید. در نتیجه پیشنهاد میکنیم بعد از یادگیری این مبحث سراغ آموزش mvvm در wpf بروید.
حرف آخر
در این مطلب آموزش wpf سی شارپ را برای افراد مبتدی آماده کردیم. برای حرفهای شدن کافیست با همین ابزارهای ساده کمی تمرین کنید. در صورتی که مطلب و موضوعی را متوجه نشدید میتوانید سؤال خود را در بخش نظرات بپرسید. با اشتیاق تمام منتظر سؤالات، انتقادات و پیشنهادات شما برای بهبود هر چه بیشتر کیفیت آموزشها هستیم.
آموزش سی شارپ در مکتب خونه
گفتیم Wpf یکی از فریمورکهای سی شارت است که برای طراحی رابط کاربری به صورت گرافیکی استفاده میشود. دیدید که کار کردن با این ابزار چقدر راحت بوده و یادگیری آن چقدر سریع اتفاق میافتد. زبان برنامهنویسی سی شارپ هم به همین اندازه برای علاقهمندان به برنامهنویسی برای ویندوز راحت است. از این رو از شما دعوت میکنیم با بازدید از آکادمی مجازی مکتب خونه، یکی از دورههای باکیفیت آموزش سی شارپ ما را تهیه و قدمی محکم در راستای رسیدن به اهداف والای شغلی بردارید. مشتاقانه منتظر ثبتنام شما بین دانشجویان ممتاز مکتب خونه هستیم.