صفر تا صد متغیرها در جاوا اسکریپت

در این پست آموزشی از مکتب خونه قرار است در رابطه با متغیر در جاوا اسکریپت با هم به گفتگو بپردازیم و در عمل نحوه کار با آنها را یاد بگیریم. پس تا آخر این پست آموزشی ما را همراهی کنید تا کار با JavaScript Variable را یاد بگیریم. قبل از اینکه با تغییرها در جاوا اسکریپت آشنا شویم، ابتدا با انواع داده در جاوا اسکریپت آشنا خواهیم شد تا کار ما در درک کردن متغیرها آسانتر شود.
انواع داده جاوا اسکریپت
یکی از اساسیترین ویژگیهای یکزبان برنامهنویسی مجموعهای از انواع دادههایی است که از آن پشتیبانی میکند. دادهها نوع مقادیری هستند که میتوان آنها را در یکزبان برنامهنویسی نشان داد و دستکاری کرد.
جاوا اسکریپت به شما امکان میدهد با سه نوع داده ابتدایی کارکنید:
- اعداد، بهعنوانمثال. 123، 120.50 و غیره
- رشتههای متنی بهعنوانمثال “mahtabkhooneh is best webite” و غیره
- دادههای بولی بهعنوانمثال false&true.
جاوا اسکریپت همچنین دو نوع داده بیاهمیت، null و undefined را تعریف میکند که هرکدام تنها یک مقدار را تعریف میکنند. علاوه بر این نوع دادههای اولیه، جاوا اسکریپت از یک نوع داده ترکیبی بهنامشی پشتیبانی میکند.
توجه – جاوا اسکریپت بین مقادیر صحیح و مقادیر ممیز شناور تمایزی قائل نمیشود. همه اعداد در جاوا اسکریپت بهصورت مقادیر ممیز شناور نمایش داده میشوند. جاوا اسکریپت اعداد را با استفاده از فرمت ممیز شناور 64 بیتی تعریفشده توسط استاندارد IEEE 754 نشان میدهد.
تعریف متغیر در جاوا اسکریپت
مانند بسیاری از زبانهای برنامهنویسی دیگر، جاوا اسکریپت دارای متغیرهایی است. متغیرها را میتوان بهعنوان کانتینرهای نامگذاری شده در نظر گرفت. میتوانید دادهها را در این کانتینرها قرار دهید و سپس بهسادگی با نامگذاری کانتینر به دادهها مراجعه کنید.
به زبان بسیار ساده متغیر در جاوا اسکریپت یک مکان ذخیرهسازی است. دو نوع متغیر در جاوا اسکریپت وجود دارد: متغیر محلی و متغیر جهانی. قبل از استفاده از یک متغیر در یک برنامه جاوا اسکریپت، باید آن را اعلام کنید. متغیرها با کلمه کلیدی var بهصورت زیر اعلام میشوند.
- هنگام اعلام متغیر جاوا اسکریپت (همچنین بهعنوان شناسه شناخته میشود) قوانینی وجود دارد.
- نام باید با یک حرف (a تا z یا از A تا Z)، زیرخط (_)، یا علامت دلار ($) شروع شود.
- بعد از حرف اول میتوانیم از ارقام (0 تا 9) برای مثال value1 استفاده کنیم.
- متغیرهای جاوا اسکریپت به حروف بزرگ و کوچک حساس هستند، برای مثال x و X متغیرهای متفاوتی هستند.
مثال از نامگذاری متغیر در JavaScript :
نامگذاری صحیح:
var x = 10;
var _value="sonoo"; نام گذاری غلط:
var 123=30;
var *aa=320;مثالهایی از به کار بردن متغیر در جاوا اسکریپت:
قبل از استفاده از یک متغیر در یک برنامه جاوا اسکریپت، باید آن را اعلام کنید. متغیرها با کلمه کلیدی var بهصورت زیر اعلام میشوند.
var money;
var name;همچنین میتوانید چندین متغیر را با کلمه کلیدی var بهصورت زیر اعلام کنید.
var money, name;ذخیره یک مقدار در یک متغیر، مقداردهی اولیه متغیر نامیده میشود. شما میتوانید مقداردهی اولیه متغیر را در زمان ایجاد متغیر یا در زمان دیگری که به آن متغیر نیاز دارید انجام دهید.
برای مثال، ممکن است متغیری به نام money ایجاد کنید و بعداً مقدار 2000.50 را به آن اختصاص دهید. برای متغیر دیگری، میتوانید یک مقدار را در زمان مقداردهی اولیه بهصورت زیر اختصاص دهید.
var name = "Ali";
var money;
money = 2000.50;نکته – از کلمه کلیدی var فقط برای اعلان یا مقداردهی اولیه استفاده کنید، یعنی یکبار در طول عمر هر نام متغیر در یک سند. شما نباید یک متغیر را دو بار مجدداً اعلام کنید.
