آموزش صفر تا صد کتابخانه بوکه
بوکه یک کتابخانه تجسم تعاملی برای مرورگرهای وب مدرن است. این ساختار ظریف، موجب استفاده از گرافیکهای همه کاره را فراهم میکند و تعامل با عملکرد بالا را در مجموعه دادههای بزرگ یا جریان دار ارائه میدهد. کتابخانه بوکه میتواند به هر کسی که مایل است به سرعت و به آسانی نقشه های تعاملی،داشبورد و برنامه های داده را تنظیم کند، کمک کند.
ویژگی ها
از مهمترین ویژگیهای کتابخانه بوکه میتوان به موارد زیر اشاره کرد؛
Flexible
بوکه ایجاد نقشههای معمول را ساده میکند، اما همچنین میتواند موارد استفاده سفارشی یا تخصصی را اداره کند.
Interactive
ابزارها و ابزارکها به شما و مخاطبان شما اجازه میدهند سناریوهای “چه اتفاقی می افتد” یا جزئیات دادههای خود را بررسی کنید.
Shareable
طرحها، داشبوردها و برنامهها را میتوان در صفحات وب یا نوت بوکهای مشتری منتشر کرد.
Productive
در پایتون میتوانید از تمام ابزارهای PyData که قبلاً با آنها آشنا بودهاید کار کنید.
Powerful
شما همیشه میتوانید جاوا اسکریپت سفارشی را برای پشتیبانی از موارد پیشرفته یا تخصصی اضافه کنید.
Open Source
همه چیز، از جمله سرور بوکه، دارای مجوز BSD است و در GitHub در دسترس است.
کتابخانه بوکه جهت بصری سازی تعاملی دادهها مورد استفاده قرار میگیرد و کتابخانهای است که با استفاده از Javascript و HTML به رندر کردن گرافیکهای خود میپردازد.
سادهترین راه برای نصب بوکه استفاده از توزیع Anaconda Python و سیستم مدیریت بسته Conda میباشد. برای نصب بوکه و وابستگی های مورد نیاز آن، دستور زیر را در خط فرمان Bash یا Windows وارد کنید:
conda install bokeh
برای نصب با استفاده از pip، دستور زیر را در خط فرمان Bash یا Windows وارد کنید:
pip install bokeh
از داده تا بصریسازی
برای ایجاد خروجیهای بصری به وسیله کتابخانه بوکه باید گام های زیر را طی کنید؛
۱٫ آماده کردن دادهها
۲٫ مشخص کردن محل بصریسازیها (روش رندر)
۳٫ گزیدن Figures یا شکلها
۴٫ کار با دادهها و رسم دادها
۵٫ سازماندهی قالبها
۶٫ پیشنمایش و در نهایت ذخیره خروجیها
تمرینات کدگذاری
در این بخش، با فراخوانی توابع کتابخانه بوکه برای ایجاد تجارب تعاملی، برخی از نمونههای عملی را انجام خواهیم داد. بیایید با تلاش برای ایجاد یک مربع شروع کنیم.

توجه: نظرات در کدهای این مقاله بسیار مهم است. آنها نه تنها کد را توضیح میدهند بلکه اطلاعات معنی دار دیگری را نیز منتقل میکنند. علاوه بر این، ممکن است قابلیت “جایگزینی” وجود داشته باشد که در مورد آنها توضیح داده شود، اما میتوانید با عدم کامنت گذاری این خطوط، آن را اجرا کنید.
رسم اشکال اساسی
در اینجا مختصات x و y را برای نقاط مشخص میکنیم، که هنگام ترسیم خط به ترتیب دنبال میشوند.
تابع figure یک شی شکل را ایجاد میکند، تا تنظیمات نموداری را که میخواهید ترسیم کنید، ذخیره کند.
در اینجا میتوانیم محدوده X و Y نمودار را تعیین کنیم. آن را از ۰ تا ۴ تنظیم میکنیم، چون دامنه دادههای ما را پوشش میدهد.
