به عنوان یک وردپرسکار دانستن نحوه افزودن جاوا اسکریپت به وردپرس بسیار اهمیت دارد! وردپرس یک پلتفرم جذاب با قابلیتهای کاربردی زیادی است که دست توسعهدهنده سایت را باز میگذارد. بااینحال گاهی اوقات نیاز داریم وب سایت خود را شخصیسازی کنیم. جاوا اسکریپت در وردپرس به شما این امکان را میدهد تا افزونهها یا قالبها را مطابق نیاز خود شخصیسازی کنید و تغییر دهید.
علاوهبراین، میتوانید از این زبان برنامهنویسی برای بهبود ظاهر صفحه وب و ایجاد محتوایی پویا و تعاملی نیز استفاده کنید. اگر علاقهمند به کسب اطلاعات بیشتر درباره نحوه افزودن کدهای جاوااسکریپت به وردپرس هستید، در ادامه همراه ما باشید.
نحوه افزودن جاوا اسکریپت سفارشی به وب سایت های وردپرسی
سه روش مختلف برای افزودن جاوا اسکریپت به وردپرس (WordPress) وجود دارد که هرکدام از آنها کاربرد و میزان سختی مخصوص به خود را دارند. با شناخت هر یک از روشهای آموزش جاوا اسکریپت در وردپرس میتوانید بسته به نیاز خود بهترین را انتخاب کنید.
این روشها در ادامه این مطلب از مجله مکتوب به صورت کامل مورد بررسی قرار خواهند گرفت.
۱. قرار دادن کد جاوا اسکریپت در وردپرس با استفاده از افزونه WPCode
پلاگینها یا افزونههای وردپرس امکان اضافه کردن کدها را به سایت شما فراهم میسازند. به کمک پلاگینهای وردپرس میتوانید به راحتی قطعه کدها را ذخیره و نامگذاری کنید. همچنین، اگر کدهای اسکریپتی سفارشی مختلفی دارید، میتوانید با کمک این پلاگین آنها را به سادگی مدیریت کنید. علاوهبراین، اگر روی کد تغییراتی اعمال کنید یا اینکه قالب را تغییر دهید، تغییراتی که انجام شده است روی سایت شما بهروزرسانی و ذخیره میشوند. یکی از محبوبترین گزینهها برای انجام اینکار WPCode نام دارد.
جالب است بدانید که توسعهدهندگان میتوانند یک پلاگین سفارشی برای ذخیره قطعه کدهای خود بسازند. البته انجام اینکار سختیهای خود را دارد؛ چراکه باید در ابتدا کدنویسی مربوط به پلاگینی که میخواهند بسازند را انجام دهند. WPCode یک نسخه پولی و یک نسخه رایگان دارد که خوشبختانه نسخه رایگان آن برای افزودن جاوا اسکریپت در ورپرس جوابگو است.
در ادامه مراحل لازم برای اینکه در وردپرس چگونه کد جاوا اسکریپت را اجرا کنیم را خواهیم گفت:
- افزونه مذکور در WordPress را دانلود کنید. از داشبورد سمت راست وردپرس منوی قطعه کد (Code Snippet) را انتخاب کنید.
- گزینه Add Snippet را انتخاب کنید. ازآنجایی که درحال آموزش جاوا اسکریپت در وردپرس به صورت سفارشی هستیم، گزینه Add Your Custom Code (New Snippet) را انتخاب و بعد روی Use Snippet کلیک کنید.
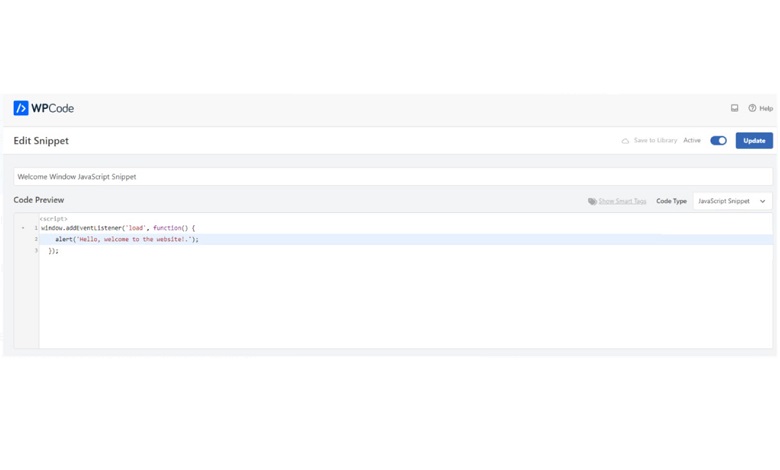
- نام اسنیپت سفارشی را وارد کنید. از منو گزینه Code Type و بعد JavaScript Snippet را انتخاب کنید.
- در قسمت Code Preview، قطعه کد سفارشی خود را بنویسید. به عنوان مثال در تصویر زیر ما یک خط کد اسکریپتی نوشتیم که پیغام «به وب سایت خوش آمدید» را به کاربر نمایش میدهد.
- روی گزینه Activation کلیک و بعد Save Snippet را انتخاب کنید تا تغییرات اعمال شود.

