در زبان جاوا اسکریپت، آرایه چند بعدی، آرایهای است که شامل یک یا چند آرایه تو در تو باشد. همانطور که میدانید، تعریف آرایه بدین شکل است که آرایه تک بعدی را در نظر میگیریم با استفاده از یک اندیس مانند arr[i] آن را مییابیم. اما در آرایههای دو بعدی، میتوان از دو اندیس مانند arr[i][j] استفاده کرد. بنابراین، تعداد بعدهای یک آرایه در جاوا اسکریپت متناسب با تعداد اندیسهای مورد استفاده در دسترسی به اجزای آن است. برای مثال، برای آرایههای سه بعدی از شکل arr[i][j][k] استفاده میشود.
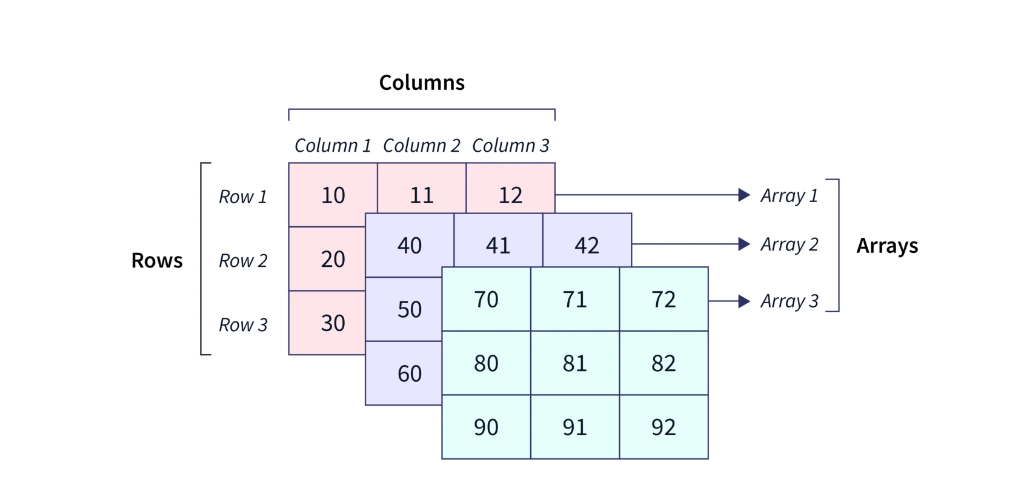
به زبان سادهتر، یک آرایه چند بعدی در جاوا اسکریپت به عنوان مجموعهای از آرایهها شناخته میشود که عناصر ماتریسی را مانند تصویر زیر نگه میدارد.
ساخت آرایه چند بعدی در جاوا اسکریپت
در اغلب زبانهای برنامهنویسی، میتوانید به شکل مستقیم آرایهها را ایجاد کنید. اما در ساخت آرایه چند بعدی در جاوا اسکریپت، این مسئله کمی متفاوت است. زیرا زبان جاوا اسکریپت به طور مستقیم از آرایههای چند بعدی پشتیبانی نمیکند و باید از راههای دیگر برای دسترسی به این نوع آرایهها استفاده کنید. یکی از این راهها، ایجاد یک آرایه است که هر عنصر آن یک آرایه جداگانه است. این روش به شما امکان میدهد آرایههای چند بعدی را به طور غیر مستقیم ایجاد کنید.
به طور کلی، دو روش برای ایجاد آرایه های چند بعدی در جاوا اسکریپت وجود دارد:
- استفاده از تعریف آرایه: عبارت آرایهای (Array Literal)

روش تعریف آرایه را میتوان به عنوان سریعترین روش برای ایجاد آرایه چند بعدی در جاوا اسکریپت نامید:
var Employee = [
[۲۰, 'Pranshu', 'Lucknow'],
[۲۱, 'Sameer', 'Vanaras'],
[۲۲, 'Kartikey', 'Lakhimpur']
]- استفاده از آرایهسازنده: سازنده آرایه (Array Constructor)
روش دوم برای ساخت آرایه چند بعدی در جاوا اسکریپت، استفاده از سازنده آرایه است. برای انجام این کار میتوانید از متد Array() استفاده کنید.
var Employee = Array(
[۲۰, 'Pranshu', 'Lucknow'],
[۲۱, 'Sameer', 'Vanaras'],
[۲۲, 'Kartikey', 'Lakhimpur']
)پیشنهاد مطالعه: آموزش Hoisting در جاوا اسکریپت به زبان ساده
دسترسی به عناصر در یک آرایه
برای دسترسی به عناصر موجود در یک آرایه دو بعدی، باید از دو جفت براکت مربع استفاده کنید. در این دو براکت مربع، براکت مربع اول، ردیف مورد نظر از آرایه بیرونی را به شما میدهد و براکت مربع دوم، برای دسترسی به عناصر خاص درون آرایه داخلی، از اندیس مربوطه در آرایه بیرونی استفاده میشود.