جاوا اسکریپت یکزبان تایپ نشده است. این بدان معنی است که یک متغیر جاوا اسکریپت میتواند مقداری از هر نوع دادهای را در خود نگه دارد. برخلاف بسیاری از زبانهای دیگر، لازم نیست به جاوا اسکریپت در حین اعلان متغیر بگویید که متغیر چه نوع مقداری را نگه میدارد. نوع مقدار یک متغیر در جاوا اسکریپت میتواند در حین اجرای برنامه تغییر کند و جاوا اسکریپت بهطور خودکار از آن مراقبت میکند.
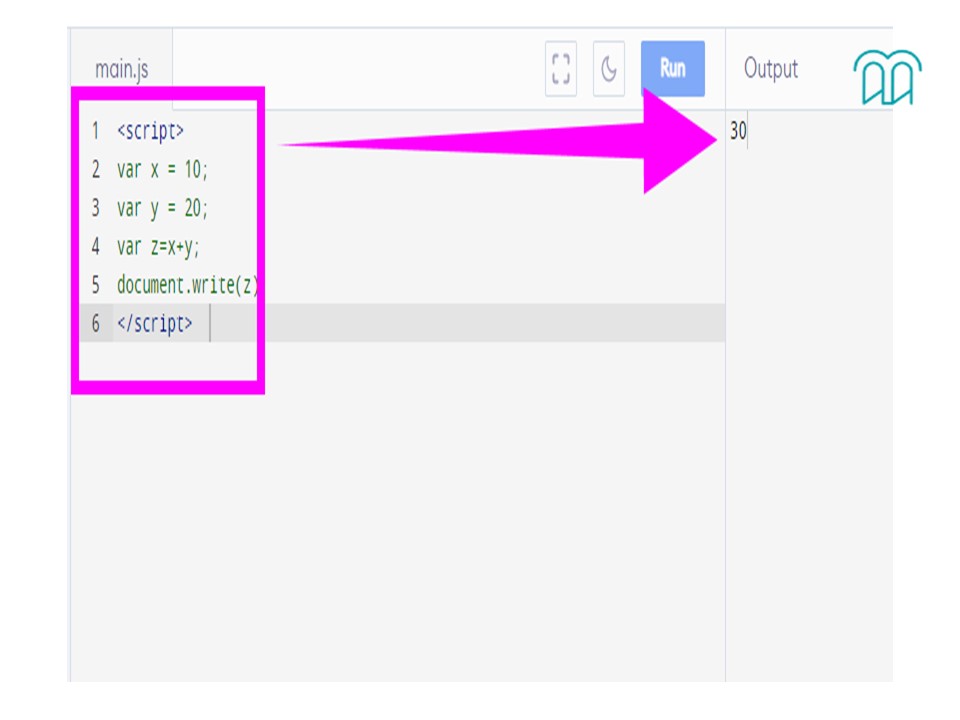
مثالی دیگر از نحوه استفاده از متغیر در جاوا اسکریپت:
var x = 10;
var y = 20;
var z=x+y;
document.write(z);خروجی به شکل زیر است:

تفاوت بین کلمه کلیدی let و var
- کلمه کلیدی var: همانطورکه گفتیم، دستور var برای اعلان یک متغیر در جاوا اسکریپت استفاده میشود. یک متغیر اعلامشده با کلمه کلیدی var در سراسر برنامه تعریفشده است.
- کلمه کلیدی let: دستور let برای اعلام یک متغیر محلی در TypeScript استفاده میشود. شبیه کلمه کلیدی var است، اما در مقایسه با کلمه کلیدی var محدودیتهایی در محدوده دارد. کلمه کلیدی let میتواند خوانایی کد ما را افزایش دهد و احتمال خطای برنامهنویسی را کاهش دهد. متغیری که با کلمه کلیدی let اعلامشده است فقط به محدوده بلوک محدود میشود.
انواع متغیر در جاوا اسکریپت
مانند بسیاری از زبانهای برنامهنویسی دیگر در جاوا اسکریپت نیز دو نوع متغیر داریم. متغیر سراسری و متغیر محلی. در بالا یه اشاره کوچکی به این نوع متغیرها داشتیم در ادامه با ارائه نمونههای عملی آنها را یاد میگیریم.