سپس روش line بین مختصات ما یک خط میکشد که به شکل یک مربع است.
from bokeh.io import output_file, output_notebook
from bokeh.plotting import figure, show
x = [1, 3, 3, 1, 1]
y = [1, 1, 3, 3, 1]
# Display the output in a separate HTML file
output_file(‘Square.html’, title=’Square in Bokeh’)
#output_notebook() # Uncomment this line to use iPython notebook
square = figure(title=’Square Shape’,
plot_height=300, plot_width=300,
x_range=(0, 4), y_range=(0, 4))
# Draw a line using our data
square.line(x, y)
#square.circle(x, y) # Uncomment this line to add a circle mark on each coordinate
# Show plot
show(square)
ممکن است در کد مشاهده کرده باشید که گزینه دیگری برای تابع output_file وجود دارد که در عوض با استفاده از تابع output_notebook نتیجه را در یک نوت بوک Jupyter نشان میدهد. اگر ترجیح میدهید از نوت بوک استفاده کنید، در این مقاله تابع output_file را با خروجی_نوت بوک در کد جایگزین کنید.
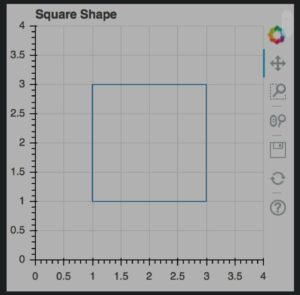
هنگامی که اسکریپت فوق را اجرا میکنید، باید مربع زیر را در یک برگه جدید از مرورگر پیش فرض خود ببینید.

در تصویر بالا، ابزارهای سمت راست را مشاهده میکنید (تابه، بزرگنمایی جعبه ، بزرگنمایی چرخ ، ذخیره ، تنظیم مجدد ، کمک – از بالا به پایین). این ابزارها شما را قادر می سازند تا با نمودار ارتباط برقرار کنید.
نکته مهم دیگری که به کار شما خواهد آمد این است که پس از هر فراخوانی به عملکرد “نمایش” اگر یک شی “شکل” جدید ایجاد کنید، یک تماس بعدی با عملکرد “نمایش” با شکل جدیدی که به عنوان آرگومان منتقل میشود، برقرار شده و این موضوع باعث ایجاد خطا میگردد. برای رفع این خطا، کد زیر را اجرا کنید:
from bokeh.plotting import reset_output
reset_output()
روش reset_output شناسه شکل را که در حال حاضر از عملکرد show نگهداری میکند، بازنشانی میکند تا بتوان یک مورد جدید به آن اختصاص داد.
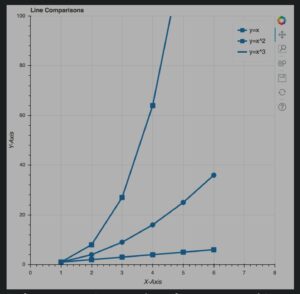
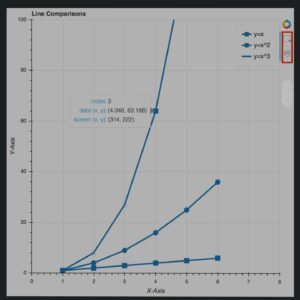
کاری که ما تاکنون انجام داده ایم کاملاً اساسی است، بیایید اکنون سعی کنیم معادلات چند خط نقشه را در یک نمودار واحد بسازیم. ابتدایی ترین مثال برای این کار تلاش برای ترسیم خط برای معادلات y = x ، y = x ^ 2 و y = x ^ 3 است. بنابراین بیایید ببینیم که چگونه میتوان یک نمودار ایجاد کرد تا همه آنها را بطور همزمان با استفاده از بوکه نمایش دهد:
from bokeh.plotting import figure, output_file, show
# Declare data for our three lines
x = [1, 2, 3, 4, 5, 6]
x_square = [i**2 for i in x]
x_cube = [i**3 for i in x]
# Declare HTML file as output for when show is called
output_file(“Eqs.html”)
lines = figure(title=’Line Comparisons’, x_range=(0, 8), y_range=(0,100),
x_axis_label=’X-Axis’, y_axis_label=’Y-Axis’)
lines.line(x, x, legend=”y = x”, line_width=3) # Line for the equation y=x
lines.square(x, x, legend=”y = x”, size=10) # Add square boxes on each point on the line