let x = [
[۲۰, 'Pranshu', 'Lucknow'],
[۲۱, 'Sameer', 'Varanasi'],
[۲۲, 'Kartikeya', 'Lakhimpur']
];
console.log(x[0]);
// Output: [20, ‘Pranshu’, ‘Lucknow’]
// second item of the first inner array
console.log(x[0][1]);
// Output: Pranshu
// second item of the third inner array
console.log(x[2][1]);
// Output: Kartikeyaپس، اگر میخواهید به عناصر یک آرایه چند بعدی در جاوا اسکریپت دسترسی پیدا کنید، میتوانید مسیر مشابهی که در آرایه یک بعدی طی کردهاید را تکرار کنید، اما در این فرآیند، تنها یک تفاوت وجود دارد. تفاوت این است که برای دسترسی به عناصر آرایه چند بعدی در زبان جاوا اسکریپت، باید بیش از یک اندیس (دو یا چند اندیس) استفاده کنید.
ویژگیهای آرایه چند بعدی در جاوا اسکریپت
برای شناخت بهتر آرایه چند بعدی در جاوا اسکریپت، بهتر است با برخی از ویژگیهای بارز آنها آشنا شوید:
- طول آرایه: برای دریافت اندازه یا طول یک آرایه میتوانید از ویژگی length استفاده کنید. این ویژگی نشاندهنده تعداد عناصر موجود در هر بعد از آرایه است.
var d = [5, 6, 7, 8];
d.length;
// output: 4- نوع داده آرایه: برای تشخیص نوع داده آرایه مشخص، میتوانید از تابع typeof استفاده کنید. این تابع معمولا نوع داده بیرونی آرایه را به عنوانObject برمیگرداند. برای تشخیص نوع داده عناصر درون آرایه، باید به صورت جداگانه روی هر عنصر بررسیهای مورد نیاز را با استفاده از عملگرهای مناسب انجام دهید.
var d = [5, 6, 7, 8];
typeof d;
// output: object- isArray(): یکی دیگر از توابعی که برای تشخیص ویژگیهای آرایه چند بعدی در جاوا اسکریپت استفاده میشود، تابع isArray() است. این تابع بررسی میکند که آیا ورودی یک آرایه است یا خیر و مقدار بازگشتی آن از نوع بولین (true/false)است. کاربرد این تابع برای بررسی این است که آیا یک متغیر حاوی یک آرایه چند بعدی است یا خیر.
var d = [5, 6, 7, 8];
Array.isArray(d);
// output: trueاضافه کردن عنصر به یک آرایه چند بعدی در جاوا اسکریپت
برای اینکه بتوانید عنصری را به یک آرایه چند بعدی در جاوااسکریپت اضافه کنید، میتوانید از روشهای زیر استفاده کنید:
- متد push(): با استفاده از متد push() میتوانید یک عنصر جدید را به انتهای آرایه بیرونی اضافه کنید.
- استفاده از نمایه index notation یامتد splice(): این روش به شما این امکان را میدهد که یک عنصر جدید را در یک موقعیت خاصی در آرایه بیرونی اضافه کنید.
پیشنهاد مطالعه: Event در جاوا اسکریپت – راهنمای جامع
آموزش افزودن عنصر به یک آرایه بیرونی
شما میتوانید عنصر مورد نظر خود را به آرایه بیرونی طبق روش زیر اضافه کنید:
let Students = [
[۲۰, 'Pranshu', 'Lucknow'],
[۲۲, 'Kartikeya', 'Lakhimpur']
];
Students.push([18, 'Pranav', 'Mathura']);
console.log(Students);که خروجی ما مطابق زیر است:
[
[۲۰, 'Pranshu', 'Lucknow'],
[۲۲, 'Kartikeya', 'Lakhimpur'],
[۱۸, 'Pranav', 'Mathura']
]آموزش افزودن عنصر به آرایه داخلی
طبق روشهای زیر، میتوانید عنصر را به آرایههای داخلی اضافه کنید:
- استفاده از index notation:
let Students = [
[۲۰, 'Pranshu', 'Lucknow'],
[۱۸, 'Pranav', 'Mathura']
];
Students[1][3] = 'Day-Scholar';
console.log(Students);خروجی:
[
[۲۰, 'Pranshu', 'Lucknow'],
[۱۸, 'Pranav', 'Mathura' , 'Day-Scholar']
]- استفاده از متد push():
let Students = [
[۲۰, 'Pranshu', 'Lucknow'],
[۱۸, 'Pranav', 'Mathura']
];
Students[1].push('Day-Scholar');
console.log(Students);که خروجی دستور بالا مطابق زیر است:
[
[۲۰, 'Pranshu', 'Lucknow'],
[۱۸, 'Pranav', 'Mathura' , 'Day-Scholar']
];نکته: توجه داشته باشید که در آرایه چند بعدی در جاوا اسکریپت، میتوانید عنصر جدید را به یکی از آرایههای داخلی اضافه کنید یا یک آرایه جدید را به انتهای آرایه بیرونی اضافه نمایید.