متغیرهای محلی جاوا اسکریپت
یک متغیر محلی جاوا اسکریپت در داخل بلوک یا تابع اعلان میشود. فقط در داخل تابع یا بلوک قابلدسترسی است. یک متغیر محلی فقط در تابعی که در آن تعریفشده است قابلمشاهده خواهد بود و پارامترهای تابع همیشه محلی برای آن تابع هستند. مثلاً:
function abc(){
var x=10;//local variable
}
یا
If(10<13){
var y=20;//JavaScript local variable
}متغیر سراسری جاوا اسکریپت
یک متغیر سراسری جاوا اسکریپت از هر تابعی قابلدسترسی است. متغیری که خارج از تابع اعلانشده یا با شی پنجره اعلانشده باشد بهعنوان متغیر جهانی شناخته میشود. بهعبارتیدیگر یک متغیر سراسری دارای دامنه جهانی است که به این معنی است که میتوان آن را در هرجایی از کد جاوا اسکریپت تعریف کرد. مثلاً
var data=200;//gloabal variable
function a(){
document.writeln(data);
}
function b(){
document.writeln(data);
}
a();//calling JavaScript function
b();
نکته مهم:
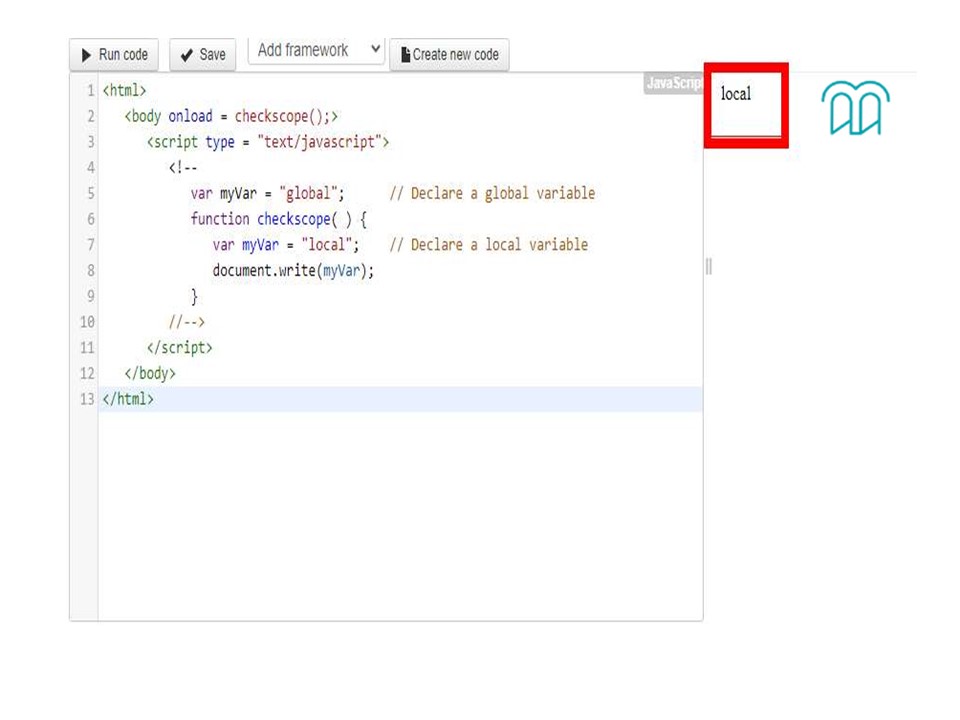
در بدنه یک تابع، یک متغیر محلی بر یک متغیر سراسری با همان نام اولویت دارد. اگر یک متغیر محلی یا پارامتر تابع را با همان نام یک متغیر جهانی اعلام کنید، بهطور مؤثر متغیر سراسری را در آن تابع بیاثر میکنید. به مثال زیر دقت کنید.
var myVar = "global"; // Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}خروجی به شکل زیر است:

نامگذاری متغیرها جاوا اسکریپت
هنگام نامگذاری متغیر در جاوا اسکریپت، قوانین زیر را در نظر داشته باشید. نامگذاری صحیح تغییرها باید از قواعد زیر پیروی کند.
- شما نباید از هیچیک از کلمات کلیدی رزرو شده جاوا اسکریپت بهعنوان نام متغیر استفاده کنید. این کلمات کلیدی در بخش بعدی ذکرشده است. بهعنوانمثال، نام متغیرهای break یا boolean معتبر نیستند.
- نام متغیرهای جاوا اسکریپت نباید با یک عدد (0-9) شروع شود. آنها باید با یک حرف یا یک کاراکتر زیرخط شروع شوند. بهعنوانمثال، 123test یک نام متغیر نامعتبر است اما _123test یک نام معتبر است.