lines.line(x, x_square, legend=”y = x^2″, line_width=3) #Line for the equation y=x^2
lines.circle(x, x_square, legend=”y = x^2″, size=10) # Add circles to points since it partially overlaps with y=x
lines.line(x, x_cube, legend=”y = x^3″, line_width=3) # Line for the equation y=x^3
lines.square(x, x_cube, legend=”y = x^2″, size=10) # Add square boxes on each point of the line
# Display the graph
show(lines)

قبل از اینکه به ترسیم چند گرافیک دیگر ادامه دهیم، بیایید ابتدا چند ترفند جالب را یاد بگیریم تا گرافیک شما را تعاملیتر و همچنین زیباتر کند. برای این منظور ما اول از همه با ابزارهای مختلفی که کتابخانه بوکه استفاده میکند، جدا از ابزارهایی که در کنار نمودار (در بالا یا سمت راست) نمایش داده شده است، آشنا خواهیم شد. توضیحات نیز در کپشن کد زیر ارائه خواهد شد:
# Use the same plot data as above
x = [1, 2, 3, 4, 5, 6]
x_square = [i**2 for i in x]
x_cube = [i**3 for i in x]
#now let’s make the necessary imports. Note that, in addition to the imports we made in the previous code, we’ll be importing a few other things as well, which will be used to add more options in the ‘toolset’.
# Same imports as before
from bokeh.plotting import figure, output_file, show
# New imports to add more interactivity in our figures
# Check out Bokeh’s documentation for more tools (these are just two examples)
from bokeh.models import HoverTool, BoxSelectTool
output_file(“Eqs.html”)
# Add the tools to this list
tool_list = [HoverTool(), BoxSelectTool()]
# Use the tools keyword arg, otherwise the same
lines = figure(title=’Line Comparisons’, x_range=(0, 8), y_range=(0, 100),
x_axis_label=’X-Axis’, y_axis_label=’Y-Axis’, tools=tool_list)
# The rest of the code below is the same as above
lines.line(x, x, legend=”y = x”, line_width=3)
lines.square(x, x, legend=”y = x”, size=10)
lines.line(x, x_square, legend=”y = x^2″, line_width=3)
lines.circle(x, x_square, legend=”y = x^2″, size=10)
lines.line(x, x_cube, legend=”y = x^3″, line_width=3)
lines.square(x, x_cube, legend=”y = x^2″, size=10)
# Display the graph
show(lines)

در تصویر بالا، دو گزینه دیگر اضافه شده به ابزارهای قبلی را مشاهده میکنید. اکنون میتوانید بر روی هر نقطه داده حرکت کنید تا ببینید که جزئیات آن نشان داده میشود، و همچنین میتوانید گروه خاصی از نقاط داده را برای برجسته کردن آنها انتخاب کنید.
مدیریت دادههای دسته بندی با بوکه
مورد بعدی که یاد میگیریم با استفاده از کتابخانه بوکه انجام دهیم، مدیریت دادههای دستهای است. برای این منظور، ابتدا میخواهیم نمودار میلهای بسازیم. برای جلب توجه کردن، بیایید یک نمودار ایجاد کنیم که نشان دهنده تعداد جامهای جهانی است که توسط آرژانتین، برزیل، اسپانیا و پرتغال کسب شده است.