حذف عنصر در آرایه چند بعدی در جاوا اسکریپت
حال که با افزودن یک عنصر هم در آرایه بیرونی و هم در آرایه داخلی آشنا شدید، وقت آن است که با نحوه حذف عنصر در آرایه چند بعدی در جاوا اسکریپت نیز آشنا شوید.
برای حذف عنصر از یک آرایه چند بعدی در جاوا اسکریپت، میتوانید از متد pop() استفاده کنید. این متد، آخرین عنصر از آرایهای که مشخص کردهاید را حذف میکند و آن را به عنوان خروجی برمیگرداند.
نحوه حذف عنصر از آرایه بیرونی
مثال زیر نحوه حذف عنصر از آرایه بیرونی را نشان داده است:
let students = [
[۲۰, 'Pranshu', 'Lucknow'],
[۱۸, 'Pranav', 'Mathura']
];
students.pop();
console.log(students);خروجی آن:
[[۲۰, 'Pranshu', 'Lucknow']]حذف عنصر از آرایه درونی
حذف عنصر از آرایه درونی طبق مثال زیر است:
let students = [
[۲۰, 'Pranshu', 'Lucknow'],
[۱۸, 'Pranav', 'Mathura']
];
students[1].pop();
console.log(students);خروجی:
[[۲۰, 'Pranshu', 'Lucknow'], [18, 'Pranav']];حذف عنصر در یک آرایه با استفاده از تابع splice
همانطور که در پاراگرافهای قبلی گفته شد، تابع splice در جاوااسکریپت برای اضافه کردن و حذف عناصر استفاده میشود. از این تابع برای حذف عناصر در آرایههای چند بعدی استفاده میشود و شیوه کارکرد آن به شکل زیر است:
let Students = [
[۲۰, 'Pranshu', 'Lucknow'],
[۱۸, 'Pranav', 'Mathura']
];
students.splice(1,1);
console.log(Students);خروجی این تابع:
[[۲۰, 'Pranshu', 'Lucknow'],[18, 'Pranav', 'Mathura']]مروری بر آرایه چند بعدی در جاوا اسکریپت
تا به اینجا متدهای ارائه شده در آرایه چند بعدی در جاوا اسکریپت را به شکل زیر بیان کردیم:
- افزودن عنصر به انتهای آرایه با push: این متد برای اضافه کردن یک عنصر جدید به انتهای آرایه استفاده میشود. در نتیجه طول آرایه نیز به اندازه ۱ واحد افزایش مییابد.
- حذف عنصر از انتهای آرایه با pop: این متد برای حذف آخرین عنصر از آرایه و برگرداندن آن استفاده میشود. در نتیجه طول آرایه نیز به اندازه ۱ واحد کاهش مییابد.
- مرتبسازی آرایه با متد sort: این متد برای مرتبسازی عناصر آرایه بر اساس ترتیب حروف الفبا (برای رشته یا String) یا عددی (برای اعداد) استفاده میشود. ترتیب آرایه پس از استفاده از sort به طور دائم تغییر خواهد کرد.
- عوض کردن ترتیب آرایه با متد reverse: این متد برای معکوس کردن ترتیب عناصر در یک آرایه استفاده میشود. با استفاده از این متد، آخرین عنصر به ابتدای آرایه و اولین عنصر به انتهای آرایه منتقل میشود.
- پیدا کردن اولین رخداد یک عنصر با متد indexOf: این متد برای پیدا کردن اولین موقعیت (شاخص) یک عنصر خاص در آرایه استفاده میشود. اگر عنصر مورد نظر در آرایه وجود نداشته باشد، مقدار -۱ برگردانده خواهد شد.
- حذف اولین عنصر و جابجایی سایر عناصر با متد shift: با استفاده از این متد، اولین عنصر از آرایه حذف شده و سایر عناصر به سمت چپ جابجا میشوند.
- افزودن عنصر به ابتدای آرایه و جابجایی سایر عناصر بامتد unshift: این متد برای اضافه کردن یک عنصر جدید به ابتدای آرایه (با شاخص ۰) و جابجایی سایر عناصر به سمت راست استفاده میشود.