- نام متغیرهای جاوا اسکریپت به حروف بزرگ و کوچک حساس هستند. برای مثال Name و name دو متغیر متفاوت هستند.
- هستند.
کلمات رزو شده در جاوا اسکریپت
لیستی از تمام کلمات رزرو شده در جاوا اسکریپت در جدول زیر آورده شده است. آنها را نمیتوان برای نامگذاری متغیرهای جاوا اسکریپت، توابع، متدها، برچسبهای حلقه یا هر نام شی مورداستفاده قرارداد.
| abstract | else | instanceof | switch |
| boolean | enum | int | synchronized |
| break | export | interface | this |
| byte | extends | long | throw |
| case | false | native | throws |
| catch | final | new | transient |
| char | finally | null | true |
| class | float | package | try |
| const | for | private | typeof |
| continue | function | protected | var |
| debugger | goto | public | void |
| default | if | return | volatile |
| delete | implements | short | while |
| do | import | static | with |
| double | in | super |
ثابتها در جاوا اسکریپت
یک ثابت دارای مقداری است که تغییر نمیکند. برای اعلام یک ثابت، از کلمه کلیدی const استفاده میکنید. هنگام تعریف یک ثابت، باید آن را با یک مقدار، مقداردهی اولیه کنید. مثلاً:
const workday = 5;
در چنین شرایطی با خطای زیر مواجه میشویم:
Uncaught TypeError: Assignment to constant variable
4 روش برای اعلام متغیر جاوا اسکریپت:

- با استفاده از var
- با استفاده از let
- با استفاده از const
- مقداردهی بدون تعریف
چه زمانی از جاوا اسکریپت var استفاده کنیم؟
- همیشه متغیرهای جاوا اسکریپت را با var,let, orconst اعلام کنید.
- کلمه کلیدی var در تمامی کدهای جاوا اسکریپت از سال 1995 تا 2015 استفادهشده است.
- کلمات کلیدی let و const در سال 2015 به جاوا اسکریپت اضافه شدند.
- اگر میخواهید کد شما در مرورگر قدیمی اجرا شود، باید از var استفاده کنید.
چه زمانی از جاوا اسکریپت استفاده کنیم؟
- اگر یک قانون کلی میخواهید: همیشه متغیرها را با const اعلام کنید.
- اگر فکر میکنید مقدار متغیر میتواند تغییر کند، از let استفاده کنید.
- در این مثال، price1، price2 و total متغیرهایی هستند:
const price1 = 5;
const price2 = 6;
let total = price1 + price2;- دو متغیر price1 و price2 با کلمه کلیدی const اعلام میشوند. این مقادیر ثابت هستند و قابلتغییر نیستند.
- متغیر total با کلمه کلیدی let اعلام میشود. این مقداری است که قابلتغییر است.
مقداردهی به متغیر در جاوا اسکریپت بدون تعریف آن
در برنامههای کامپیوتری، متغیرها اغلب بدون مقدار اعلان میشوند. مقدار میتواند چیزی باشد که باید محاسبه شود، یا چیزی که بعداً ارائه میشود، مانند ورودی کاربر. متغیری که بدون مقدار اعلامشده باشد، مقدار آن تعریفنشده خواهد بود.
در مثال زیر متغیر carName پس از اجرای این دستور دارای مقدار تعریفنشده خواهد بود:
let carName;متغیرها در جاوا اسکریپت: پایه و اساس برنامه نویسی
متغیرها یکی از مهم ترین مفاهیم در برنامه نویسی هستند، چه در جاوا اسکریپت و چه در هر زبان برنامه نویسی دیگری. آنها بلوک های سازنده کد شما هستند و به شما امکان می دهند مقادیر را ذخیره و مدیریت کنید. در این بخش، به بررسی عمیق واریبل در جاوا اسکریپت، از جمله انواع مختلف آنها، نحوه تعریف و استفاده از آنها و بهترین روش ها برای استفاده از آنها می پردازیم.
Var در جاوا اسکریپت
var در جاوا اسکریپت قدیمی ترین کلمه کلیدی برای تعریف متغیر در جاوا اسکریپت است. به سادگی به دنبال نام متغیر و علامت مساوی (=) مقدار اولیه آن می آید. به عنوان مثال:
var message = "Hello, world!";
این کد یک متغیر به نام `message` با مقدار اولیه `”Hello, world!”` ایجاد می کند.