from bokeh.io import show, output_file
from bokeh. plotting import figure
output_file(“cups.html”)
# List of teams to be included in the chart. Add or
# remove teams (and their World Cups won below) to
# see how it affects the chart
teams = [‘Argentina’, ‘Brazil’, ‘Spain’, ‘Portugal’]
# Activity: We experimented with the Hover Tool and the
# Box Select tool in the previous example, try to
# include those tools in this graph
# Number of world cups that the team has won
wc_won = [5, 3, 4, 2]
# Setting toolbar_location=None and tools=”” essentially
# hides the toolbar from the graph
barchart = figure(x_range=teams, plot_height=250, title=”WC Counts”,
toolbar_location=None, tools=””)
barchart.vbar(x=teams, top=wc_won, width=0.5)
# Acitivity: Play with the width variable and see what
# happens. In particular, try to set a value above 1 for
# it
barchart.xgrid.grid_line_color = ‘red’
barchart.y_range.start = 0
show(barchart)

آیا در نمودار بالا چیزی توجه شما را جلب کرد؟ شکل فوق کاملاً ساده و غیر چشمگیر است، نه؟ بیایید در کد بالا تغییراتی ایجاد کنیم و آن را کمی رنگارنگتر و زیباتر کنیم. بوکه گزینههای زیادی برای کمک به ما در این زمینه دارد. بیایید ببینیم با این عمل چه کاری میتوانیم انجام دهیم:
# Mostly the same code as above, except with a few
# additions to add more color to our currently dry graph
from bokeh.io import show, output_file
from bokeh.plotting import figure
# New imports below
from bokeh.models import ColumnDataSource
# A was added 4 to the end of Spectral because we have 4
# teams. If you had more or less you would have used that
# number instead
from bokeh.palettes import Spectral4
from bokeh.transform import factor_cmap
output_file(“cups.html”)
teams = [‘Argentina’, ‘Brazil’, ‘Spain’, ‘Portugal’]
wc_won = [5, 3, 4, 2]
source = ColumnDataSource(data=dict(teams=teams, wc_won=wc_won, color=Spectral4))
barchart = figure(x_range=teams, y_range=(0,8), plot_height=250, title=”World Cups Won”,
toolbar_location=None, tools=””)
barchart.vbar(x=’teams’, top=’wc_won’, width=0.5, color=’color’, legend=’teams’, source=source)
# Here we change the position of the legend in the graph
# Normally it is displayed as a vertical list on the top
# right. These settings change that to a horizontal list
# instead, and display it at the top center of the graph
barchart.legend.orientation = “horizontal”
barchart.legend.location = “top_center”
show(barchart)

بدیهی است که نمودار جدید با تعامل افزوده بسیار بهتر از قبل به نظر میرسد.
قبل از پایان دادن به این مقاله، میخواهم به همه اطلاع دهم که این فقط یک نگاه اجمالی به عملکردی است که بوکه ارائه میدهد. هزاران چیز جالب دیگر نیز وجود دارد که میتوانید با آنها کار انجام دهید. میتوانید با مراجعه به مستندات بوکه و دنبال کردن مثالهای موجود آنها را امتحان کنید.
به طور خلاصه، در این مقاله آموزشی تا به اینجا با نسخه Python کتابخانه بوکه آشنا شدیم. ما نحوه دانلود و نصب آن را با استفاده از pip یا توزیع آناکوندا مشاهده کردیم.
ما از برنامههای کتابخانه بوکه برای ایجاد تجارب تعاملی و پویا از انواع مختلف و همچنین استفاده از انواع دادههای مختلف استفاده کردیم. همچنین با دیدن مثالهای عملی دلیل نیاز به بوکه را یاد گرفتیم.
حتی اگر کتابخانههای تجسم مشهور دیگری مانند matplotlib و Seaborn نیز در دسترس هستند. به طور خلاصه، بوکه بسیار باهوش است و تقریباً میتواند انواع تجسمهای تعاملی مورد نظر شما را انجام دهد. با ادامه مقاله همراه باشید تا به بررسی دیگر موضوعات بپردازیم.