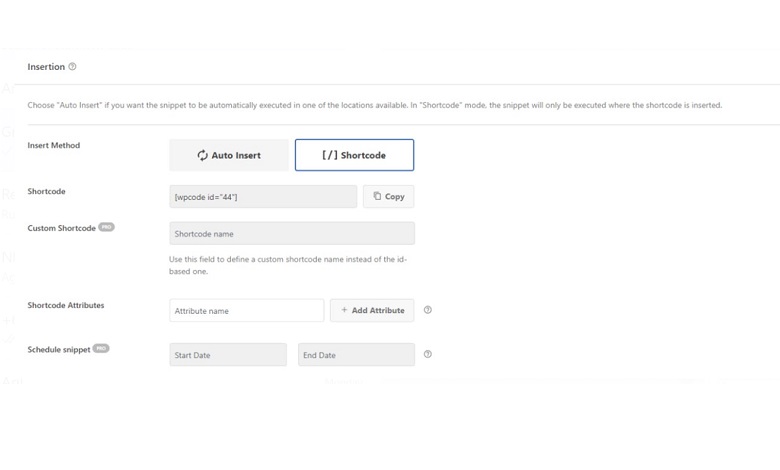
برای افزودن جاوا اسکریپت به وردپرس و اضافه کردن یک قطعه کد میتوانید در داشبورد و قسمت مربوط به اضافه کردن اسنیپت به سمت پایین اسکرول کنید. در این بخش متدهای مختلفی نمایش داده شده است. اگر گزینه Auto Insert را انتخاب کنید، پلاگین وردپرس به صورت خودکار کد جاواسکریپت شما را در محل موردنظر اجرا میکند.
درمقابل، متد Shortcode این امکان را به شما میدهد تا قطعه کد جاوااسکریپت را با استفاده از بلوک به صورت دستی در هرجایی از سایت که مدنظرتان است قرار دهید. برای انجام اینکار کد کوتاهی که تولید شده است را کپی کنید. سپس، پستی که میخواهید کد به آن اضافه شود را ادیت کنید. یک بلوک جدید Shortcode ایجاد و قطعه کد را در آن paste کنید. درآخر، روی Update کلیک کنید تا تغییرات اعمال شوند.

با تکرار مراحل بالا میتوانید افزودن جاوا اسکریپت به برگه و نوشته های وردپرس را هرچند دفعه که بخواهید انجام دهید. پیشنهاد میشود برای هر قطعه کد یک برچسب یا لیبل در نظر بگیرید تا از هم دیگر جدا شوند و دسترسی راحتتری داشته باشید.
پیشنهاد مطالعه: آموزش حلقه While در جاوا اسکریپت به زبان ساده
۲. آموزش جاوا اسکریپت در وردپرس؛ استفاده از قلابهای wp_head و wp_footer
برای افزودن جاوا اسکریپت به وردپرس به صورت دستی، کد موردنظر خود را در functions.php file قالب وردپرس بنویسید و از قلابها استفاده کنید. توصیه میشود قبل از شروع کار یک قالب فرزند (child theme) بسازید تا مطمئن شوید که پس از بهروزرسانی تغییرات باقی میمانند.
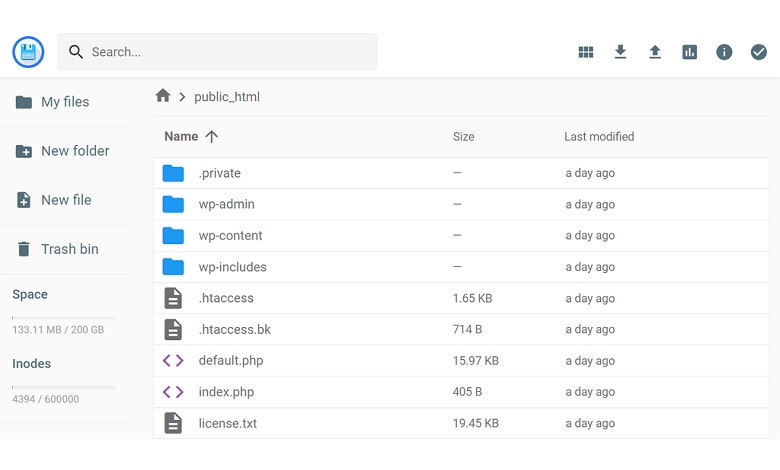
به طور معمول نیاز است که functions.php را دانلود و با استفاده از یک ویرایشگر متنی آن را ویرایش و در نهایت بارگذاری کنید. در Hostinger این امکان برای شما فراهم است که فایلهای قالب فرزند را مستقیماً در مرورگر وب با استفاده از فایل مدیریت (File Manager) ویرایش کنید.