Let در جاوا اسکریپت
`let` کلمه کلیدی مدرن تری برای تعریف متغیرها در جاوا اسکریپت است. به `var` شباهت دارد، اما دامنه متغیر را محدودتر می کند. متغیرهای تعریف شده با `let` فقط در بلوک اسکوپ خود در دسترس هستند، که به طور کلی بلوک کدی محصور شده در آکولاد ({}) است. مزیت استفاده از `let` این است که به وضوح دامنه متغیرها را مشخص می کند و از خطاهای احتمالی ناشی از تداخل نام ها جلوگیری می کند.
کاربرد let در جاوا اسکریپت
علاوه بر محدود کردن دامنه، let در جاوا اسکریپت کاربردهای دیگری نیز دارد:
- اجازه می دهد متغیری با همان نام در بلوک های اسکوپ مختلف تعریف شود.
- به طور پیش فرض، متغیرهای `let` را نمی توان دوباره تعریف کرد.
متغیر Const در جاوا اسکریپت
const در جاوا اسکریپت کلمه کلیدی برای تعریف متغیرهای ثابت در جاوا اسکریپت است. مقادیر متغیرهای `const` غیرقابل تغییر هستند، به این معنی که پس از تعریف نمی توان آنها را مجدداً اختصاص داد. از `const` برای مقادیری استفاده کنید که در طول برنامه ثابت می مانند، مانند شناسه ها یا ثابت های ریاضی.
Reference type در جاوا اسکریپت
در جاوا اسکریپت، همه متغیرها ارجاع به یک مکان در حافظه هستند که مقدار آنها در آن ذخیره می شود. به این معنی که دو متغیر می توانند به یک مکان حافظه اشاره کنند و هر گونه تغییر در یکی از متغیرها بر دیگری نیز تأثیر می گذارد.
تعریف متغیر در jQuery
در jQuery، می توانید از متغیرها برای ذخیره انتخابگرها، اشیاء DOM و سایر مقادیر استفاده کنید. برای تعریف متغیر در jQuery، می توانید از همان نحو جاوا اسکریپت استاندارد استفاده کنید. به عنوان مثال:
var $message = $("#my-message");
این کد یک متغیر jQuery به نام `$message` ایجاد می کند که به عنصر DOM با شناسه `my-message` اشاره می کند.
Function در جاوا اسکریپت
توابع بلوک های کد هستند که وظایف خاصی را انجام می دهند. آنها می توانند مقادیر را به عنوان ورودی دریافت کنند، پردازش هایی را انجام دهند و مقادیر را به عنوان خروجی برگردانند. برای تعریف تابع در جاوا اسکریپت، از کلمه کلیدی `function` به دنبال نام تابع، پارامترها (در صورت وجود) و بلوک کد تابع استفاده می شود. به عنوان مثال:
function greet(name) {
console.log("Hello, " + name + "!");
}
این کد یک تابع به نام `greet` با یک پارامتر به نام `name` تعریف می کند. این تابع یک پیام خوشامدگویی را با نام ارائه شده به کنسول چاپ می کند.
نتیجهگیری
متغیرها رکن مهم جاوا اسکریپت و هر زبان برنامهنویسی هستند. در این پست آموزشی از مکتب خونه سعی کردیم شمارا با متغیر در جاوا اسکریپت آشنا کنیم. برای آشنایی بیشتر و عمیقتر با متغیرهای جاوا اسکریپت شما باید بیشتر تلاش و تمرین کنید. یادگیری تغییرها و نحوه استفاده از آنها در داخل تمرینهای برنامهنویسی بسیار مؤثرتر از روشهای دیگر است.
متغیرها پایه و اساس برنامه نویسی در جاوا اسکریپت هستند. آنها به شما امکان می دهند مقادیر را ذخیره و مدیریت کنید، که برای انجام هر گونه محاسبه یا عملیاتی ضروری است. همچنین اگر دوست دارید که جاوا اسکریپت را به صورت کامل از صفر تا صد یاد بگیرید پیشنهاد ما به شما استفاده از دورههای آموزش جاوا اسکریپت و آموزش برنامه نویسی مکتب خونه است. این دورهها به صورت صفر تا صد هر زبان برنامه نویسی را به شما آموزش خواهند داد و در پایان به شما گواهینامه آن تخصص داده میشود.
منابع:
https://www.w3schools.com/js/js_variables.asp
https://www.javatpoint.com/javascript-global-variable









سلام مطالب بسیار خوانا و مفید بود ممنون از شما بابت این مقاله اموزشی خوبتون فقط یکجاهای از مقاله غلط املایی داشت که درخواست میکنم بروز رسانی لازم رو برای این مقاله انجام بدهید سپاس از زحمات شما
سلام دوست عزیز. بسیار خوشحالیم که این مطلب را پسندیدید. چشم حتما به مشكلات رسیدگی خواهیم کرد.