آمادهسازی دادهها
Bokeh ابزاری قدرتمند برای کاوش و درک دادههای شما یا ایجاد نمودارهای سفارشی زیبا برای یک پروژه یا گزارش است. بوکه یک Python API برای ایجاد برنامههای دادههای بصری در D3. js، بدون لزوما نوشتن کد JavaScript ارائه میدهد.
برای استفاده از استاندارد اشیا P Pandas و NumPy، برای نقشه برداری، ایجاد آرایههایNumPy، لیستهای ساده و سری Pandas در فضای تجسم پایتون، و حتی برای ایجاد تجسمهای تعاملی و پویا در رسانههای مختلف، بوکه ایده آلترین کاندید است.
بصریسازی دادهها همیشه با دادههای ورودی آغاز میشود. در این گام معمولا از کتابخانههای «پیشپردازش» (Preprocessing) دادهها، مانند «پانداس» (Pandas) و «نامپای» (NumPy) استفاده میشود و طی آن، گامهای مورد نیاز برای تبدیل دادهها به فرم مناسب برای انجام پردازشها، برداشته میشود.
تعیین محل بصریسازیها
نحوه تولید و نمایش بصریسازیها، در این مرحله و به دست کاربر به انجام میرسد. دو گزینه رایج و متداولی که کتابخانه بوکه در این راهنما برای کاربران فراهم میکند شامل موارد زیر میباشد؛
- تولید یک فایل HTML استاتیک
- رندر کردن بصریسازیها به صورت خطی در «ژوپیتر نوتبوک» (Jupyter Notebook).
انتخاب اَشکال
در مرحله انتخاب اشکال، کاربر برای بصری سازی دادهها به تعیین بوم اولیه پرداخته و آماده رندر میشود. در این گام میتوان همه چیز را سفارشی سازی کرد. از عناوین مختلف گرفته تا علامتها در این مرحله ساخته شده و همچنین میتوان به تعامل با بصری سازیها با استفاده از مجموعه ابزارهای مختلف پرداخت.
کار با دادهها و ترسیم آنها
پس از گذراندن مراحل فوق برای شکل دادن به دادهها از ویژگی خواص بوکه تحت نام رندر کردن استفاده میشود. در این مرحله باید به استفاده از اشکال و نشانگرهای مختلف بپردازیم تا انعطاف پذیری موجود برای رسم دادهها را به دست آوریم،
به همین ترتیب میتوان به سفارشی سازی ویژگیها و موارد مختلف پرداخت. بدین ترتیب کاربر برای ارائه دادهها آزادی بسیار زیادی به دست آورده و در اختیار دارد آنگونه که دوست دارد و مناسب پروژه مورد نظر است عمل کند.
علاوه بر تمام اینها توابع توکار که در کتابخانه بوکه موجود هستند برای ساخت نمودار میلهای تجمعی یا حتی برای ساخت بصری سازیهای پیشرفتهای مثل نقشهها و گرافهای شبکه بسیار مناسب و کاربردی هستند.
سازماندهی قالب
افرادی که برای تشریح دادههای خود نیاز به تصاویر متعدد دارند با استفاده از ابزار بوکه میتوانند به سازماندهی قالبها بپردازند. با استفاده از قابلیتها و امکانات این کتابخانه کاربر میتواند بصری سازیها را با چند خط کد در یک قالب قرار دهد و یا حتی به استفاده از قالبهای شبکههای استاندارد بپردازند. لینک کردن نمودارها با سرعت و سادگی از ویژگیهای این کتابخانه میباشد. به همین خاطر باید در انتخاب یک نمودار دقت کرد چرا که هر یک از گزینهها بر دیگری تاثیر داشته و دارای هماهنگی میباشند.
