جاوا اسکریپت (javascript) در سالهای گذشته پیشرفت زیادی داشته و ویژگیهای زیادی را معرفی کرده است که قدرت بیشتری را در اختیار توسعهدهندگان قرار میدهد. یکی از این ویژگیها، کلاس (Class) محسوب میشود، ویژگی که نحوه ساختار و ایجاد اشیاء در جاوا اسکریپت را تغییر داده است. در این مطلب از مجله مکتوب به مفهوم class در جاوا اسکریپت میپردازیم و با سینتکس، مثالها، رویکردهای مختلف و کاربردهای آن آشنا میشویم. هدف ما این است که این اطلاعات را به روشی ساده و عملی با یک مثال جامع برای درک بهتر ارائه کنیم.
تعریف class در جاوا اسکریپت
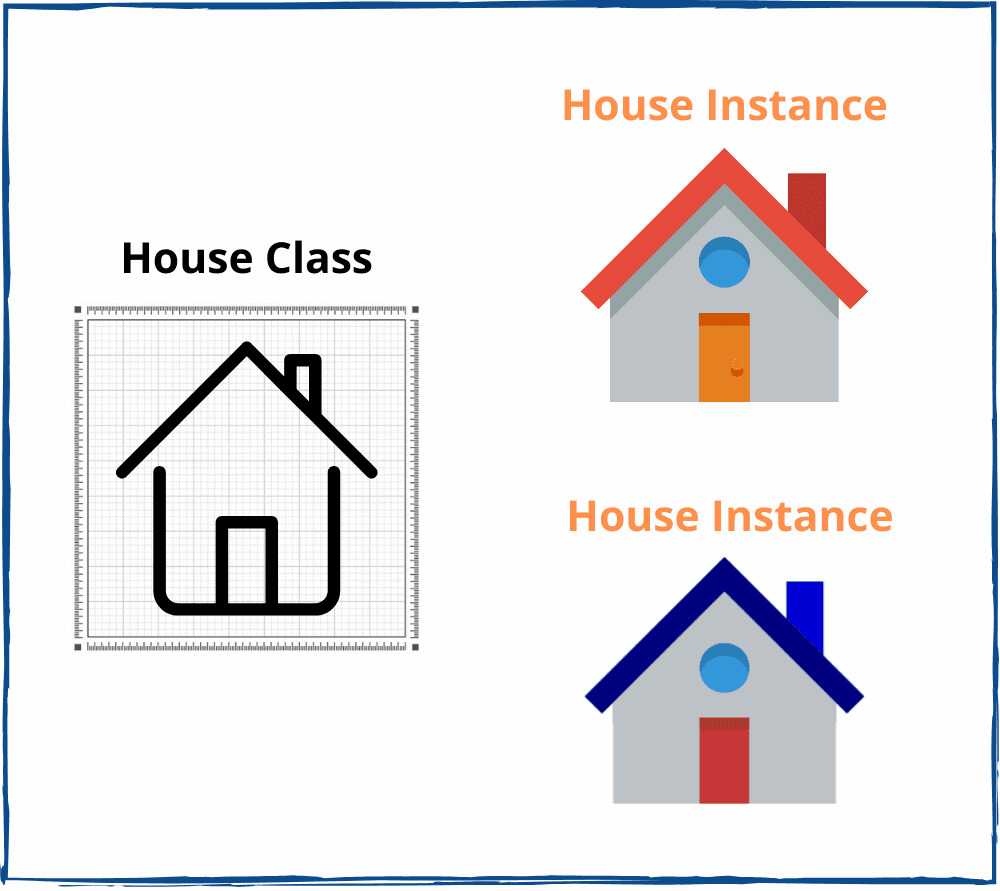
مفهوم کلاس در ES6 (ECMAScript 2015) بهعنوان بخشی از تکامل جاوا اسکریپت معرفی شد. این در درجه اول نوعی رویکرد نحوی بر وراثت مبتنی بر نمونه اولیه جاوا اسکریپت است. در اصل class در جاوا اسکریپت طرحی برای ایجاد اشیاء با متدها و ویژگیهای خاص تعریفشده در آن است.

اساساً، کلاس های جاوا اسکریپت راه سادهتری برای ایجاد اشیاء و پرداختن به وراثت یا مفهوم ارثبری در جاوا اسکریپت هستند. برای توسعهدهندگانی که با اصول شی گرایی (OOP) آشنا هستند کلاس ها در جاوا اسکریپت میتواند ابزاری فوقالعاده مناسب باشند.