- حذف و جایگذاری عناصر در آرایه با متد splice: این متد قدرتمند امکان حذف و یا جایگذاری تعدادی از عناصر را در یک موقعیت دلخواه از آرایه فراهم میکند.
پیشنهاد مطالعه: Async و Await در جاوا اسکریپت؛ مفهوم + کاربرد
پیمایش آرایه چند بعدی در جاوا اسکریپت
همچنین، میتوانید از متد forEach برای پیمایش عناصر آرایههای بیروی یک آرایه چند بعدی در جاوا اسکریپت استفاده کنید.
let studentsData = [
[۲۰, 'Pranshu'],
[۱۸, 'Sameer']
];
studentsData.forEach((student) => {
student.forEach((data) => {
console.log(data);
});
});خروجی:
۲۰
Pranshu
۱۸
Sameerاین کار برای آرایه درونی به صورت زیر است:
let studentsData = [
[۲۰, 'Pranshu'],
[۱۸, 'Sameer']
];
// looping outer array elements
for (let i of studentsData) {
// looping inner array elements
for (let j of i) {
console.log(j);
}
}خروجی این کار به صورت زیر خواهد بود:
۲۰
Pranshu
۱۸
Sameeهمچنین، میتوانید از حلقه for برای پیمایش عناصر یک آرایه چند بعدی در جاوا اسکریپت استفاده کنید.
let students = [
[۲۰, 'Pranshu'],
[۱۸, 'Sameer']
];
for(let i = 0; i < students.length; i++){
// length of the inner array elements
let innerArrayLength = students[i].length;
// looping inner array
for(let j = 0; j < innerArrayLength; j++) {
console.log(students[i][j]);
}
}خروجی:
۲۰
Pranshu
۱۸
Sameer
کلام پایانی
در این مقاله از مجله مکتوب، سعی کردیم که به طور مفهومی و عمیق مطالب زیر را بیان کنیم:
- یک آرایه چندبعدی در جاوا اسکریپت، آرایهای است که دارای یک یا چند آرایه تو در تو میباشد. یک آرایه معمولی که میشناسیم، یک آرایه یک بعدی است. آرایه یک بعدی با استفاده از یک اندیس arr[i] قابل دسترسی است، در حالی که آرایههای دو بعدی با استفاده از دو اندیس مانند arr[i][j] و آرایههای سه بعدی با استفاده از سه اندیس مانند arr[i][j][k]قابل دسترسی هستند.
- به طور مشابه، یک آرایه چندبعدی به عنوان یک آرایهای از آرایهها شناخته میشود و یک آرایه چندبعدی، یک ماتریس یا مجموعهای از ماتریس در جاوا اسکریپت را از عناصر را نگهداری میکند.
- آرایههای چندبعدی به صورت پیشفرض در جاوااسکریپت وجود ندارند. ما میتوانیم یک آرایه از عناصر را برای ایجاد یک آرایه چندبعدی به گونهای تعریف کنیم که هر عنصری که در آن ذخیره میشود، یک آرایه دیگر نیز باشد.
- دو روش برای ایجاد یک آرایه چندبعدی در جاوا اسکریپت وجود دارد: استفاده از نشانهگذاری آرایه و با استفاده از سازنده آرایه.
پیشنهاد مطالعه: آموزش نحوه فراخوانی یک API در جاوا اسکریپت – با مثال عملی
آموزش کامل و جامع جاوا اسکریپت با مکتب خونه
زبان جاوا اسکریپت در دنیای برنامه نویسی به عنوان یکی از مهممترین و کاربردیترین زبانها شناخته میشود. در این مقاله از مکتب خونه، سعی کردیم که به مبحث آرایه چند بعدی در جاوا اسکریپت به صورت جامع بپردازیم و آنها را به بهترین شکل ممکن شرح دهیم.
اکنون، اگر قصد یادگیری جاوا اسکریپت و عمیقتر شدن در حوزه آرایههای چند بعدی را دارید و یادگیری شاخههایی چون Arraylist در مکتب خونه، دسترسی به نمونه سوال آرایه در جاوا اسکریپت، متد های کلاس array در جاوا اسکریپت، جمع دو ماتریس در جاوا اسکریپت و غیره را دارید، میتوانید از طریق مکتب خونه اقدام به یادگیری کنید. دورههای آموزش جاوا اسکریپت و آموزش برنامه نویسی مکتب خونه متناسب با سطح دانشجویان طراحی و تنظیم میشوند و شما میتوانید با هر میزان از علم و دانش در حوزه جاوا اسکریپت به آموزش و یادگیری بپردازید.