پیشنمایش و ذخیره خروجیها
پس از به انجام رساندن تمامی مراحل فوق زمان آن فرا میرسد که تمامی آنچه که ساخته شده است را به نمایش بگذارید. بصری سازیها در مرورگر یا نوت بوک قابل مشاهده میباشند اما حتی پس از بررسی خروجیها نیز میتوان به ویرایش قسمتهای تعاملی موجود در بخشهای سفارشی سازی شده پرداخت.
اگر کاربر خروجی را مشاهده کرده، تمامی جزئیات را بررسی کند و از نتیجه کار رضایت داشته باشد میتواند بصری سازیها را به صورت یک فایل image ذخیره سازی نماید یا در غیر این صورت گامهای انجام شده را مورد بازرسی و بازنگری قرار دهد تا در نهایت بتواند خروجی مورد نظر را ایجاد کند.
شش مرحله بیان شده در بالا، بلوکهای سازنده یک الگوی سازمانیافته و انعطافپذیر هستند که از مرحله دریافت دادهها از مجموعه داده تا ترسیم آنها به صورت نمودارهای جذاب و قابل فهم را پوشش میدهند.

ساخت اولین تصویر با کتابخانه بوکه
روشهای مختلفی در کتابخانه بوکه وجود دارد که با استفاده از آنها میتوان به ارائه خروجی بصری از دادهها پرداخت. در این راهنما گزینههای زیر را برایتان شرح میدهیم تا به راحتی بتوانید از آنها استفاده کنید؛
- (‘output_file(‘filename.html: بصریسازیها را روی یک فایل HTML استاتیک مینویسد.
- ()output_notebook بصریسازیها را به طور مستقیم در «ژوپیتر نوتبوک» رندر میکند.


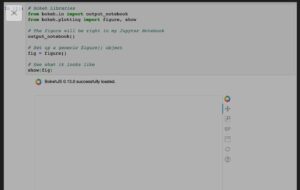
همان طور که میبینید نتیجهها شبیه به هم هستند و فقط رندر کردن در مکانهای مختلفی به وقوع پیوسته است. بعضی وقتها هنگام رندر کردن بصری سازیهای مختلف به صورت sort شده میبینیم که رندرهای قبلی مربوط به اجراهای قبلی پاک نشده و هنوز ماندهاند که در این شرایط میتتوان از کد زیر استفاده نمود و آنرا اجرا نمود؛

آمادهسازی اولین شکل برای دادهها
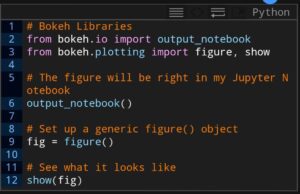
با توجه به اطلاعات فوق اکنون میدانید که چگونه میتوان به ساخت و نمایش یک تصویر کلی بوکه در ژوپیتر نوتبوک و مرورگر پرداخت. حال وقت آن است که در رابطه با نحوه پیکربندی اشیا توضیحاتی را بیاموزید. شی ()figure فقط پایه بصریسازی دادهها نیست، بلکه شیئی است که ابزارهای بوکه برای بصریسازی دادهها را قفلگشایی میکند.
figure در کتابخانه بوکه یک زیرکلاس از «Bokeh Plot Object» محسوب میشود و برای پیکربندی عنصرهای مختلف زیبایی شناختی شکل، پارامترهای مختلفی را ارائه نموده است. با استفاده از قطعه کد زیر میتوانید زشتترین تصویر ممکن را بسازید.

استفاده از شی ColumnDataSource
اکثر راههای رسم در Bokeh API تواتایی دریافت پارامترهای منبع داده از طریق شی ColumnDatasource را دارند و همین موضوع منجر به اشتراک گذاری دادهها بین نمودارها و “DataTable” خواهد شد.
ColumnDatasource در واقع نگاشتی بین نام ستون و لیست دادهها محسوب میشود. یک شی Python dict همراه با یک یا چند کلید رشتهای و انواع لیستها یا آرایههای numpy به عنوان مقادیر به سازنده ColumnDataSource قابل انتقال هستند.