سینتکس کلاس در جاوا اسکریپت
سینتکس class کلاس در جاوا اسکریپت به شرح زیر است:
class ClassName {
constructor(parameters) {
//code
}
method1(){
//code
}
method2(){
//code
}
}کلمه کلیدی «class» یک اعلان کلاس را آغاز میکند. پس از آن نام کلاس (در این مورد «ClassName») آمده است. کلاس ها در جاوا اسکریپت حاوی یک یا چند متد هستند که «constructor» یک متد خاص برای ایجاد و مقداردهی اولیه اشیاء ایجاد شده با یک کلاس است. هنگامیکه یک شی جدید از کلاس نمونهسازی میشود، به طور خودکار فراخوانی خواهد شد.
پیشنهاد مطالعه: آموزش متد append در جاوا اسکریپت به زبان ساده
نمونه کلاس در جاوا اسکریپت
برای ایجاد یک نمونه جدید از یک کلاس در زبان جاوا اسکریپت، از کلمه کلیدی «new» استفاده میکنیم. برای درک بهتر در زیر یک کلاس جاوا اسکریپت ساده به نام «Animal» ایجاد شده است:
class Animal {
constructor(name, species) {
this.name = name;
this.species = species;
}
introduce() {
console.log(`Hello, my name is ${this.name}. I am a ${this.species}.`);
}
}
let dog = new Animal('Max', 'Dog');
dog.introduce(); // Outputs: Hello, my name is Max. I am a Dog.در مثال بالا، وقتی یک «Animal | حیوان» (سگ | Dog) جدید را نمونهسازی میکنیم، سازنده با آرگومانهای «Max» و «Dog» فراخوانی میشود. این مقادیر به ویژگیهای شی اختصاص داده خواهد شد،
پیشنهاد مطالعه: صفر تا صد Number در جاوا اسکریپت
کلاس در جاوا اسکریپت: رویکردهای مختلف
سینتکس استاندارد و استفاده از class جاوا اسکریپت همانطور که در مورد آن بحث کردیم به صورت سینتکس بالا بود ولی با این حال روشهای مختلفی برای استفاده و تعریف آنها وجود دارد. یکی از روشهای رایج، عبارتهای class است، شبیه به عبارات تابع که مثال زیر این مفهوم را بیان میکند:
let Rectangle = class {
constructor(height, width) {
this.height = height;
this.width = width;
}
area() {
return this.height * this.width;
}
};
let myRectangle = new Rectangle(۵, ۱۰);
console.log(myRectangle.area()); // Outputs: 50در این روش یک کلاس به یک متغیر اختصاص دادهایم. توجه داشته باشید که نام کلاس در عبارات کلاس اختیاری است.
پیشنهاد مطالعه: کلمه کلیدی let در جاوا اسکریپت
مزایای class در جاوا اسکریپت
کلاسهای جاوا اسکریپت به ساختاربندی کد به شیوهای سازمانیافتهتر و مختصرتر کمک میکنند. آنها کپسولهسازی و وراثت بهتر دادهها را امکانپذیر کرده و کد را خواناتر و قابل نگهداریتر میکنند. کلاس ها در جاوا اسکریپت به طور گسترده در ایجاد برنامههای کاربردی پیچیده استفاده میشوند، به ویژه زمانی که با یک پایگاه کد بزرگ سروکار داریم که در آن اصول برنامه نویسی شی گرا باید اعمال شود.
پیشنهاد مطالعه: توابع سازنده در جاوا اسکریپت
مثالی جامع و کاربردی از کلاس در جاوا اسکریپت
بیایید آنچه را که تا به اینجا در رابطه با class در جاوا اسکریپت آموختهایم با یک مثال پیچیدهتر در مورد وراثت گرد هم بیاوریم. به مثال زیر توجه کنید:
class Vehicle {
constructor(name, type) {
this.name = name;
this.type = type;
}
start() {
console.log(`${this.name} has started.`);
}
}
class Car extends Vehicle {
constructor(name, type, brand) {
super(name, type);
this.brand = brand;
}
introduce() {
console.log(`This is a ${this.name}. It is a ${this.type} made by ${this.brand}.`);
}
}
let myCar = new Car("Mustang", "Car", "Ford");
myCar.start(); // Outputs: Mustang has started.