درغیراین صورت میتوانید کد جاوا اسکریپت را در قسمت سرصفحه (header) یا پاورقی (footer) با استفاده از پلاگینهای Headers و Footers به وب سایت وردپرسی خود اضافه کنید.
برای افزودن جاوا اسکریپت به وردپرس با استفاده از قلابهای wp_head و wp_footer میتوانید انتخاب کنید که کد جاوا اسکریپت در سراسر سایت یا تنها در یک صفحه خاص اعمال شود.
پیشنهاد مطالعه: آموزش دستورات جاوا اسکریپت به زبان ساده
چگونه از قلاب wp_head استفاده کنیم؟
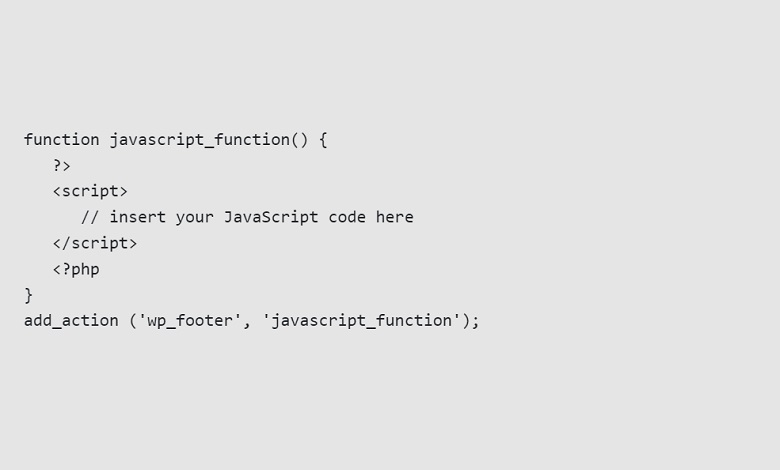
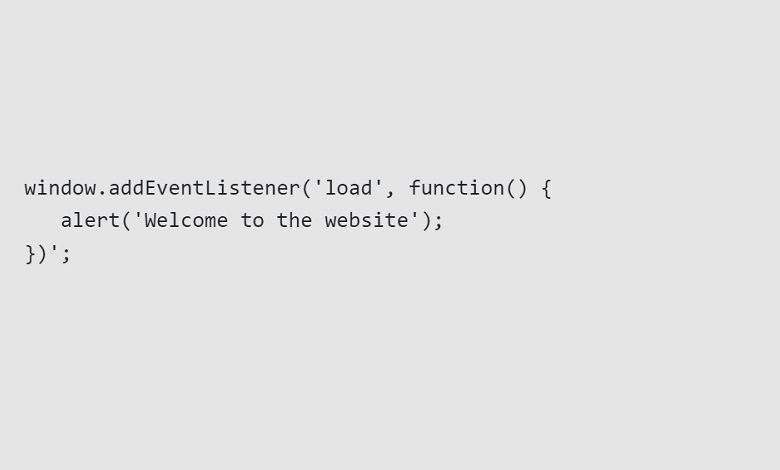
این قلاب کد جاوااسکریپت شما را در قسمت سرصفحه یا header اضافه میکند. به صورت پیشفرض، این قلاب کدها را روی تمام پستها یا صفحات در سراسر سایت وردپرسی اعمال خواهد کرد. به مثال زیر توجه کنید:

آموزش جاوا اسکریپت در وردپرس؛ اضافه کردن کد به یک صفحه یا پست خاص
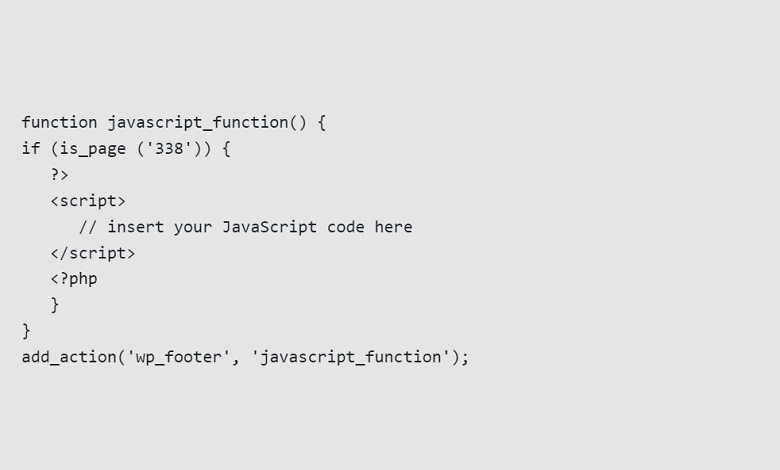
اگر از شرط if با تابع is_page استفاده کنید، کد شما تنها روی یک صفحه خاص اعمال میشود. بهعنوان مثال ما در تصویر زیر کد اسکریپت را به پاورقی یک صفحه با شناسه ۳۳۸ اضافه کردیم:

برای افزودن اسکریپت به یک پست خاص میتوانید از تابع is_single مطابق مثال زیر استفاده کنید:

نکته: علاوهبر روش بالا، میتوانید کد html برای سایت را به یک صفحه خاص در وردپرس اضافه کنید. همچنین، امکان افزودن فایل css در وردپرس نیز وجود دارد.
پیشنهاد مطالعه: آموزش ساخت ماشین حساب با جاوا اسکریپت به صورت گام به گام
۳. اضافه کردن جاوا اسکریپت به وردپرس با استفاده از تابع wp_enqueue_script
اگر تعداد کدهای اسکریپتی شما زیاد است، اضافه کردن آنها بهطور مستقیم به فایل قالب ممکن است مشکلاتی در نحوه اجرای سایت به وجود آورد. برای جلوگیری از این مشکل میتوانید قطعه کد را بهصورت جداگانه در یک فایل دیگر اضافه کنید و آن را با استفاده از تابع wp_enqueue_script در فایل functions.php فراخوانی کنید تا اجرا شود. این روش به شما امکان میدهد تا بدانید چه زمانی و در کدام قسمت از سایت آن را اجرا کنید.
در آموزش جاوا اسکریپت در وردپرس، قرار دادن کد html در وردپرس و درکل در برنامه نویسی جاوا اسکریپت باید فایلهای مربوط به قطعه کدهای js در فایل ریشه (root folder) وردپرس قرار بگیرند. اگر چندین اسکریپت مختلف دارید، توصیه میشود برای هر کدام یک فایل اختصاصی بسازید تا بتوانید خیلی راحتتر آنها را سازماندهی کنید.
بهعنوان مثال ما یک فایل js با نام welcome_box.js ساختیم که پیغام «به وب سایت خوش آمدید» را زمانی که کاربرد وارد سایت وردپرسی میشود، نشان میدهد. به مثال زیر توجه کنید:

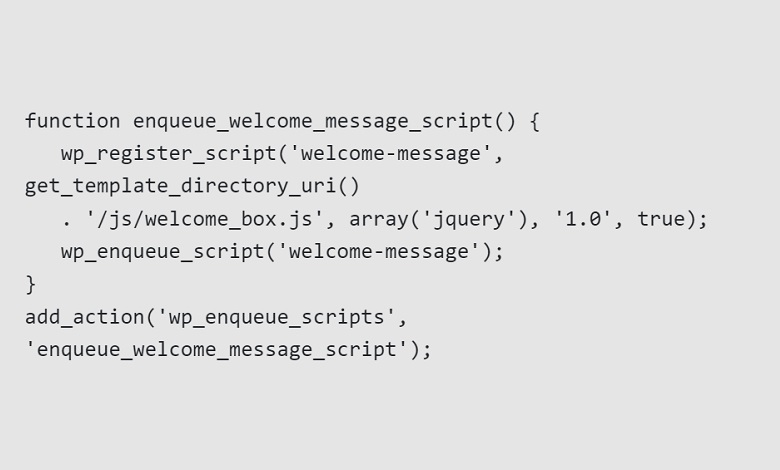
ما فایل را در پوشه js درون یک قالب فعال در وردپرس ذخیره کردیم. برای اعمال کدهای اسکریپتی، welcome_box.js را با اضافه کردن تابع wp_enqueue_script در فایل functions.php فراخوانی کنید:

تابع get_template_directory_uri() مکان قرارگیری فایل حاوی کدهای اسکریپتی را میگیرد. اگر شناسهای را برای یک صفحه یا یک پست خاص در وب سایت وردپرسی مشخص نکنید، کد جاوااسکریپت روی تمام قسمتهای سایت شما اعمال میشود.
نکات افزودن جاوا اسکریپت به وردپرس
در آموزش جاوا اسکریپت در وردپرس یکسری نکات وجود دارد که با دانستن آنها میتوانید کدهای اسکریپتی خود را به بهترین شکل ممکن به صفحات و پستهای وردپرسی اضافه کنید. این نکات به شرح زیر است:
کدهای اسکریپت را به درستی بنویسید
اگر کدهای اسکریپتی شما اشتباه هستند و باگ دارند، هرگز آنها را به وردپرس اضافه نکنید. افزودن تگ های html در المنتور یا کدهای اسکریپتی به فایل مدیریت Php که اشتباه هستند، موجب اختلال در عملکرد سایت شما میشود. حتی احتمال تأخیر در اجرای سایت و در پی آن خدشهدار شدن اعتبار کسبوکار آنلاین شما نیز وجود دارد. برای جلوگیری از چنین مشکلی، با استانداردهای کدنویسی در وردپرس آشنا شوید. علاوهبر این، قبل از اضافه کردن کدها به وردپرس حتماً آنها را در ویرایشگری که کدها را در آن مینویسید مورد بررسی و بازبینی قرار دهید.

از مینیفایر جاوا اسکریپت استفاده کنید
اگر وب سایت شما شامل تعداد زیادی از خط کدهای js باشد، کاربر در زمان بازدید از سایت با تأخیر زیادی در اجرا روبهرو میشود و تجربه کاربری خوبی کسب نمیکند. برای جلوگیری از این اتفاق میتوانید از ابزارهای مختلفی مثل JavaScript Minifier برای حذف کاراکترهای اضافی در قطعه کد مثل کامنتهای اضافی، فضاهای خالی و… استفاده کنید.
پیشنهاد مطالعه: آموزش ساخت اسلایدر با جاوا اسکریپت – آموزش عملی و جذاب
از سیستم کنترل استفاده کنید
علاوهبر پشتیبانگیری، میتوانید از یک سیستم کنترل مثل global information tracker (Git) استفاده کنید. این سیستم به شما کمک میکند تا تغییرات را ردیابی و کدهای خود را درصورت بروز هرگونه خطا بازیابی کنید.
آموزش جاوا اسکریپت در مکتب خونه
دون شک جاوا اسکریپت یکی از پرطرفدارترین زبانهای برنامهنویسی است که به کمک آن میتوان اقدامات مهمی در دنیای دیجیتال کرد. با آموزش جاوا اسکریپت در وردپرس، یادگیری نحوه افزودن جاوا اسکریپت به وردپرس و همچنین افزودن فایلهای Html و Css میتوانید وب سایت وردپرسی خود را مطابق نیاز خود شخصیسازی کنید. از این طریق، نهتنها سایت شما منحصربهفرد میشود، بلکه تجربه کاربری نیز بهبود پیدا خواهد کرد. اگر علاقمند به کسب اطلاعات بیشتر درباره js هستید، از شما دعوت میکنیم سری به دورههای آموزش جاوا اسکریپت و آموزش برنامه نویسی در مکتب خونه بزنید.