مثال
from bokeh.models import ColumnDataSource
data = {‘x’:[1, 4, 3, 2, 5],
‘y’:[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
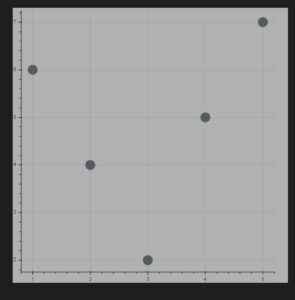
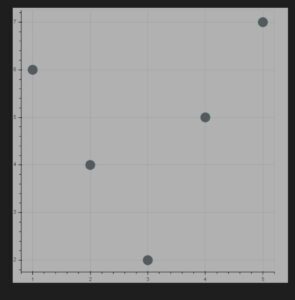
کد زیر با استفاده از ColumnDataSource یک نمودار پراکندگی ایجاد می کند؛
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {‘x’:[1, 4, 3, 2, 5],
‘y’:[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = ‘x’, y = ‘y’,source = cds, marker = “circle”, size = 20, fill_color = “grey”)
show(fig)

نمونه کدهای آماده
بوکه یک کتابخانه تجسم داده در پایتون است که نمودارها و نمودارهای تعاملی با عملکرد بالا را ارائه میدهد. خروجی کتابخانه بوکه را میتوان در رسانههای مختلف مانند نوت بوک، html و سرور بدست آورد. تعبیه نقشههای بوکه در برنامههای جنگو و فلاسک امکان پذیر است.
بوکه دو رابط تجسم برای کاربران فراهم میکند:
- bokeh.models: یک رابط سطح پایین که انعطاف پذیری بالایی را برای توسعه دهندگان برنامه فراهم میکند
- bokeh.plotting: یک رابط سطح بالا برای ایجاد حروف اگلوی بصری.
برای نصب بسته bokeh، دستور زیر را در ترمینال اجرا کنید:
pip install bokeh
برای ایجاد نشانگرهای دایره پراکنده ، از روش circle () استفاده میشود.
# import modules
from bokeh.plotting import figure, output_notebook, show
# output to notebook
output_notebook()
# create figure
p = figure(plot_width = 400, plot_height = 400)
# add a circle renderer with
# size, color and alpha
p.circle([1, 2, 3, 4, 5], [4, 7, 1, 6, 3],
size = 10, color = “navy”, alpha = 0.5)
# show the results
show(p)
To create a single line, line() method is used.
# import modules
from bokeh.plotting import figure, output_notebook, show
# output to notebook
output_notebook()
# create figure
p = figure(plot_width = 400, plot_height = 400)
# add a line renderer
p.line([1, 2, 3, 4, 5], [3, 1, 2, 6, 5],
line_width = 2, color = “green”)
# show the results
show(p)
نمودار میلهای داده های طبقهای را با میلههای مستطیل شکل ارائه میدهد. طول میله متناسب با مقادیری است که نشان داده میشود.
# import necessary modules
import pandas as pd
from bokeh.charts import Bar, output_notebook, show
# output to notebook
output_notebook()
# read data in dataframe
df = pd.read_csv(r”D:/kaggle/mcdonald/menu.csv”)
# create bar
p = Bar(df, “Category”, values = “Calories”,
title = “Total Calories by Category”,
legend = “top_right”)
# show the results
show(p)
نمودار جعبهای برای نمایش دادههای آماری در نمودار استفاده میشود. این امر به جمع بندی خصوصیات آماری گروههای مختلف داده موجود در داده کمک میکند.
# import necessary modules
from bokeh.charts import BoxPlot, output_notebook, show
import pandas as pd
# output to notebook
output_notebook()
# read data in dataframe
df = pd.read_csv(r”D:/kaggle / mcdonald / menu.csv”)
# create bar
p = BoxPlot(df, values = “Protein”, label = “Category”,
color = “yellow”, title = “Protein Summary (grouped by category)”,
legend = “top_right”)
# show the results
show(p)
هیستوگرام برای نشان دادن توزیع دادههای عددی استفاده میشود. ارتفاع مستطیل در هیستوگرام متناسب با فراوانی مقادیر در یک فاصله کلاس است.