myCar.introduce(); // Outputs: This is a Mustang. It is a Car made by Ford.این کد استفاده از کلاس ها و وراثت را در جاوا اسکریپت نشان میدهد. کد فوق دو کلاس زیر را تعریف میکند:
- Vehicle
- Car
کلاس Vehicle یک سازنده (constructor) دارد که دو پارامتر نام (name) و نوع (type) را میگیرد. در داخل سازنده، نام و نوع خواص به مقادیر مربوطه که بهعنوان آرگومان ارسال میشوند، اختصاص داده خواهند شد. علاوه بر این، کلاس Vehicle یک متد شروع دارد که پیامی را ثبت میکند که نشان میدهد خودرو شروع به کار کرده است.
همچنین کلاس Car کلاس Vehicle را با استفاده از کلمه کلیدی extends گسترش میدهد. یک ویژگی اضافی (additional property)، نام تجاری (brand)، به ویژگیهای به ارث رسیده از کلاس Vehicle اضافه میکند. کلاس Car نیز سازنده خود را دارد که سه پارامتر نام، نوع و نام تجاری را میگیرد. کلمه کلیدی super برای فراخوانی سازنده کلاس والد (Vehicle) و ارسال آرگومانهای نام و نوع به آن استفاده میشود. پس از فراخوانی سازنده والد، مقداری که بهعنوان آرگومان ارسال میشود به ویژگی برند اختصاص مییابد. کلاس Car همچنین یک متد معرفی را تعریف میکند که با استفاده از ویژگیهای به ارث رسیده از کلاس Vehicle (نام و نوع) و همچنین ویژگی نام تجاری مخصوص کلاس Car، پیامی را ثبت میکند.
در چند خط آخر کد، یک نمونه از کلاس Car با نام «Mustang»، نوع «Car» و نام تجاری «Ford» ایجاد میشود. متد start در این نمونه فراخوانی میشود که پیامی را ثبت میکند که نشان میدهد Mustang شروع به کار کرده است. سپس، متد introduce فراخوانی میشود، که پیامی را ثبت میکند که جزئیاتی درباره Mustang، از جمله نام، نوع و برند آن ارائه خواهد کرد. به طور کلی، این کد استفاده از کلاسها، سازندهها، وراثت و متدها را برای Class در جاوا اسکریپت نشان میدهد که امکان ایجاد اشیایی با ویژگیها و رفتارهای خاص را فراهم میکند.
پیشنهاد مطالعه: صفر تا صد متغیرها در جاوا اسکریپت
سخن پایانی
Class در جاوا اسکریپت راهی برای تعریف طرحهای اولیه برای ایجاد اشیاء با ویژگیها و رفتارهای مشترک ارائه میدهد. وراثت به یک کلاس اجازه میدهد تا ویژگیها و روشها را از یک کلاس والد به ارث ببرد و قابلیت استفاده مجدد از کد را فراهم کرده و امکان تخصصی شدن را فراهم میکند.
با استفاده از کلاسها و وراثت، کد مفهوم کپسولهسازی به خود میگیرد، جایی که دادهها و عملکردهای مرتبط باهم در یک کلاس گروهبندی میشوند. این ساختار کد تمیزتر و سازمانیافتهتر را ترویج کرده و مدیریت و نگهداری آن را آسانتر میکند. به طور کلی، کلاس ها و وراثت مفاهیم اساسی در برنامه نویسی شی گرا هستند و پیادهسازی آنها در جاوا اسکریپت راه قدرتمندی برای ایجاد کدهای ماژولار، قابلاستفاده مجدد و به خوبی سازماندهی شده است.
پیشنهاد مطالعه: آموزش متد bind در جاوا اسکریپت به زبان ساده
آموزش جاوا اسکریپت
اگر به فکر یادگیری جاوا اسکریپت هستید و دوست دارید در کمترین زمان ممکن به همه اصول برنامه نویسی جاوا اسکریپت آشنا شوید، بهترین ایده استفاده از دورههای آموزشی است. در مکتب خونه انواع دوره جاوا اسکریپت با رویکردهای مختلف از مقدماتی تا پیشرفته وجود دارد. همچنین برای فریمورکها و کتابخانههای محبوب جاوا اسکریپت نیز انواع دوره آموزشی در مکتب خونه موجود است که هماکنون از طریق صفحه آموزش جاوا اسکریپت میتوانید از آنها دیدن کنید.