# import necessary modules
from bokeh.charts import Histogram, output_notebook, show
import pandas as pd
# output to notebook
output_notebook()
# read data in dataframe
df = pd.read_csv(r”D:/kaggle / mcdonald / menu.csv”)
# create histogram
p = Histogram(df, values = “Total Fat”,
title = “Total Fat Distribution”,
color = “navy”)
# show the results
show(p)
نمودار Scatter برای رسم مقادیر دو متغیر در یک مجموعه داده استفاده میشود. این امر به یافتن ارتباط بین دو متغیر انتخاب شده کمک میکند.
# import necessary modules
from bokeh.charts import Scatter, output_notebook, show
import pandas as pd
# output to notebook
output_notebook()
# read data in dataframe
df = pd.read_csv(r”D:/kaggle / mcdonald / menu.csv”)
# create scatter plot
p = Scatter(df, x = “Carbohydrates”, y = “Saturated Fat”,
title = “Saturated Fat vs Carbohydrates”,
xlabel = “Carbohydrates”, ylabel = “Saturated Fat”,
color = “orange”)
# show the results
show(p)
BokehJS چیست
نام کتابخانه از واژه ژاپنی و اصطلاح عکاسی «بوکه» نشات گرفته است که نشان دهنده تاری قسمتهای خارج از فوکوس تصویر است. این یک روش عالی برای تغییر عکس به منظور جلب توجه به موضوعات مورد علاقه است. (به همان روشی که کتابخانه بوکه به عنوان کتابخانه پایتون روی موضوعات مهم و قابل چالش تجسم مجموعه دادههای بزرگ تمرکز میکند.)
بوکه چندین وابستگی دارد:
NumPy
Redis
Flask
gevent
gevent-websocket
Requests
Pandas
BokehJS کتابخانه زمان اجرا در سمت مشتری است که به عنوان ابزاری برای تعامل بین کاربران و کتابخانه بوکه استفاده میشود. این کتاب در Coffeescript نوشته شده است و به عنوان یک کتابخانه رسم و کلاس اول جاوا اسکریپت ساخته شده است. هدف BokehJS تجسم پویا و تعاملی در مرورگر است. ارتباطات بین سرویس گیرنده وب و برنامه Backend از طریق یک لایه ماندگاری پایگاه داده redis انجام میشود.
کتابخانه بوکه با تمرکز بر نیاز نقشههای آماری و مجموعه دادههای چند بعدی با سایر بستههای رسم پایتون تفاوت دارد. این قابلیت از طریق طرح تغییر دادههای اعلامی پیاده سازی میشود و برای کار در مدل مشتری / سرور برای وب مدرن طراحی شده است. بوکه از طریق مدل جدید ارائه با مرورگر و سمت مشتری، به وسیله IPython، به همه گیر بودن بین پلتفرمها دست پیدا میکند.
این بسته پایتون مدولار و منبع باز میتواند برای ارائه تجسم تعاملی با عملکرد بالا در مجموعه دادههای بزرگ و تولید صفحات با نمودارهای مختلف مورد استفاده قرار گیرد.
چرا کتابخانه بوکه مفید است؟
مرورگرهای وب، مشتریهای ایده آل برای مصرف تجسمهای تعاملی هستند. با این حال، یادگیری کتابخانههایی مانند d3. js برای اتصال به برنامه وب Backend Python دشوار و وقت گیر است. در حالی که تمام کد خود را در پایتون مینویسید، بوکه در عوض JavaScript را برای برنامه شما تولید میکند. حذف تعویض زمینه بین دو زبان برنامه نویسی میتواند، ایجاد نمودار و تجسم را آسان و سریعتر کند. و در نهایت کتابخانه بوکه میتواند هر نوع نمودار سفارشی یا تجسم را ایجاد کند.